Vous recherchez le meilleur plugin de formulaire pour vos sites WordPress? Dans mon examen du formulaire WS, je jetterai un regard détaillé sur l’un des participants les plus récents.
Alors que le marché des formulaires WordPress est déjà très encombré, Formulaire WS n'est pas juste un autre imitateur…
Certains éléments uniques vous aident à créer des types de formulaires plus complexes. Et si vous êtes un développeur / utilisateur expérimenté, vous apprécierez tout particulièrement des fonctionnalités telles que la console de débogage, la détection automatique de la structure (par exemple. Bootstrap), et plus.
On va creuser car il y a beaucoup à couvrir…

Examen du formulaire WS: liste des fonctionnalités (brièvement!)
Je ne passerai pas trop de temps ici, car la copie marketing couvre déjà ces fonctionnalités et vous les verrez beaucoup plus en détail au fur et à mesure de votre lecture, mais pour vous mettre en scène, voici les principales fonctionnalités:
- Générateur de formulaire par glisser-déposer
- Design réactif facile
- Logique conditionnelle
- Après les actions de sauvegarde ou de soumission (ou des actions déclenchées par une logique conditionnelle)
- Afficher les formulaires soumis dans le tableau de bord WordPress
- Formes à onglets
- Prêt pour l'accessibilité
- Suivi de conversion de formulaire intégré
- Caractéristiques de conformité GDPR
- Fonctionnalité de commerce électronique (par exemple, accepter des paiements avec vos formulaires)
- Intégrations avec Zapier, services de marketing par courrier électronique, Slack, etc.
- Fonctions de développement, comme une console de débogage géniale
Tarification du formulaire WS
Il y a une limite version gratuite de WS Form disponible sur WordPress.org.
Ensuite, vous pouvez ajouter davantage de fonctionnalités de deux manières.
Premièrement, il y a le noyau WS Form Pro version, qui vous donne accès à tous les types de champs et autres fonctionnalités premium. La version Pro coûte:
- 40 $ pour une licence de site unique sans add-ons
- 250 $ pour les sites illimités et tous les add-ons.
Si vous achetez l'option WS Form PRO sur un seul site, vous pouvez l'étendre davantage avec des modules complémentaires individuels à 20 USD chacun. Ces modules complémentaires vous donnent accès à des intégrations pour les services de marketing par courrier électronique, les passerelles de paiement, etc.
Travaux Pratiques avec WS Form: Configuration du plugin
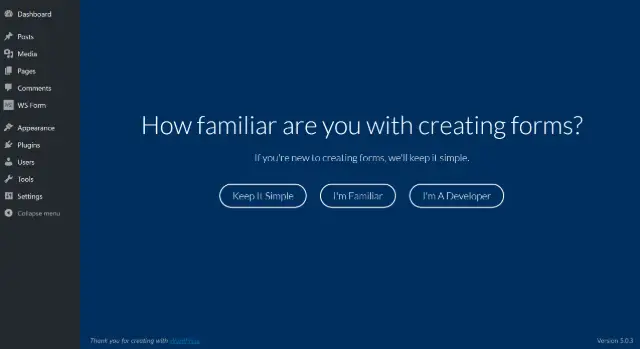
Une fois que vous avez installé et activé le plug-in WS Form, celui-ci vous donne accès à ce petit assistant de configuration qui vous permet de personnaliser l'interface en fonction de votre niveau de connaissance:

Selon la manière dont vous répondez à la première question, différentes options apparaîtront à l’écran suivant.
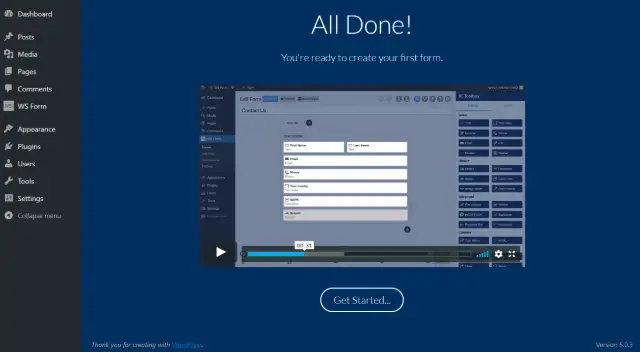
Par exemple, si vous choisissez Rester simple ou Je suis familier, vous obtiendrez une jolie petite vidéo d’explication qui vous montrera comment créer des formulaires:

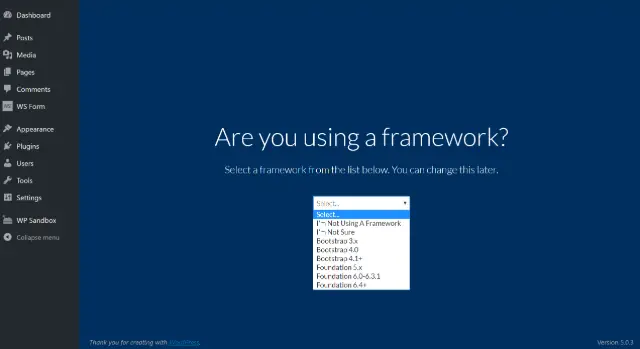
D'autre part, si vous choisissez Je suis un développeur, vous recevrez une invite pour choisir votre structure avant la vidéo (par exemple, Bootstrap, Foundation. Ou vous pouvez dire que vous n’en utilisez pas une):

L'avantage ici est que WS Form peut générer les formulaires à l'aide de votre infrastructure pour éviter les CSS inutiles.
C’est une petite chose – mais j’aime l’attention portée aux détails ici.
Créer un formulaire avec un formulaire WS
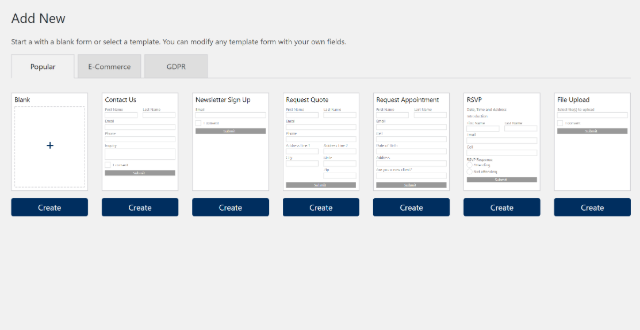
Lorsque vous créez un nouveau formulaire avec WS Form, la première chose que vous verrez est une liste des modèles disponibles.
C’est une fonctionnalité que j’aime dans les plugins de formulaire, car elle évite d’ajouter aux champs de base dont chaque formulaire a besoin.

Les modèles de WS Form sont divisés en trois onglets:
Populaire:
- Contactez nous
- Inscription à la newsletter
- Demande de citation
- Demande de rendez-vous
- RSVP
- Téléchargement de fichiers
Commerce électronique:
- Formulaire d'achat générique
- Don
- Commande de carte cadeau
GDPR:
- Demande d'effacement de données
- Demande d'exportation de données
Ces deux derniers sont vraiment utiles pour vous aider se conformer au GDPR.
Bien sûr, vous pouvez également choisir de partir d'un modèle vierge.
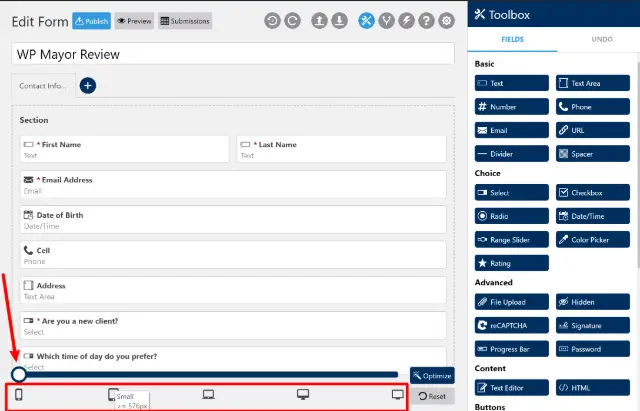
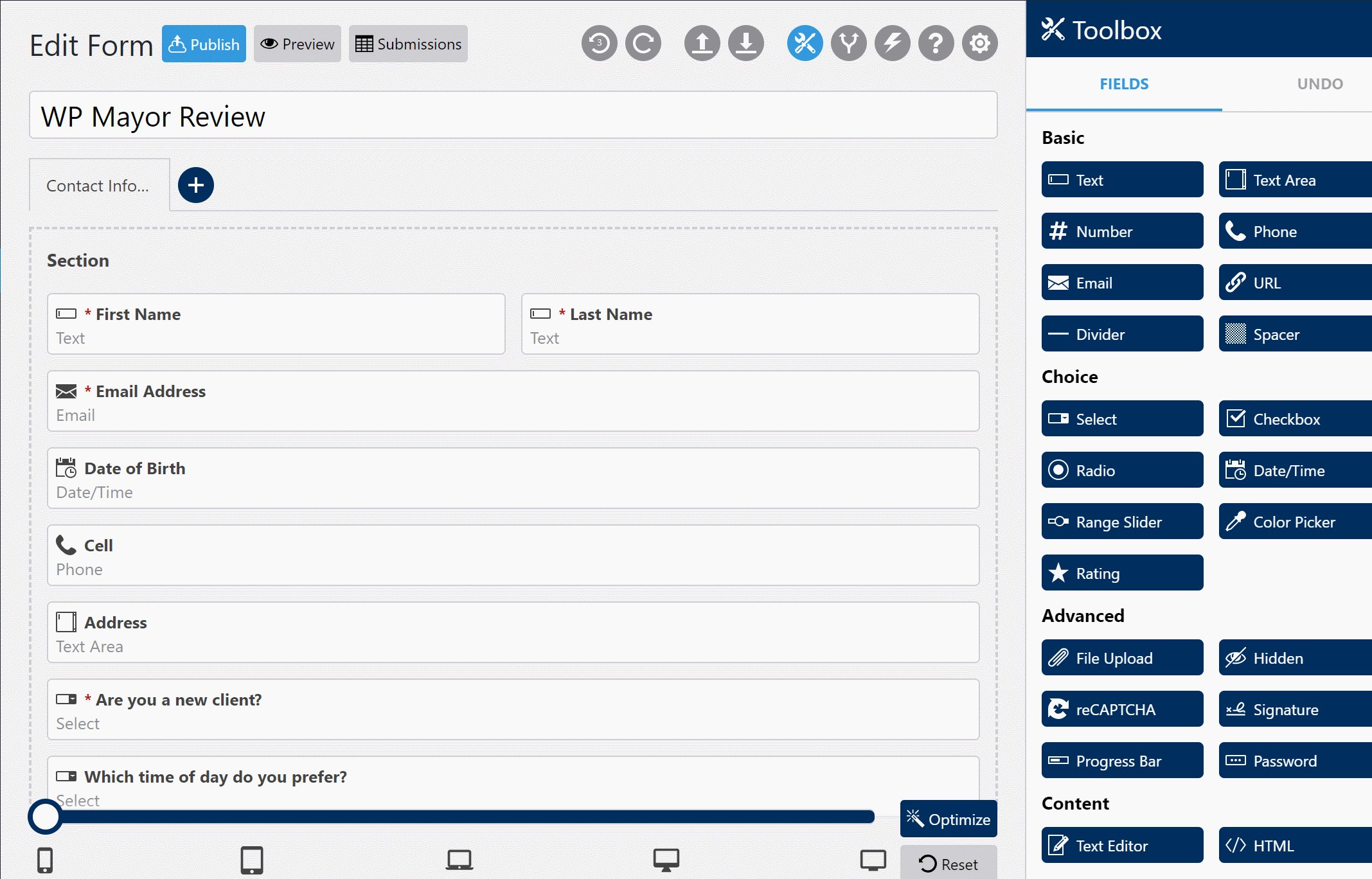
L'interface Form Builder
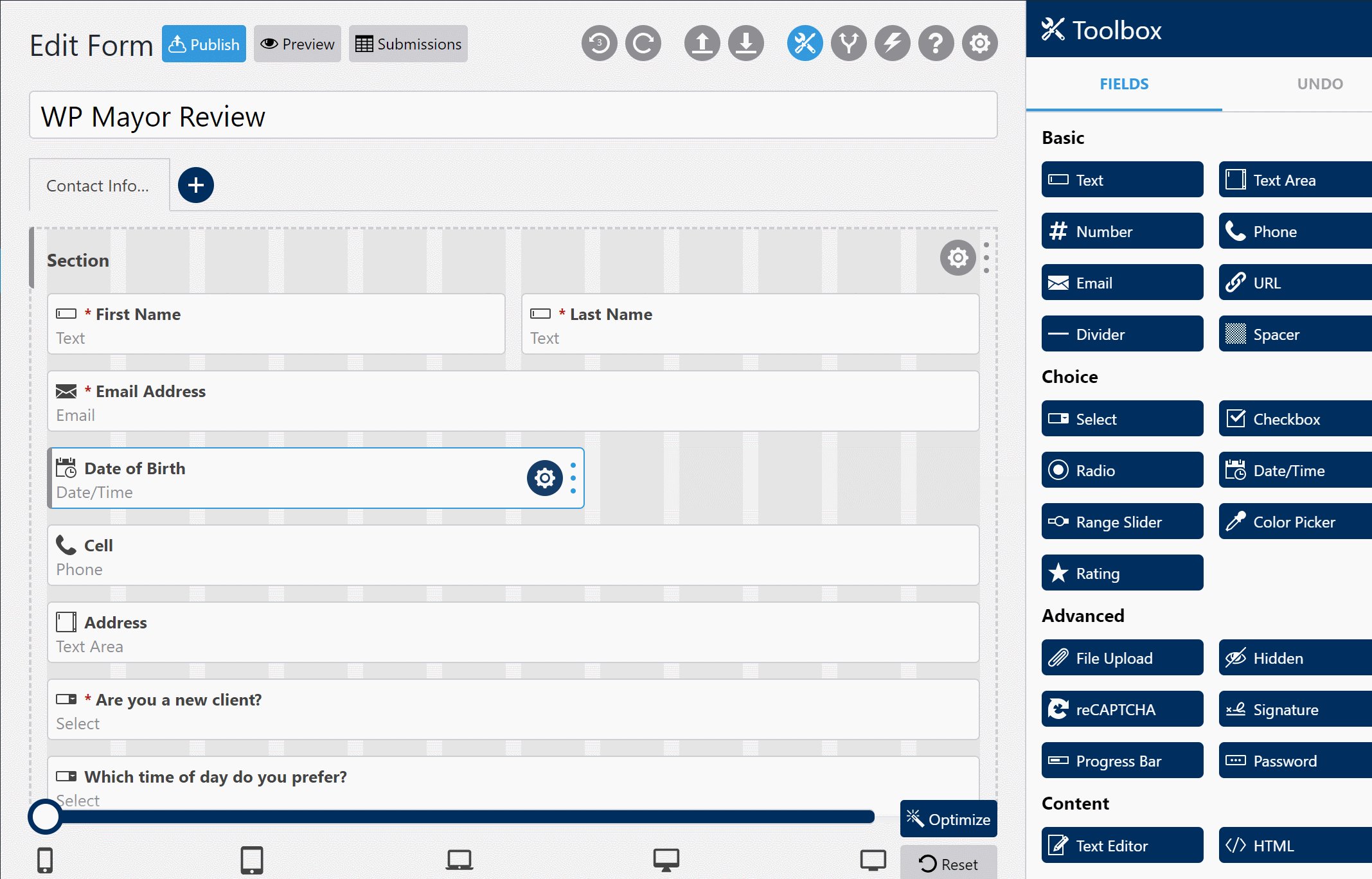
WS Form vous offre une interface glisser-déposer pour vous aider à construire votre formulaire. Vous verrez un aperçu de votre formulaire à gauche et une liste des types de champs disponibles à droite:

Pour ajouter de nouveaux types de champs, il suffit de les faire glisser. Et vous pouvez également utiliser le glisser-déposer pour réorganiser les types de champs existants.
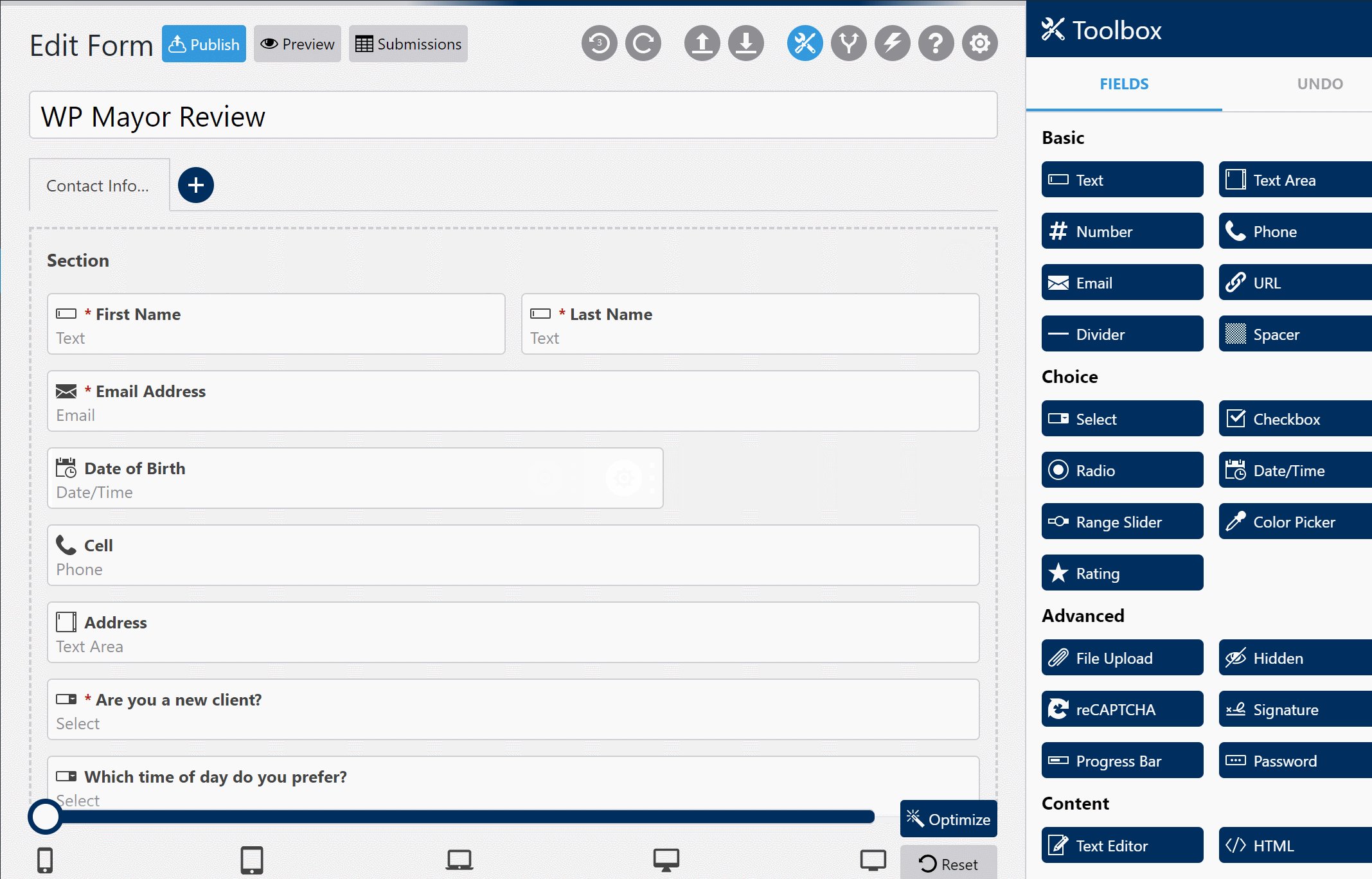
Si vous souhaitez personnaliser un champ individuel, vous pouvez cliquer sur le bouton Équipement icône pour ce champ et ouvre une liste de paramètres dans la barre latérale droite:

Tout cela est assez tarif standard pour un plugin de formulaire WordPress jusque là.
Mais WS Form fait en réalité quelques petites choses vraiment bien.
Une de mes fonctionnalités préférées est la conception réactive et le contrôle des colonnes de la grille.
Tout d'abord, vous pouvez utiliser le curseur situé en bas pour cibler des points d'arrêt de périphérique spécifiques pour la présentation de votre formulaire:

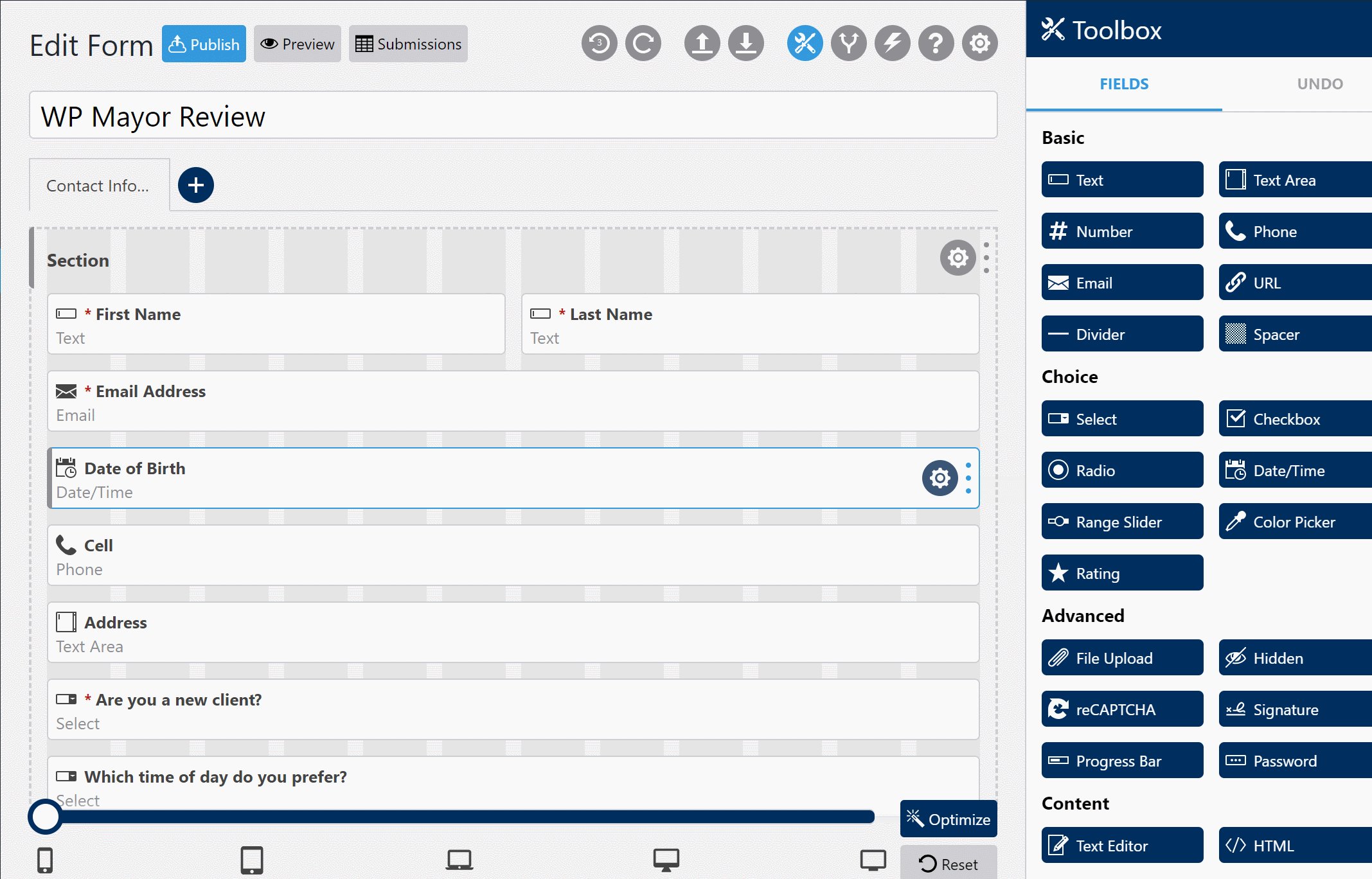
Ensuite, pour ajuster la disposition de votre formulaire entier ou d'un champ de formulaire spécifique, vous pouvez utiliser le glisser-déposer pour choisir le nombre de colonnes occupées par un champ (comme une grille). Par défaut, vous obtenez 12 colonnes, mais vous pouvez l’ajuster dans les paramètres de WS Form:

C’est une fonctionnalité vraiment intéressante – des plugins de formulaire que j’ai utilisés, je pense que c’est le meilleur système de mise en page que j’ai rencontré.
Voyons maintenant quelques fonctionnalités plus petites…
Paramètres du champ de formulaire
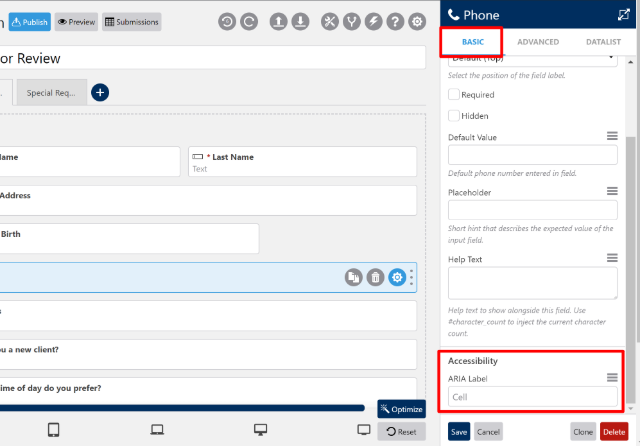
Lorsque vous modifiez un champ individuel, vous obtenez trois onglets:
le De base Onglet est juste que – paramètres de base comme si un champ est requis, les valeurs par défaut / espaces réservés, etc.
Une fonctionnalité intéressante est une fonctionnalité d'accessibilité intégrée qui vous permet d'ajouter une étiquette ARIA:

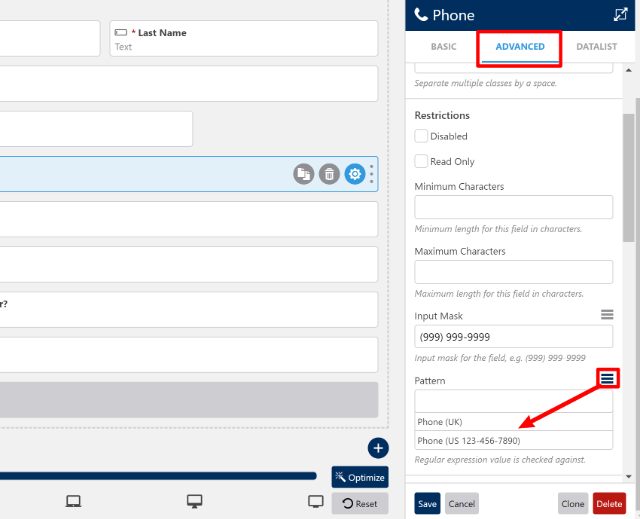
le Avancée L'onglet vous aide avec la validation, les restrictions d'entrée et certaines autres fonctionnalités avancées.
Par exemple, le champ Numéro de téléphone vous permet d'ajouter un masque de saisie pour gérer le code postal.
Une fonctionnalité intéressante ici est que vous pouvez cliquer sur le menu hamburger pour accéder à certains préréglages utiles:

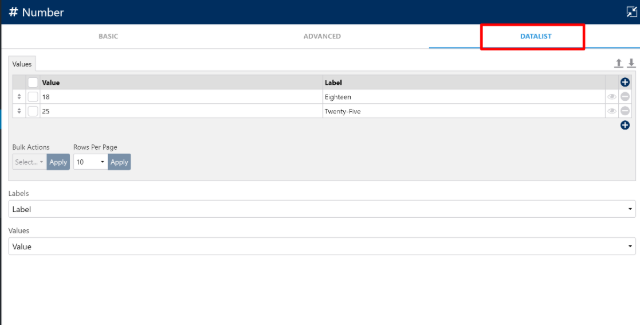
Finalement, le Datalist tab est une fonctionnalité vraiment chouette. Essentiellement, il vous permet de définir des options de suggestion automatique qui apparaîtront lorsqu'un visiteur commencera à taper dans le champ:

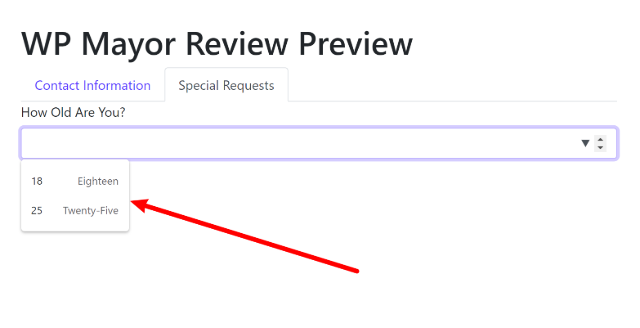
Dans l'exemple ci-dessus, vous pouvez voir que j'ai ajouté deux options dans le datalist. Ensuite, voici comment ces options apparaissent sur le front-end:

Cette fonctionnalité est super flexible – mon exemple simple consiste à gratter la surface. En savoir plus dans cet article d'aide.
Formulaires multi-pages avec des onglets
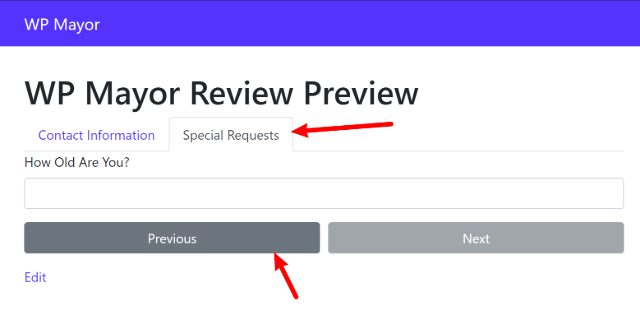
Pour vous aider à créer des formulaires de plusieurs pages, WS Form utilise des onglets au lieu d’une pagination normale.
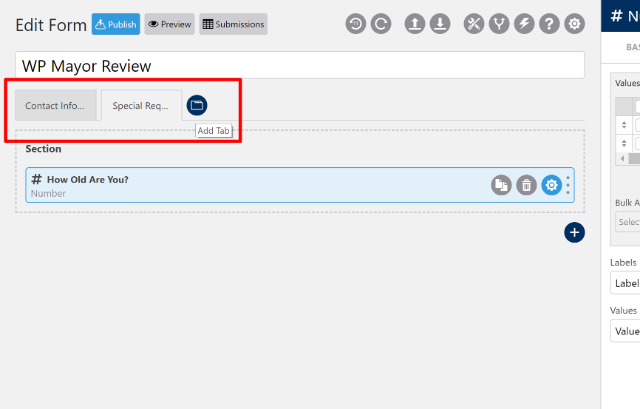
Vous pouvez créer ces onglets dans l'interface du générateur de formulaire et ajouter différents champs à chaque onglet:

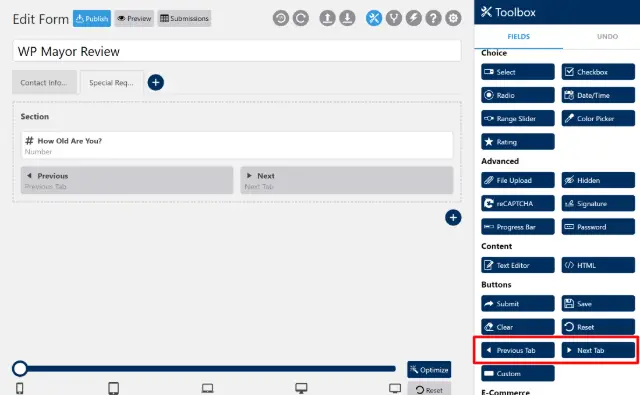
Ensuite, vous pouvez ajouter des boutons dédiés pour Onglet précédent ou Onglet suivant:

Et puis les gens peuvent soit cliquer sur les onglets pour aller et venir ou utiliser les boutons dédiés:

Logique conditionnelle détaillée
Si vous souhaitez ajouter une logique conditionnelle à votre formulaire, vous utiliserez un Logique conditionnelle sidebar, plutôt que de le configurer dans les paramètres de champ individuels, comme certains plug-ins de formulaire l’ont fait.
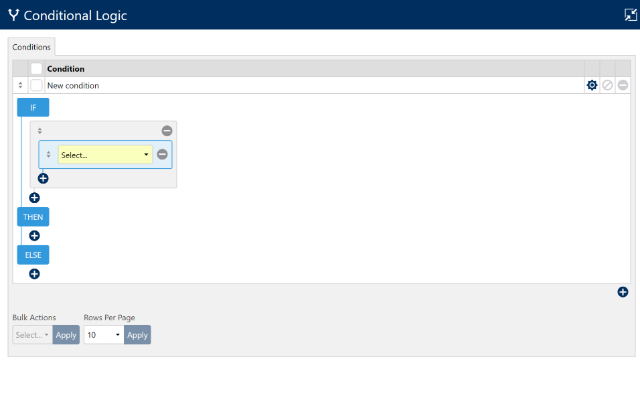
Pour ajouter une logique conditionnelle, vous utiliserez une méthode simple. SI, ALORS, SINON structure (J'ai fait la barre latérale en plein écran pour qu'il soit plus facile de voir):

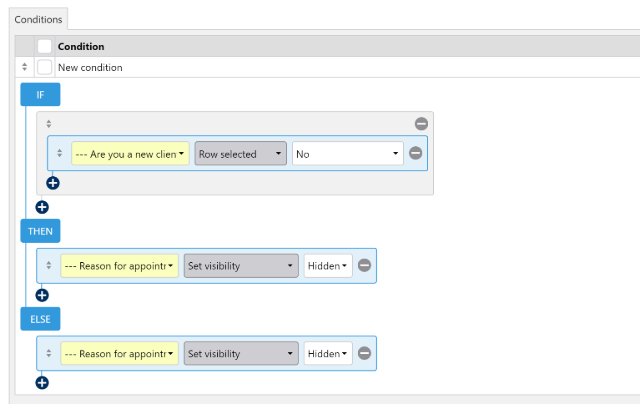
Par exemple, vous pouvez créer quelque chose comme:
- SI "Êtes-vous un nouveau client?" Est égal à "Non"
- ALORS cacher un certain champ de formulaire
- AUTRE quelque chose d'autre

Cette zone est super détaillée car vous pouvez aussi:
- Ajouter plusieurs règles / actions à chaque instruction IF, THEN ou ELSE
- Ajouter plusieurs conditions
WS Form tentera de remplir automatiquement la condition ELSE pour vous simplifier la tâche.
actes
Les actions sont une autre fonctionnalité puissante qui vous permet d’être plus avancé avec vos formulaires.
Les actions vous permettent de faire des choses comme:
- Déclencher une conversion dans Google Analytics ou Facebook
- Envoyer un e-mail
- Afficher un message
- Rediriger les utilisateurs
- Exécuter un hook WordPress
- Exécuter JavaScript
- Pousser vers un noeud final personnalisé
Vous pouvez déclencher des actions de deux manières différentes:
- Après la soumission d'un formulaire ou lorsque quelqu'un enregistre un formulaire. Par exemple. vous pouvez envoyer une notification par courrier électronique après qu'un utilisateur a soumis un formulaire.
- Avec logique conditionnelle. Vous pouvez donc utiliser ces mêmes instructions IF / THEN pour déclencher une action plutôt que d’attendre que la personne soumette le formulaire.
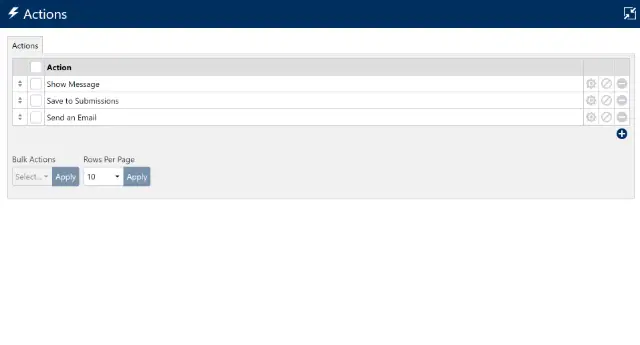
Du actes interface, vous pouvez ajouter autant d’actions que nécessaire:

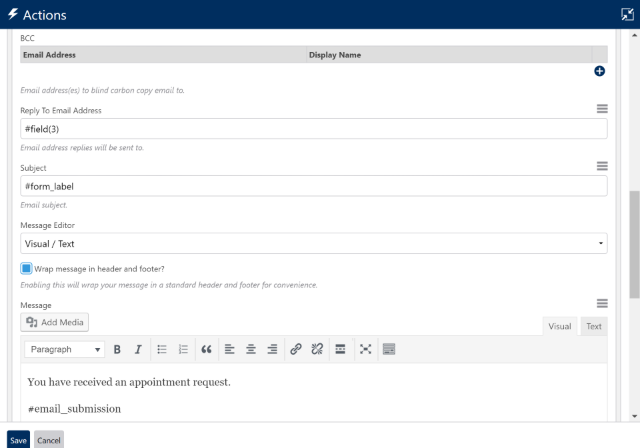
Par exemple, si vous avez l'action d'envoi d'un e-mail, vous pouvez choisir qui reçoit l'e-mail et quel contenu il contient:

Ou, si vous choisissez l'action Suivi des conversions, vous pouvez transmettre les informations de suivi des événements à Google Analytics:

Paramètres de formulaire de base
Au-delà des paramètres détaillés que je vous ai présentés ci-dessus, vous disposez également d'une zone de paramètres distincte pour l'ensemble de votre formulaire. Ici, vous pouvez définir des paramètres tels que:
- Protection contre les spams
- Limites de soumission
- Restriction de soumission (par exemple, ajouter une date de début / fin ou obliger un utilisateur à se connecter)
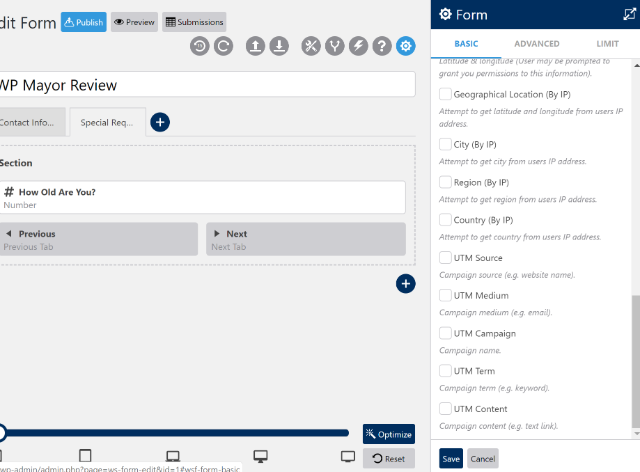
Une fonctionnalité intéressante est la suivi réglages. Celles-ci vous permettent de suivre certaines informations sur le demandeur.
Par exemple, vous pouvez essayer de suivre leurs:

Je pense que ceci est une autre fonctionnalité utile pour analyser vos formulaires.
Facile Annuler / Rétablir
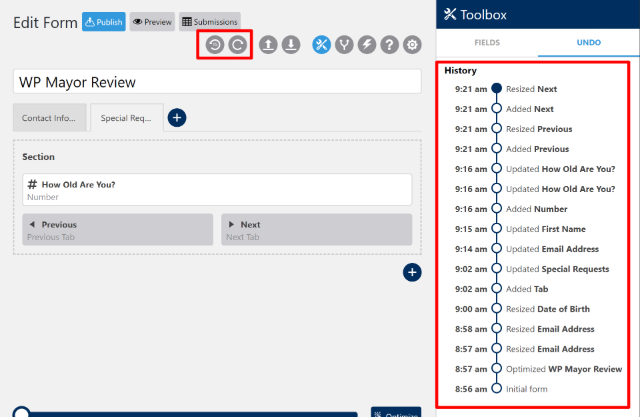
Ceci est un petit, mais WS Form inclut une fonctionnalité détaillée annuler / rétablir qui vous permet de revenir en arrière à la fois par des actions individuelles et par un historique d'édition complet:

Débogage de formulaire facile
Enfin, une autre fonctionnalité pratique pour créer vos formulaires est le mode de débogage de WS Form.
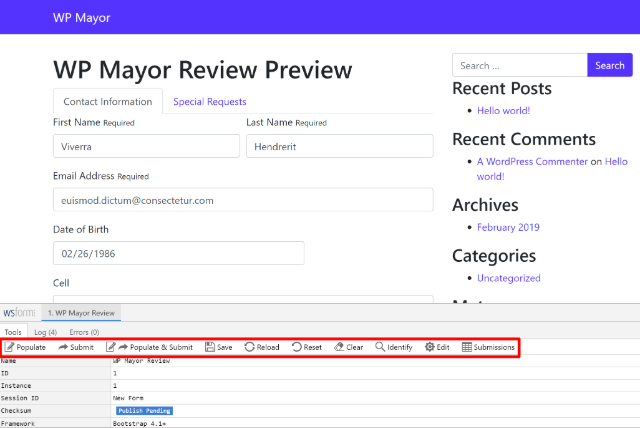
Avec ce mode activé, vous obtenez une console de débogage qui vous permet rapidement:
- Remplir le formulaire
- Soumettre le formulaire
- Faites ces deux choses en même temps
- Recharger / réinitialiser le formulaire
C'est une fonctionnalité très utile, en particulier lorsque vous commencez à utiliser des formulaires plus avancés:

Plusieurs options pour incorporer des formulaires
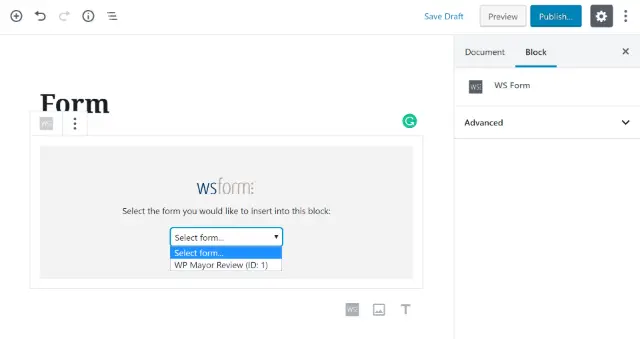
Une fois que vous avez terminé votre formulaire, vous pouvez l'intégrer à l'aide d'un shortcode ou d'un bloc dédié pour le nouvel éditeur de blocs WordPress:

Voir les soumissions et les analyses de formulaire à partir de votre tableau de bord WordPress
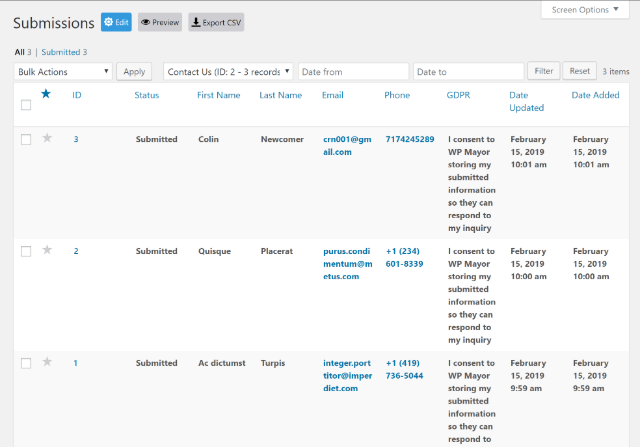
Une fois que vous avez publié certains formulaires, vous pouvez afficher toutes les soumissions dans votre tableau de bord WordPress (en plus d'obtenir des notifications par courrier électronique pour vos actions de formulaire):

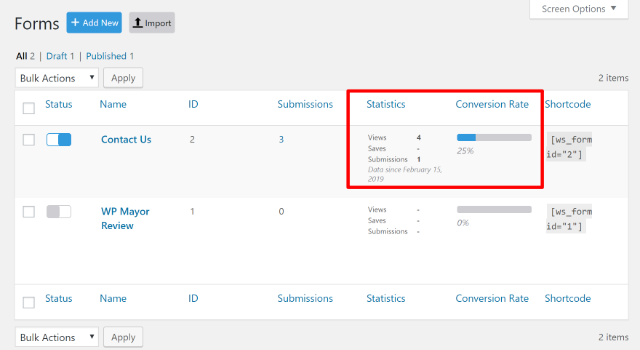
Au-delà de cela, il existe une fonctionnalité qui vous permet de voir le taux de conversion de vos formulaires, ce que je trouve formidable:

Réflexions finales sur le formulaire WS
Quand j'ai regardé WS Form pour la première fois, j'étais un peu sceptique. Il existe déjà une tonne de plugins de formulaire WordPress, dont beaucoup font le même genre de choses à un niveau élémentaire.
Cependant, après avoir joué avec WS Form, j’ai été agréablement surpris parce que je pense qu’il inclut d’excellentes fonctionnalités que la plupart des autres plugins de formulaire n’ont pas.
Par exemple, j'apprécie beaucoup la façon dont ils ont abordé la conception réactive avec le curseur situé en bas et le système de grille facilitant le contrôle de la disposition de votre formulaire sur différents périphériques.
J'aime aussi la manière dont WS Form aborde la logique conditionnelle et les actions. Ce n’est peut-être pas la manière la plus conviviale de faire des choses pour décontractée Je pense que les utilisateurs expérimentés apprécieront la souplesse dont vous disposez pour configurer une logique et des actions conditionnelles.
De plus, l’outil de débogage est super utile pour tester vos formulaires – Je souhaite que tous les plugins de formulaire incluent quelque chose comme ceci.
Longue histoire courte – WS Form n'est pas un autre formulaire plugin copycat – c’est vraiment essayer d’améliorer la façon dont d’autres plugins de formulaire abordent les choses.
Si vous cherchez une solution pour créer des formulaires sur WordPress, en particulier des formulaires plus complexes, donnez un aperçu à WS Form.