Avec la sortie de WordPress 5.0, un nouvel éditeur de blocs par défaut WordPress a été introduit nommé Gutenberg. Il a été nommé d’après le célèbre inventeur d’imprimantes mécaniques Johannes Gutenberg. Aujourd’hui, nous sommes ici avec cet examen Gutenberg ultime pour vous donner un vrai aperçu qui vous aidera à faire un choix.
L’objectif de l’éditeur Gutenberg est de rendre l’ajout de contenu riche à WordPress plus facile et plus agréable. Il vous permet de gérer les éléments du site Web avec des blocs ou des blocs personnalisables.
Gutenberg a franchi la barre des 200 000 installations actives et plus avec 16 millions de téléchargements après sa sortie en novembre 2019.
C’est pourquoi cela n’a pas d’importance si vous avez mis à jour vers WordPress 5.0 ou non, vous devez avoir les connaissances de base sur Gutenberg. Et un bon endroit pour commencer à apprendre sur les nouveaux produits est en lisant une critique détaillée.
Alors asseyez-vous et détendez-vous. Voyons tout sur Gutenberg.
Éditeur de blocs Gutenberg: comment est-il ici
Avant d’entrer dans la revue détaillée de Gutenberg, vous devez connaître l’histoire d’origine de cet éditeur WordPress.
L’éditeur de blocs Gutenberg a été présenté pour la première fois par Matt Mullenweg lors de WordCamp Europe 2017. Il a été officiellement publié en décembre 2018. Initialement, c’était un plugin. Cependant, avec la sortie de WordPress 5.0, il est devenu l’éditeur par défaut de WordPress.
Gutenberg a été introduit dans le seul but de remplacer le Éditeur classique. Avec ce nouvel éditeur de blocs, les utilisateurs peuvent,
- Ajouter des fichiers multimédias
- Créez des présentations de contenu complexes
- Réorganisez et réorganisez le contenu en toute simplicité
- Utilisez des widgets et des blocs pour ajouter plus de diversité à la page de contenu.
Ce qui n’était pas possible avec l’ancien éditeur. C’est ainsi que Gutenberg a pris vie.
Caractéristiques et fonctionnalités de base de Gutenberg

Comme tout autre plugin, vous pouvez télécharger et installer Gutenberg sur votre site WordPress. Donc, pas besoin de perdre votre temps à parcourir le processus. Au lieu de cela, nous allons parler de ce à quoi vous pouvez vous attendre et des principales caractéristiques de Gutenberg dans cette section de l’article.
1. Blocs pour créer et écrire facilement
Gutenberg est tout au sujet Blocs. Ils font partie intégrante de l’écosystème WordPress. Et le nom est justifié car ce sont littéralement les blocs de construction que vous utilisez pour créer du contenu. Chaque contenu individuel dans Gutenberg est son propre bloc. Cela signifie que vous pouvez ajouter des paragraphes de texte, des images, des fichiers incorporés, des en-têtes, etc. en tant que bloc dans n’importe quelle publication ou page.
Sélectionnez le + en haut de la page et vous verrez tous les blocs disponibles. L’équipe a fait un excellent travail en fournissant un espace d’écriture sans distraction car vous pouvez insérer n’importe quel bloc en une seconde tout en tapant.
| BLOCS COMMUNS | FORMATAGE DES BLOCS | BLOCS DE DISPOSITION | WIDGETS |
|---|---|---|---|
| Paragraphe | Pull Quote | Séparateur | Dernières publications |
| Image | Table | Plus | Les catégories |
| Galerie | Préformaté | Bouton | Petit code |
| Titre | Code | Colonnes de texte | |
| Citation | HTML personnalisé | ||
| liste | Test personnalisé | ||
| Image de couverture | Verset | ||
| Vidéo | |||
| l’audio |
Intégré
| Animoto | Meetup.com | SmugMug | |
| Youtube | Cloudup | Mixcloud | Orateur |
| CollègeHumour | Photobucket | TED | |
| Dailymotion | Polldaddy | Tumblr | |
| WordPress | Drôle ou mourir | VideoPress | |
| SoundCloud | Hulu | ReverbNation | Vigne |
| Spotify | Imgur | Screencast | WordPress.tv |
| Flickr | Issuu | Scribd | |
| Vimeo | Kickstarter | SlideShare |
Cela facilite considérablement la modification de chaque bloc de contenu individuellement, vous permettant de définir des paramètres et une mise en forme spécifiques au bloc. De plus, il est simple de réorganiser et de réorganiser votre contenu dans vos publications.

2. Déplacer et aligner des blocs
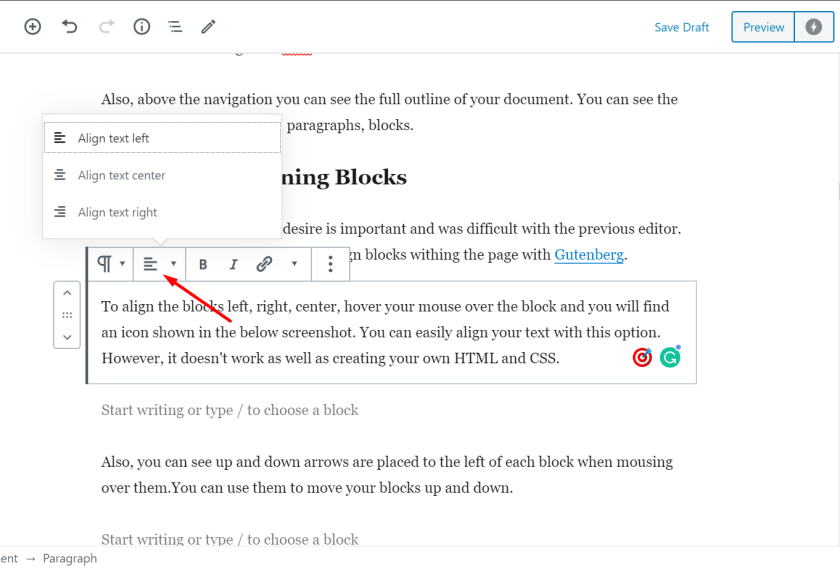
Aligner le contenu comme vous le souhaitez est important et a été difficile avec l’éditeur précédent. Cependant, vous pouvez facilement déplacer et aligner des blocs avec la page avec Gutenberg.
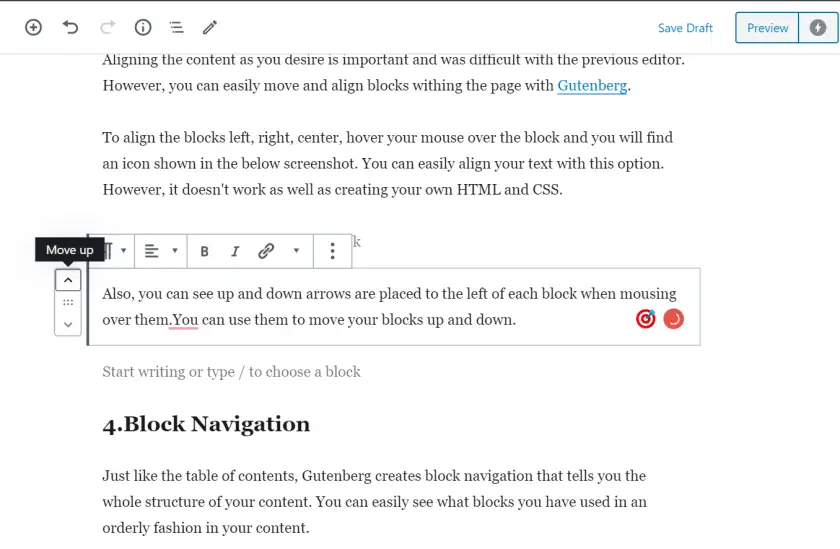
Pour aligner les blocs à gauche, à droite, centrez votre souris sur le bloc et vous trouverez une icône illustrée dans la capture d’écran ci-dessous. Vous pouvez facilement aligner votre texte avec cette option. Cependant, cela ne fonctionne pas aussi bien que de créer vos propres HTML et CSS.

En outre, vous pouvez voir des flèches haut et bas placées à gauche de chaque bloc lorsque vous les survolez. Vous pouvez les utiliser pour déplacer vos blocs de haut en bas.

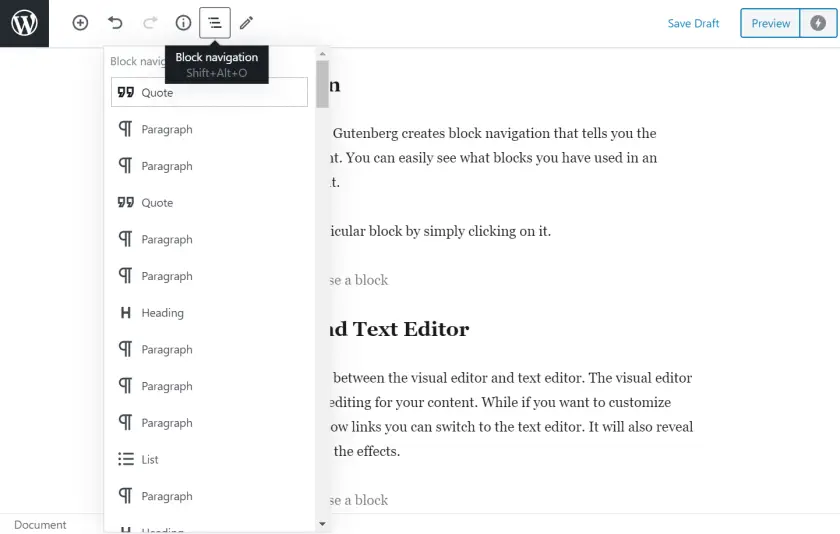
Tout comme la table des matières, Gutenberg crée une navigation par blocs qui vous indique toute la structure de votre contenu. Vous pouvez facilement voir quels blocs vous avez utilisés de manière ordonnée dans votre contenu.
Et vous pouvez sauter dans ce bloc particulier en cliquant simplement dessus.

4. Table des matières et aperçu du document
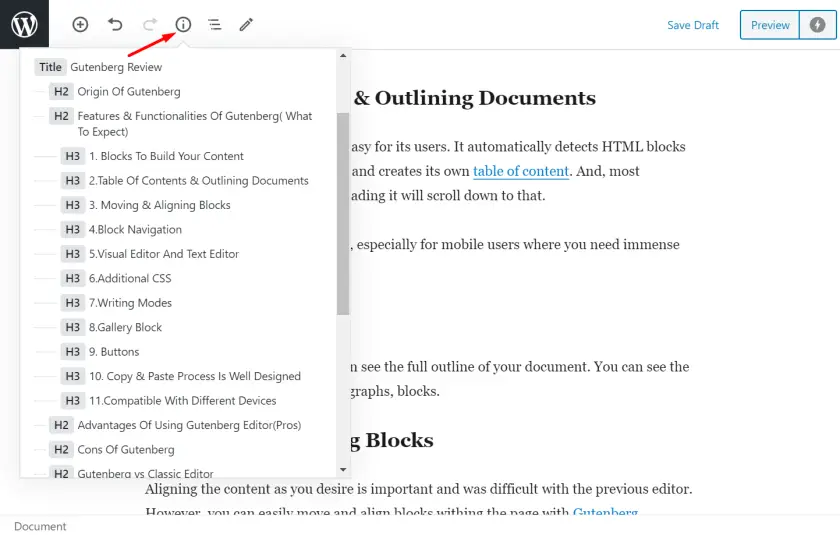
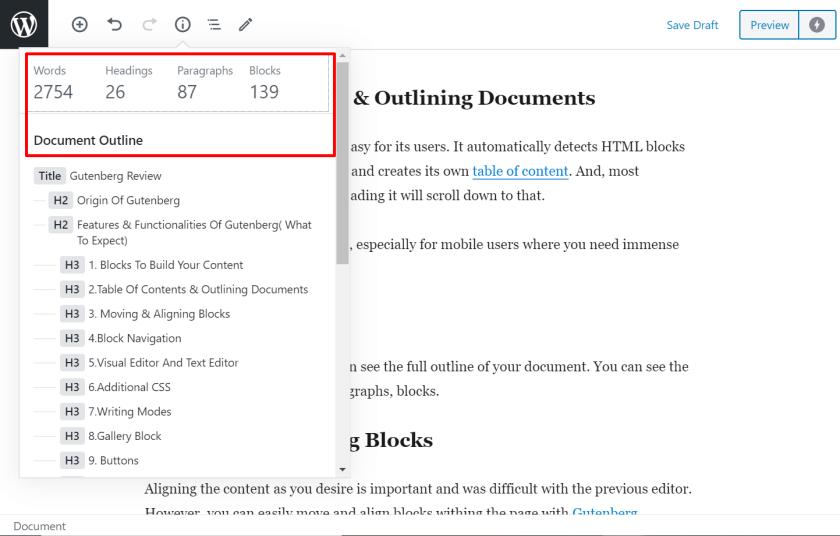
Gutenberg a facilité la navigation pour ses utilisateurs. Il détecte automatiquement les blocs HTML h1, h2, h3… .h6 dans l’article et crée sa propre table des matières. Et, plus important encore, si vous cliquez sur un titre, il défilera vers le bas.
Donc, c’est mieux pour les petits écrans, en particulier pour les utilisateurs mobiles où vous avez besoin d’un immense défilement.

De plus, au-dessus de la navigation, vous pourrez voir le contour complet de votre document. Vous pouvez voir le nombre de mots, titres, paragraphes, blocs.

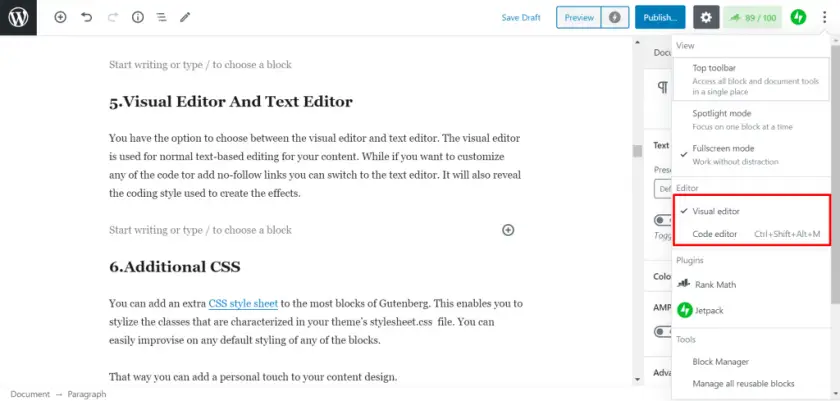
5. Éditeur visuel et éditeur de code
Vous avez la possibilité de choisir entre l’éditeur visuel et l’éditeur de texte. L’éditeur visuel est utilisé pour l’édition normale de texte pour votre contenu. Si vous souhaitez personnaliser l’un des codes ou ajouter des liens de non-suivi, vous pouvez basculer vers l’éditeur de code. Il révélera également le style de codage utilisé pour créer les effets.

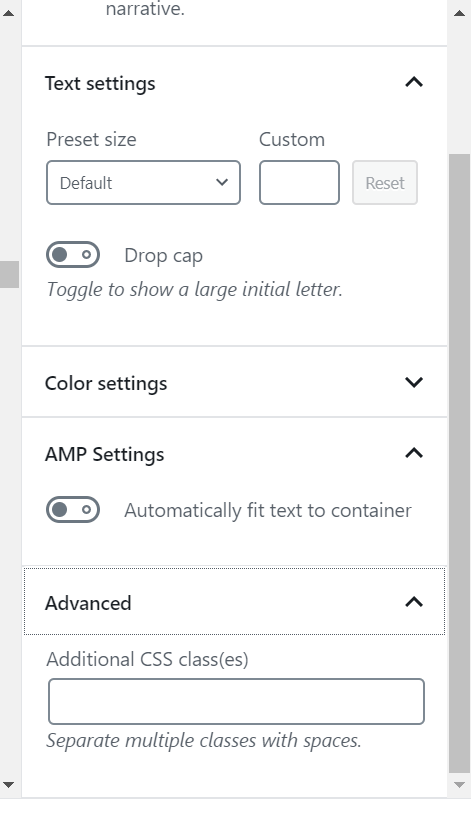
6. CSS supplémentaire
Vous pouvez ajouter une feuille de style CSS supplémentaire à la plupart des blocs de Gutenberg. Cela vous permet de styliser les classes caractérisées dans le fichier stylesheet.css de votre thème. Vous pouvez facilement improviser sur n’importe quel style par défaut de l’un des blocs.
De cette façon, vous pouvez ajouter une touche personnelle à votre conception de contenu.

7. Modes d’écriture
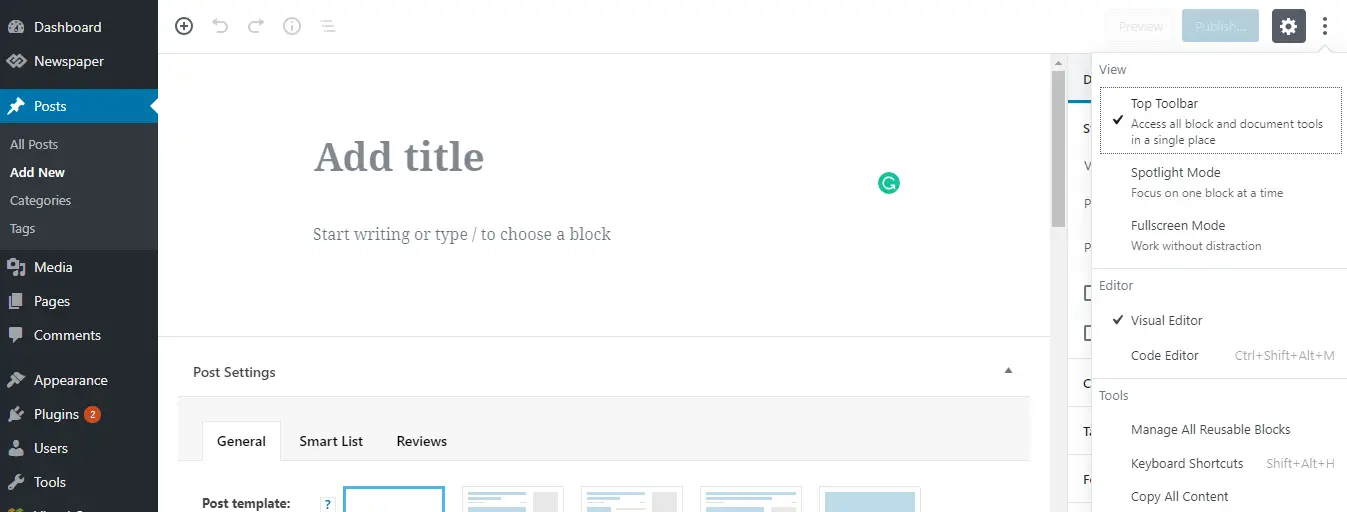
Comme nous l’avons dit plus tôt, l’équipe Gutenberg a fait un travail formidable pour créer un espace d’écriture sans distraction. Ils ont créé trois modes d’écriture pour vos préférences d’écriture.
- Barre d’outils supérieure
- Mode projecteur
- Mode plein écran
Tbarre d’outils: Cette option d’affichage vous permet d’accéder à tous les blocs et documents en un seul endroit.

Projecteur: Si vous souhaitez vous concentrer sur un bloc à la fois, ce mode est parfait pour vous. Ce mode brouille les autres blocs pour ne pas vous distraire pendant que vous pouvez vous concentrer sur le bloc en main.
Plein écran: Ce mode supprime toutes les distractions et vous permet de travailler en toute mise au point. Cela diminuera tous les éléments de menu inutiles de la page. Pour que vous puissiez obtenir un éditeur plein écran pour créer votre contenu.

8. Galerie Gallery
Personnellement, c’est l’une de mes parties préférées de cet article de revue Gutenberg. L’un des nombreux blocs de Gutenberg comprend le bloc galerie. Vous pouvez facilement ajouter un groupe d’images qui agira comme une galerie réactive. Ensuite, vous pouvez l’utiliser autour de vos blocs.
Selon le nombre d’images que vous téléchargez, le bloc définira la taille de la colonne en fonction de cela. De plus, les images seront automatiquement ajustées à la taille de la colonne. Un nombre impair de colonnes rend les dernières images plus grandes que les autres, ce qui leur donne de l’importance.

Message utile: Nouvelles mises à jour de Gutenberg.
9. Boutons
Les boutons sont proéminents CTA (appel à l’action). C’est pourquoi il est important d’utiliser un bouton pour attirer les utilisateurs afin de guider les utilisateurs sur ce qu’il faut faire ensuite. Avec Gutenberg, vous pouvez ajouter un à plusieurs boutons dans un seul bloc.
Vous pouvez ajouter des liens vers d’autres pages contenant des textes, les étiqueter avec Italique, Audacieux ou Barré. Vous pouvez également placer les boutons à droite, à gauche, au centre.

Vous pouvez ajouter des couleurs unies ou dégradées aux boutons. Vous pouvez utiliser un sélecteur de couleurs qui possède également une entrée de texte pour les codes HEX, RVB ou HSL.

10. Le processus de copier-coller est bien conçu
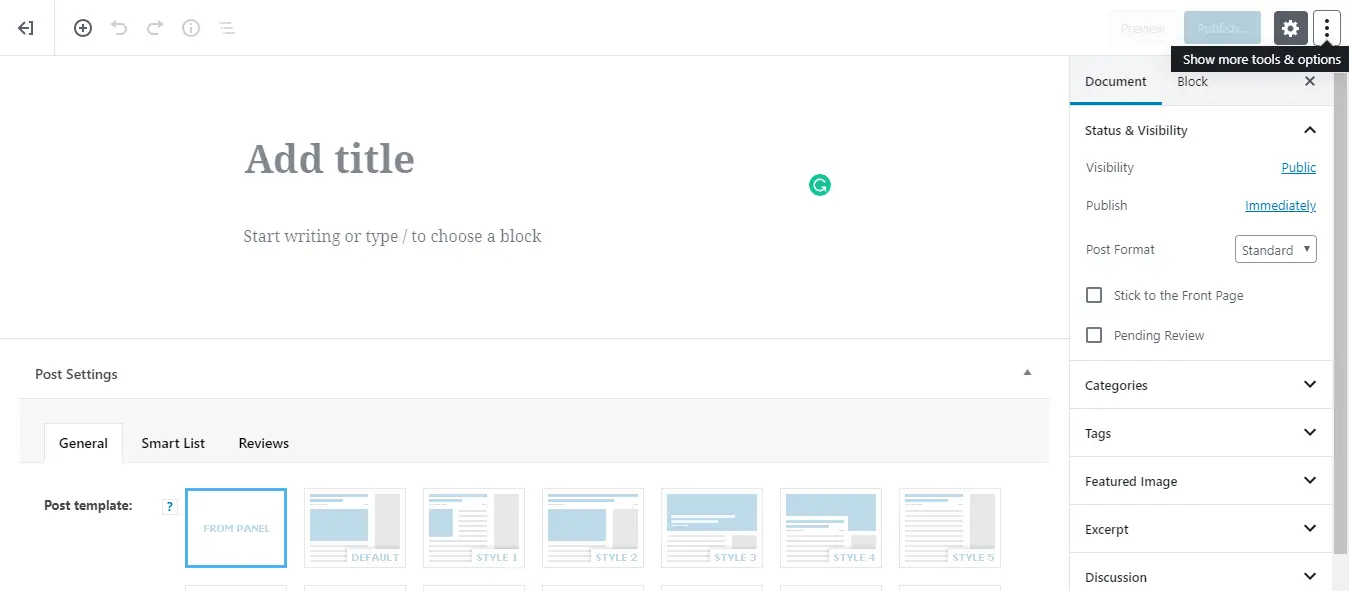
Une chose que Gutenberg a fait avec succès est de créer un processus simple pour copier et coller le contenu. D’un côté, vous pouvez facilement copier tout le contenu de l’éditeur en un seul clic. Cliquez simplement sur l’icône des points de suspension en haut à droite pour voir plus d’outils et de menu d’options. Vous y trouverez une option «Copier tout le contenu» en bas du menu. Cliquez sur cette option pour copier tout le contenu de votre page.

D’un autre côté, vous pouvez copier-coller du contenu de n’importe où sans casser la structure. Que ce soit Google docs ou Microsoft Word.
11. Compatible avec différents appareils
À partir des fonctionnalités précédentes, vous pouvez comprendre que Gutenberg a ajouté des fonctionnalités qui seront utiles pour rendre le contenu compatible avec différents appareils.La disposition de l’éditeur Gutenberg est réactive et rend la navigation à travers différents appareils facile à apprendre et à utiliser.
L’éditeur a été conçu pour fonctionner sur différents appareils tels que les ordinateurs, les téléphones portables et les tablettes. L’éditeur fonctionne également sur différentes tailles d’écran.

Ce sont donc les caractéristiques importantes de Gutenberg. Mais vous trouverez plus de fonctionnalités lorsque vous l’utiliserez vous-même.
Avantages de l’utilisation de Gutenberg Editor
Ainsi, dans la section précédente, nous avons passé en revue les caractéristiques importantes de Gutenberg. Cependant, vous connaîtrez l’importance de ces fonctionnalités lorsque vous saurez en quoi ces fonctionnalités vous seront avantageuses.
Par conséquent, dans cette prochaine partie de notre revue Gutenberg, nous discuterons des avantages de l’éditeur. Comme,
- Vous pouvez imaginer votre contenu sous forme de blocs, il sera donc plus facile de modifier et de réorganiser
- Faites glisser et déposez des images, ce qui signifie que vous pouvez faire glisser et déposer des images dans votre contenu depuis l’extérieur

- Saisie semi-automatique de la barre oblique, vous pouvez utiliser la barre oblique (/) pour ajouter des blocs plus rapidement à votre contenu

- Gutenberg facilite la construction d’agencements complexes, même si vous avez peu de connaissances
- Design épuré et simple, votre contenu aura l’air frais et élégant
- Facile à intégrer à partir d’un certain nombre de sites Web
- Fournit un espace d’écriture moins distrayant, avec une interface assez propre
- Fonctionne très bien avec les mobiles, dispose d’un excellent système de navigation
- Les développeurs de thèmes et de plugins peuvent créer leurs propres blocs personnalisés
- Rend le processus d’écriture de contenu assez facile
- Les débutants peuvent apprendre assez facilement.
Gutenberg est le nouvel éditeur par défaut pour WordPress maintenant. Il est donc préférable de s’habituer à cet éditeur plutôt que de l’éviter. Et ces avantages ne manqueront pas de vous rassurer sur l’utilisation de l’éditeur.
Quelques problèmes ou inconvénients de Gutenberg
Eh bien, tout n’est pas parfait avec l’éditeur Gutenberg. Il y a encore quelques défauts qui font que l’éditeur est en deçà du score parfait. Donc, en plus des avantages, nous allons en parler aussi des inconvénients.
- Cela peut être facile pour les débutants mais certains peuvent avoir du mal à l’utiliser
- Le passage de l’éditeur classique à Gutenberg peut nuire à la qualité d’écriture
- Avec autant de blocs disponibles, certains peuvent avoir du mal à localiser le bloc souhaité
- Il est frustrant de sélectionner un bloc parent dans un scénario de bloc imbriqué
- Toujours pas sûr de la compatibilité descendante
- Il a obtenu de nombreuses notes d’une étoile de la part des utilisateurs.
Cependant, l’équipe travaille à résoudre ces problèmes et à créer une meilleure solution. Nous pouvons espérer pour le mieux.
WordPress Gutenberg vs WordPress Classic Editor

Avant Gutenberg, les gens utilisaient l’éditeur classique. Il était apprécié des utilisateurs pour sa simplicité. Cependant, cette simplicité avait un inconvénient. Sans éditer le code HTML, il était impossible de créer des pages avec une mise en page personnalisée. Oui, et le travail avec HTML lui-même a nécessité plus de temps et une connaissance plus approfondie du HTML.
C’est l’une des raisons fondamentales de l’introduction de l’éditeur de blocs Gutenberg. Cela a facilité le processus d’édition de mises en page complexes et a également offert un processus d’écriture modernisé avec chaque élément travaillé comme un bloc. Voici une brève comparaison des deux éditeurs.
Interface
Gutenberg a un éditeur de glisser-déposer. Cela signifie que vous pouvez sélectionner un bloc et le déposer n’importe où dans votre contenu. De plus, cette interface facilite la réorganisation et la réorganisation de tout le contenu.
le Éditeur classique a une interface propre et simple par rapport à Gutenberg.Bien qu’il soit un environnement idéal pour l’écriture, il rend difficile la création de mises en page complexes. Vous aurez besoin de l’aide de HTML et CSS personnalisés.
Contenu
Gutenberg’s le cadre est comme un tour de montagnes russes. C’est mouvementé. Avec autant de fonctions disponibles, vous pouvez parfois être confus. Mais, c’est comme une version rénovée de l’éditeur classique. Vous pouvez créer des contenus complexes avec cet éditeur.
Éditeur classique«S le cadre ressemble plus à de l’eau plate. Il fournit une belle toile pour écrire sans aucune distraction. Cependant, les problèmes apparaissent lorsque vous essayez de créer un contenu complexe.
Exécution
Parler de l’ajout de médias, de la création d’éléments complexes et de l’intégration de contenu, Gutenberg est, sans aucun doute, beaucoup mieux que l’éditeur classique. Il est livré avec une abondance de nouvelles fonctionnalités qui peuvent être facilement exécutées.
Bien que nous ayons répété maintes et maintes fois, si vous ne cherchez pas à publier un article tous les jours ou à écrire pour le plaisir, vous devez utiliser Éditeur classiqueSinon, vous finirez par perdre beaucoup de temps à styliser votre contenu avec cet éditeur.
Gutenberg Vs Page Builders
Lorsque Gutenberg est sorti avec WordPress 5.0, la question était de savoir s’il s’agissait d’un remplacement pour les constructeurs de pages. Comme comment se compare-t-il aux constructeurs de pages comme Elementor ou Divi?
Cependant, l’éditeur de blocs de Gutenberg apporte plus de conception visuelle et d’édition par glisser-déposer, ce n’est pas encore exactement un remplacement pour les plugins de création de page. C’est un bon substitut aux contenus de base ou aux mises en page. Mais si vous souhaitez identifier votre style ou ajouter plus de diversité à votre site, vous serez plus heureux avec les créateurs de pages.
Hers est une courte comparaison entre Gutenberg et les constructeurs de pages.
| Comparaison | Gutenberg | Constructeurs de pages |
| Glisser-déposer | Gutenberg n’est pas un constructeur de pages par glisser-déposer. Vous pouvez ajouter des blocs et déplacer votre contenu de haut en bas. | Les constructeurs de pages vous permettent de faire glisser et de déposer des widgets, de créer des colonnes, de fournir une imbrication de section |
| Éditeur | Gutenberg est un éditeur principal, ce qui signifie que vous n’aurez pas une idée précise de l’apparence de votre page après sa publication. | Avec Page Builders, vous obtiendrez un aperçu en direct. Cela signifie que vous pouvez voir exactement le résultat de votre page. |
| Widgets et blocs | Gutenberg est livré avec un nombre décent de blocs couvrant tous les éléments de base. | Les constructeurs de pages fournissent plus de blocs et de widgets, ce qui est plus que suffisant pour créer un site Web professionnel. |
| Possibilité | Le but d’ajouter Gutenberg à WordPress est d’offrir une expérience d’écriture moderne aux utilisateurs. | Les plugins de création de page fournissent une interface visuelle de glisser-déposer pour concevoir des pages entières. |
| Disposition | Vous avez une liberté limitée pour créer des mises en page de contenu avec des blocs Gutenberg. | Les constructeurs de pages vous offrent toute la flexibilité. |
| Options de style | Les blocs de Gutenberg sont livrés avec leurs propres options de style et de formatage. Cependant, ces options sont limitées | Les constructeurs de pages, d’autre part, offrent beaucoup plus d’options de style. Vous pouvez modifier les couleurs d’arrière-plan des blocs, utiliser des dégradés, utiliser des icônes de police, sélectionner des polices, etc. |
Test de performances de l’éditeur de blocs Gutenberg avec WPHive
Comme vous le savez déjà, nous avons a lancé WP Hive, un meilleur référentiel WordPress. Vous pouvez facilement rechercher des plugins plus efficacement, comparer les plugins côte à côte et également obtenir le test de performance de n’importe quel plugin.
Ainsi, cet article de revue de Gutenberg ne sera pas terminé sans avoir effectué un test de performance approprié de l’éditeur. C’est pourquoi nous allons tester l’éditeur Gutenberg via WP Hive et voir quel résultat il nous donne.
Test initial
Si nous regardons le test initial effectué par WP Hive de l’éditeur, vous pourrez voir que Gutenberg est le dernier compatible PHP, le dernier compatible WordPress, il n’y a pas non plus d’erreurs d’activation.

Performance
Gutenberg utilise moins de mémoire que 99% des plugins alors qu’il est plus rapide que 99% des plugins. C’est vraiment impressionnant.

Statistiques
Vous pouvez afficher les statistiques de téléchargement, les évaluations des utilisateurs et l’état de la dernière mise à jour à partir des tests.

Quelle est la prochaine étape pour Gutenberg
Gutenberg a récemment publié son version 8.3. Dans cette nouvelle version, ils ont ajouté de nouvelles fonctionnalités à l’éditeur, notamment:
- Réorganisation d’un ensemble de catégories de blocs
- Secteur du bloc parent
- Contrôle d’espacement
- Options de couleur de lien
- Possibilité de filtrer les derniers messages.
Cependant, l’équipe travaille à apporter de nouvelles fonctionnalités dans un avenir proche comme,
- Édition complète du site (FSE)
- Écran de navigation
- Écran Widget et plus
Alors, gardez un œil sur ces mises à jour car cela changera votre expérience d’écriture.
Gutenberg est l’avenir, aucun moyen de l’ignorer
Nous sommes donc arrivés à la fin de ce blog de critique de Gutenberg. We have tried to give you as many details as we can about the Gutenberg block editor.
If you want to write with more flexibility and create a smart content structure then you must get used to using this Gutenberg block editor. The editor comes with the aim to make WordPress easier to use.
WordPress also gives emphasis on Gutenberg and planning everything with Gutenberg in the upcoming days. So, you can’t ignore this WordPress block editor anymore!
Don’t make a mistake and don’t even wait. Start exploring the editor from today and keep you updated!
Last Updated on