Les performances d’un site Web sont affectées par une longue liste de facteurs directs et indirects. Des dimensions de l’image aux paramètres de mise en cache, chaque facteur contribue à l’expérience de l’utilisateur principal.
Il est difficile d’analyser l’impact de chacun de ces facteurs, et il est encore plus difficile de trouver un équilibre entre eux. Mais heureusement, nous pouvons utiliser des outils en ligne pour éliminer les conjectures sur ce qui se passe réellement dans les coulisses de notre site Web WordPress et prendre des mesures ciblées et efficaces pour améliorer ses performances.
Dans cet article, vous découvrirez les différents conseils avancés que vous pouvez suivre pour améliorer les performances du site Web WordPress.
Outils pour les performances des sites Web WordPress
Lorsqu’un propriétaire ou un administrateur de site Web souhaite effectuer un audit de performance de son site Web WordPress, le plus grand défi consiste à détecter où tout le système est à la traîne. Après tout, passer en revue chaque plugin, thème, paramètre WordPress et morceau de code avec un objectif de performance peut prendre du temps et être inefficace.
Et quand vous ne savez pas quoi réparer, vous ne savez pas comment le réparer.
C’est pourquoi vous devriez envisager d’utiliser des outils en ligne comme PageSpeed Insights de Google et GTmetrix pour recueillir des données fiables et utiles sur les performances de votre site Web. Voici comment ils fonctionnent:
- À l’aide d’une simple URL, ces outils analysent tous les facteurs qui contribuent aux performances d’un site Web et attribuent un score ou une note.

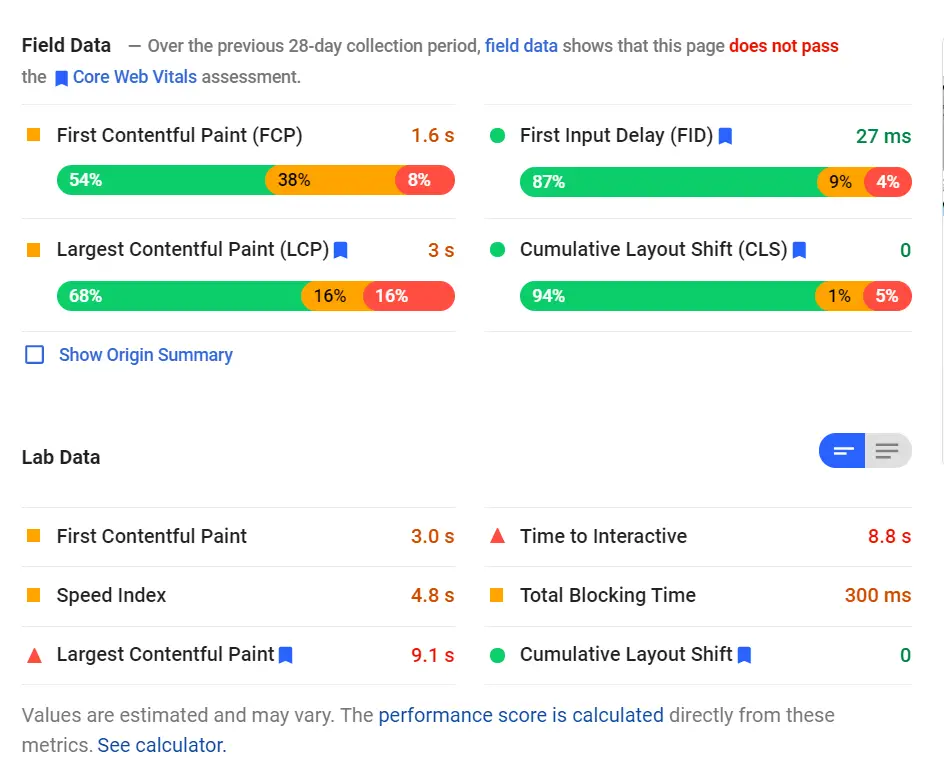
- Ces deux outils testent les performances de votre site Web WordPress sur 3 aspects principaux (ou Web vitals de base):
- La plus grande peinture riche en contenu – mesure les performances de chargement en rapportant le temps de rendu de la plus grande image ou bloc de texte visible dans une fenêtre. Cela devrait idéalement se produire dans les 2,5 premières secondes.
- Premier délai d’entrée – mesure l’interactivité en mesurant le temps entre la première interaction de l’utilisateur et le premier traitement du gestionnaire d’événements du navigateur. Cette métrique doit idéalement être inférieure à 100 millisecondes.
- Décalage cumulatif de la disposition – mesure la stabilité visuelle en tenant compte des changements de mise en page inattendus qui se produisent pendant la durée de vie de la page. Votre page doit viser un score CLS inférieur à 0,1.

- Les trois vitaux Web de base sont en outre directement et indirectement affectés par plusieurs facteurs. Ainsi, l’outil suggère également les facteurs sur lesquels vous pouvez vous concentrer pour améliorer les performances de votre site Web.

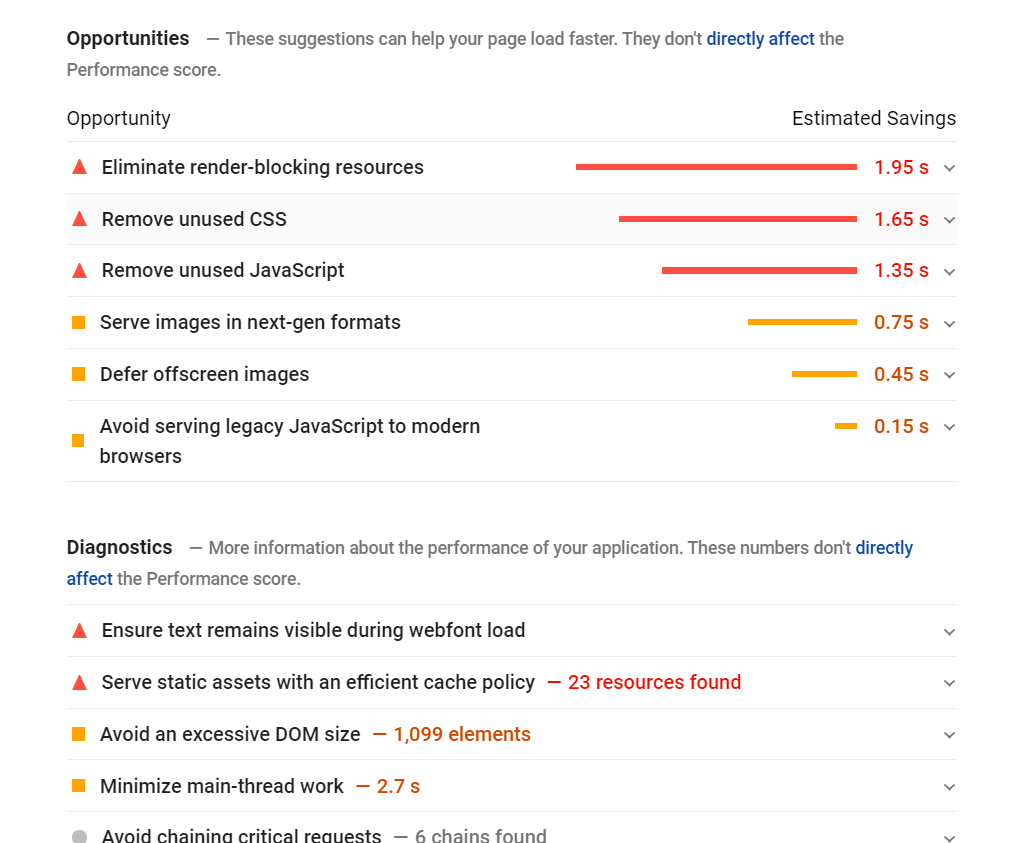
Bien entendu, ces suggestions varient d’un site Web à l’autre. Mais vous remarquerez toujours quelques facteurs qui apparaissent fréquemment et qui ont un impact important sur les performances d’un site Web. Jetons un coup d’œil à eux.
Requêtes de clé de préchargement
Le préchargement est un système qui donne aux navigateurs Web des conseils sur les ressources ou les fichiers qui deviendront bientôt nécessaires pour charger la page Web. En préchargeant les requêtes clés, ces fichiers et ressources sont téléchargés simultanément pendant que le navigateur fait autre chose.
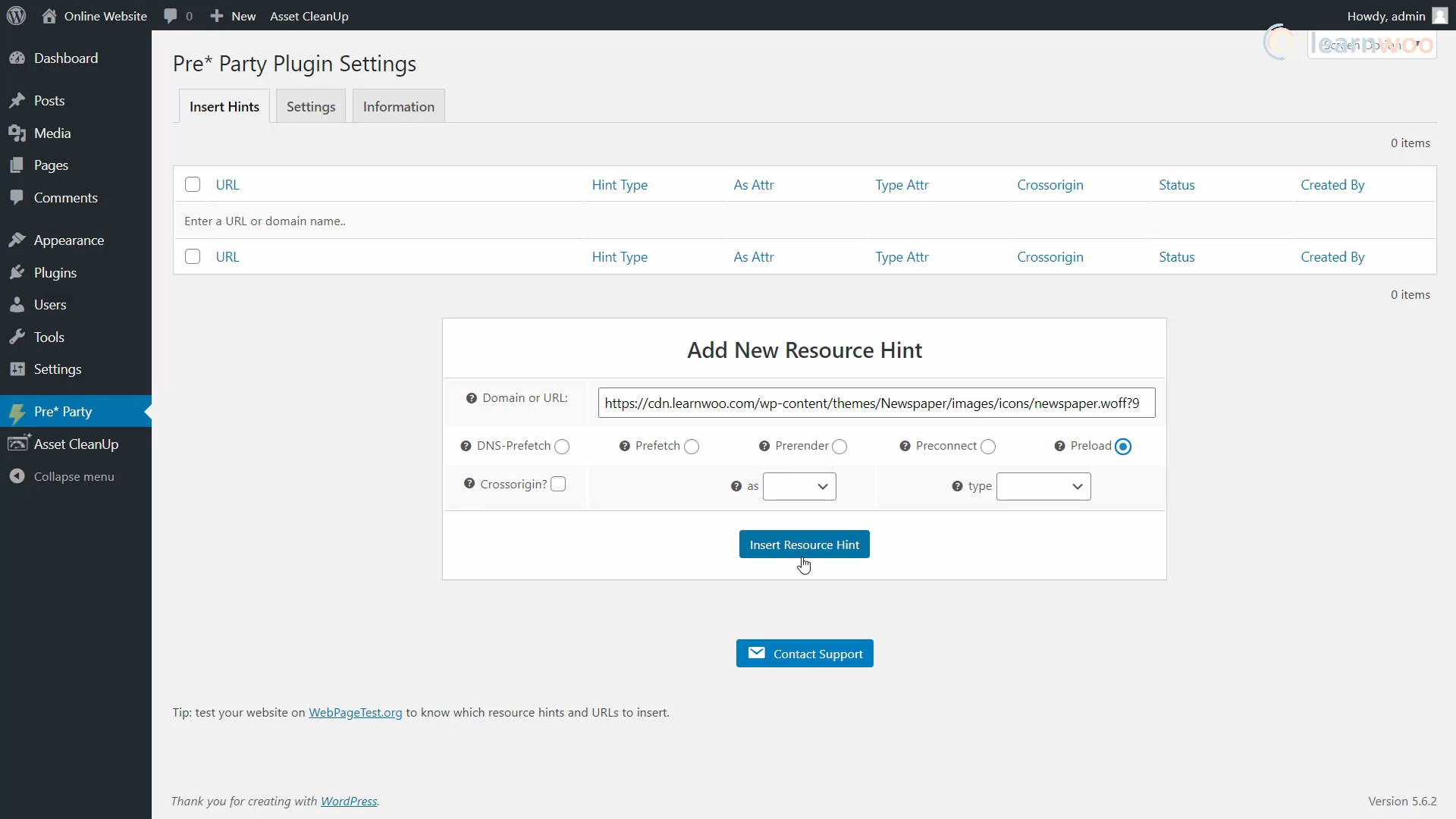
Cela se fait en ajoutant l’attribut rel = « preload » aux éléments dans l’en-tête de la page. Plugins comme Conseils sur les ressources avant la fête facilite le préchargement des requêtes clés.
Sur la page des rapports PageSpeed Insights, développez la suggestion « Précharger les demandes de clé ». Ensuite, copiez le lien vers la ressource fournie.
Ensuite, dirigez-vous vers Pre * Party> Insérer des astuces dans votre tableau de bord WordPress. Collez le lien copié dans le champ URL et activez l’option «Précharger». Ensuite, cliquez sur Insérer un indice de ressource.

Répétez le processus pour toutes les ressources qui apparaissent dans le rapport PageSpeed Insights.
Optimiser JavaScript et CSS
JavaScript et CSS constituent une partie importante de la structure d’une page Web. Donc, autant qu’ils sont tenus de rendre une page Web, ils peuvent également contribuer à la ralentir. Par conséquent, il est important d’optimiser au maximum leur utilisation.
Vous verrez généralement les 4 suggestions d’optimisation JavaScript et CSS suivantes dans PageSpeed Insights:
- Supprimer le JavaScript inutilisé – Supprimez le JavaScript inutilisé pour réduire les octets consommés par l’activité du réseau.
- Supprimer le CSS inutilisé – Supprimez les règles mortes des feuilles de style et différez le chargement du CSS non utilisé pour le contenu au-dessus du pli afin de réduire les octets inutiles consommés par l’activité du réseau.
- Réduire le JavaScript – La réduction des fichiers JavaScript peut réduire la taille de la charge utile et le temps d’analyse des scripts.
- Réduire le CSS – La réduction des fichiers CSS peut réduire la taille de la charge utile du réseau.
- Éliminez les ressources bloquant le rendu – Les ressources bloquent la première peinture de votre page. Envisagez de fournir des JS / CSS critiques en ligne et de différer tous les styles / JS non critiques.
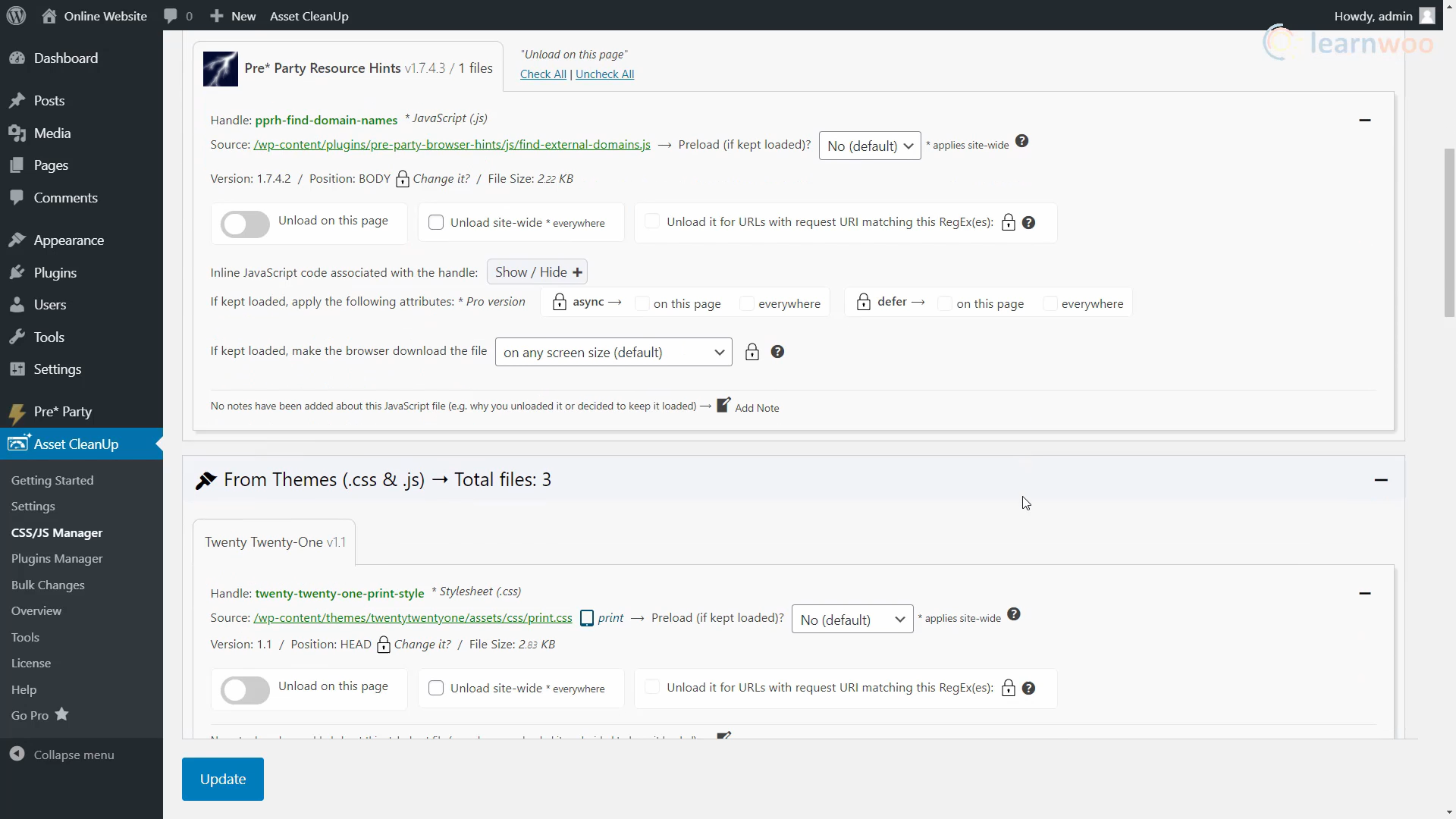
Vous pouvez résoudre ces problèmes en utilisant le Nettoyage des actifs plugin facilement. Après l’avoir installé, accédez à la section Asset Cleanup> CSS / JS Manager. Ici, vous pouvez choisir de supprimer des fichiers CSS et JavaScript spécifiques d’une page particulière ou de l’ensemble du site Web. Le plugin vous permet d’optimiser les scripts à partir de thèmes individuels, de plugins, du noyau WordPress et de sources tierces.

Dans la section « Paramètres », vous trouverez d’autres options pour minimiser CSS et JavaScript. De plus, vous pouvez simplement faire défiler vers le bas pour activer les options en ligne et différer, qui aident à éliminer les ressources bloquant le rendu.
Réduisez le temps de réponse initial du serveur
Lorsque les utilisateurs se dirigent vers une URL dans leur navigateur, une demande réseau est envoyée depuis le navigateur pour récupérer ce contenu. Votre serveur reçoit la demande et renvoie le contenu de la page.
À ce stade, le serveur peut avoir besoin d’exécuter de nombreuses fonctions de prise de temps pour pouvoir renvoyer une page avec tout le contenu demandé. Une façon de réduire le temps que les utilisateurs passent à attendre le chargement des pages consiste à optimiser le serveur de sorte que ce processus soit terminé le plus rapidement possible.
PageSpeed Insights suggère ce qui suit:
- Utilisation de thèmes optimisés comme Astra et GeneratePress.
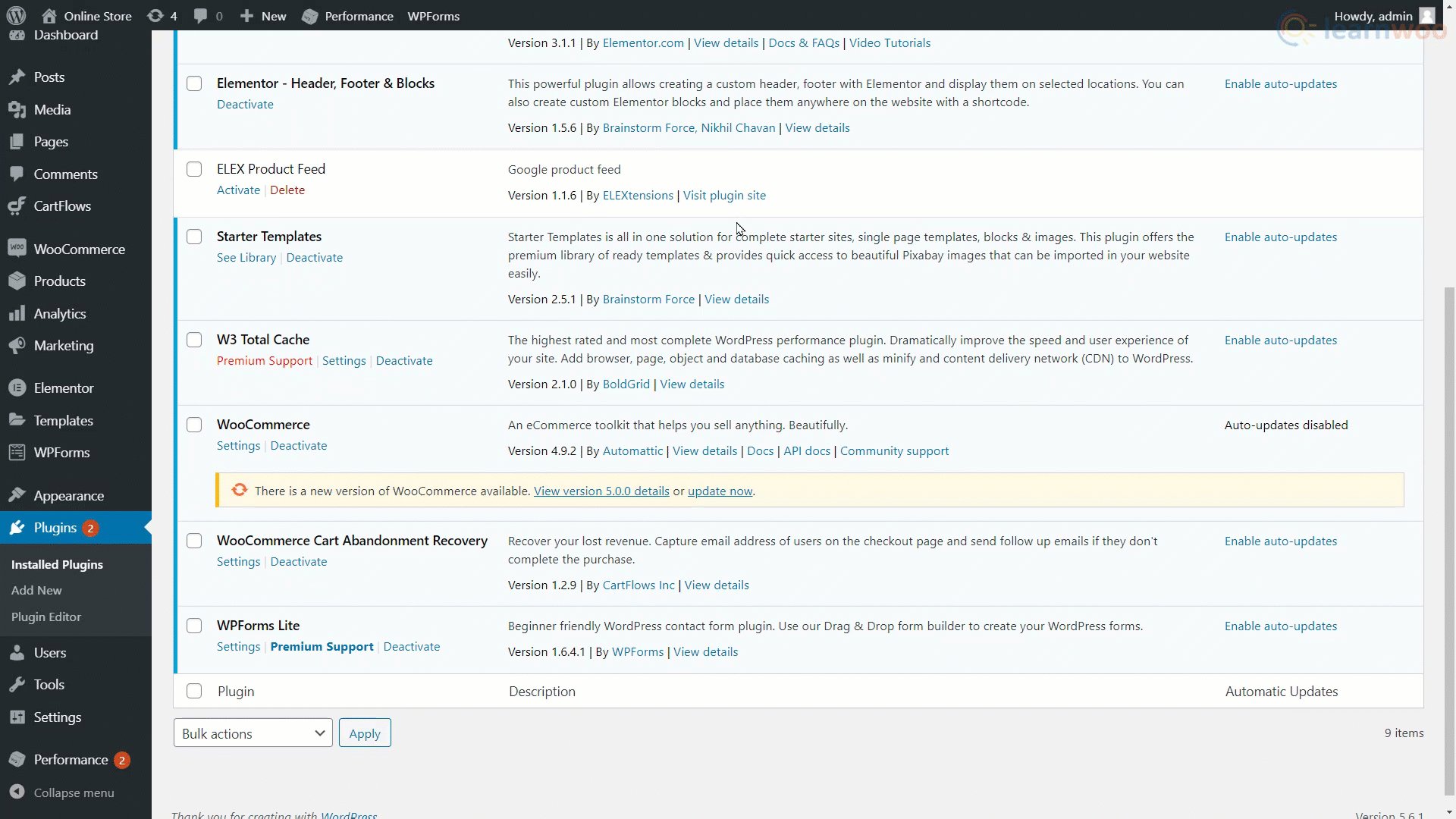
- Utilisation de plugins optimisés comme W3 Total Cache.
- Mise à niveau de votre serveur.
Optimisation d’image
Les images contribuent à plus de la moitié du poids d’une page WordPress moyenne. De plus, des centaines d’images non optimisées réparties sur les articles et les pages peuvent vraiment ralentir votre site Web.
Vous pouvez manipuler divers attributs d’image tels que sa taille, ses dimensions, son emplacement de diffusion et son format pour vous assurer que les images ont le moins d’effet négatif sur les performances de votre site Web WordPress. Et, vous pouvez soit apporter certaines de ces modifications avant de télécharger l’image, soit utiliser des plugins pour automatiser le processus.
Vous pouvez utiliser certaines des techniques d’optimisation d’image répertoriées ci-dessous:
- Compression d’image – Diminuez la taille du fichier sans affecter la qualité en supprimant les informations inutiles telles que les détails de l’appareil photo et les métadonnées.
- Redimensionnement des images – Réduisez la résolution de l’image à ce qui est requis sur la page Web.
- Image CDN – Servez les images plus rapidement en comblant le fossé serveur-utilisateur.
- Formats d’image optimaux – Choisissez PNG pour l’arrière-plan transparent, l’opacité et pour les logos et les icônes. Utilisez JPEG pour tout le reste.
Vous pouvez lire notre en profondeur article sur l’optimisation d’image sur le sujet pour plus d’informations.
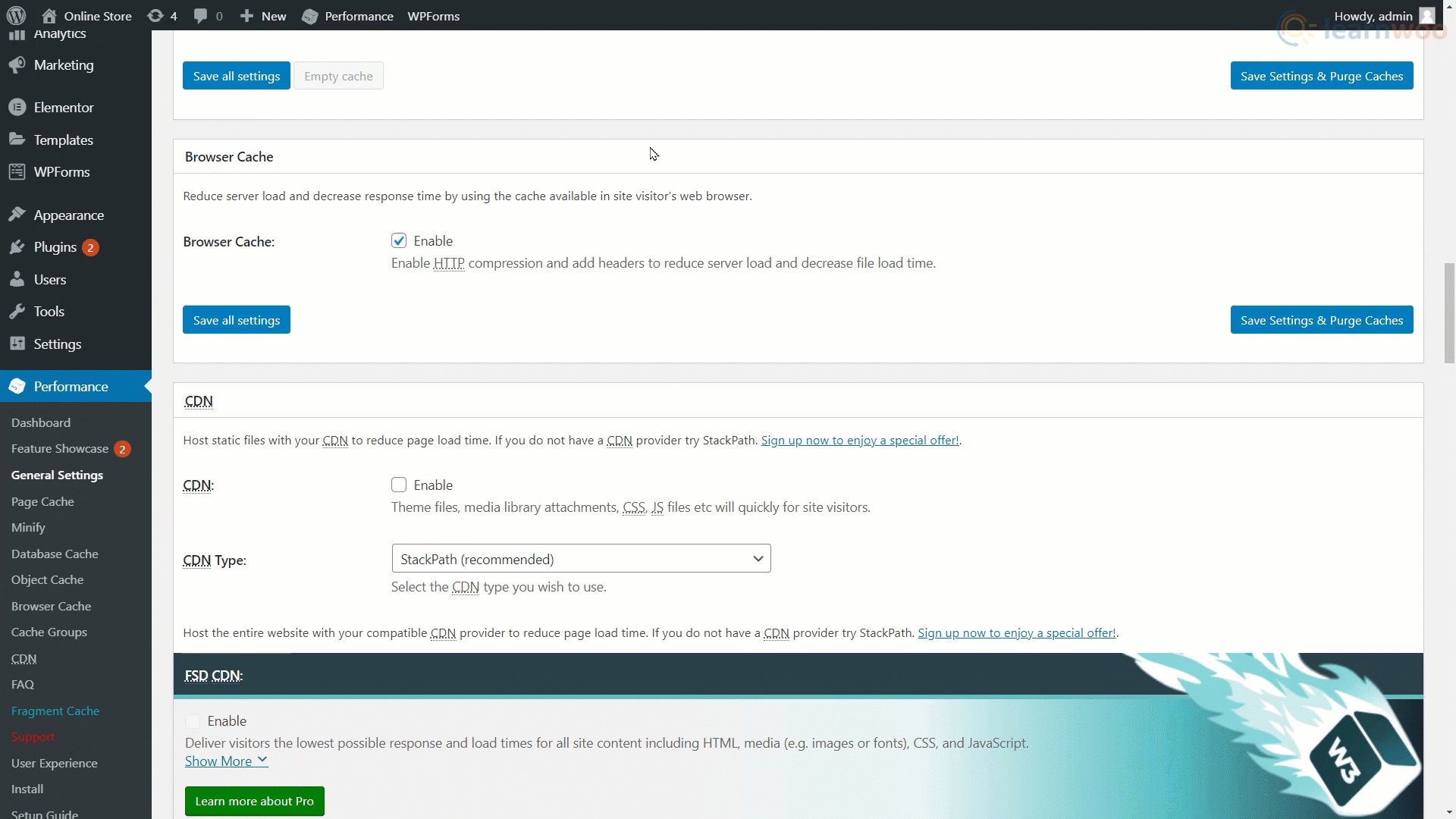
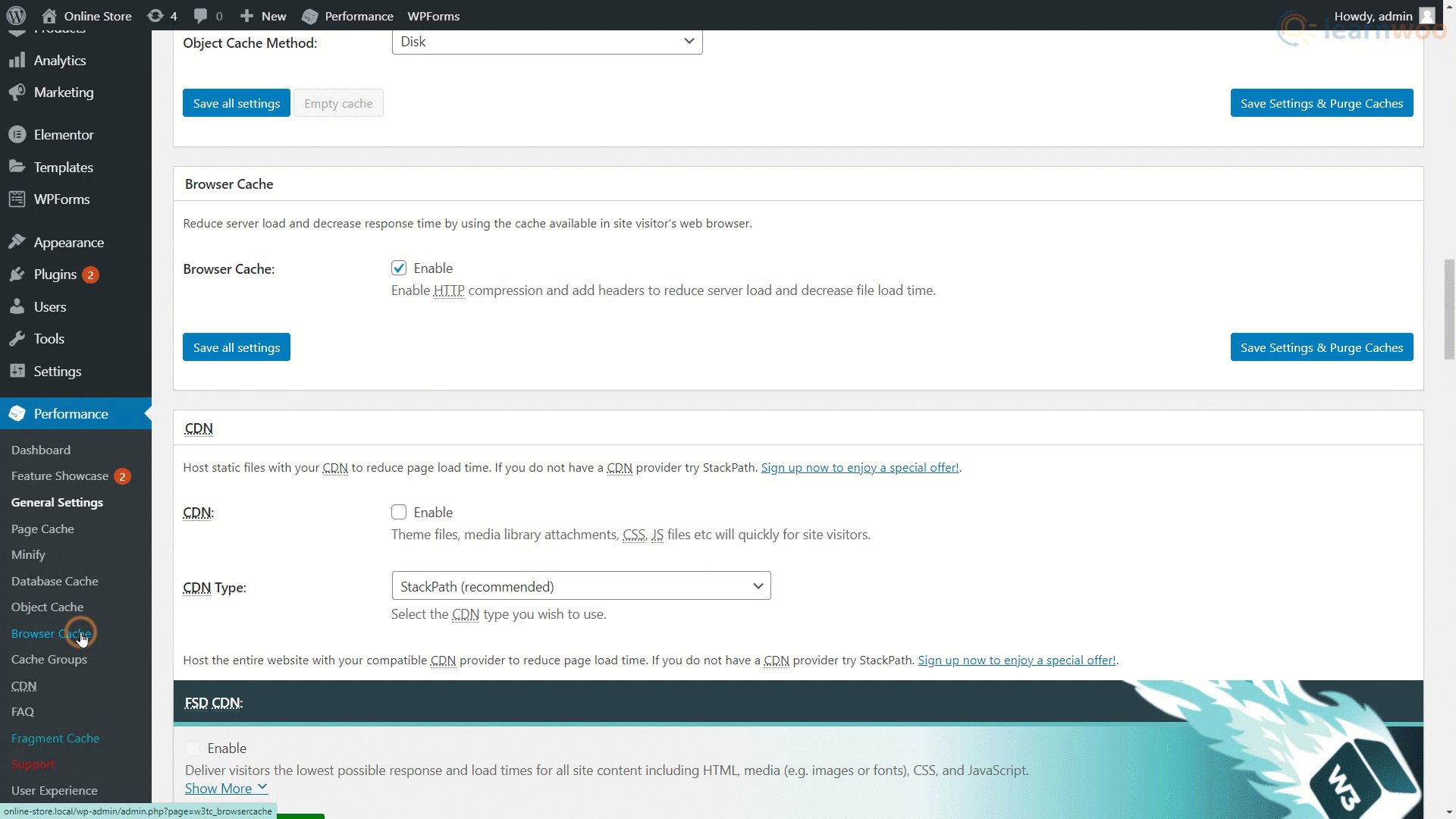
La mise en cache du navigateur peut aider à réduire la charge du serveur en réduisant le nombre de requêtes par page. Ainsi, les ressources en cache comme les images, CSS, JavaScript et autres n’ont pas besoin d’être téléchargées à chaque fois. Vous pouvez utiliser un plugin de mise en cache du navigateur comme Cache total W3 pour tirer parti de la mise en cache du navigateur sur votre site Web WordPress.
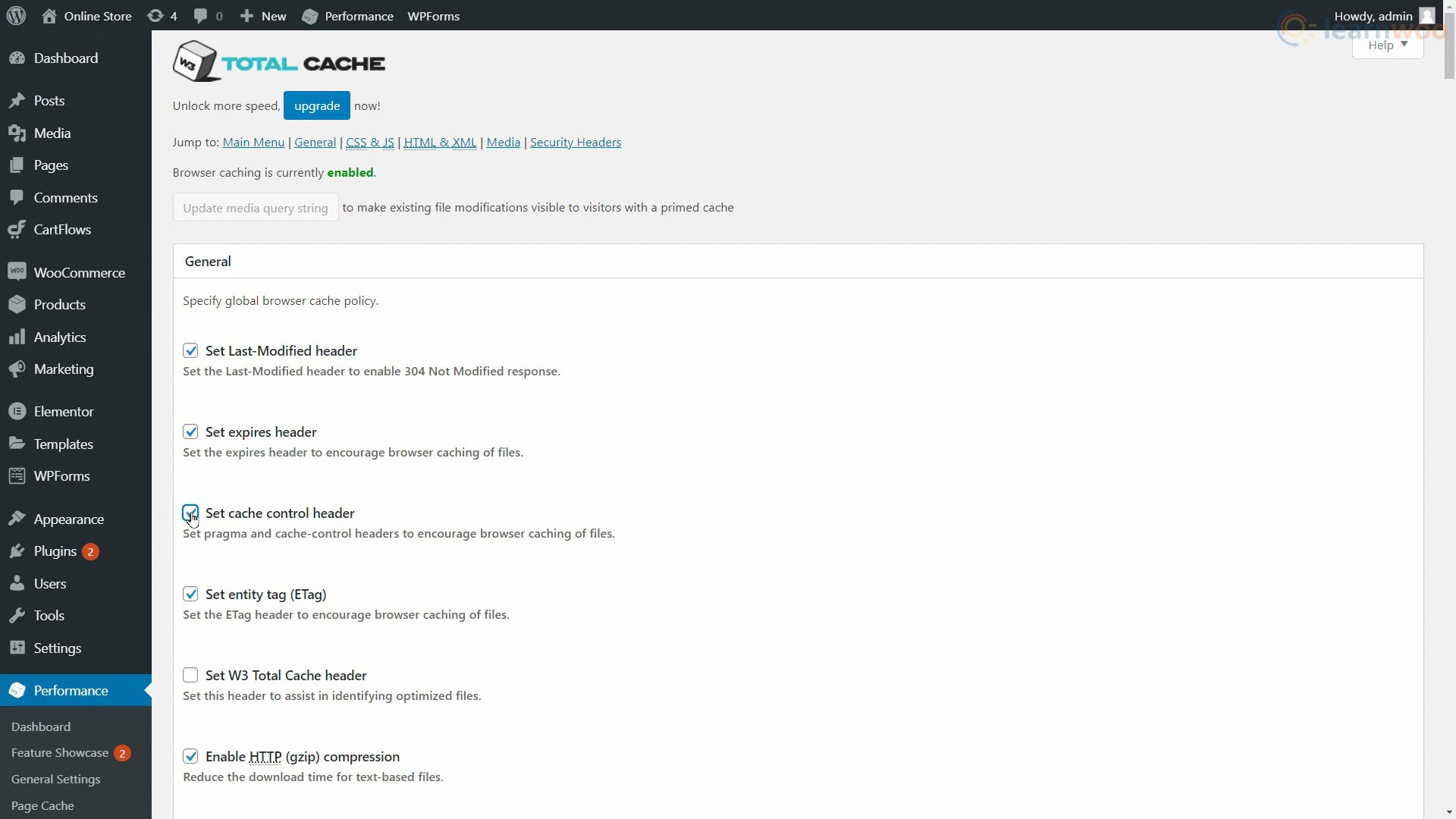
Après avoir installé le plugin, dirigez-vous vers sa page de paramètres. Ici, vous devez activer l’option pour le cache du navigateur. Ensuite, dirigez-vous vers les paramètres de cache du navigateur depuis la barre latérale. Et assurez-vous d’activer l’en-tête d’expiration, l’en-tête de contrôle du cache et de définir les options de balise électronique.
Enregistrez les paramètres si vous avez apporté des modifications.

Consultez notre article sur Mise en cache du navigateur WordPress pour en savoir plus sur le sujet.
Conclusion
En dehors de ceux-ci, le rapport PageSpeed Insights de votre site Web peut contenir de nombreuses autres suggestions d’amélioration. Cependant, vous pouvez simplement développer les suggestions sur la page du rapport pour en savoir plus sur leur mise en œuvre. Si vous avez encore des questions, n’hésitez pas à nous contacter dans les commentaires ci-dessous.
Si vous préférez une version vidéo, veuillez regarder la vidéo ci-dessous:




