La vitesse de chargement d’un site Web est un paramètre important de l’expérience utilisateur. En tant que propriétaire de site Web, vous surveillerez en permanence les performances de votre site et tenterez de détecter tout problème potentiel l’affectant. Google PageSpeed Insights est un excellent outil pour vous aider à identifier les problèmes qui pourraient entraver les performances de votre site. Dans cet article, nous verrons comment vous pouvez utiliser Google PageSpeed Insights pour garantir des performances toujours supérieures sur votre site.
Google PageSpeed Insights – Un aperçu
Google PageSpeed Insights est un outil qui propose des rapports détaillés sur les performances de votre site sur les appareils mobiles et de bureau. Il offre des données provenant d’environnements contrôlés ainsi que de scénarios du monde réel. Cela vous donnera une meilleure perspective sur les indicateurs de performance réels de votre site Web. Pour vous faire une idée facilement après un speed test, vous pouvez vous fier au score de performance qui sera visible sur la page des rapports. Un score de performance supérieur à 90 est idéal, tandis que 50-90 est un score qui doit être amélioré et qu’un score inférieur à 50 est considéré comme un score médiocre.

Comment utiliser Google PageSpeed Insights ?
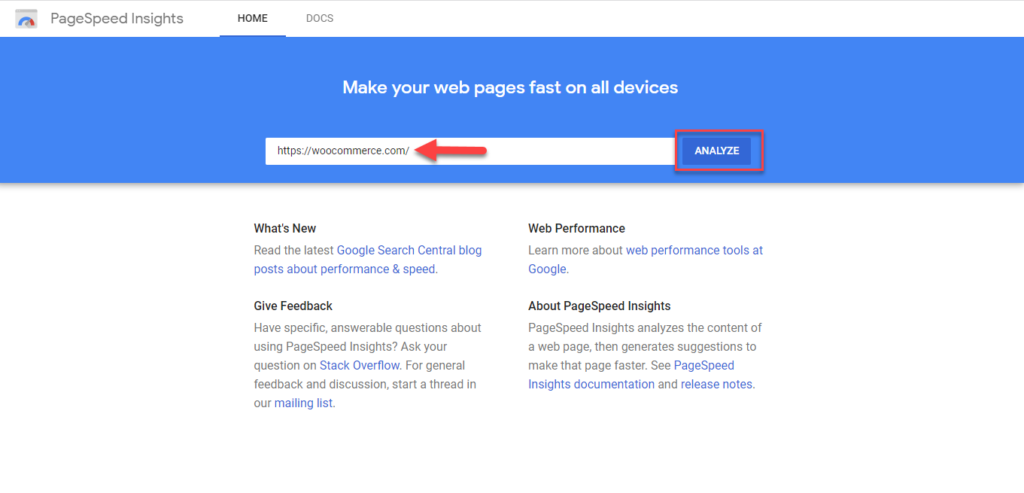
Il est assez simple d’obtenir des informations. Accédez au site Web, entrez l’URL que vous souhaitez analyser, puis cliquez sur le bouton Analyser.

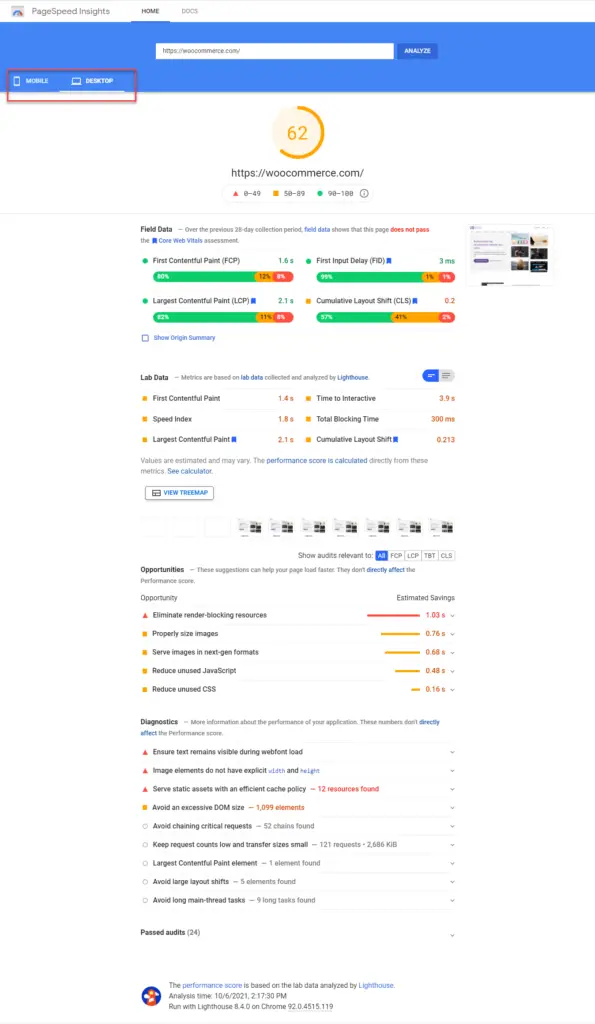
Il vous donnera les résultats en quelques secondes. Vous pouvez basculer entre les rapports mobiles et de bureau. Le score de performance sera affiché en haut de la page des résultats, suivi de différentes sections de données. Ceux-ci incluent les données de terrain, les données de laboratoire et les audits.

Comment interpréter les données de champ Google PageSpeed Insights
Google PageSpeed Insights examine le rapport d’expérience utilisateur Chrome pour vous fournir un rapport détaillé sur les données de terrain. Le rapport contiendra les métriques suivantes :
- Première peinture de contenu (FCP) – désigne le temps pris pour le premier rendu du texte ou de l’image par le navigateur
- Délai de première entrée (FID) – quantifie l’expérience utilisateur face à une page non responsive
- La plus grande peinture à contenu (LCP) – désigne le temps mis pour charger le contenu principal sur la page.
- Décalage de mise en page cumulatif (CLS) – indique l’expérience inattendue des changements de mise en page par l’utilisateur.
Google considère que les scores suivants sont bons, doivent être améliorés et mauvais pour chacun de ces ensembles de données :
Bon
| Données | But |
|---|---|
| PCF | [0, 1800ms] |
| FID | [0, 100ms] |
| LCP | [0, 2500ms] |
| CLS | [0, 0.1] |
A besoin d’amélioration
| Données | But |
|---|---|
| PCF | [1800ms, 3000ms] |
| FID | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0.1, 0.25] |
Pauvres
| Données | But |
|---|---|
| PCF | plus de 3000ms |
| FID | plus de 300 ms |
| LCP | plus de 4000ms |
| CLS | plus de 0,25 |
Comment interpréter les données du laboratoire Google PageSpeed Insights ?
Avec l’aide de Lighthouse, un outil automatisé qui aide à améliorer la qualité des pages Web, PageSpeed Insights propose certaines métriques classées comme données de laboratoire dans la page de résultats. Ceux-ci sont:
- First Contentful Paint – le temps qu’il faut pour rendre le premier texte ou image
- La plus grande peinture de contenu – le temps qu’il faut pour rendre le texte ou l’image le plus grand
- Index de vitesse – indique la vitesse à laquelle le contenu d’une page Web est rempli.
- Changement de mise en page cumulatif – indique l’expérience de changements de mise en page inattendus par l’utilisateur
- Time to Interactive – le temps qu’il faut pour qu’une page Web devienne totalement interactive.
- Total Blocking Time – la période de temps totale entre FCP et Time to Interactive
Le score de performance d’une page Web est calculé sur la base de ces données.
Audits
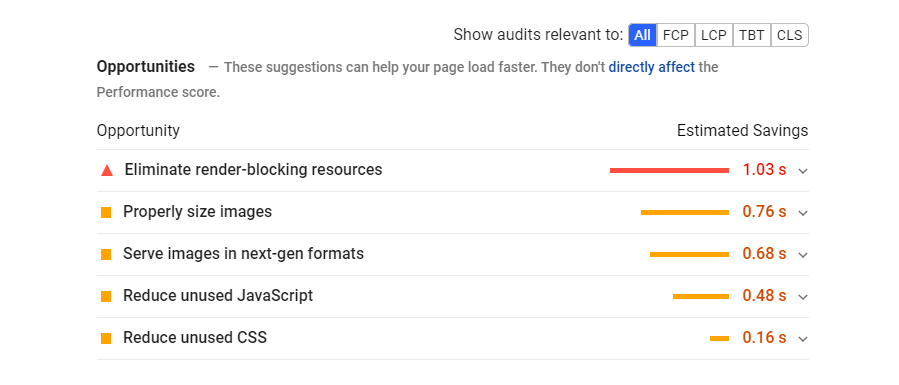
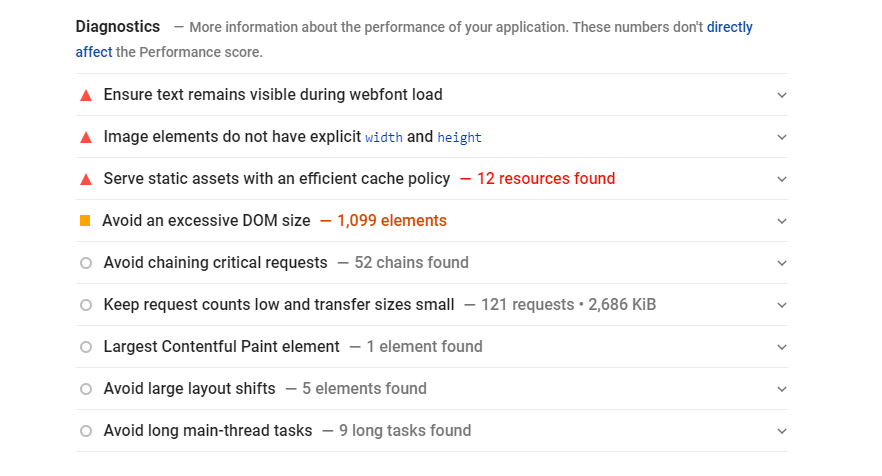
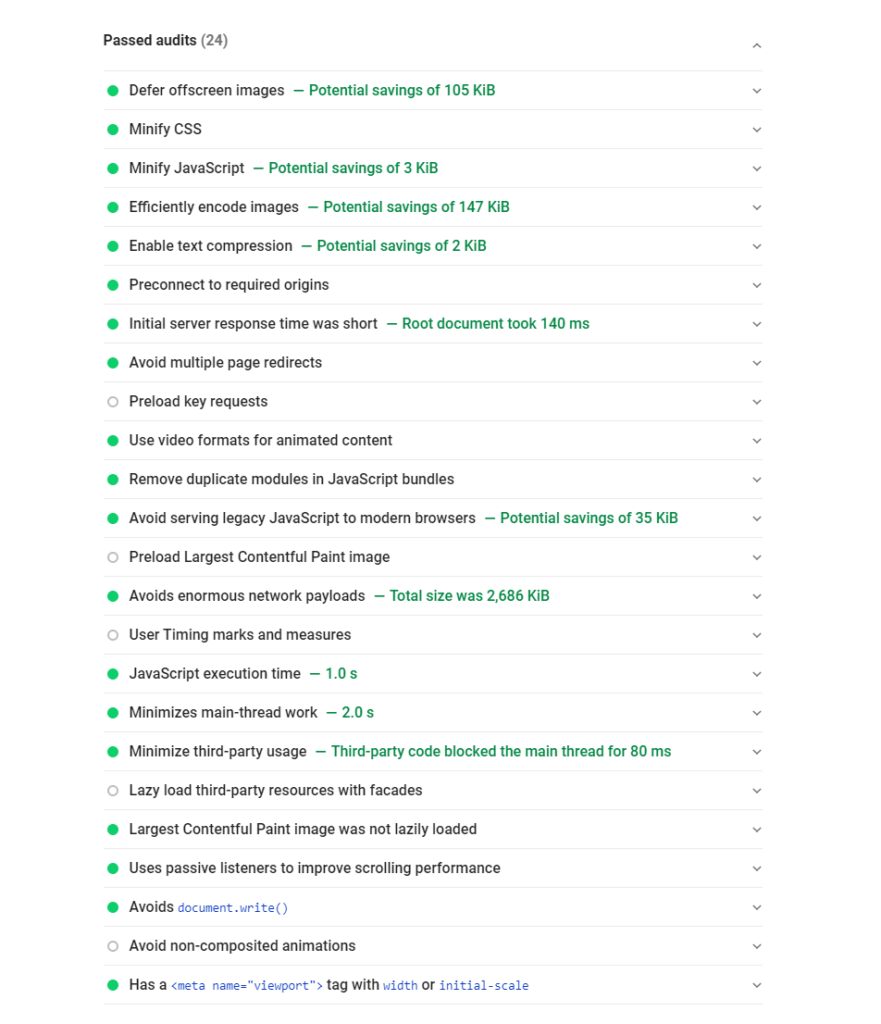
Les données des audits sont disponibles dans trois sections différentes – Opportunités, Diagnostics et Audits réussis.
Opportunités – Ce sont des suggestions pour améliorer la vitesse de chargement des pages de votre site Web. Cela donne une estimation de la vitesse de chargement de la page si vous mettez en œuvre la suggestion d’amélioration.

Diagnostique – Il s’agit d’une liste d’informations supplémentaires qui indiquent dans quelle mesure une page Web est conforme aux meilleures pratiques de développement Web.

Audits réussis – Cette section affiche tous les différents audits que la page Web a passés.

Comment améliorer le score de Google PageSpeed Insights
Nous allons maintenant discuter de quelques stratégies que vous pouvez adopter pour améliorer le score de Google PageSpeed Insights. Ceux-ci sont:
Optimisation des images
L’optimisation de l’image est l’un des aspects importants qui contribuent à un meilleur score avec Google PageSpeed Insights. Vous devez vous assurer que les images téléchargées sur vos sites Web sont de la bonne taille. Utiliser des « images réactives » optimisées en fonction de l’appareil. Le « chargement paresseux », ou uniquement le chargement d’images actuellement visibles à l’écran, contribue beaucoup à l’amélioration des performances du site.
La compression d’image est un autre facteur important qui vous aidera dans vos efforts pour améliorer le score de Google PageSpeed Insights. Si vous recherchez des outils pour compresser des images, notre article sur les meilleurs plugins de compression d’images WordPress pour accélérer votre site pourrait vous aider. En outre, l’utilisation de formats de fichiers tels que WebP pour les images pourrait aider à améliorer les performances du site.
Réduire les temps de réponse du serveur
Une autre recommandation des experts pour améliorer le score de Google PageSpeed Insights est de réduire les temps de réponse du serveur. Il existe plusieurs stratégies que vous pouvez mettre en œuvre pour réduire les temps de réponse du serveur. Ceux-ci inclus:
Minification
Vous pouvez réduire la taille des fichiers CSS, JavaScript et HTML en supprimant les caractères non essentiels, les doublons, etc. De plus, s’il y a des fichiers CSS inutilisés sur le site, vous pouvez les supprimer complètement.
CHA
Pour optimiser l’expérience mobile de votre site, vous pouvez utiliser AMP ou Accelerated Mobile Pages. Cela supprimera tout contenu ou fonctionnalités qui ne sont pas pertinents pour un utilisateur accédant à votre site via un appareil mobile.
Réduire les redirections
Les redirections sont un aspect essentiel d’un site Web car elles empêchent les mauvaises expériences utilisateur dues à des liens rompus. Cependant, trop de redirections sur votre page peuvent avoir un impact négatif sur votre score PageSpeed Insights. En effet, un trop grand nombre de redirections peut entraîner des temps de chargement plus longs sur votre site.
Nous espérons que cet article vous a fourni une bonne idée sur la façon d’utiliser Google PageSpeed Insights pour identifier et résoudre les problèmes de performances du site. N’hésitez pas à nous laisser un commentaire si vous avez des questions ou des préoccupations.