Voulez-vous lister vos prochaines publications programmées dans WordPress ?
Afficher une liste des futures publications programmées à vos utilisateurs peut générer un buzz autour de votre contenu et encourager les visiteurs à revenir sur votre site Web. Cela peut vous aider à améliorer l'interaction et l'engagement des utilisateurs sur vos articles de blog.
Dans cet article, nous allons vous montrer comment afficher facilement les futurs articles à venir dans WordPress, étape par étape.


Pourquoi afficher les futurs articles à venir dans WordPress ?
Si vous exploitez un blog WordPress depuis un certain temps, vous saurez que publier des articles à une certaine heure peut inciter davantage de personnes à les lire.
Cependant, vous ne pouvez pas simplement rester assis et attendre le bon moment pour appuyer sur le bouton de publication. C'est pourquoi WordPress dispose d'une fonctionnalité de planification intégrée qui vous permet de planifier la publication de publications ultérieures.
Cela peut vous aider à vous concentrer sur la création de contenu et à gérer votre calendrier éditorial comme un pro.
Une fois que vous avez programmé les publications sur votre site, c'est également une bonne idée d'afficher une liste de ces articles à venir pour créer un battage médiatique autour d'eux et augmenter l'engagement sur votre blog.
L'affichage des futures publications programmées peut être particulièrement efficace pour du contenu tel que des histoires sérialisées, des lancements de produits ou des annonces d'événements.
Cela peut encourager les utilisateurs à discuter des sujets à venir dans la section commentaires, à s'inscrire à votre newsletter ou même à se préinscrire à des événements.
Cela dit, voyons comment lister facilement les prochaines publications programmées dans WordPress.
Comment afficher une liste des publications à venir programmées dans WordPress
Vous pouvez facilement afficher une liste des publications à venir programmées sur votre site WordPress en ajoutant du code personnalisé au fichier function.php de votre thème. Cependant, commettre la moindre erreur lors de la saisie du code peut casser votre site et le rendre inaccessible.
C'est pourquoi nous recommandons de toujours ajouter du code personnalisé en utilisant Code WP. Il s’agit du meilleur plugin d’extraits de code WordPress sur le marché qui permet d’ajouter facilement et en toute sécurité du code à votre site Web.
Tout d'abord, vous devez installer et activer le Code WP brancher. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur la façon d'installer un plugin WordPress.
Note: WPCode a un forfait gratuit que vous pouvez utiliser pour ce tutoriel. Cependant, la mise à niveau vers le plan pro vous donnera accès à davantage de fonctionnalités, telles qu'une bibliothèque cloud pour les extraits de code, une option d'extrait CSS, une logique conditionnelle avancée, etc.
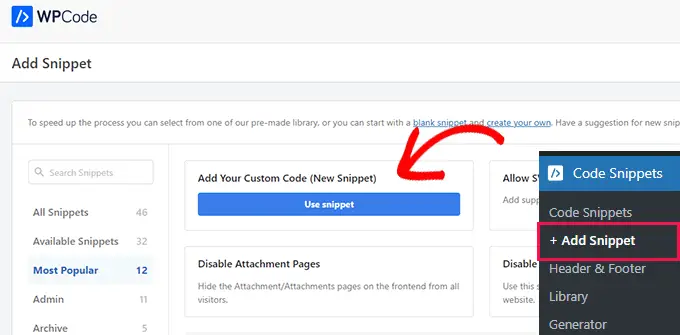
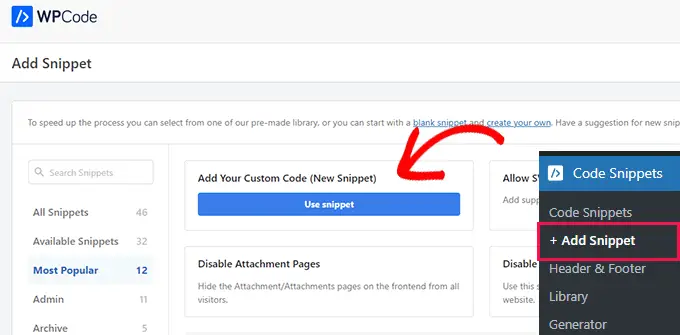
Lors de l'activation, visitez le Extraits de code »+ Ajouter un extrait du tableau de bord WordPress et cliquez sur le bouton « Utiliser l'extrait » sous l'option « Ajouter votre code personnalisé (nouvel extrait) ».


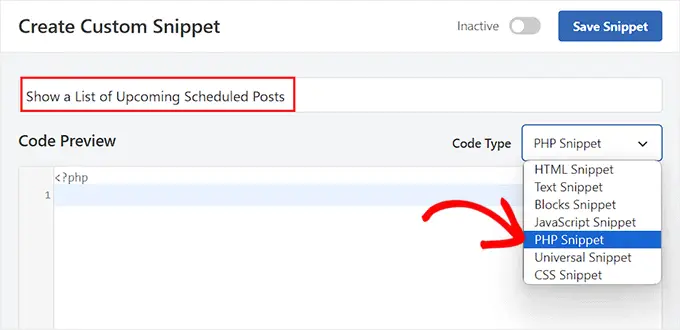
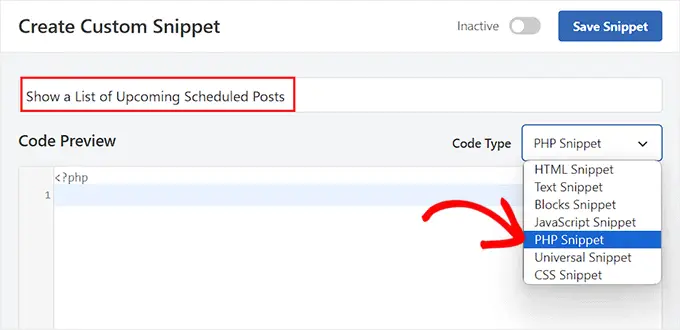
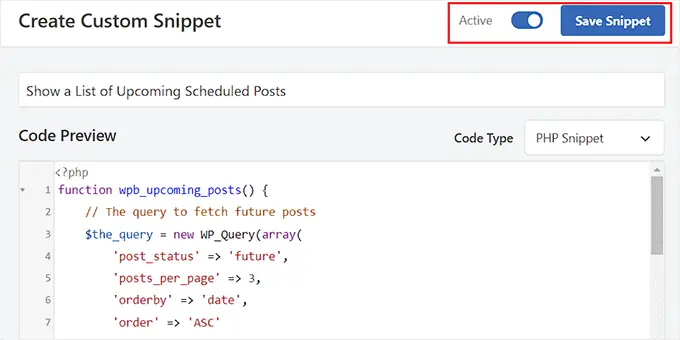
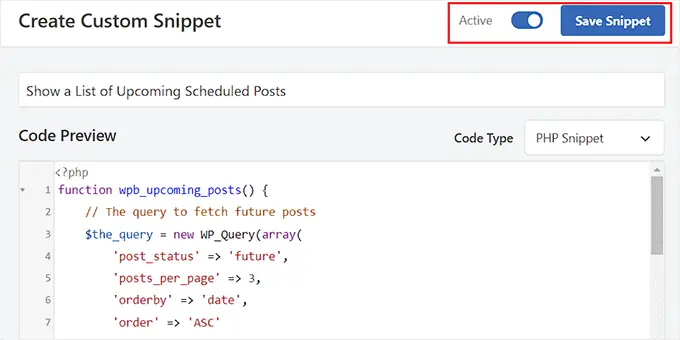
Cela vous mènera à la page « Créer un extrait personnalisé », où vous pourrez commencer par ajouter un nom pour votre extrait de code. Le nom sert uniquement à votre identification et peut être celui que vous souhaitez.
Après cela, choisissez « PHP Snippet » comme type de code dans le menu déroulant à droite.


Ensuite, vous devez copier et coller le code personnalisé suivant dans la zone « Aperçu du code » :
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
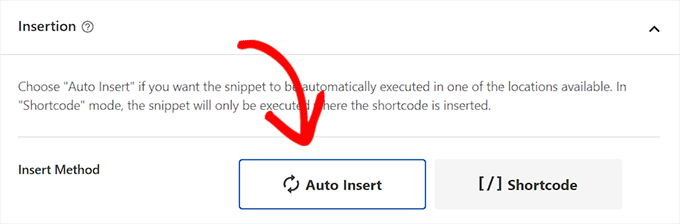
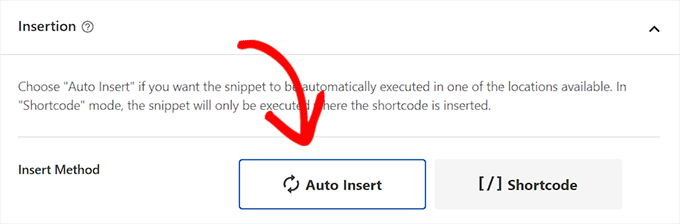
Après cela, faites défiler jusqu'à la section « Insertion » et choisissez le mode « Insertion automatique ».
Gardez à l’esprit que vous devrez toujours ajouter un shortcode pour afficher une liste des publications à venir sur votre site WordPress.


Enfin, revenez en haut de la page pour basculer le commutateur « Inactif » sur « Actif ».
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Enregistrer l'extrait » pour stocker vos paramètres.


Afficher une liste des publications à venir programmées dans la barre latérale d'un thème classique
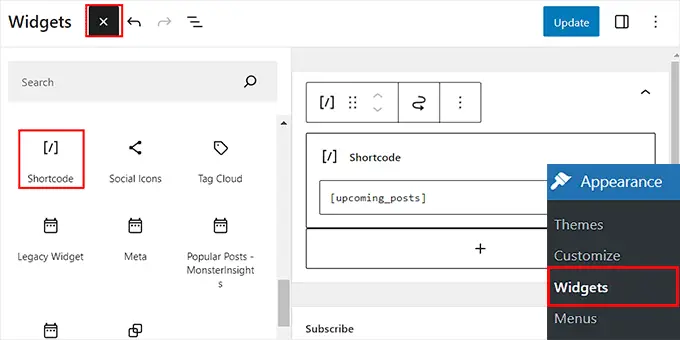
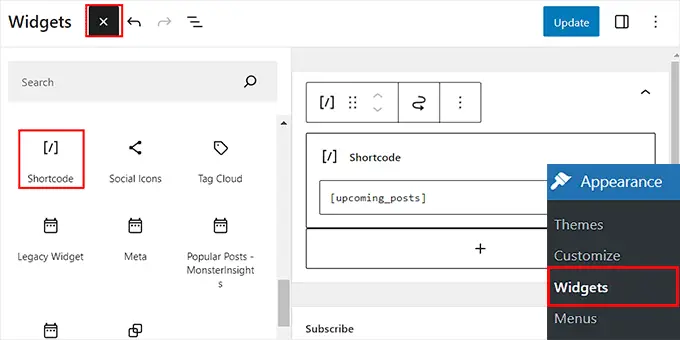
Pour afficher une liste des publications à venir dans la barre latérale WordPress, visitez le Apparence » Widgets page du tableau de bord WordPress. Gardez à l’esprit que cette option ne sera disponible que si vous utilisez un thème classique (non bloquant).
Ici, vous devez cliquer sur le bouton d'ajout de bloc « + » dans le coin supérieur gauche de l'écran pour ouvrir le menu de blocage.
À partir de là, faites glisser et déposez le bloc Shortcode dans la section de la barre latérale. Après cela, ajoutez le shortcode suivant dans le bloc :
[upcoming_posts]


Ensuite, cliquez sur le bouton « Mettre à jour » en haut pour stocker vos paramètres.
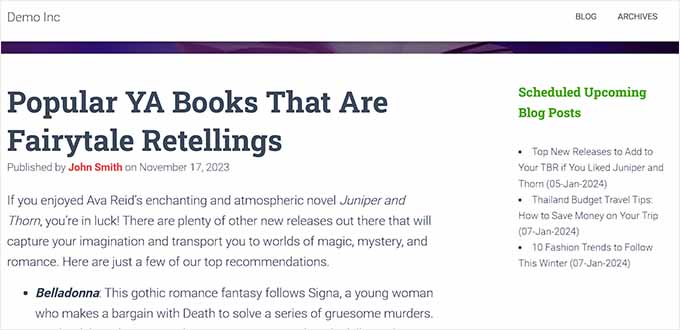
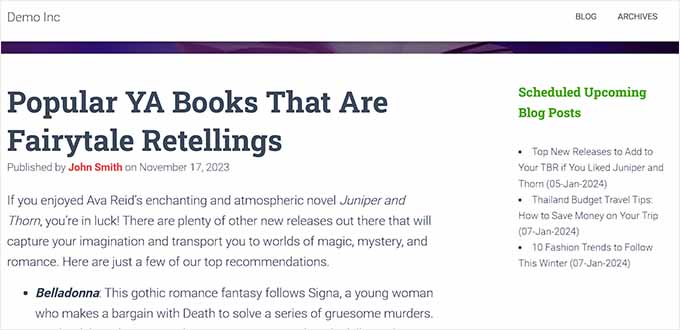
Vous pouvez désormais visiter votre site WordPress pour afficher la liste des prochaines publications programmées en action.


Afficher une liste des publications à venir programmées dans l'éditeur complet du site
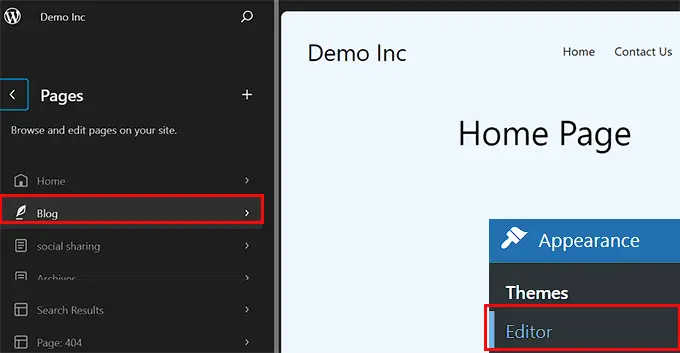
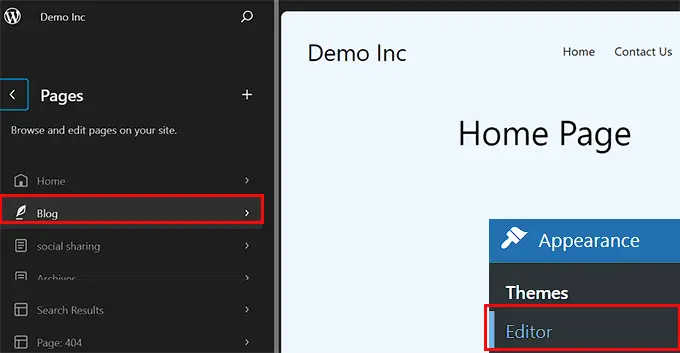
Si vous utilisez un thème basé sur des blocs, l'onglet du menu Widgets ne sera pas disponible pour vous. Dans ce cas, vous devez vous rendre au Apparence » Editeur page du tableau de bord WordPress.
Une fois l'éditeur ouvert, cliquez sur « Pages », puis choisissez simplement une page sur laquelle vous souhaitez ajouter le shortcode parmi les options de gauche.


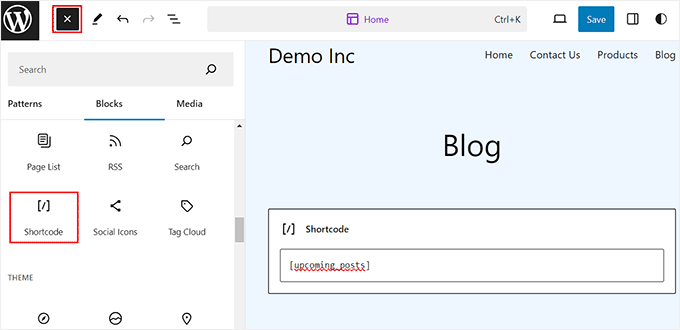
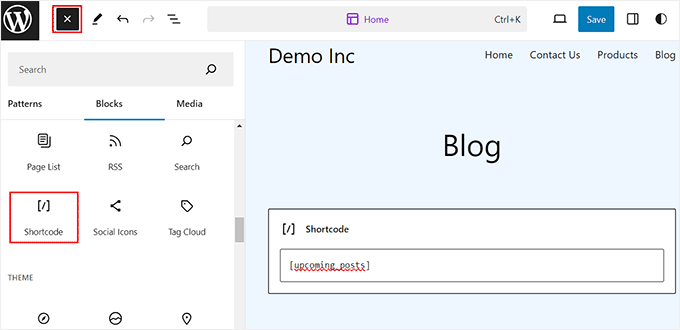
La page de votre choix sera désormais lancée dans l'éditeur complet du site. Ici, vous devez cliquer sur le bouton d'ajout de bloc '+' pour ouvrir le menu des blocs et ajouter le bloc Shortcode à la page.
Après cela, ajoutez simplement le shortcode suivant dans le bloc :
[upcoming_posts]


Enfin, cliquez sur le bouton « Enregistrer » en haut pour stocker vos paramètres.
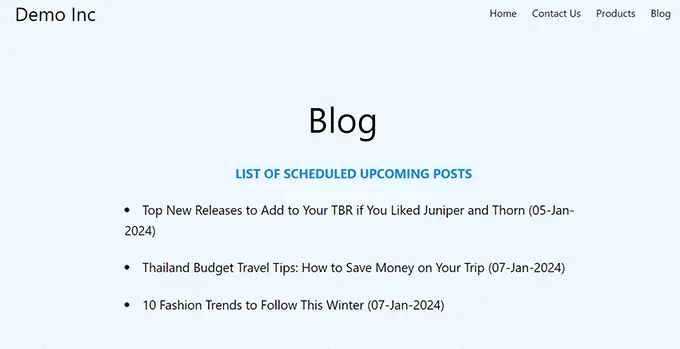
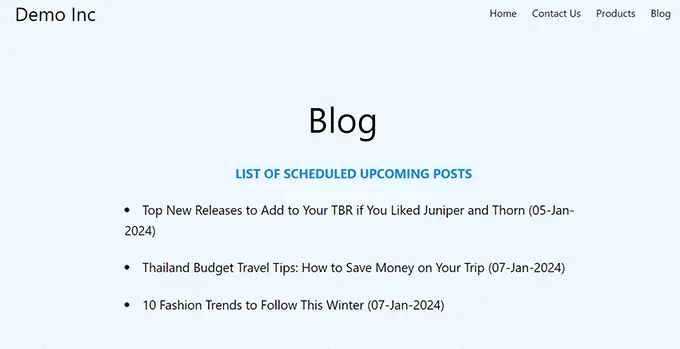
Maintenant, visitez simplement votre site WordPress pour afficher la liste des publications à venir programmées.


Bonus : Comment afficher les publications récentes dans WordPress
Outre l’affichage des publications à venir, vous souhaiterez peut-être également afficher une liste des publications récemment publiées sur votre site WordPress.
Cela peut aider à présenter aux visiteurs du nouveau contenu et les encourager à explorer davantage votre site Web.
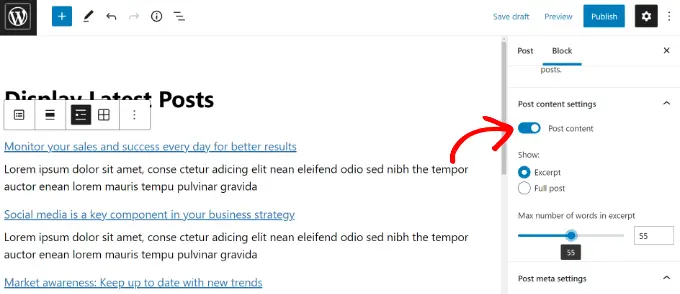
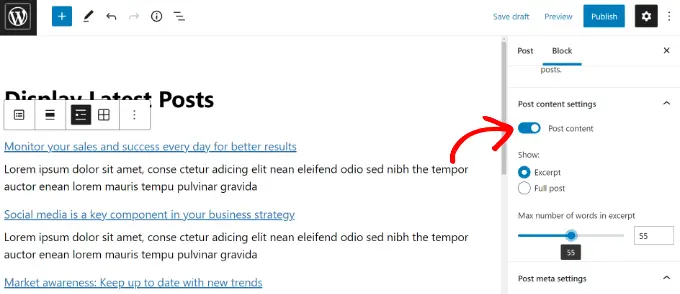
Vous pouvez facilement afficher une liste des publications récentes dans WordPress à l’aide du bloc Dernières publications de l’éditeur Gutenberg.


Après cela, vous pouvez personnaliser davantage ce bloc en ajoutant des extraits de publication, le nom de l'auteur, la date de publication ou l'image sélectionnée.
Pour plus d’informations, vous pouvez consulter notre tutoriel sur la façon d’afficher les publications récentes dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment répertorier les futures publications programmées à venir dans WordPress. Vous pourriez également être intéressé par notre tutoriel sur la façon de planifier des publications en masse dans WordPress et par nos meilleurs choix pour les meilleurs plugins de publications populaires WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.