Les images jouent un rôle important dans n’importe quel site Web. Pour un magasin de commerce électronique, les images sont plus importantes qu’elles pourraient jouer un rôle crucial dans les décisions d’achat. En tant que propriétaire de magasin, vous devrez vous assurer que les images des produits sont de bonne qualité et capables de transmettre les caractéristiques du produit. WooCommerce, dans les dernières mises à jour, a amélioré les paramètres d’image. Ces paramètres vous donneront plus de contrôle sur la façon dont les images sont affichées sur différents thèmes de support WooCommerce. Dans cet article, nous verrons plus loin comment redimensionner des images dans WooCommerce sans les tracas de procédures compliquées.
Paramètres d’image dans WooCommerce
Le thème que vous utilisez joue un grand rôle dans l’affichage des images sur votre site Web. Et, vous voudriez que les images soient belles lorsque vous installez un nouveau thème qui prend en charge WooCommerce. Depuis la version 3.3, WooCommerce a apporté de solides améliorations dans ce département afin que cela soit réalisé. Cela signifie qu’il y a des changements par rapport à la façon dont WooCommerce utilisait les images de produits de manière conventionnelle.
Les paramètres de recadrage d’image sont très différents après ces mises à jour. Vous pourrez définir la largeur et la hauteur des images de produits. De plus, un aperçu vous aidera à comprendre à quoi ressembleront les images dans le frontend. Et les thèmes compatibles avec WooCommerce auront plus de contrôle sur les paramètres d’image. Cela signifie que vous pourrez personnaliser considérablement la taille et l’apparence de l’image à partir des paramètres de votre thème.
Contrôle d’image pour les thèmes
Dans les anciennes versions de WooCommerce, il y avait des problèmes lorsque les développeurs de thèmes utilisaient le update-option pour effectuer des modifications dans la base de données. Lorsque des mises à jour ont été apportées au thème, celui-ci permet de rétablir les paramètres d’image configurés par les propriétaires de magasin. Avec les dernières mises à jour, les développeurs de thèmes peuvent utiliser add_theme_support pour définir les tailles d’image. Lorsque les images sont déclarées de cette manière, elles ne seront pas remplacées par d’autres modifications de paramètres, et les paramètres d’image du panneau d’administration WooCommerce seront également masqués.
Redimensionner les images dans WooCommerce
En règle générale, vous pourrez modifier les dimensions de votre image à partir du personnalisateur WooCommerce.
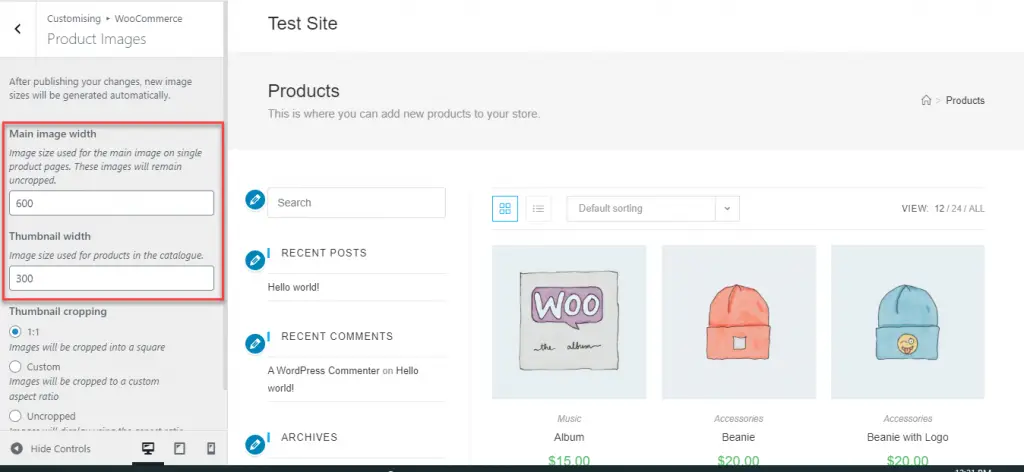
Sur votre panneau d’administration WordPress, accédez à Apparence> Personnaliser> WooCommerce> Images de produits.
Pour certains thèmes, vous verrez une option pour définir la largeur de l’image principale du produit ainsi que la vignette.

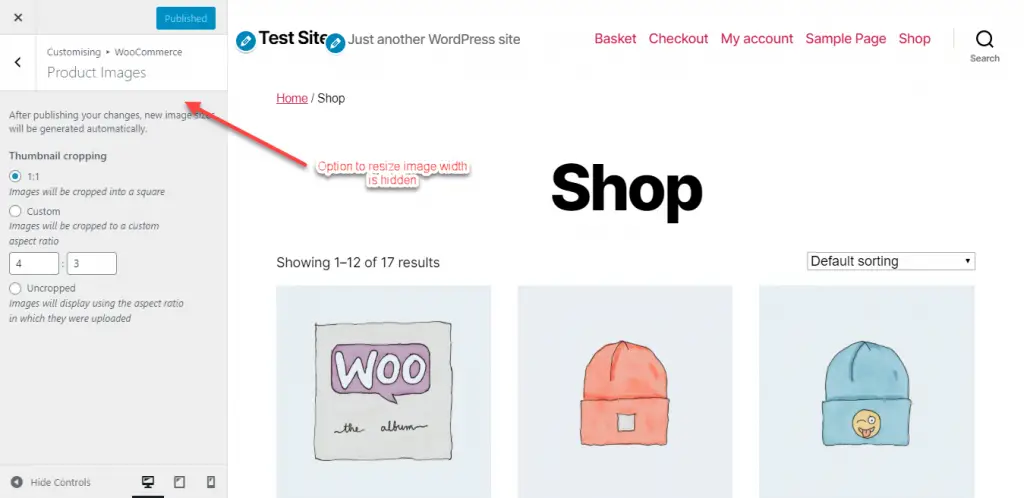
Cependant, si le thème définit les tailles d’image à l’aide de la fonction add_theme_support, vous ne pourrez pas contrôler cette fonctionnalité. Dans le Customizer, cette section sera masquée.

Cependant, vous trouverez toujours l’option de recadrage des vignettes. Vous pouvez recadrer les miniatures de l’image de votre produit de trois manières.
- 1: 1 – Ce sera un recadrage carré. Les vignettes des images de vos produits seront recadrées en carré.
- Douane – Dans cette option, vous pourrez définir un format d’image que vous préférez.
- Non recadrée – Il n’y aura pas d’uniformité pour les vignettes d’image sous cette option. Les miniatures seront dans le rapport d’aspect avec lequel elles ont été téléchargées.
Lorsque vous apportez des modifications à ces paramètres, vous verrez un aperçu en direct sur l’écran de droite. Cela vous aidera à avoir une idée claire de l’apparence de ces tailles d’image avant de les publier. Ce n’est qu’après avoir cliqué sur le bouton Publier que ces modifications seront mises en ligne et visibles par les clients.
Personnalisation des tailles d’image à l’aide de crochets
Les tailles d’image sont définies dans WooCommerce à l’aide des options suivantes:
woocommerce_single– Cela affiche l’image complète du produit de la façon dont elle a été téléchargée. La largeur par défaut ici est de 600 pixels.woocommerce_thumbnail– La grille d’image est rognée à une forme carrée ici, avec une taille par défaut de 600 pixels. Et le propriétaire du magasin pourra personnaliser le rapport hauteur / largeur.woocommerce_gallery_thumbnail– Encore une fois carré, mais avec un rapport d’aspect par défaut de 100 × 100 pixels. Pour la galerie d’images.
Recommandé pour les propriétaires de magasins connaissant le codage, il existe des options pour contrôler la taille des vignettes d’images à l’aide de crochets.
Vous pouvez utiliser la fonction wc_get_image_size pour obtenir les définitions de taille d’image et les modifier.
Par exemple, vous pouvez utiliser le code ci-dessous pour modifier les dimensions de vos miniatures à 300 × 300 pixels.
add_filter( 'woocommerce_get_image_size_gallery_thumbnail', function( $size ) {
return array(
'width' => 150,
'height' => 150,
'crop' => 0,
);
} );
N’oubliez pas de régénérer les vignettes pour appliquer les modifications à vos images existantes. Pour plus d’options comme celle-ci, veuillez vous référer à ce Documentation WooCommerce.
Redimensionnement automatique des vignettes
WooCommerce propose également un redimensionnement automatique des vignettes maintenant. Auparavant, les vignettes ne redimensionnaient pas automatiquement lorsque les images du produit étaient modifiées. Dans de tels cas, vous avez dû utiliser un plugin comme Regenerate Thumbnails pour mettre à jour les modifications apportées aux vignettes. À partir de la version 3.3 et supérieure, WooCommerce a commencé à proposer un redimensionnement à la volée et en arrière-plan des vignettes.
Lorsque vous apportez des modifications aux paramètres d’image de votre produit, WooCommerce démarre un processus de redimensionnement des images en arrière-plan. De plus, il y aura un redimensionnement à la volée pour le frontend, lorsque le processus est en cours, ou ne peut pas se terminer pour une raison quelconque. Cela garantira que vos clients auront une grande expérience dans votre magasin, quels que soient les processus d’arrière-plan en cours. Cela garantit également l’option d’aperçu lors de l’utilisation du Customizer, où vous pouvez voir les résultats de différentes dimensions d’image.
Optimiser les images de produits dans WooCommerce
Il est important d’optimiser les images de produit que vous utilisez dans WooCommerce pour vous assurer que les clients sont en mesure de voir clairement les fonctionnalités du produit sans affecter la vitesse du site. Il existe plusieurs stratégies que vous pouvez adopter pour vous assurer que les images de produits que vous utilisez sont optimisées. Voici quelques façons d’optimiser les images de produits.
Préparation des images de produit à télécharger
Vous pouvez également redimensionner les images du produit avant de les télécharger sur WooCommerce à l’aide d’outils tels que Photoshop, GIMP, etc. Lorsque vous téléchargez une image haute résolution, le navigateur devra charger l’image d’origine, puis une qui correspond à la largeur de votre site. Cela aura un impact sur la vitesse de chargement des pages et affectera considérablement l’expérience client sur votre boutique. C’est une bonne idée de déterminer la taille d’affichage d’image appropriée pour votre site Web. Vous pouvez utiliser l’option Inspecter du navigateur pour trouver que les experts recommandent également de maintenir la taille du fichier image du produit en dessous de 100 Ko.
Maintenant, un autre aspect qui fait la différence est le format de fichier. Le JPEG est préféré pour les images de produits car ces images utilisent généralement beaucoup de couleurs et vous voulez qu’elles apparaissent réalistes. Le PNG est parfois plus utile pour la compression sans perte de qualité, mais il est recommandé pour les captures d’écran et les images avec des arrière-plans transparents.
Vous pouvez utiliser l’un des outils mentionnés ci-dessus pour réduire la taille du fichier sans perdre en qualité.
Reportez-vous à notre article pour comprendre le processus de redimensionnement des images sans perte de qualité.
Utilisez un compresseur d’image
Une autre stratégie courante utilisée par plusieurs propriétaires de magasins pour optimiser les images de produits consiste à les exécuter via un outil de compression d’images. Ces outils supprimeront les données non essentielles de vos images, afin qu’elles deviennent plus claires. Les profils de couleur, les détails de la caméra, etc. sont des exemples d’informations que les outils de compression suppriment d’une image.
Voici un aperçu rapide de certains des outils de compression d’image populaires que vous pouvez utiliser pour WooCommerce.
Smush
Ce plugin aidera à optimiser les images que vous utilisez sur votre boutique WooCommerce. Il compressera et redimensionnera les images de votre magasin et activera également des fonctionnalités telles que le chargement paresseux. Smush crée une compression sans perte pour vos images, où la qualité des images n’est pas affectée lorsque des détails inutiles sont supprimés des images. Il permet également d’optimiser vos images en masse, où vous pouvez optimiser jusqu’à 50 images à la fois.

Optimiseur d’image EWWW
C’est une autre option populaire que vous pouvez utiliser pour optimiser les images sur votre boutique WooCommerce. Il vous aidera à économiser de l’espace de stockage, de la bande passante et assure également des vitesses de chargement de page plus rapides pour votre boutique en ligne. Vous pouvez l’utiliser pour optimiser les images avant de les ajouter à votre magasin, ainsi que pour les images de vos produits existants. Il garantit que toutes vos images sont dans un format de fichier approprié et vous aide également à choisir les options de compression. De plus, il est compatible avec de nombreux autres plugins WordPress et optimisera également les images ajoutées par ceux-ci.
EWWW Image Optimizer s’assurera que les images téléchargées sur votre boutique WooCommerce sont optimisées et mises à l’échelle pour s’adapter. Il fournit également des options de chargement paresseux et d’optimisation en masse.
Petit PNG
Il s’agit d’une autre option que vous pouvez essayer de compresser les images des produits sur votre boutique. Il utilise des stratégies de compression avec perte pour réduire la taille du fichier de vos images PNG. Dans l’ensemble, cela peut aider à réduire la taille du fichier et à charger les pages plus rapidement.
Réseau de diffusion de contenu de Jetpack
Maintenant, si vous ne souhaitez pas utiliser l’un de ces outils externes, vous pouvez utiliser l’option gratuite Site Accelerator de Jetpack pour compresser et redimensionner les images. Il s’agit d’un service d’optimisation d’image qui garantit que les images ne sont pas chargées à partir de vos serveurs.
J’espère que cet article vous a aidé à comprendre comment redimensionner efficacement les images de produits pour votre boutique WooCommerce. Laissez un commentaire si vous avez une requête.