Le plugin de commerce électronique le plus utilisé pour WordPress est WooCommerce. Bien qu’il fonctionne efficacement dans ses paramètres de base, le modifier aidera votre boutique à atteindre de nouveaux sommets. Rendre le processus d’achat plus simple et plus convivial est l’une des stratégies les plus efficaces pour attirer de nouveaux clients.
Il est essentiel d’envisager des personnalisations qui aideront à différencier votre boutique en ligne de vos concurrents si vous en exploitez déjà une ou si vous envisagez d’en ouvrir une. Ce sont les petits détails qui attireront l’attention sur votre boutique. Examinons donc une méthode de personnalisation simple pour WooCommerce qui vous distinguera des autres magasins en ligne.
WooCommerce est un excellent créateur de boutique WordPress, et les ajustements ne sont pas trop difficiles. La personnalisation du texte du bouton WooCommerce est un ajustement facile qui améliorera les performances de votre boutique.
Cela offrira à votre boutique une apparence et une sensation plus distinctives, et cela vous permettra de modifier le libellé pour une apparence plus reconnaissable et plus personnelle. Ce n’est qu’un type de plugin qui peut contribuer à l’augmentation des ventes.
La Plugin de personnalisation WooCommerce est parfait pour cette situation, car il offre une tonne de fonctionnalités et de flexibilité. Vous pouvez rapidement modifier le libellé du bouton WooCommerce avec ce plugin WordPress sans avoir à mettre à jour les mises en page ni à créer de code.

Vous pouvez également apporter d’autres ajustements à votre boutique avec le plugin WooCommerce Customizer si cela vous intéresse. Cependant, ce guide se concentrera sur la façon de modifier facilement le libellé du bouton WooCommerce à divers endroits de votre boutique.
Il existe une tonne de possibilités dans le personnalisateur pour modifier le libellé des boutons. Quelques-uns d’entre eux sont :
- Texte sur le bouton Panier.
- Texte sur un bouton de vente.
- Éléments affichés sur la page.
- Texte sur la page de paiement.
- Texte du bouton sur les pages de connexion et de coupon.
- Texte sur les étiquettes fiscales.
- Texte sur l’espace réservé de l’image.
Passons maintenant à la compréhension de l’installation et à la configuration de WooCommerce Customizer
Installation et activation du plugin
La première étape pour personnaliser le texte du bouton WooCommerce consiste à installer et à activer le plugin de personnalisation, ce qui peut être facilement fait à partir de la page des plugins sur le tableau de bord d’administration de WordPress.
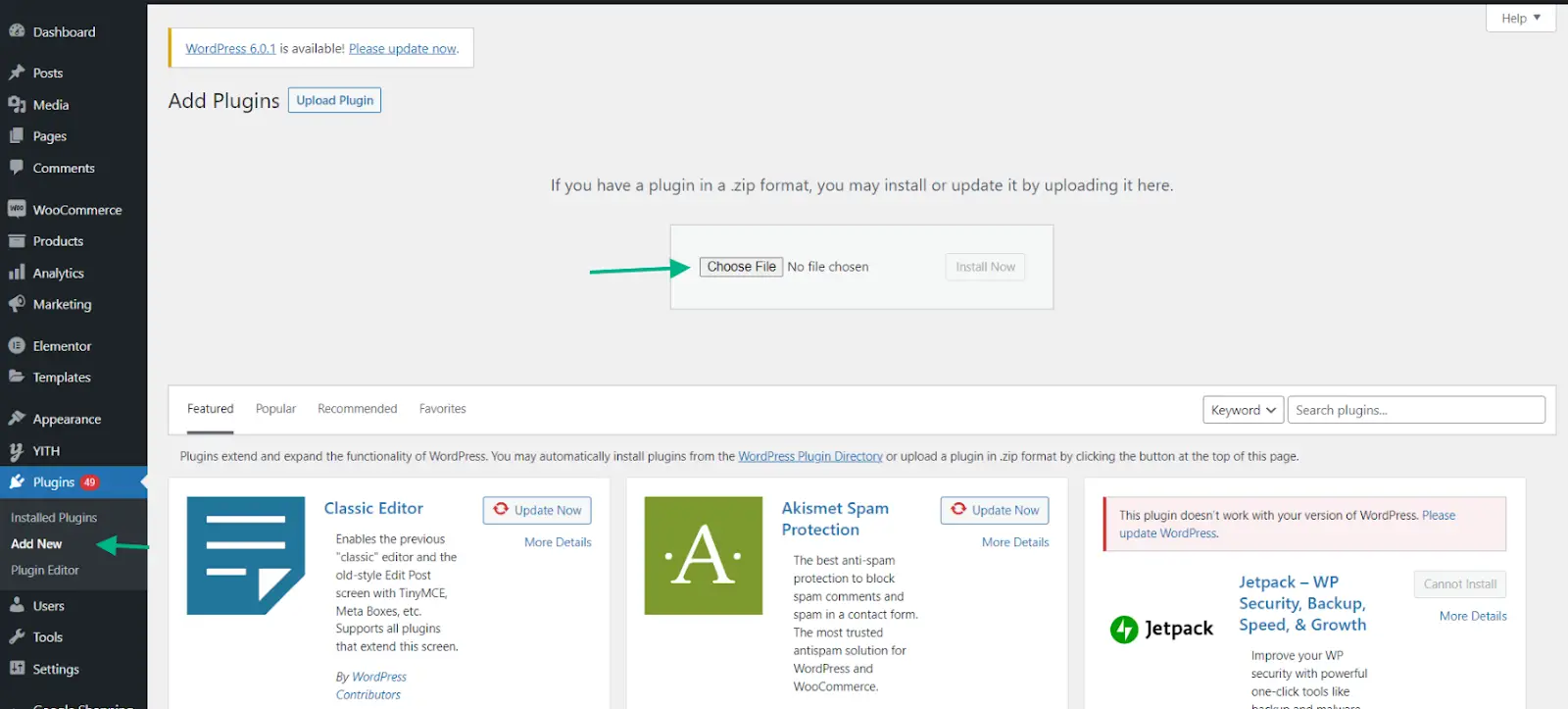
Pour ce faire, rendez-vous sur Tableau de bord > Plugins > Ajouter un nouveau > Télécharger le plugin. Une fois le plugin installé, cliquez sur Activer le plugin.

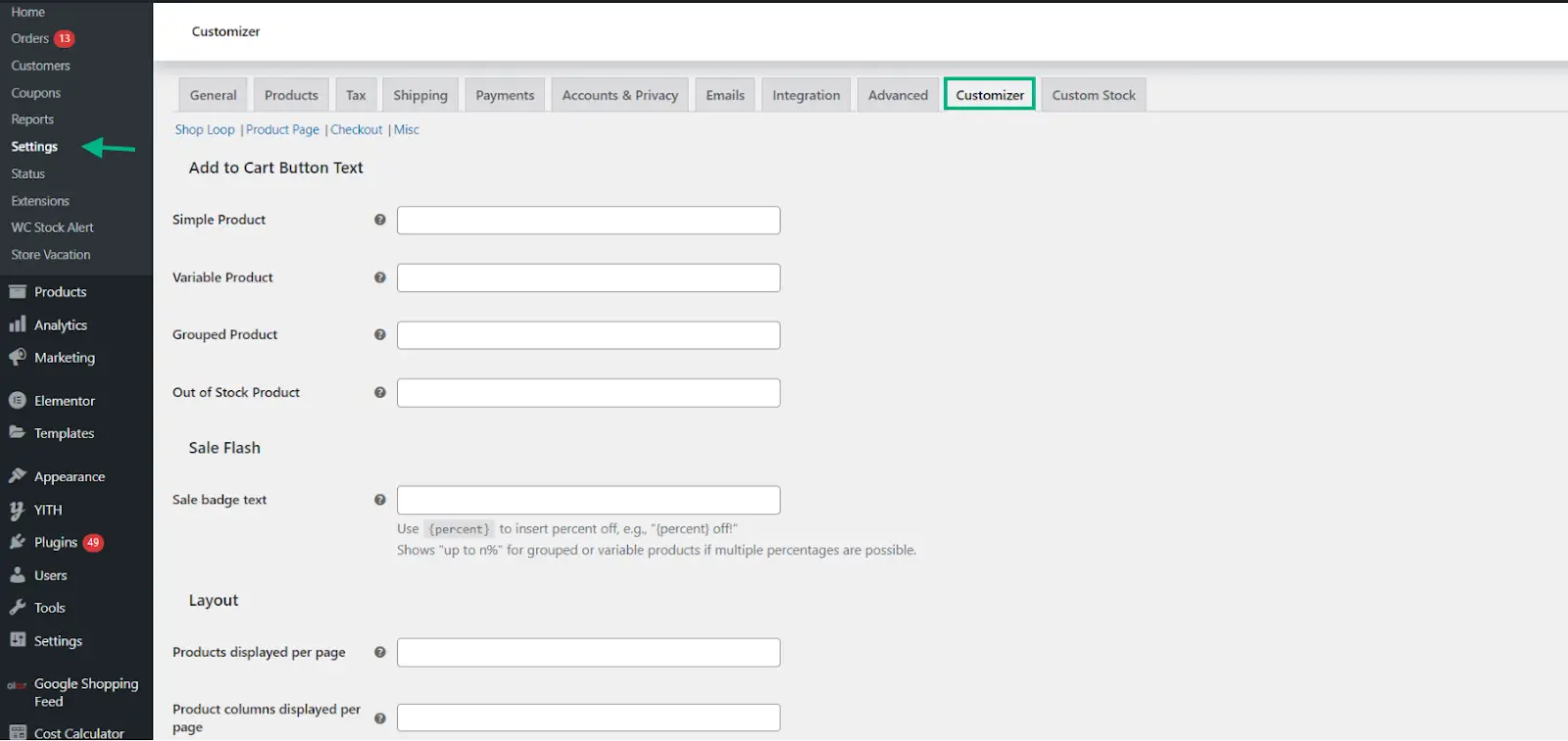
Pour accéder au plugin, rendez-vous sur Tableau de bord > WooCommerce > Paramètres. C’est là que l’onglet « Customizer » serait visible, qui est automatiquement ajouté à la page.

L’étape suivante consiste à personnaliser votre bouton en ajustant les fonctions du plugin.
Personnalisation du texte du bouton WooCommerce
Le « Texte du bouton » peut être personnalisé comme vous le souhaitez en cliquant sur l’un des quatre sous-liens disponibles sous l’onglet Personnalisateur. Ces quatre sous-liens incluent :
- Boucle de magasin
- Fiche produit
- Vérifier
- Divers

Expliquons ici comment fonctionnent ces sous-liens.
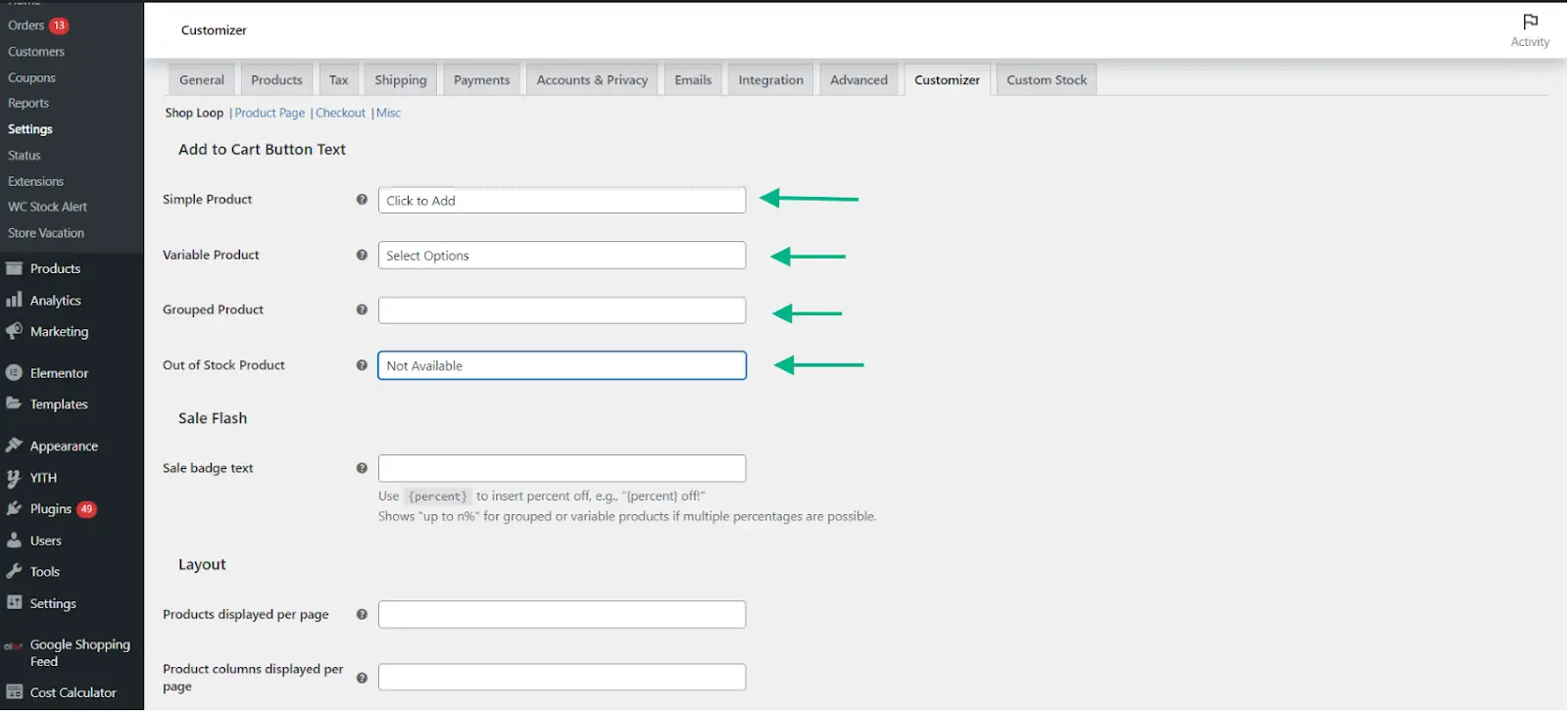
- Boucle de magasin
L’ajout de texte et la configuration des boutons pour tout le texte du bouton « Ajouter au panier » deviennent faciles avec le lien « Shop Loop ». Ceux-ci inclus:
- Produit variable
- Produit groupé
- Produit en rupture de stock
Les détails peuvent être remplis sous ces boutons en fonction du texte d’étiquette que vous souhaitez afficher dans ces zones.

Une fois que vous avez terminé d’apporter des modifications, cliquez sur Sauvegarder les modifications.
PS : Les fonctions restantes telles que la vente flash et la mise en page ne sont pas nécessaires pour personnaliser le texte du bouton et seront couvertes dans un autre article.
Ensuite, vous avez la possibilité de vérifier certaines options de mise en page de la page produit.
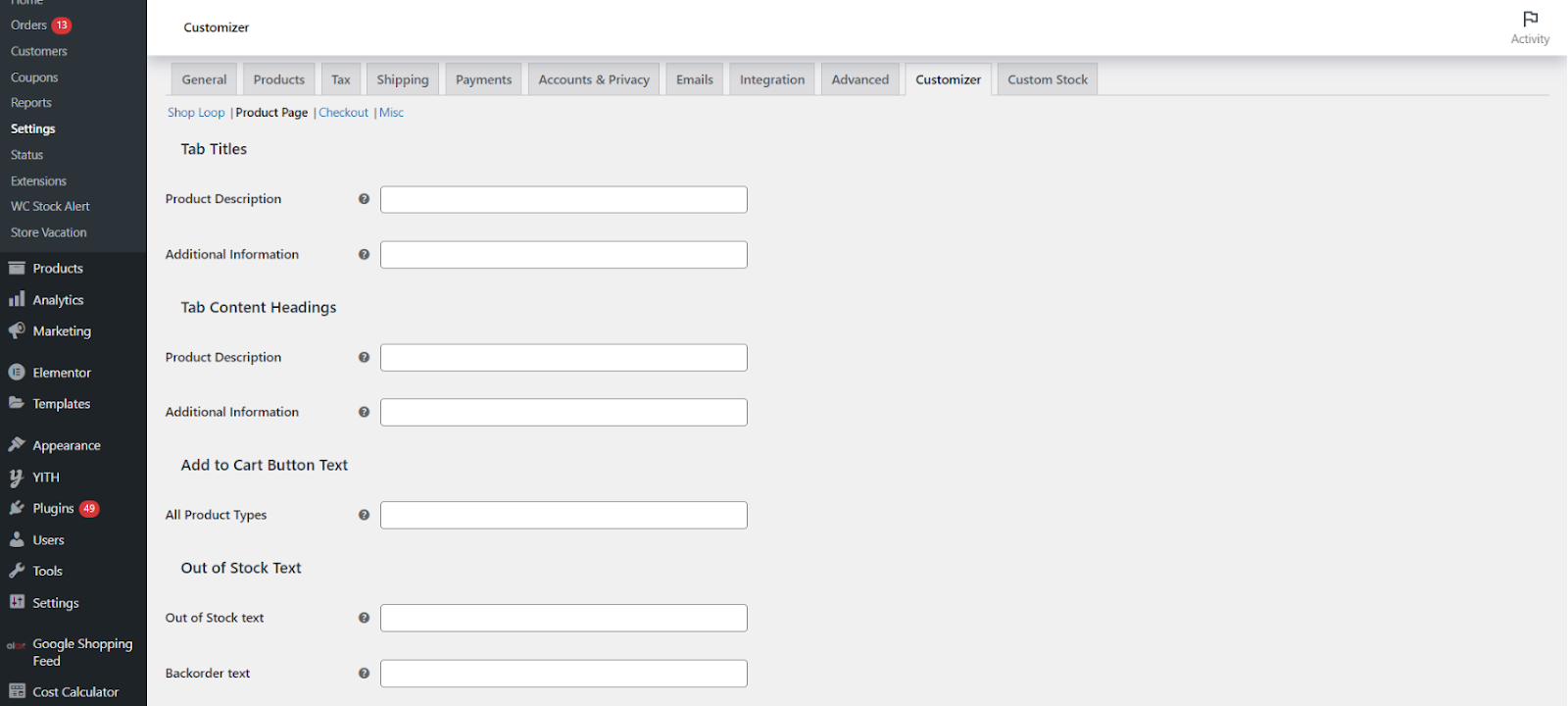
- Fiche produit
Le lien « Page produit » est l’endroit où, comme son nom l’indique, les textes des boutons de la page produit peuvent être configurés. Ceux-ci inclus:
- Titres des onglets
- En-têtes de contenu d’onglet
- Ajouter au panier Texte
- Texte en rupture de stock
- Texte Flash de vente
Les détails sous ces boutons personnalisés peuvent être remplis selon ce qui vous convient.

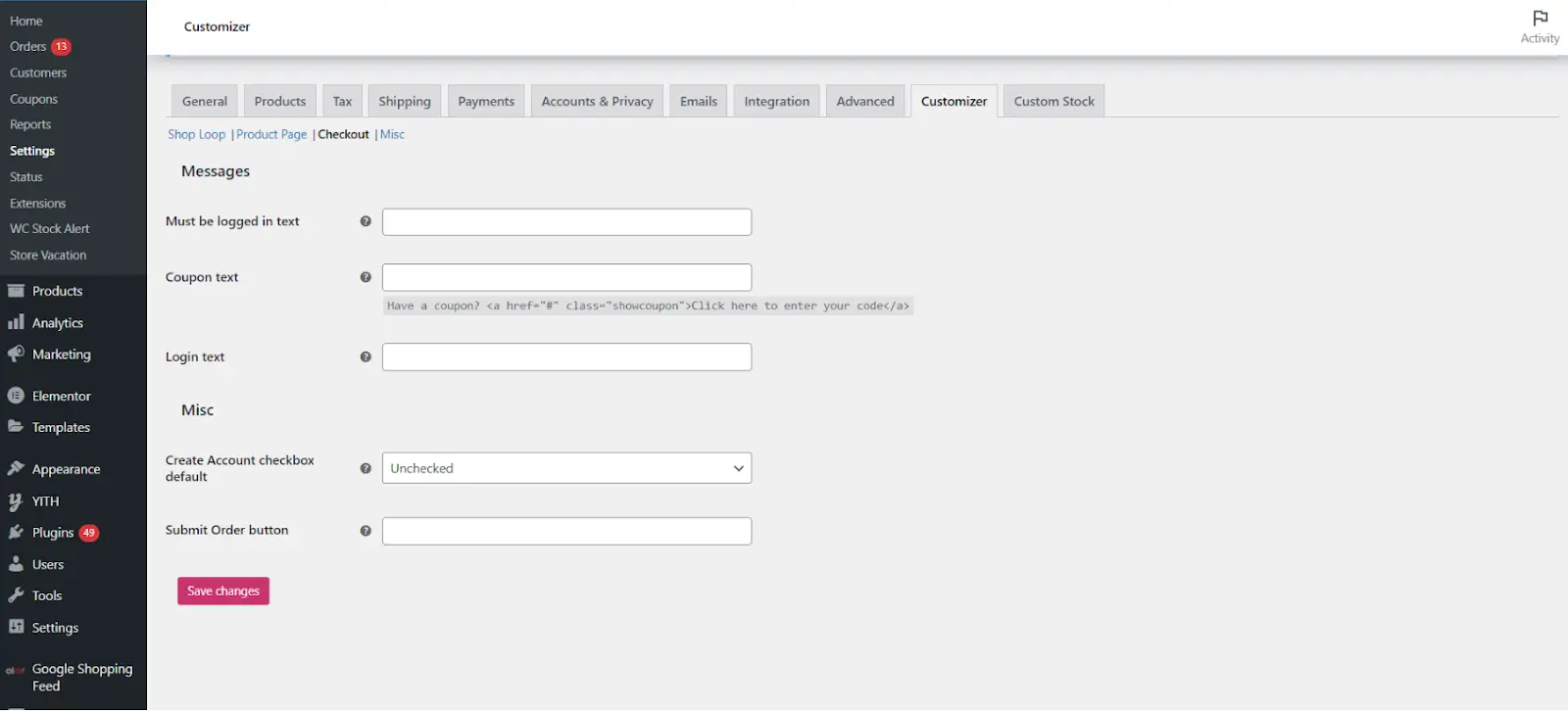
- Vérifier
Suivant dans les sous-liens du lien « Commander ». Le texte de connexion et de coupon, ainsi que d’autres boutons et étiquettes, peuvent être facilement modifiés sous ce lien. Remplissez avec les détails que vous voudriez.

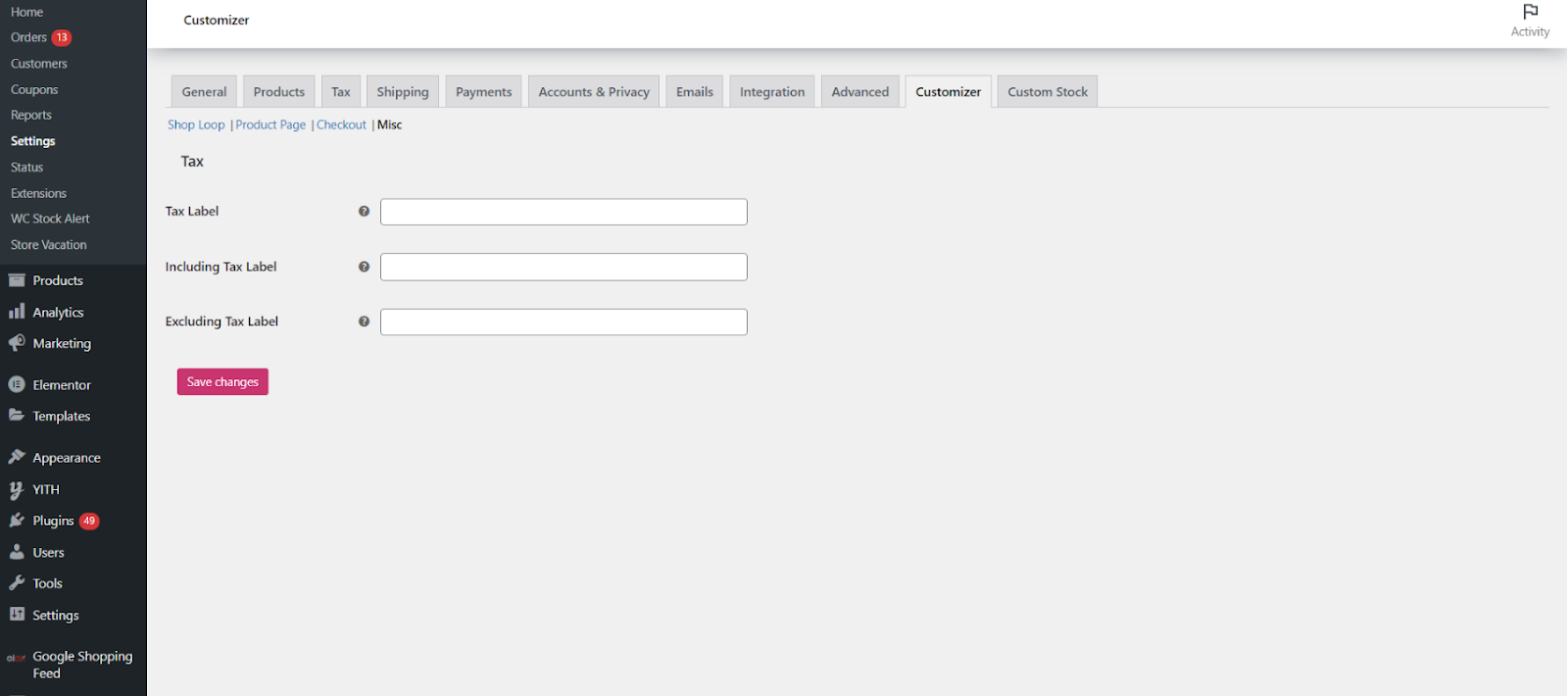
- Divers
Le dernier sous-lien est le lien « Divers », où les étiquettes de texte pour la taxe de vente peuvent être personnalisées et configurées en fonction de vos besoins ; vous pouvez également personnaliser les étiquettes de texte pour les images de produits. N’oubliez pas d’enregistrer les modifications une fois les étiquettes de texte personnalisées.

Vous êtes maintenant prêt et sur le point d’avoir un magasin en direct fonctionnant sur le front-end de votre site Web, avec tous les boutons personnalisés en direct.
Depuis, nous sommes passés par le processus de personnalisation des boutons à l’aide d’un plugin. Passons en revue la personnalisation des boutons à l’aide de l’éditeur de blocs WordPress intégré.
Bloc de boutons WordPress
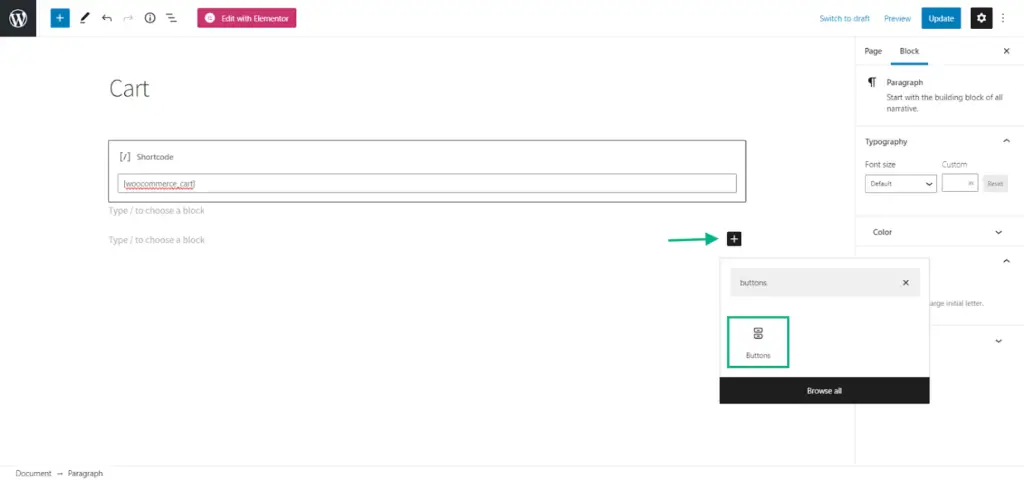
Accédez à la publication ou à la page où vous souhaitez placer le bouton avant de l’ajouter à votre contenu WordPress. Ensuite, choisissez l’option Boutons en cliquant sur l’icône Ajouter un bloc (+), puis en tapant « boutons » dans le champ de texte.

En saisissant « /boutons » dans l’éditeur de texte et en appuyant sur la touche Entrée de votre clavier, vous pouvez également ajouter le bloc Boutons. Après avoir placé le bloc, un nouveau menu de barre d’outils deviendra disponible.
Chaque bloc WordPress est livré avec une collection unique de paramètres et de contrôles. Il existe plusieurs choix pour connecter, aligner et décorer les boutons lorsqu’ils sont ajoutés.
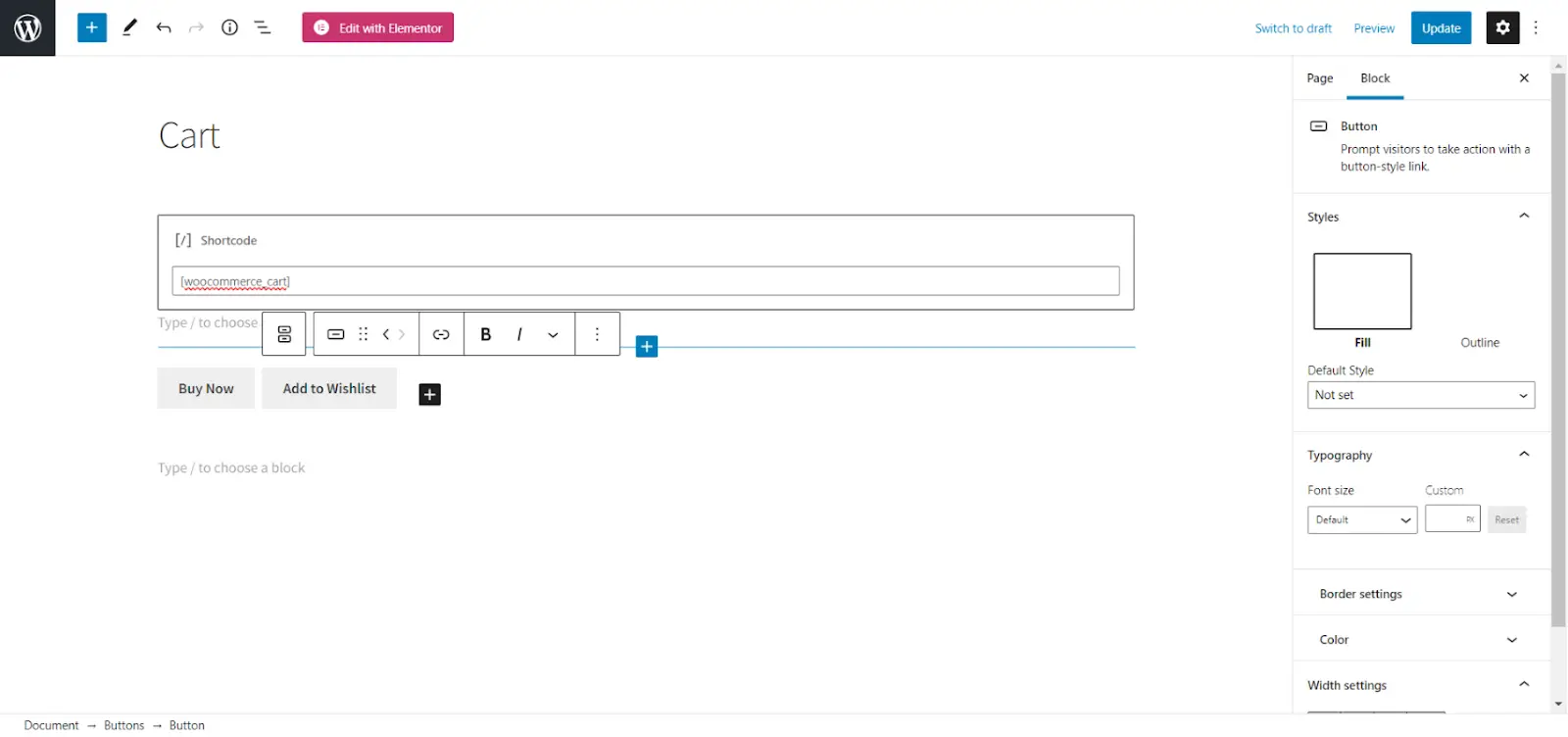
Texte des boutons et liens
Créez un bouton, puis cliquez dessus pour saisir du texte. Vous pouvez utiliser la barre d’outils contextuelle dans les blocs textuels de Gutenberg pour mettre en gras, en italique, surligner et utiliser d’autres choix de formatage. De plus, vous pouvez ajuster la justification et l’orientation de votre bouton dans la mise en page.

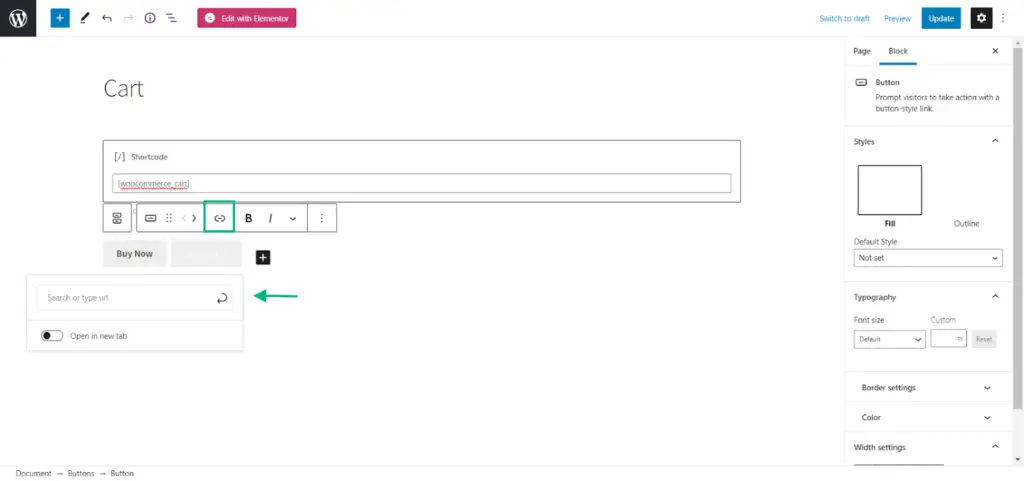
Cliquez sur le symbole de la chaîne dans la barre d’outils pour lier le bouton à une URL spécifique.

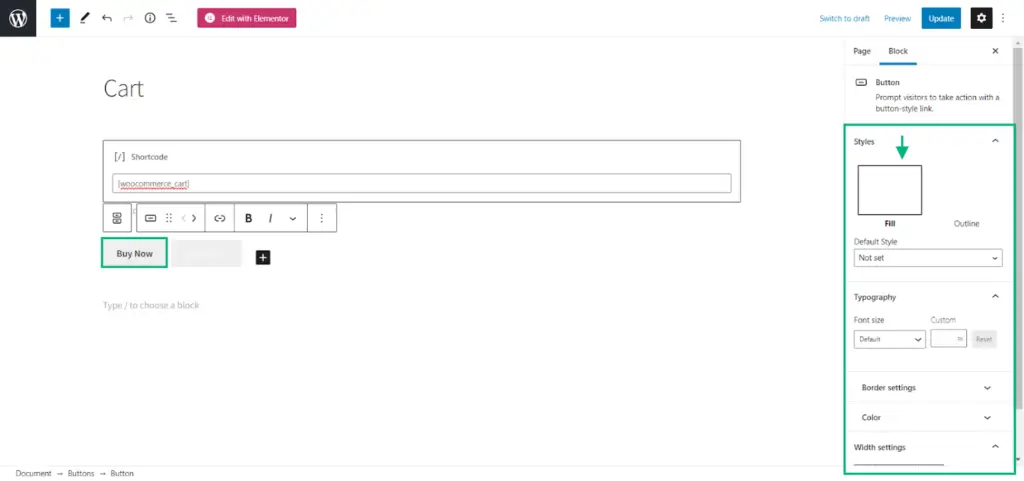
Style et couleur des boutons
Les choix de style, de police et de couleur pour votre bouton viennent ensuite dans le processus de personnalisation. Utilisez les commandes du menu latéral du bloc pour effectuer toutes ces tâches.
Vous pouvez choisir entre les deux styles, Remplir et Contour. Contrairement à Contour, qui propose un bouton transparent avec une bordure colorée facultative, Remplir transforme le bouton en une couleur unie. Sélectionnez votre apparence préférée dans le menu déroulant Style par défaut ou en cliquant sur l’icône avec l’aperçu.

La taille de la police du texte de votre bouton peut alors être sélectionnée dans la section Typographie.
Extra small à Gigantic sont deux choix finaux extrêmes. Une autre option consiste à entrer une taille personnalisée.
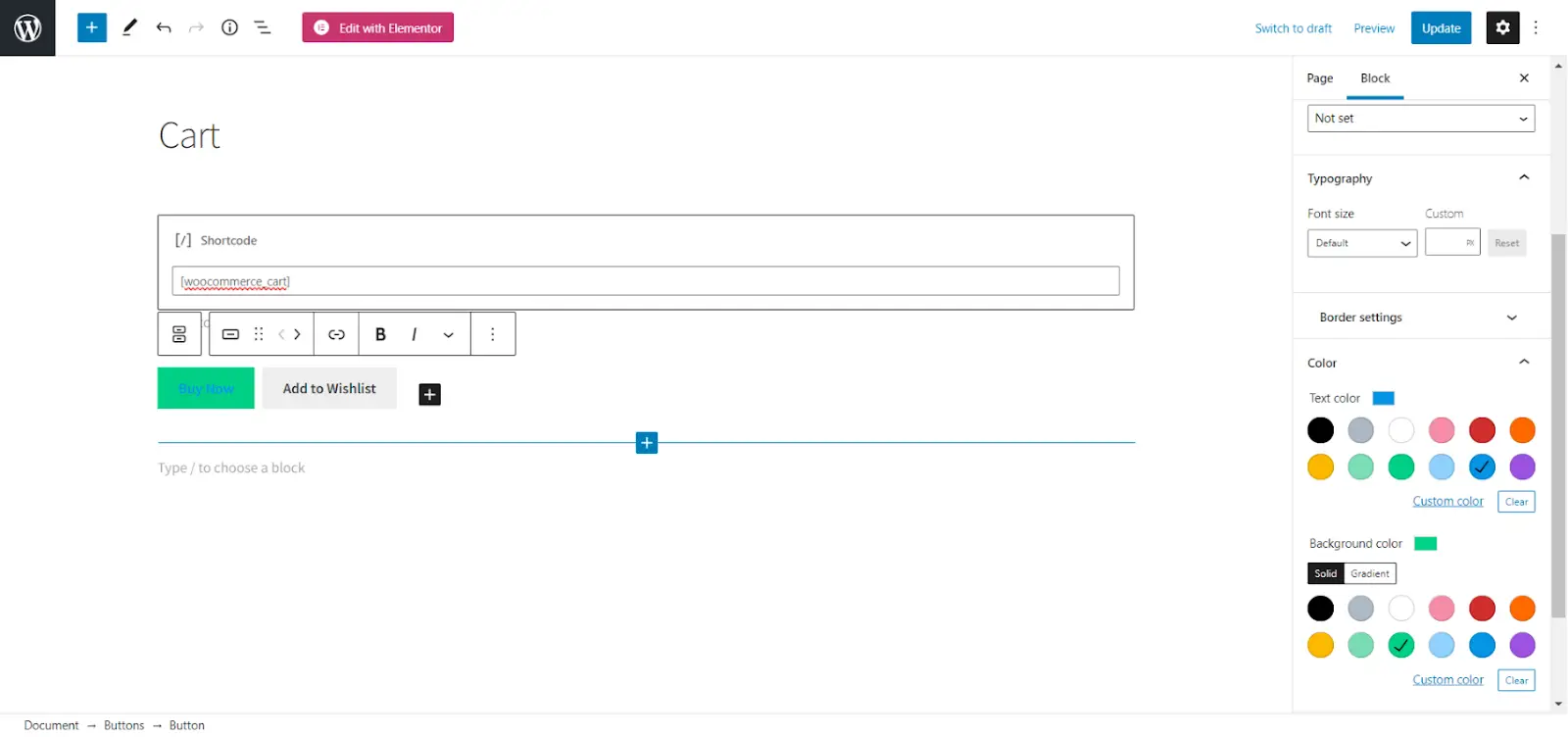
Les modifications apportées aux couleurs du texte et des boutons sont disponibles dans le panneau Couleur. Vous avez la possibilité de sélectionner une teinte personnalisée pour l’un ou l’autre ou de choisir parmi la liste des possibilités offertes.

N’oubliez pas que vous avez la possibilité de choisir une couleur d’arrière-plan solide ou dégradée.
Une fois que vous avez fini de personnaliser le bloc selon vos préférences, cliquez sur Enregistrer le brouillon pour apporter des modifications futures, puis cliquez sur Publier ou Mise à jour.
Plugins supplémentaires pour la personnalisation des boutons sur WooCommerce
Voici quelques exemples de plugins de boutons personnalisés populaires pour WooCommerce.
Personnalisateur de boutons pour WooCommerce

Button Customizer pour WooCommerce permet de créer facilement des boutons personnalisés pour chaque type de produit. Le texte du bouton sur les boucles de produits WooCommerce peut être modifié facilement pour les pages de boutique et d’archives et les pages de produits uniques.
Principales caractéristiques:
- WooCommerce version 6.6+ et WordPress 6.0 prêt.
- Il est idéal pour ajouter des boutons personnalisés au panier pour tous les types de produits WooCommerce.
- Il est facile de personnaliser le texte du bouton « Ajouter au panier » de WooCommerce.
- Il convient aux pages de boutique, aux archives et même aux pages de produits uniques.
- Il active le texte de secours pour les types de produits personnalisés ou non spécifiés.
- Il fait à peu près 13 Ko lorsqu’il est compressé, ce qui en fait un plugin léger.
CSS d’origine du site

Si vous recherchez un éditeur CSS puissant pour votre WordPress, alors SiteOrigin CSS est fait pour vous. Cet éditeur simple vous donne le contrôle visuel pour modifier l’apparence de votre site en temps réel. C’est un excellent outil qui peut être utilisé à la fois par les débutants et les utilisateurs avancés, avec la même facilité, dans lequel les débutants peuvent contrôler et prévisualiser le site en temps réel et les utilisateurs avancés peuvent écrire du CSS plus rapidement à l’aide du code auto- fonction d’achèvement.
Principales caractéristiques:
- L’inspecteur CSS de SiteOrigin aide à trouver facilement le bon sélecteur et vous offre simplement une expérience d’édition confortable, à la fois pour un utilisateur novice et avancé. Il suffit de cliquer sur l’élément permettant d’identifier le meilleur sélecteur.
- L’éditeur visuel de SiteOrigin CSS permet une sélection facile des couleurs, des styles et des mesures. Apporter des modifications n’est qu’à quelques clics à l’aide de cette fonctionnalité couplée à l’inspecteur.
- Le puissant éditeur CSS de SiteOrigin CSS permet la saisie semi-automatique pour les sélecteurs et les attributs CSS, ainsi qu’un linting CSS qui aide à identifier les problèmes dans le code.
- Cet éditeur est gratuit et ne nécessite pas de licence, permettant ainsi d’être installé sur autant de sites que vous le souhaitez. En fait, toutes les mises à jour futures seraient gratuites, ce qui en ferait l’un des éditeurs les plus choisis.
- Il est livré avec un support client gratuit sur ses forums de support.
- Il fonctionne avec tous les thèmes WordPress.
- L’éditeur est constamment développé.
Bouton Ajouter au panier personnalisé ultime pour WooCommerce

Le bouton Ajouter au panier personnalisé ultime pour WooCommerce vous permet de personnaliser facilement le bouton Ajouter au panier de votre boutique WooCommerce, propulsant ainsi vos ventes.
La raison pour laquelle ce personnalisateur est utile pour votre magasin est qu’un peu de personnalisation du bouton Ajouter au panier peut faire passer vos ventes au niveau supérieur.
Principales caractéristiques:
- Il permet de personnaliser le texte du bouton sur les produits simples, variables et groupés.
- Vous pouvez facilement changer la couleur d’arrière-plan du bouton.
- Le rayon de bordure du bouton peut être facilement personnalisé
- Le style de la zone de quantité peut être complètement modifié, tandis que les flèches sur la saisie numérique peuvent être supprimées, et les boutons plus et moins à gauche et à droite de la zone de saisie de quantité peuvent être facilement ajoutés.
- Peut changer la couleur de fond de survol du bouton.
- Peut personnaliser la largeur, la hauteur, etc. du bouton.
- Des icônes de panier peuvent être ajoutées à votre bouton Ajouter au panier.
- Cela fonctionne avec tous les thèmes.
- Il est livré avec un bouton Ajouter au panier pré-construit de Lazada, Amazon et Shopee.
Conclusion
Il existe plusieurs façons de se démarquer lorsque vous modifiez WooCommerce. L’un de ces ajustements simples qui aideront à distinguer votre boutique de la concurrence est la personnalisation du bouton. Il n’est pas nécessaire d’écrire du code et il est simple à remplir. De plus, ces plugins sont compatibles avec presque tous les thèmes.