Voulez-vous empêcher les utilisateurs de voler des images sur votre site WordPress?
Bien qu'il n'existe pas de solution complète pour empêcher le vol d'images sur votre site Web, vous pouvez prendre certaines mesures pour que les utilisateurs aient davantage de difficulté à enregistrer les images de votre site Web.
Une de ces solutions consiste à ne pas ajouter de popups avec le clic droit sur vos images. Vous pouvez le faire dans WordPress en utilisant des plug-ins qui désactivent le clic droit et rendent difficile le téléchargement d'images à partir de votre site Web.
Dans cet article, nous allons vous montrer comment ne pas ajouter de clic droit sur les images et les galeries WordPress. Nous parlerons également d’approches alternatives pour décourager les utilisateurs de voler des images de votre site Web.

Ajouter aucun clic droit sur les images WordPress
Tout d’abord, vous devez installer et activer le plug-in No Right Click Images. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
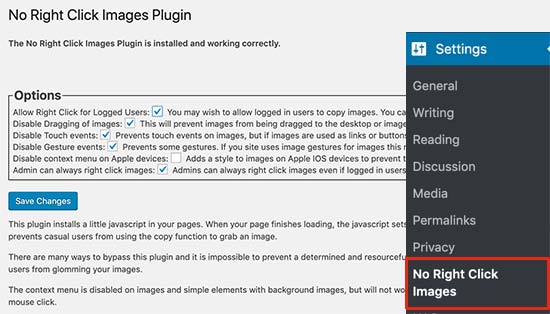
Lors de l'activation, allez à Paramètres »Aucun clic sur les images page pour configurer les paramètres du plugin.

Les options par défaut fonctionneraient pour la plupart des utilisateurs, mais vous pouvez toujours les réviser et les modifier si nécessaire.
La première option permet aux utilisateurs connectés à WordPress de cliquer avec le bouton droit sur les images. L’option ‘Désactiver le glissement des images’ empêche les utilisateurs de faire glisser une image de leur navigateur vers leur ordinateur.
Les options «Désactiver les événements tactiles» empêchent les utilisateurs d’utiliser des appareils tactiles tels que les téléphones mobiles pour télécharger des images. C'est la solution sans clic droit pour smartphones et tablettes.
Vous pouvez également désactiver les gestes et le menu contextuel sur les appareils Apple.
Après avoir examiné les paramètres, n’oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos modifications.
Vous pouvez maintenant vous déconnecter de WordPress, puis visiter votre site Web pour voir le plugin en action.
Ajouter aucun clic droit sur les galeries d'images
La solution ci-dessus fonctionne pour toutes les images de votre site Web. Cependant, beaucoup d'utilisateurs qui souhaitent protéger leurs images sont des photographes et des personnes partageant leur travail par le biais de galeries.
C’est là que Envira Gallery entre en jeu. Il s’agit de l’un des meilleurs plugins de galeries WordPress sur le marché et est fourni avec un module de protection qui désactive le clic droit pour vos galeries d’images.
La première chose à faire est d’installer et d’activer le plugin Envira Gallery. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
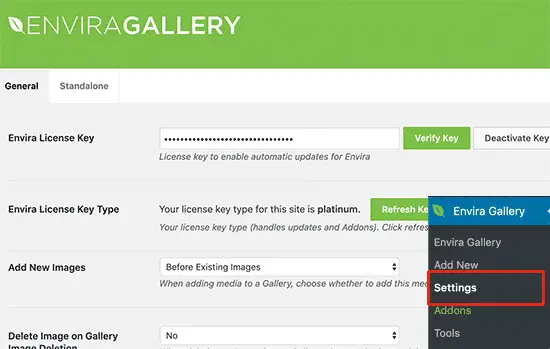
Lors de l'activation, vous devez visiter Envira Gallery »Paramètres page pour entrer votre clé de licence. Vous pouvez trouver cette information sous votre compte sur le site Web de la galerie Envira.

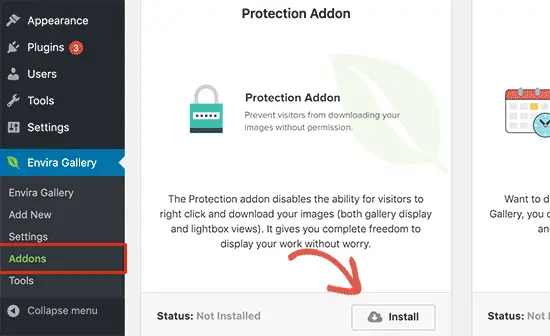
Ensuite, vous devez visiter Envira Gallery »Compléments page. Faites défiler jusqu'au module Protection, puis cliquez sur le bouton Installer et activer.

Vous pouvez maintenant commencer à créer des galeries d’images à l’aide du plugin Envira Gallery.
Créez votre première galerie d’images et activez la protection sans clic-droit pour les images de cette galerie de photos.
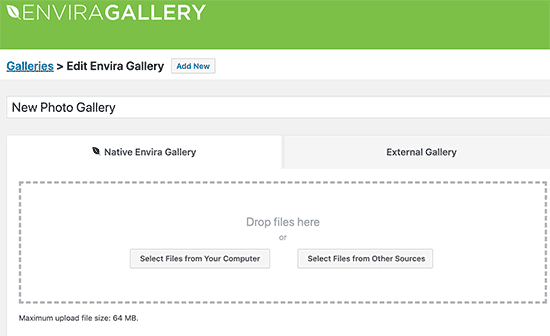
Tout d'abord, vous devez visiter Envira Gallery »Ajouter un nouveau page pour créer une nouvelle galerie. Indiquez un titre pour votre galerie d'images, puis téléchargez les fichiers que vous souhaitez ajouter à la galerie.

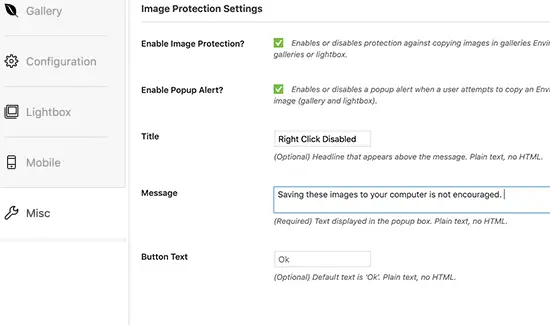
Après cela, vous devez faire défiler l'écran jusqu'à la section des paramètres de la galerie et cliquer sur l'onglet Divers. À partir de là, accédez à la section Paramètres de protection des images.

Vous devez cocher la case "Activer la protection d’image" pour désactiver le clic droit sur cette galerie d’images particulière. Facultativement, vous pouvez également afficher une notification contextuelle lorsque les utilisateurs essaient d'utiliser un clic droit.
Vous pouvez maintenant cliquer sur le bouton Publier pour enregistrer votre galerie d'images.
Ajout de votre galerie à un article ou à une page WordPress
Votre galerie d’images est prête et vous pouvez maintenant l’ajouter à n’importe quel article ou page WordPress. Modifiez simplement le message ou la page sur laquelle vous souhaitez ajouter la galerie et ajoutez le bloc Envira Gallery à l'éditeur.

Ensuite, vous devez sélectionner la galerie d'images que vous avez créée précédemment dans le menu déroulant. Envira Gallery chargera votre galerie d'images avec un aperçu en direct.

Vous pouvez maintenant enregistrer votre publication et visiter votre site Web pour voir la fonctionnalité Pas de clic droit en action. Si vous avez activé la fonctionnalité contextuelle, voici à quoi ressemblerait un utilisateur qui tente de cliquer avec le bouton droit de la souris sur une image de la galerie.

Avantages et inconvénients de la désactivation du clic droit sur les images WordPress
La principale raison pour laquelle les utilisateurs souhaitent ne pas ajouter de clic droit sur les images WordPress est d'empêcher les visiteurs du site Web d'utiliser illégalement ces images ailleurs.
Si vous ne cliquez pas avec le bouton droit de la souris sur vos images, les utilisateurs auront plus de difficulté à télécharger des images. Cela sert également à rappeler aux utilisateurs que le propriétaire du site Web ne veut pas qu'ils téléchargent des images ou les réutilisent sans autorisation.
Toutefois, cela n'empêche pas complètement les utilisateurs de voler des images de votre site Web.
Un utilisateur peut toujours télécharger une page Web entière qui inclura également toutes les images de cette page.
Ils peuvent également utiliser l'outil d'affichage de la source ou de l'inspection du navigateur sans cliquer avec le bouton droit de la souris. Cela donnera accès au fichier image direct qu’ils pourront télécharger et sauvegarder sur leur ordinateur.
D'autre part, l'ajout d'un clic droit sur les images peut également empêcher plusieurs utilisateurs d'avoir une raison réelle de sauvegarder des images de votre site Web. Certains utilisateurs peuvent trouver cela gênant, ce qui affectera leur expérience utilisateur sur votre site Web.
Approches alternatives pour décourager le vol d’image sur votre site Web
Si vous ne souhaitez pas affecter l'expérience utilisateur en ajoutant un clic droit sur vos images WordPress, vous pouvez alors prendre certaines mesures pour décourager l'utilisation inappropriée de votre travail.
1. Ajoutez une notification de copyright sous vos images
Vous pouvez ajouter un avis de droit d'auteur sous vos images en texte brut. Cela sert de moyen de dissuasion sans affecter l'expérience de l'utilisateur.

Vous pouvez le faire en utilisant des blocs de Gutenberg. Voir plus de détails dans notre tutoriel Gutenberg.
2. Donner aux utilisateurs une chance de demander la permission
Si vous souhaitez que les utilisateurs puissent réutiliser vos images avec votre permission et vos conditions, vous pouvez simplement leur en informer. Nous vous recommandons d'utiliser WPForms pour créer un formulaire de contact simple permettant aux utilisateurs d'envoyer des demandes.
3. Ajouter un filigrane à vos images
Vous pouvez également ajouter un filigrane à vos images. Cela affectera la qualité et l'esthétique de vos images, mais découragera définitivement les utilisateurs de voler et de réutiliser ces images.

Nous espérons que cet article vous a aidé à ne pas ajouter de clic droit sur les images WordPress. Vous pouvez également consulter notre guide sur la façon d'optimiser votre image de référencement et d'optimiser les images pour des performances Web (sans perte de qualité).
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.
Le post Comment ajouter aucun clic droit sur WordPress Images est apparu en premier sur WPBeginner.