Voulez-vous créer une page d’accueil personnalisée pour votre site WordPress?
Par défaut, WordPress affiche vos articles de blog sur la page d’accueil. Mais vous voudrez peut-être que la page d’accueil de votre site Web affiche quelque chose d’un peu différent, comme une page de destination qui met en valeur vos produits, services, etc.
Dans cet article, nous vous montrerons comment modifier et personnaliser facilement votre page d’accueil WordPress.

Qu’est-ce que la page d’accueil WordPress?
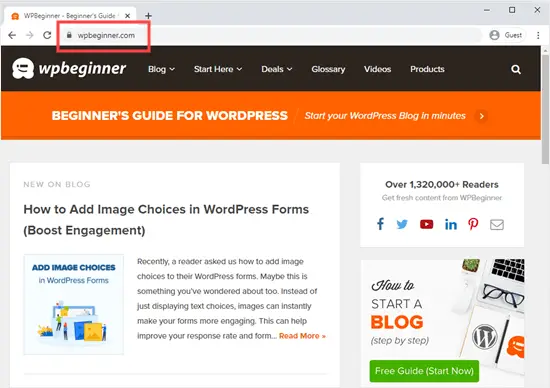
Votre page d’accueil WordPress est la «première page» de votre site Web. Il s’agit de la première page qui s’affiche lorsque l’utilisateur visite votre nom de domaine. Par exemple, si vous saisissez www.wpbeginner.com dans votre navigateur, la page sur laquelle vous accédez est la page d’accueil de notre site Web:

Pourquoi éditer la page d’accueil WordPress?
Si vous avez décidé de créer un blog, il est parfaitement logique d’afficher simplement vos articles de blog sur la page d’accueil.
Mais que se passe-t-il si vous utilisez WordPress pour créer un site Web pour petite entreprise ou même pour gérer une boutique en ligne? Ensuite, vous êtes susceptible d’avoir des produits ou des promotions que vous souhaitez mettre en avant sur votre page d’accueil.
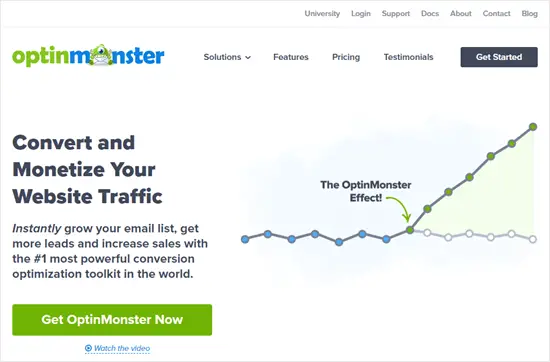
Voici un exemple de page d’accueil de site Web d’entreprise, de OptinMonster. C’est le meilleur plugin popup WordPress disponible. Leur site a un excellent blog, mais ce n’est pas l’objet de leur page d’accueil. Au lieu de cela, ils ont un appel à l’action très clair.

Souhaitez-vous créer une page d’accueil comme celle-ci? Peut-être avez-vous déjà essayé de définir une page personnalisée comme page d’accueil dans WordPress, mais vous avez du mal à la rendre correcte.
Si tel est le cas, alors vous êtes au bon endroit.
Nous allons vous guider pas à pas pour configurer une page d’accueil et la personnaliser en fonction de vos besoins. De cette façon, vous pouvez faire bonne impression et encourager vos visiteurs à prendre les mesures les plus importantes pour la mission de votre site.
Cela peut signifier vous acheter un produit numérique, vous inscrire pour rejoindre votre site d’adhésion ou faire un don à votre campagne de financement.
Nous allons couvrir quelques méthodes différentes que vous pouvez utiliser pour créer votre page d’accueil WordPress personnalisée.
Vous pouvez utiliser ces liens rapides pour accéder directement aux différentes parties du didacticiel:
- Configuration de votre page d’accueil dans WordPress
- Utilisation des options intégrées de votre thème pour modifier votre page d’accueil
- Utilisation de l’éditeur de blocs pour modifier votre page d’accueil WordPress
- Utiliser Beaver Builder pour modifier votre page d’accueil WordPress
- Utiliser Divi pour modifier votre page d’accueil WordPress
Configuration de votre page d’accueil dans WordPress
Par défaut, WordPress affiche vos articles de blog sur la page d’accueil. Cependant, la plupart des sites Web d’entreprise et même la plupart des blogs utilisent une page d’accueil personnalisée et créent une page de blog distincte pour afficher leurs articles de blog.
Voyons comment définir une page d’accueil et une page de blog distinctes dans WordPress.
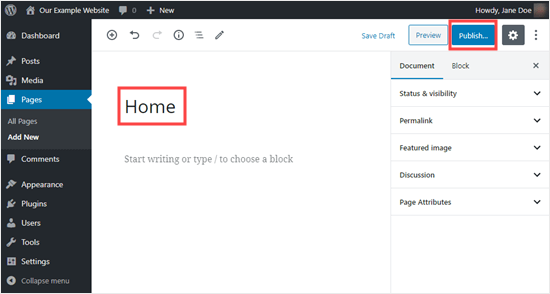
Tout d’abord, vous devez créer votre page en allant sur Pages »Ajouter un nouveau. Donnez un titre à la page d’accueil ou à tout autre nom, puis publiez la page.

Conseil de pro: Avez-vous déjà des visiteurs sur votre site? Ensuite, vous souhaiterez peut-être mettre votre site en mode maintenance pendant que vous configurez votre page d’accueil. Alternativement, vous pouvez mettre en place un site intermédiaire où vous pouvez créer votre page d’accueil.
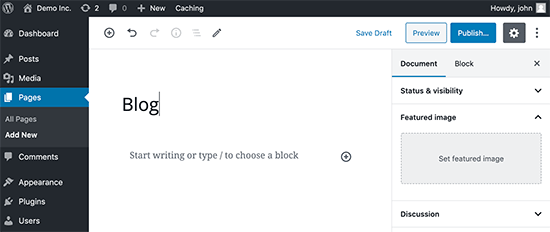
Maintenant, répétons le processus pour créer une page où vous afficheriez vos articles de blog. Allez simplement à Pages »Ajouter un nouveau et nommez votre nouvelle page Blog. Après cela, vous pouvez continuer et publier la page vierge.

Une fois que vos pages sont prêtes, disons à WordPress de commencer à utiliser ces pages.
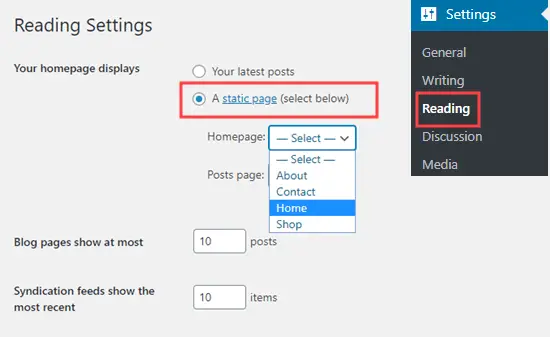
Vous pouvez le faire en allant sur Paramètres »Lecture page dans la zone d’administration de WordPress. Ensuite, vous devez sélectionner l’option « Une page statique » dans la section « Votre page d’accueil s’affiche ». Après cela, allez-y et sélectionnez vos pages d’accueil et de blog.

N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
Pointe: Le lien de votre page d’accueil est simplement votre nom de domaine, sauf si vous avez installé WordPress dans un sous-répertoire.
Cependant, votre page d’accueil est toujours vide. Voyons quelques-unes des façons de modifier facilement votre page d’accueil dans WordPress.
Utilisation des options intégrées de votre thème pour modifier votre page d’accueil
Certains des meilleurs thèmes WordPress créeront une conception de page d’accueil pour vous, afin que vous puissiez facilement la modifier.
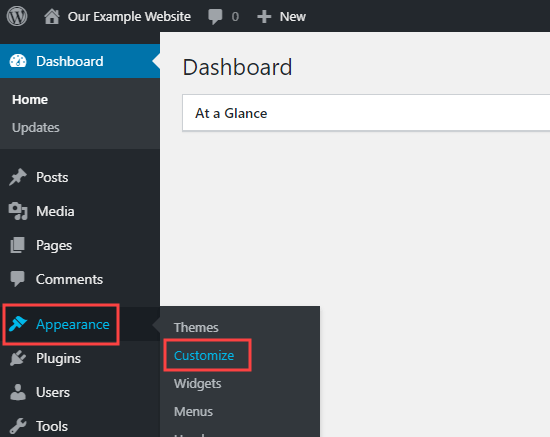
Vous pouvez trouver ces options en visitant Apparence »Personnaliser page dans votre tableau de bord WordPress. Cela lancera le personnalisateur de thème WordPress avec un aperçu en direct de votre thème.

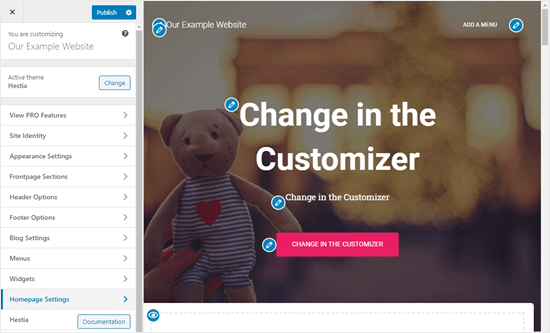
Le personnalisateur de thème propose différentes options pour différents thèmes. Votre aperçu et les options disponibles peuvent différer selon le thème que vous utilisez.

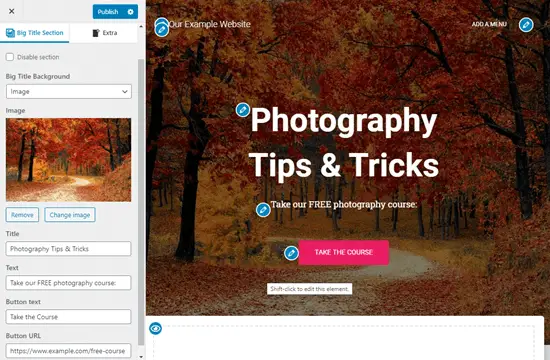
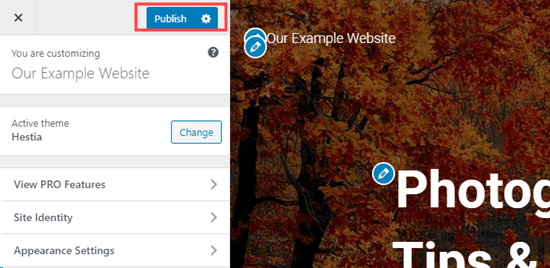
Pour modifier n’importe quelle partie de la page d’accueil, cliquez simplement sur l’icône en forme de crayon bleu à côté. Ici, nous modifions l’image, le texte et le bouton en haut de la page d’accueil.

Remarque: Dès que vous apportez des modifications, elles s’affichent dans l’aperçu de votre site. Ces modifications ne seront pas en ligne sur votre site tant que vous ne les aurez pas publiées.
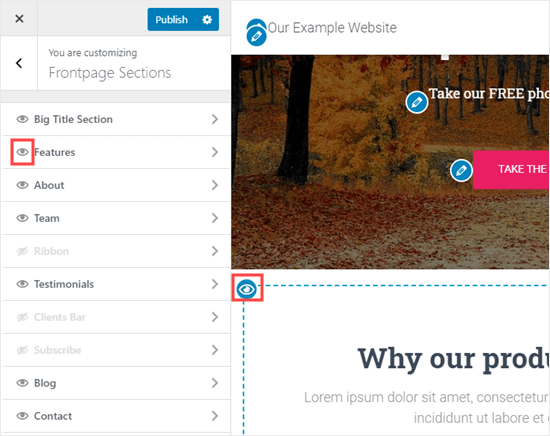
Si vous souhaitez supprimer une section de la page d’accueil, il vous suffit de cliquer sur l’icône œil bleu dans le coin supérieur gauche de cette section.
Vous pouvez également supprimer des sections et les ajouter à nouveau à l’aide de l’onglet « Sections de la page d’accueil » du personnalisateur.

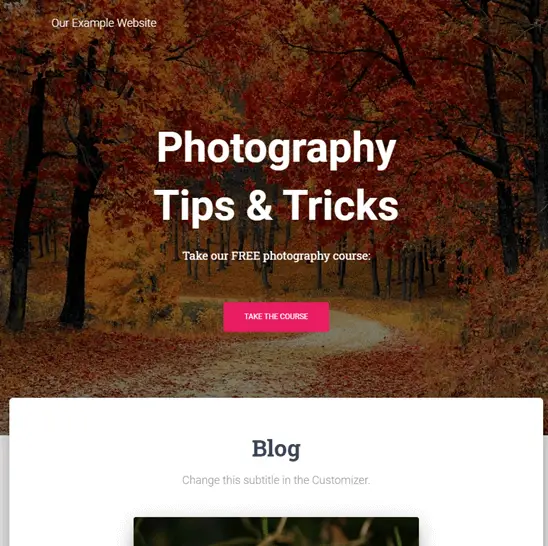
Une fois que vous êtes satisfait de votre page d’accueil, cliquez sur le bouton Publier pour la faire vivre.

Voici à quoi ressemble notre page d’accueil, en direct sur le site Web:

L’utilisation des options intégrées de votre thème est le moyen le plus rapide de configurer votre page d’accueil. Cependant, certains thèmes peuvent ne pas avoir beaucoup d’options, ou vous pouvez ne pas être satisfait de l’apparence de votre page d’accueil.
Ne vous inquiétez pas, il existe de nombreuses autres façons de modifier votre page d’accueil et de lui donner l’apparence que vous souhaitez.
Utilisation de l’éditeur de blocs pour modifier votre page d’accueil WordPress
Et si vous devez créer votre page d’accueil à partir de zéro? L’éditeur de blocs WordPress est un moyen simple de le faire.
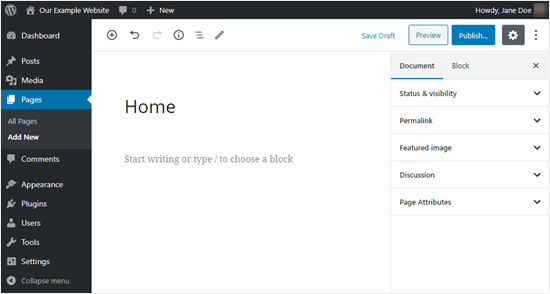
Pour utiliser l’éditeur de blocs, accédez simplement à l’écran Pages et modifiez la page d’accueil que vous avez créée précédemment.

Maintenant, vous pouvez commencer à créer le contenu de votre page.
Conseil de pro: Si vous n’avez pas beaucoup utilisé l’éditeur de blocs, lisez nos conseils d’experts sur la maîtrise de l’éditeur de contenu WordPress. Nous expliquons tout clairement à l’aide de nombreuses captures d’écran pour vous montrer comment cela fonctionne.
Dans cette partie du didacticiel, nous allons utiliser quelques blocs simples pour créer une page d’accueil de base.
Tout d’abord, nous allons ajouter un message de bienvenue à la page. Vous pouvez le faire en cliquant simplement sur la page pour commencer à taper. WordPress créera automatiquement un bloc de paragraphe pour vous.

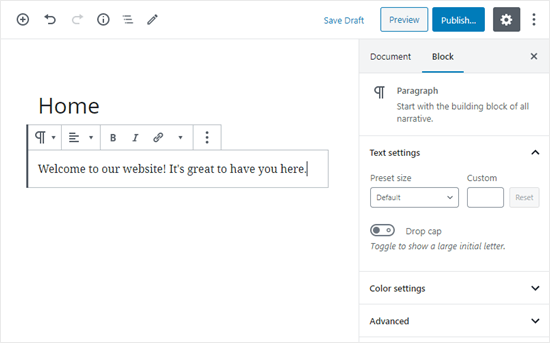
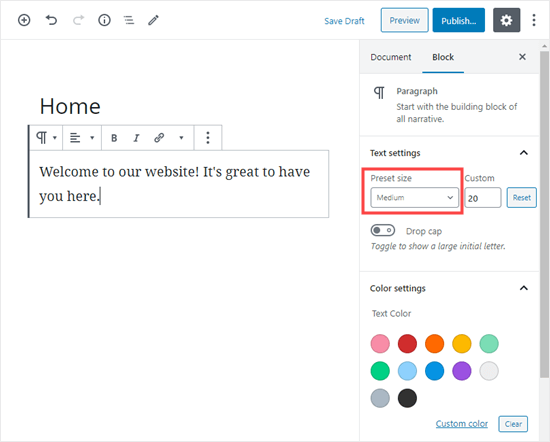
Si vous souhaitez agrandir le texte, il est facile de le faire dans les paramètres de bloc sur le côté droit. Utilisez simplement la liste déroulante « Taille prédéfinie » sous « Paramètres de texte ».
Vous pouvez également modifier la couleur de votre texte en dessous, dans la section « Paramètres de couleur ».

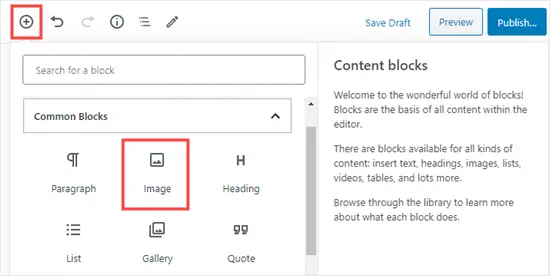
Ensuite, nous allons ajouter une image à la page. Vous pouvez le faire en cliquant sur le symbole (+) puis en sélectionnant le bloc Image. Vous le trouverez dans la section Blocs communs, ou vous pouvez le rechercher à l’aide de la barre de recherche.

Vous pouvez choisir une image dans votre bibliothèque multimédia ou en télécharger une nouvelle.
Important: Utilisez uniquement des images du domaine public ou sous licence CC0, ou celles que vous avez créées vous-même. Vous devez également optimiser vos images pour le Web.
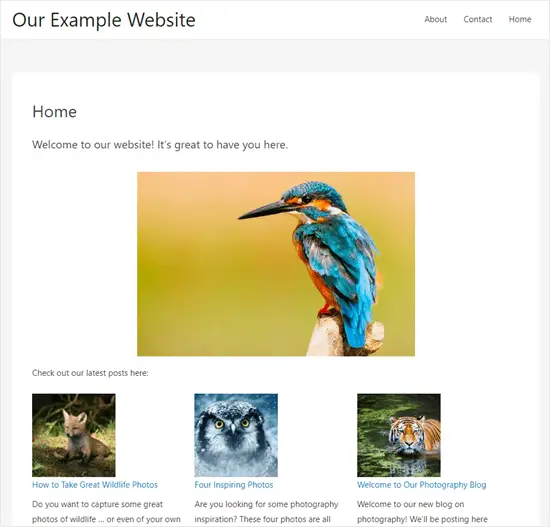
Ensuite, nous avons ajouté un autre bloc de paragraphe, avec le texte Consultez nos derniers articles ici.
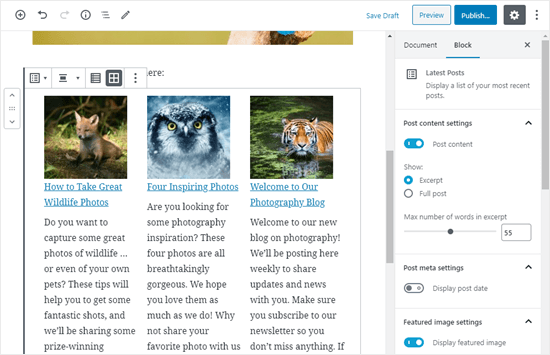
Nous avons ensuite ajouté un bloc « Derniers articles », que nous avons configuré pour afficher l’extrait de l’article et les images en vedette, ainsi que les titres des articles. Vous pouvez en savoir plus sur le bloc Derniers messages dans notre tutoriel sur l’affichage des messages récents dans WordPress.

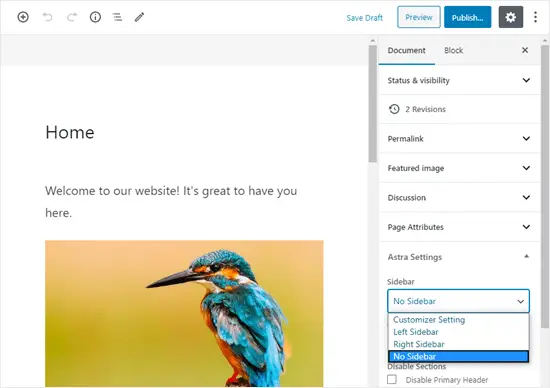
Vous pouvez ajouter autant de blocs que vous le souhaitez à votre page d’accueil. Vous pouvez également utiliser un modèle «pleine largeur» ou «sans barres latérales» pour votre page, si votre thème en a un. Vous pouvez le faire dans les paramètres du document pour votre page.
Nous utilisons le thème Astra dans cet exemple:

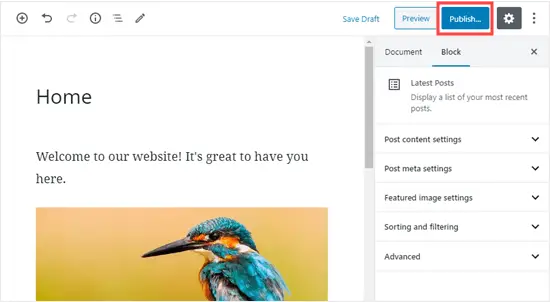
Une fois que vous êtes satisfait de votre page d’accueil, cliquez sur le bouton « Publier » en haut à droite de l’écran.

Voici à quoi ressemble notre page d’accueil terminée:

Et si vous voulez aller plus loin avec votre page d’accueil? Une option consiste à essayer certains de ces meilleurs plugins de blocs pour WordPress pour ajouter de nouvelles fonctionnalités, telles qu’un formulaire de contact, des témoignages, des avis, etc.
Une autre excellente option consiste à utiliser un générateur de page plus puissant pour WordPress pour créer quelque chose de magnifique et professionnel.
Dans la prochaine partie de ce didacticiel, nous couvrirons deux constructeurs de pages différents: Beaver Builder et Divi by Elegant Themes.
Utiliser Beaver Builder pour modifier votre page d’accueil WordPress
Beaver Builder est un plugin de création de page populaire, et c’est un excellent moyen de créer votre page d’accueil.
Tout d’abord, vous devrez télécharger, installer et activer le plug-in Beaver Builder. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Ensuite, vous pouvez commencer à modifier votre page d’accueil. Allez simplement dans le menu Pages de WordPress et cliquez pour modifier la page d’accueil que nous avons créée plus tôt.
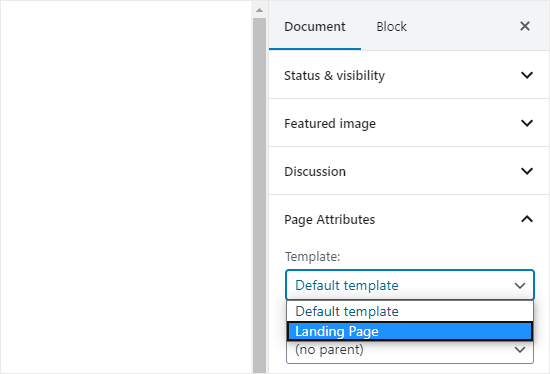
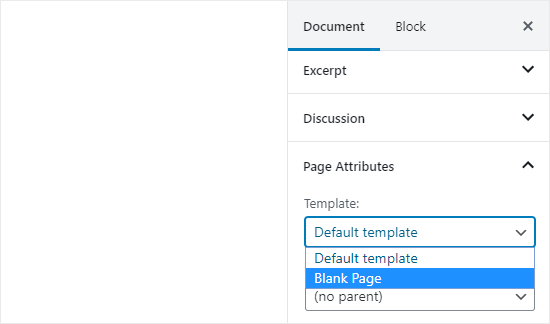
Dans l’éditeur de blocs, c’est une bonne idée de passer à une page vierge ou à aucun modèle de barre latérale sous Document »Attributs de page» Modèle.
Nous utilisons OceanWP pour cette partie du didacticiel. Il est livré avec un modèle de page de destination qui crée un canevas vierge que vous pouvez modifier avec le générateur de page.

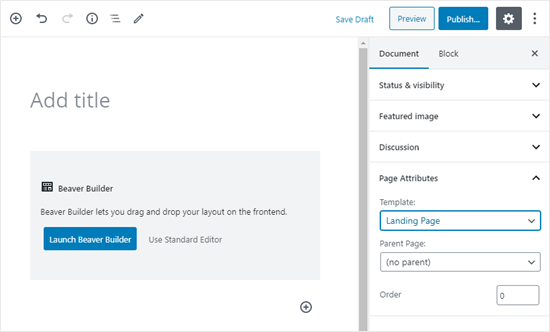
Une fois que vous avez défini votre modèle de page, vous pouvez cliquer sur le bouton «Lancer Beaver Builder» au centre de l’écran pour commencer à utiliser Beaver Builder.

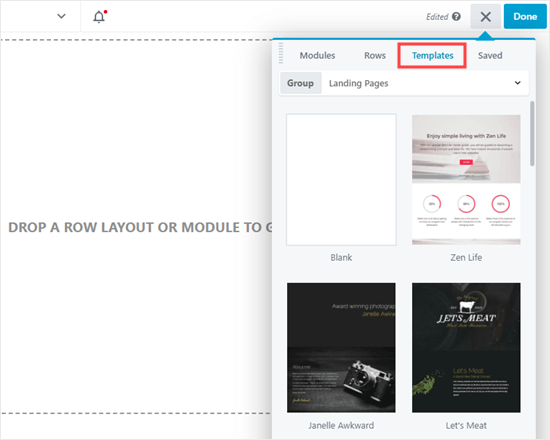
Vous serez amené dans l’éditeur Beaver Builder. La façon la plus rapide de concevoir votre page d’accueil est d’utiliser l’un des modèles prédéfinis de Beaver Builder. Cliquez sur l’icône + en haut à droite, si elle n’est pas déjà sélectionnée, puis cliquez sur la balise Modèles.

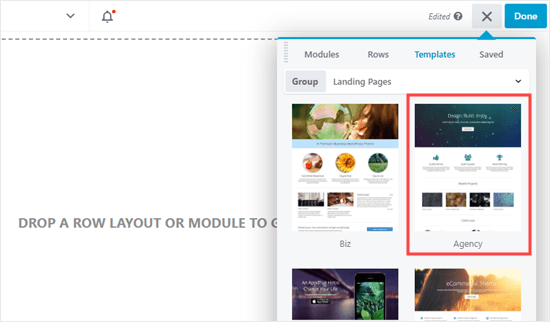
Nous allons utiliser ce modèle « Agence » pour notre site.

Remarque: Les modèles ne sont pas disponibles dans la version allégée de Beaver Builder.
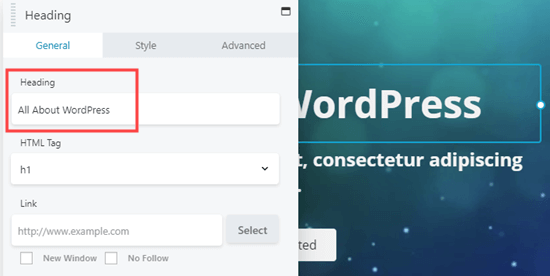
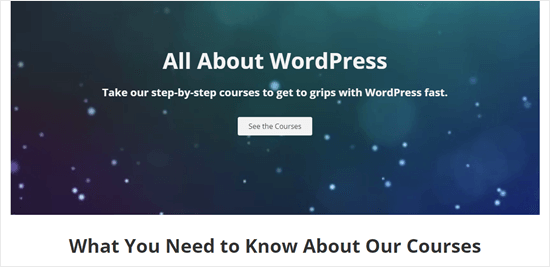
Vous pouvez modifier tout ce que vous aimez dans votre modèle. Cliquez simplement sur ce que vous souhaitez modifier. Une petite fenêtre apparaîtra où vous pourrez apporter des modifications. Ici, nous modifions le titre de notre page d’accueil (le gros texte en haut).

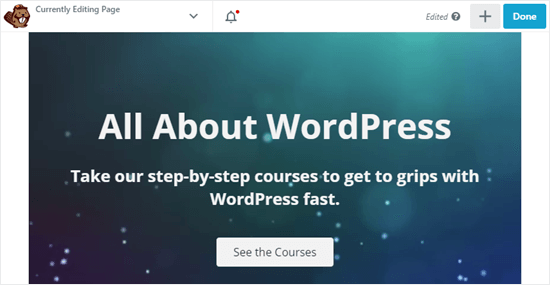
Nous avons maintenant modifié le titre de la page et le texte du bouton en dessous:

Si vous souhaitez ajouter de nouveaux éléments à votre page, vous pouvez le faire en ajoutant un nouveau module ou une toute nouvelle ligne. Le contenu de Beaver Builder est organisé en lignes qui sont divisées en colonnes.
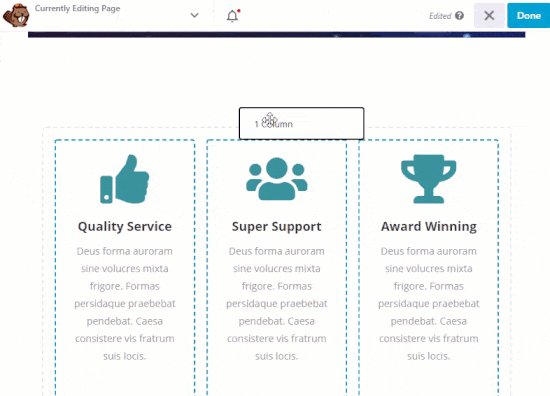
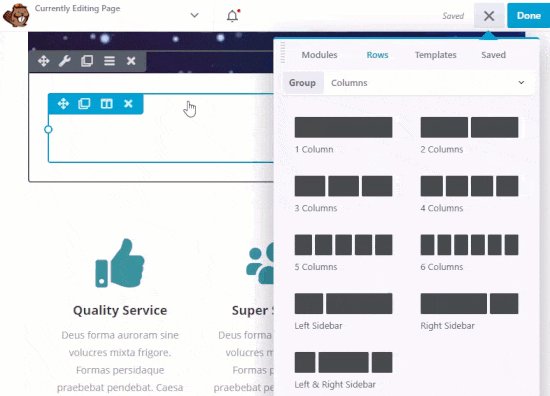
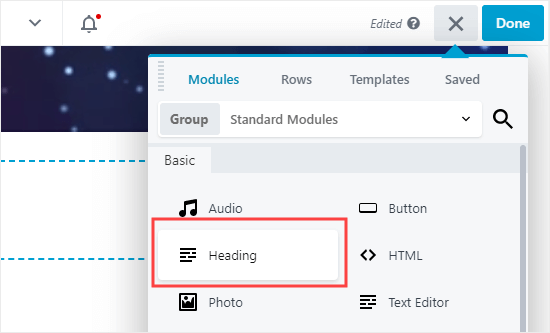
Pour ajouter une ligne ou un module, cliquez sur l’icône + en haut de l’écran. Après cela, glissez et déposez la ligne ou le module choisi à l’endroit. Ici, nous ajoutons une nouvelle ligne de 1 colonne à notre page:

Une fois que vous avez une ligne en place, vous pouvez y ajouter un ou plusieurs modules. Nous avons une ligne de 1 colonne, nous ne pouvons donc ajouter qu’un seul module. Nous allons utiliser le module Titre en le faisant glisser et en le déposant en place:

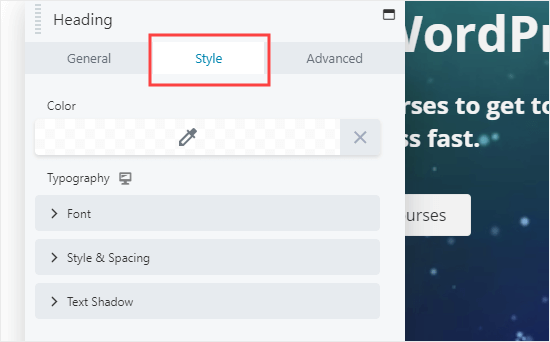
Vous pouvez changer la police et sa taille en cliquant sur l’onglet Style du module:

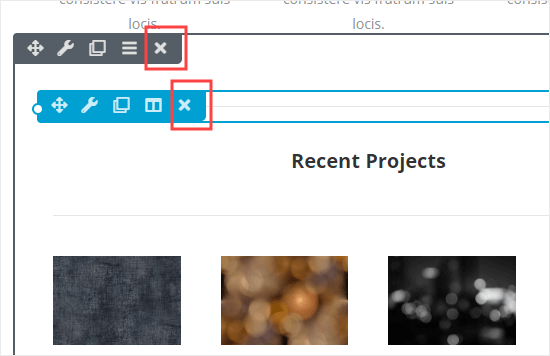
Si vous souhaitez supprimer une ligne ou un module de votre page, placez simplement le curseur de votre souris dessus et cliquez sur le X qui apparaît vers la gauche.
Ici, les icônes grises vous permettent de modifier ou de supprimer la ligne entière et les icônes bleues vous permettent de modifier ou de supprimer un module individuel:

Vous pouvez continuer d’ajouter et de modifier les lignes et les modules de votre page autant que vous le souhaitez. Une fois que vous êtes satisfait de son apparence, cliquez sur « Terminé » en haut à droite.

Vous pouvez ensuite choisir d’enregistrer ou de publier votre page.
![]()
Voici à quoi ressemble notre page en direct sur notre site:

Utiliser Divi pour modifier votre page d’accueil WordPress
Divi est un autre plugin de création de page WordPress populaire. Il est livré avec un thème WordPress et un plugin de création de page avec des dizaines de modèles magnifiques.
Vous pouvez utiliser le générateur de page Divi avec n’importe quel thème. Pour ce didacticiel, nous allons l’utiliser avec le thème Divi.
Tout d’abord, vous devrez télécharger, installer et activer le thème Divi à partir des thèmes élégants. Cela inclut le constructeur Divi, vous n’avez donc pas besoin de l’installer séparément.
Remarque: Vous devrez saisir votre nom d’utilisateur et votre clé API sous Divi »Options de thème» Mises à jour dans votre tableau de bord WordPress. Sinon, vous ne pourrez pas accéder aux packs de mise en page.
Si vous avez besoin d’aide pour installer le plugin, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Une fois que le générateur de thèmes et de pages Divi est opérationnel, vous pouvez configurer votre page d’accueil. Tout d’abord, accédez au menu Pages de votre tableau de bord WordPress, puis modifiez la page d’accueil que nous avons créée précédemment.
Avant de commencer à modifier votre page d’accueil, c’est une bonne idée de passer au modèle de page vierge sous Document »Attributs de page» Modèle. De cette façon, votre page d’accueil n’aura pas de barre latérale, de titre, de menu ou d’autres éléments par défaut.

Ensuite, vous pouvez cliquer sur le bouton « Utiliser le Divi Builder » en haut de l’écran.

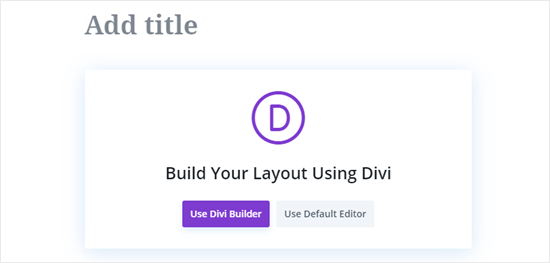
Maintenant, vous devez cliquer sur le bouton « Utiliser Divi Builder » au centre de l’écran.

Vous pouvez voir une invite en haut de votre écran vous demandant si vous souhaitez quitter le site. Cliquez sur «Quitter» pour entrer dans le générateur Divi.

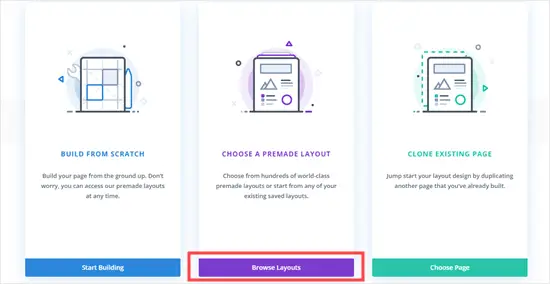
Ensuite, vous verrez une gamme d’options que vous pouvez utiliser pour créer votre page. Nous vous suggérons d’utiliser une disposition prédéfinie comme base de votre page d’accueil. Cela rend la configuration de votre page d’accueil très rapide et facile.

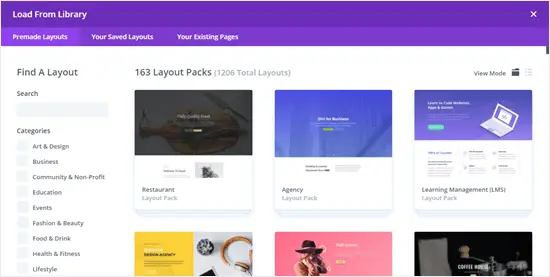
Divi propose une gamme impressionnante de dispositions différentes. Il existe 163 packs de mise en page différents, et chacun d’eux a plusieurs mises en page différentes, y compris des pages d’accueil.
Vous pouvez les rechercher en tapant un terme de recherche, ou vous pouvez cocher les cases pour afficher uniquement les mises en page qui correspondent à certaines catégories.

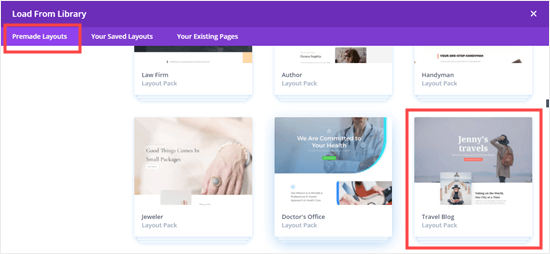
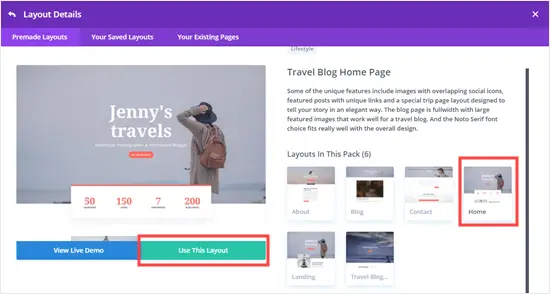
Nous allons utiliser le pack de mise en page « Blog de voyage » pour créer notre page d’accueil. Tout d’abord, cliquez sur le pack que vous souhaitez utiliser:

Ensuite, vous verrez une description du pack de mise en page, ainsi que les différentes mises en page disponibles. Vous souhaiterez probablement utiliser la page d’accueil ou la page de destination pour votre page d’accueil. Nous allons choisir l’option Accueil.
Une fois que vous avez choisi votre mise en page, cliquez sur le bouton « Utiliser cette mise en page ».

Divi importera automatiquement la mise en page pour vous. Vous le verrez ensuite en direct sur votre page, exactement comme il apparaîtra sur votre site. Pour en modifier une partie, cliquez simplement dessus.
Comme Beaver Builder, Divi utilise un système de lignes (divisées en colonnes) et de modules pour créer votre page. Avec les modules de texte, vous pouvez cliquer sur le texte et taper ce que vous voulez directement sur l’écran.
Ici, nous avons modifié l’en-tête et le texte en dessous:

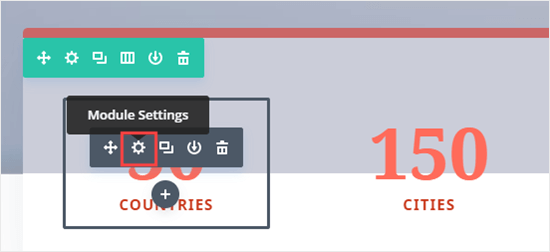
Avec d’autres modules, vous pouvez placer le curseur de votre souris dessus et cliquer sur l’icône Paramètres du module pour les modifier. Ici, nous modifions l’un des compteurs de nombres:

Vous pouvez supprimer des modules et des lignes de la même manière à l’aide de l’icône de la corbeille.
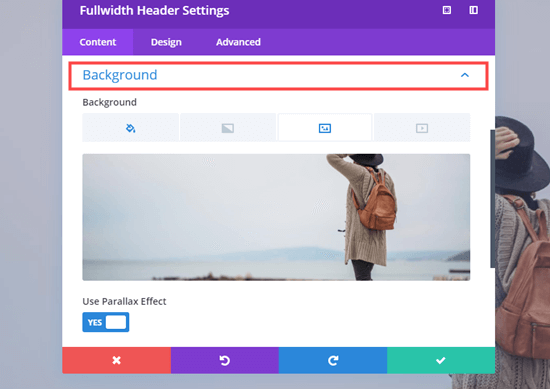
Vous souhaiterez probablement utiliser vos propres images sur votre page d’accueil. Vous pouvez les modifier en modifiant les paramètres du module.
Notez que l’image en haut est définie comme arrière-plan pour un module d’en-tête pleine largeur, vous devrez donc la modifier sous Contenu »Contexte pour ce module:

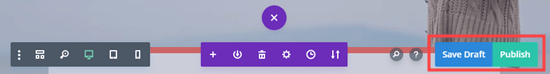
Une fois que vous êtes satisfait des modifications que vous avez apportées à votre page, vous pouvez cliquer sur « Enregistrer le brouillon ou » Publier « en bas de l’écran.

Pointe: Si vous ne voyez pas ces boutons, cliquez sur le bouton violet «…» pour les ouvrir.
![]()
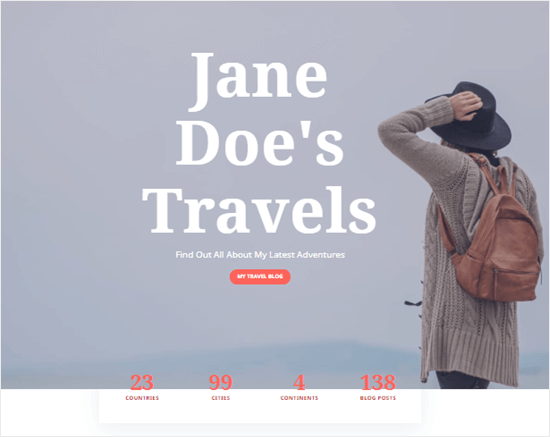
Voici à quoi ressemble notre page en direct sur le site Web:

C’est tout! Vous avez créé une superbe page d’accueil dans WordPress et l’avez configurée avec succès.
Nous espérons que ce didacticiel vous a aidé à apprendre à modifier une page d’accueil WordPress. Vous pouvez également consulter notre guide sur les plugins WordPress indispensables et nos conseils pour améliorer le référencement WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment modifier une page d’accueil WordPress (facilement et efficacement) est apparu en premier sur WPBeginner.