Avez-vous besoin de modifier la zone de pied de page de votre site Web WordPress? La zone de pied de page apparaît au bas de chaque page de votre site WordPress.,
Les propriétaires de sites Web peuvent utiliser cette zone de différentes manières et la rendre plus utile aux visiteurs de leur site Web.
Dans cet article, nous allons vous montrer comment modifier le pied de page dans WordPress.

Qu’est-ce que le pied de page dans WordPress?
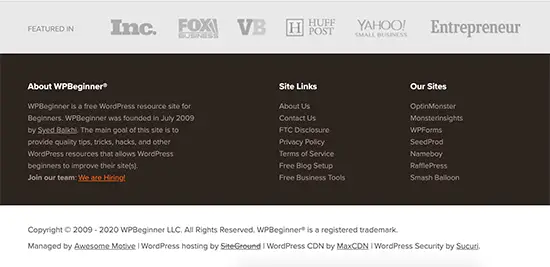
Le « pied de page » dans WordPress est la partie inférieure de votre site Web qui apparaît après la zone de contenu. Il apparaît normalement sur toutes les pages de votre site Web.

Cette partie du site Web est située loin en dessous et est souvent ignorée par la plupart des débutants pendant longtemps. Cependant, il existe plusieurs façons d’utiliser cette zone en la rendant plus utile pour vos utilisateurs, WordPress SEO et votre entreprise.
Tous les meilleurs thèmes WordPress sont livrés avec une zone de widget de pied de page facile à modifier. Vous pouvez également modifier soigneusement le fichier de modèle footer.php dans votre thème pour supprimer les liens indésirables de cette zone.
Cela étant dit, voyons comment modifier facilement le pied de page dans WordPress. Vous pouvez utiliser les liens suivants pour accéder à la section que vous souhaitez lire.
- Ajouter des widgets dans votre pied de page
- Suppression du texte ‘Powered by WordPress’ de votre pied de page
- Ajout de code au pied de page WordPress
Modification des widgets dans votre pied de page dans WordPress
De nombreux thèmes WordPress populaires ont des zones de widgets dans le pied de page.
Vous pouvez utiliser ces zones de widgets pour ajouter du texte, des images ou des liens vers votre politique de confidentialité et des clauses de non-responsabilité dans la zone de pied de page.
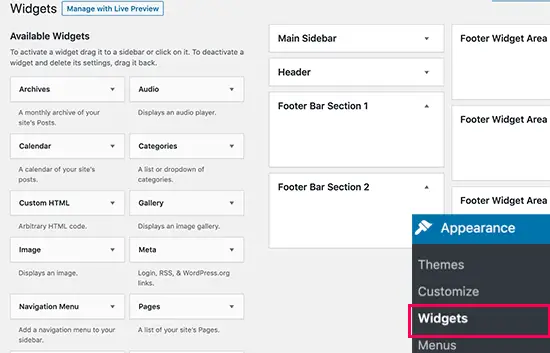
L’ajout de texte et d’images est assez simple. Vous pouvez simplement aller au Apparence »Widgets page et ajoutez un widget Texte, Image ou Galerie à votre zone de widget de pied de page.

Pour ajouter un widget, faites-le simplement glisser et déposez-le dans une zone de pied de page. Si vous avez besoin de plus d’aide, consultez notre article sur la façon d’ajouter et d’utiliser des widgets dans WordPress.
Notez que de nombreux thèmes auront plusieurs zones de pied de page et qu’ils peuvent les utiliser différemment. Vous pouvez prévisualiser votre site Web après avoir ajouté des widgets pour vous assurer qu’ils apparaissent là où vous le souhaitez.
Ajout de liens dans la zone du widget de pied de page
Vous pouvez également ajouter des liens vers différentes pages, catégories ou pages légales de votre site Web dans la zone de pied de page.
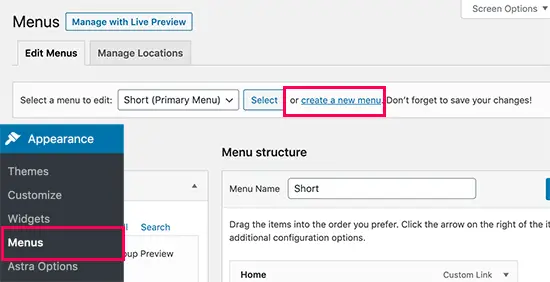
WordPress est livré avec un facile à gérer ces liens à l’aide des menus de navigation. Rendez-vous simplement au Apparence »Menus et cliquez sur le lien «Créer un nouveau menu».

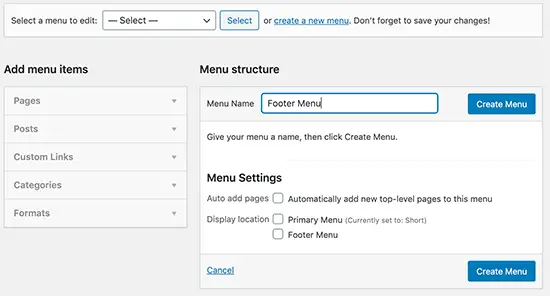
WordPress vous demandera de fournir un nom pour votre nouveau menu. Entrez un nom qui vous aide à identifier facilement ce menu, puis cliquez sur le bouton «Créer un menu».

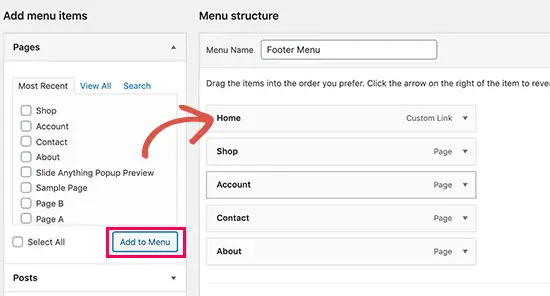
Votre menu est maintenant prêt et vous pouvez commencer à y ajouter des liens. Sélectionnez simplement les pages, les articles, les catégories dans la colonne de gauche pour les ajouter à votre menu.

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer le menu pour enregistrer vos modifications. Pour plus d’aide, consultez notre article sur la création de menus de navigation dans WordPress.
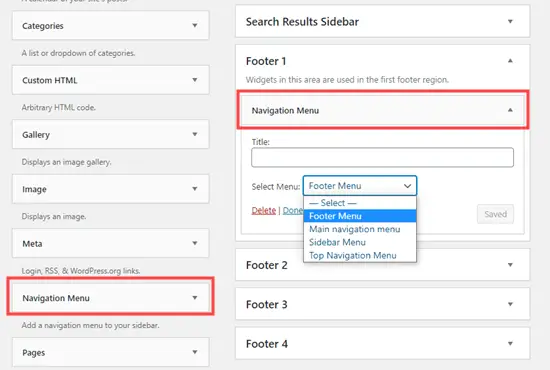
Votre menu est maintenant prêt à être ajouté à la zone de widget de pied de page WordPress. Visitez simplement le Apparence »Widgets page dans votre administrateur WordPress, puis ajoutez le widget Menu de navigation à votre zone de pied de page.

Dans les paramètres du widget, sélectionnez le menu de navigation du pied de page que vous avez créé précédemment dans le menu déroulant et cliquez sur le bouton Enregistrer.
Vous pouvez maintenant visiter votre site Web pour voir vos liens de pied de page en action.

Vous pouvez créer plusieurs menus de navigation dans WordPress et ajouter autant de widgets de menu de navigation à votre barre latérale que nécessaire. Si vous avez besoin d’un autre ensemble de liens, répétez simplement les mêmes étapes.
Suppression du texte ‘Powered by WordPress’ de votre pied de page
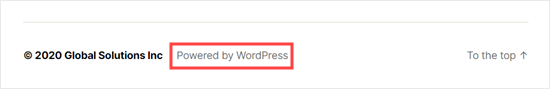
Lorsque vous installez WordPress pour la première fois, votre site peut avoir un lien « Propulsé par WordPress » dans une barre de pied de page en bas. Ce n’est pas un widget, il est donc souvent difficile de le modifier.

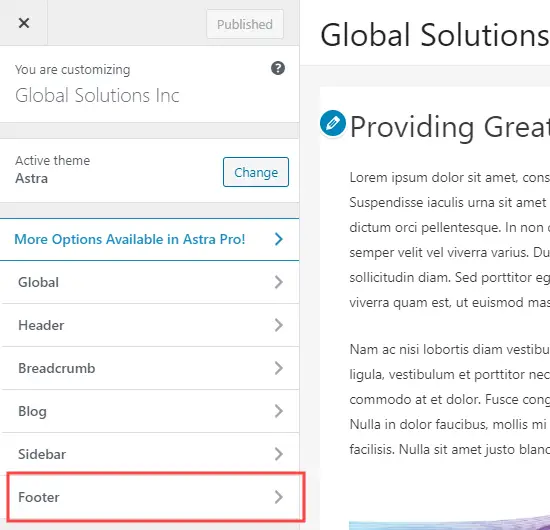
Certains thèmes modifieront cela en leur propre texte et lien. Si tel est le cas, vous pouvez normalement modifier ce texte à l’aide du personnalisateur de thème en direct. Allez simplement à Thèmes »Personnalisateur dans votre administrateur WordPress. Recherchez une option pour modifier le pied de page de votre site:

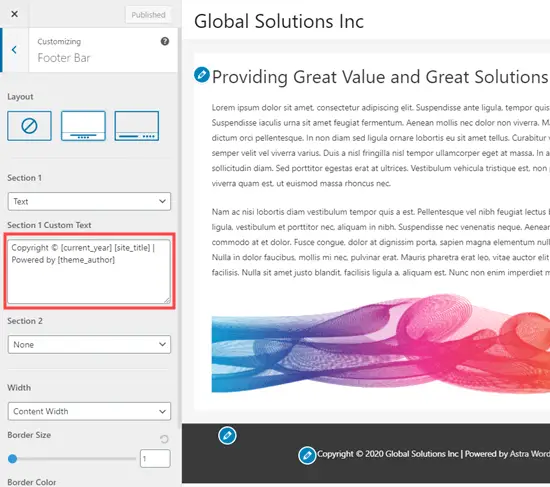
Nous utilisons le thème Astra pour cet exemple. Avec Astra, vous devez aller à Pied de page »Barre de pied de page dans le personnalisateur. Vous aurez alors la possibilité de modifier le texte de votre barre de pied de page:

Une fois que vous avez terminé de modifier le texte, n’oubliez pas de cliquer sur le bouton Publier en haut de l’écran pour mettre vos modifications en ligne.
Allez-y et consultez votre site pour voir votre nouveau pied de page:

Pour plus d’aide, consultez notre guide détaillé du personnalisateur de thème WordPress.
Modification manuelle du texte du pied de page
Que faire si votre thème n’a pas la possibilité de modifier le texte du pied de page à l’aide du personnalisateur?
Dans ce cas, vous devez éditer le fichier footer.php. Il s’agit d’un fichier de modèle stocké dans votre dossier de thèmes WordPress et est responsable de l’affichage de la zone de pied de page pour ce thème particulier.
Le moyen le plus simple de modifier cela consiste à utiliser un client FTP pour vous connecter à votre hébergement WordPress.
Tout d’abord, téléchargez le /wp-content/themes/yourtheme/footer.php puis modifiez-le dans un éditeur de texte.
Vous devrez trouver la ligne dans le fichier avec le texte «Powered by WordPress». Voici à quoi cela ressemble dans le thème Twenty Twenty:
<div class="footer-credits"> <p class="footer-copyright">© <?php echo date_i18n( /* translators: Copyright date format, see https://www.php.net/date */ _x( 'Y', 'copyright date format', 'twentytwenty' ) ); ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a> </p><!-- .footer-copyright --> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </p><!-- .powered-by-wordpress --> </div><!-- .footer-credits -->
Ensuite, supprimez ou modifiez simplement ce texte et téléchargez à nouveau votre fichier footer.php.
Pointe: Faites une copie de votre fichier footer.php avant d’apporter des modifications. De cette façon, si vous cassez accidentellement quelque chose, vous pouvez facilement télécharger à nouveau le fichier d’origine.
Pour plus d’aide, consultez notre guide sur la suppression du lien de pied de page « Propulsé par WordPress ».
Ajouter du code à votre pied de page WordPress
Parfois, vous devrez peut-être ajouter des extraits de code à votre pied de page WordPress. Cela est souvent fait pour connecter votre site à une application externe.
Par exemple, pour ajouter un bouton Pinterest à votre site, vous devez ajouter le script de Pinterest à votre pied de page. Vous pouvez également voir un tutoriel qui vous demande d’y insérer votre code Google Analytics.
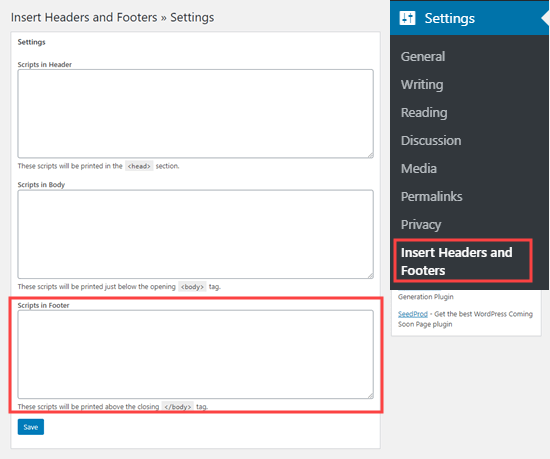
Le moyen le plus simple consiste à installer et à activer le Insérer des en-têtes et des pieds de page brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Lors de l’activation, accédez simplement à Paramètres »Insérer des en-têtes et des pieds de page dans votre administrateur WordPress. Allez-y et copiez et collez votre code de pied de page dans la zone « Scripts dans le pied de page »:

N’oubliez pas de cliquer sur le bouton Enregistrer avant de continuer.
Pour plus d’aide, consultez notre guide sur l’ajout de code d’en-tête et de pied de page dans WordPress.
Si vous souhaitez ajouter Google Analytics, nous vous recommandons d’utiliser une autre méthode à la place, ce qui permet un meilleur suivi.
Nous espérons que cet article vous a aidé à apprendre comment modifier le pied de page dans WordPress. Vous pouvez également consulter notre comparaison des meilleurs plugins de création de pages WordPress par glisser-déposer, et notre guide sur la création d’un thème WordPress personnalisé sans écrire de code.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment modifier le pied de page dans WordPress (étape par étape) est apparu en premier sur WPBeginner.