Vous vous demandez comment mettre en avant les nouvelles publications pour les visiteurs récurrents dans WordPress ?
Afficher les articles récemment publiés sur votre site Web est un moyen de tenir vos lecteurs informés et de vous assurer qu'ils ne manquent pas votre dernier contenu.
Dans ce guide étape par étape, nous allons vous montrer comment mettre en évidence les nouvelles publications pour les visiteurs récurrents dans WordPress.


Pourquoi mettre en avant les nouveaux articles sur votre site WordPress ?
La mise en évidence des nouveaux articles sur votre site WordPress aide les visiteurs récurrents à découvrir facilement votre nouveau contenu. De cette façon, ils ne manqueront aucune nouvelle information ou mise à jour que vous avez ajoutée à votre blog.
L'étiquetage des nouvelles publications améliore l'expérience utilisateur sur votre site Web WordPress. Lorsqu'un visiteur récurrent accède à votre site Web, il peut facilement repérer les articles qu'il n'a pas encore lu, ce qui lui fait gagner beaucoup de temps et augmente le nombre de pages vues.
Une bonne expérience utilisateur sur votre site non seulement satisfait les visiteurs, mais contribue également au référencement. Lorsque votre site est facile à utiliser, il améliore votre classement dans les moteurs de recherche et augmente la probabilité que les visiteurs trouvent votre contenu.
Dans cet esprit, voyons comment vous pouvez mettre en avant les nouvelles publications pour les visiteurs récurrents dans WordPress.
Nous allons vous montrer deux méthodes : l’une avec un plugin WordPress et l’autre avec du code. Vous pouvez accéder à une méthode spécifique en utilisant les liens rapides ci-dessous :
Méthode 1 : mettre en évidence les nouvelles publications WordPress avec un plugin WordPress
Cette première méthode utilise le Marquer les nouveaux messages brancher. Nous le recommandons aux grands débutants car c'est très simple. Ce plugin ajoutera une étiquette pour afficher les articles de blog que les visiteurs de votre site n'ont pas encore vus.
Tout d’abord, vous devez installer et activer le plugin Mark New Posts. Si vous avez besoin de conseils, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
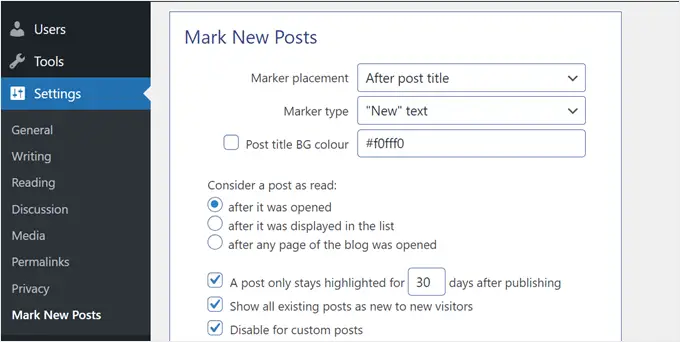
Après cela, allez à Paramètres »Marquer les nouveaux messages depuis la zone d’administration WordPress. Vous verrez maintenant la page des paramètres du plugin.
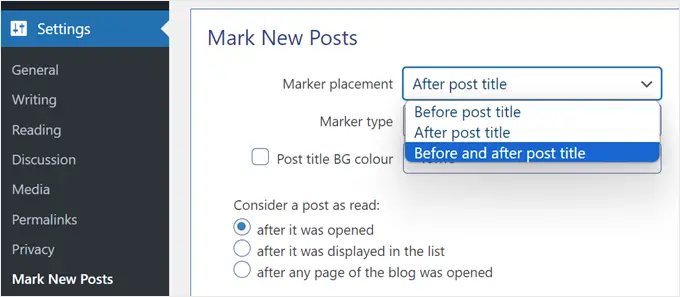
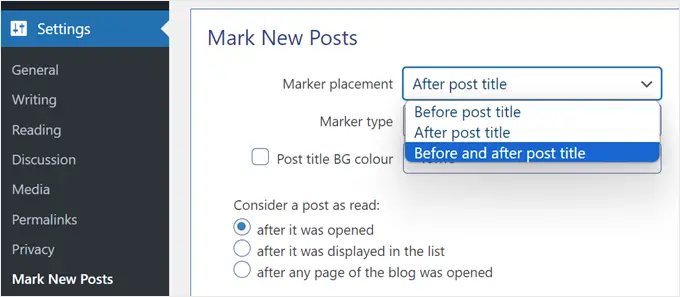
Ce que vous voulez faire maintenant, c'est sélectionner où afficher l'étiquette « Nouveau ». Vous pouvez sélectionner Après le titre du message, Avant le titre du message ou Avant et après le titre du message.
Nous constatons que l'ajout de l'étiquette après le titre du message ressemblera à une notification et attirera le plus l'attention des utilisateurs, c'est donc ce que nous avons choisi.


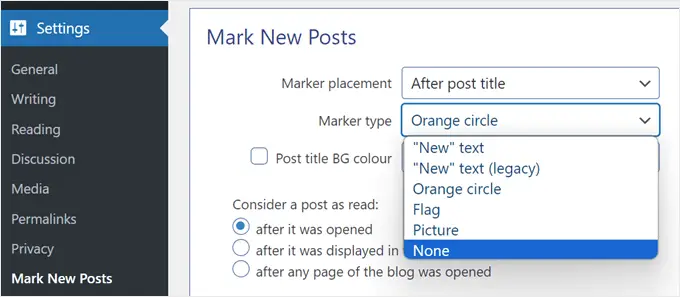
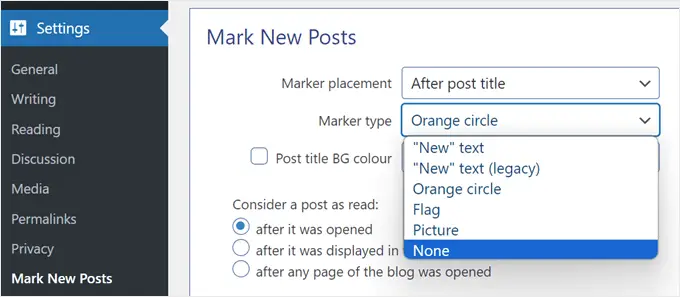
Ensuite, vous devez choisir à quoi ressemble le marqueur dans le paramètre Type de marqueur. Les options incluent « Nouveau » texte, « Nouveau » texte hérité, Cercle orange, Drapeau, Image ou Aucun.
Assurez-vous d’explorer chaque option pour voir laquelle convient le mieux à la conception de votre site Web.


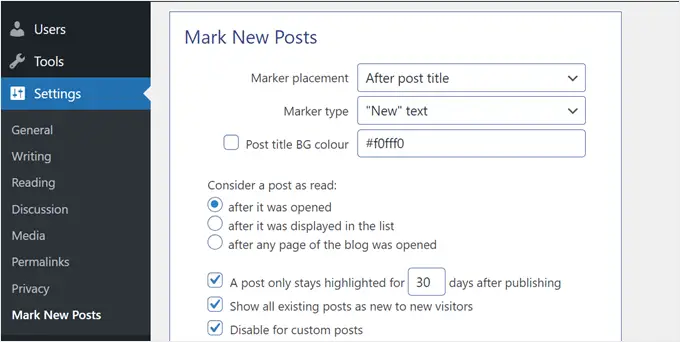
Un autre paramètre que vous pouvez configurer est la couleur d'arrière-plan du titre du nouveau message. Si vous activez cette option, lorsqu'un lecteur visite un nouveau message, il verra que la section du titre du message a une couleur d'arrière-plan. Nous n’avons pas trouvé ce paramètre nécessaire, nous l’avons donc désactivé.
Dans le paramètre « Considérer un article comme lu », vous pouvez choisir quand désactiver le nouveau libellé d'article : après son ouverture, après son affichage dans la liste ou après l'ouverture d'une page Web du blog.
Nous suggérons d'utiliser « après son ouverture ». Cela signifie que si un visiteur n'a pas lu plusieurs articles et en ouvre un, le nouveau libellé d'article pour les autres articles ne disparaîtra pas.
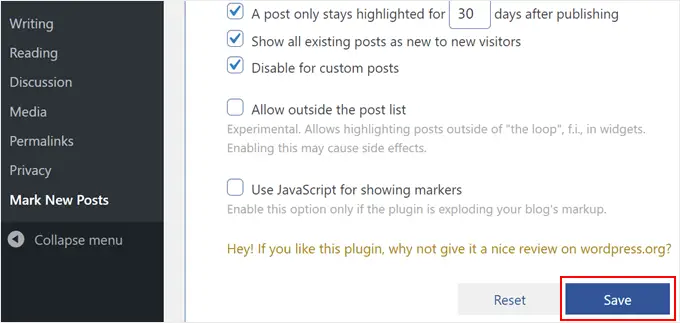
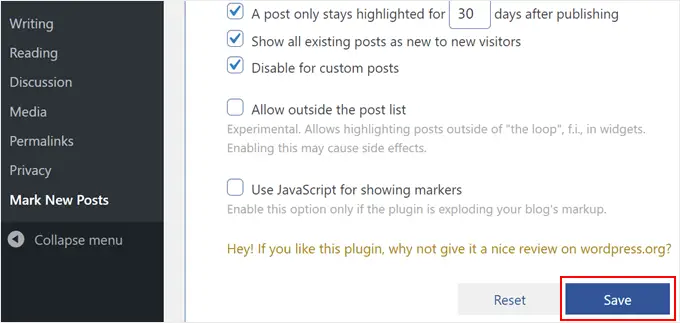
Ensuite, vous pouvez sélectionner combien de jours la publication doit rester mise en évidence comme nouvelle, afficher toutes les publications existantes comme nouvelles pour les nouveaux visiteurs et désactiver la nouvelle étiquette pour les types de publication personnalisés.


Les deux derniers paramètres sont assez avancés.
La première consiste à « Autoriser en dehors de la liste des publications », ce qui signifie que vous pouvez mettre en évidence les publications en dehors de la boucle, comme dans les zones de la barre latérale prêtes pour les widgets. Soyez prudent lorsque vous activez ce paramètre, car cela peut créer des erreurs WordPress indésirables.
L'autre est « Utiliser JavaScript pour afficher les marqueurs », qui n'est recommandé que si le plugin n'est pas compatible avec le thème ou les autres plugins utilisés sur votre blog. Dans la plupart des cas, vous souhaiterez garder ce paramètre désactivé.
Une fois que vous avez terminé de configurer les paramètres du plugin, cliquez simplement sur « Enregistrer ».


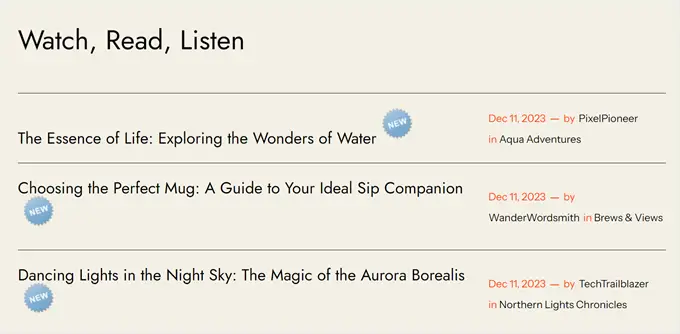
Et c'est tout! Allez-y et visitez votre site Web en mode navigation privée pour voir si les nouveaux libellés des publications récentes sont en ligne.
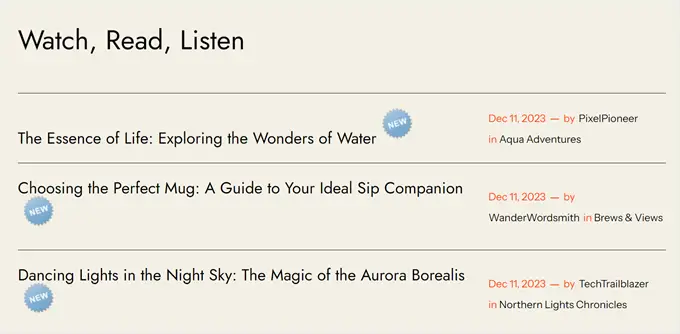
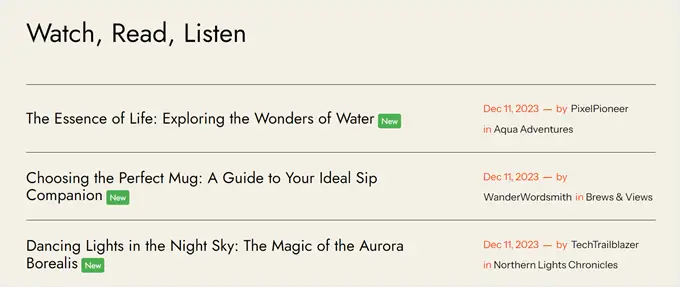
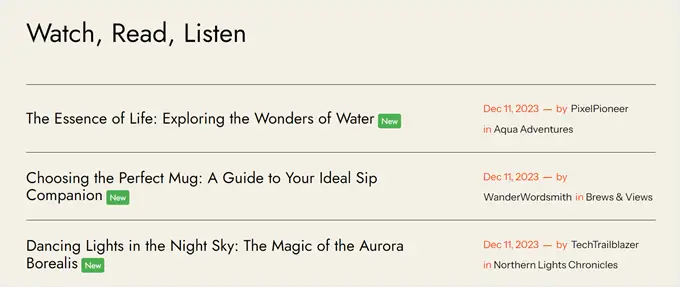
Voici à quoi cela ressemble sur notre site Web de démonstration :


Méthode 2 : mettre en surbrillance les nouvelles publications en ajoutant un code personnalisé
N'êtes-vous pas satisfait des nouvelles options d'étiquette de publication proposées par le plugin précédent ? Si tel est le cas, vous pouvez plutôt mettre en évidence les nouvelles publications à l’aide d’un code personnalisé.
Pour les débutants, cette méthode peut paraître intimidante. Mais ne vous inquiétez pas car nous utiliserons le Code WP plugin pour insérer en toute sécurité des extraits de code dans WordPress sans casser votre site Web.
WPCode facilite également la gestion de plusieurs extraits de code personnalisés, ce qui sera pratique dans notre cas puisque nous en utiliserons plusieurs.


Note: Alors qu'il existe un version gratuite de WPCodenous utiliserons WPCode Pro car cela vous permet d'insérer les extraits de code aux emplacements appropriés pour ce didacticiel.
La première chose à faire est d'installer WPCode dans WordPress. Pour les instructions de configuration, allez-y et consultez notre article sur la façon d’installer un plugin WordPress.
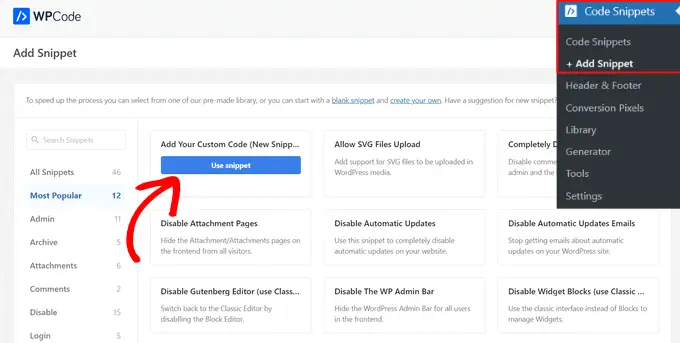
Ensuite, allez à Extraits de code »+ Ajouter un extrait depuis votre tableau de bord WordPress. Après cela, sélectionnez « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l'extrait ».


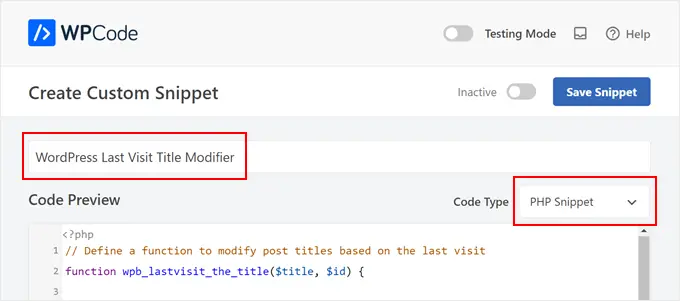
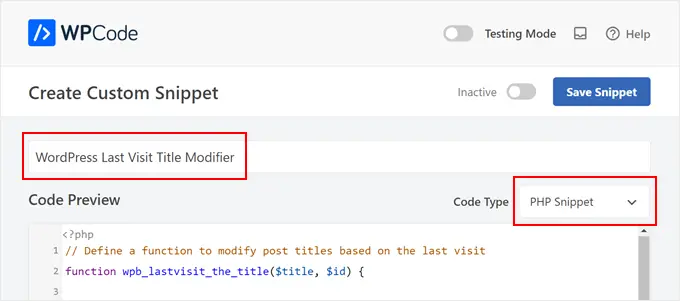
Maintenant, ajoutons un titre à votre extrait de code afin qu'il soit plus facile de le retrouver plus tard si nécessaire. Pour cela, vous pouvez le nommer quelque chose comme «Modificateur de titre de la dernière visite WordPress».
Ensuite, sélectionnez « PHP Snippet » dans la liste déroulante Type de code.


Après cela, vous pouvez copier et coller l'extrait de code ci-dessous :
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
Cet extrait modifie les titres des articles WordPress en fonction de la dernière visite d'un utilisateur.
Il vérifie si la page est un article de blog ou non, et sinon, il affichera le titre original tel quel. Mais s’il s’agit d’un article de blog, alors le titre sera modifié.
Ensuite, l'extrait garantit le lastvisit le cookie existe. Si ce n'est pas le cas, le code le crée et le règle à l'heure actuelle. La fonction compare ensuite cela lastvisit avec la date de publication de l'article et ajoute une étiquette « Nouveau » au titre si l'article est plus récent que la dernière visite.
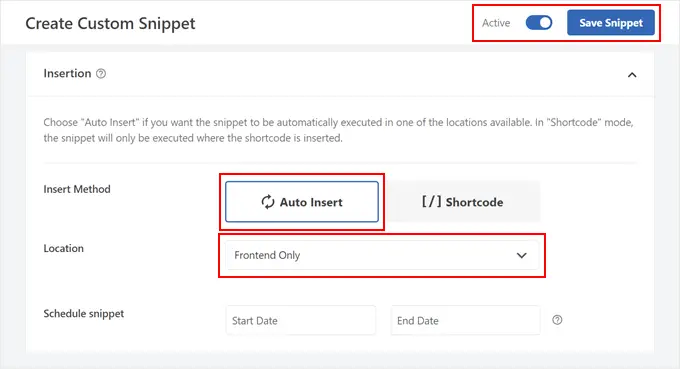
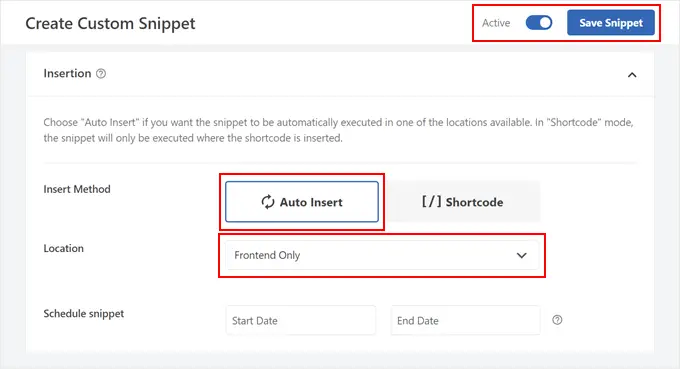
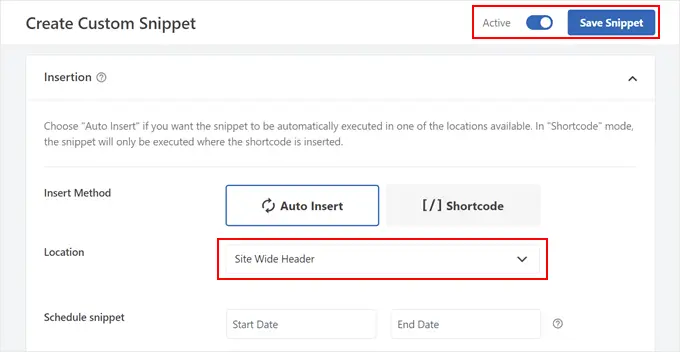
Une fois que vous avez inséré l'extrait de code, faites simplement défiler vers le bas et sélectionnez « Insertion automatique » pour la méthode d'insertion.
En dehors de cela, assurez-vous de choisir « Frontend uniquement » pour l'emplacement. Cela signifie que le code ne s'exécutera que sur la partie de votre blog WordPress avec laquelle les visiteurs interagissent et non dans votre panneau d'administration ou à d'autres endroits.


Cela fait, vous pouvez rendre le code « Actif » et cliquer sur « Enregistrer l'extrait ».
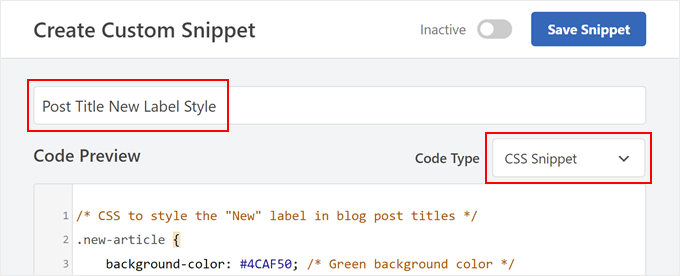
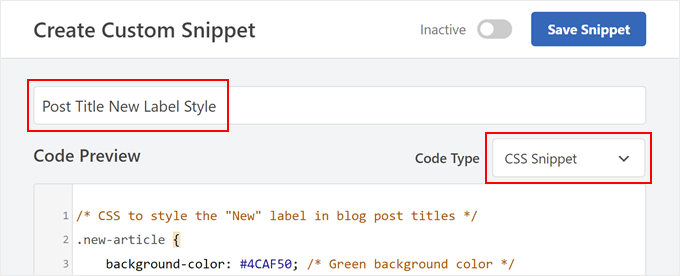
Maintenant, répétez l’étape pour ajouter un nouvel extrait de code personnalisé. Cette fois, le code stylisera l'étiquette « Nouveau » qui est ajoutée aux titres des publications récentes en fonction de la dernière visite d'un utilisateur.
Ainsi, vous pouvez le nommer quelque chose comme « Post Title New Label Style » et le type de code doit être « CSS Snippet ».


Vous pouvez ensuite copier et coller les lignes de code suivantes dans la zone Aperçu du code :
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
Cet extrait de code personnalise essentiellement l'étiquette de publication « Nouveau » à l'aide d'une couleur d'arrière-plan personnalisée, d'une couleur de texte, d'un remplissage, d'une marge, d'un rayon de bordure et d'une taille de police.
N'hésitez pas à ajuster ces éléments selon vos préférences au fur et à mesure. Assurez-vous simplement d'utiliser des codes de couleur hexadécimaux ou des valeurs RVB pour les couleurs d'arrière-plan et de texte.
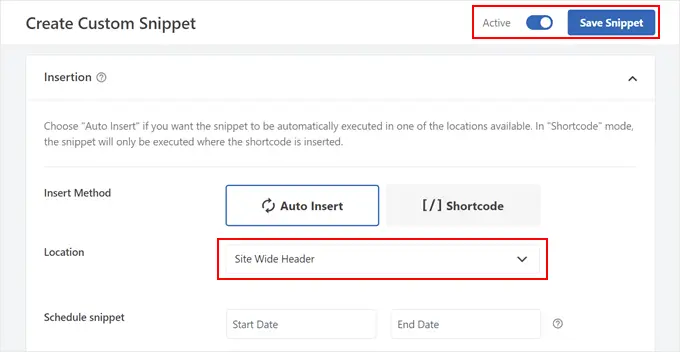
Dans la section Insertion, sélectionnez « En-tête large du site » comme emplacement. Après cela, rendez le code « Actif » et cliquez sur « Enregistrer l'extrait ».


Et c'est tout! Pour voir si le code fonctionne, vous pouvez publier un nouvel article de blog et visiter votre site Web en mode navigation privée.
Si le code réussit, vous devriez voir une étiquette « Nouveau » à côté des titres de vos articles récents.


Astuce bonus : aidez les utilisateurs à découvrir du contenu pertinent avec des liens internes
En plus de mettre en évidence les nouvelles publications pour vos visiteurs récurrents, il existe de nombreuses autres façons de fidéliser vos lecteurs.
Idéalement, vous souhaitez que les visiteurs consultent non pas un mais trois articles de blog ou plus en une seule fois. Cela montre qu'ils apprécient votre contenu et participent à la communauté que vous construisez.
Cependant, il peut parfois être difficile pour les lecteurs de trouver du contenu correspondant à leurs intérêts. C'est là qu'interviennent les liens internes.
Les liens internes sont des liens qui dirigent les utilisateurs vers d’autres pages ou publications de votre site Web.
Vous pouvez les utiliser directement dans vos articles de blog. Vous pouvez également créer une section sous l’article pour afficher les articles de blog actuellement populaires parmi vos lecteurs.
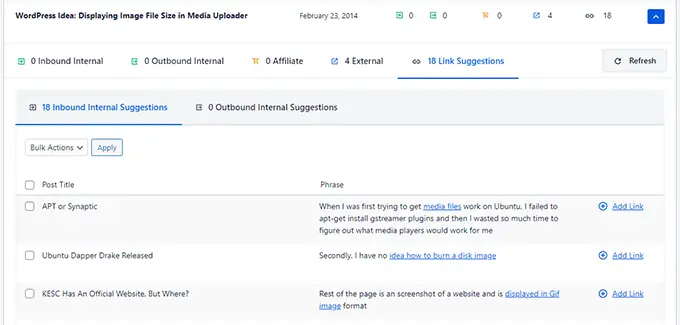
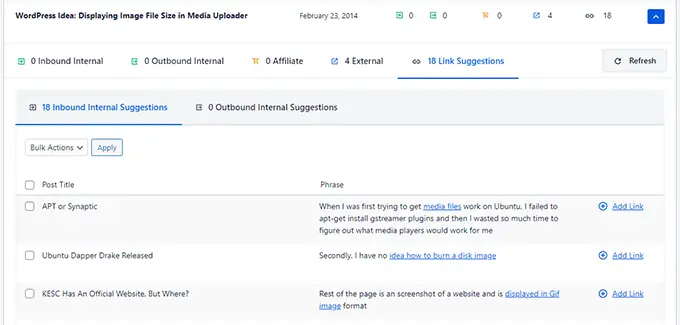
Si vous ne savez pas quels liens internes utiliser dans un article de blog, alors SEO tout-en-un (AIOSEO) dispose d'une fonction d'assistant de lien qui peut vous donner quelques idées.


Pour plus d’informations sur les liens internes, consultez notre guide ultime des liens internes pour le référencement.
Nous espérons que cet article vous a aidé à apprendre comment mettre en évidence les nouvelles publications pour les visiteurs récurrents dans WordPress. Vous pouvez également consulter notre liste de contrôle WordPress SEO pour les débutants et nos moyens simples d’augmenter le trafic de votre blog.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
![Les 7 secrets que je souhaite à tous de connaître les tendances du marketing numérique [Stats and Proof] 1 Les 7 secrets que je souhaite à tous de connaître les tendances du marketing numérique [Stats and Proof] 1](https://webypress.fr/wp-content/uploads/2019/04/Les-7-secrets-que-je-souhaite-à-tous-de-connaître-768x282.png)