La plupart d'entre nous utilisons nos téléphones pour les tâches quotidiennes, y compris les achats. Toutefois, lorsque vous rencontrez un site Web mobile encombré ou difficile à naviguer, vous risquez de le quitter. La mise en œuvre de la conception adaptative garantit que vos visiteurs peuvent effectuer un achat, quel que soit le périphérique utilisé. Poursuivez votre lecture pour apprendre à augmenter le nombre de conversions grâce à un design réactif.
Qu'est-ce que la conception sensible?
Le terme conception sensible désigne la création d'images et de sites Web d'une manière qui modifie automatiquement la mise en page pour répondre aux exigences de l'écran cible. Cette approche vise à éviter la nécessité de faire défiler, zoomer ou redimensionner. Lorsque le site Web n’est pas optimisé pour la taille de l’écran, les utilisateurs sont agacés et abandonnent le site.
Le design réactif implique l'utilisation de grilles fluides, ce qui constitue une disposition flexible qui répond à la taille de l'écran.
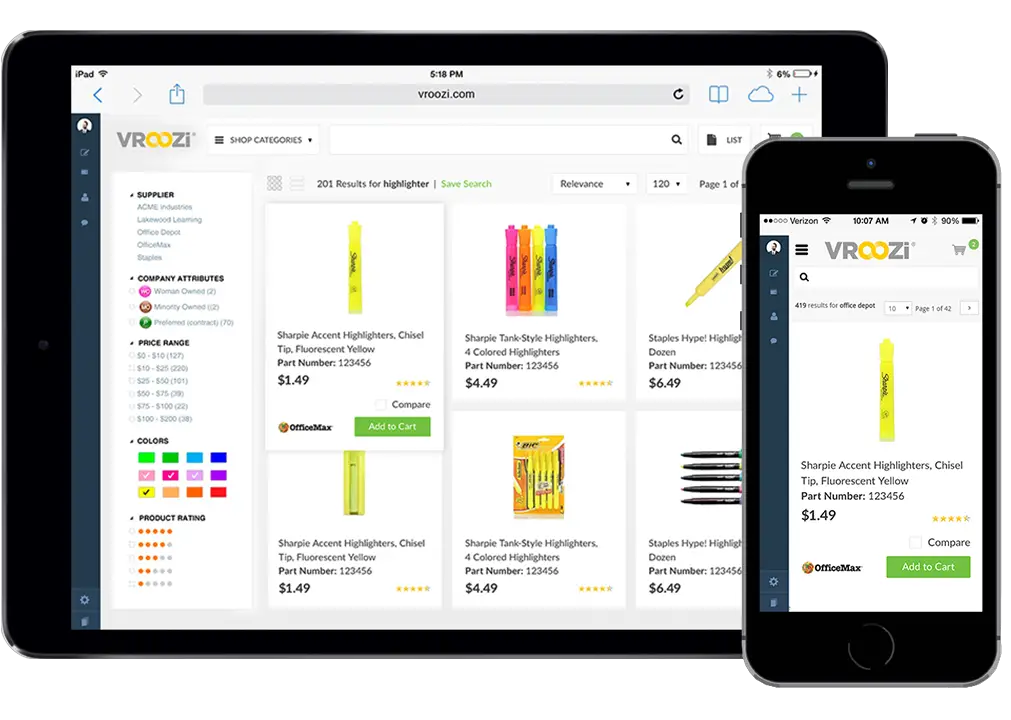
L'image ci-dessous, par exemple, montre la différence entre une présentation de site Web et une version mobile. Dans la version mobile, l'image du produit est centrée, ce qui facilite la navigation de l'utilisateur sur la page.

Source de l'image
La conception Web adaptative comporte plusieurs dispositions pour différentes tailles d'écran.
Par exemple, vous configurez une présentation pour les smartphones, une pour les tablettes et une autre pour le bureau.
Lorsqu'un utilisateur visite le site, celui-ci détecte le périphérique demandant la page Web, puis affiche la mise en page correcte.
Comparaison entre conception adaptative et conception réactive
Les sites Web réactifs se chargent généralement plus rapidement, car ils ne doivent pas charger toutes les présentations à l’avance. Les sites Web réactifs ne chargent qu'une seule disposition qui fonctionne pour tous les appareils.
La conception adaptative est moins flexible. Le site Web s'adaptera à autant d'écrans en fonction du nombre de mises en page dont il dispose. Cependant, il arrive que votre site Web ne s’adapte pas à une taille d’écran spécifique. Cela signifie que vous devez modifier les mises en page pour chaque nouveau périphérique.
La conception réactive peut être un travail difficile, car elle nécessite la création d'une seule disposition pouvant fonctionner pour toutes les tailles d'écran. Néanmoins, c’est de loin la méthode la plus populaire pour créer des sites Web.
Conseils et considérations
Les concepteurs réactifs doivent tenir compte de certains facteurs lors de la conception. Voici quelques conseils et considérations qui peuvent vous aider à vous assurer que votre conception se traduit bien:
- Commencez avec la résolution moyenne—Vous devriez commencer à configurer la résolution moyenne et utiliser des requêtes de support pour définir les réglages pour les versions basse résolution et haute résolution. Cela est plus facile que de travailler de haut en bas, car cela garantit une conception Web plus uniforme.
- Maintenir la hiérarchie visuelle-le hiérarchie visuelle est l’ordre dans lequel le spectateur utilise les informations d’une page. Les pages Web utilisent un certain nombre de caractéristiques visuelles pour attirer l’attention de l’utilisateur sur certaines parties de la page. Vous devez conserver ce modèle lorsque l'écran de configuration change. Une façon de s’assurer que cela est de garder la conception aussi simple que possible.
- Gardez à l'esprit les annoncesSi la mise en page Web défile d’écran à écran, il se peut que ce ne soit pas le cas des annonces qu’elle contient. Il est important de vérifier que les annonces s'adaptent bien aux différents écrans, afin de ne pas perturber la présentation.
- Différents temps de téléchargement—Les ordinateurs de bureau et les appareils mobiles ont des temps de téléchargement différents. C’est pourquoi les images devraient être optimisé, chargement aussi vite que possible.
Pourquoi la conception réactive peut-elle augmenter les conversions?
Les algorithmes de Google prennent en compte la réactivité dans le classement d'un site. Si un site n'est pas compatible avec les appareils mobiles, il est possible que les résultats de la recherche disparaissent. C'est pourquoi les concepteurs Web s'efforcent d'optimiser les sites Web pour les appareils mobiles.
S'assurer que votre site Web est réactif et compatible avec les appareils mobiles peut vous aider à attirer plus de visiteurs qui restent également plus longtemps. Lorsque les visiteurs restent plus longtemps, vos revenus augmentent. La recherche indique que la moitié des tous les revenus du commerce électronique provient d'achats mobiles. Voici d'autres statistiques montrant que les conversions par augmentation de conception sensible:
- Les gens préfèrent chercher à partir de leur mobile–recherches mobiles représentent 63% du total des recherches. Interagir avec le monde à travers nos téléphones est la nouvelle norme.
- Les gens s'attendent à ce que votre site Web soit réactif– les sites Web difficiles à naviguer repoussent les utilisateurs. Plus de la moitié des utilisateurs abandonneront une page si elle est pas adapté aux mobiles.
- Les gens aiment faire des emplettes via leurs téléphonesPlus de la moitié des utilisateurs préfèrent faire leurs achats en ligne, ce qui signifie que plus de gens préfèrent faire des achats via mobile.
Comment optimiser la conception réactive pour les conversions
Lors de la conception d'un site Web réactif, la question à un million de dollars est de savoir quoi garder et ce qu'il faut régler. Certains éléments de conversion doivent être traduits dans les versions mobiles, tandis que certains détails n’apportent pas vraiment de valeur.
Garder
Tout élément qui peut amener les utilisateurs mobiles à trouver ou à acheter ce qu’ils cherchent vaut la peine d’être conservé. Des exemples d'éléments utiles sont les boutons d'appel à l'action et d'appel à l'appel.
Un design réactif axé sur les conversions doit prendre en compte le plus petit écran pour éviter d'encombrer la mise en page. L'insertion d'éléments multimédias enrichis, tels que la vidéo et le son, peut rendre le petit écran plus attrayant.
Réduire
Que devriez-vous laisser derrière? En termes simples, jetez tout ce qui peut éloigner un visiteur ou le distraire de l’appel à l’action.

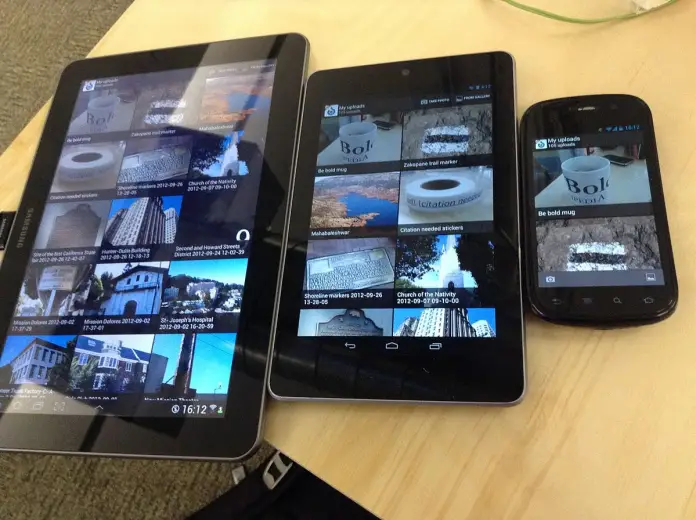
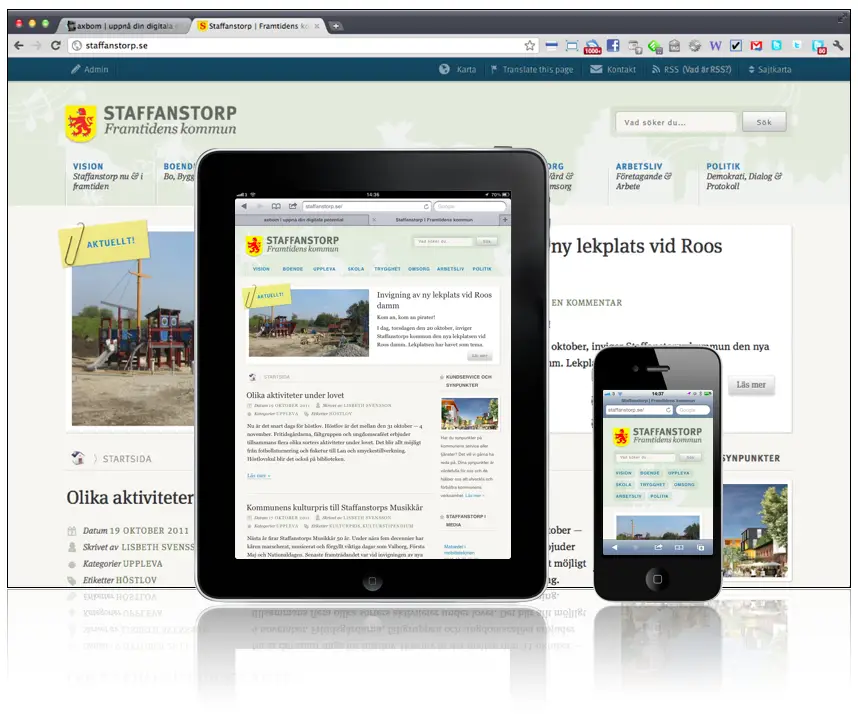
Dans l'image ci-dessus, nous pouvons voir comment la municipalité de Staffanstorp en Suède rapproche ses services des citoyens via un site web responsive. L'image du bureau contient des nouvelles et des informations sur la ville.
Vous pouvez voir comment la mise en page a été adaptée à la tablette en modifiant le menu principal en une barre de boutons et en diminuant la taille des images. Les modifications sont plus évidentes sur le site mobile, où la présentation contenait simplement la barre de recherche et les boutons d’appel à action.
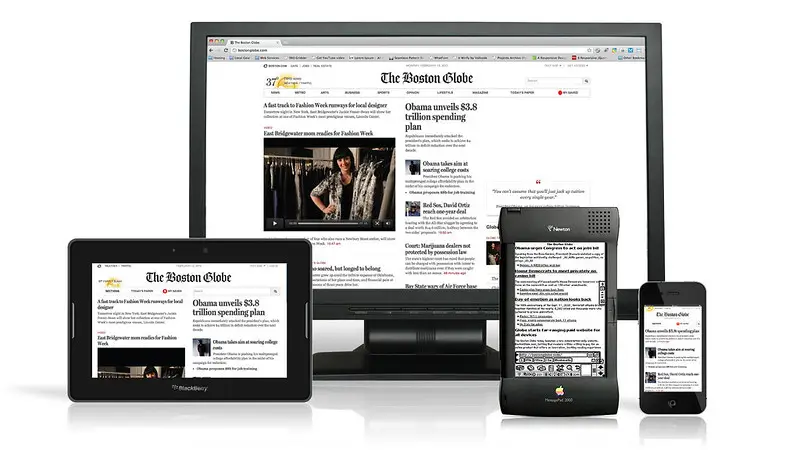
Un autre exemple est le site Web réactif Boston Globe. Comme vous pouvez le voir dans l'image ci-dessous, plus de texte est affiché lorsque la taille de l'écran diminue. Cela garantit que le contenu clé (les articles) occupe la première place. La pertinence des éléments dépend du produit ou de l'industrie. Par exemple, les sites Web conçus pour l'industrie alimentaire devraient se concentrer sur les images, afin de présenter les aliments.

Conseils pour un design réactif
Simplifier le design autant que possible
Vous pouvez inclure des images dans un diaporama plutôt que des miniatures pour conserver une mise en page propre. Incluez un seul élément de focus avec une fermeture à l'action.
Contenu qui se développe
Tirez parti de l’écran tactile pour ajouter du contenu interactif. De cette façon, vous pouvez ajouter plus de contenu sans encombrer la mise en page tout en engageant l'utilisateur.
Grand bouton d'appel à l'action
Il doit couvrir toute la largeur de l'écran pour empêcher les utilisateurs de pincer et de zoomer.
Rendre visible la caractéristique la plus importante
Par exemple, dans un magasin en ligne, les options de prix et de paiement devraient être directement devant le client. Les critiques et les évaluations de produits doivent être au centre des préoccupations afin de renforcer l'intention d'achat du client.