Vous cherchez un moyen d’ajouter un flux WordPress TikTok afin d’afficher un flux de vidéos mis à jour automatiquement à partir d’un hashtag ou d’un nom d’utilisateur TikTok?
TikTok est un nouveau réseau social spécialisé dans les vidéos de 15 secondes. Beaucoup de vidéos sont connues pour présenter des danses, de la musique, de la synchronisation labiale et du karaoké. Il est également particulièrement populaire auprès des adolescents.
Avec le plugin gratuit que nous vous montrerons dans cet article, vous pouvez facilement ajouter un ou plusieurs flux TikTok qui tirent le contenu d’un hashtag ou d’un compte TikTok spécifique. Vous pourrez également configurer de nombreux paramètres pour le fonctionnement de votre flux, tels que le nombre de vidéos à afficher et l’affichage ou non comme des comptes.
Comment ajouter un flux WordPress TikTok à votre site Web
Pour ajouter un flux WordPress TikTok, vous pouvez utiliser le plugin gratuit QuadLayers TikTok Feed, qui est pris en charge par une équipe de développeurs réputés qui prévoit de développer et de soutenir l’application dans le futur.
Voici comment tout configurer…
1. Installez le plugin depuis WordPress.org
Pour commencer, installez le plugin sur votre site WordPress. Assurez-vous également d’activer le plugin. Si vous n’êtes pas sûr de la meilleure méthode, suivez notre guide.
2. Créez ou modifiez un flux
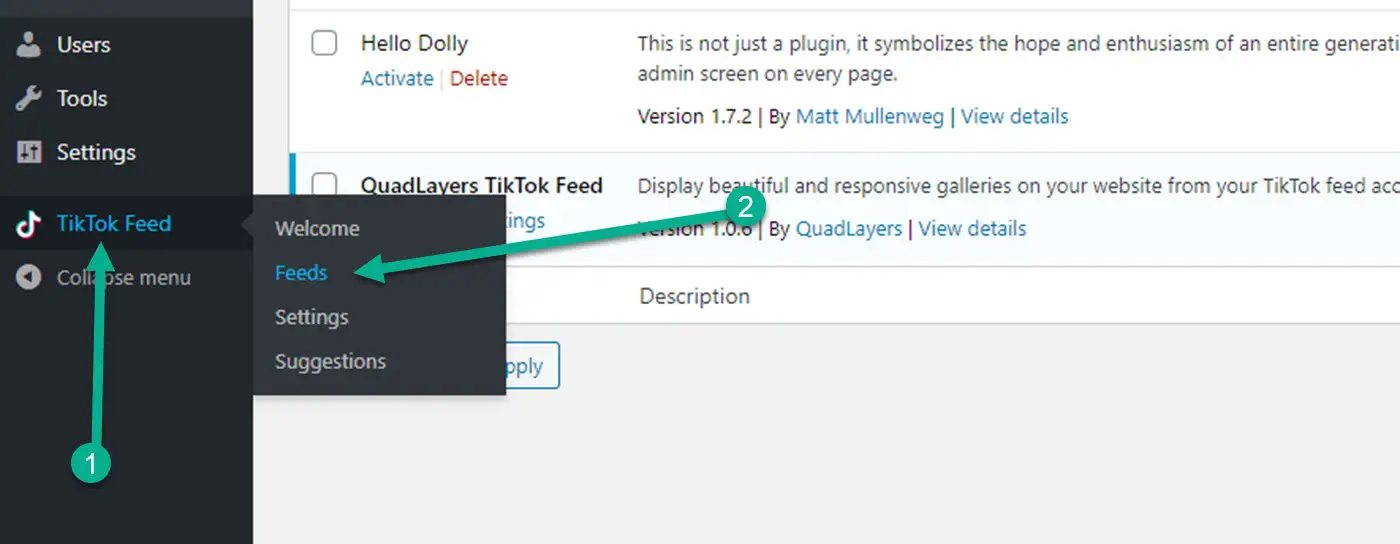
Après avoir activé le plugin, vous trouverez le Flux TikTok onglet dans votre tableau de bord WordPress. Aller à Flux TikTok → Flux.

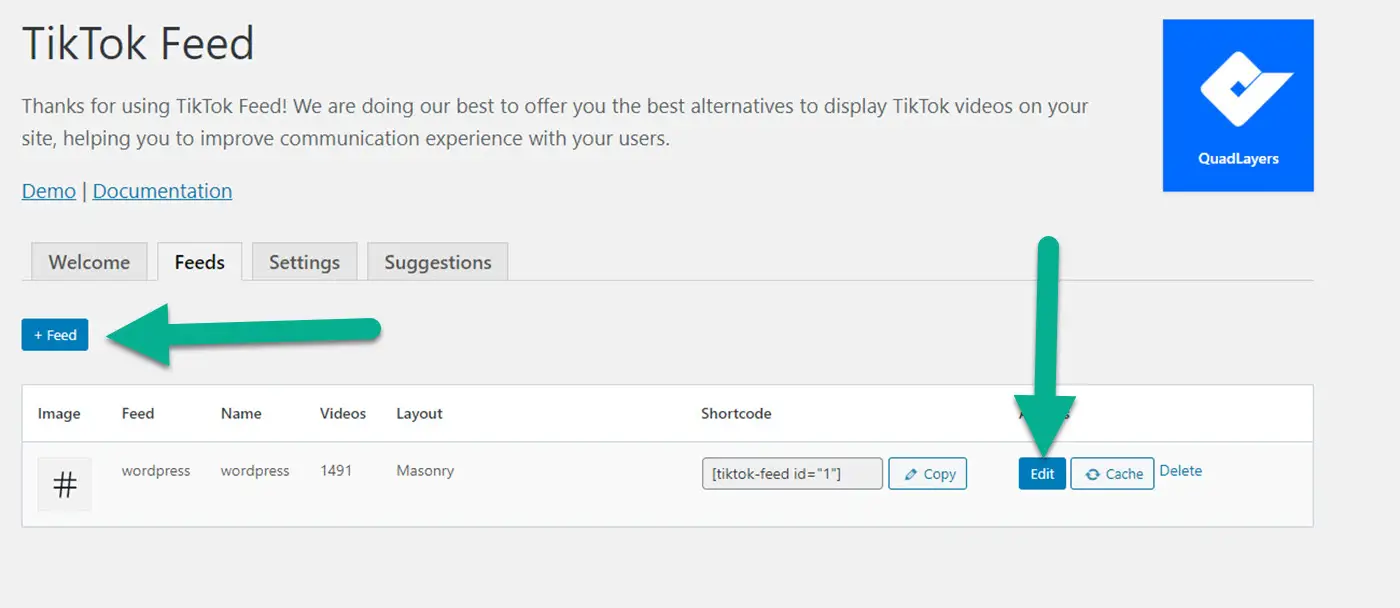
Le plugin crée un flux par défaut pour vous pour commencer, mais vous pouvez également en créer un complètement nouveau. Soit cliquez sur le Éditer pour le flux créé précédemment ou cliquez sur le + Nourrir bouton.

3. Configurez les paramètres du flux
Une fois votre flux prêt, vous pouvez modifier les paramètres du flux.
Tout d’abord, vous devez choisir le contenu à inclure.
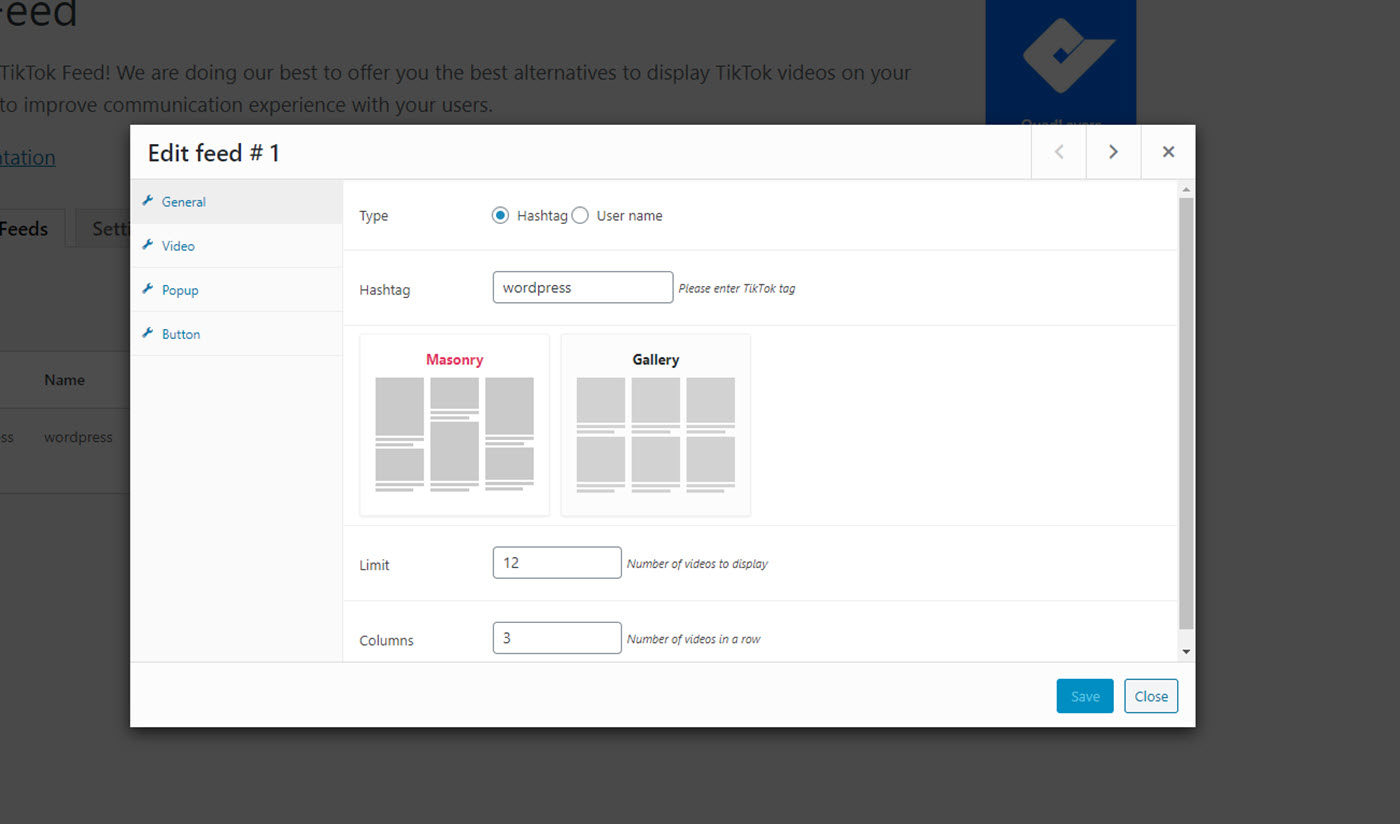
dans le Général onglet, choisissez un hashtag ou un nom d’utilisateur pour extraire les vidéos:
- Hashtag – le plugin extraira tout contenu contenant ce hashtag, quel que soit le compte utilisateur dont il provient.
- Nom d’utilisateur – le plugin affichera simplement un flux des derniers messages de l’utilisateur spécifique.
Saisissez le hashtag ou le nom d’utilisateur dans le champ ci-dessous. Ensuite, sélectionnez un format de maçonnerie ou de galerie, ainsi que le nombre de vidéos et de colonnes à afficher.
Remarque: Afficher un hashtag est une excellente idée pour le contenu lié à l’industrie. Cependant, vous devrez garder un œil sur le flux, car cela pourrait entraîner l’affichage d’un contenu non lié ou inapproprié sur votre site Web.

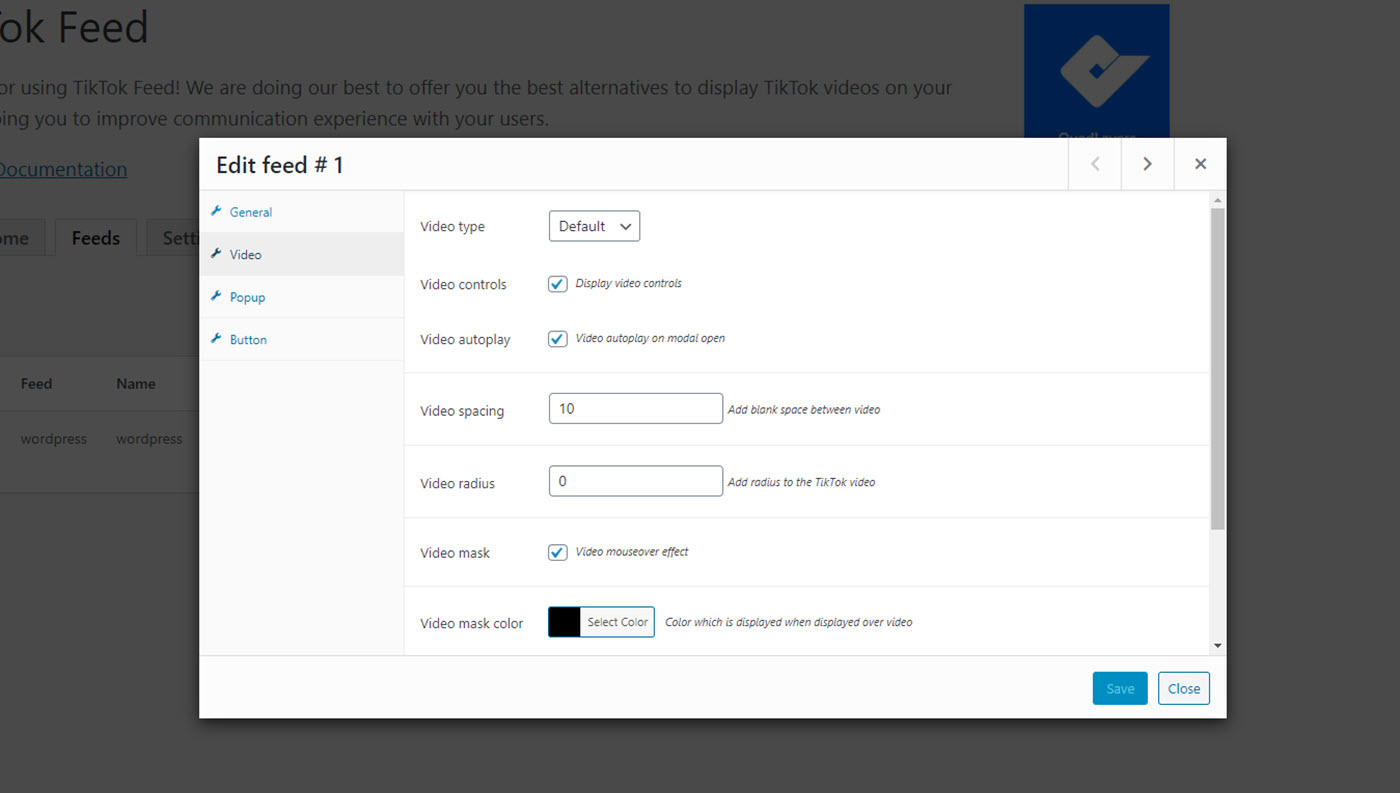
dans le Vidéo , choisissez le type de vidéo souhaité, si vous souhaitez afficher les commandes vidéo et si vous souhaitez que la lecture automatique se produise.
L’espacement d’affichage vidéo standard est de 10 et le rayon est de 0, mais vous pouvez les ajuster s’ils ne semblent pas bons sur votre site. Vous pouvez également avoir un masque vidéo et une couleur.

Aussi dans le Vidéo , indiquez si vous souhaitez ou non afficher le nombre de mentions J’aime et de commentaires sur la vidéo.
Clique le sauver bouton une fois que vous avez apporté des modifications.

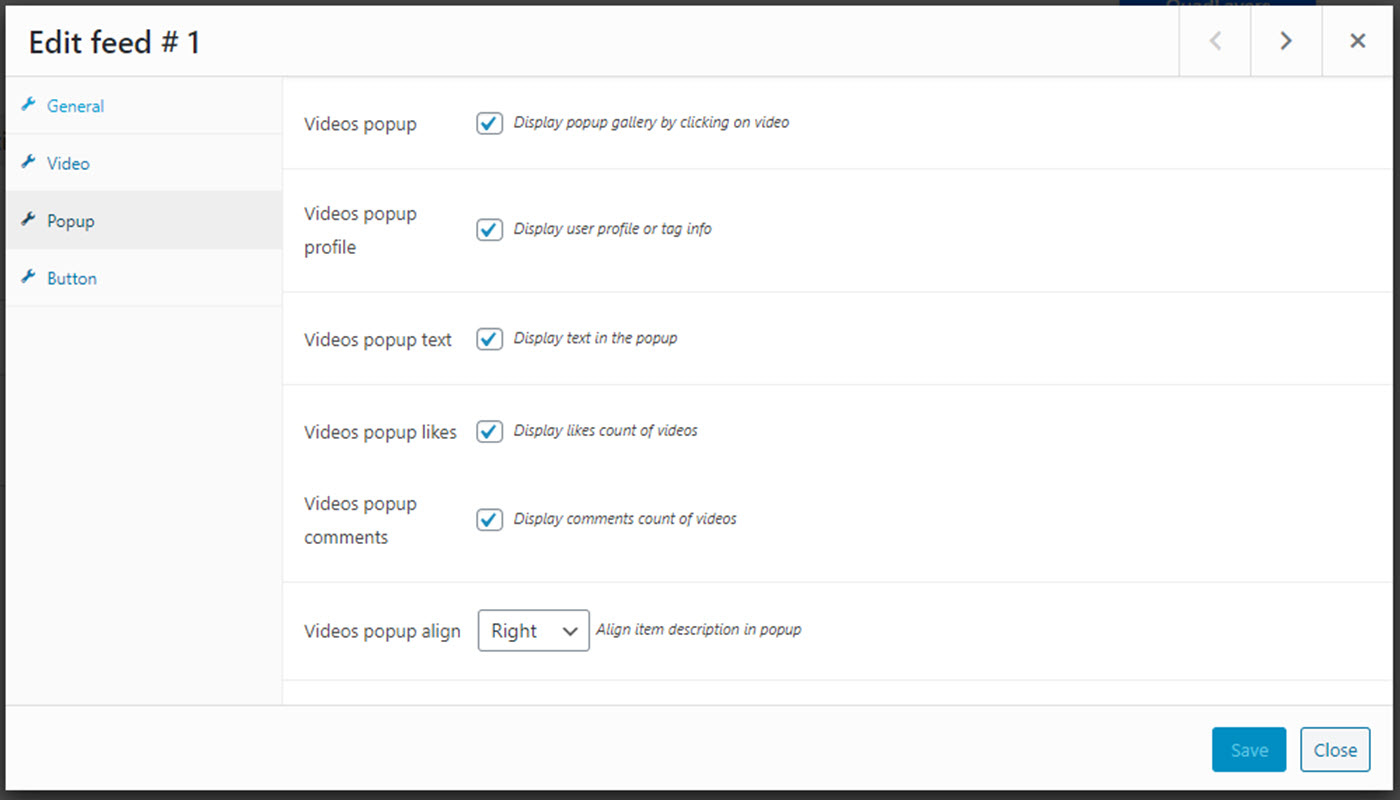
L’onglet Popup a des paramètres pour ce à quoi ressemblent les vidéos lorsque vous cliquez dessus. Par exemple, vous pouvez souhaiter que les vidéos apparaissent dans une fenêtre contextuelle lorsque vous cliquez dessus.
Il existe également des cases à cocher pour afficher les profils utilisateur des vidéos, le texte qui accompagne la vidéo, les likes et les commentaires. Le paramètre final demande l’alignement de la vidéo contextuelle.
Encore une fois, nous vous recommandons de tester l’apparence de ces paramètres sur votre propre site Web. En général, les paramètres par défaut ont l’air bien lors de nos tests.
Clique le sauver bouton pour continuer.

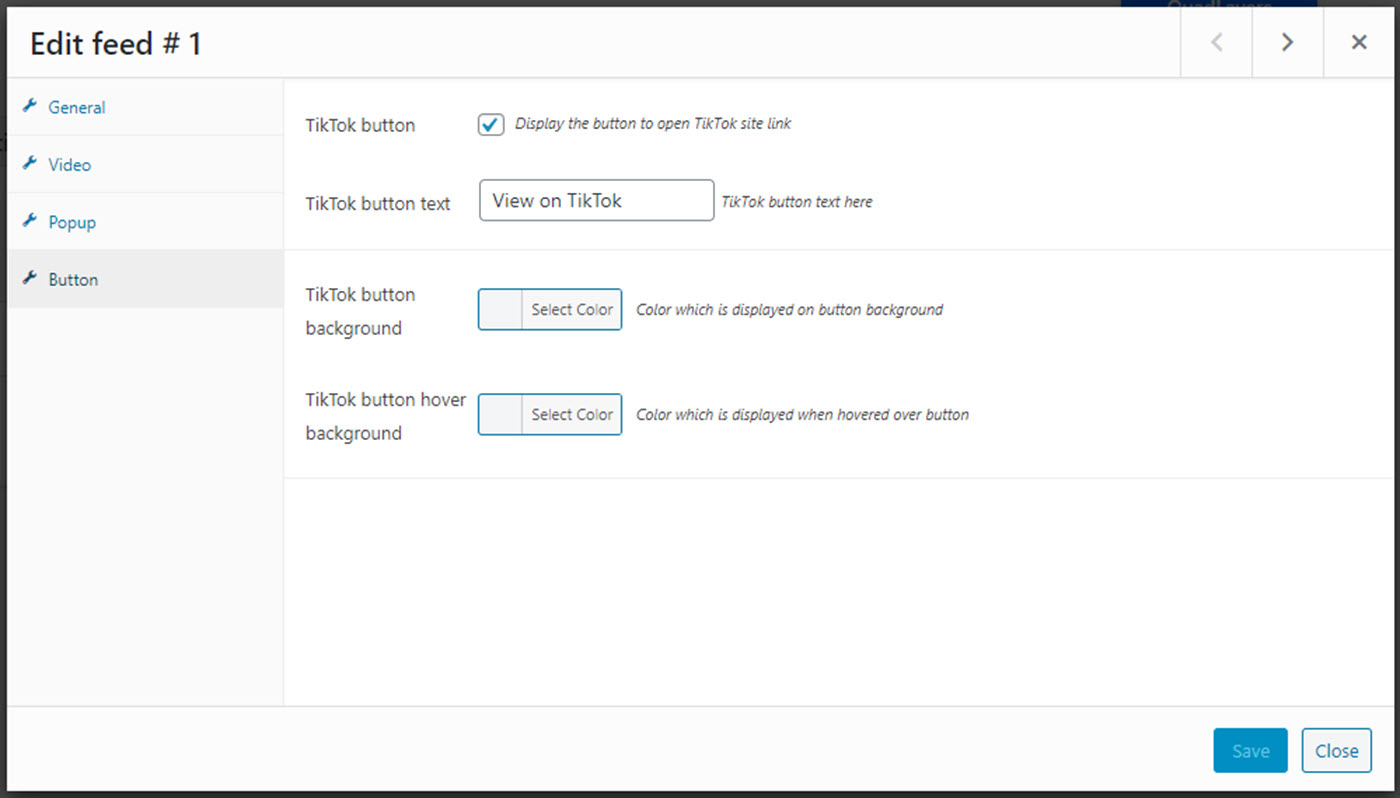
Le dernier onglet est intitulé Bouton. C’est pour donner aux visiteurs de votre site un bouton cliquable pour voir les vidéos sur TikTok au lieu de votre site Web.
Supprimez le bouton si vous préférez que les internautes restent sur votre site. Vous pouvez également modifier le texte du bouton si vous prévoyez de le conserver. Les autres paramètres affectent la couleur du bouton et la couleur du survol.
Clique le sauver bouton une fois que vous avez fait vos choix.

4. Intégrez votre flux pour l’afficher sur votre site
Une fois vos paramètres prêts, vous êtes prêt à les intégrer sur votre site à l’endroit où vous souhaitez que votre flux apparaisse.
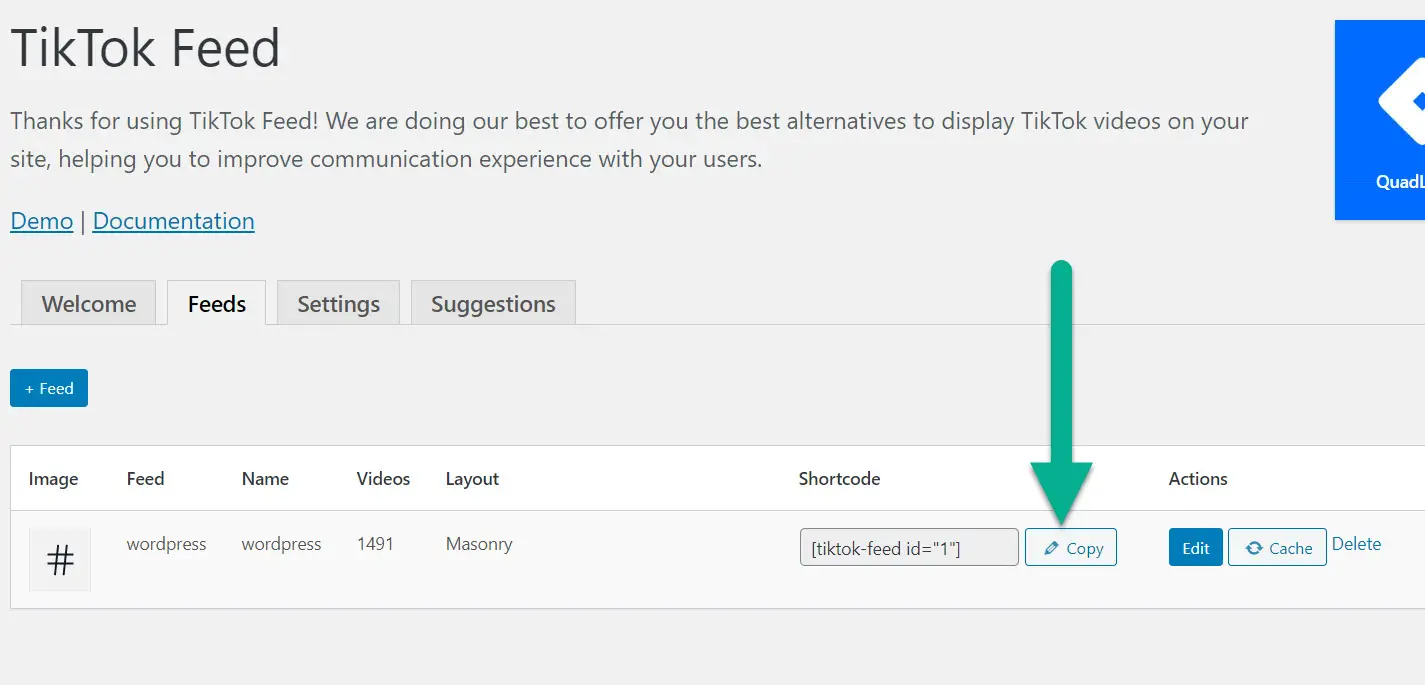
Pour ce faire, revenez à la Flux page.
Pour l’intégrer à une page ou à une publication, copiez le shortcode associé à ce flux.

Accédez à un article ou une page WordPress nouveau ou publié (ou un widget, si vous le souhaitez).
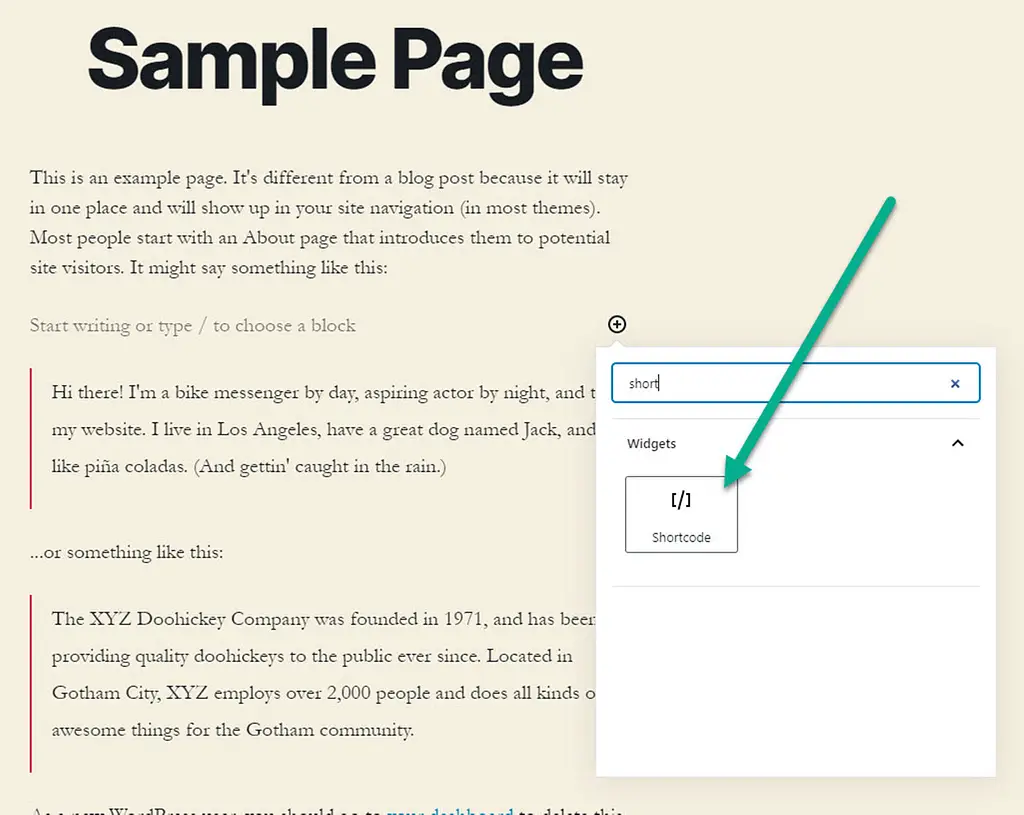
À l’aide de l’éditeur Gutenberg et de ses blocs, recherchez le Petit code bloquer. Sélectionnez et insérez le bloc Shortcode où vous le souhaitez sur la publication ou la page.

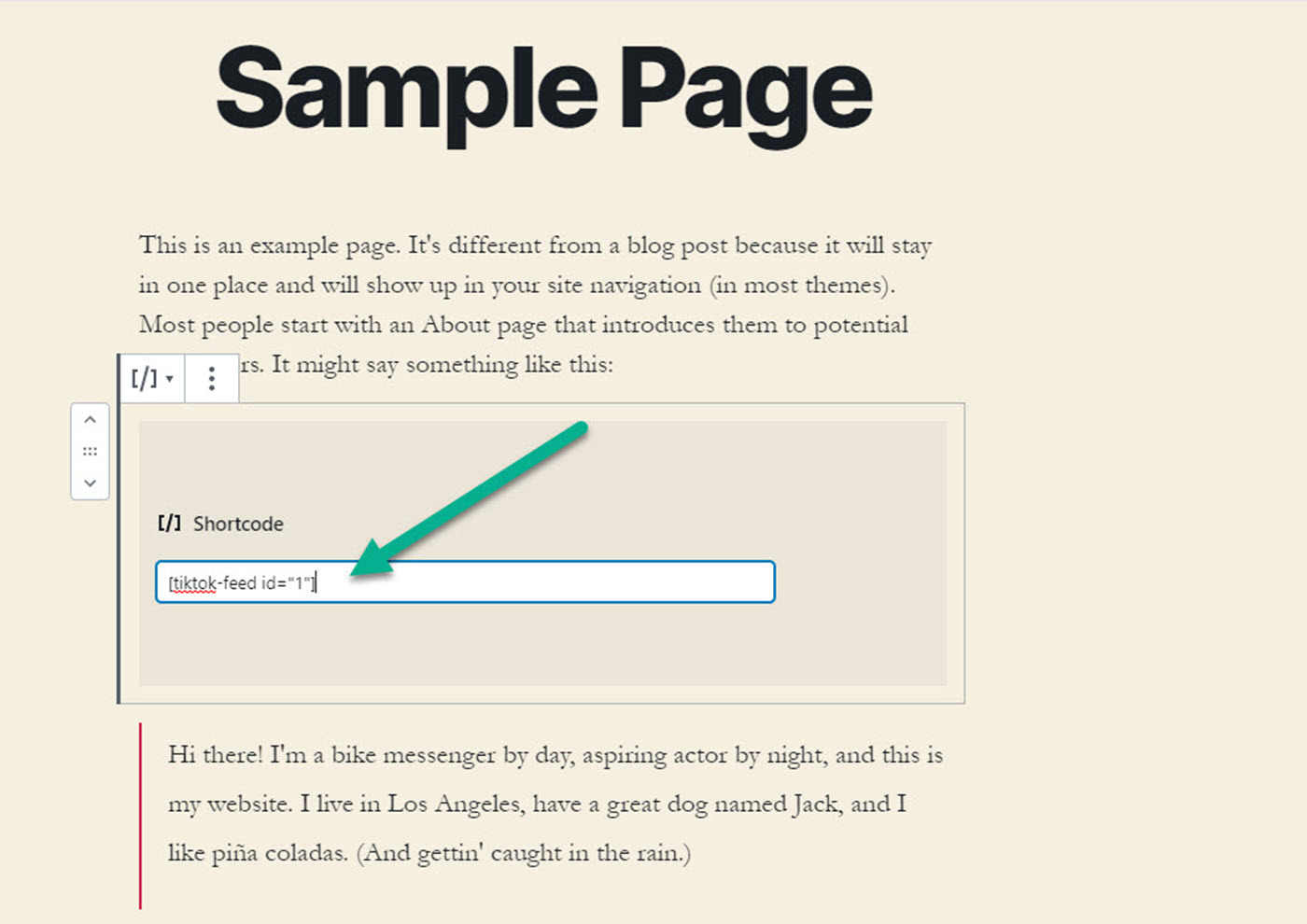
Collez le shortcode que vous avez copié à partir du Flux onglet dans le champ de bloc Shortcode.

Une fois que vous avez publié ou mis à jour la page, vous devriez voir votre flux TikTok sur le front-end de votre site.
5. Testez votre flux WordPress TikTok
Pour terminer les choses, vous voudrez ouvrir la publication ou la page où vous avez ajouté votre flux et jouer avec pour vous assurer que tout fonctionne.
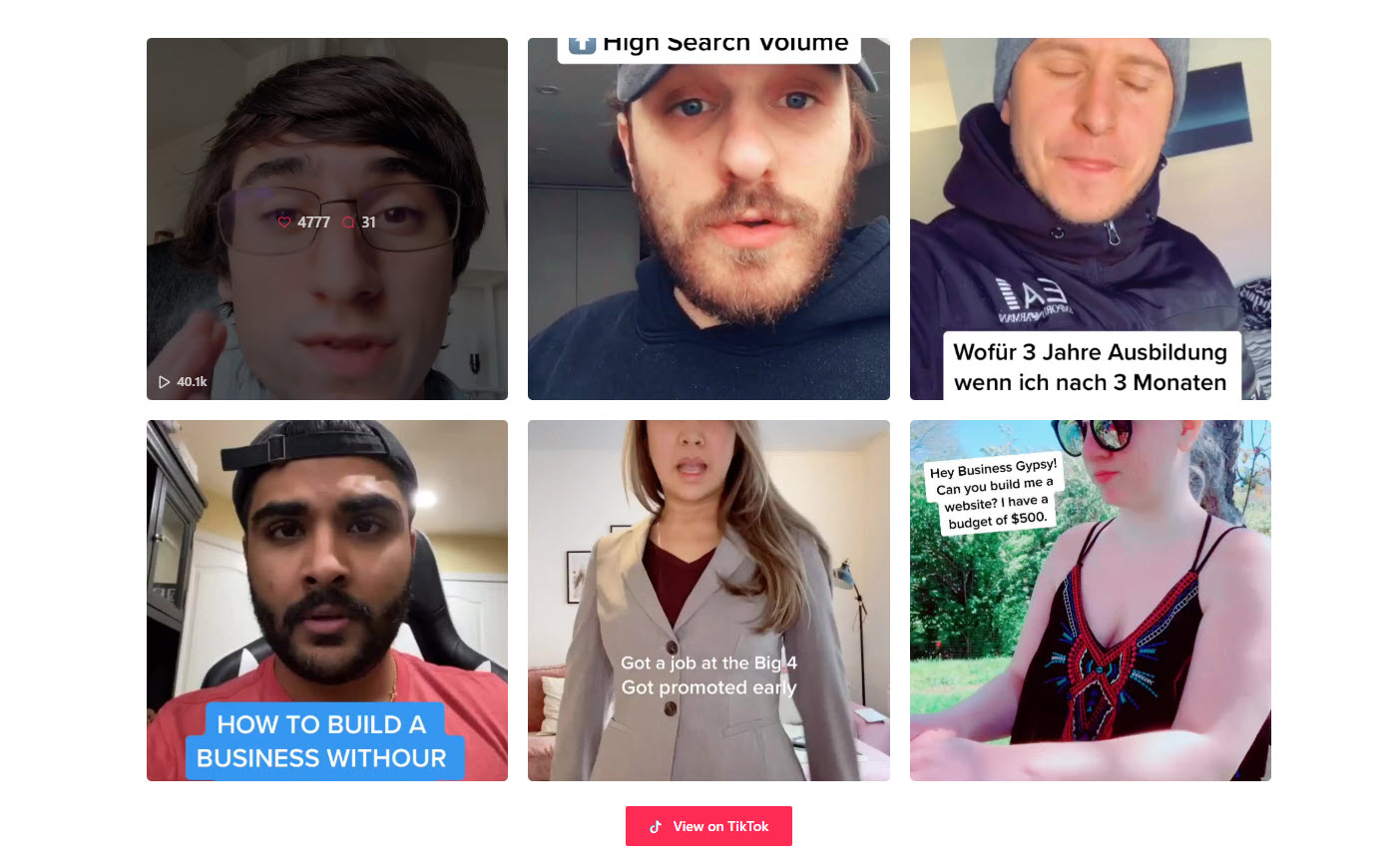
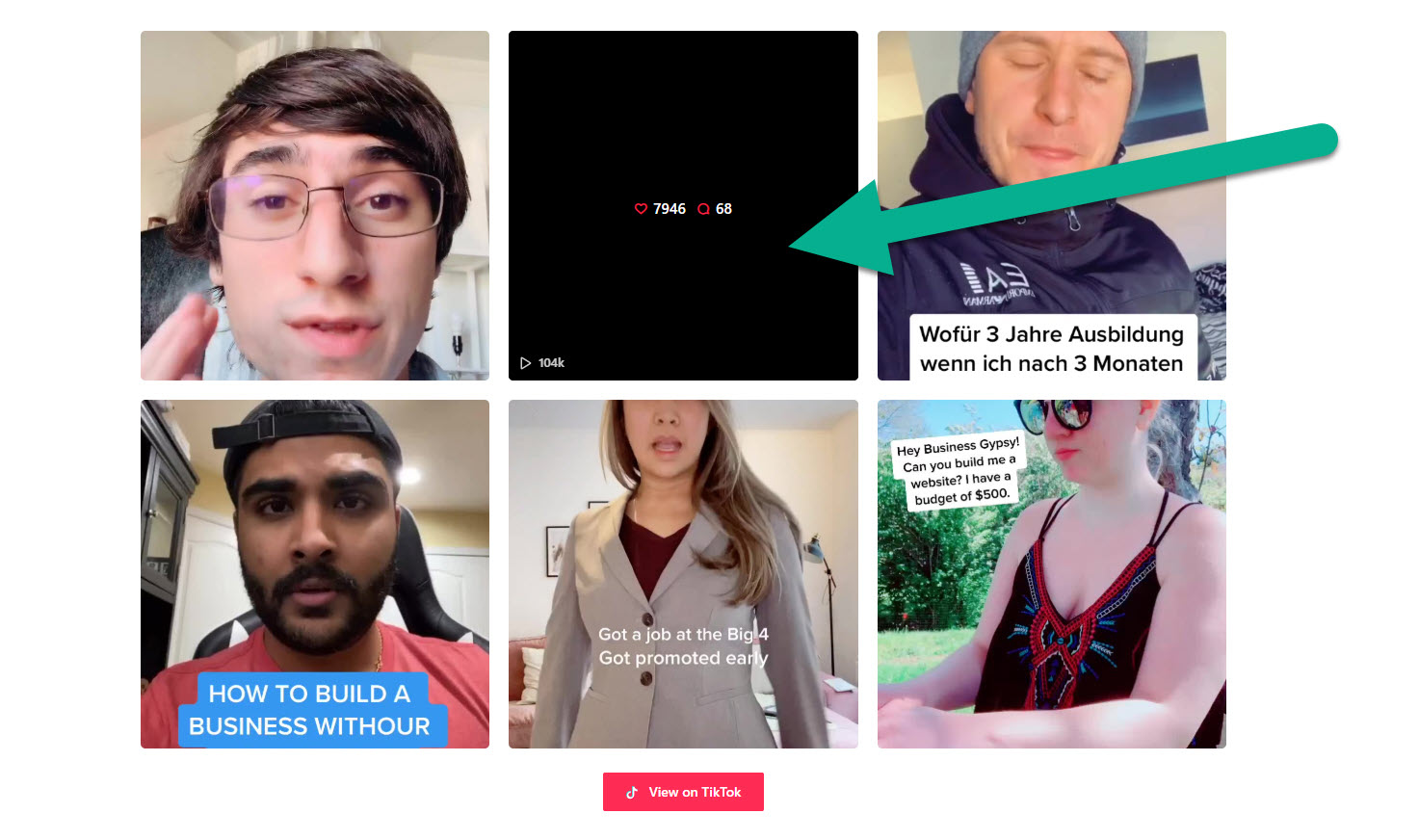
Notre exemple utilise une page d’exemple, mais elle sort exactement comme nous le voulions.
Tout #wordpress Les hashtags de TikTok apparaissent maintenant sur cette page, dans un format maçonné à trois colonnes.

Faire défiler une vidéo révèle les éléments similaires et les commentaires comptent. On voit également le nombre de vues par vidéo.

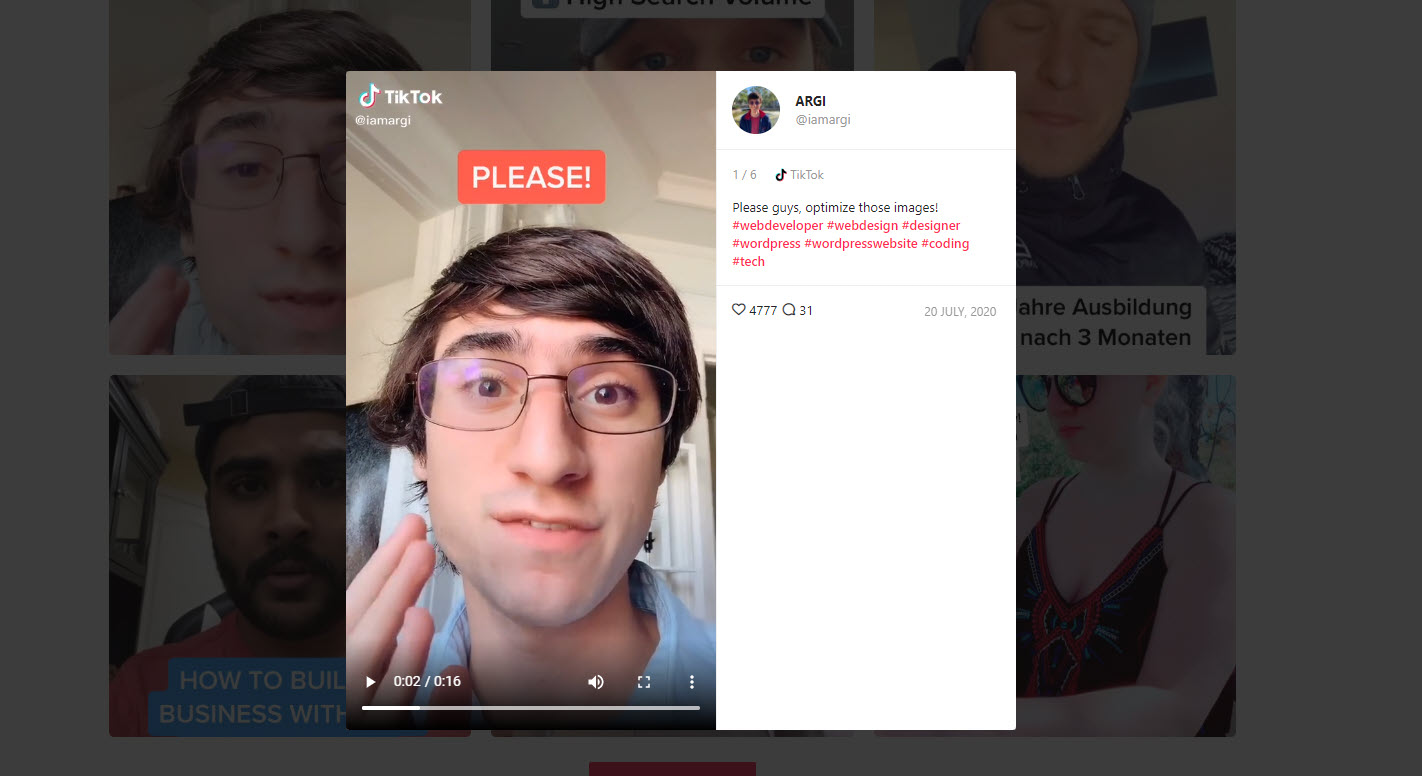
Après avoir cliqué sur la vidéo, une fenêtre contextuelle plus grande s’affiche pour que vos visiteurs voient la majorité du message et puissent regarder la vidéo avec audio. Il y a un lien sur chaque fenêtre contextuelle pour afficher cet article sur le site Web actuel de TikTok.

Alternative: utilisez l’éditeur de blocs pour intégrer des vidéos TikTok individuelles
Vous remarquerez peut-être que l’éditeur de blocs WordPress est livré avec son propre bloc TikTok.
Le bloc n’est pas aussi polyvalent que le plugin, mais il vous permet d’intégrer une vidéo TikTok par bloc – pas un flux régulièrement mis à jour comme le permet le plugin. Donc, si vous avez une vidéo TikTok liée à un article de blog, n’hésitez pas à l’essayer.
Avertissement: Le bloc n’a pas été aussi fiable pour moi pendant les tests. Je suggère de l’essayer sur votre propre site Web, car cela pourrait mieux fonctionner pour vous. Cependant, à quelques reprises, je n’ai vu que des boîtes blanches vierges au lieu des vidéos.
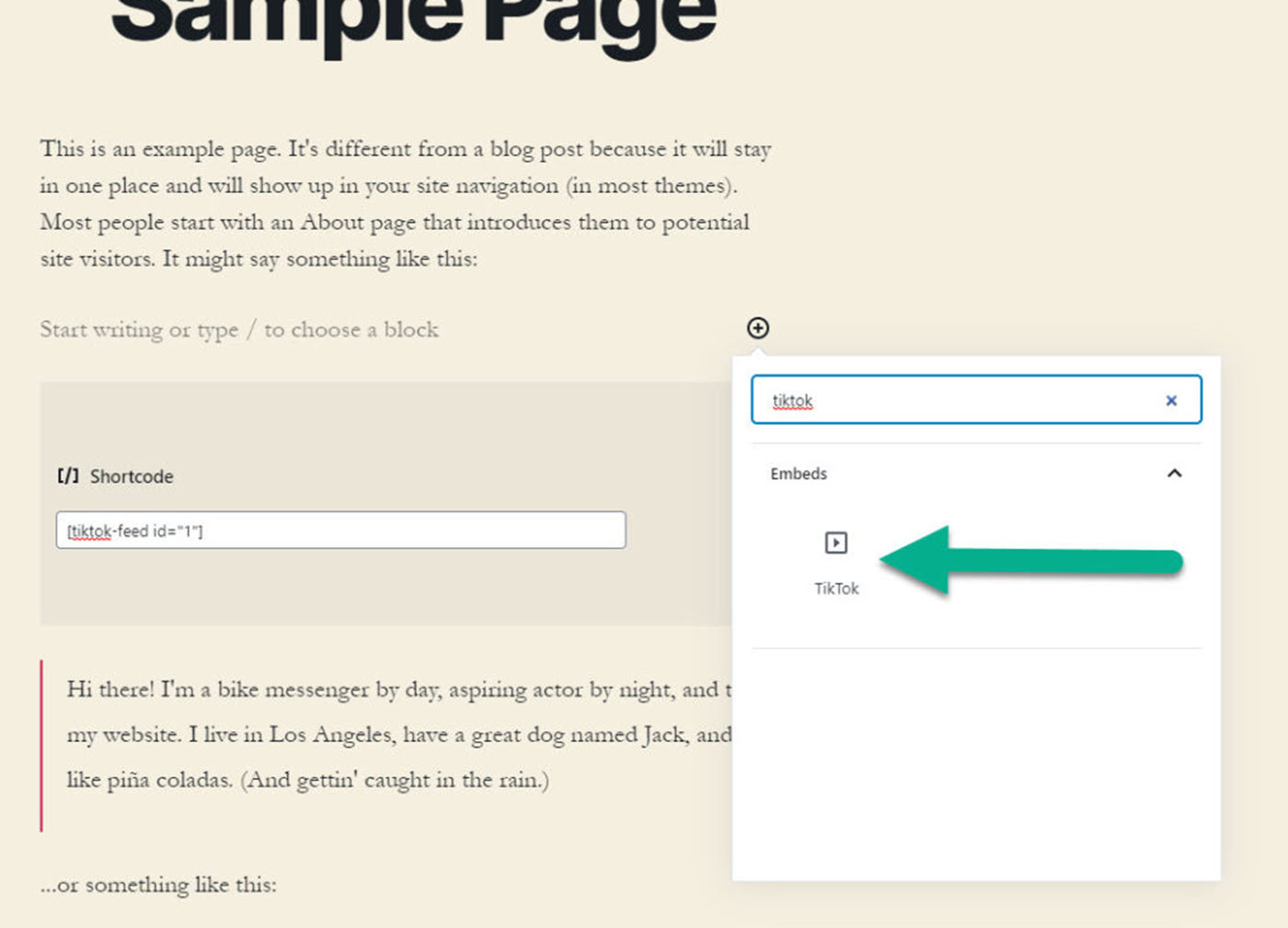
Pour l’utiliser, recherchez le bloc TikTok dans l’éditeur:

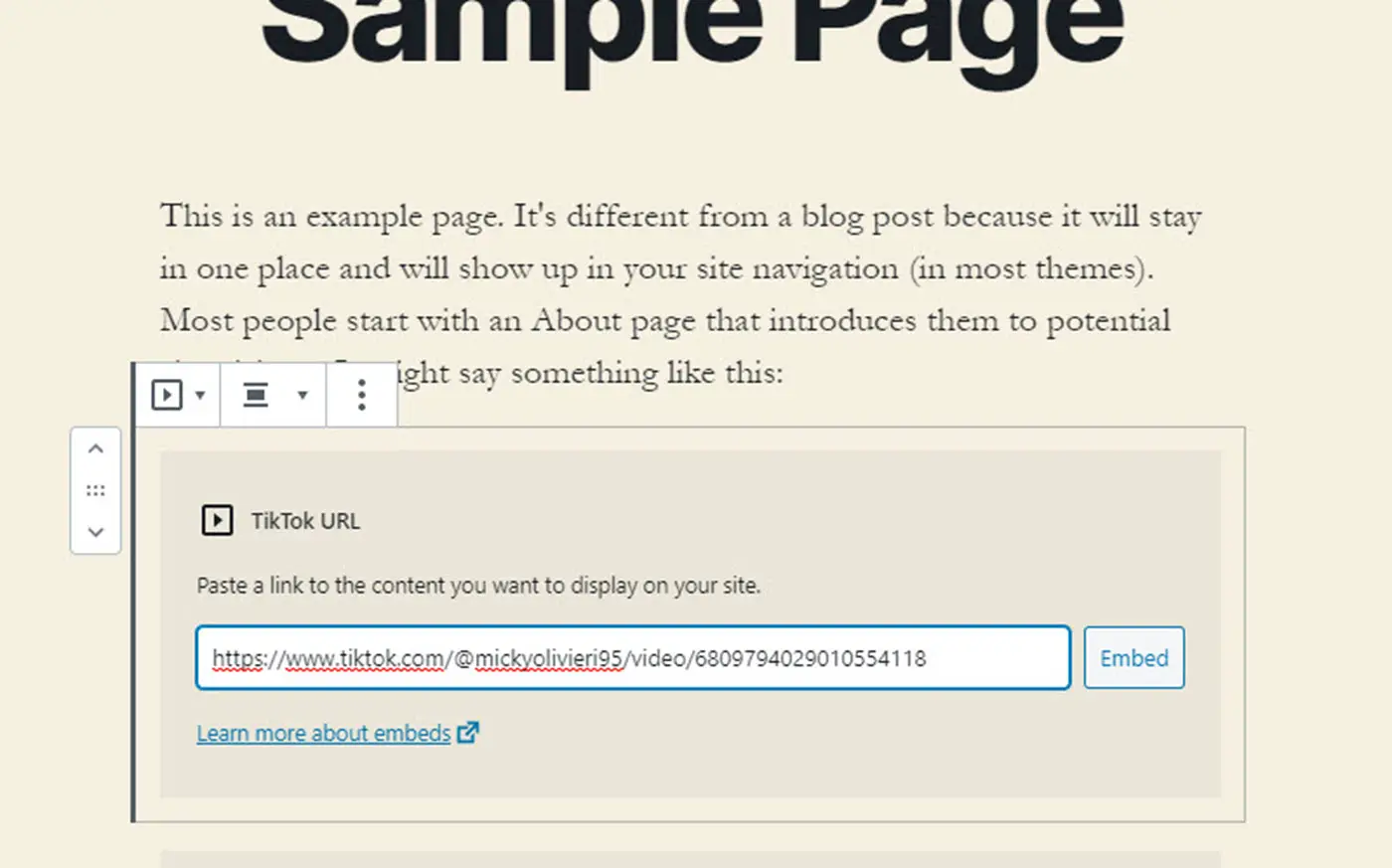
Copiez une URL de vidéo TikTok individuelle, puis collez cette URL dans le champ de bloc TikTok.
Clique sur le Incorporer bouton.

Cela devrait présenter la vidéo et des informations supplémentaires telles que le nom d’utilisateur, les hashtags et la description.
Mais si vous voyez quelque chose comme ce qui suit, le bloc TikTok intégré n’est peut-être pas la solution idéale pour vous.

Envisagez-vous d’ajouter un flux WordPress TikTok?
TikTok n’est pas pour tout le monde, mais c’est souvent ainsi que chaque réseau social a été vu pendant les étapes de croissance.
Oui, TikTok est principalement utilisé pour de courtes vidéos musicales par des adolescents. Cependant, il y a avantages marketing pour engager ce groupe démographique et trouver des moyens d’inclure des vidéos courtes et amusantes sur votre site Web.
Si vous créez du contenu sur TikTok, l’ajout d’un flux à votre site Web vous donne également une excellente occasion d’améliorer votre stratégie de médias sociaux.
Avez-vous encore des questions sur la façon d’ajouter un flux TikTok à WordPress? Faites-nous savoir dans les commentaires et nous essaierons de vous aider!