Une option permettant aux clients de demander un devis sur votre boutique de commerce électronique pourrait s’avérer être un booster de conversion pour les magasins de gros et B2B, ainsi que pour les magasins proposant des services sur mesure. Ces magasins se concentreront soit sur les achats en gros, soit sur la personnalisation d’un service, et auront la possibilité d’improviser les modèles de prix en fonction des exigences de quantité des clients. Si votre boutique est basée sur la plateforme WooCommerce, vous n’aurez pas cette option par défaut, et devrez installer un plugin. Dans cet article, nous expliquerons comment vous pouvez intégrer et personnaliser un formulaire de demande de devis pour votre boutique de commerce électronique WordPress à l’aide d’un plugin.
Les avantages de proposer un formulaire de demande de devis sur votre boutique en ligne
Au lieu de simplement proposer l’option d’ajout au panier sur le magasin, vous pourrez offrir aux clients la possibilité de spécifier leurs besoins en quantité et de demander un devis plus éclairé. Les avantages évidents sont :
- Fournit une meilleure option aux clients pour vous contacter et conserver des enregistrements des exigences des clients.
- Les clients auront la possibilité de négocier les prix de votre magasin en fonction de leurs besoins.
- Fournit aux propriétaires de magasins de revoir leurs stratégies de prix, en particulier pour les achats en gros.
- Peut augmenter les conversions et empêcher les abandons de panier.
- Obtenez facilement des prospects qualifiés qui peuvent être exploités par l’équipe marketing.
- Grâce à un formulaire de demande de devis personnalisé, peut collecter les informations requises auprès des clients pour proposer un prix équitable.
- Évitez les tracas d’informations manquantes lors de la préparation d’un devis.
Comment intégrer un formulaire de demande de devis ?
Comme vous le savez, WooCommerce ne fournit pas cette fonctionnalité prête à l’emploi. Par conséquent, nous montrerons comment vous pouvez intégrer un formulaire de demande de devis sur votre boutique à l’aide du plug-in de demande de devis ELEX WooCommerce. Fondamentalement, le plugin fournit une option pour fournir un bouton Ajouter au devis sur votre boutique WooCommerce. Cela peut être en plus du bouton Ajouter au panier normal, ou comme option de remplacement en masquant le bouton Ajouter au panier.
Nous allons le démontrer plus en détail dans cet article. Si vous souhaitez comprendre le processus étape par étape de configuration du plugin, consultez notre article – Comment ajouter un bouton de demande de devis à la boutique WooCommerce en 5 étapes simples
Désormais, lorsque les clients cliquent sur le bouton Ajouter au devis d’un produit, ce produit sera ajouté à une liste de devis, qui contiendra les détails du produit, ainsi que d’autres champs permettant au client de saisir des informations. Vous pouvez personnaliser cette page de liste de devis en ajoutant des champs personnalisés au formulaire.
Voici comment vous pouvez le faire.
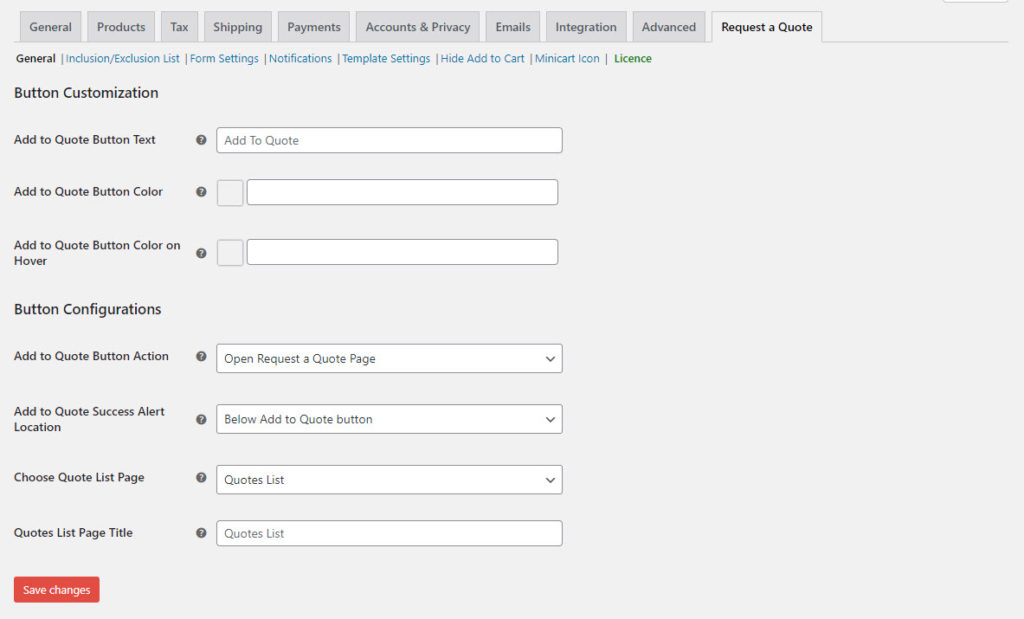
Lorsque le plugin est installé et activé, il créera un bouton Ajouter au devis pour tous vos produits. Le texte par défaut sur le bouton est « Ajouter au devis », que vous pouvez personnaliser selon vos besoins. Parallèlement à cela, le plugin propose des options pour changer la couleur du bouton. Vous pouvez également modifier l’action lorsque vous cliquez sur ce bouton, que ce soit pour ouvrir la page Liste de devis ou l’afficher sur une visionneuse.

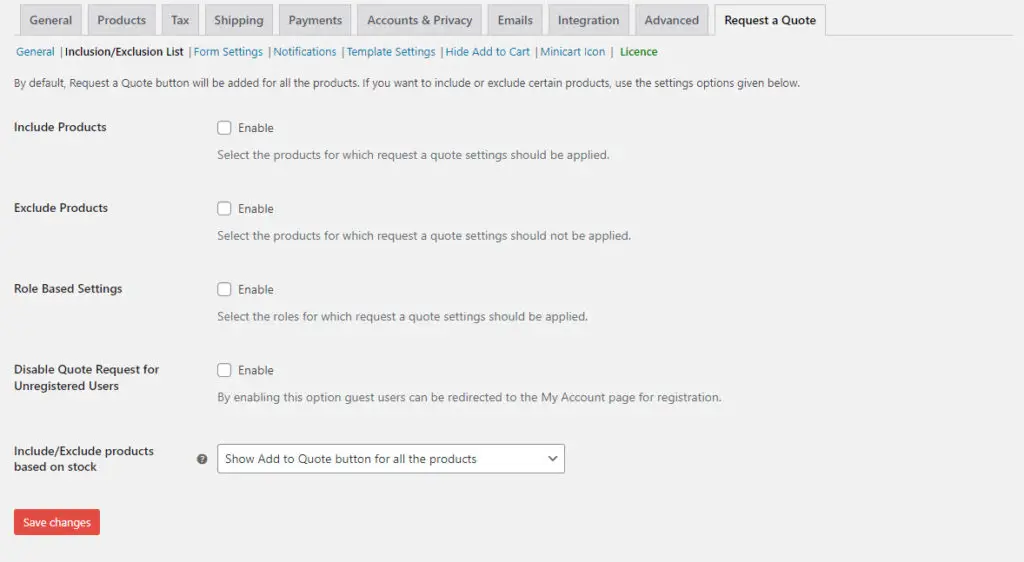
Bien que, par défaut, le plugin applique cette fonctionnalité à tous vos produits, vous pouvez la restreindre en fonction des exigences de votre magasin. Par exemple, vous pouvez spécifiquement inclure ou exclure des produits de cette fonctionnalité. De même, vous pouvez l’activer ou le désactiver pour des rôles d’utilisateurs spécifiques, ou le désactiver complètement pour les utilisateurs non enregistrés.
Vous pouvez également inclure ou exclure des produits pour avoir le bouton Ajouter au devis en fonction de l’état de leur stock. Vous pouvez soit afficher le bouton uniquement pour les produits en stock, soit uniquement pour les produits en rupture de stock.

Comment personnaliser le formulaire de demande de devis ?
Une fois que les clients ont ajouté les produits à la liste de devis, ils peuvent soumettre la demande de devis au magasin avec les détails requis. Désormais, en fonction des besoins spécifiques de votre magasin, vous pouvez personnaliser ce formulaire. Le plugin vous aide à fournir des champs principaux et des champs personnalisés au formulaire selon vos besoins.
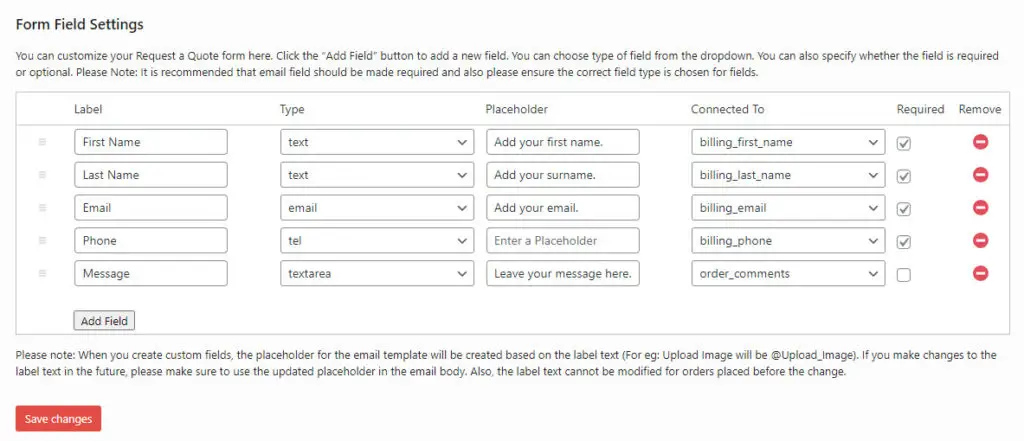
Par défaut, le formulaire comportera une série de champs tels que le prénom, le nom, le numéro de téléphone, l’e-mail, etc. Vous pouvez ajouter d’autres champs à partir de la page des paramètres du plugin.

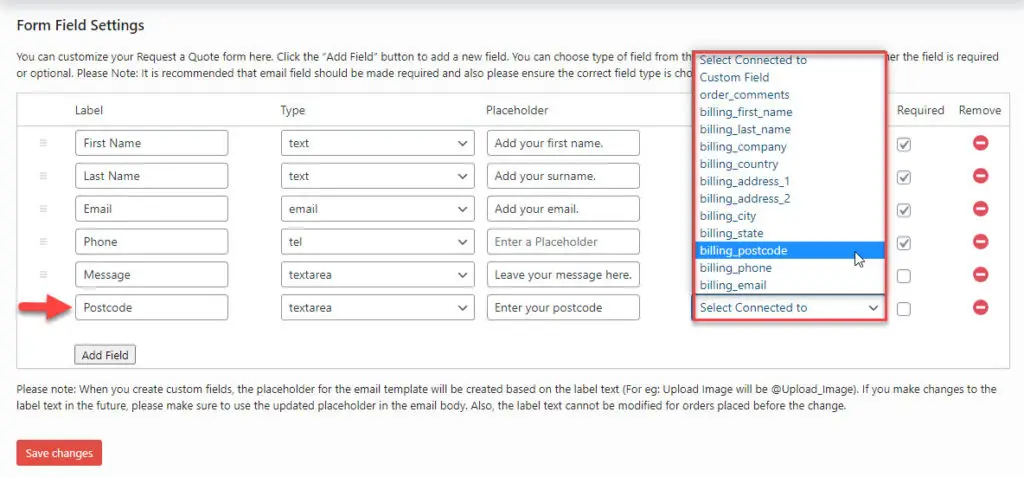
Pour ajouter un nouveau champ, vous devez saisir un texte comme étiquette de champ, puis choisir le type de champ, un texte d’espace réservé, puis le connecter à un champ. Dans la liste déroulante « Connecté à », vous trouverez tous les champs principaux de WooCommerce répertoriés. Par exemple, si vous ajoutez une « zone de texte » pour le code postal, vous pouvez choisir « code_poste_facturation‘ comme champ central connecté.

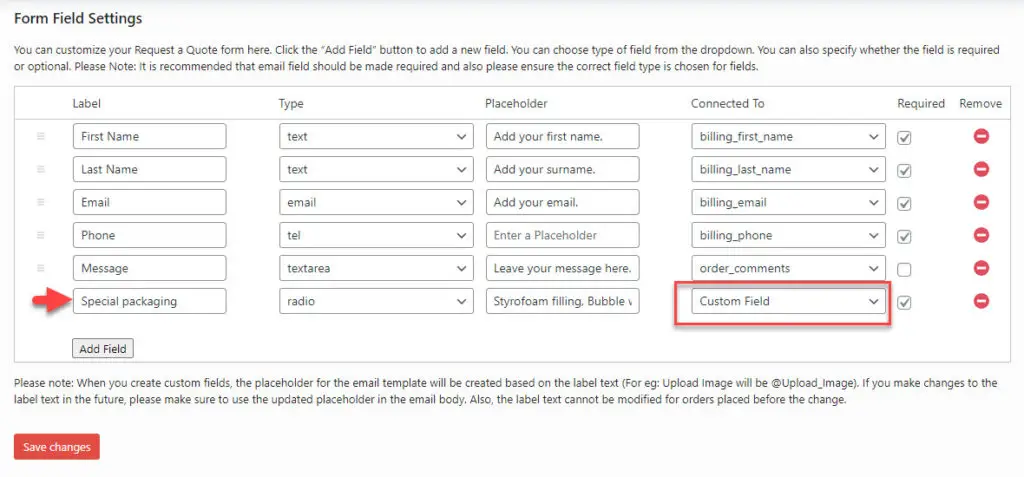
D’un autre côté, si vous créez un champ personnalisé, par exemple un bouton radio demandant un emballage spécial, vous pouvez choisir l’option Champ personnalisé dans la liste déroulante.

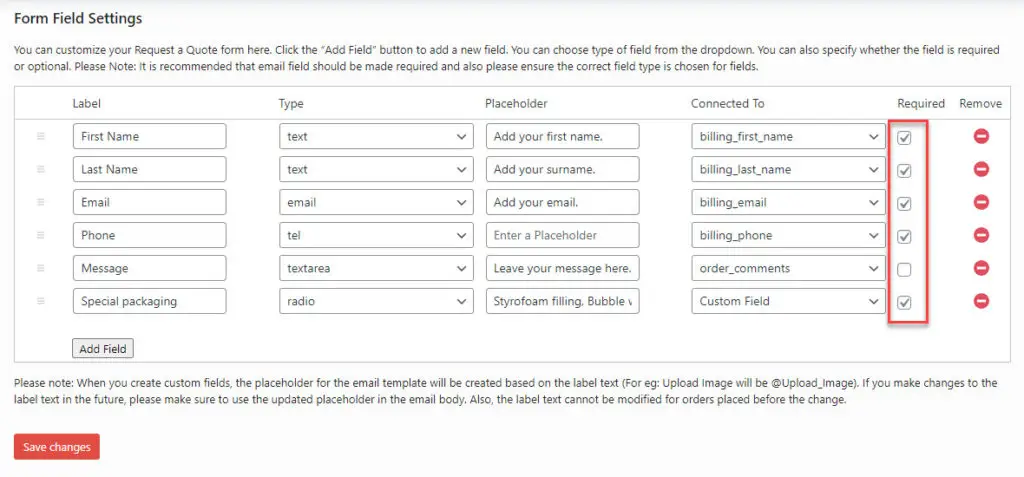
Vous pouvez également choisir de rendre chacun des champs que vous ajoutez au formulaire « obligatoire » ou « facultatif » en cochant la case.

Sur la page des paramètres du formulaire, vous pouvez également effectuer les opérations suivantes :
- Redirigez les clients après avoir soumis un devis vers une URL spécifique, que vous pouvez ajouter sur cette page.
- Ajoutez un message personnalisé à afficher une fois le devis soumis avec succès.

Options de personnalisation supplémentaires
Avec ce plugin, vous pouvez également ajouter d’autres fonctionnalités pour rendre l’expérience client transparente. Voici un rapide aperçu de ces fonctionnalités :
- Configurez des notifications automatisées pour les clients et les propriétaires de magasins en fonction des différents statuts de demande de devis. Il existe une option pour configurer des notifications par e-mail pour les clients et l’administrateur du magasin lorsqu’un devis est demandé, approuvé ou rejeté.
- Pour l’administrateur du magasin, les options SMS et Google Chat sont disponibles en plus des notifications par e-mail.
- Les modèles de notification peuvent être personnalisés à l’aide d’espaces réservés dynamiques propres aux champs du formulaire de demande de devis.
- Masquer le bouton Ajouter au panier sur la page de la boutique et/ou les pages de produits individuelles.
- Masquer le prix du produit.
- Appliquez les paramètres pour masquer le bouton Ajouter au panier et le prix du produit uniquement à des rôles d’utilisateur spécifiques.
- Affichez une icône de mini panier personnalisable sur le frontend de votre magasin.
Nous espérons que cet article vous a aidé à intégrer et personnaliser facilement un formulaire de demande de devis sur votre boutique WooCommerce. Veuillez nous laisser un commentaire si vous avez des questions à ce sujet.