Besoin de créer une page pleine largeur dans WordPress? Autrement dit, une page où le contenu occupe toute la largeur de votre site et il n’y a pas de barre latérale pour vous gêner?
Malheureusement, tous les thèmes WordPress ne sont pas livrés avec leurs propres modèles pleine largeur, ce qui pourrait expliquer pourquoi vous lisez cet article.
Mais ne vous inquiétez pas. Nous allons partager comment vous pouvez utiliser un plugin 100% gratuit pour ajouter une mise en page pleine largeur à n’importe quel thème WordPress – aucune connaissance technique requise.
Commençons…
Pourquoi certains thèmes n’incluent pas de modèles de page pleine largeur
Chaque page que vous visitez comporte un modèle différent. Certains d’entre eux ont des pieds de page, d’autres ont d’énormes sections de héros, quelques-uns ont des menus cachés et une myriade d’autres mises en page. Cependant, nous pouvons diviser la plupart des mises en page en deux catégories: avec et sans barres latérales.
Les modèles uniquement dans la barre latérale ne vous permettent pas de vous débarrasser de cet élément. Bien que les barres latérales puissent être utiles dans de nombreux cas, une conception spécifique peut ne pas l’exiger. En tant que tel, vous vous sentirez souvent coincé (ou du moins limité dans votre choix de thème.)
La plupart des thèmes modernes vous permettent d’utiliser des modèles pleine largeur avec n’importe laquelle de vos pages. Cependant, certains thèmes n’offrent pas le même niveau de flexibilité. Cela peut être un problème, mais changer de thème est souvent trop compliqué.
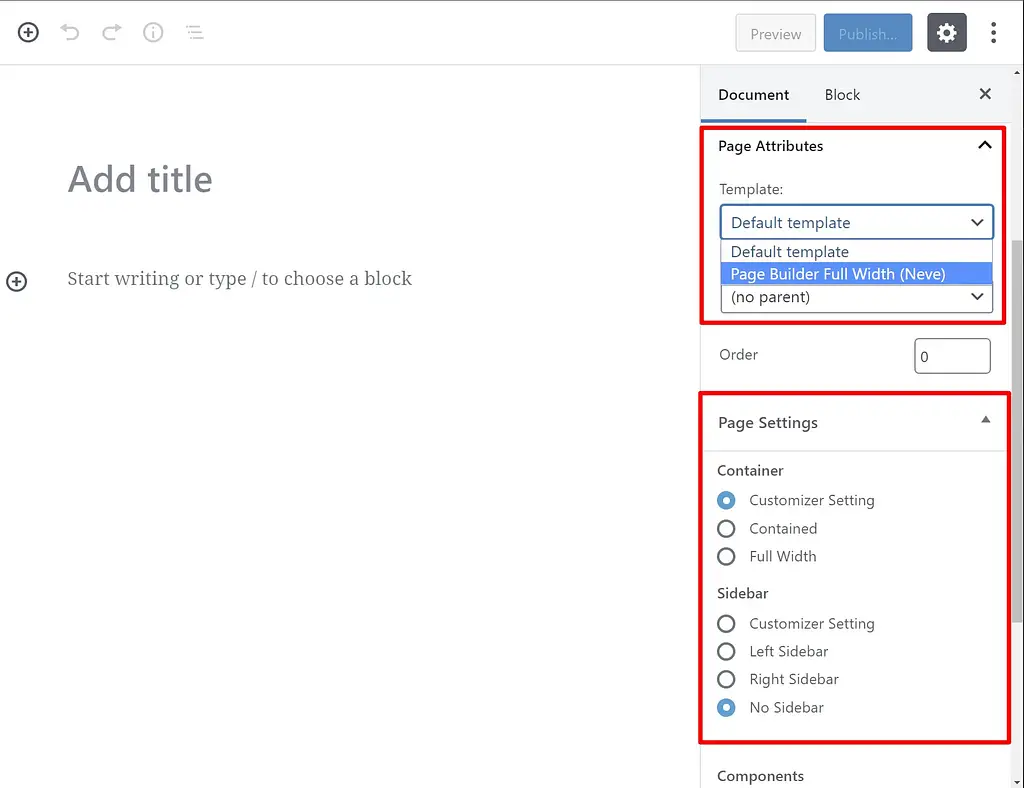
Pour vérifier si votre thème comprend déjà un modèle pleine largeur, créez ou modifiez une page WordPress et développez le Modèle liste déroulante sous Attributs de page dans la barre latérale. Si votre thème comprend déjà un modèle pleine largeur, vous pouvez l’utiliser.
Certains thèmes, comme le thème gratuit Neve, vous offrent également des paramètres de page supplémentaires pour contrôler la largeur de votre page:

Si votre thème n’offre pas de paramètres intégrés pour contrôler la largeur de la page, continuez à lire pour savoir comment utiliser un plugin WordPress gratuit pour une page pleine largeur pour ajouter cette fonctionnalité à n’importe quel thème.
Comment créer un modèle pleine largeur dans WordPress (deux méthodes)
L’utilisation de WordPress signifie que vous pouvez modifier n’importe quel aspect de l’expérience et de la conception de votre site Web, et les thèmes ne font pas exception. Avec la bonne approche, vous pouvez ajouter des modèles pleine largeur à n’importe quel thème.
1. Utilisez le plugin Fullwidth Templates
Il n’est pas surprenant qu’il existe un plugin pour vous aider à ajouter des modèles pleine largeur à votre thème.
En utilisant le plugin gratuit Fullwidth Templates, vous pouvez configurer une mise en page sans barre latérale, titre de page et section de commentaires pour aucune de vos pages ou publications.
Le plugin comprend également d’autres modèles prêts à l’emploi. Il existe un modèle «sans barre latérale» qui ne touche aucun autre élément, et une option vide si vous souhaitez recommencer à zéro.
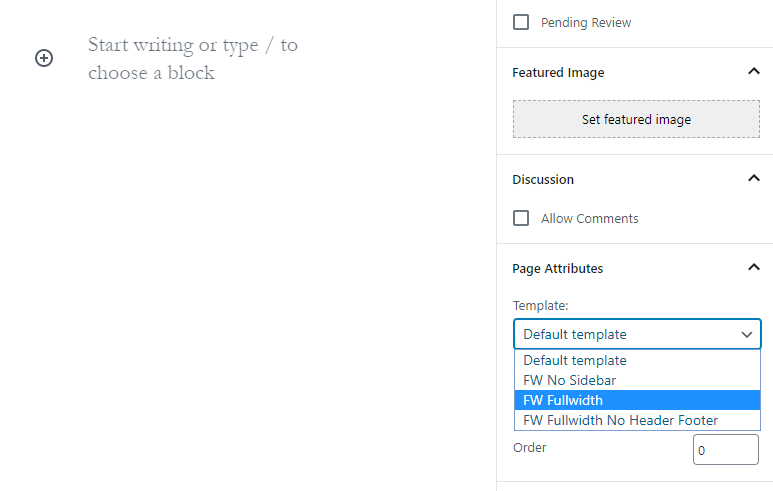
L’utilisation du plugin est facile – installez-le et activez-le simplement, et les nouvelles options de modèle apparaîtront dans le Attributs de page section lorsque vous modifiez une page ou un message:

Sélectionnez le modèle que vous souhaitez et vous pouvez commencer à personnaliser votre page.
Pour obtenir les meilleurs résultats, nous vous recommandons de commencer votre conception à partir de zéro si vous modifiez le modèle d’une page, car le plugin peut considérablement affecter l’apparence de votre page existante dans ce cas.
Si vous utilisez un plugin de création de page tel qu’Elementor, vous serez heureux de savoir que le plugin Fullwidth Templates est compatible avec lui par défaut. De plus, le plugin fonctionne avec la plupart des thèmes les plus populaires (au moins, lors de nos tests rapides), il est donc peu probable qu’il vous donne des maux de tête.
2. Ajoutez manuellement un modèle pleine largeur à votre thème
À moins que vous ne vous sentiez à l’aise de travailler avec des fichiers de modèle de code et de thème, nous vous recommandons vivement de vous en tenir au plug-in gratuit ci-dessus.
Si vous ne souhaitez pas utiliser de plug-in, vous pouvez créer manuellement un nouveau fichier de modèle pleine largeur pour n’importe quel thème que vous utilisez. Le processus est simple, mais il vous faudra bricoler vos fichiers de thème.
Comme toujours, si vous souhaitez apporter des changements majeurs, il est judicieux d’utiliser un thème enfant et de sauvegarder votre site Web. Une fois que vous êtes prêt, voici ce qu’il faut faire:
- Créez un fichier de modèle vierge sur votre ordinateur et enregistrez-le sous
full-width-template.php(recherchez le code sous ces étapes). - Localisez le
page.phpdans le répertoire de votre thème actif (public_html/wp-content/themes/), auquel vous pouvez accéder via FTP. - Copiez tout le contenu du
page.phpfichier et collez-les après l’en-têtefull-width-template.php. - Recherchez la ligne suivante dans le
full-width-template.phpfichier et supprimez-le:. - Téléchargez le
full-width-template.phpfichier dans le répertoire de votre thème.
Tout ce qui vous manque, c’est le code d’en-tête du full-width-template.php, que vous pouvez copier ci-dessous:
N’oubliez pas, vous devez coller le contenu complet du page.php fichier après la section d’en-tête. Si vous le faites correctement, votre modèle fonctionnera sans aucun problème.
C’est ça! Vous pouvez maintenant sélectionner votre nouveau modèle de page pleine largeur dans le Attributs de page dans l’éditeur, comme avec d’autres modèles.
Conclusion
Si votre thème ne prend pas en charge les pages pleine largeur, cela ne signifie pas que vous devez passer à un nouveau. Dans la plupart des cas, c’est un gros problème, et il est beaucoup plus facile de créer un modèle pleine largeur que vous pouvez utiliser avec votre thème actuel.
Il existe deux façons de créer un modèle pleine largeur dans WordPress:
- Utilisez un plugin WordPress pleine page gratuit tel que Modèles pleine largeur.
- Ajoutez manuellement un nouveau modèle pleine largeur à votre thème.
Une fois que vous avez votre modèle de page pleine largeur, nous avons également des didacticiels qui peuvent vous aider à créer une page pleine largeur superbe. Nous avons des guides pour Elementor, l’éditeur de blocs WordPress et Divi Builder – vous pouvez choisir votre méthode préférée.
Avez-vous des questions sur la façon de configurer une page pleine largeur dans WordPress? Demandez dans la section des commentaires ci-dessous!