Une page de destination WordPress est un outil utile que vous pouvez utiliser pour générer des prospects et convertir les visiteurs en clients. Cependant, comprendre la valeur d’une page de destination et savoir comment en créer une vous-même sont deux choses très différentes.
L’utilisation d’un plugin de création de page tel que Beaver Builder peut aider à rationaliser le processus de création d’une page de destination. En plus d’éliminer la nécessité de coder vous-même, un plugin de création de page vous permet également de choisir parmi des modèles et des modules prédéfinis qui sont essentiels pour toute page de destination.
Dans cet article, nous allons discuter des avantages de l’utilisation d’un plugin de création de page pour créer une page de destination WordPress et vous présenter Beaver Builder. Ensuite, nous vous expliquerons comment procéder étape par étape. Commençons!
Les avantages d’utiliser un générateur de page pour créer des pages de destination WordPress
Il existe différentes manières de créer une page de destination WordPress. La première consiste à en coder une vous-même à partir de zéro. Malheureusement, cela peut être un processus long qui nécessite un peu de savoir-faire technique.
Une autre option consiste à utiliser un thème WordPress. Les thèmes de page de destination WordPress sont prêts à l’emploi et sont beaucoup plus rapides que le codage vous-même.
Cependant, ils peuvent également être limitatifs en termes de conception et de fonctionnalité. De plus, étant donné que votre thème dicte la conception de l’ensemble de votre site, il n’est pas idéal si vous créez la page de destination sur un site existant.
La méthode la plus rapide et la plus simple – et celle sur laquelle nous nous concentrerons dans cet article – consiste à installer un plugin de création de page WordPress. Certains des avantages de l’utilisation d’un générateur de page pour créer votre page de destination incluent:
- Vous n’avez pas besoin d’écrire ou d’ajouter de code, sauf si vous le souhaitez
- C’est une solution rapide et rentable
- Vous pouvez l’utiliser avec n’importe quel thème WordPress
- Beaucoup viennent avec des outils pour tester et suivre les performances de la page
- Vous pouvez facilement créer et personnaliser le contenu et la conception via la fonctionnalité de glisser-déposer
En termes simples, un plugin de création de page comprend tout ce dont vous avez besoin pour créer facilement une page de destination WordPress efficace. C’est une excellente option, surtout si vous débutez dans les pages de destination et que vous souhaitez travailler plus confortablement et en toute confiance avec les créateurs de pages.
Une introduction à Beaver Builder
Une fois que vous avez décidé d’utiliser un plug-in de page de destination, vous devez décider lequel. Il existe de nombreuses options, mais nous vous recommandons d’utiliser Beaver Builder:

Beaver Builder est l’un des créateurs de pages de destination WordPress les plus populaires et les plus puissants. Cet outil freemium vous permet de choisir parmi une variété de modèles prêts à l’emploi et de créer rapidement des pages de destination à l’aide de blocs de glisser-déposer.
Vous pouvez utiliser Beaver Builder pour créer de nombreux différents types de pages de contenu, y compris les pages about, contact et portfolio. En fonction de la complexité de la page de destination et de l’utilisation prévue, vous souhaiterez peut-être payer plan premium.
La version Lite est gratuite et comprend les éléments de base nécessaires à la création d’une page de destination. Cependant, pour tirer le meilleur parti de l’outil, nous vous recommandons de mettre à niveau. Le plugin premium comprend 20 modules supplémentaires, ainsi que des modèles, des icônes et bien plus encore.
Comment créer une page de destination WordPress avec Beaver Builder (en 5 étapes)
Jusqu’à présent, nous avons couvert les avantages de l’utilisation d’un générateur de page pour créer une page de destination et pourquoi Beaver Builder est un choix solide. Il est maintenant temps de se mettre au travail. Voyons comment créer votre page de destination WordPress en cinq étapes simples.
Étape 1: Créez votre compte Beaver Builder et installez le plugin
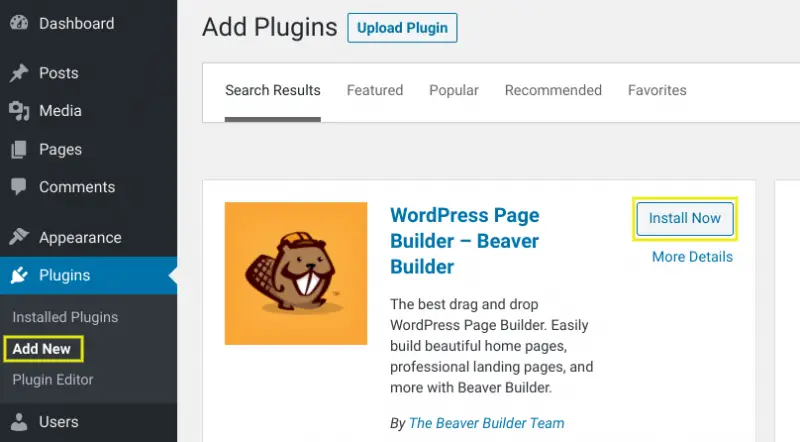
Comme nous l’avons mentionné, il existe une version gratuite du plugin Beaver Builder page builder. Vous pouvez l’ajouter à votre site en allant sur Plugins> Ajouter un nouveau à partir de votre tableau de bord d’administration, puis recherchez «Beaver Builder»:

Cependant, la version gratuite ne vous offre pas les fonctionnalités et outils avancés qui rendent les plugins de création de page premium si utiles. Donc, si vous souhaitez utiliser le plugin premium, la première étape consiste à choisir un plan et à créer un compte.
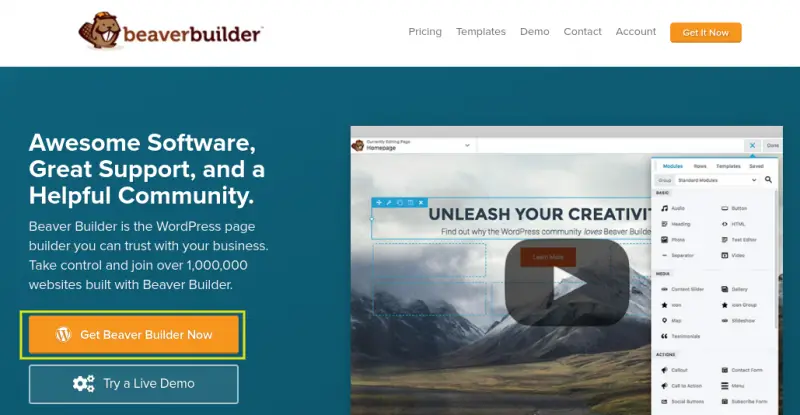
Sur le site Web de Beaver Builder, cliquez sur le Obtenez Beaver Builder maintenant bouton:

Une fois que vous avez choisi votre plan, sélectionnez Commencer. Il vous redirigera vers la page de paiement. Entrez vos informations, puis cliquez sur S’inscrire maintenant.
Sur votre page «Mon compte», téléchargez le plugin .Zip *: français fichier. Remarque: C’est également la page où vous trouverez votre clé d’activation, que nous utiliserons dans un instant.
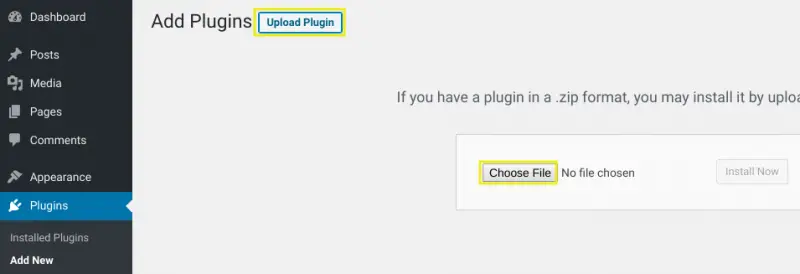
Depuis votre tableau de bord WordPress, accédez à Plugins> Ajouter un nouveau> Télécharger> Choisir un fichier:

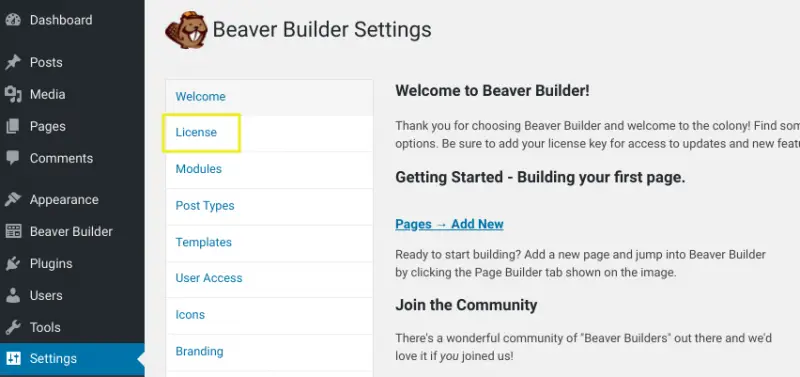
Après avoir téléchargé et activé le plugin, vous devez activer votre licence. Vous pouvez le faire en allant sur Paramètres> Beaver Builder> Licence:

Clique sur le Entrez la clé de licence bouton. Encore une fois, vous pouvez trouver cette clé sur la page «Mon compte» de Beaver Builder.
Étape 2: ajouter une nouvelle page et lancer Beaver Builder
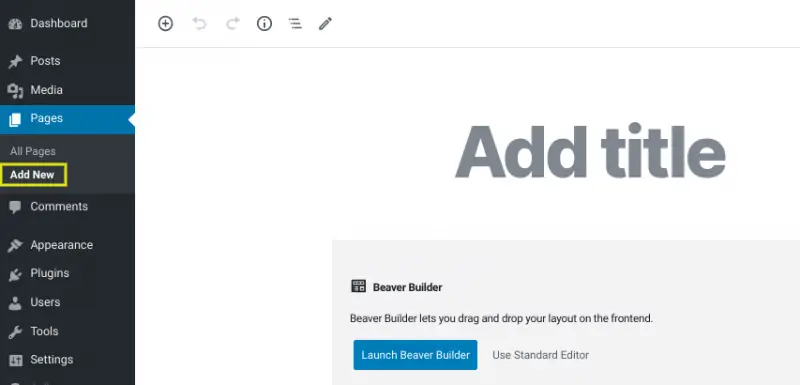
Une fois le plugin activé, l’étape suivante consiste à créer une nouvelle page WordPress. Depuis le tableau de bord, dirigez-vous vers Pages> Ajouter un nouveau:

La plupart des thèmes WordPress incluent un modèle pleine largeur, idéal pour les pages de destination. Dans le panneau de droite, sous la section « Attributs de page », sélectionnez Modèle pleine largeur à partir de la liste déroulante:

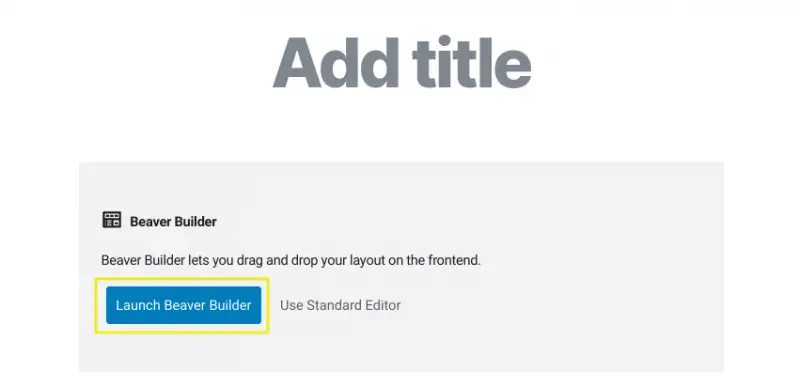
Ensuite, cliquez sur le Lancez Beaver Builder bouton dans l’éditeur:

Cela ouvrira automatiquement l’éditeur pour vous montrer l’aperçu frontal de votre page de destination. Il utilisera votre modèle de page existant, mais n’oubliez pas que nous allons modifier le modèle et la mise en page.
Étape 3: Sélectionnez un modèle et personnalisez la mise en page
Vous avez quelques options en ce qui concerne votre modèle de page de destination. Vous pouvez créer votre propre mise en page à l’aide des outils de glisser-déposer ou choisir un modèle de page de destination prédéfini à partir duquel.
Si vous utilisez un plugin de création de page de destination, il est probable que vous visiez l’efficacité. Donc, pour ce didacticiel, nous choisirons l’un des modèles Beaver Builder à adapter.
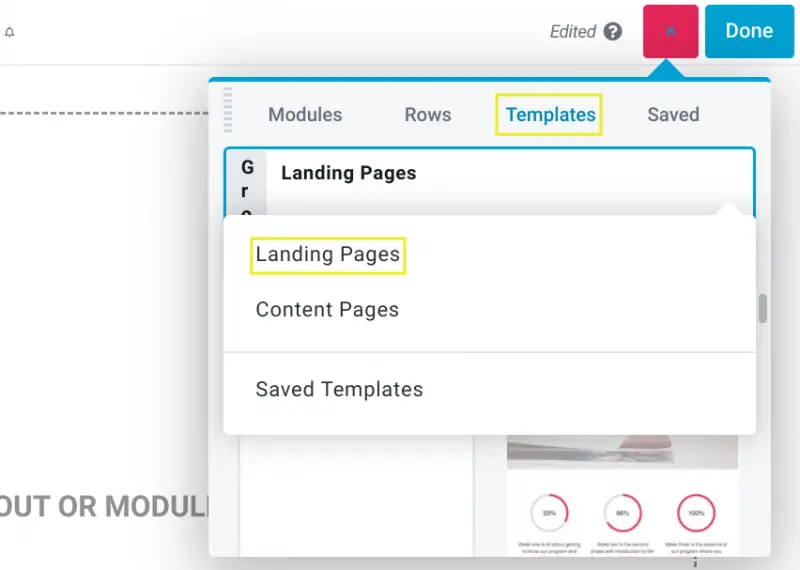
Dans le coin supérieur droit, cliquez sur l’icône (+), puis sur Modèles> Pages de destination:

Vous pouvez parcourir les modèles pour en trouver un qui ressemble à ce que vous cherchez à réaliser avec votre page de destination. Nous utiliserons le modèle d’abonnement.
Une fois que vous avez sélectionné votre modèle, il chargera un aperçu. Vous pouvez cliquer sur n’importe quel élément pour modifier son contenu:

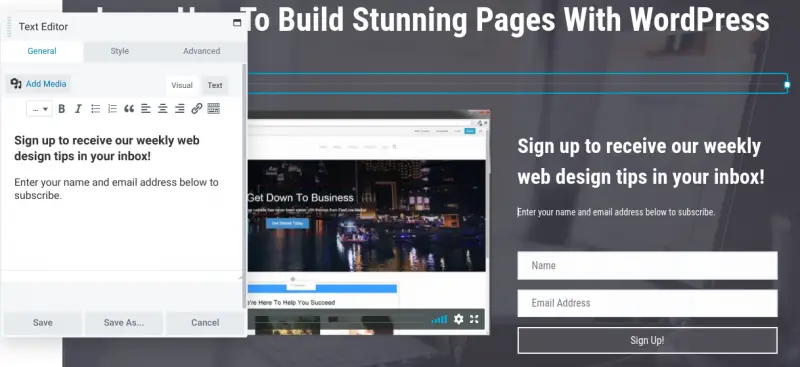
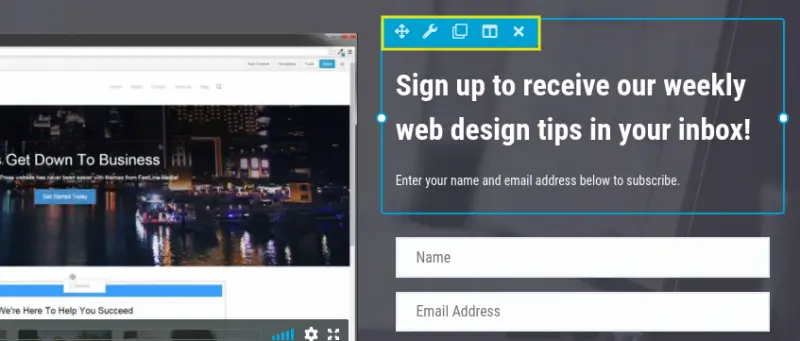
Vous pouvez modifier le texte, personnaliser le style et remplacer ou supprimer les modules en cliquant dans la case. Vous pouvez également simplement passer votre souris sur la zone et une barre d’outils bleue apparaîtra:

Vous pouvez modifier le contenu en ligne ou dans le panneau des paramètres du module qui s’ouvre lorsque vous cliquez sur l’icône de la clé. Les autres icônes vous permettent de dupliquer l’élément, de le faire glisser vers un autre endroit de la page ou de le supprimer.
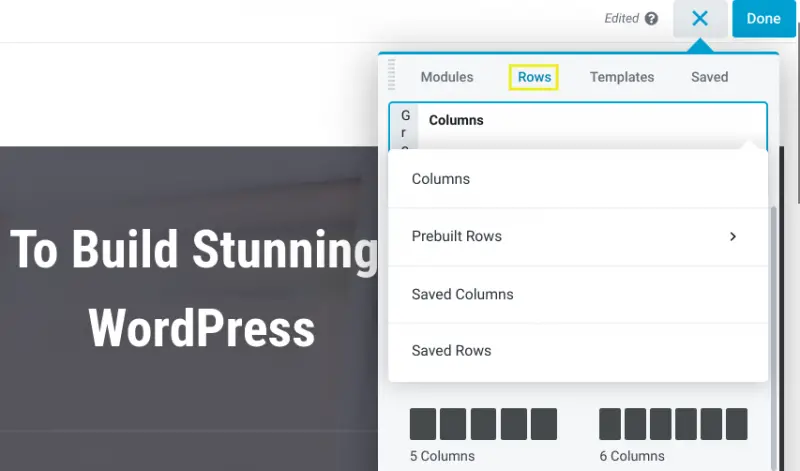
Pour personnaliser davantage la mise en page de votre page de destination WordPress, vous pouvez ajouter des lignes et des colonnes. Pour ce faire, cliquez à nouveau sur l’icône (+), puis sélectionnez Lignes languette:

Ici, vous trouverez une sélection de lignes et de colonnes prédéfinies. Remarque: Si vous utilisez la version gratuite, voici comment vous pouvez créer la mise en page.
Étape 4: ajouter des modules à la page de destination
L’utilisation de l’un des modèles prédéfinis vous offre un point de départ solide. Vous disposez d’un cadre de base plus facile à personnaliser que si vous le construisiez sur une toile vierge. Que vous ayez créé votre mise en page à partir de zéro ou utilisé un modèle, la prochaine étape pour améliorer votre page de destination consiste à ajouter des modules.
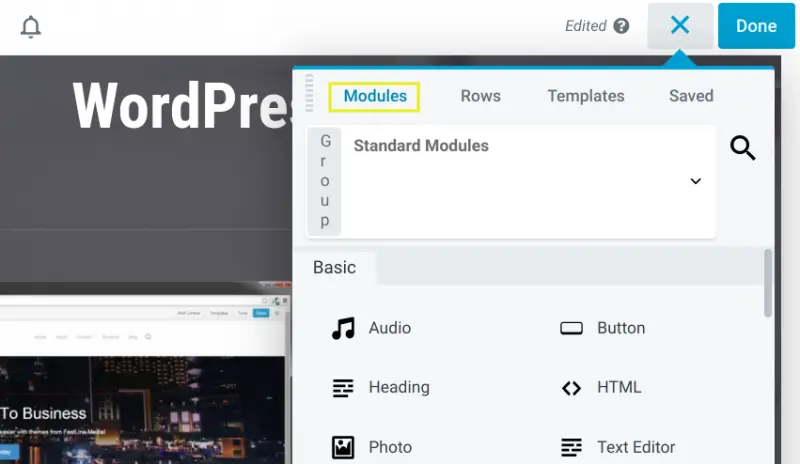
Pour afficher les modules disponibles, cliquez sur l’icône (+), puis sur Modules languette:

Si vous utilisez la version Lite, vous aurez accès à cinq modules de base:
- l’audio
- HTML
- Éditeur de texte
- Photo
- Vidéo
Avec le plugin premium, vous avez une multitude de choix, y compris des modules pour Call to Actions, des boutons sociaux, des formulaires de contact et d’abonnement, des témoignages, etc. Même si vous avez utilisé un modèle prédéfini pour votre mise en page, il est possible qu’il n’inclue pas les modules que vous souhaitez, donc ceux-ci méritent d’être explorés.
Pour ajouter un module, faites-le simplement glisser et déposez-le à l’endroit où vous souhaitez qu’il apparaisse sur la page:

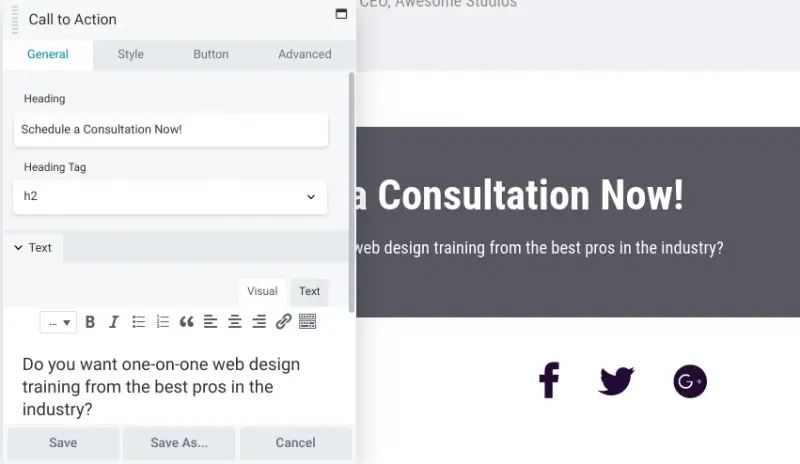
Le panneau des paramètres du module s’ouvre et vous permet de personnaliser le contenu et la conception du module. Si vous souhaitez enregistrer le module pour l’utiliser à nouveau pour les futures pages de destination, vous pouvez cliquer sur le Enregistrer sous en bas du panneau des paramètres.
Étape 5: Enregistrez et publiez votre page de destination WordPress
Semblable aux modules individuels, vous pouvez également enregistrer l’intégralité de votre modèle pour l’utiliser comme cadre pour les futures pages de destination. Pour ce faire, cliquez sur la flèche orientée vers le bas dans le coin supérieur gauche de l’écran. Sous « Outils », sélectionnez Enregistrer le modèle:

La page de destination ne sera pas en ligne sur votre site tant que vous ne l’avez pas publiée. Une fois que vous en êtes satisfait, cliquez sur le Terminé dans le coin supérieur droit de la page. Vous aurez la possibilité de Supprimer, enregistrer le brouillon, ou Publier:

Après cela, vous avez terminé! Vous avez officiellement créé votre page de destination WordPress.
Conclusion
Il existe plusieurs façons de créer une page de destination dans WordPress, du codage du vôtre à l’utilisation d’un thème WordPress. Cependant, la méthode la plus rapide et la plus efficace consiste à utiliser un plugin de création de page de destination tel que Beaver Builder.
Comme nous l’avons vu dans cet article, vous pouvez utiliser Beaver Builder pour créer une page de destination WordPress en cinq étapes simples:
- Créez votre compte Beaver Builder et installez le plugin sur votre site WordPress.
- Ajoutez une nouvelle page et lancez Beaver Builder.
- Sélectionnez un modèle et personnalisez votre mise en page.
- Ajoutez des modules à la page de destination.
- Enregistrez et publiez votre page de destination WordPress.
Avez-vous des questions sur la création d’une page de destination WordPress à l’aide de Beaver Builder? Faites-nous savoir dans la section commentaires ci-dessous!