Récemment, un de nos lecteurs nous a demandé comment créer une popup avec des boutons Oui / Non?
Peut-être avez-vous vu ceux-ci utilisés dans une option de liste de diffusion ou dans une autre offre spéciale sur un grand site Web. Ces campagnes Oui / Non en plusieurs étapes peuvent être très efficaces pour améliorer votre taux de conversion.
Dans cet article, nous allons vous montrer comment créer une option Oui / Non pour votre site WordPress.

Qu’est-ce qu’une option Oui / Non et pourquoi en utiliser une?
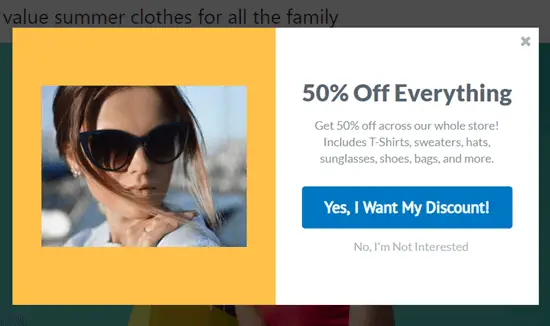
Un optin Oui / Non est un formulaire contextuel qui a 2 options, des boutons ou des liens. Vous pouvez cliquer sur «Oui» pour vous inscrire ou sur «Non» pour refuser l’offre.
Parfois, ils sont appelés optins en 2 étapes ou optins en plusieurs étapes, car ils impliquent que l’utilisateur effectue 2 étapes au lieu de 1.
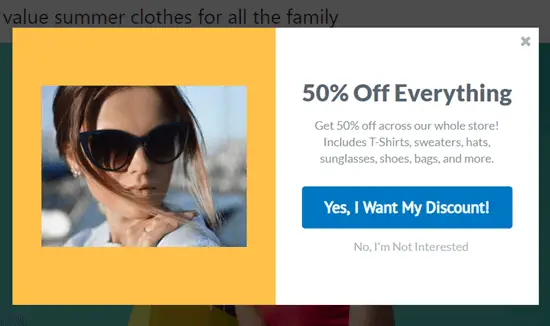
Voici un exemple d’acceptation Oui / Non des coupons avancés:

Remarque: Les options n’ont pas nécessairement besoin des étiquettes «Oui» et «Non».
Il peut sembler étrange d’amener les utilisateurs à franchir une étape supplémentaire avant de pouvoir rejoindre votre newsletter par e-mail ou entreprendre une autre action.
Cependant, les popups Oui / Non peuvent être très efficaces. C’est parce qu’ils utilisent une tactique psychologique spéciale appelée effet Zeigarnik.
L’effet Zeigarnik est le principe selon lequel lorsque quelqu’un démarre un processus, il est susceptible de le terminer. Dans ce cas, cela signifie qu’une personne qui clique sur Oui est susceptible de saisir son adresse e-mail.
De plus, une option Oui / Non donne à vos visiteurs un choix. Ce sentiment de liberté est puissant. Il est donc plus probable que vos visiteurs fassent le choix positif de s’inscrire à votre liste.
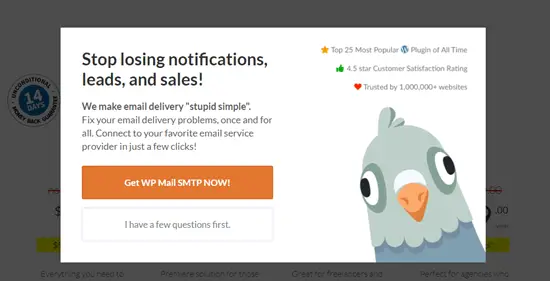
Mieux encore, vous pouvez également utiliser efficacement l’option «Non». Par exemple, vous pouvez créer un optin comme celui-ci à partir de WP Mail SMTP. Il apparaît si un utilisateur semble sur le point de quitter la page de tarification du site WP Mail SMTP:

Si l’utilisateur clique sur «Get WP Mail SMTP Now», il reste sur la page de tarification. S’ils cliquent sur « J’ai d’abord quelques questions », ils sont dirigés vers la page Contact. Ici, ils peuvent facilement contacter votre équipe de vente ou d’assistance, ce qui peut finalement conduire à une conversion réussie.
Créer une fenêtre contextuelle Oui / Non pour votre site Web
Nous utiliserons OptinMonster pour créer une fenêtre contextuelle optin Oui / Non.
OptinMonster est le meilleur logiciel de génération de leads qui vous aide à convertir les visiteurs du site Web en clients et abonnés. Il vous permet de créer de superbes fenêtres contextuelles, des comptes à rebours, des formulaires à insérer, etc. pour inciter les utilisateurs dans la bonne direction. »

Configurer OptinMonster et créer une nouvelle campagne
Tout d’abord, inscrivez-vous sur le Site Web d’OptinMonster. Vous aurez besoin du plan Pro ou supérieur pour créer des optins Oui / Non.
Ensuite, vous devez installer et activer le Plugin WordPress OptinMonster. Cela vous permet de connecter votre site WordPress à votre compte OptinMonster.
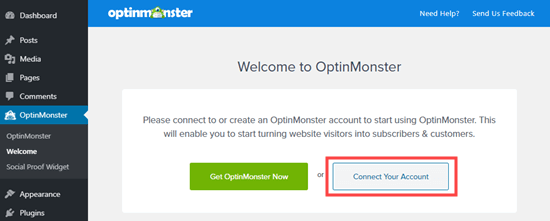
Lors de l’activation, vous verrez l’écran d’accueil d’OptinMonster. Vous devez cliquer sur le bouton «Connecter votre compte» et suivre les invites à l’écran. Ensuite, votre site WordPress sera connecté à votre compte OptinMonster.

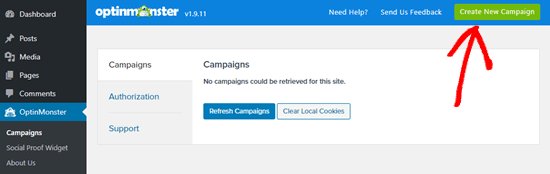
Maintenant, allez à la OptinMonster »Campagnes page dans votre administrateur WordPress. Cliquez simplement sur le bouton « Créer une nouvelle campagne » en haut pour créer une nouvelle campagne.

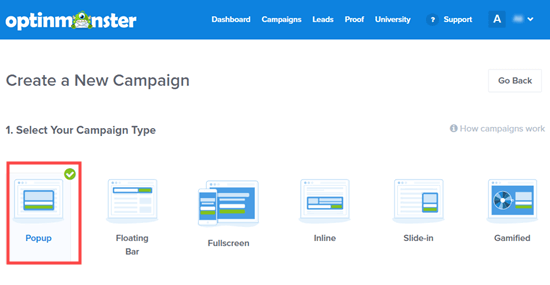
Vous serez directement redirigé vers l’application OptinMonster. Nous allons utiliser un Popup pour notre optin. Vous pouvez choisir un autre type de campagne si vous le souhaitez.

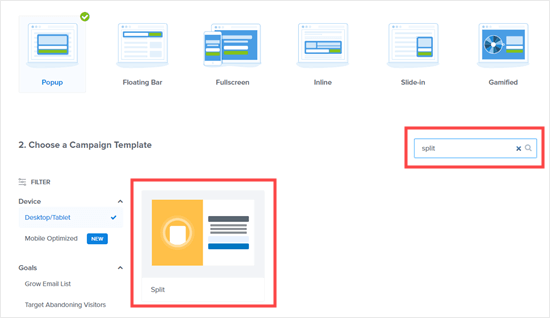
Ensuite, sélectionnez le modèle que vous souhaitez utiliser pour votre campagne. Nous allons utiliser le modèle Split:

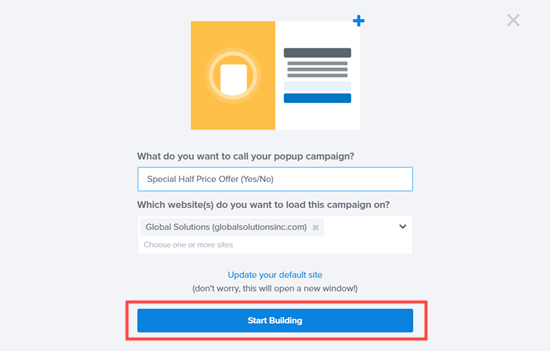
Vous serez invité à donner un nom à votre campagne et à choisir le site sur lequel vous souhaitez l’afficher.

Une fois que vous êtes prêt, continuez et cliquez sur le bouton «Commencer la construction».
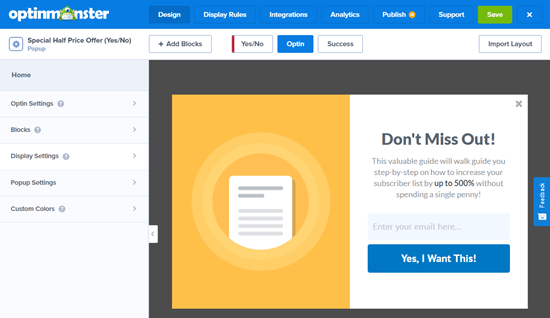
Le modèle que vous avez choisi va maintenant s’ouvrir dans l’éditeur de campagne OptinMonster.

Modification de votre option Oui / Non dans OptinMonster
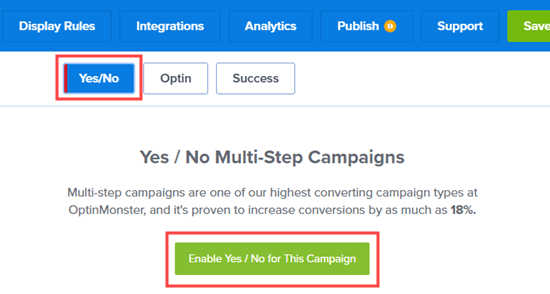
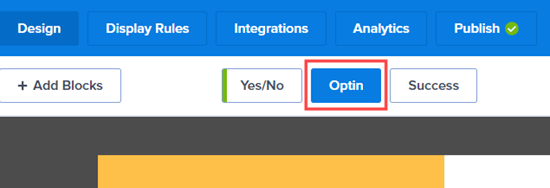
Tout d’abord, vous devez créer une campagne Oui / Non. Cliquez simplement sur l’onglet Oui / Non en haut de votre écran, puis cliquez sur le bouton « Activer Oui / Non pour cette campagne »:

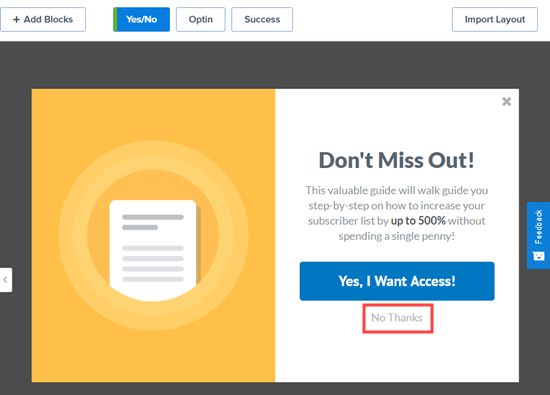
Ceci est une nouvelle partie de votre campagne. Il aura un bouton principal avec une option « Non merci » en dessous:

Remarque: Certains modèles n’ont pas de vue Oui / Non intégrée. Avec ceux-ci, vous obtiendrez à la place une toile vierge pour créer votre vue Oui / Non.
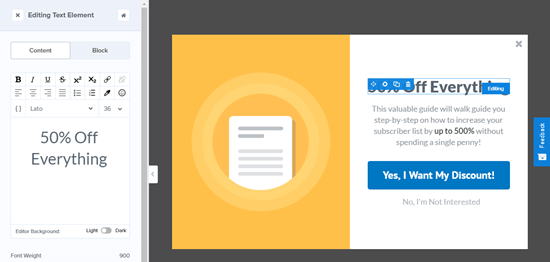
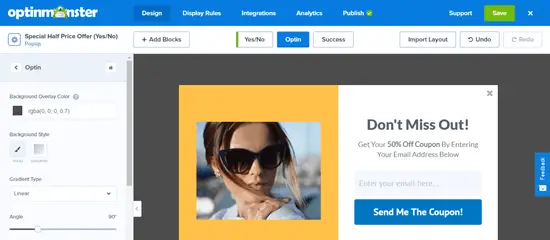
Allez-y et modifiez la vue Oui / Non autant que vous le souhaitez. Cliquez simplement sur la partie du modèle que vous souhaitez modifier. Nous allons éditer le texte de l’en-tête:

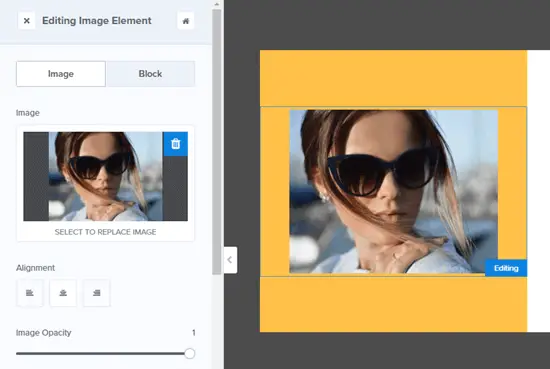
Il est facile de modifier l’image. Cliquez simplement dessus, puis téléchargez l’image que vous souhaitez utiliser:

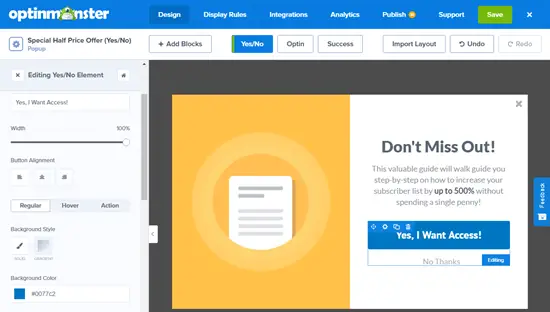
Vous pouvez également modifier les boutons Oui et Non. Cliquez simplement dessus pour éditer les boutons. Il est facile de changer leur texte, leur couleur et plus encore.
Effectuez simplement vos modifications dans le volet de gauche et l’aperçu de votre option sera automatiquement mis à jour.

Par défaut, le fait de cliquer sur le bouton « Oui » amènera l’utilisateur à la vue optin de la campagne. Cliquez sur le bouton «Non» pour fermer simplement la campagne.
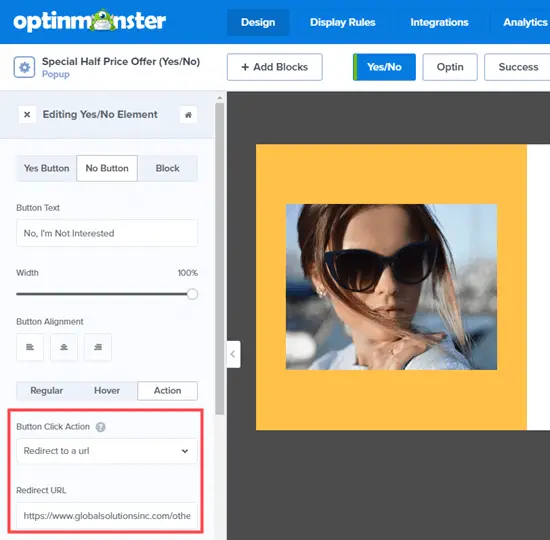
Vous pouvez modifier ces actions si vous le souhaitez en sélectionnant le bouton puis en cliquant sur le menu déroulant «Action de clic sur le bouton». Nous allons définir notre bouton «Non» pour rediriger vers une URL:

Vous devez maintenant modifier la vue optin de votre campagne. C’est la vue que vos utilisateurs verront en cliquant sur le bouton «Oui».
Cliquez simplement sur l’onglet Optin en haut de l’écran pour modifier la vue optin:

Ensuite, modifiez le texte, l’image et tout ce que vous souhaitez modifier comme auparavant.

Enfin, vous devez modifier la vue « Succès » de la campagne. C’est l’écran que les utilisateurs verront après avoir saisi leur adresse e-mail.
Tout d’abord, cliquez sur l’onglet Succès en haut de l’écran. Ensuite, continuez et cliquez sur les éléments que vous souhaitez modifier.
Voici la vue finale du succès pour notre optin:

Une fois que vous avez terminé de créer votre optin, assurez-vous de cliquer sur le bouton « Enregistrer » en haut de l’écran.

Connexion de votre optin à votre liste de diffusion
Si vous utilisez votre optin pour collecter des adresses e-mail, vous devez le connecter à votre service de marketing par e-mail.
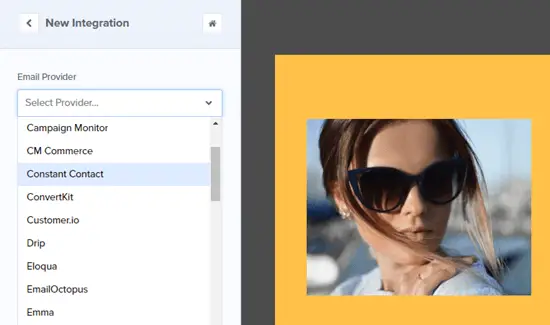
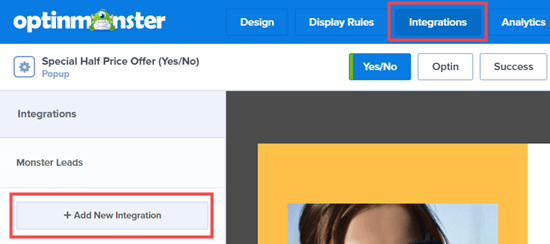
Pour ce faire, cliquez sur l’onglet Intégrations puis sur le bouton ‘Ajouter une nouvelle intégration’:

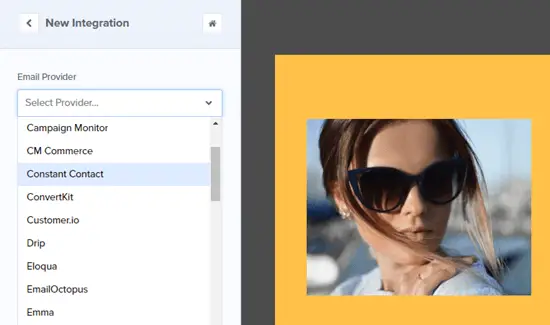
Ensuite, sélectionnez votre fournisseur de messagerie dans la liste déroulante. OptinMonster vous donnera alors des instructions pour connecter votre compte à ce fournisseur de messagerie.

Une fois que vous avez connecté votre compte, cliquez sur l’onglet Règles d’affichage de votre campagne.
Définition des règles d’affichage pour votre campagne Oui / Non
Par défaut, votre optin apparaîtra après que l’utilisateur ait été sur une page pendant 5 secondes. Pour notre optin, nous allons leur donner un peu plus de temps pour consulter d’abord notre site et nos produits.
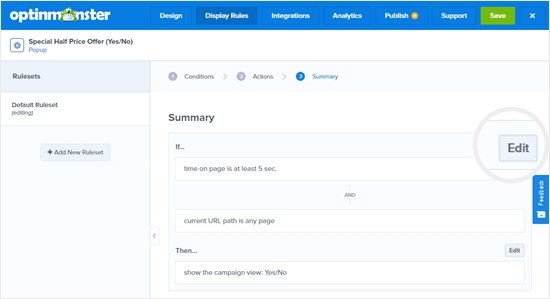
Pour modifier la règle d’affichage, cliquez simplement sur le bouton « Modifier » à droite:

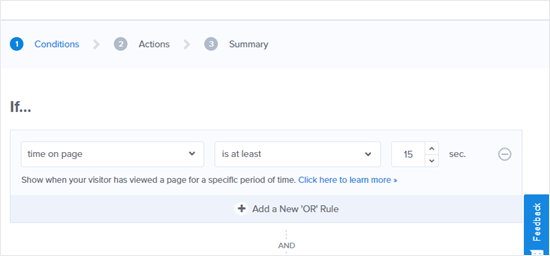
Maintenant, allez-y et changez la règle. Nous allons régler l’heure sur la page à au moins 15 secondes:

Sur cette page, vous pouvez également choisir parmi de nombreuses règles différentes. Par exemple, vous souhaiterez peut-être n’afficher votre option Oui / Non que sur une page spécifique, telle que votre page de tarification.
Assurez-vous de laisser l’option « Alors… » pour « afficher la vue de la campagne: Oui / Non » pour votre acceptation.
Lorsque vous avez défini vos règles d’affichage, cliquez sur le bouton «Enregistrer» en haut de l’écran.
Mettre votre oui / non optin en direct sur votre site
Maintenant, il est temps de rendre votre optin en direct sur votre site.
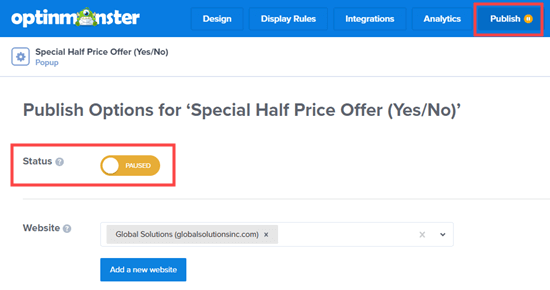
Tout d’abord, vous devez cliquer sur l’onglet Publier en haut de l’écran. Ensuite, définissez la diapositive d’état sur «En direct» au lieu du paramètre «En pause»:

Votre optin Oui / Non ne sera pas en ligne immédiatement sur votre site. Vous devez également le mettre en ligne dans WordPress.
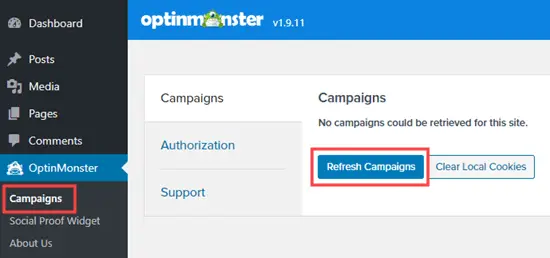
Dans votre administrateur WordPress, accédez à OptinMonster »Campagnes puis cliquez sur le bouton « Actualiser les campagnes »:

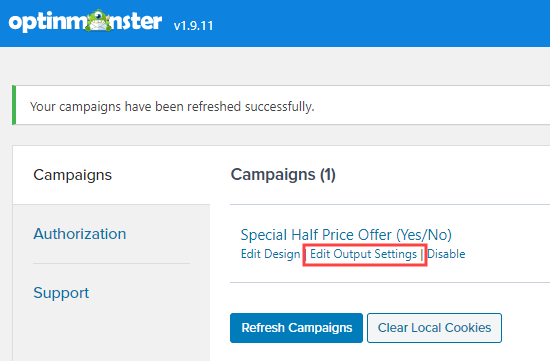
Maintenant, vous devriez voir votre campagne répertoriée ici. Allez-y et cliquez sur le lien « Modifier les paramètres de sortie »:

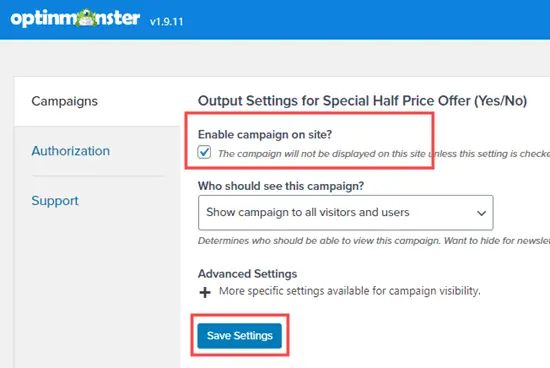
Ici, vous devez vous assurer que l’option « Activer la campagne sur le site? » est cochée, puis cliquez sur le bouton ‘Enregistrer les paramètres’:

Votre campagne sera désormais en ligne sur votre site Web. Voici à quoi ressemble le nôtre sur notre site de démonstration:

Nous espérons que cet article vous a aidé à apprendre à créer une option Oui / Non pour votre site WordPress. Vous aimerez peut-être aussi notre article sur les meilleurs plugins d’enquête WordPress pour stimuler votre engagement utilisateur, et les meilleurs plugins de création de pages WordPress pour créer des pages de destination personnalisées.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment créer une option Oui / Non pour votre site WordPress est apparu en premier sur WPBeginner.