Voulez-vous ajouter une barre d’alerte à votre site WordPress?
Une barre d’alerte ou une barre de notification est un excellent moyen d’informer les visiteurs des mises à jour importantes, des offres spéciales, du lancement de nouveaux produits, etc.
Dans cet article, nous allons vous montrer comment créer une barre d’alerte dans WordPress avec 3 solutions simples.

Pourquoi créer une barre d’alerte dans WordPress?
Une barre d’alerte est un excellent moyen d’informer vos visiteurs de tout ce qui est important. Cela peut être un événement de vente en cours, une mise à jour de vos heures d’ouverture ou des modifications de vos services.
Vous pouvez également utiliser une barre d’alerte pour informer les visiteurs d’une offre spéciale, par exemple si vous achetez une offre et obtenez une offre gratuite. C’est une excellente option si vous exploitez une boutique en ligne.
Il vaut mieux utiliser une barre d’alerte que simplement mettre une annonce sur votre page d’accueil. Votre barre d’alerte peut apparaître bien en évidence en haut de chaque page de l’ensemble de votre site.
Il est facile de créer une barre d’alerte dans WordPress. Nous couvrirons les 2 meilleurs plugins de barre de notification ainsi qu’une méthode manuelle utilisant du code HTML et CSS. Cliquez simplement sur les liens ci-dessous pour accéder directement à chaque option:
Méthode 1: Création d’une barre d’alerte à l’aide d’OptinMonster
OptinMonster est le meilleur logiciel d’optimisation de conversion sur le marché. Il vous aide à convertir plus de visiteurs du site Web en abonnés et clients.
Il est livré avec de superbes fenêtres contextuelles, des tapis de bienvenue, des comptes à rebours et d’autres superpositions dynamiques qui vous aident à augmenter les abonnés et les ventes de votre site Web.
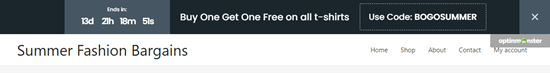
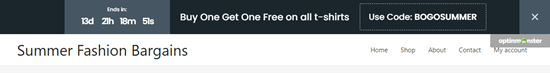
Vous pouvez également utiliser OptinMonster pour créer une barre d’alerte pour votre site Web. Voici celui que nous allons créer:

Il existe de nombreux modèles prédéfinis dans OptinMonster. Cela permet de créer très facilement une barre d’alerte qui a fière allure en quelques minutes.
Tout d’abord, vous devez visiter le Site Web d’OptinMonster et inscrivez-vous pour un compte.
Ensuite, vous devez installer et activer le OptinMonster WordPress brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Ce plugin connecte votre site WordPress à l’application OptinMonster.
Lors de l’activation, vous devez entrer votre clé de licence. Vous pouvez le trouver dans votre espace de compte sur le Site Web d’OptinMonster.
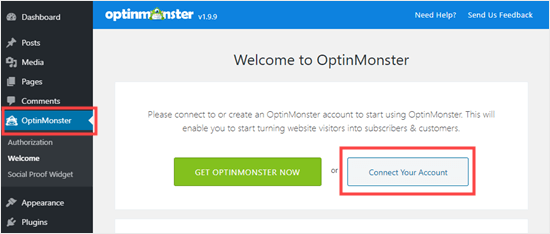
Dans votre tableau de bord WordPress, cliquez sur le menu OptinMonster. Vous devez ensuite cliquer sur le bouton «Connecter votre compte». Suivez simplement les invites à l’écran pour connecter votre site WordPress à votre compte OptinMonster.

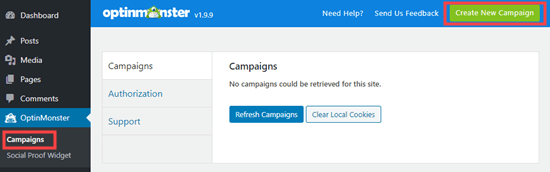
Après avoir connecté OptinMonster, accédez simplement à OptinMonster »Campagnes dans votre tableau de bord WordPress. Allez-y et cliquez sur le bouton « Créer une nouvelle campagne »:

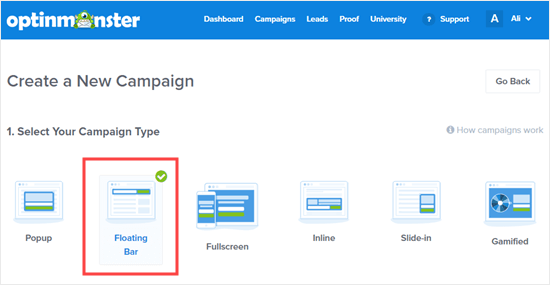
Vous serez redirigé vers l’outil de création de campagne OptinMonster. À partir de là, vous devez sélectionner « Barre flottante » comme type de campagne.

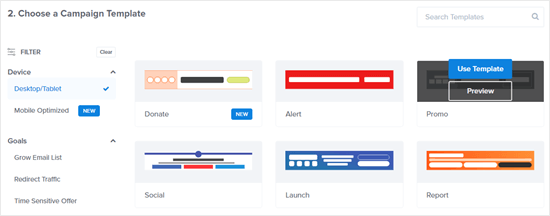
Ensuite, vous verrez un choix de modèles de campagne. Choisissez simplement un modèle que vous souhaitez utiliser. Il vous suffit de placer votre souris dessus et de cliquer sur le bouton «Utiliser le modèle» pour le sélectionner.
Nous allons utiliser le modèle ‘Promo’ pour notre barre d’alerte:

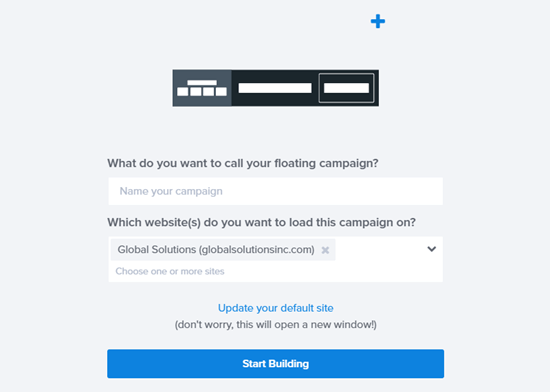
Ensuite, vous serez invité à donner un nom à votre modèle et à choisir le site sur lequel vous allez l’utiliser. OptinMonster doit déjà avoir renseigné le nom et l’URL de votre site ici.

Une fois que vous avez nommé votre campagne, cliquez sur le bouton « Commencer à créer ».
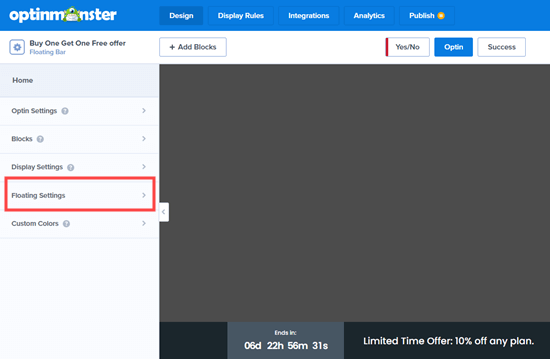
Maintenant, vous verrez l’éditeur de campagne. C’est ici que vous pouvez concevoir votre campagne.
Vous verrez que votre barre d’alerte apparaît par défaut en bas de votre écran. Pour le déplacer vers le haut de l’écran, cliquez sur « Paramètres flottants » sur le côté gauche.

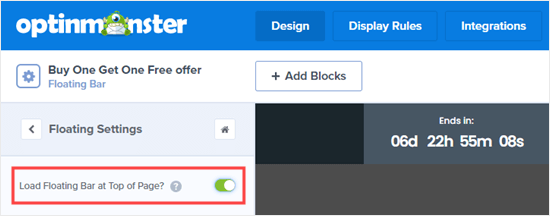
Ensuite, cliquez simplement sur le curseur pour déplacer la barre flottante vers le haut de la page:

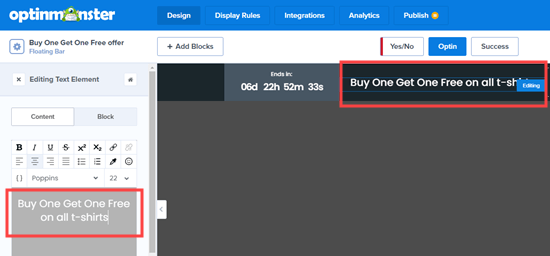
Pour modifier le texte de la barre flottante, cliquez simplement sur la zone que vous souhaitez modifier. L’éditeur s’ouvrira sur le côté gauche. Tapez simplement le texte de votre choix ici.

Vous pouvez également modifier la police, la taille et la couleur du texte, etc.
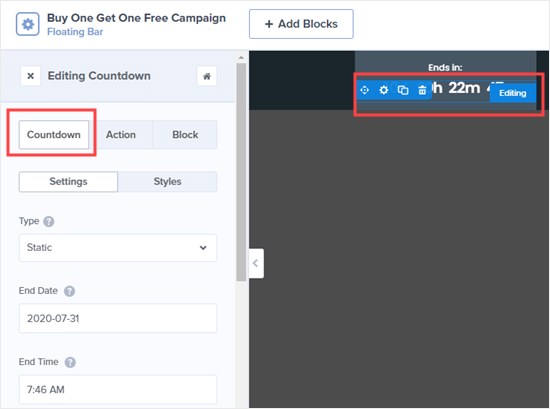
Pour changer le compte à rebours, cliquez simplement dessus puis cliquez sur l’onglet Compte à rebours. Ensuite, entrez la date et l’heure de fin souhaitées.

Vous pouvez également régler la minuterie pour qu’elle agisse comme un compte à rebours permanent au lieu d’un compte à rebours statique, si vous préférez. Un compte à rebours permanent est défini séparément pour chaque visiteur de votre site.
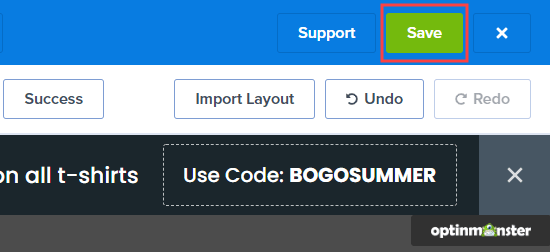
Allez-y et apportez autant de modifications à votre barre d’alerte que vous le souhaitez. Une fois que vous en êtes satisfait, n’oubliez pas de cliquer sur le bouton Enregistrer en haut de votre écran.

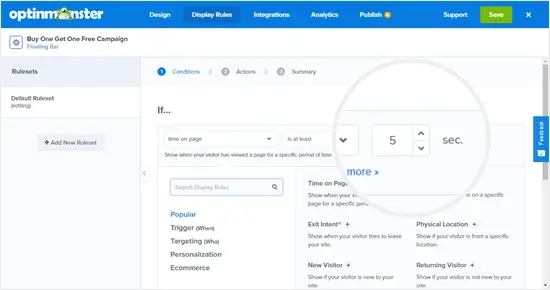
Ensuite, vous devez accéder à l’onglet « Règles d’affichage » pour sélectionner quand et où votre barre d’alerte s’affichera sur votre site. La règle par défaut est que votre barre d’alerte s’affiche une fois que le visiteur est sur la page pendant 5 secondes.
Nous allons changer cela à 0 seconde, donc la barre d’alerte apparaît instantanément. Changez simplement le compte à rebours ‘sec’ à 0:

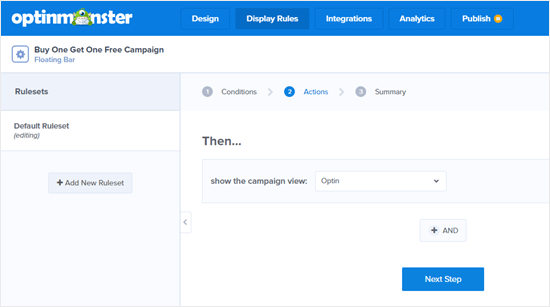
Cliquez ensuite sur le bouton « Étape suivante » et laissez l’action comme « Afficher la vue de la campagne: Optin » sur l’écran suivant. Cliquez à nouveau sur «Étape suivante» et vous verrez un résumé.

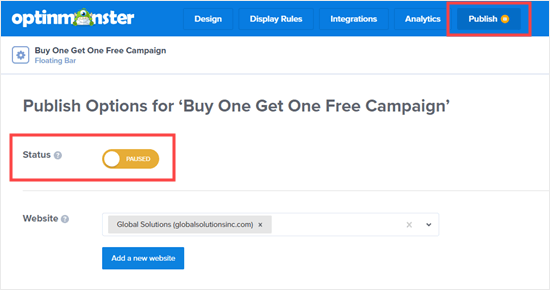
Une fois que vous êtes satisfait, cliquez simplement sur le bouton «Enregistrer» en haut de l’écran, puis cliquez sur l’onglet «Publier». Cliquez sur le curseur « Statut » pour le définir sur Actif.

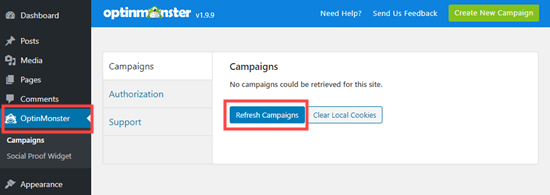
La dernière étape consiste à activer la campagne sur votre site Web lui-même. Cliquez sur l’onglet OptinMonster dans votre tableau de bord WordPress, puis cliquez sur le bouton ‘Actualiser les campagnes’

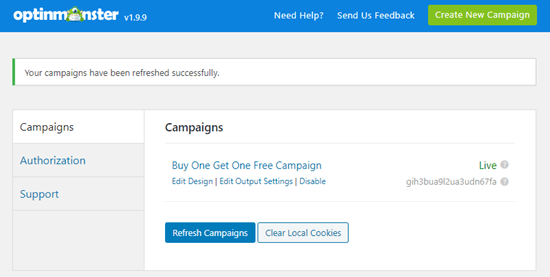
Vous verrez alors votre campagne répertoriée ici.

Il vous suffit de visiter n’importe quelle page de votre site Web et vous verrez votre campagne en action:

Méthode 2: Création d’une barre d’alerte à l’aide de SeedProd
Une autre façon de créer une barre d’alerte consiste à utiliser le plugin WordPress SeedProd. SeedProd est surtout connu pour ses pages «à venir» et en mode maintenance pour WordPress.
SeedProd dispose également d’un plugin de barre de notification que vous pouvez obtenir lorsque vous vous inscrivez à un package payant.
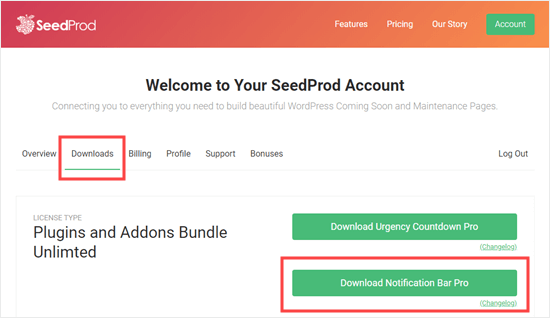
Tout d’abord, vous devez visiter le Site Web de SeedProd et inscrivez-vous pour un compte. Ensuite, accédez à la page « Téléchargements » de votre compte et téléchargez le plugin Notification Bar Pro:

Ensuite, vous devez installer et activer le plugin Notification Bar Pro sur votre site. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
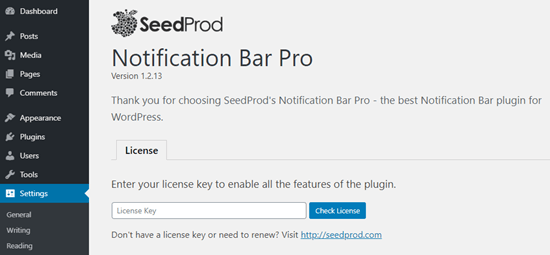
Lors de l’installation, vous verrez une page où vous devez entrer votre clé de licence. Vous pouvez le trouver dans votre compte SeedProd.

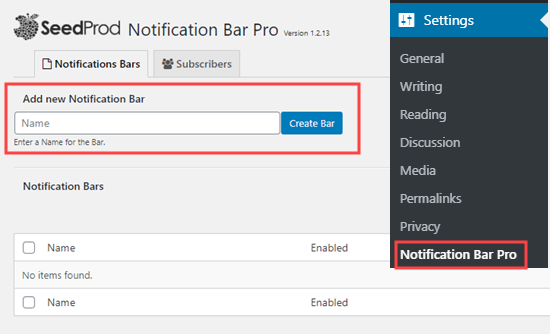
Ensuite, allez à Paramètres »Barre de notification Pro où vous commencerez à créer votre barre de notification. Entrez simplement un nom et cliquez sur le bouton «Créer une barre».

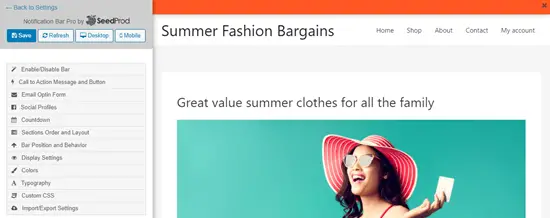
Vous verrez maintenant l’éditeur de barre de notification SeedProd. Pour commencer, la barre de notification s’affiche sous la forme d’une bande orange en haut de l’écran:

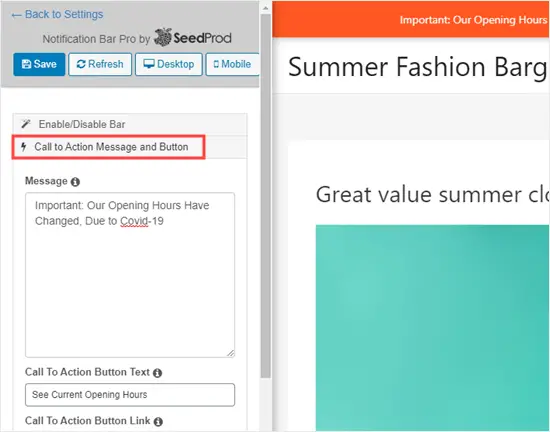
Pour ajouter du texte à la barre de notification, cliquez sur l’onglet « Message et bouton d’appel à l’action » sur le côté gauche. Entrez simplement le texte que vous souhaitez utiliser. Si vous souhaitez ajouter un bouton d’appel à l’action, vous pouvez saisir le texte et le lien du bouton:

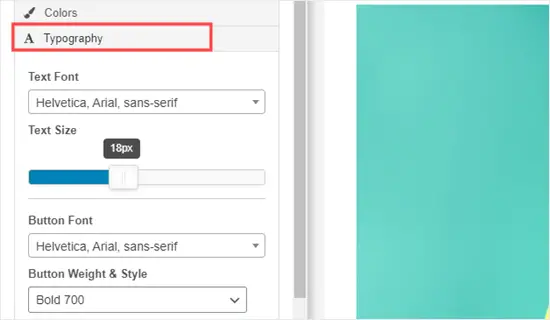
Par défaut, le texte aura la même police et la même taille que le texte principal de votre thème WordPress. Pour l’agrandir, cliquez simplement sur l’onglet «Typographie».
Ici, vous pouvez définir la police et la taille de votre choix pour le texte de la barre elle-même et le texte du bouton.

Si vous le souhaitez, vous pouvez modifier la couleur de votre barre et de votre bouton dans l’onglet «Couleurs».
Vous pouvez même ajouter d’autres éléments à votre barre de notification, tels qu’une option de messagerie électronique, un compte à rebours, un bouton Cliquer pour appeler et même des liens vers vos profils sociaux.
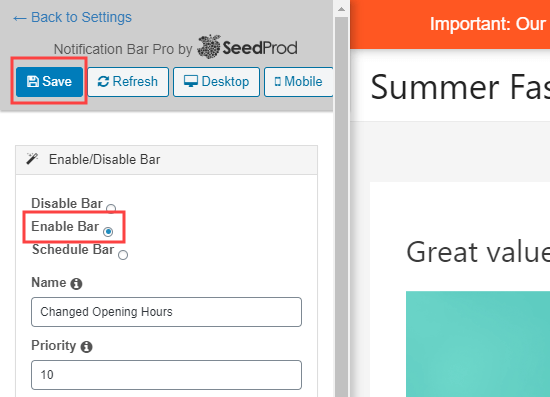
Lorsque vous êtes satisfait de votre barre de notification, cliquez sur l’onglet «Activer / Désactiver la barre», puis passez à l’option «Activer la barre». Enfin, cliquez sur le bouton «Enregistrer» en haut de l’écran.

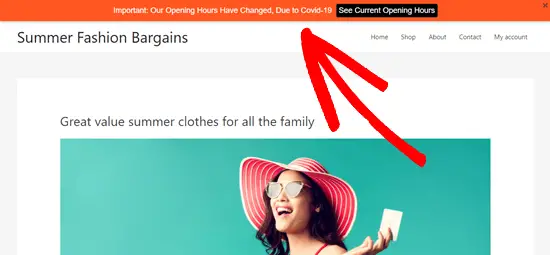
Votre barre de notification apparaîtra désormais sur votre site:

Méthode 3: créer manuellement une barre d’alerte à l’aide de HTML / CSS personnalisé
Que faire si vous ne souhaitez pas utiliser OptinMonster ou Notification Bar Pro? Dans cette méthode, nous allons vous montrer comment créer une barre de notification à l’aide de code HTML et CSS.
Remarque: Nous ne recommandons pas cette méthode aux débutants. Si vous êtes nouveau sur WordPress ou si vous n’êtes pas sûr d’ajouter du code à votre site, nous vous suggérons d’utiliser l’une des méthodes d’extension ci-dessus.
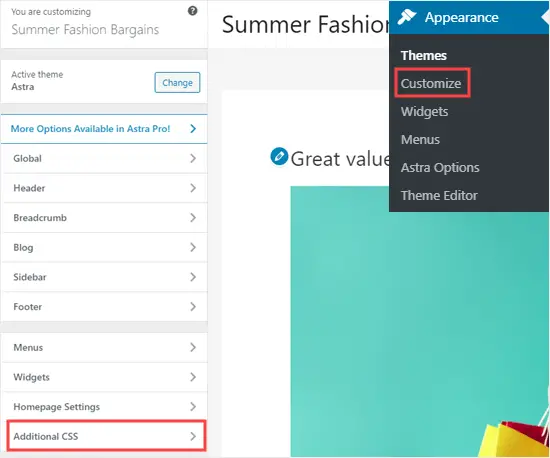
Tout d’abord, vous devrez copier et coller du code CSS personnalisé pour la barre d’alerte. Allez simplement à Apparence »Personnalisateur page dans votre tableau de bord, puis cliquez sur l’onglet « CSS supplémentaire » en bas.

Maintenant, allez-y et copiez et collez ce code CSS dans cette boîte:
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
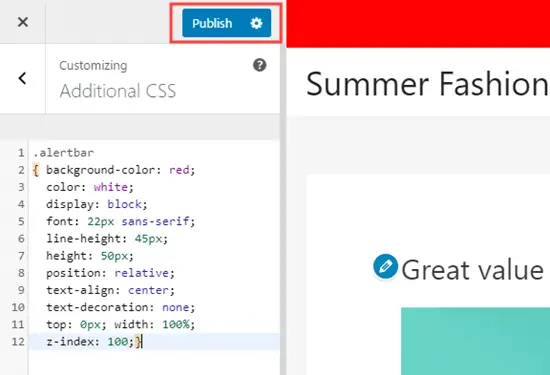
Une fois que vous avez copié ce code, il devrait ressembler à ceci. Cliquez simplement sur le bouton Publier en haut de la page pour enregistrer votre code CSS.

Ensuite, vous devez ajouter le code HTML du texte de la barre d’alerte à votre site.
La meilleure façon de faire est d’installer et d’activer le logiciel gratuit Plug-in Insérer des en-têtes et des pieds de page.
Remarque: Insérer des en-têtes et des pieds de page est l’un des propres plugins de WPBeginner. Nous l’avons créé pour faciliter l’ajout de scripts, de code HTML et plus encore aux pages de votre site Web.
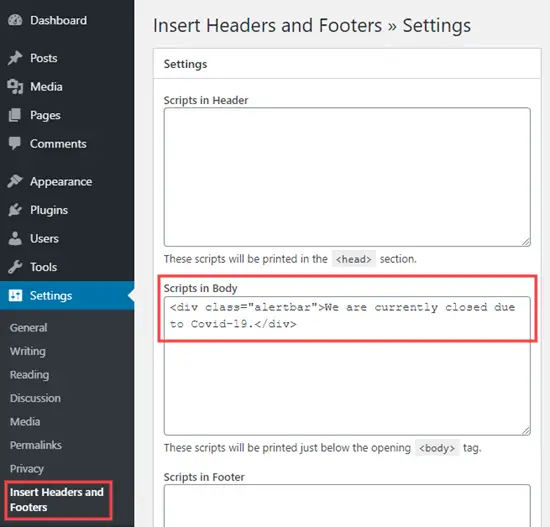
Après avoir activé le plugin, allez dans Paramètres »Insérer des en-têtes et des pieds de page dans votre administrateur WordPress. Copiez et collez simplement la ligne suivante de code HTML dans la zone « Scripts in Body »:
<div class="alertbar">We are currently closed due to Covid-19.</div>
Voici à quoi doit ressembler ce code dans la zone « Scripts in Body » de Insérer des en-têtes et des pieds de page:

Bien sûr, vous pouvez changer le texte de l’alerte en tout ce que vous voulez. N’oubliez pas de cliquer sur le bouton «Enregistrer» en bas de la page une fois que vous avez terminé.
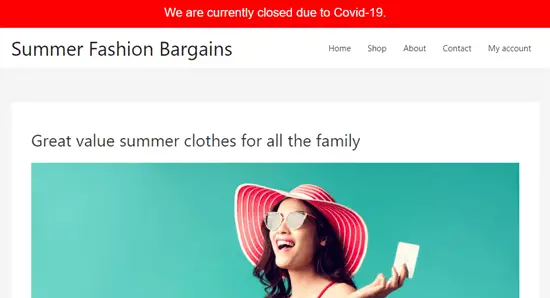
Maintenant, vous pouvez visiter votre site pour voir la barre d’alerte. Il devrait apparaître en haut de chaque page, comme ceci:

Pointe: Dans quelques thèmes WordPress, votre barre d’alerte peut chevaucher votre menu. Vous pouvez modifier la hauteur de la barre à 40px ou 30px pour éviter cela. Vous devrez également réduire la hauteur de la ligne en conséquence, afin que votre texte reste centré verticalement dans la barre.
Nous espérons que cet article vous a aidé à apprendre à créer une barre d’alerte dans WordPress. Vous aimerez peut-être également notre comparaison des meilleurs créateurs de pages WordPress par glisser-déposer pour vous aider à personnaliser davantage votre site sans écrire de code, et notre liste des meilleurs plugins WooCommerce pour augmenter les ventes de votre magasin.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.