Besoin de créer un site WordPress multilingue?
Compte tenu de la connectivité du monde, il est logique de proposer votre site en plusieurs langues si vous ciblez un public mondial (ou même juste une petite zone géographique avec une population multilingue, comme la Californie).
Grâce à la polyvalence de WordPress, il est facile de traduire votre site dans plusieurs nouvelles langues, à condition que vous ayez le bon plugin pour vous aider.
Dans cet article, nous allons vous montrer exactement comment vous pouvez créer votre propre site multilingue en utilisant le populaire Thème Divi et le plugin WPML. Cependant, alors que nous allons nous concentrer sur Divi pour ce tutoriel, vous pouvez facilement adapter cette méthode à un autre thème si vous préférez.
Allons creuser!
Ce dont vous avez besoin pour créer un site Web WordPress multilingue
Pour créer un site WordPress multilingue, vous aurez besoin de l’aide d’un plugin de traduction WordPress.
WPML, que nous utiliserons dans ce didacticiel, est un plugin de traduction premium fourni avec une suite de fonctionnalités pour vous aider à traduire votre site.
Vous pouvez l’utiliser pour traduire vous-même votre site. Ou, il vous aide également à travailler avec des pigistes ou à sous-traiter vos traductions à des services de traduction professionnels. Grâce à une mise à jour récente, vous pouvez même utiliser la traduction automatique pièce par pièce pour gagner du temps (tout en étant toujours en mesure de modifier manuellement ces traductions).
Il est également livré avec des fonctionnalités pour vous permettre de traduire entièrement votre site, peu importe si vous utilisez des constructeurs de pages, WooCommerce, etc. Dans le didacticiel ci-dessous, nous vous montrerons spécifiquement comment vous pouvez l’utiliser pour traduire un Deux site, même si vous utilisez la nouvelle fonctionnalité Divi Theme Builder dans Divi 4.0.
Comment créer un site Web WordPress multilingue avec WPML et Divi
Passons maintenant au didacticiel proprement dit et je vais vous montrer comment créer un site Web multilingue à l’aide de WPML.
Bien que WPML ait différents plans, vous aurez besoin du package CMS multilingue à 79 $ pour suivre ce didacticiel – vous pouvez aller ici pour acheter WPML.
Nous supposerons également que vous avez déjà installé Divi (ou le thème que vous souhaitez utiliser).
1. Installez les composants WPML dont vous avez besoin
Pour garder les choses légères, WPML divise ses fonctionnalités de base en plugins séparés. Cette approche modulaire vous permet de choisir comment vous configurez les choses.
Pour ce tutoriel, vous voudrez installer les plugins suivants:
Une fois que vous avez installé tous les plugins, accédez au nouveau WPML dans votre tableau de bord WordPress pour configurer les fonctionnalités de base.
Vous serez invité à passer par un assistant de configuration dans lequel vous pourrez configurer des détails tels que la langue actuelle de votre site, votre (vos) langue (s) de traduction de destination, votre sélecteur de langue, etc.:

Une fois que vous avez terminé, vous verrez une invite pour activer l’éditeur de traduction de WPML pour une compatibilité complète avec Divi. Cliquez sur le bouton pour Activez-le maintenant:

2. Configurer la gestion de la traduction
Ensuite, vous devez configurer la gestion de la traduction. Pour ce faire, allez à WPML → Gestion de la traduction et choisissez qui traduira votre site. Pour ce didacticiel, nous supposerons que vous effectuez la traduction, mais WPML vous permet également de travailler avec des pigistes ou des services de traduction:

Sur la page suivante, vous verrez une invite pour activer l’éditeur de traduction avancé, qui est le nouvel éditeur moderne de WPML. Alors que vous ne le faites pas avoir pour utiliser cet éditeur, il sera plus facile de traduire les designs Divi Builder, nous vous recommandons donc de l’activer (et nous l’utiliserons pour le tutoriel).

Vous êtes maintenant prêt à commencer la traduction!
3. Traduire le contenu dans l’éditeur WordPress (articles / pages)
Commençons par savoir comment traduire vos articles et vos pages – cette méthode fonctionnera que vous ayez créé du contenu avec l’éditeur WordPress natif ou le Divi Builder.
Ouvrez l’éditeur du contenu que vous souhaitez traduire. Ensuite, recherchez le Langue option dans la barre latérale. Là, vous devriez voir un plus (+) icône, qui est une invite pour traduire ce contenu dans la langue répertoriée:

Cliquez sur cette icône plus pour ouvrir l’éditeur de traduction avancé WPML. Ou, si vous n’utilisez pas l’éditeur de traduction avancé, il ouvrira l’ancien éditeur classique. Cependant, comme nous l’avons mentionné précédemment, nous vous recommandons d’utiliser l’éditeur de traduction avancé pour les sites Divi car il simplifie beaucoup les choses.
Dans l’éditeur, vous verrez une liste de tout le contenu de cet article / page, ainsi qu’une option pour traduire chaque chaîne. Puisque nous traduisons du contenu construit avec Divi Builder pour cet exemple, WPML nous indique également d’où vient le contenu. Par exemple, vous pouvez voir que la chaîne «Nom» provient du module Divi Form:

L’Éditeur de traduction avancé vous offre également la possibilité d’utiliser la traduction automatique pour gagner du temps, ce que vous pouvez effectuer en cliquant sur le bouton Traduire automatiquement bouton. Vous obtenez gratuitement 2000 mots de traduction automatique par mois avec votre achat WPML et vous pouvez acheter des crédits supplémentaires si nécessaire.
Une fois que vous avez ajouté toutes les traductions, cliquez sur le bouton Achevée dans le coin inférieur droit pour revenir à votre tableau de bord WordPress.
Et c’est tout! Vous venez de traduire votre premier contenu. Tout ce que vous avez à faire est de répéter le même processus pour les autres articles / pages de votre site.
Si vous avez beaucoup de contenu, une autre option consiste à utiliser le WPML → Gestion de la traduction outil. Cette zone vous permet de voir rapidement tout le contenu de votre site, ainsi que si vous avez ou non encore traduit chaque élément de contenu (vous pouvez le voir indiqué par les icônes).
Cette zone vous permet également d’ajouter des traductions à votre «panier de traductions», ce qui vous permet d’attribuer ces traductions à des traducteurs indépendants ou à des services de traduction externes:

4. Traduire les projets Divi
Si vous utilisez le thème intégré du thème Divi Projets type de publication, vous pouvez utiliser exactement la même approche pour traduire un projet. Autrement dit, ouvrez l’éditeur de l’élément de projet, puis cliquez sur l’icône plus dans le Langue section:

5. Traduire les catégories et les balises (y compris les catégories / balises du projet Divi)
Les catégories et les balises WordPress sont appelées taxonomies. En plus des catégories et des balises intégrées, vous pouvez également avoir des taxonomies personnalisées, comme les catégories de projet et les balises ajoutées par Divi.
Pour traduire toutes ces taxonomies, vous pouvez aller à WPML → Taxonomie Traduction.
Tout d’abord, choisissez la taxonomie que vous souhaitez traduire dans la liste déroulante. Par exemple, Catégories de projets. Ensuite, vous pouvez traduire toutes ces taxonomies en cliquant sur le bouton plus icône:

6. Traduire les modules globaux de Divi
Avec la fonctionnalité de modules globaux de Divi, vous pouvez créer un modèle unique et le réutiliser n’importe où sur votre site. La bonne chose est que si vous mettez à jour ce module une fois, ces modifications se propageront automatiquement partout où vous avez utilisé le module global sur votre site.
Vous pouvez traduire un module global comme vous le faites pour un article ou une page. Ouvrez l’éditeur du module global et cliquez sur l’icône plus dans le Langue barre latérale:

Si vous traduisez un élément de contenu individuel qui inclut un module global, WPML pré-remplira automatiquement les traductions du module global afin que vous n’ayez pas besoin de dupliquer votre travail.
7. Traduire les modèles Divi Theme Builder
Depuis Divi 4.0, Divi inclut désormais la création de thèmes complets. Autrement dit, vous pouvez utiliser Divi pour concevoir les modèles pour l’en-tête, le pied de page, les singles et les archives de votre site.
Si vous utilisez Divi Theme Builder, vous pouvez toujours traduire tout texte statique de ces modèles en utilisant WPML.
Pour le texte non statique, vous devrez traduire le contenu lui-même ou utiliser la traduction de chaîne (présentée plus tard). Par exemple, si vous utilisez Divi pour créer un modèle d’article de blog, vous traduisez le contenu réel de l’article de blog à partir de l’éditeur WordPress comme nous vous l’avons montré à l’étape 3.
Avant de traduire un modèle de générateur de thème, nous vous recommandons de lui donner un nom descriptif lorsque vous travaillez dans Divi Builder:

Ensuite, pour le traduire, allez à WPML → Gestion de la traduction et sélectionnez le type de modèle dans la liste déroulante. Par exemple, pour traduire un modèle de pied de page Divi Theme Builder, vous choisiriez Disposition du pied de page. Ensuite, cliquez sur le Filtre bouton pour mettre à jour la liste.
Vous pouvez ensuite cliquer sur le Éditer lien pour ouvrir la page de l’éditeur de ce modèle. Ensuite, vous pouvez cliquer sur le plus icône comme nous vous l’avons montré dans d’autres exemples:

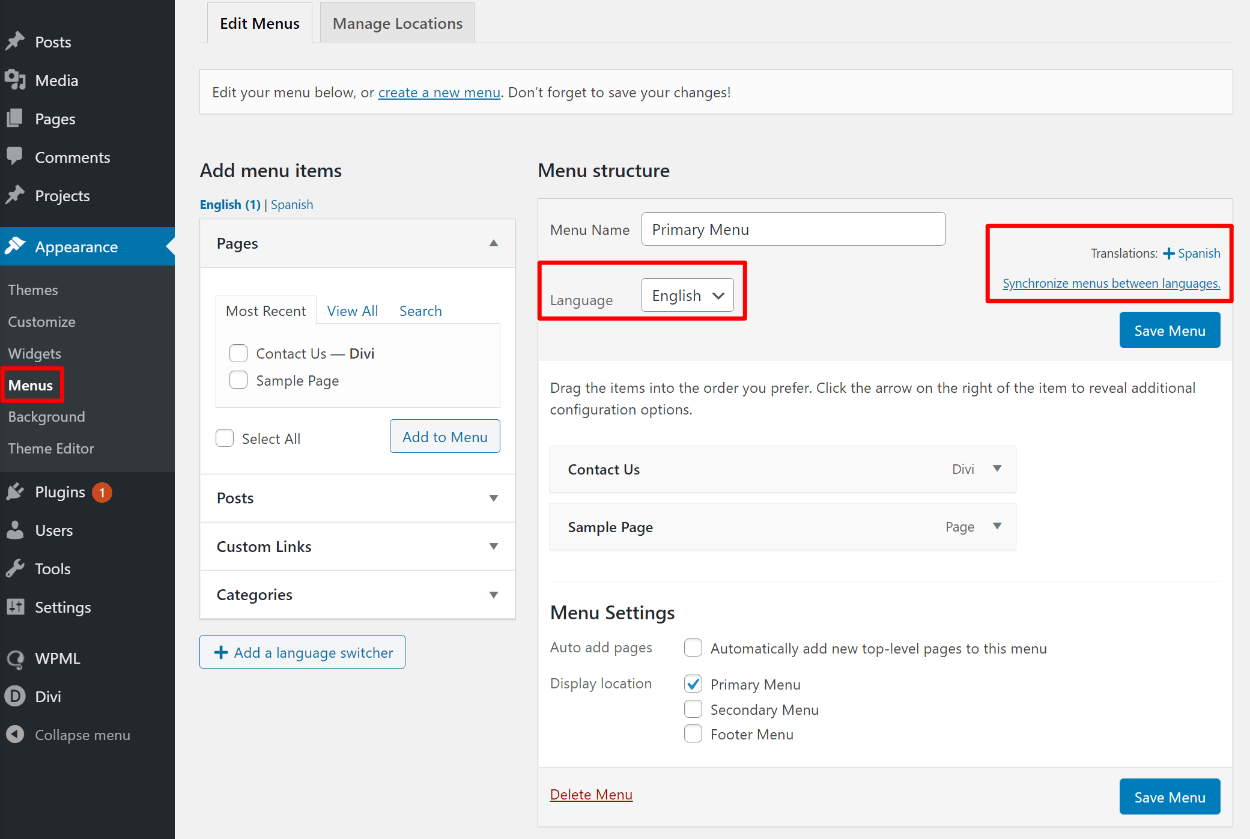
Pour traduire les menus, WPML vous propose deux options:
- Vous pouvez créer des menus séparés pour chaque langue. Cela vous permet de créer le même menu dans une langue différente ou de modifier la structure du menu en fonction de la langue d’un utilisateur (ce qui peut parfois être utile pour la localisation).
- Vous pouvez «synchroniser» les menus pour les rendre identiques et traduire uniquement le texte à l’aide de la fonction de synchronisation.
Pour ce faire, allez à Apparence → Menus et utilisez le plus icône pour créer un nouveau menu pour une autre langue. Ensuite, si vous souhaitez synchroniser les menus, vous pouvez également cliquer sur l’option pour Synchroniser les menus entre les langues:

9. Traduire d’autres chaînes (par exemple, chaînes de thème)
Jusqu’à présent, nous vous avons montré comment traduire à peu près tous les aspects de votre site Divi, de votre contenu à vos modules globaux, menus et modèles de générateur de thèmes.
Cependant, il se peut que vous ayez encore du contenu. Par exemple, le contenu d’autres plugins, widgets, etc.
Pour gérer toutes ces chaînes restantes, vous pouvez utiliser l’outil de traduction de chaînes WPML en accédant à WPML → Traduction de chaînes.
Ici, vous verrez une liste de toutes les chaînes de votre site WordPress. Vous aurez déjà traduit certaines de ces chaînes, comme le texte d’un module Divi Global. Dans ce cas, vous le verrez marqué d’un crayon icône au lieu d’une plus icône.
Pour vous aider à trouver des chaînes spécifiques, vous pouvez utiliser le Dans le domaine menu déroulant. Par exemple, cette liste déroulante vous permet de filtrer rapidement toutes les chaînes de widget:

10. Traduire une boutique Divi WooCommerce (facultatif)
Cela peut ne pas s’appliquer à tous les sites Web Divi. Cependant, si vous utilisez Divi pour créer un WooCommerce store, WPML peut également vous aider à traduire tous vos produits et chaînes WooCommerce.
Le processus fonctionne à peu près de la même manière que nous l’avons détaillé ci-dessus, juste adapté à WooCommerce.
Par exemple, vous pouvez traduire les produits WooCommerce depuis l’éditeur de produit, les catégories de produits depuis l’outil de traduction de taxonomie, etc.

Créez un site Web Divi multilingue avec WPML aujourd’hui
Si votre site Web cible un public multilingue et / ou mondial, il est judicieux de créer un site Web multilingue pour offrir une meilleure expérience à vos visiteurs.
Avec Deux et WPML, vous pouvez facilement créer un site multilingue tout en bénéficiant de la création visuelle complète du site de Divi. Cependant, bien que nous nous soyons concentrés sur Divi, vous pouvez également utiliser cette même approche pour traduire tout autre thème (ou constructeur de page) – c’est à vous!
Avez-vous encore des questions sur l’utilisation de Divi et WPML pour créer un site Web multilingue? Demandez dans les commentaires!







De la pub en pagaille, pas d’images. Vraiment sans intérêt cet article