Les sites des concessionnaires automobiles font généralement partie des sites les plus difficiles à développer. En effet, il y a tellement d’aspects que vous ou votre développeur Web devez garder à l’esprit lors de la configuration de votre site Web.
Un site de concession automobile est un écosystème complexe, mais nous sommes là pour vous présenter un excellent produit qui peut vous aider à réaliser un site de travail en un rien de temps. Entrer Crocoblock, la boîte à outils ultime pour créer des sites Web avec Elementor.
Commençons!
Les principales caractéristiques à surveiller
Commençons par quelques-uns des principales caractéristiques qui font un site Web de concessionnaire automobile une plate-forme réussie que les gens utiliseraient et recommanderaient activement.
- Processus d’inscription et d’autorisation convivial pour les vendeurs et les acheteurs.
- Profil utilisateur modifiable.
- Pages d’annonces et listes d’annonces.
- Messages / notifications activés pour la communication entre les vendeurs et les acheteurs.
- Recherche personnalisée et navigation sur le site.
- Système d’examens et de notes.
- Interface claire pour l’administrateur.
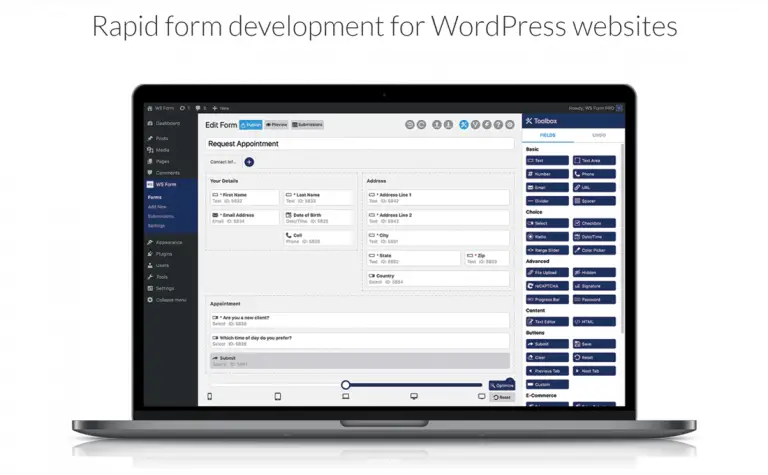
Crocoblock est livré avec 18 JetPlugins et 150 widgets. Plus remarquables, cependant, sont leurs modèles prédéfinis. Avec Elementor et Crocoblock, vous pouvez maintenant prendre un modèle Crocoblock pré-fait, appliquez une certaine personnalisation, et le tour est joué! Vous aurez un travail entièrement Site Web du concessionnaire automobile Elementor.
Guichet unique pour le site Web de votre concessionnaire automobile
Maintenant que nos plugins sont alignés, plongeons-nous dans la création de notre site Web. Vous aurez très probablement 3 utilisateurs principaux, à savoir:
- Les vendeurs, qui devrait pouvoir soumettre et gérer ses annonces.
- Acheteurs, qui ont besoin d’une interface claire pour parcourir les offres, filtrer les différentes publicités et entrer en contact avec les propriétaires de voitures.
- L’administrateur du site, qui aura besoin du site Web pour fonctionner sans son apport constant.
le Modèle dynamique de concessionnaire automobile par Crocoblock prend tout cela en considération.
Les modèles dynamiques sont essentiellement des sites Web pré-codés. Cela élimine le besoin de connaissances en codage et constitue une solution parfaite pour tous les utilisateurs de WordPress.
Comme je l’ai mentionné précédemment, Crocoblock est livré avec son propre ensemble de JetPlugins. Ce sont quelques-uns des mieux notés au sein de Communauté d’utilisateurs Elementor et tableau officiel Trello. Crocoblock utilise ces produits en alimentant ses modèles prédéfinis avec eux.
En fait, lors de l’achat de votre licence de modèle préfabriquée, vous bénéficierez des avantages suivants:
- 10+ modèles dynamiques
- 18 JetPlugins
- 150+ JetWidgets
- 50+ modèles de conception
Jetons un coup d’œil à certaines des principales fonctionnalités auxquelles vous aurez accès avec le Modèle dynamique de concessionnaire automobile par Crocoblock.
Contenu dynamique
le Plug-in JetEngine est en charge de la structuration des blocs de site, de la création de relations de publication et de l’affichage du contenu dans divers formats.
Avec son aide, vous aurez accès à:
- Un formulaire d’inscription prêt à l’emploi,
- Des profils d’utilisateurs,
- Grilles d’annonces avec des images dynamiques, des champs et des métadonnées configurés.
Lors de la création de votre site de concessionnaire automobile, vous aurez certainement besoin de dizaines de pages uniques consacrées à différentes voitures. C’est là que le Plug-in JetThemeCore entre.
Ce plugin vous fournit une bibliothèque de modèles prêts à l’emploi pour n’importe quelle zone de votre site Web. Cela élimine le besoin de concevoir manuellement vos pages. Une fois que vous êtes satisfait de l’apparence de votre page, vous pouvez appliquer le modèle à différentes pages publicitaires, ce qui vous fait gagner beaucoup de temps.
Autorisation et interactions des utilisateurs
Widgets JetBlocks gérer la possibilité d’enregistrement et d’autorisation des utilisateurs. La section d’autorisation utilisateur change son apparence de manière dynamique selon que l’utilisateur est enregistré ou non. Si une autorisation est nécessaire, l’invitation à se connecter s’affiche.
Lorsqu’un utilisateur souhaite placer une annonce, il lui sera présenté la page de connexion ou d’inscription attendue. Crocoblock vous fournit des formulaires d’inscription comme le montre la vidéo suivante:
Dans le cas où l’utilisateur possède déjà le compte, il est invité à se connecter. Tout cela est pré-fait et prêt à l’emploi. Vous n’aurez pas besoin de créer le bloc de connexion à partir de zéro.
De plus, vous pouvez facilement attribuer différents rôles aux utilisateurs de votre site Web. Il s’agit notamment de l’administrateur, du propriétaire de l’annonce et du visiteur.
Filtration
le Plug-in JetSmartFilters comprend 9 types de filtres basés sur Ajax. Le modèle de site Web du concessionnaire automobile comprend uniquement ceux d’entre eux qui correspondent parfaitement à ce créneau commercial.
Bien entendu, vous pouvez toujours ajouter ou remplacer des filtres selon vos besoins.
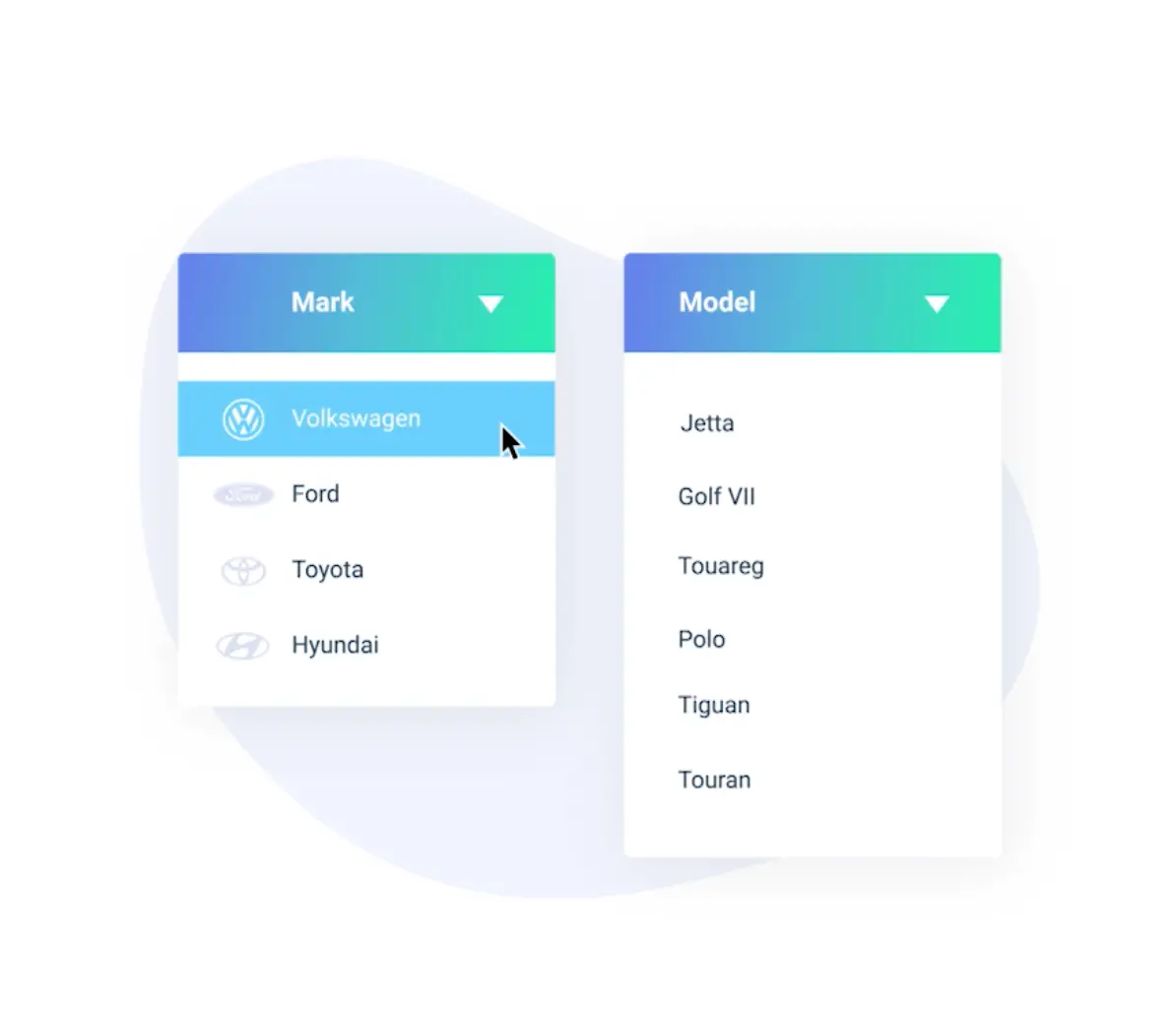
Les types de filtrage incluent Sélectionner, Gamme, et Hiérarchique filtres comme on le voit dans la vidéo ci-dessous:
Le principe de sélection hiérarchique est configuré pour combiner plusieurs filtres similaires en une seule hiérarchie. Il aide à organiser le filtre de catégorie et ses sous-catégories.

Marketing et publicité
Crocoblock prend également en charge vos besoins marketing grâce à son pack de plugins dédié.
JetElements et JetTricks vous aider à faire des annonces attrayantes pendant que JetPopup vous aide à créer des popups de conversion et des formulaires de contact connectés à MailChimp.
le JetCompare et liste de souhaits plugin aide ensuite vos utilisateurs à marquer les articles préférés et à créer des listes de souhaits en un seul clic.
De plus, le Modèle dynamique de concessionnaire automobile par Crocoblock comprend une page de blog dédiée sur laquelle l’administrateur peut publier des actualités, des images et des vidéos, comme le montre la vidéo suivante:
Avantages de l’utilisation de Crocoblock pour Elementor
Crocoblock présente de nombreux avantages et ajoute de la valeur à tout site Web Elementor.
Tout d’abord, en utilisant la liste complète des plugins, widgets et thèmes de Crocoblock, vous n’aurez pas à vous soucier de la compatibilité entre divers plugins tiers au sein d’un même site Web.
Deuxièmement, vous aurez toujours un point de support pour l’ensemble du projet. Cela est pratique si quelque chose ne va pas lors de l’utilisation de votre modèle. Il élimine le besoin de faire des allers-retours entre différentes équipes de support pour divers produits.
Vous serez également présenté avec une interface cohérente pour l’ensemble du projet. Travailler avec plusieurs interfaces produit peut être déroutant. Cette solution simplifie énormément le processus.
Enfin, Crocoblock accélère la livraison de votre projet, rendant beaucoup plus rapide la finalisation du site Web grâce à ses solutions prêtes à l’emploi.
Conclusion
Les JetPlugins de Crocoblock se complètent pour créer un écosystème de site Web fluide et efficace. Ajoutez à cela un modèle dynamique de Crocoblock et vous obtiendrez un site prêt à l’emploi adapté à votre créneau commercial.
Actuellement, les modèles dynamiques couvrent les services de réservation, de rendez-vous et de transaction. Vous pouvez trouver un modèle pour un site Web médical, des locations d’appartements, des réservations d’hôtel, etc.