Vous êtes-vous déjà retrouvé dans une situation où vous avez essayé de mettre à jour WordPress ou un plugin uniquement pour être accueilli par l’écran blanc de la mort? Ou peut-être aimez-vous expérimenter de nouveaux thèmes et plugins? Ou en ajoutant des fonctionnalités personnalisées à votre site Web et vous avez rencontré la même chose?
Quel que soit le cas, dans les scénarios ci-dessus, un site de préparation est la meilleure solution. Avec un site Web de préparation, vous créerez une copie exacte de votre site Web où vous pourrez tester en toute sécurité tout type de changement. Ces modifications ne seront visibles que sur la copie de votre site et non sur la version live. Ce qui signifie que vous pouvez tester sans rien casser sur votre site.
Mais comment créer un site de développement pour WordPress, exactement?
Dans cet article, nous vous montrerons cinq façons différentes de créer un site de préparation pour WordPress afin que vous puissiez tester en toute sécurité et facilement les modifications sans craindre de casser votre site Web.
Il existe plusieurs options pour configurer un site de préparation pour WordPress que nous explorerons ci-dessous. À la fin de cet article, vous comprendrez les avantages et les inconvénients de chaque méthode afin de pouvoir choisir la meilleure configuration de site de préparation pour vous.
1. Mise en place d’un site WordPress via votre hôte
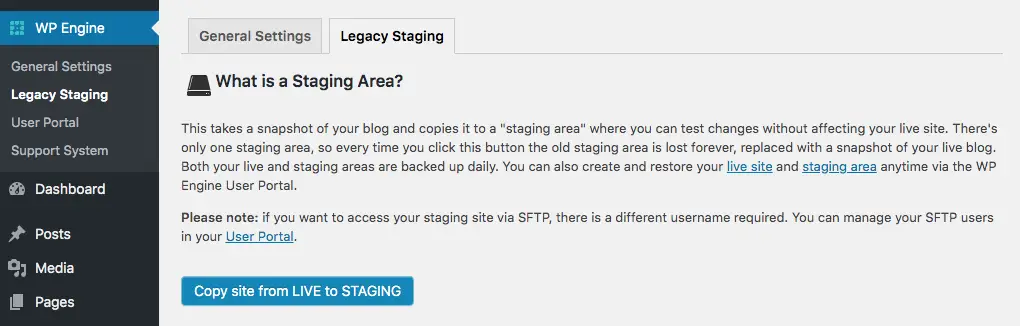
La première option pour créer un site Web WordPress est de le configurer via votre hébergeur. La plupart des fournisseurs d’hébergement géré offrent la possibilité de créer un environnement de développement pour votre site Web.

Le processus est relativement simple et complètement intégré dans votre tableau de bord d’hébergement. Voici quelques hôtes populaires proposant une mise en scène:
Cette méthode est l’une des méthodes les plus simples pour créer et configurer un environnement de préparation car la plupart de ces sociétés d’hébergement vous permettent de le faire facilement en quelques clics.
Il suffit de saisir un nom pour votre site Web de développement et de sélectionner le nom de domaine correct du site Web pour lequel vous souhaitez créer un environnement de développement.
Une fois que vous avez créé un environnement de test, vous pouvez tester en toute sécurité toutes les nouvelles mises à jour déployées par WordPress, expérimenter de nouveaux thèmes, tester des plugins avant de les installer sur votre site, et généralement apporter toutes sortes de modifications sans affecter votre site Web en direct.
Si vous êtes satisfait des changements, dans la plupart des cas, vous pouvez les pousser vers votre site Web réel en un clic.
Si votre hébergeur n’offre pas de mise en scène, lisez la suite des quatre autres méthodes pour créer un site de mise en scène pour WordPress.
2. Création d’un site de test avec des outils de test de site
Une autre option pour créer un site de préparation consiste à utiliser des outils de test de site comme DesktopServer ou Local. Vous installerez ces outils sur votre ordinateur, puis vous aurez la possibilité d’importer votre site Web existant.

Ceci, essentiellement, vous donne une copie locale de votre site Web en direct où vous pouvez tester de nouveaux thèmes, refondre l’ensemble de votre site Web, tester des plugins et des mises à jour sans apporter de modifications à votre site.
Par exemple, pour créer un site de préparation pour votre installation WordPress avec Local, suivez simplement les étapes ci-dessous:
- Téléchargez et installez Local sur votre ordinateur
- Utilisez un outil comme BackUPWP pour créer une sauvegarde de votre site et la stocker dans Dropbox, Google Drive ou similaire. Vous pouvez également choisir de vous envoyer la sauvegarde par e-mail si votre site est relativement petit.
- Téléchargez le dossier zip de la sauvegarde de votre site sur votre ordinateur
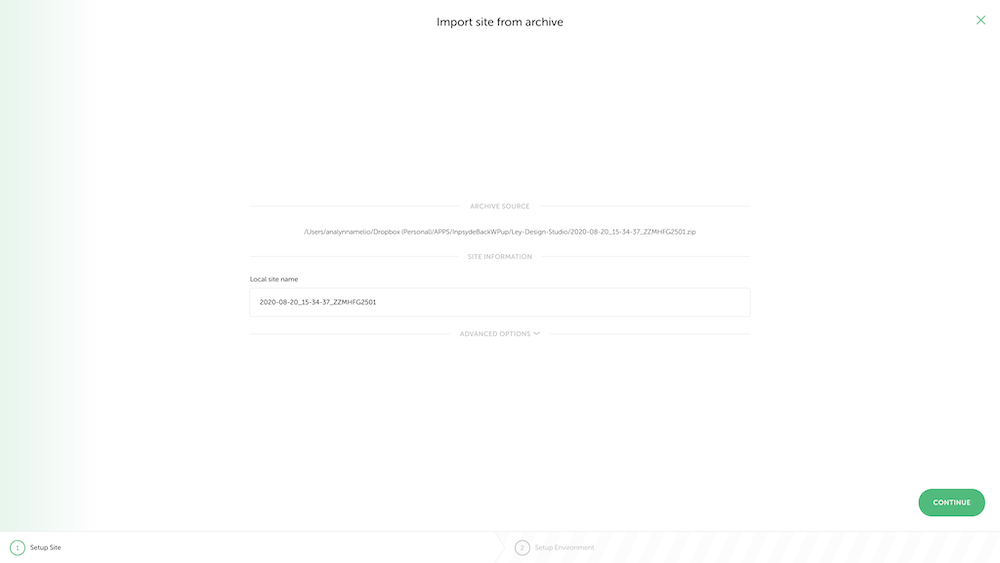
- Lancez Local, puis faites glisser le dossier zippé directement sur l’interface de Local
- Entrez le nom de votre site puis choisissez votre environnement WordPress. Vous pouvez opter pour la configuration par défaut ou vous pouvez entrer votre propre version de PHP et le type de serveur si vous la connaissez.
- Attendez la fin du processus de configuration et vous pourrez vous connecter à votre site Web de préparation.
Une fois que vous avez terminé d’apporter des modifications ou de tester de nouvelles fonctionnalités, vous pouvez exporter votre site et le télécharger manuellement sur votre serveur d’hébergement Web. Si votre site est hébergé sur les serveurs de WPEngine ou Flywheel, vous pourrez instantanément appliquer ces modifications à votre site en direct.

3. Création manuelle d’un site Web de préparation
Une troisième façon de créer un site Web de préparation consiste à en créer un manuellement. Avant de commencer, sachez que ce processus prend du temps et qu’il existe plusieurs façons de le faire:
- Utilisez un sous-répertoire de votre site Web en direct
- Créez un sous-domaine de votre site Web en direct
- Configurer un environnement de serveur local comme WAMP, LAMP et XAMPP
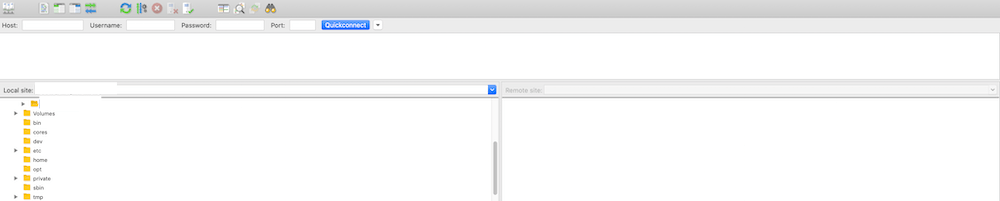
Quelle que soit l’option choisie, le processus sera relativement le même. Tout d’abord, vous devrez télécharger tous les fichiers de votre site Web en direct à l’aide d’un client FTP tel que FileZilla. Vous devrez également télécharger la base de données de votre site Web en utilisant phpMyAdmin ou tout autre outil de gestion de base de données

Vous devrez ensuite créer une nouvelle base de données et un utilisateur de base de données avec des privilèges d’administrateur pour votre nouveau domaine, sous-domaine ou serveur local.
Une fois que vous avez configuré votre base de données, vous devrez modifier le fichier wp-config.php. Saisissez l’URL et la base de données du nouveau serveur.
Ensuite, vous téléchargerez des fichiers sur le nouveau serveur avec votre programme FTP et importerez votre base de données WordPress.

Gardez à l’esprit que ce processus peut sembler intimidant, mais vous pouvez le rendre plus facile avec des plugins tels que WP Migrate DB ou Duplicateur. Ces plugins faciliteront la duplication de votre site Web et la migration de votre base de données vers une zone de préparation. Vous pouvez également utiliser ces plugins pour installer les modifications sur votre site Web WordPress en direct.
4. Mise en place d’un site Web avec un plug-in de mise en scène
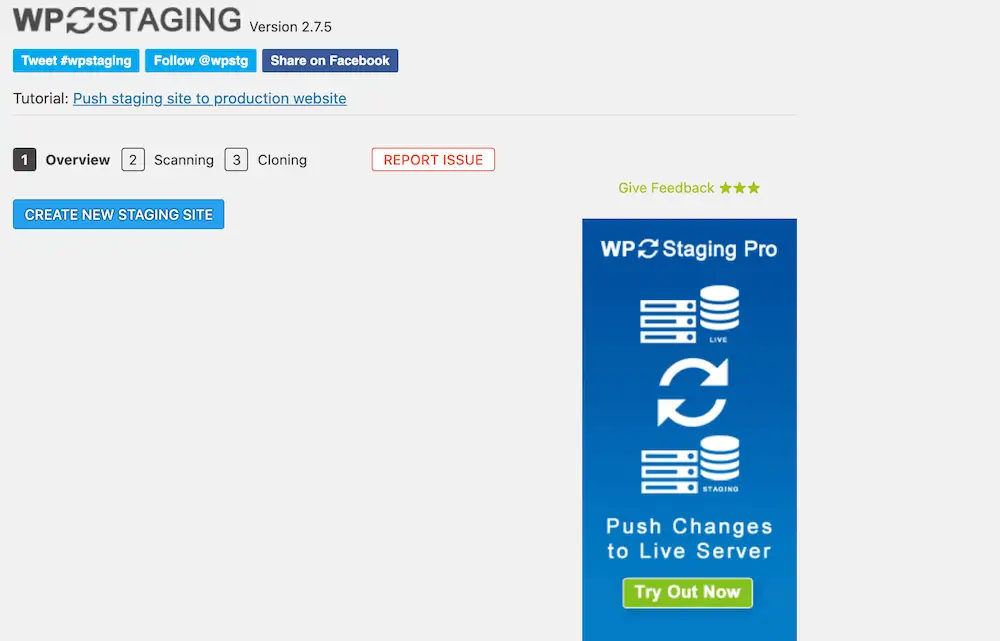
Une autre méthode simple pour la mise en scène de votre site Web consiste à utiliser un plugin de mise en scène dédié. Il existe plusieurs options telles que WP Staging brancher. Ce plugin est gratuit à utiliser. Bien qu’il ait une version premium qui offre quelques fonctionnalités supplémentaires telles que la possibilité d’utiliser une base de données distincte, de migrer des plugins vers des sites Web en direct, etc.

Pour commencer avec WP Staging, connectez-vous à votre site Web WordPress et accédez à Plugins> Ajouter nouveau. Recherchez le plugin, installez-le et activez-le.
Une fois le plugin installé, vous verrez l’option de créer un nouveau site Web de préparation. Cliquez sur le bouton bleu et sur l’écran suivant, donnez un nom au site de préparation. Vous pouvez également choisir les bases de données et les dossiers à copier sur le site Web de préparation sur cet écran.
La dernière étape du processus consiste à appuyer sur le bleu Commencer le clonage et attendez que le processus se termine. Une fois le processus terminé, vous pouvez vous connecter à votre site Web de préparation avec le même nom d’utilisateur et le même mot de passe que ceux que vous utilisez pour votre site Web en direct.
5. Mise en place d’un site avec un compte de test dédié
Enfin, la dernière méthode de mise en scène d’un site pourrait être la mise en place d’un compte d’hébergement dédié. Cette méthode est similaire à la configuration d’une installation WordPress locale de votre site Web. Sauf dans ce cas, vous aurez besoin de deux noms de domaine distincts et d’installations WordPress.
Vous devrez créer un nouveau compte d’hébergement, puis télécharger les fichiers du site Web et la base de données. Vous allez ensuite créer une nouvelle base de données sur votre serveur d’hébergement pour votre site Web WordPress en direct et utiliser le programme FTP pour migrer les fichiers.
Créer un site de développement pour WordPress: quelle méthode devriez-vous choisir?
Vous connaissez donc maintenant cinq façons différentes de créer un site de préparation pour WordPress et vous vous demandez probablement quelle méthode est la meilleure. La méthode la plus simple consiste à utiliser les outils de préparation de vos hôtes s’ils les proposent. C’est le moyen le plus rapide de créer votre site Web de préparation et de pousser les modifications vers votre site Web en direct.
Si votre hébergeur ne propose pas d’outils de mise en scène, le mieux est d’utiliser un plugin comme WP Staging pour créer vous-même un site de mise en scène. Il s’agit d’une méthode assez simple pour créer un site de préparation. De plus, la mise en place ne prendra pas beaucoup de temps.
Si vous êtes plus technophile, la mise en place d’un site de développement local avec des outils tels que WAMP ou l’utilisation d’un compte de test dédié avec une autre société d’hébergement est une bonne solution. Cela vous donne plus de contrôle sur qui peut accéder à votre site et ce qui est copié.
Comme vous pouvez le voir, il existe plusieurs façons de créer un site Web de préparation pour votre site WordPress. Cependant, certaines méthodes sont meilleures que d’autres. La création manuelle de votre site de test ou l’utilisation d’un compte de test dédié peut être source d’erreurs et prendre du temps. En tant que tel, le mieux est d’utiliser les outils de test fournis par votre hébergeur, en utilisant des outils de test de site ou en utilisant un plugin de test.
Il ne reste plus qu’à choisir une méthode et créer votre site de test! Ensuite, vous pouvez vous assurer que les modifications et les mises à jour n’ont pas d’impact sur votre site Web en ligne. Bonne chance!