Un site Web WordPress vraiment professionnel contiendra presque certainement des modèles de page personnalisés. En effet, la plupart des types de sites Web les plus courants reposent sur des modèles. Un site Web immobilier aura besoin d’un modèle pour ses maisons, d’un site Web de commerce électronique pour ses produits, d’un site d’adhésion pour ses membres, etc.

Un modèle définit l’apparence des pages et des publications sur le front-end. C’est le plan directeur qui indique comment et où vous afficherez tout le contenu de chaque message. Par exemple, toute modification que vous apportez à votre modèle de recettes sur un site Web de cuisine affectera la façon dont toutes les recettes apparaissent sur le front-end.
Il y a deux types de modèles de page WordPress personnalisés que je vais parcourir:
- Un modèle pour les pages régulières
- Un modèle pour les pages de publication unique
Pourquoi vous aurez besoin d’un modèle WordPress personnalisé pour les pages régulières
Un modèle est un moyen facile de garantir que des pages similaires suivent la même structure. Au lieu d’avoir à créer la mise en page pour chaque page individuellement, vous pouvez simplement créer le modèle une fois et l’attribuer à toutes les pages que vous aimez. Ces pages suivront ensuite le modèle.
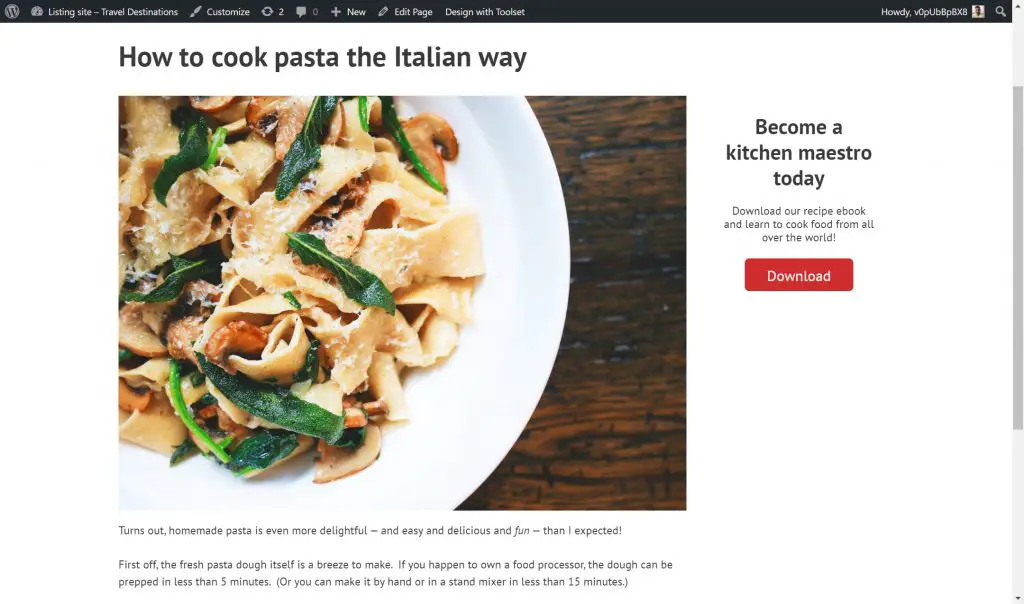
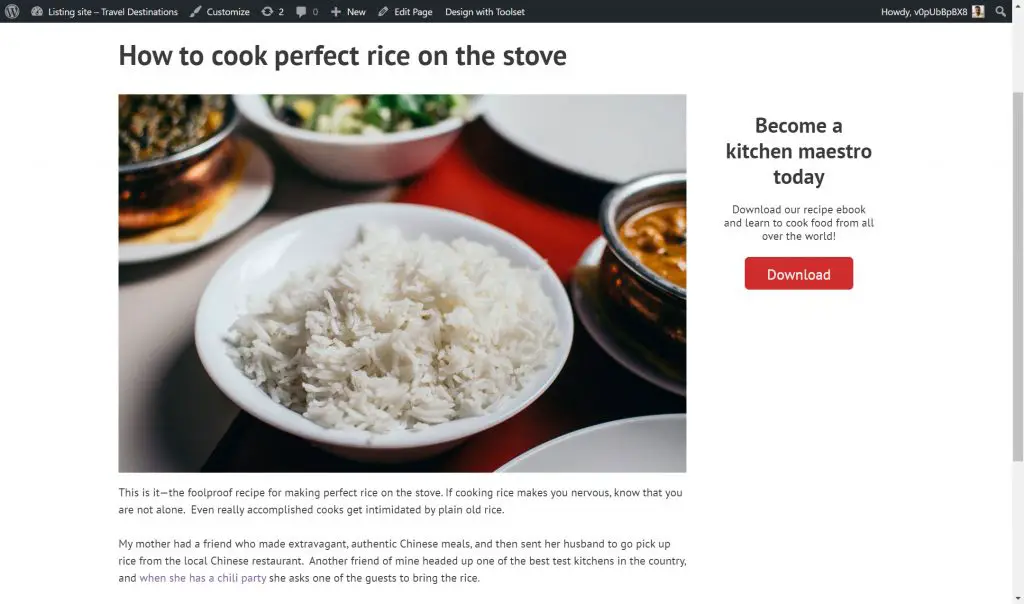
Imaginons un exemple. Sur un site Web de cuisine, vous pourriez avoir un certain nombre de pages avec des conseils de cuisine tels que «Comment faire des pâtes parfaites», «Comment faire cuire des œufs», etc.
J’ai un ebook sur la cuisine que je souhaite afficher sur toutes ces pages. Au lieu de modifier chaque page avec le même contenu (ce qui prendrait beaucoup de temps), je peux simplement créer un modèle une fois et attribuer le modèle aux pages. De cette façon, chaque page contiendra un appel à l’action pour télécharger mon ebook.


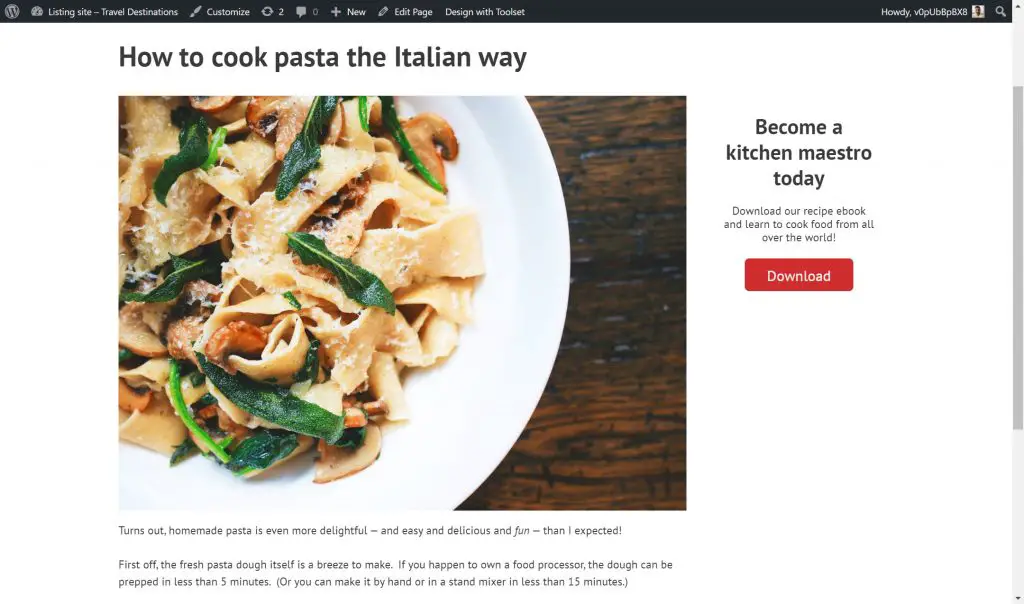
Sur les deux pages ci-dessus, vous pouvez voir mon appel à l’action sur le côté droit. C’est parce que j’ai attribué le même modèle aux deux pages.
Les deux façons de créer un modèle de page WordPress personnalisé
Il existe deux façons de créer votre modèle de page WordPress personnalisé:
- À la dure. Les thèmes fournissent automatiquement les fichiers PHP qui définissent les modèles dans WordPress. Lorsque vous créez un type de publication personnalisé (comme des recettes), vous devrez alors modifier ces champs PHP ou en créer de nouveaux pour vous assurer que votre site Web affiche vos publications.
- La manière la plus simple. Vous pouvez utiliser un plugin WordPress tel que Jeu d’outils pour créer vos modèles. Toolset crée des modèles en quelques minutes et sans aucun codage. De plus, avec Blocs d’outils vous pouvez ajouter des blocs à l’éditeur WordPress Gutenberg avec un contenu dynamique.

Ci-dessous, je vais vous montrer la manière la plus simple.
Je vais d’abord créer un modèle pour les pages normales qui contiendra un appel à l’action sur le côté droit.
Deuxièmement, je vais créer un modèle pour le type de publication personnalisé de mes recettes.
Comment créer un modèle de page WordPress personnalisé pour les pages normales
Étape 1: création de la structure du modèle de contenu
Vous devez d’abord créer le modèle de contenu pour vos pages. Avec Jeu d’outils installé vous pouvez ouvrir un nouveau modèle de contenu et commencer à ajouter vos blocs.
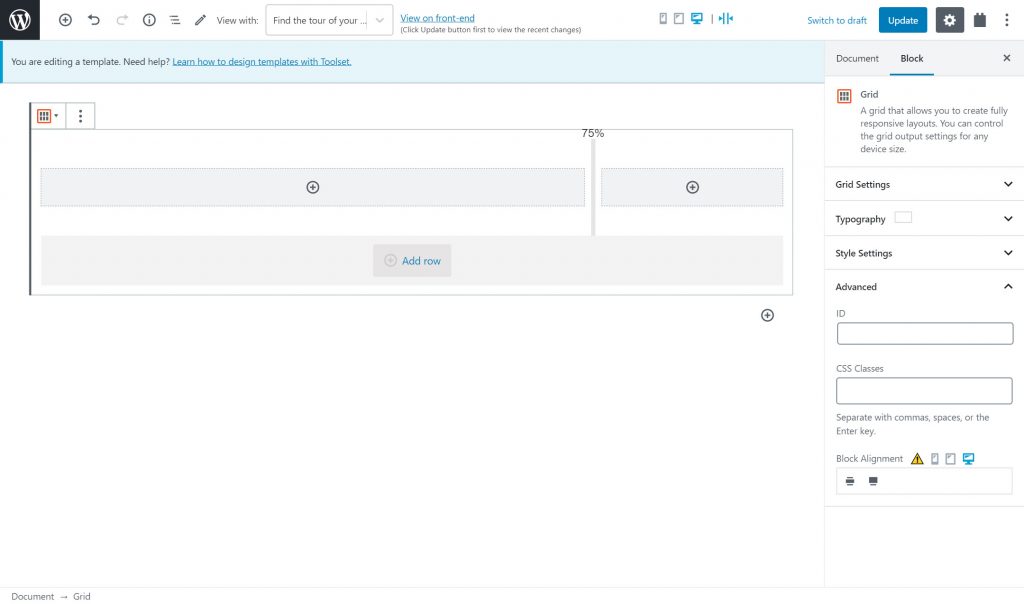
Tout d’abord, j’organise la structure du modèle. Ci-dessous, vous pouvez voir que j’ai ajouté Propre bloc de grille du jeu d’outils ce qui me permet de diviser mon modèle en sections. J’ai divisé le modèle en deux et développé la section de gauche afin qu’il occupe 75% de la page.

Étape 2: ajouter du contenu à votre modèle
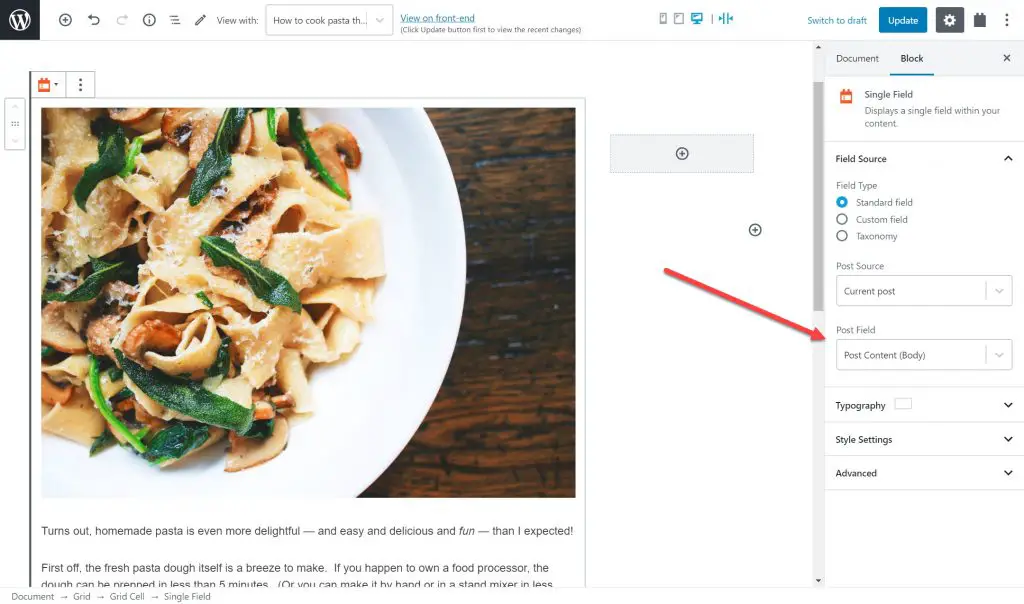
Maintenant que j’ai la structure dont j’ai besoin pour insérer les blocs avec le contenu que je veux afficher. À gauche, j’ajoute le contenu du post. Tout ce que je dois faire est d’insérer le bloc de champ unique de Toolset qui me permet de sélectionner la source que j’aime pour le contenu.
Ci-dessous, je sélectionne le contenu du post sur le côté droit comme source du bloc.

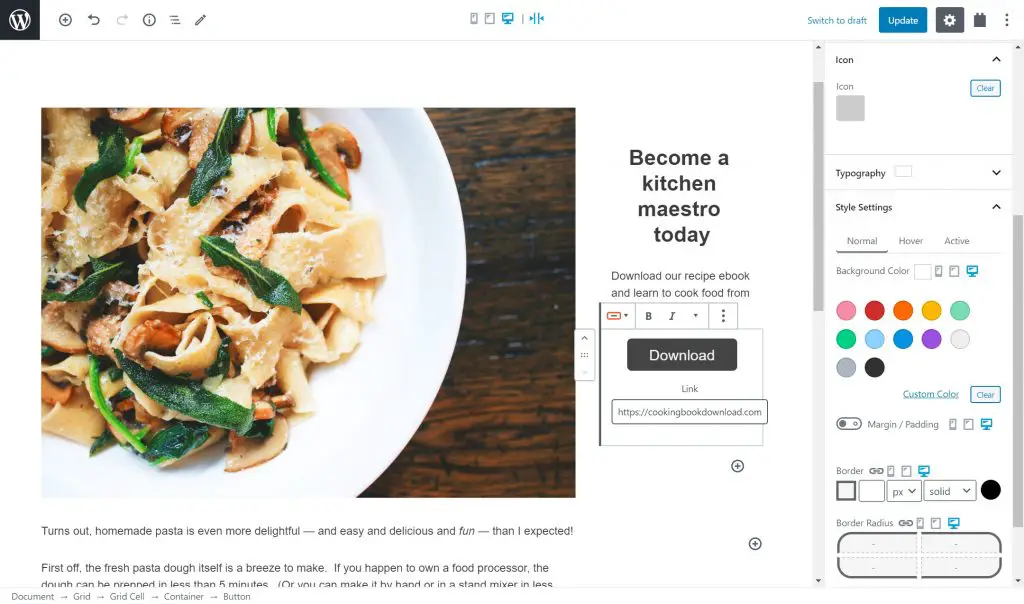
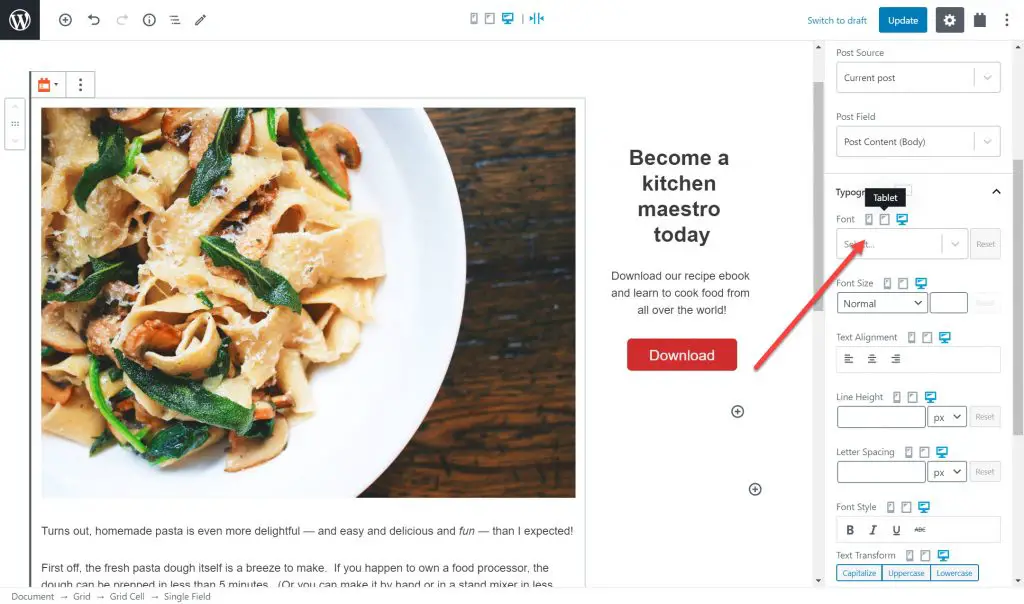
Pour le côté droit du modèle, j’ajouterai l’appel à l’action. Tout ce que je dois faire est de sélectionner les blocs que je veux en fonction du contenu. Ci-dessous, j’ai utilisé le bloc de titre et le bloc de boutons de Toolset. Pour le bloc de boutons, j’inclus également un lien vers le livre.

Étape 3: Style des blocs
Lorsque vous combinez WordPress avec Toolset, vous pouvez styliser les blocs que vous ajoutez à votre modèle. Si vous choisissez de créer des blocs «à la dure», vous devrez vous fier à vos compétences en codage pour un bon style.
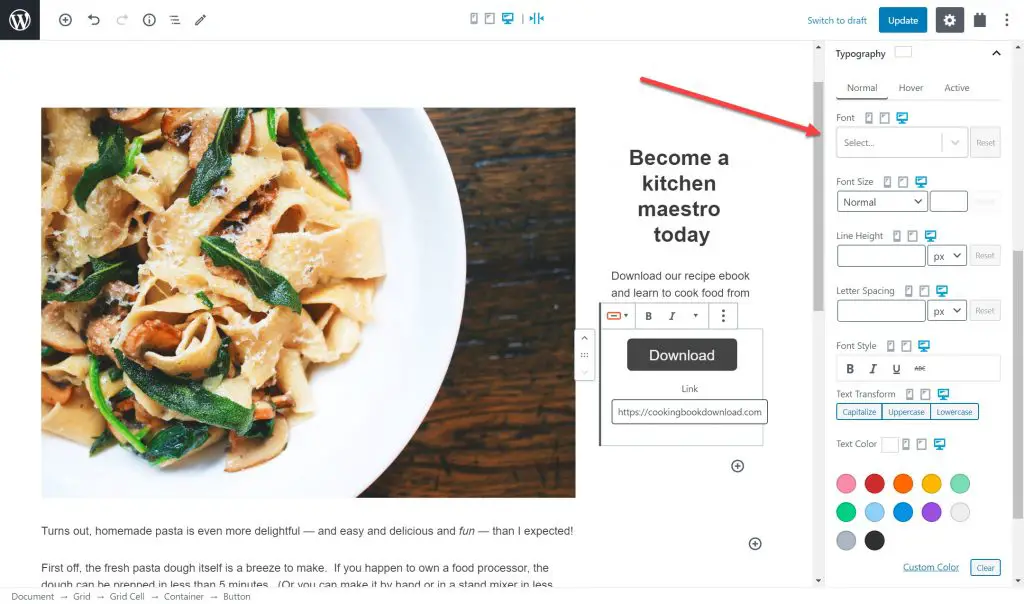
Lorsque vous cliquez sur un bloc, vous verrez sur le côté droit un certain nombre d’options pour styliser et améliorer votre modèle.
Sous «Typographie», vous pouvez modifier les éléments suivants:
- Police de caractère
- Taille de police
- Espacement
- Style
- Couleur du texte

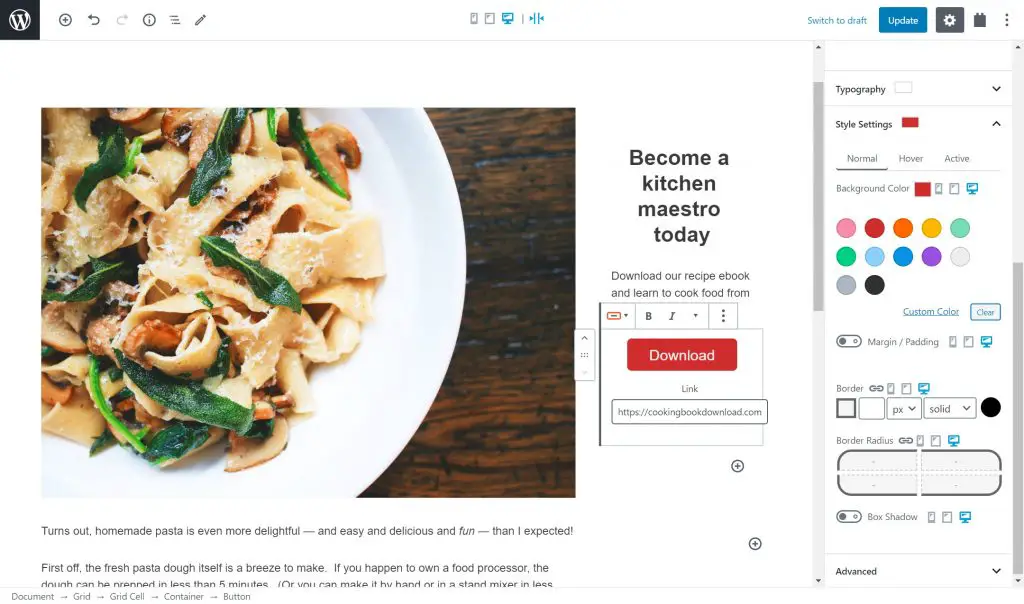
Ce n’est pas tout. Sous les «Paramètres de style», vous pouvez également modifier les éléments suivants:
- Couleur de l’arrière plan
- Rembourrage de marge
- Frontière
- Boîte ombre
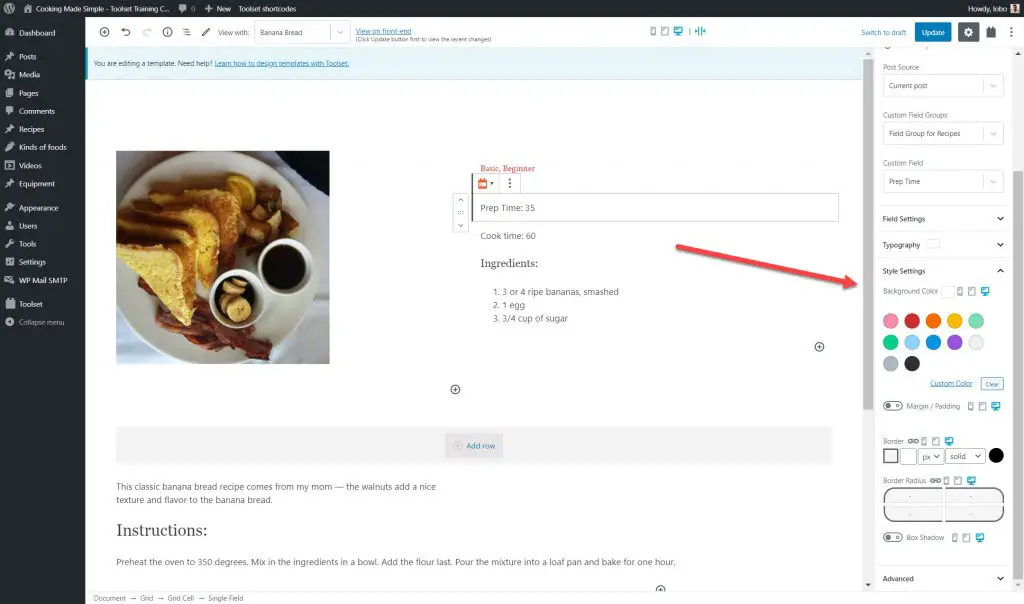
Ci-dessous, j’ai ajouté une nouvelle couleur de fond pour l’appel à l’action. Notez que vous n’avez pas besoin de coder les modifications, vous sélectionnez plutôt les couleurs et tout autre style que vous souhaitez.

Étape 4: ajustez le modèle pour différentes tailles d’écran
Vous construisez probablement votre modèle sur un ordinateur portable ou de bureau, mais il est important de se rappeler que vos utilisateurs peuvent ne pas consulter le site Web avec la même taille d’écran. En fait, une majorité croissante sera sur leur tablette ou appareil mobile.
Par conséquent, vous devrez peut-être ajuster le modèle pour chaque taille d’écran. C’est assez facile à faire avec Toolset et WordPress.
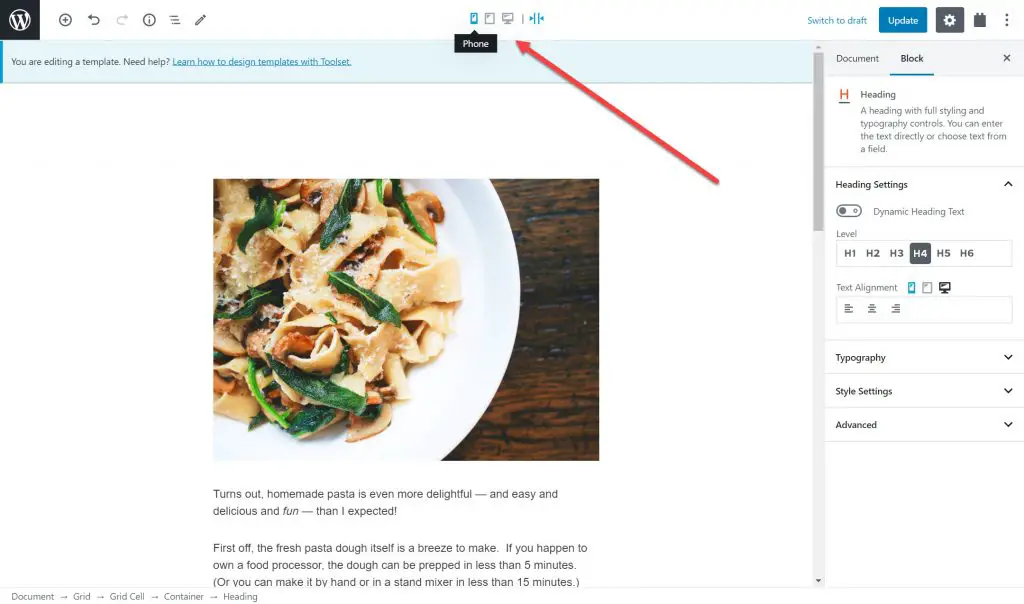
Sur la barre latérale droite à côté de chaque élément de style, il y a une option pour basculer entre le bureau, la tablette et le mobile.

Comme vous pouvez le voir, lorsque je bascule entre les options, le modèle s’ajuste lui-même afin que vous puissiez vérifier à quoi ressemblera le modèle sur chaque appareil.

Étape 5: attribuez le modèle à vos pages
Maintenant que j’ai un modèle, je dois juste l’assigner aux bonnes pages. Une fois que je l’ai fait, chaque page affichera le même modèle.
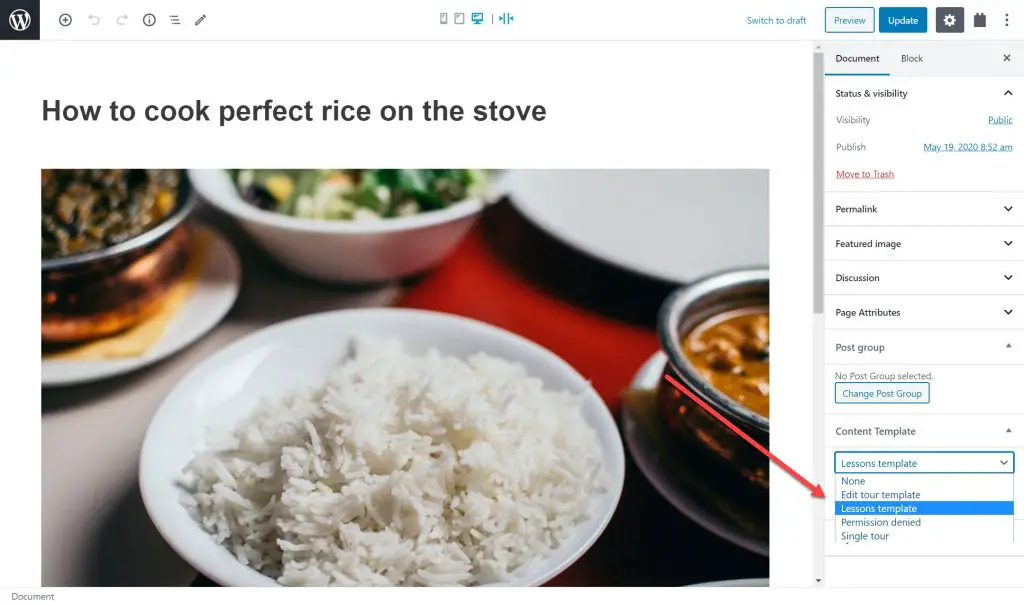
Tout ce que je dois faire est de modifier chaque page et de sélectionner le modèle de contenu correct.

Sur le front-end, je vais maintenant voir le modèle sur la page à laquelle je l’attribue.

Pourquoi vous aurez besoin d’un modèle de page WordPress personnalisé pour des articles uniques
En plus de créer des modèles pour des publications régulières, vous aurez probablement aussi besoin de modèles pour chacune des publications dans un type de publication personnalisé.
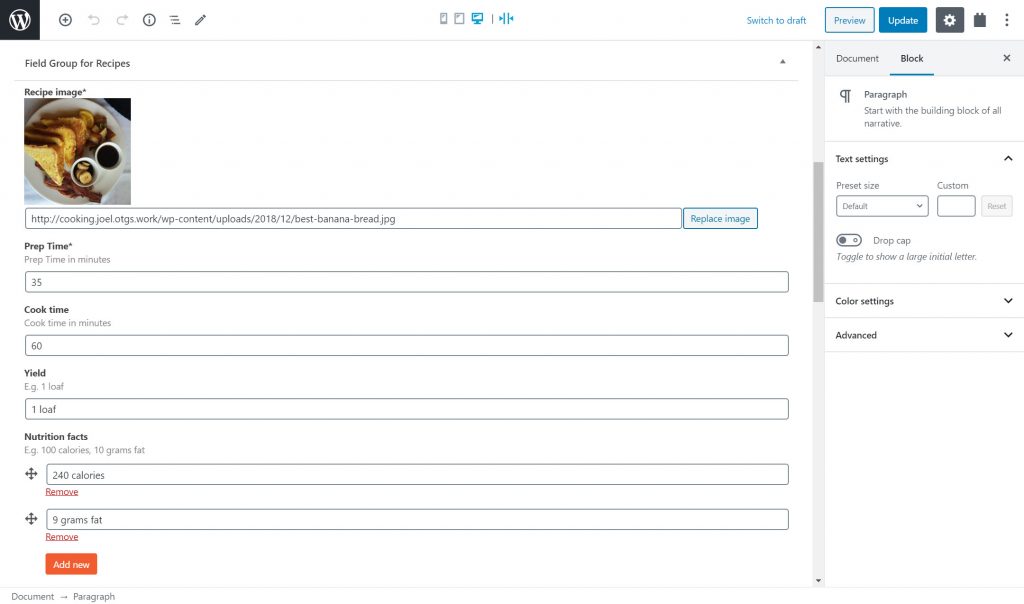
Pour mon site Web de cuisine, j’ai créé un type de publication personnalisé pour mes recettes. Ci-dessous, vous pouvez voir une de mes recettes sur le back-end. Notez tous les champs personnalisés que j’ai créés pour lui, tels que le temps de préparation, le temps de cuisson et l’image de recette.

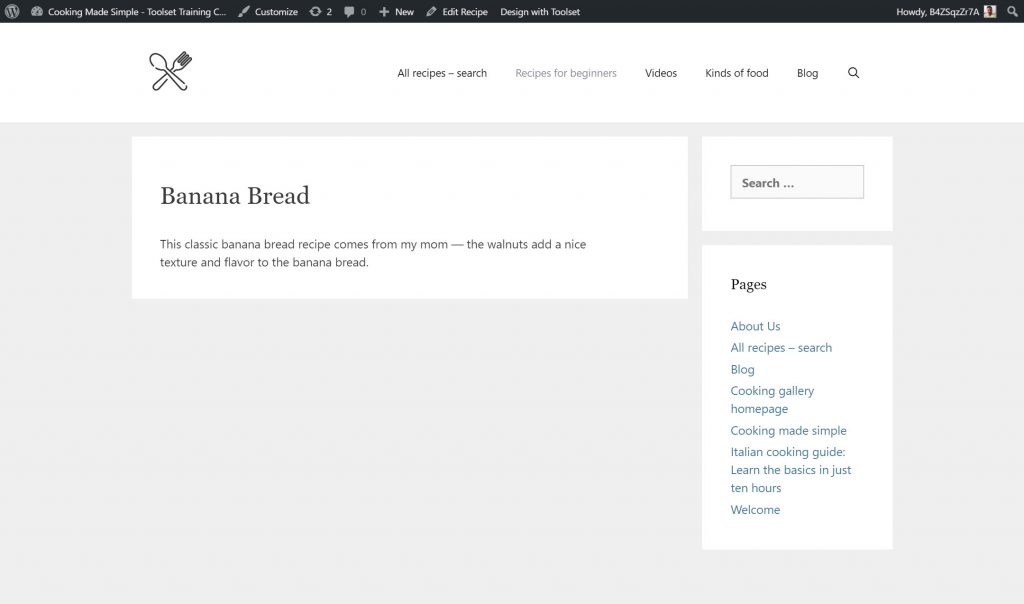
Je n’ai pas encore attribué de modèle à mes recettes. Voyez ce qui se passe lorsque nous examinons la recette sans modèle sur le front-end.

Comme vous pouvez le voir, aucun des champs personnalisés n’apparaît sur le front-end. En fait, tout ce que vous pouvez voir est le contenu principal du message, tel que le titre et le corps du message. C’est pourquoi un modèle est si important pour vos messages uniques car il vous permet d’afficher tout votre contenu, y compris les champs personnalisés.
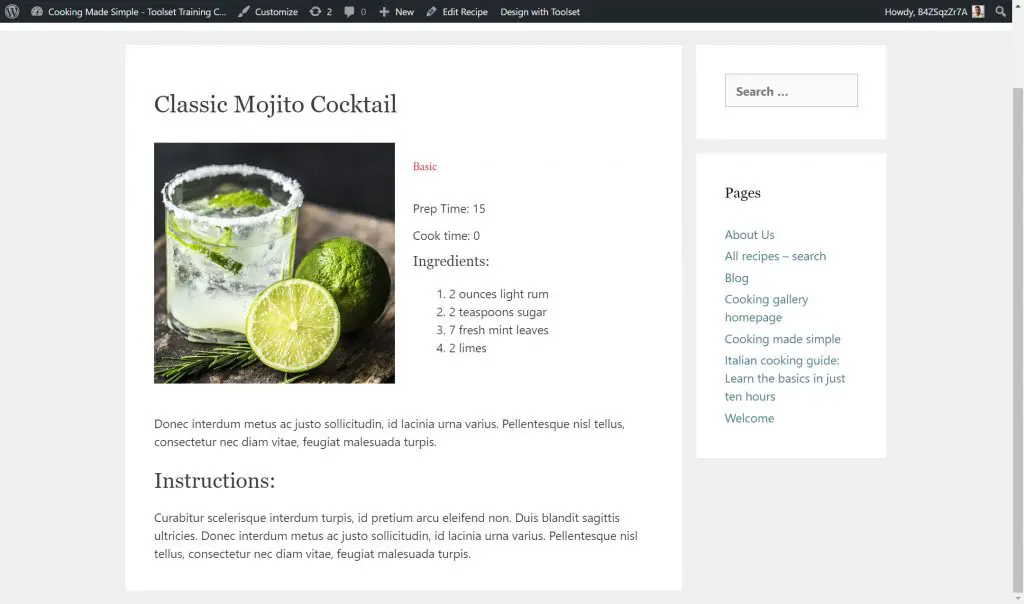
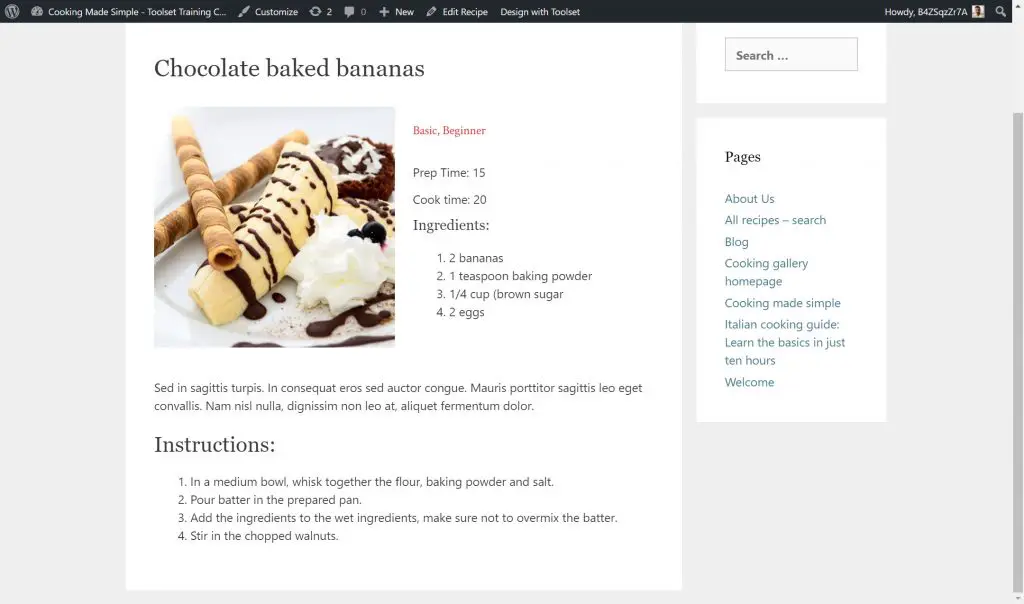
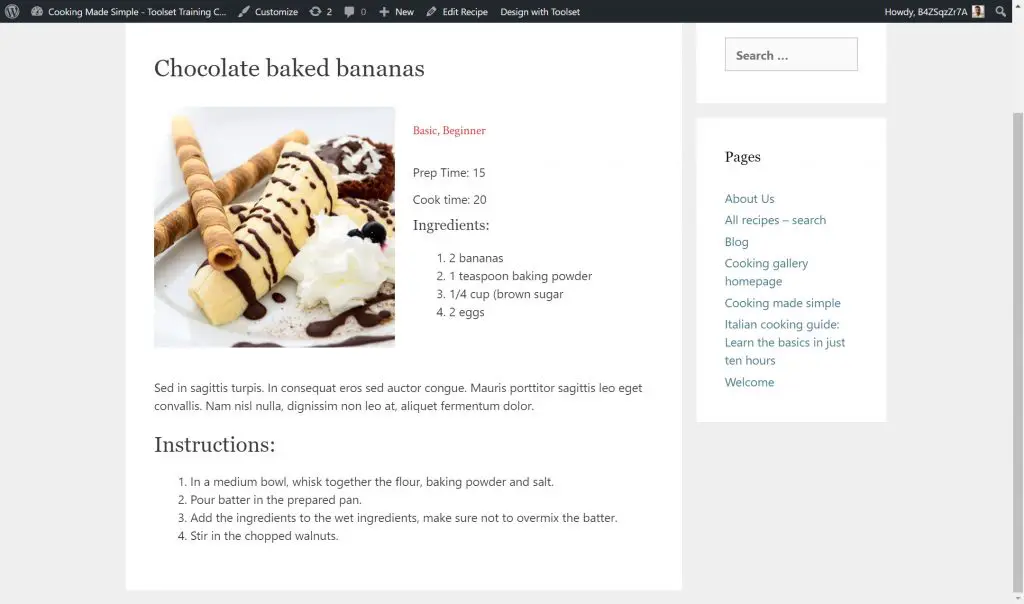
Ci-dessous, vous pouvez voir deux de mes recettes sur le front-end. Vous pouvez maintenant voir les champs personnalisés, car je leur ai assigné un modèle.


Ci-dessous, je vais vous montrer comment j’ai créé ce modèle pour mes recettes.
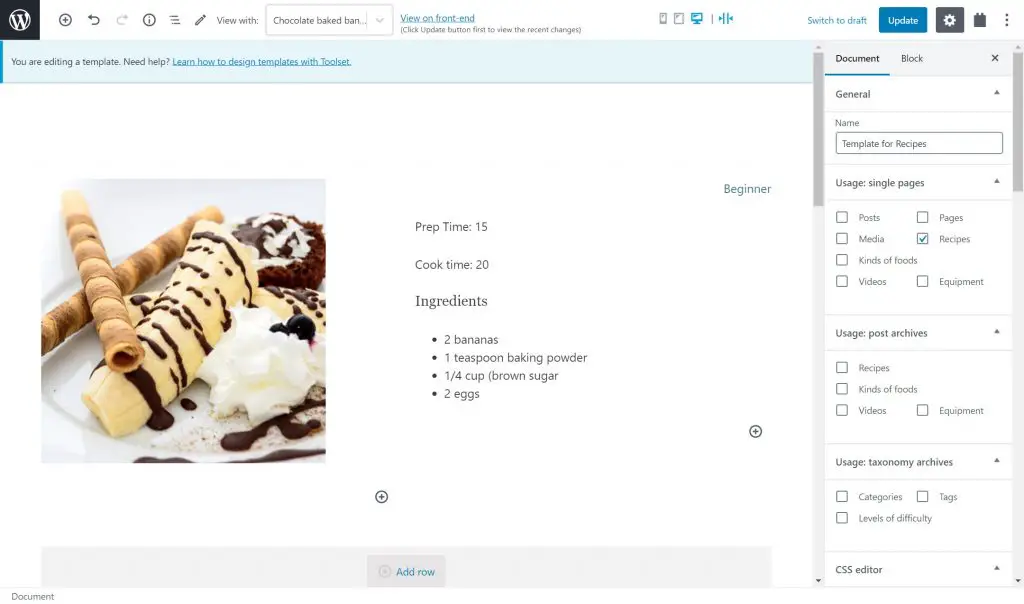
Étape 1: création du modèle
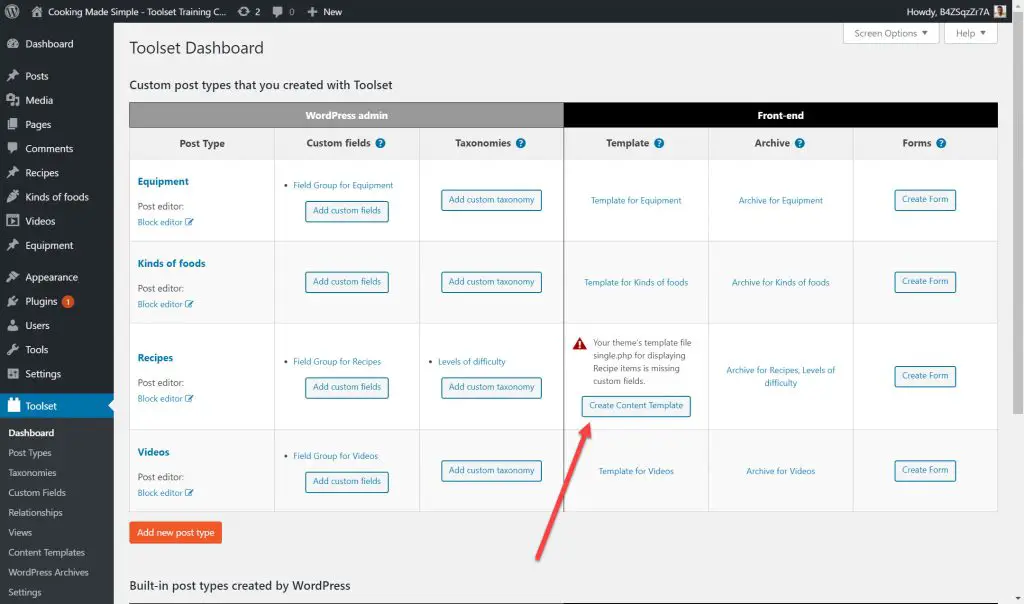
La première chose que je dois faire est de créer le modèle dans lequel j’ajouterai mon contenu. Je peux le faire à partir du tableau de bord Toolset sur le back-end WordPress.

En sélectionnant le modèle de cette façon, j’affecte automatiquement le modèle à toutes les recettes que j’ai créées. Par conséquent, je n’ai pas besoin de revenir à chaque recette et d’attribuer manuellement le modèle.
Étape 2: ajout du contenu au modèle
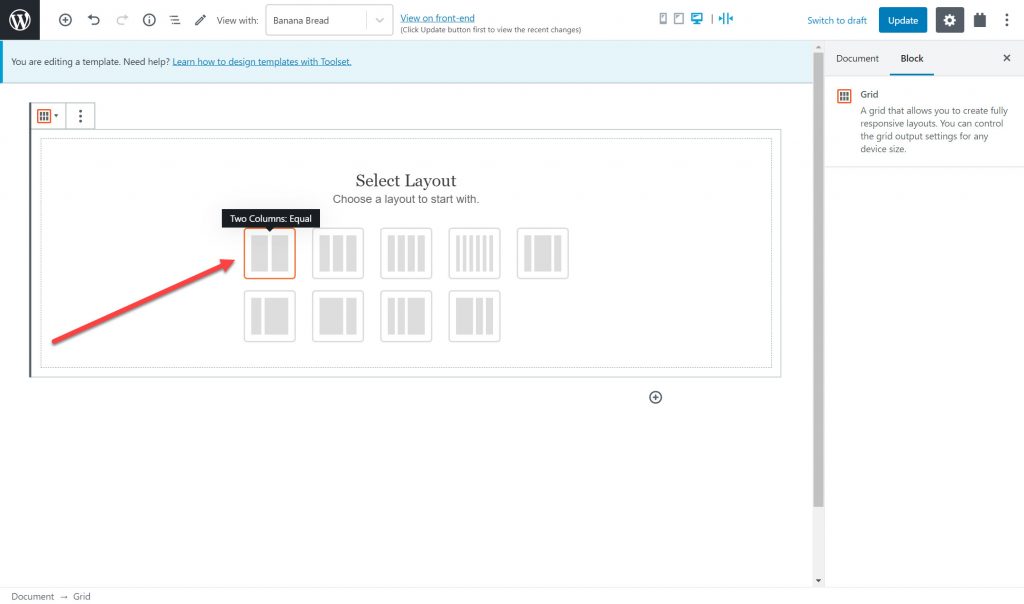
Maintenant, sur le modèle de contenu, je peux commencer à ajouter et à structurer le contenu comme je l’ai fait pour le modèle précédent pour mes publications régulières.
Encore une fois, je peux ajouter le bloc Toolset Grid pour créer la structure du modèle.

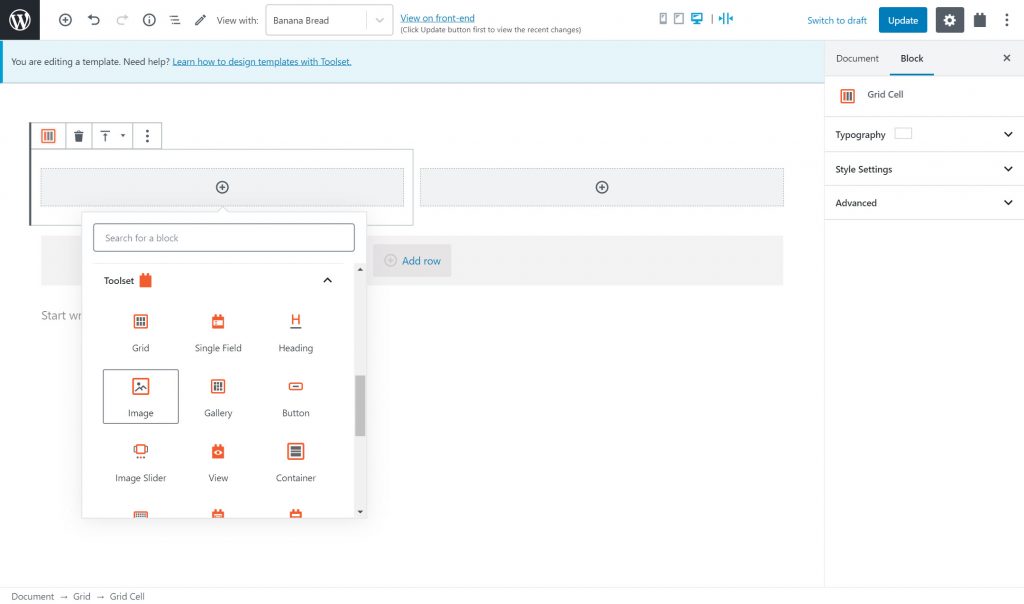
Je peux maintenant commencer à ajouter mes blocs pour mon contenu. Par exemple, sur mes recettes, j’ai une image dans la colonne de gauche. À partir de l’ensemble de blocs de Gutenberg, je peux ajouter le bloc d’image de Toolset. J’ai besoin de la version Toolset du bloc, car elle me permet d’ajouter du contenu dynamique.

Le contenu dynamique signifie que vous pouvez créer un élément tel qu’une image et pour chacun des articles, il dessinera le contenu correct pour cet article particulier. Par exemple, un contenu dynamique signifie que ma recette de gâteaux aux bananes affichera, vous l’aurez deviné, un gâteau aux bananes. Sinon, le contenu serait statique et au lieu d’un gâteau aux bananes, vous verriez l’image que j’insérerais lorsque je l’aurais créée dans le modèle.
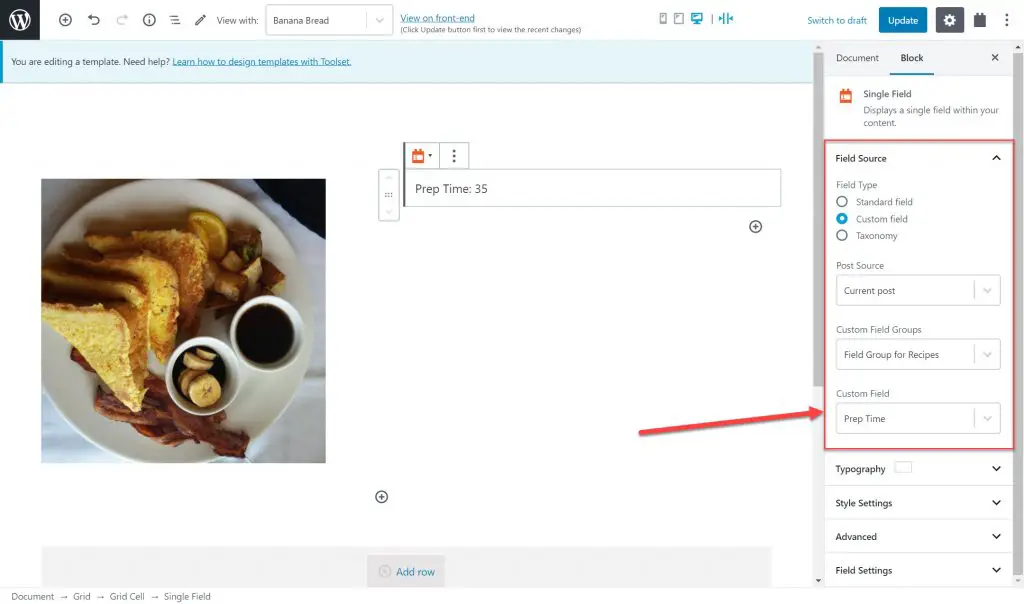
En utilisant Toolset et WordPress, je peux sélectionner la source dynamique pour chacun de mes blocs pour lui dire quoi afficher.
Par exemple, j’ai créé un nouveau bloc pour ajouter un de mes champs personnalisés, Prep Time. Une fois que j’ai ajouté le bloc, je peux sélectionner le champ Prep Time comme source du bloc sur le côté droit. Ce bloc est également dynamique car le temps de préparation varie en fonction des exigences de la recette.

Il existe différents types de blocs que vous pouvez ajouter, notamment un bloc de champ répétitif pour ajouter plusieurs éléments (tels que plusieurs lignes pour une recette), un bloc de curseur d’image, un bloc YouTube et bien plus encore.
Étape 3: stylisez vos blocs
Tout comme avec le premier modèle pour les publications régulières, je peux styliser chacun de mes blocs.
Étape 4: ajustez le modèle pour différentes tailles d’écran
Encore une fois, semblable au modèle précédent, je peux ajuster la structure pour différentes tailles d’écran.

Étape 5: Vérifiez à quoi ressemble le modèle avec chacun de vos messages
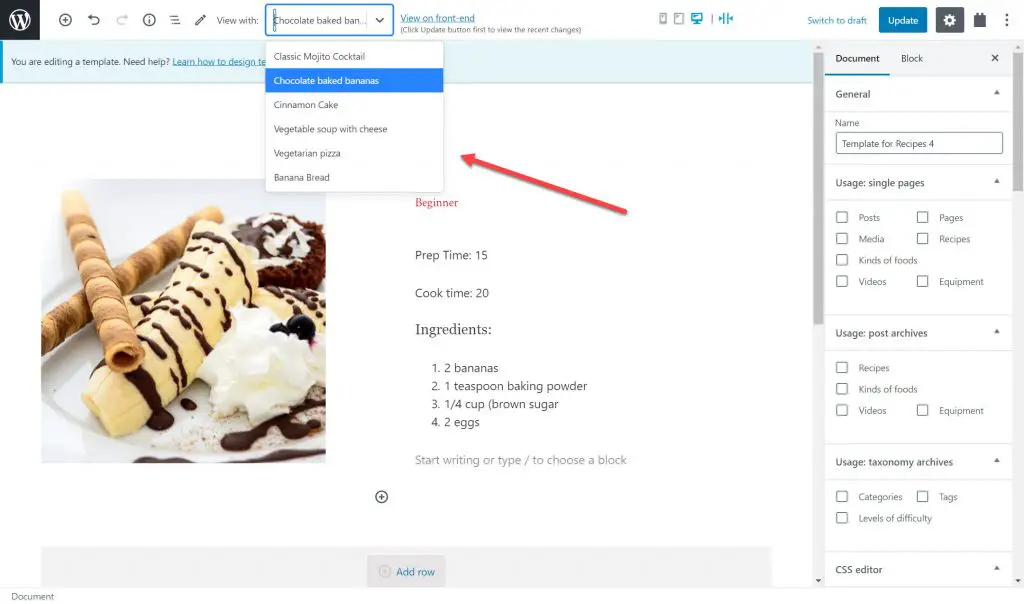
Enfin, vous pouvez également choisir la recette que vous affichez sur votre modèle afin que vous puissiez voir si elle convient à tous. Utilisez le menu déroulant en haut de la page pour basculer entre les publications.

Une fois que vous êtes prêt, vous pouvez consulter votre modèle sur le front-end.

Et juste comme ça, j’ai un modèle pour mes recettes. Maintenant, quand je crée une toute nouvelle recette, elle suit immédiatement la structure du modèle.
Commencez à créer votre propre modèle de page WordPress personnalisé dès aujourd’hui
À vous de voir maintenant à quel point il est facile de créer votre propre modèle de page WordPress. Tout ce que vous devez faire c’est télécharger Toolset et alors consultez sa documentation pour voir à quelle vitesse vous pouvez créer un modèle pour vos articles sans codage.