La création d'un message de bienvenue unique pour différentes pages de votre site vous permet de vous connecter avec des visiteurs à l'aide de contenu personnalisé.
Par exemple, si vous avez une page de catégorie WooCommerce pour les vêtements pour femmes, pourquoi ne pas saluer les clients avec un message destiné aux femmes et peut-être un coupon exclusivement pour les chaussures pour dames?
Chaque site Web possède un large éventail de pages différentes, alors pourquoi ne pas accueillir les personnes qui recherchent le contenu spécifique sur ces pages? Continuez votre lecture pour apprendre à créer des messages de bienvenue incroyables et ciblés pour vos utilisateurs.
Comment créer un message de bienvenue sur WordPress
Pour créer votre message de bienvenue, vous aurez d’abord besoin du bon outil.
Techniquement, vous pouvez compléter ce processus avec votre outil de formulaire de marketing par courriel préféré ou peut-être même un plugin de chat en direct. Tous les deux ont des popups avec des outils de personnalisation. Cependant, ils ne disposent généralement pas des paramètres les plus avancés pour cibler des pages Web uniques et garantir que les clients sont ou non ciblés à nouveau.
Comme alternative gratuite, vous pouvez utiliser le plugin Icegram, qui fournit des modèles époustouflants, dont beaucoup sont gratuits:
Noter la Plugin Popup Maker est également un choix solide (et à peu près le seul autre plugin qui diffuse des messages de bienvenue bien ciblés). Cependant, Icegram a des modèles bien supérieurs à Popup Maker. C’est pourquoi je l’utilise pour le didacticiel.
Après avoir trouvé le plugin dans la bibliothèque WordPress, accédez à votre tableau de bord WordPress et installez-le sur votre site. Activez le plugin pour terminer le processus. Si vous avez des questions sur l'installation d'un plugin, lisez notre guide ici.
Une fois que vous avez fait cela, voici comment l’utiliser…
1. Prenez un moment pour comprendre le fonctionnement de Icegram
Après l'activation, le plugin Icegram vous amène à une page d'accueil. Vous y trouverez un exemple de campagne déjà configuré pour vous aider à maîtriser les fonctionnalités.
Vous avez la possibilité de prévisualiser la campagne ou de la modifier. Techniquement, vous pourriez vous lancer dans cet exemple de campagne et l'utiliser comme point de départ. Dans les deux cas, cliquez sur les deux boutons pour voir à quoi ressemble une campagne complètement terminée.

Vous pouvez également trouver la collection de modèles à mesure que vous vous déplacez dans le tableau de bord. Comme mentionné, beaucoup d'entre eux sont plutôt beaux, et vous avez le choix entre une assez grande bibliothèque.
Regardez à gauche et vous pourrez voir tous les filtres de type de message et les cas d'utilisation permettant de vous guider dans la construction de vos fenêtres contextuelles. Vous pourriez finir par utiliser cinq de ces types de messages sur votre site Web. Et c’est la gloire de cibler certaines pages: personne ne se fait bombarder par cinq messages lorsqu’il se trouve sur votre site.

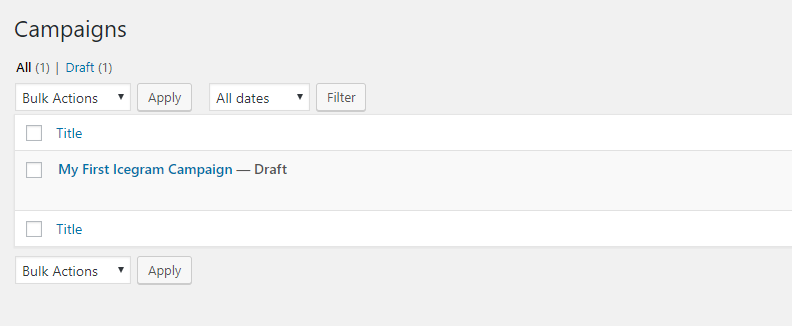
Vous pouvez aussi aller à Icegram → Campagnes.

C’est ici que se trouveront toutes vos campagnes. Comme vous pouvez le constater, la campagne fictive est la seule qui y est située pour le moment, mais vous voudrez bien évidemment compléter cette liste avec des options de message de bienvenue de site Web ciblées et à taux de conversion élevé.

2. Ajouter une nouvelle campagne pour un message de bienvenue de site Web
Aller à Icegram → Ajouter une nouvelle campagne. Là, vous verrez la même liste de modèles.
Certains des modèles sont Premium et certains sont gratuits. Je recommanderais de vérifier l'Icegram plans de tarification si vous voyez des modèles Pro parfaitement adaptés à votre site. Les plans sont annuels et assez abordables.
Quoi qu'il en soit, vous avez le choix entre de nombreuses options contextuelles, des toasts aux collants, en passant par les modules de messagerie et les superpositions. Pour ce tutoriel, je prétends avoir un blog de voyage. En plus de cela, mon site comporte une page de magasin avec des marchandises telles que des boutons, des tasses et des t-shirts.

Le plan théorique est de se débarrasser de certains objets plus anciens lors du Black Friday. Ma fausse entreprise a eu du mal à les vendre. Il est donc temps que nous arrêtions de les stocker comme stocks et d’offrir une réduction importante aux clients.
Cependant, je ne souhaite pas que ce 40% de réduction soit affiché au reste de mes clients. Par conséquent, je vais cibler ceux qui atterrissent sur pages de produits spécifiques. Ou peut-être que je le mettrai uniquement sur la boutique en ligne et que le lien ne mènera qu'à une page contenant les produits en promotion.
Une fois que vous avez sélectionné un modèle, vous verrez un aperçu en direct du modèle que vous avez choisi. Si vous aimez son apparence, cliquez sur le bouton Utilisez ceci bouton pour continuer et personnaliser le modèle:

Vous êtes maintenant dans la zone pour modifier la campagne. Modifiez le titre, ajustez le message principal ou sélectionnez des couleurs différentes pour la boîte contextuelle.

Certains des popups ont coutume Code CSS que vous pourriez modifier. Vous devriez également ajouter un solide appel à l'action label et un lien vers une page de votre site Web.

3. Ciblez des pages spécifiques à l'aide des règles d'affichage
C’est là que ça s’amuse vraiment. Vous avez conçu un message de bienvenue intéressant pour votre site Web, mais vous devez maintenant décider à quel endroit ce message sera affiché sur le site Web.
Clique sur le Règles d'affichage onglet vers le haut de la page.

le Règles d'affichage Onglet offre plusieurs paramètres à choisir.
Le premier champ est la question «Où? Il vous demande où vous souhaitez que le message apparaisse. Vous pouvez indiquer Sitewide, sur la page d'accueil, pour les pages sélectionnées ou pour des URL spécifiques que vous copiez et collez.
Étant donné que je ne voulais cibler que ma boutique, je voudrais utiliser les zones Pages sélectionnées ou URL spécifiques.

Au lieu de cibler les pages de cette façon, le plugin vous donne également un shortcode pour chaque campagne de message de bienvenue que vous créez. Donc, si vous le souhaitez, vous pouvez simplement ajouter ce code court directement aux pages sur lesquelles vous souhaitez afficher le message de bienvenue de votre site Web.
L'emplacement du message est important, mais n'oubliez pas de remplir le reste du formulaire.
Par exemple, vous pouvez planifier le message ou supprimer la fenêtre contextuelle des appareils mobiles. Vous pouvez également vous assurer que les utilisateurs ne voient pas les messages après les avoir déjà consultés.
4. Explorez pour un nouveau message de bienvenue!
Cela dépend du type de site que vous utilisez, mais il y a de bonnes chances que vous puissiez tirer parti de dizaines de ces messages de bienvenue. Assurez-vous de cliquer sur tous les filtres. Bien que certains des plus créatifs soient premium (comme ces notes autocollantes ci-dessous), vous pouvez en trouver beaucoup gratuitement.

Par exemple, plusieurs barres d'action sont disponibles.

Le plugin fournit également ces petites boîtes de discussion intéressantes qui apparaissent et agissent davantage comme des messages ou des formulaires de courrier électronique.

Expérimentez avec les différents modèles et trouvez la combinaison qui aura un impact significatif sur votre marque.
Avez-vous des questions sur la façon de créer un message de bienvenue pour votre site WordPress? Posez vos questions dans la section commentaires et nous essaierons de vous aider!






