Si vous compiliez une liste des fonctionnalités du site Web qui permettront à votre site WordPress de se démarquer, un curseur figurera en haut de la liste. Mais si vous voulez vraiment un site Web personnalisé impressionnant, vous aurez besoin d’un curseur avec des capacités de contenu dynamique.
Qu’est-ce que le contenu dynamique?
Le contenu dynamique est un contenu qui change sur une page Web en fonction des données du site Web ou du comportement de l’utilisateur.
Le contraire du contenu dynamique est le contenu statique. Avec un contenu statique, cette page Web restera exactement la même quel que soit l’utilisateur ou l’heure.
Un bon exemple de l’endroit où vous avez tendance à trouver du contenu statique est sur les pages de destination qui affichent généralement exactement le même titre, la même description et l’appel à l’action, quel que soit celui qui clique dessus.
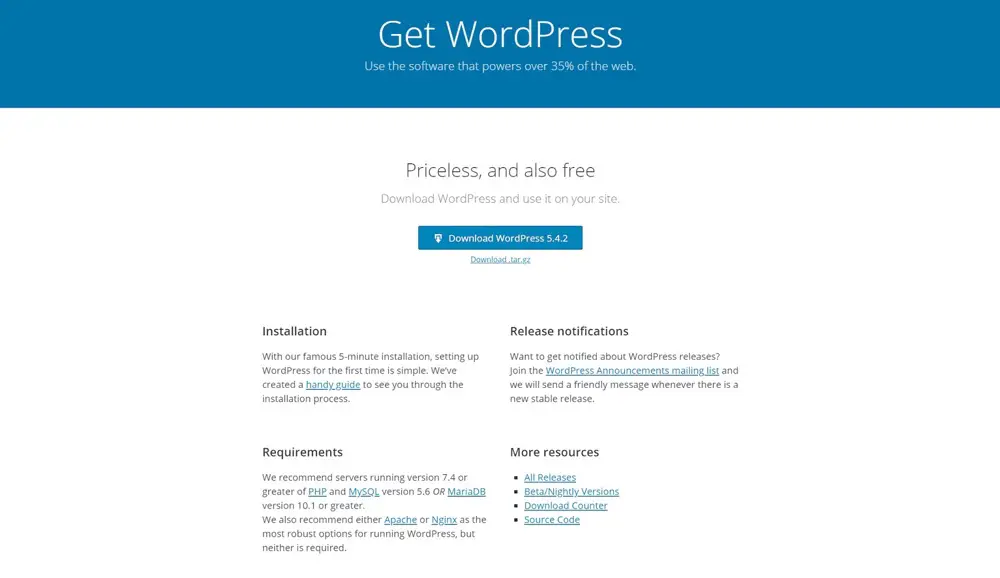
Ci-dessous, vous pouvez voir une page de destination pour télécharger WordPress. Quelle que soit la façon dont vous arrivez sur cette page, vous verrez exactement les mêmes informations car elles sont statiques.

Cependant, il arrive que le contenu statique ne fonctionne pas. Par exemple, si vous dirigez un blog, vous souhaiterez probablement que le message le plus récent apparaisse en haut. Si le contenu était statique, votre blog afficherait toujours le même article en haut. Cependant, s’il est dynamique, chaque fois que vous publiez un nouvel article, l’ordre changera automatiquement (ou dynamiquement).
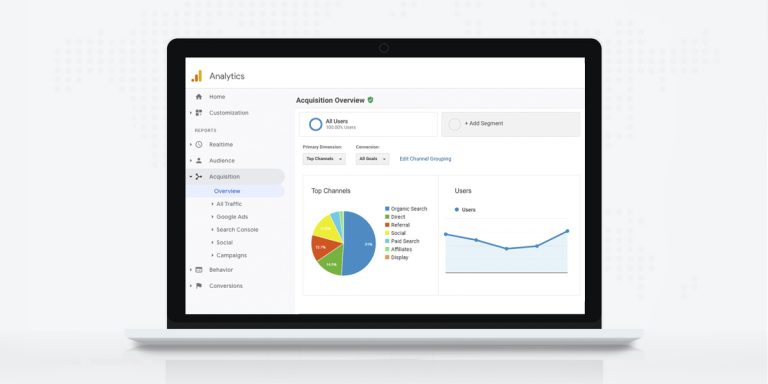
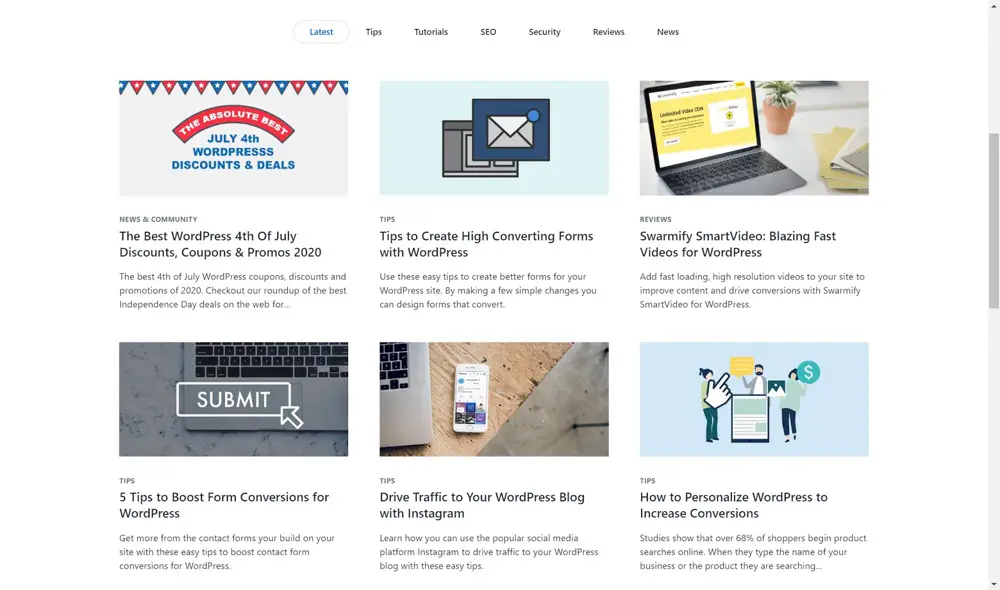
Vous trouverez ci-dessous le blog WPExplorer. Chaque fois que WPExplorer publie un nouveau billet de blog, il apparaît automatiquement comme le message le plus récent en haut à gauche.

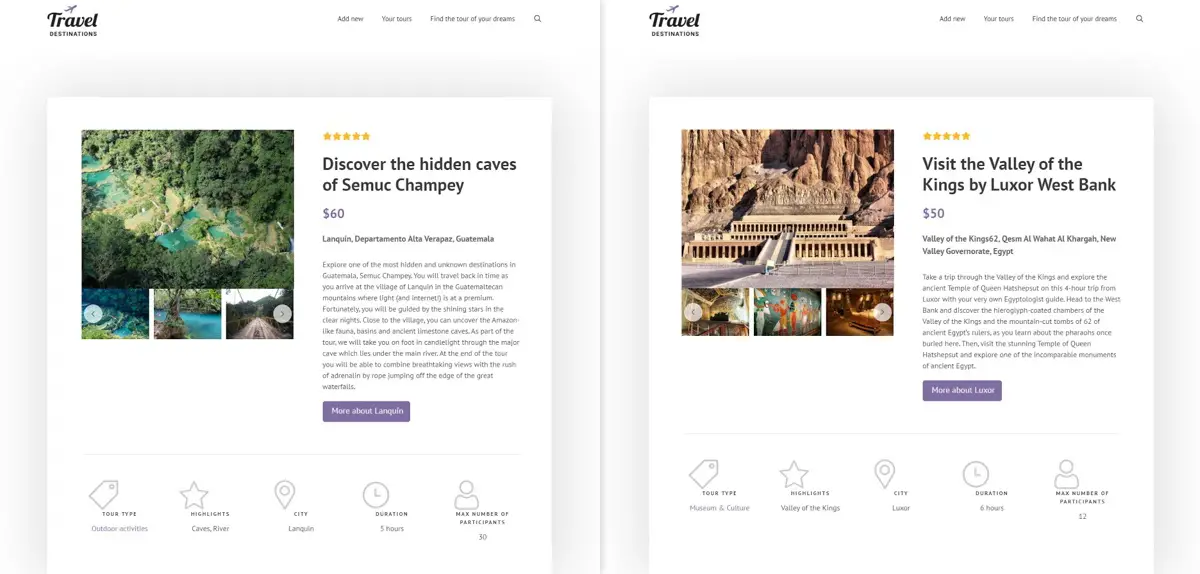
Il existe d’autres exemples de cas où vous pourriez avoir besoin de contenu dynamique. Si vous gérez un site Web de voyage qui vend des voyages organisés, vous souhaiterez un type de publication personnalisé pour vos visites, chaque visite étant affichée sur son propre message.
Vous pouvez désormais concevoir individuellement chaque article de tournée, mais cela prendrait du temps et des efforts. Et que se passe-t-il si vous souhaitez modifier la disposition de la visite? Vous devrez éditer individuellement chaque tour afin qu’ils aient la même structure. Encore une fois, vous créeriez un travail inutile pour vous-même.

La meilleure solution est de créer un modèle pour afficher vos messages personnalisés. Sur ce modèle, vous pouvez ajouter du contenu dynamique pour le titre de votre article, les images, le prix et bien plus encore. Cela signifie que maintenant, lorsque vous cliquez sur chaque article de tournée différent, le contenu changera. Par exemple, un billet de tournée sur Semuc Champey contiendra du contenu sur Semuc Champey tandis qu’un billet de tournée sur La Vallée des Rois… eh bien, vous voyez l’idée.
Quels types de curseurs dynamiques existe-t-il?
Il existe deux types de curseurs dynamiques qui amélioreront votre site Web personnalisé.
1. Curseur d’image dynamique

Un curseur d’image dynamique est un curseur d’image que vous pouvez ajouter une fois à votre modèle et affichera différentes images de la base de données en fonction du message sur lequel vous cliquez.
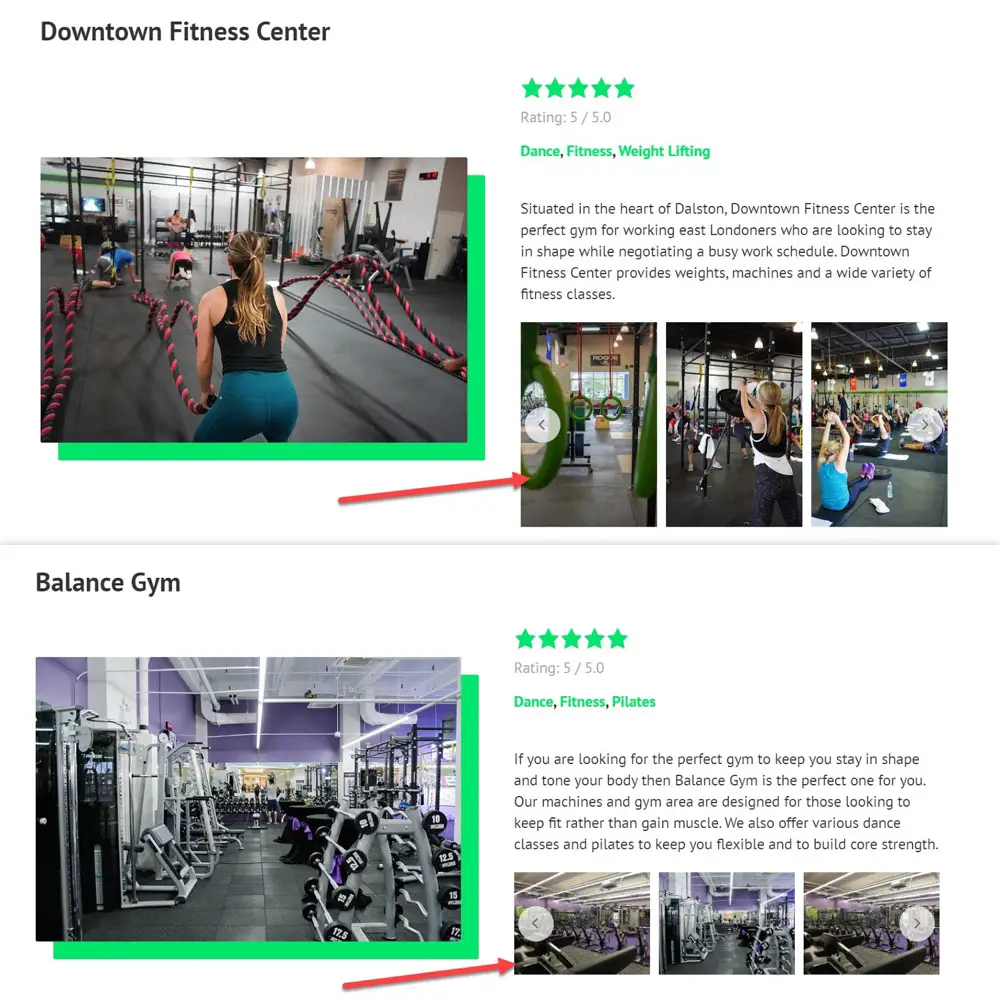
Par exemple, sur un site Web de salle de sport, vous pouvez avoir un type de publication personnalisé pour vos salles de sport qui contiendra un certain nombre de publications de gymnases. Sur chaque article de gym, vous voudrez afficher un curseur d’image avec des images de ce gymnase. Par conséquent, les images seront différentes pour chacun des articles de gym sur lesquels vous cliquez.
Le moyen le plus simple de le faire est de créer un curseur d’image dynamique. Alors qu’un curseur d’image statique afficherait les mêmes images que vous ayez cliqué sur «Downtown Fitness Center» ou «Balance Gym», un curseur d’image dynamique affiche les images que vous avez ajoutées à chacun de ces messages sur le back-end.
2. Curseur de contenu de publication dynamique

Parfois, les curseurs contiennent plus que de simples images. En fait, un grand nombre des curseurs que vous pourriez rencontrer sur les pages d’accueil contiendront des informations supplémentaires relatives aux images.
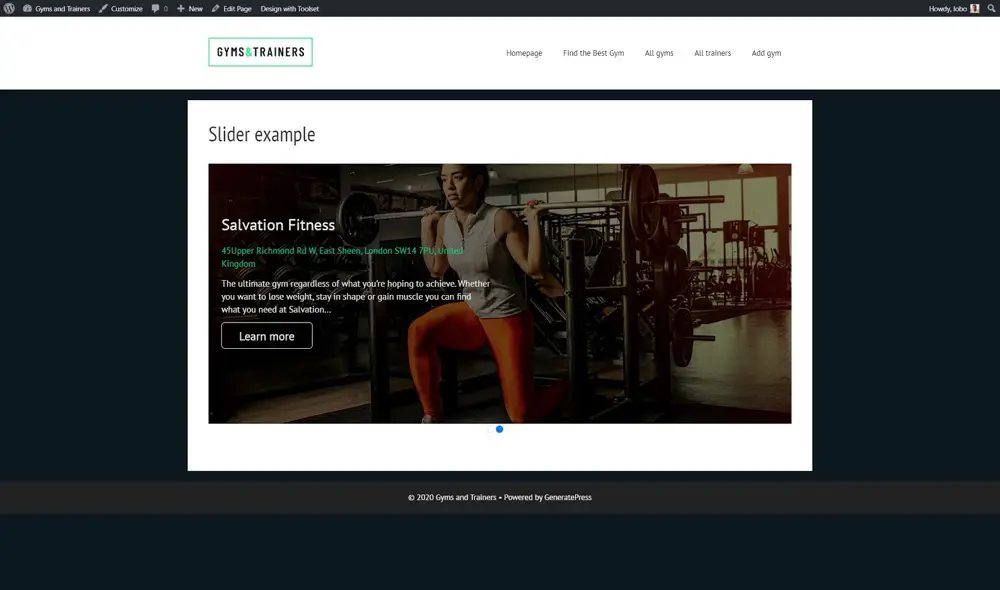
Par exemple, sur un site Web de salle de sport, vous pouvez créer un curseur avec trois images, chacune affichant une salle de sport différente. Le problème est que si vous affichez simplement les images, comment l’utilisateur saurait-il comment s’appelle le gymnase, son prix d’adhésion et les installations disponibles? La solution la plus simple consiste à ajouter un curseur avec un contenu de publication dynamique basé sur des champs personnalisés.
Vous vous demandez peut-être pourquoi ce contenu doit être dynamique? Considérez chaque diapositive de notre curseur comme une page. Lorsque vous tournez la «page» de chaque curseur, vous voulez que le contenu change pour afficher les informations sur un gymnase différent.
Bien sûr, si ce contenu était statique, il ne changerait pas et vous afficheriez simplement la même image d’arrière-plan, le même titre de publication, l’appel à l’action, etc. Mais avec un contenu dynamique, vous vous assurerez que chaque diapositive affiche les informations de chaque salle de sport.
Quels sont les meilleurs plugins pour créer des curseurs dynamiques?
Il existe un certain nombre d’excellents plugins de curseurs qui vous permettent d’inclure les deux types de curseurs dynamiques quelle que soit votre capacité de codage.
1. Ensemble d’outils

Le premier plugin est l’une des ressources les plus polyvalentes pour la création de sites Web personnalisés, Toolset.
Toolset a créé Toolset Blocks, une extension Gutenberg, spécialisée dans le fait de permettre aux utilisateurs de WordPress de tous niveaux d’expérience d’afficher facilement du contenu personnalisé tel que des curseurs mais aussi des champs personnalisés, des modèles de conception, des archives et bien plus encore sans codage.
Au lieu de PHP, vous pouvez utiliser l’ensemble unique de blocs de Toolset qui sont prêts pour le contenu dynamique. L’un des grands avantages de Toolset est sa fonctionnalité. Outre les curseurs, vous pouvez créer un certain nombre d’autres fonctionnalités importantes telles qu’une recherche, des formulaires frontaux et des cartes.
2. Slider Revolution

Slider Revolution est un excellent plugin si vous voulez autant d’options que possible pour personnaliser vos curseurs. Les curseurs dynamiques sont l’une de ces options.
Cependant, bien que vous puissiez créer des curseurs dynamiques, vous ne pouvez pas créer les champs personnalisés à partir desquels vous souhaiterez peut-être dessiner le contenu. Vous devrez choisir un thème comprenant des champs personnalisés intégrés ou les coder vous-même.
Slider Revolution propose plus de 200 modèles afin que vous puissiez créer instantanément des sites Web contenant des curseurs.
3. Curseur intelligent 3

Smart Slider 3 vous permet de créer des curseurs dynamiques avec du contenu généré à partir d’une multitude de sources, notamment des publications et des pages WordPress, des produits WooCommerce et des canaux de médias sociaux, y compris Facebook.
Avec la version pro de Smart Slider 3, vous pouvez importer vos exemples de curseurs prédéfinis et vous pouvez également tirer parti de 20 sources dans WordPress.
Comment créer un curseur d’image dynamique
Maintenant que vous avez une idée de ce que les curseurs dynamiques peuvent ajouter à votre site Web et des meilleurs plugins, je vais maintenant vous montrer comment les créer. Pour cet exemple, j’utiliserai Toolset et ses blocs Gutenberg.
Pour un didacticiel vidéo détaillé étape par étape, vous pouvez consulter Toolset guide des curseurs dynamiques pour les modèles.
J’utiliserai gratuitement Toolset site de référence des gymnases et ajoutera mon curseur d’image dynamique à son type de publication de gymnases. Chacun de mes gymnases contiendra un curseur d’image dynamique affichant ses images.
1. Créez un type de publication personnalisé avec des champs personnalisés
Avant d’ajouter le curseur lui-même, nous devons ajouter les informations que nous afficherons dans le curseur et également construire la structure sur laquelle il apparaîtra.
Nous devons créer deux éléments de contenu personnalisé: le type de publication personnalisé et les champs personnalisés.
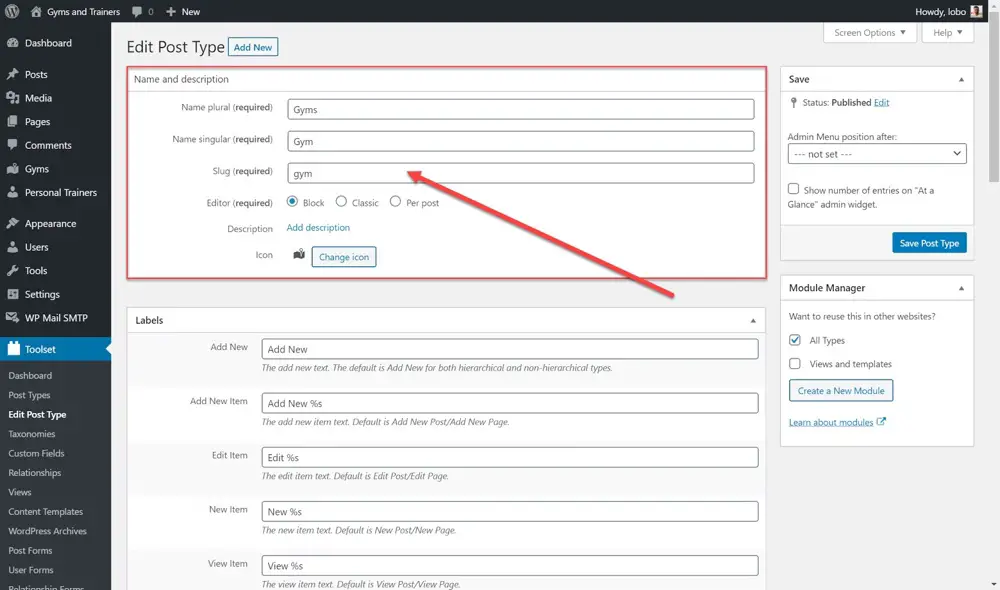
Ci-dessous, vous pouvez voir comment créer un type de publication personnalisé avec Toolset en ajoutant simplement son nom.

Une fois que vous avez le type de publication de votre salle de sport, vous devez ensuite ajouter le contenu. Pour ce faire, vous devez configurer la structure de chaque publication en créant des champs personnalisés.
Pour un curseur d’image dynamique, vous aurez besoin d’un champ personnalisé pour les images. Bien sûr, le curseur d’image contiendra plus d’une image, mais les champs personnalisés ne stockent généralement qu’une seule donnée. Alors, comment ajouter plus?
Avec Toolset, vous pouvez créer des champs personnalisés répétitifs qui stockent plusieurs données. Dans ce cas, nous pourrons stocker plusieurs images et les afficher toutes sur notre curseur d’image dynamique.
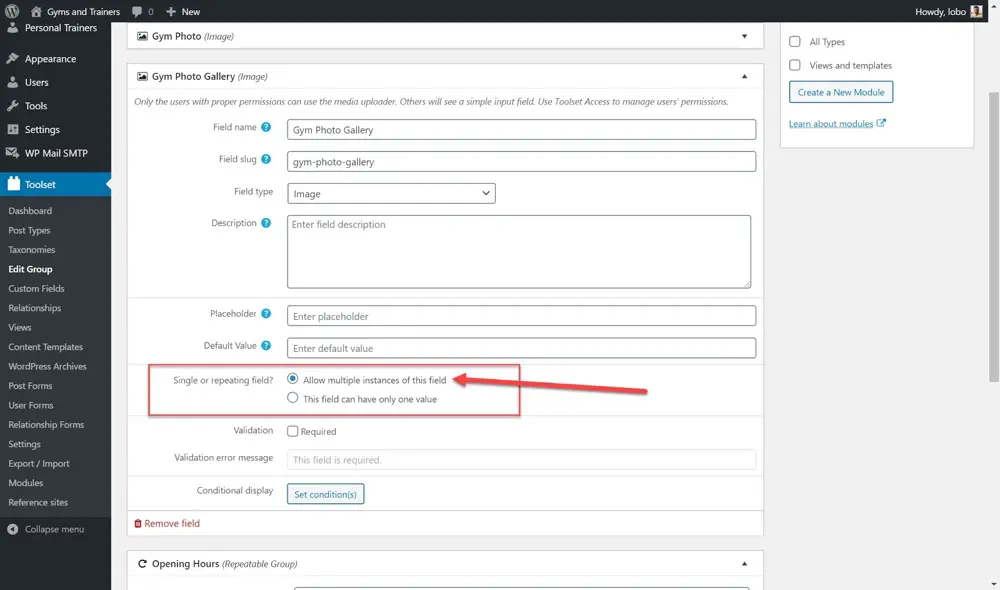
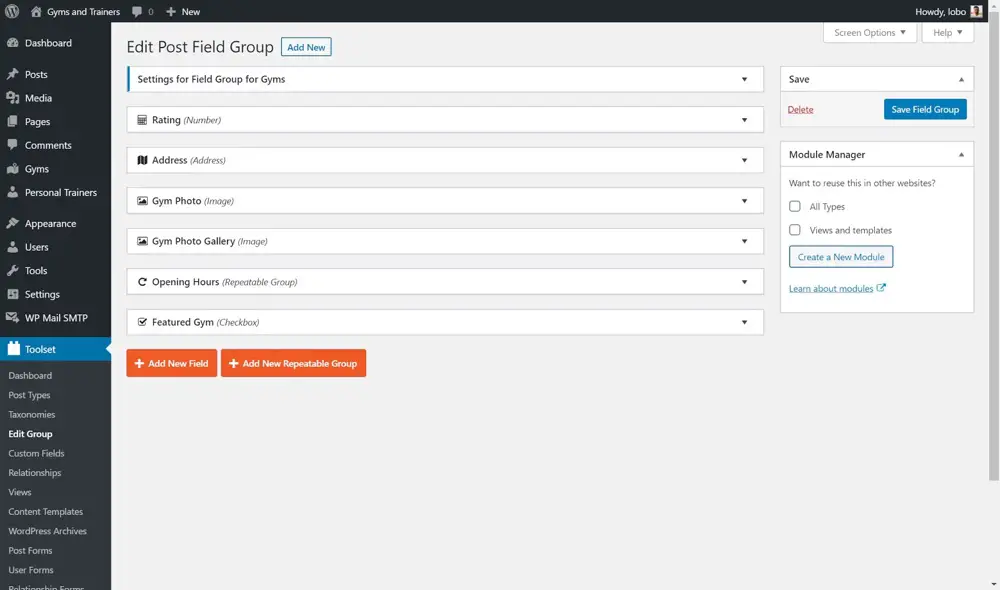
Afin de créer un champ personnalisé qui se répète, il vous suffit de sélectionner la case appropriée lors de la création du champ. Vous pouvez voir ci-dessous comment j’ai fait répéter ma «Galerie de photos de gym».

Comme vous pouvez le voir, j’ai déjà un certain nombre de champs personnalisés pour ma publication de gymnases, y compris une note, une adresse et des heures d’ouverture.

2. Ajouter des médias aux messages
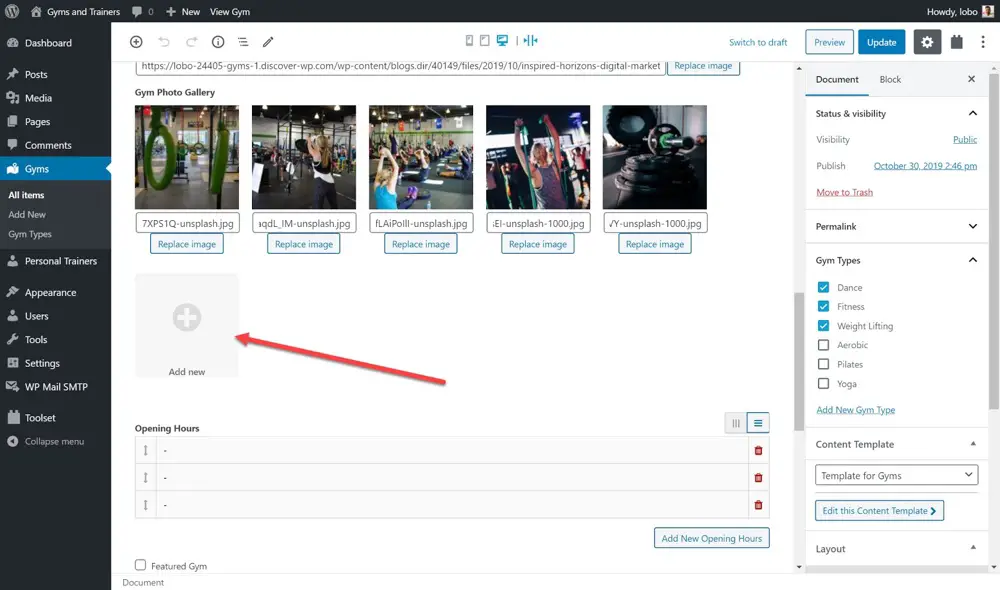
Maintenant que nous avons notre champ personnalisé pour notre curseur, nous devons ajouter le média que nous voulons afficher sous forme d’images. Pour ce faire, nous nous dirigeons vers chacun de nos articles et cliquons pour ajouter les images, comme vous le feriez pour une image en vedette.
Cliquez simplement sur le bouton «+» pour télécharger des images.

Ces images serviront désormais de «source» pour le curseur dynamique. Cela signifie que chaque article de gym affichera les images ajoutées à sa «Galerie de photos de gym» sur le front-end.
3. Ajouter un curseur
Avec votre champ personnalisé prêt et le contenu ajouté, vous pouvez maintenant les utiliser pour créer un curseur dynamique. Avant de créer un curseur dynamique, vous devez avoir déjà créé un modèle pour vos articles.
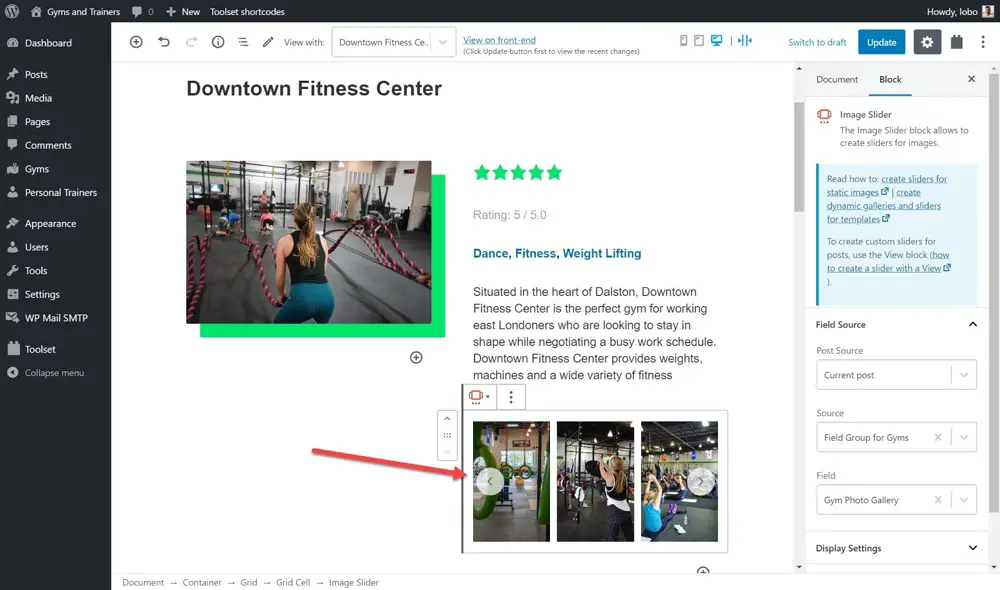
Pour commencer, j’insère le bloc Image Slider de Toolset dans le modèle. Parce que nous avons déjà téléchargé nos images dans la galerie de photos du gymnase, nous pouvons sélectionner des sources dynamiques et choisir le champ personnalisé à partir duquel nous voulons extraire les images.

Votre curseur affichera les images que vous téléchargez dans le champ personnalisé.

Vous pouvez vérifier si le curseur affiche vraiment du contenu dynamique en basculant entre les publications à l’aide du menu déroulant en haut de l’éditeur. Une fois que vous sélectionnez un nouveau message, il chargera le contenu de ce message, y compris le curseur d’image dynamique.
Alors que l’exemple ci-dessus utilise Toolset, la plupart des curseurs WordPress avec une option de contenu dynamique fonctionnent de la même manière. Dans la plupart des cas, vous devrez d’abord créer votre contenu, puis sélectionner une source «dynamique» lors de l’ajout de votre curseur à un article, une page ou un modèle.
Comment créer un curseur avec un contenu de publication dynamique
En plus des images, vous pouvez également ajouter plusieurs champs au curseur (y compris des champs personnalisés tels qu’un prix, une note, un bouton, un extrait, etc.). Toolset propose également une vidéo complète étape par étape pour création de curseurs personnalisés.
1. Créez un type de publication personnalisé avec des champs personnalisés
Tout comme avec un curseur d’image dynamique, vous devez d’abord créer un type de publication personnalisé avec des champs personnalisés. Je vais réutiliser le type de poste des gymnases.
2. Ajouter des sources dynamiques au curseur
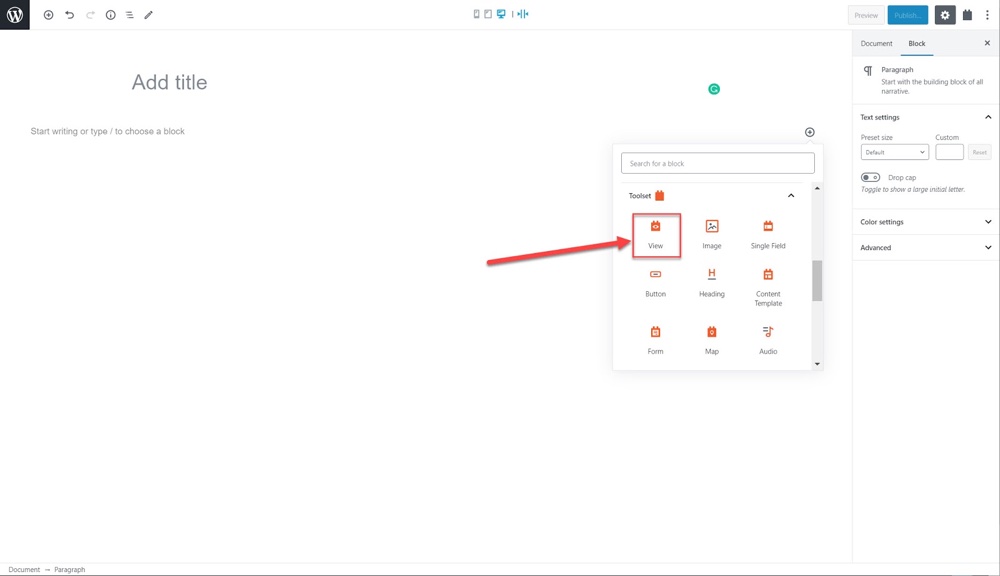
Cependant, contrairement au curseur d’image dynamique, vous utiliserez le bloc Vues de Toolset. Cela vous permet de charger les publications de la base de données et de les afficher sous forme de listes, y compris sous forme de curseur.

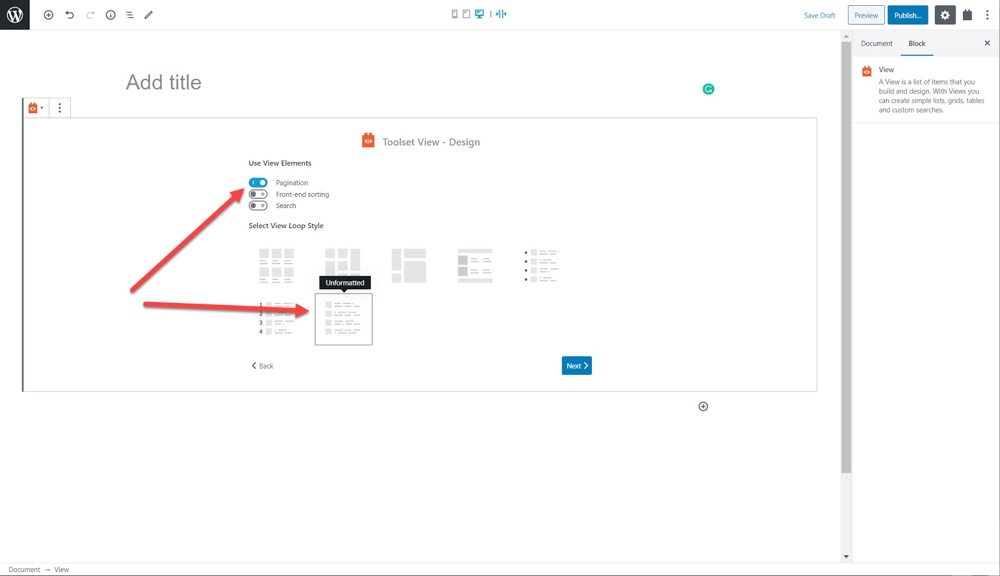
Après avoir inséré le bloc View, utilisez l’assistant pour définir les paramètres de votre curseur. Par exemple, ci-dessous, j’ai ajouté la pagination afin que l’utilisateur puisse basculer entre les diapositives et j’ai laissé le style non formaté.

Vous devez également sélectionner le type de publication qui sera la source de votre contenu.
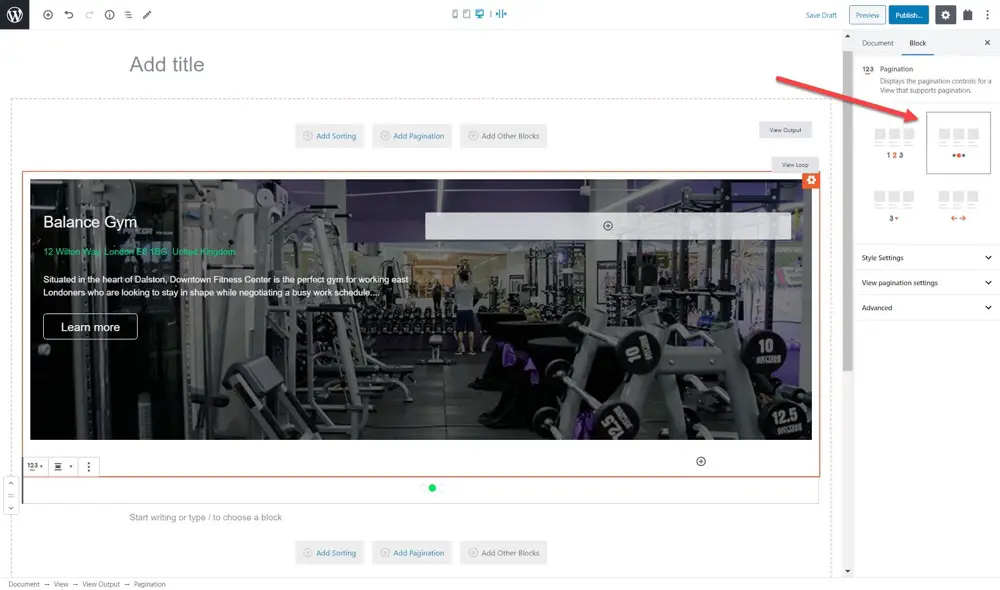
Vous avez maintenant créé votre vue. Vous pouvez effectuer un certain nombre de modifications dans la barre latérale droite de votre curseur. Vous devez d’abord sélectionner le bloc Afficher dans l’option de navigation Bloquer en haut à gauche.

Avec la structure définie pour le curseur, vous pouvez insérer un bloc conteneur pour ajouter du contenu. Par exemple, vous pouvez ajouter un arrière-plan, des images, du texte, des prix, des critiques – à peu près tout ce pour quoi vous avez ajouté un champ personnalisé. Lors de l’insertion d’éléments, sélectionnez simplement Sources dynamiques et choisissez votre champ personnalisé en conséquence, puis personnalisez-le en fonction de vos besoins (changement de couleurs, de polices, de placement, etc.).
3. Utilisez votre curseur
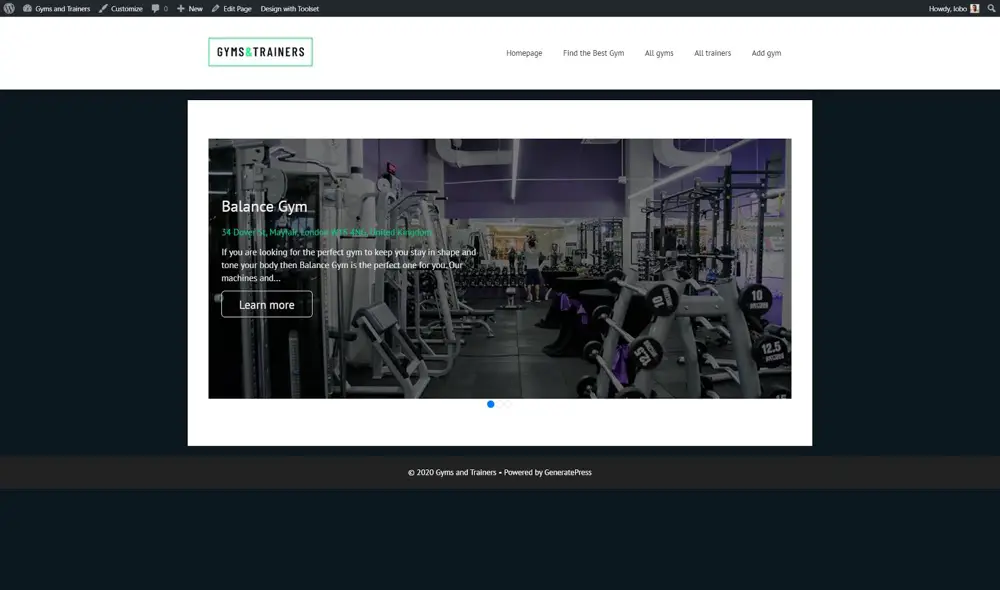
Nous pouvons maintenant enregistrer le curseur et le vérifier sur le front-end. En fonction de ce que vous avez ajouté, vous devriez voir un superbe curseur de contenu dynamique.

Tout comme avec les curseurs d’image dynamiques, en ce qui concerne les curseurs de contenu dynamique, la plupart des curseurs WordPress incluent des options similaires. Toolset propose une boîte de sélection de source de contenu dynamique, Slider Revolution inclut des modules de contenu dynamique intégrés, etc. Pour la plupart, vous devrez insérer le module de contenu de votre choix pour ajouter du contenu dynamique à vos curseurs.
Commencez à créer vos curseurs dynamiques dès aujourd’hui!
Maintenant que vous avez vu à quel point il est facile pour les utilisateurs de WordPress de toute expérience de créer des curseurs, il est temps de l’essayer. Choisissez votre plugin slider et mettez-vous au travail!