Dans cet article, nous allons discuter des Webhooks et de la création d'un Webhook dans WooCommerce.
Que sont les Webhooks?
Vous devez avoir vu des Webhook refléter dans les paramètres de vos applications et savoir quelle est l'utilisation exacte de cette option. Les Webhook sont un moyen par lequel les applications peuvent transférer des messages automatisés ou des instructions à d'autres applications. C'est un moyen direct pour votre compte en ligne de communiquer entre eux et d'obtenir des mises à jour en conséquence. Cette méthode est également très rentable pour votre boutique en ligne, et le prix de WooCommerce peut être dans votre budget estimé.
Il y aura différentes situations où Webhooks vous aidera à gérer automatiquement les données d'une application à l'autre. Les Webhooks sont des messages automatisés transférés à partir de l'application lorsqu'une activité se produit. Ils ont un message ou des données utiles qui sont envoyées à une URL spécifique, essentiellement au numéro ou à l'adresse de contact de l'application.
Pourquoi le créer sur WooCommerce
WooCommerce est un système qui sécurise les nouvelles commandes et toutes les informations relatives aux commandes requises avec les étiquettes respectives. Il permet au propriétaire du site Web de suivre et d’être au courant de la liste des commandes. La liste peut contenir des commandes impayées et payées, des commandes en attente et des commandes expédiées. Ce système stocke également les instructions fournies par le client, les détails d’expédition et bien plus encore.

“C'est une option envisageable pour obtenir de l'aide de Webhook dans le cadre d'activités WooCommerce, par exemple, concevez des Webhook à utiliser chaque fois qu'un produit est ajouté au panier, " Mathew Kastler, chef du département de la recherche à King Essay.
En bref, les webhooks sont en fait le modificateur qui peut forcer le plugin intégré de WooCommerce à fonctionner selon le désir du développeur. Par conséquent, si vous êtes talentueux, éduqué et développeur PHP expérimenté, vous pouvez facilement créer le Webhook. Malgré cela, il vous permet d’obtenir les données du client, de surveiller ses activités et d’agir rapidement avec vos codes personnalisés.
L'avantage le plus essentiel de la création d'un Webhook est que WooCommerce peut stocker et afficher les informations sur les écrans (propriétaire du site Web et client) selon le souhait du développeur. À cet égard, diverses informations non requises et supplémentaires ne seront affichées à aucun utilisateur.
Comment le créer?

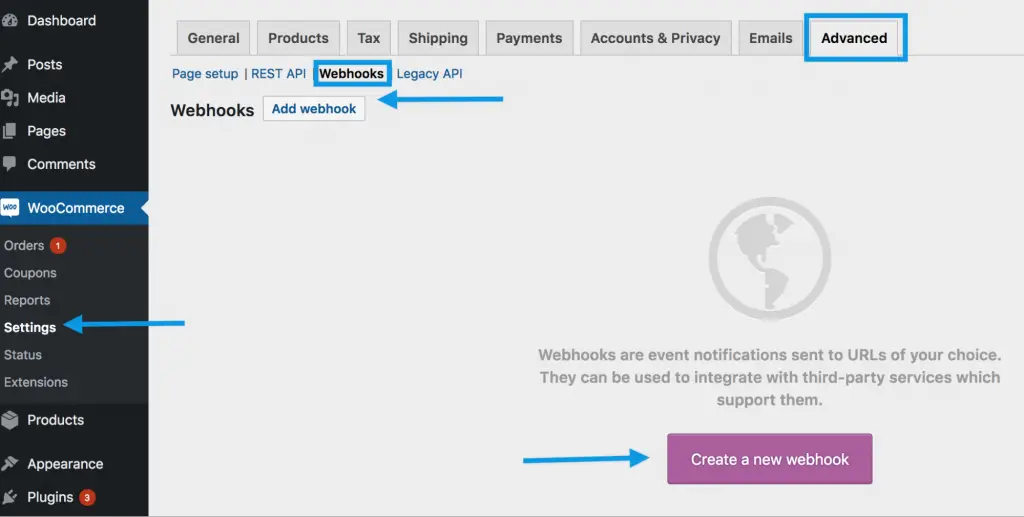
Pour créer un Webhook dans WooCommerce, vous devez vous connecter à votre boutique WooCommerce en tant qu'administrateur. Aller à WooCommerce> Paramètres, puis allez dans l'onglet API. Les versions les plus récentes renomment ce nom d'onglet en «Avancé». Cliquez sur le lien "Webhooks" dans le sous-menu au-dessus de cette page. Ici vous trouverez une liste vide de webhooks.

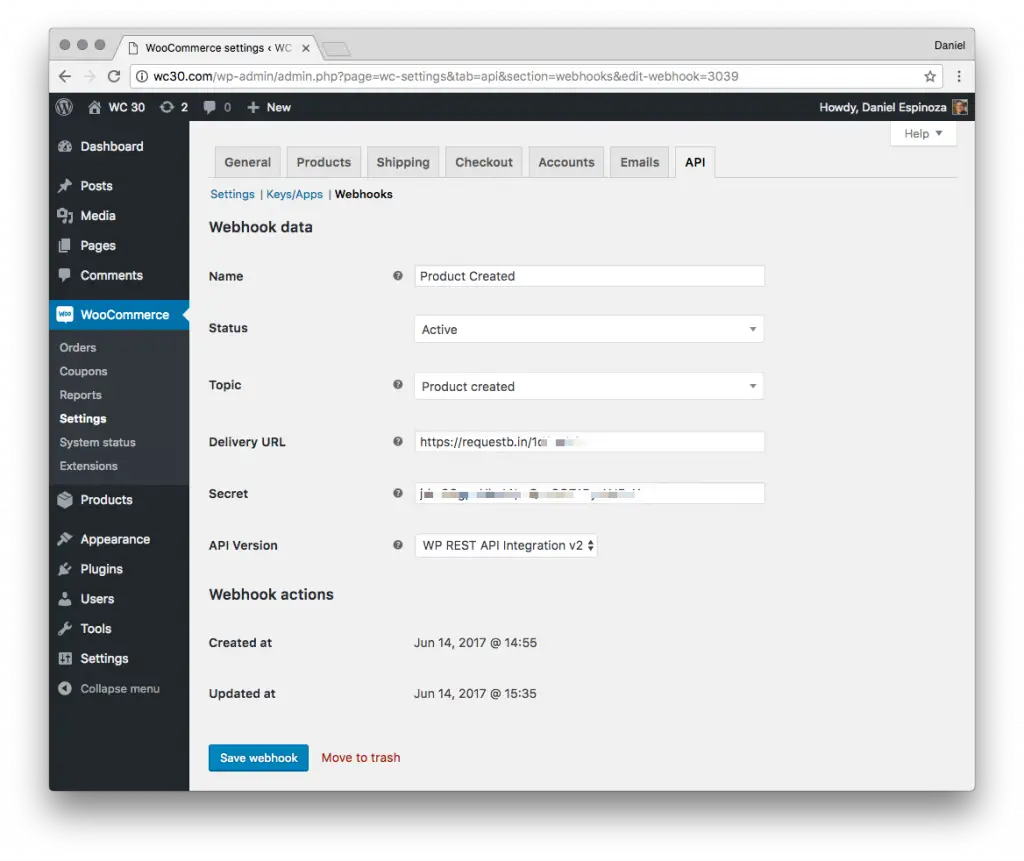
Pour commencer le processus, cliquez sur «Ajouter un lien Web». Le Webhook est ajouté, après quoi les champs de paramètres seront reflétés. Ci-dessous, nous avons discuté des champs de réglage pour votre référence.
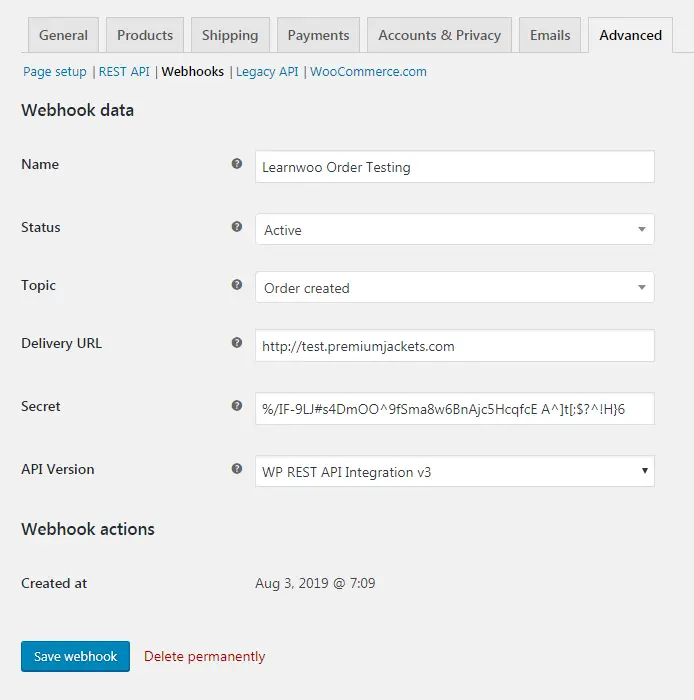
Prénom: Ce champ est réservé aux administrateurs du magasin. Il peut être défini en fonction de vos besoins et de la date et de l’heure de création.
Statut: Définissez le statut sur Actif (remis), En pause (non remis) ou Désactivé (échec de la livraison).
Sujet: Cette action va pousser le Webhook à se déclencher. WooCommerce reconstitue 12 actions et deux actions personnalisées. Les deux actions personnalisées sont Action et Personnalisé.
Action: Si Action est défini en tant que sujet, un nom de champ de réglage supplémentaire, Action Event, sera affiché. Ce champ sera composé du hook WordPress, qui déclenchera le Webhook. Par exemple, si le site a un plugin client avec la ligne:
do_action ('after_order_exported');
Ensuite, nous devons définir l'événement action à 'After_order_exported' tirer le crochet au moment opportun.
Douane: Si le client est défini en tant que sujet, un champ de réglage supplémentaire en tant que sujet personnalisé sera affiché. Ce champ sera composé du nom d'une rubrique personnalisée ajoutée à l'aide du filtre ci-dessous:
woocommerce_webhook_topic_hooks
URL de livraison: Il s'agit de l'URL où la charge Webhook sera livrée.
Secret: Le champ secret génère un hachage pour le corps de Webhook. Ce hachage est en outre fourni dans les en-têtes de demande. Webhook peut être autorisé sur la partie réceptrice en utilisant ce hachage.
Version de l'API: Sur trois Versions de l'API, choisissez-en un. Si vous n’avez aucune condition spécifique, laissez-la en tant que «WP Rest API Integration V2».
Enregistrer Webhook: Lorsque vous enregistrez le Webhook avec le statut actif pour la première fois, un ping est envoyé à l'URL de livraison.

Test Webhook WooCommerce
Ici, vous devez vous rappeler que lorsque nous commençons le processus de test, la livraison de Webhook a lieu au niveau du serveur. Par conséquent, un Webhook sera d'abord mis en file d'attente, puis le travail sera traité, après quoi vous pourrez en vérifier la livraison.
Pour vérifier, vous avez la possibilité de livrer la charge Webhook instantanément en utilisant l'extrait de code ci-dessous:
apply_filter ('WooCommerce_webhook_deliver_async', '_return_false');
Pour simplifier le processus, utilisez le modèle asynchrone par défaut. En outre, le Webhook utilisera le sujet «Commande mise à jour».
Lorsqu'un site Web nouveau ou existant est activé pour la première fois, WooCommerce envoie rapidement une demande ping à l'aide d'un identifiant Webhook unique. Ceci est fait pour tester si l'URL de livraison fonctionne correctement au moment de l'activation. Si la demande est refusée, le Webhook ne peut pas être activé et sera désactivé. "La première chose que vous devez apprendre et qui aidera à tester Webhook est de le déclencher", dit John Parker, responsable du département informatique chez Aide académique. À côté, une autre chose importante est le sujet qui doit être assez simple par étapes.
Mise à jour de la commande: obtenir une commande, puis mettre à jour l'adresse à l'aide de la page d'administration de la commande d'édition; ainsi la commande est mise à jour.
Créer un client: en utilisant le rôle client, créer un nouvel utilisateur
Restaurer le produit: Restaurez le produit après l'avoir supprimé. Si nécessaire, vous pouvez changer le nombre de produits affichés par page.
Voici les étapes pour tester un Webhook:
- Visite Vestes Premium appliquer un test.
- Il est bon de noter l'URL que vous créez pour vérification. Vous pouvez également garder cet onglet de navigateur ouvert pour une utilisation ultérieure.
- Revenez à Woo-Commerce et ajoutez un nouveau Webhook. Collez cette URL de test que vous avez créée (point n ° 2) dans le champ URL de livraison.
- Remplissez les autres champs de Webhook puis sélectionnez une option dans le champ Sujet. Dans notre cas, nous choisissons une option «Commande mise à jour». Assurez-vous que la valeur de Statut champ doit être défini sur «Actif» avant de cliquer sur le bouton d’enregistrement en bas de la page.

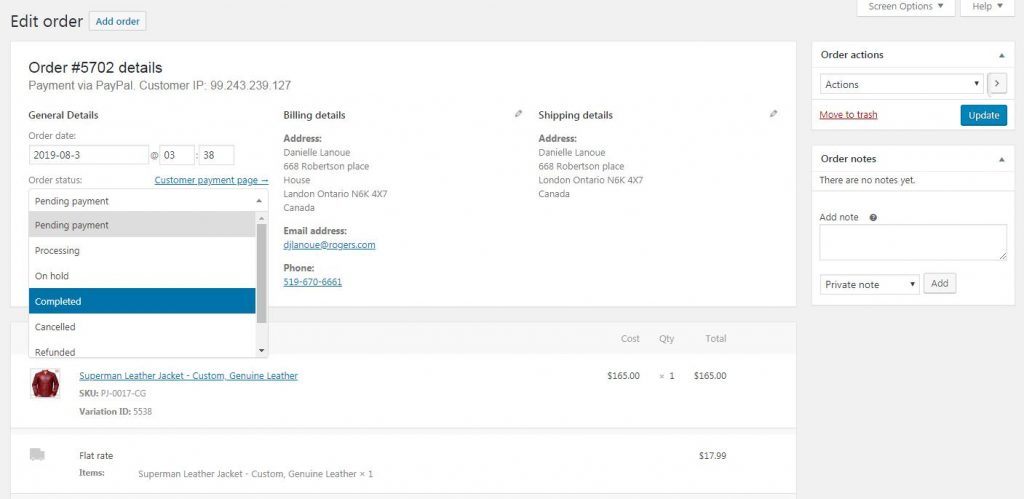
5. Continuez avec les étapes nécessaires pour activer le Webhook. Comme dans ce cas, pour tester «Commande mise à jour», accédez au tableau des commandes et mettez à jour le statut de la commande du traitement à la fin. Puis cliquez sur «Update».

6. Comme il vous avait été guidé précédemment, les Webhook sont livrés au niveau du serveur principal. Actualisez votre page Modifier la commande après une minute pour générer l'événement en file d'attente.
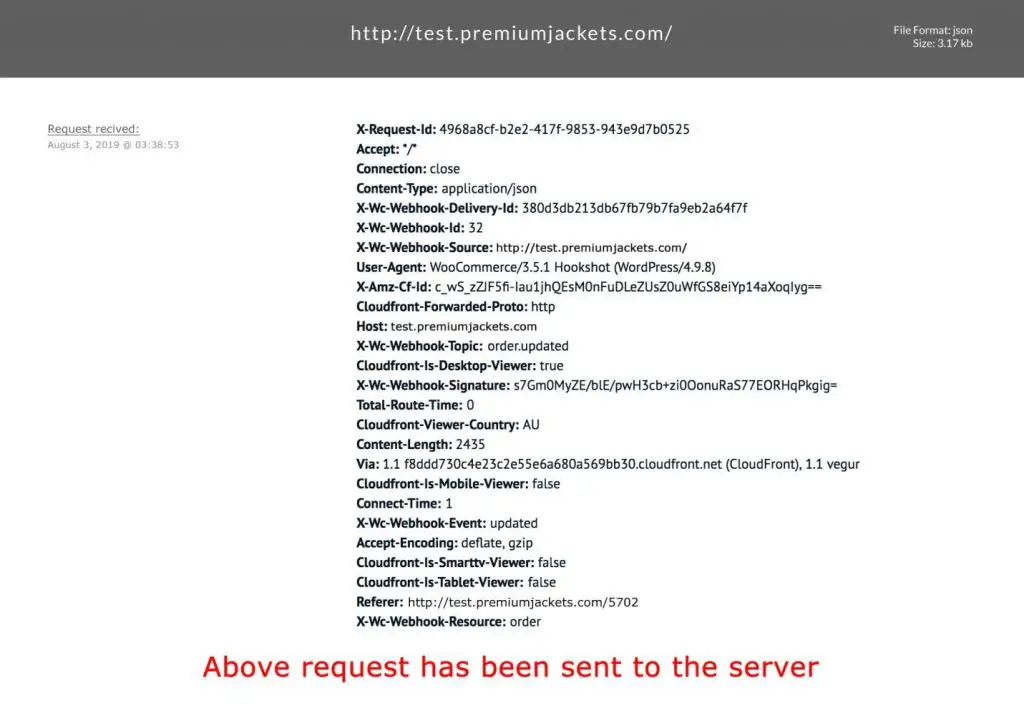
7. Ouvrez l'URL enregistrée mentionnée au point 2. Actualisez maintenant la page. Vérifiez les détails de la demande qui a été livrée avec les données utiles.

L'URL mentionnée ci-dessus est liée à une société privée qui est utilisée pour tester cette intégration Webhook Woo-Commerce. Par conséquent, les données et les modifications apportées avec succès ne peuvent être consultées que par l'administrateur du site Web ou par celui qui dispose des droits d'administration. Cette URL n'est pas à des fins de vérification. La société ne nous permet de capturer les captures d’écran que pour informer les téléspectateurs des étapes de test.