Vous cherchez un moyen de créer des sites Web dynamiques avec WordPress mais sans pour autant besoin de coutume code?
WordPress facilite l’ajout de contenu personnalisé à votre site sur le backend. Mais si vous souhaitez afficher ces informations dans un modèle standardisé sur le frontend, vous devrez généralement modifier directement les fichiers de modèle de votre thème, ce qui n’est pas possible si vous n’êtes pas un développeur.
Heureusement, il existe des plugins WordPress qui peuvent éliminer complètement le code de l’équation et vous permettre de créer des sites WordPress dynamiques, quel que soit votre niveau de connaissances techniques.
L’une des meilleures combinaisons est Toolset et Elementor Pro, c’est ce sur quoi nous allons nous concentrer dans cet article.
Vous apprendrez à créer des sites Web dynamiques sans code à l’aide d’Elementor et de Toolset – aucun code requis.
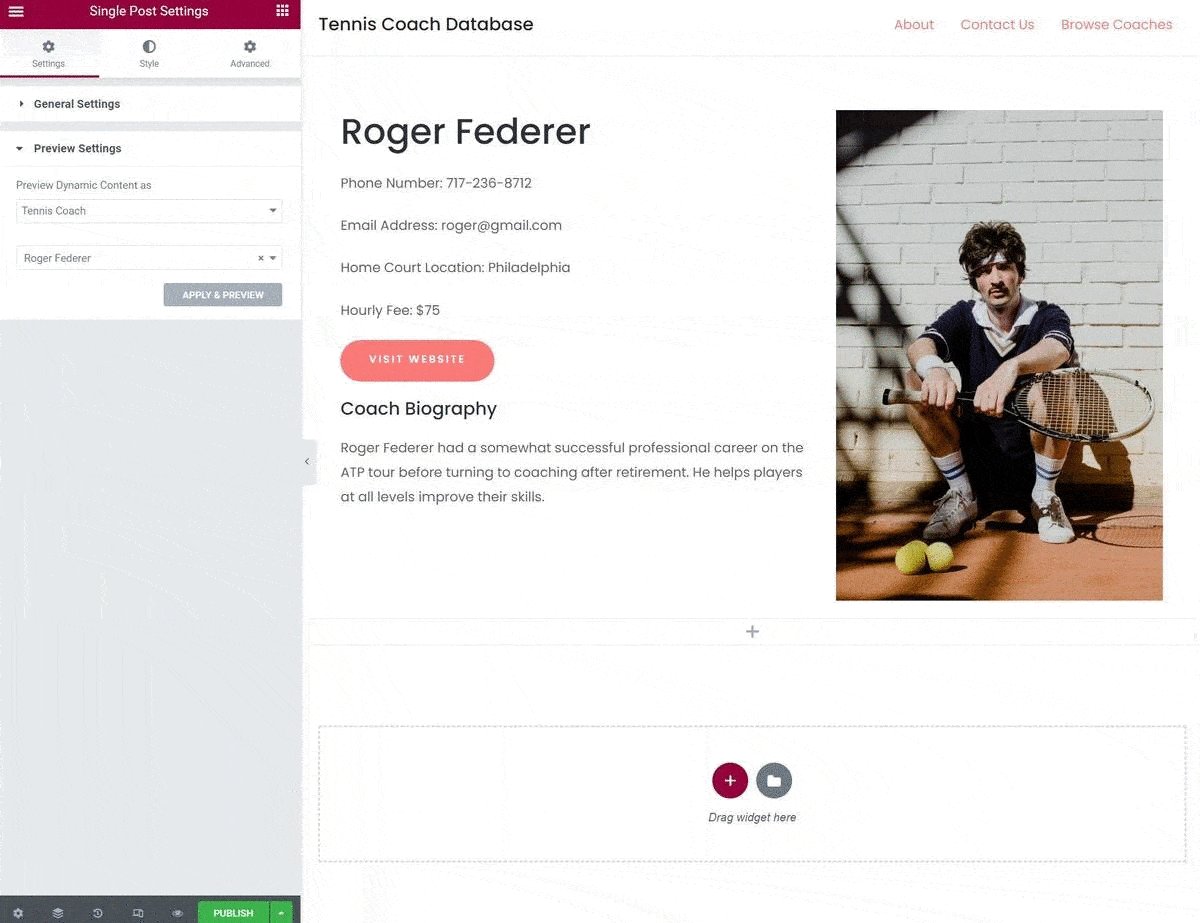
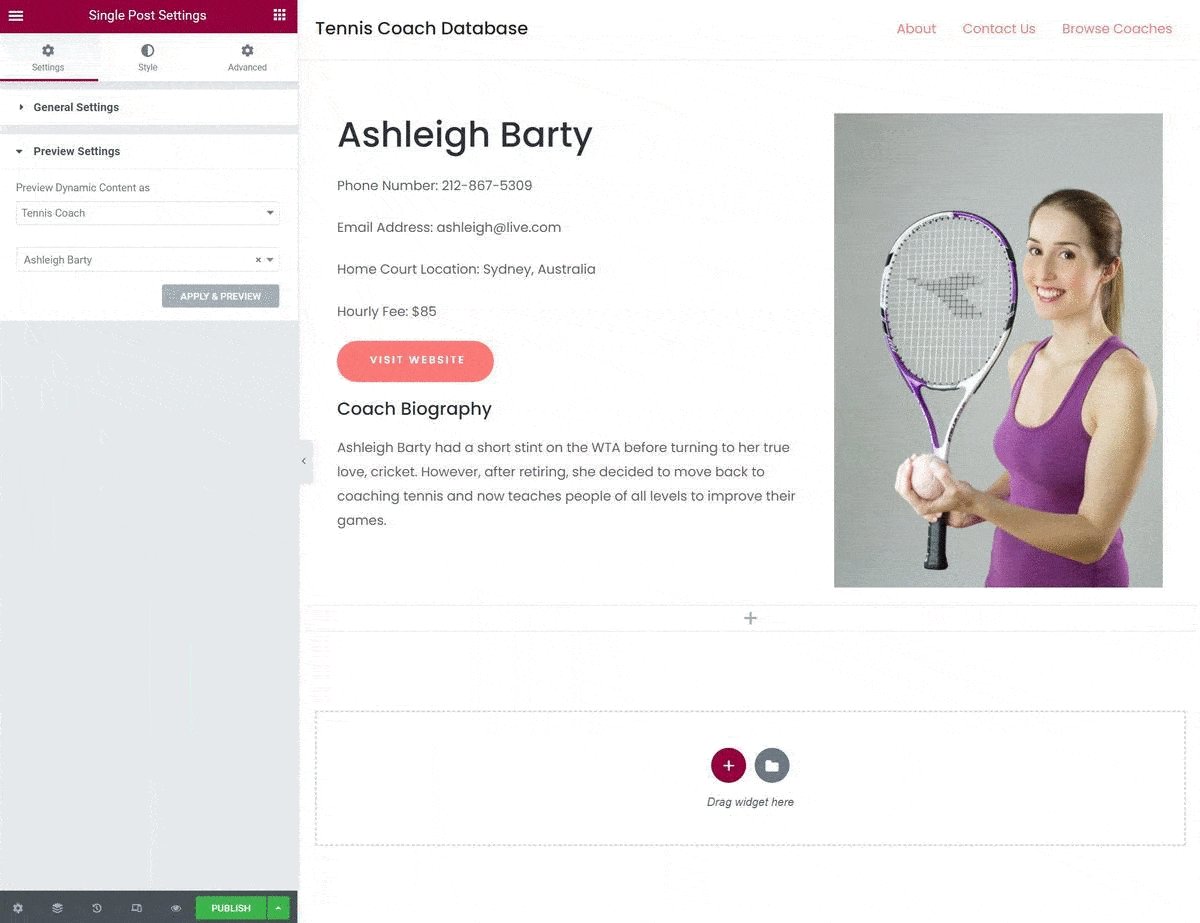
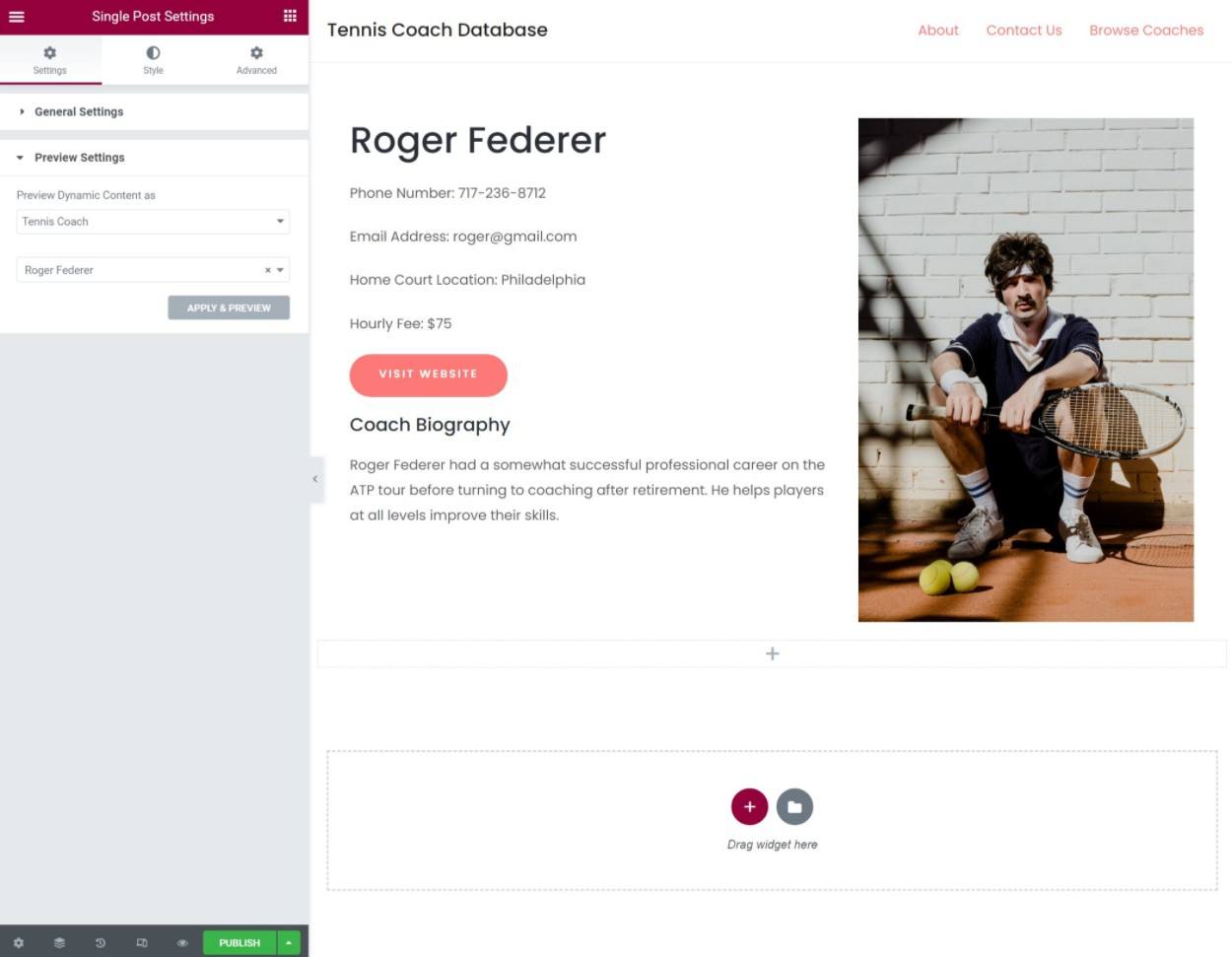
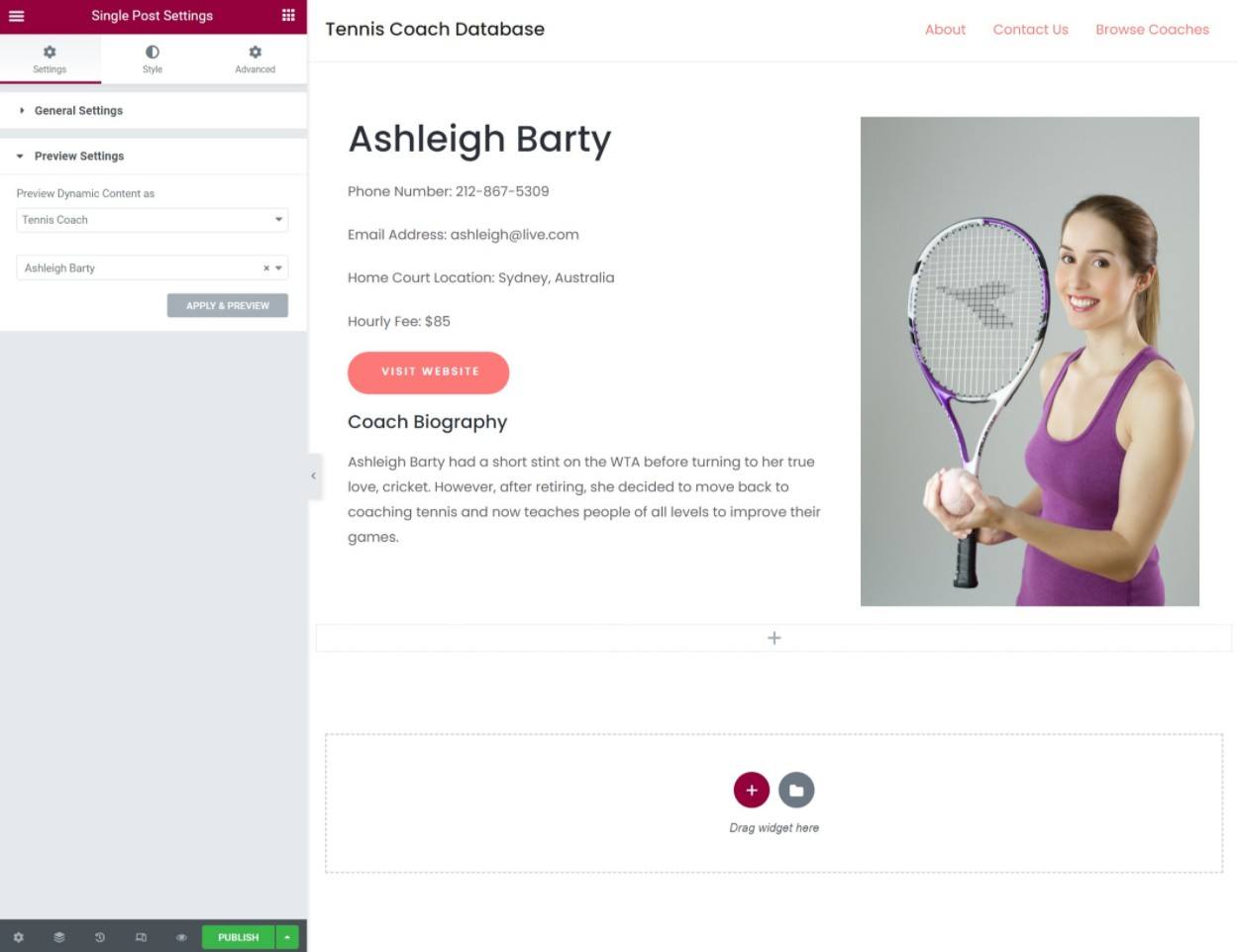
Ci-dessous, vous pouvez voir un exemple de deux publications différentes utilisant le même modèle Elementor, mais tirant des informations dynamiques de Toolset afin que le contenu de chaque publication soit unique :

Bien que nous ayons choisi un exemple spécifique pour ce didacticiel (un répertoire d’entraîneurs de tennis), vous pouvez appliquer les concepts de ce guide à littéralement n’importe quel type de site Web WordPress dynamique.
Ce dont vous avez besoin pour créer des sites dynamiques sans code
Si vous souhaitez créer des sites WordPress dynamiques sans code, Toolset et Elementor Pro faire une paire parfaite.
En un mot, Toolset s’occupe de tout configurer sur le backend de votre site, puis Elementor Pro gère tout sur le frontend.
Avec Toolset, vous pouvez créer des types de publication personnalisés et des champs personnalisés pour faciliter la saisie et le stockage des informations dynamiques de votre site sur le backend.

Ensuite, la fonction de balises dynamiques d’Elementor Pro vous permet de prendre toutes ces données personnalisées et de créer un modèle à l’aide de l’éditeur visuel par glisser-déposer d’Elementor.
Au lieu de créer une conception statique avec Elementor, vous pouvez dire à Elementor d’extraire dynamiquement les informations des champs personnalisés que vous avez ajoutés avec Toolset.

Mieux encore, les deux outils ne nécessitent aucune connaissance du code ou du codage, donc tout le monde peut les configurer.
Ne vous inquiétez pas si vous êtes encore un peu confus – j’entrerai dans beaucoup plus de détails sur le fonctionnement de cet appariement dans le didacticiel.
Elementor Pro et Toolset sont tous deux des plugins premium, mais nous avons des pages d’offres qui peuvent vous aider à économiser de l’argent :
Passons maintenant au guide étape par étape de la configuration de votre site dynamique.
Les tactiques de cette section fonctionneront pour littéralement tout type de contenu dynamique, mais nous allons nous concentrer sur un exemple spécifique pour plus de clarté.
Imaginons que vous souhaitiez créer un répertoire des entraîneurs de tennis locaux dans votre région. Pour chaque entraîneur de tennis, vous souhaitez afficher des informations spécifiques telles que le…
- Nom
- Photo
- Biographie/expérience
- Numéro de téléphone
- Adresse e-mail
- Site Web personnel
- Lieu d’entraînement
- Tarif horaire
Pour afficher ces informations dans un format standardisé, vous pourrez créer un modèle unique qui intégrera dynamiquement les détails de chaque coach.
Pour commencer, assurez-vous d’avoir installé et activé les plugins suivants :
Passons-y…
1. Créez un type de publication personnalisé (facultatif)
Cette première étape est facultative, mais elle sera importante pour beaucoup de sites dynamiques.
Avant de commencer à ajouter du contenu, vous devez choisir où stocker ce contenu. Une option consiste à utiliser le système de publication et de page par défaut créé par WordPress. Par exemple, vous pouvez ajouter chaque entraîneur de tennis en tant que nouveau poste.
Cependant, cela peut prêter à confusion si vous aussi voulez avoir un blog, car vous mélangeriez alors vos articles de blog habituels avec vos listes d’entraîneurs de tennis.
Pour résoudre ce problème, vous pouvez créer un type de publication personnalisé uniquement pour les entraîneurs de tennis (ou tout autre contenu que vous souhaitez stocker). Un type de publication personnalisé fonctionne exactement comme les publications et les pages, mais il est distinct de ces types de contenu par défaut.
Par exemple, si vous avez créé un type de publication personnalisé d’entraîneur de tennis, vous iriez à Entraîneurs de tennis → Ajouter un nouveau pour ajouter un nouvel entraîneur au lieu de Messages → Ajouter un nouveau.
Alors – pendant que vous pouvez utilisez simplement les publications et les pages par défaut, je pense que la plupart des sites WordPress dynamiques feraient mieux de créer un type de publication personnalisé séparé.
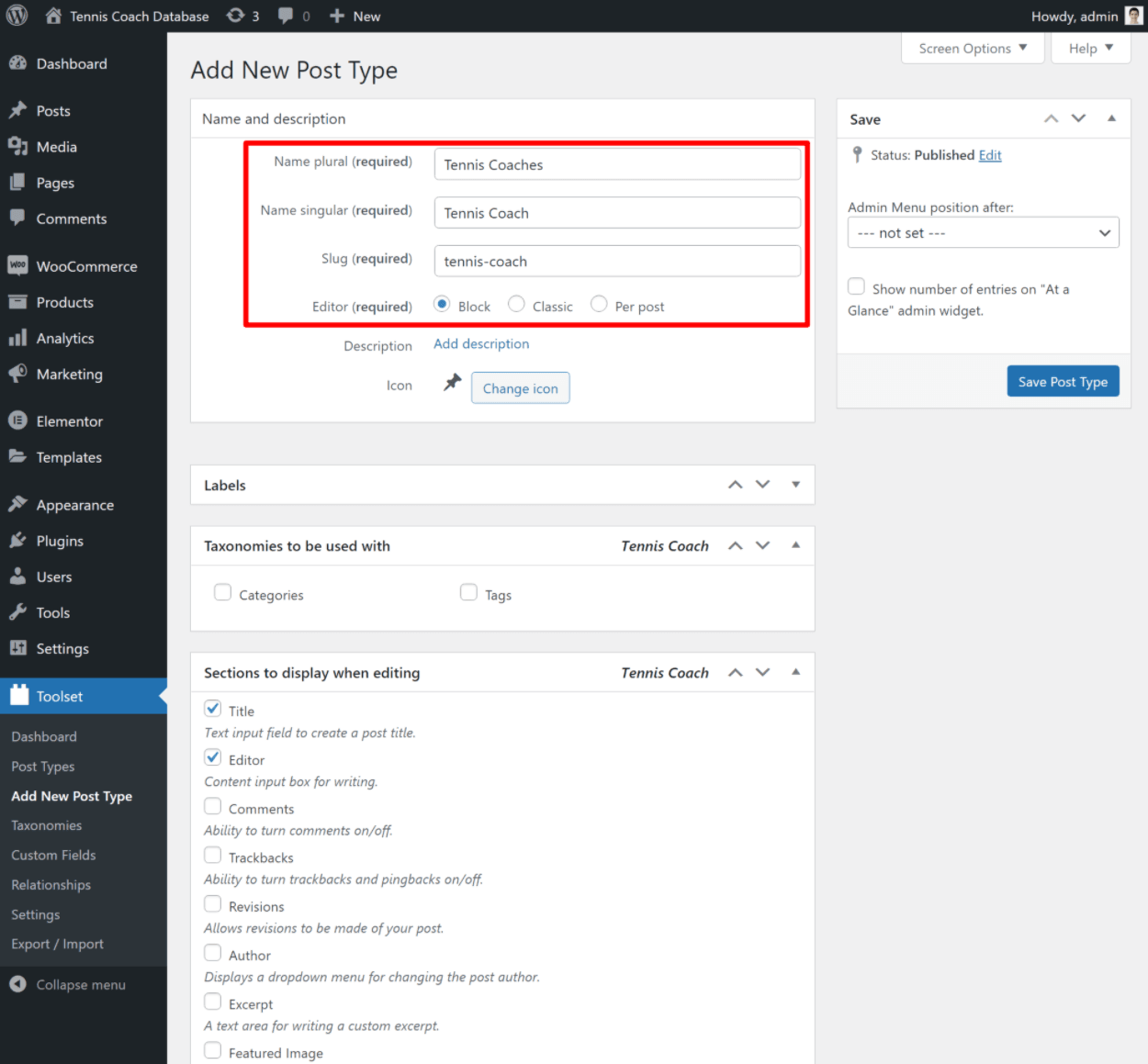
Si vous souhaitez créer un type de publication personnalisé, Toolset Types le rend très facile. Aller à Ensemble d’outils → Types de publication → Ajouter un nouveau.
Ensuite, entrez les quatre informations de base en haut. Vous pouvez explorer les autres paramètres, mais il vous suffit de saisir les quatre détails en haut :

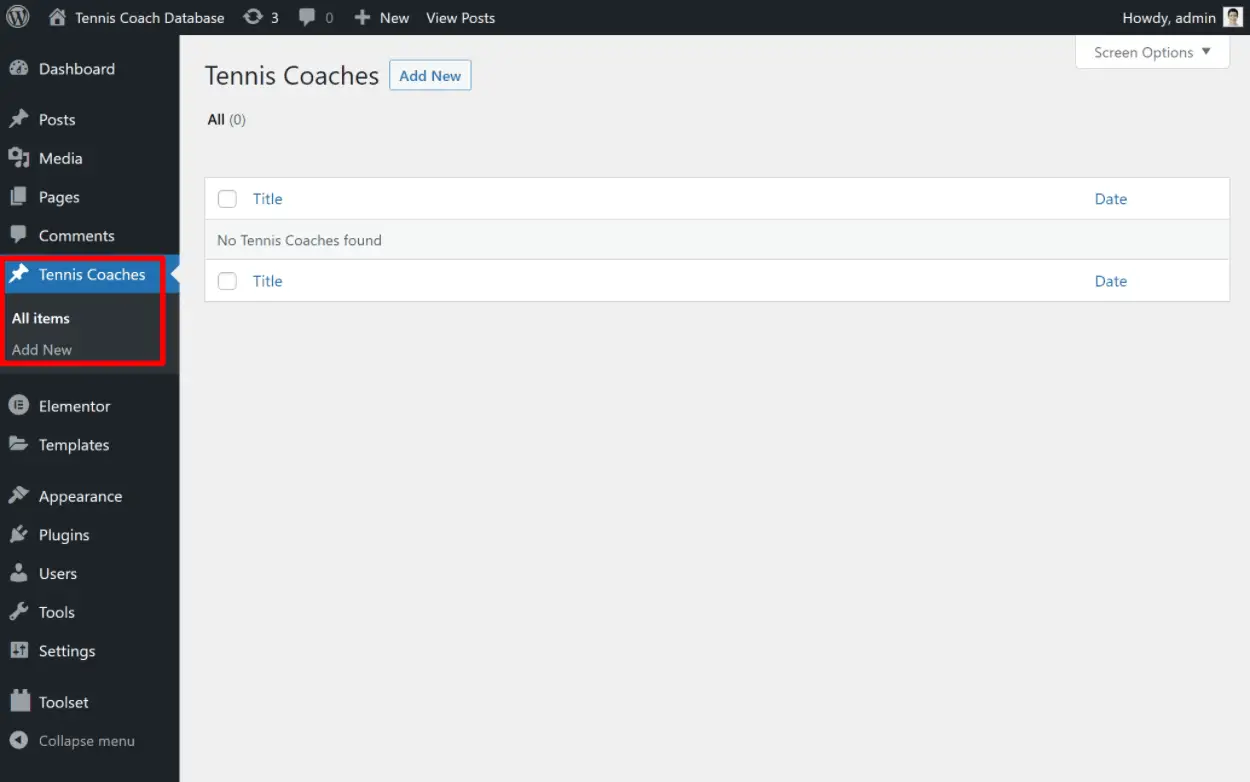
Une fois que vous avez enregistré votre type de publication personnalisé, vous verrez une nouvelle option dans votre barre latérale d’administration :

Et c’est tout! Désormais, toutes vos listes d’entraîneurs de tennis seront séparées de vos articles de blog habituels.
2. Créez vos champs personnalisés avec Toolset
Ensuite, vous devez créer vos champs personnalisés avec Toolset. Il s’agit de nouveaux champs de saisie dans l’éditeur backend que vous pouvez utiliser pour collecter le nom de chaque coach, ses coordonnées, etc.
Pourquoi créer des champs personnalisés au lieu de simplement ajouter tous ces détails dans l’éditeur WordPress ? Eh bien, non seulement il est plus pratique sur le backend de normaliser les entrées de cette manière, mais le stockage de ces informations dans des champs personnalisés est également ce qui vous permet de créer votre modèle dynamique avec Elementor.
Vous pouvez simplement insérer les détails dans des champs personnalisés, puis Elementor insérera automatiquement ces informations dans la conception du frontend pour chaque coach.
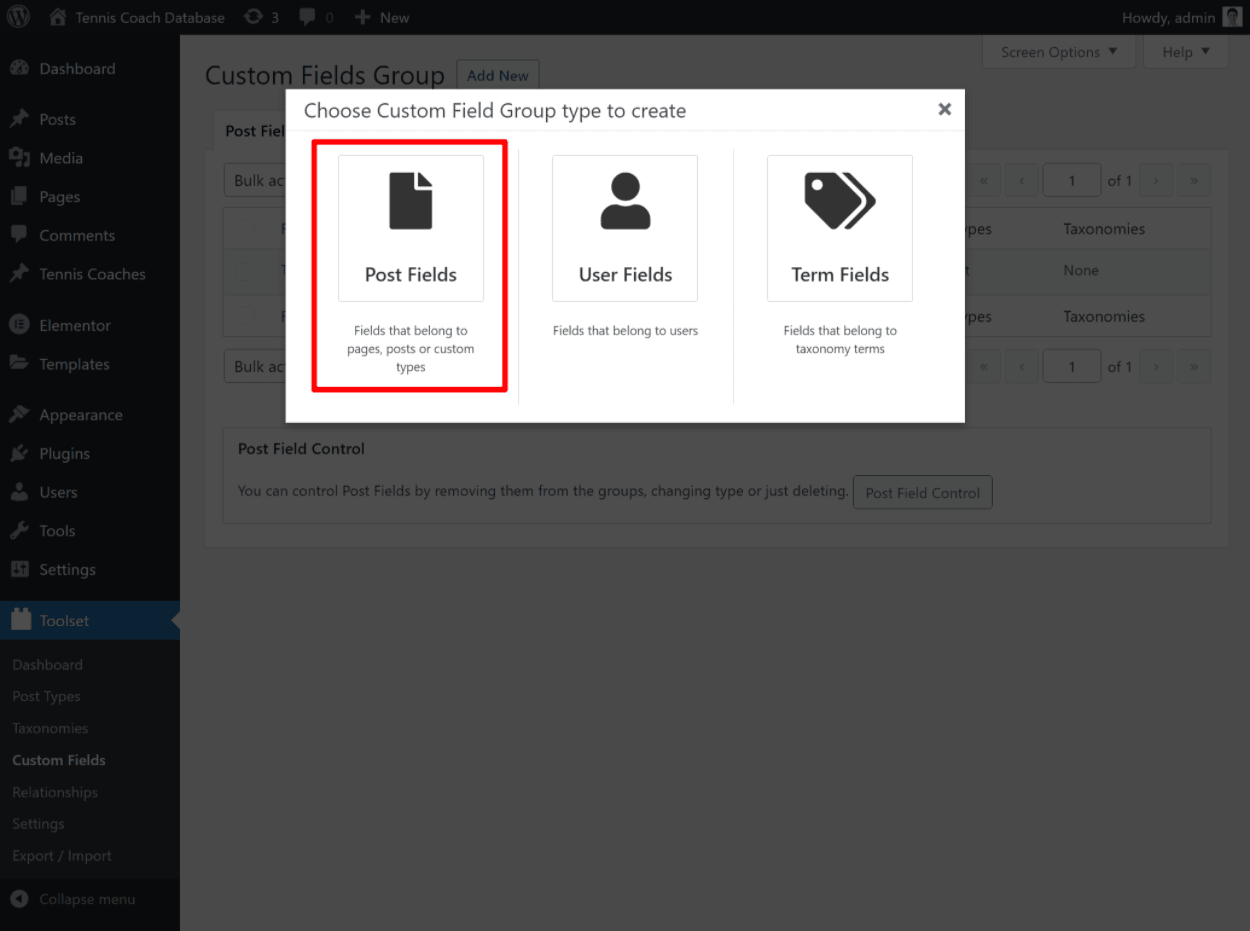
Pour créer un nouveau groupe de champs personnalisés, accédez à Ensemble d’outils → Champs personnalisés → Ajouter un nouveau. Dans la fenêtre contextuelle, choisissez Champs de publication:

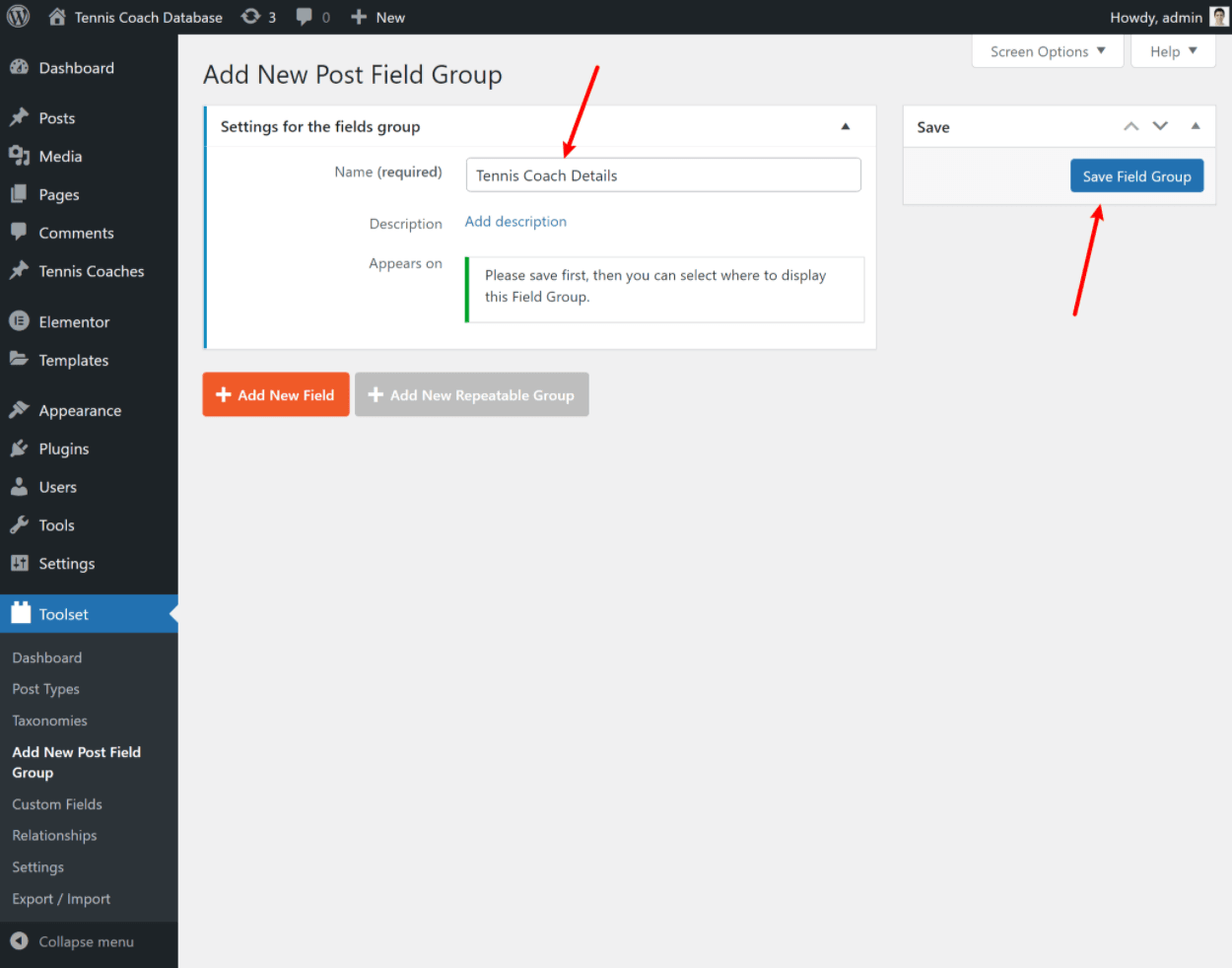
Ensuite, entrez un nom pour ce groupe de champs et choisissez Enregistrer le groupe de champs:

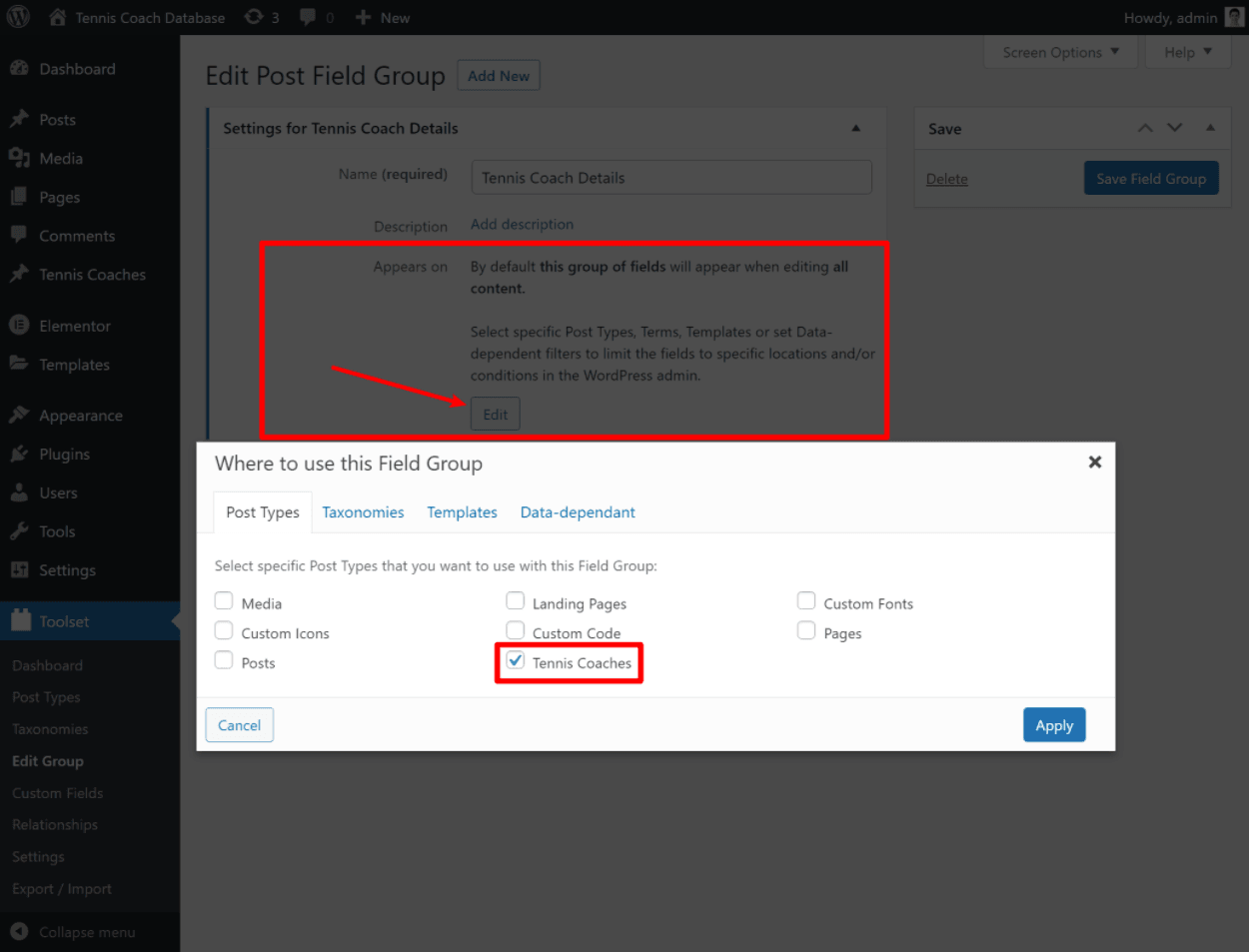
Ensuite, utilisez le Apparaît sur paramètre pour contrôler où vous souhaitez afficher ces champs dans l’éditeur. Pour cet exemple, vous choisiriez le Entraîneurs de tennis type de publication, car vous ne souhaitez voir ces champs que lorsque vous ajoutez un nouvel entraîneur de tennis :

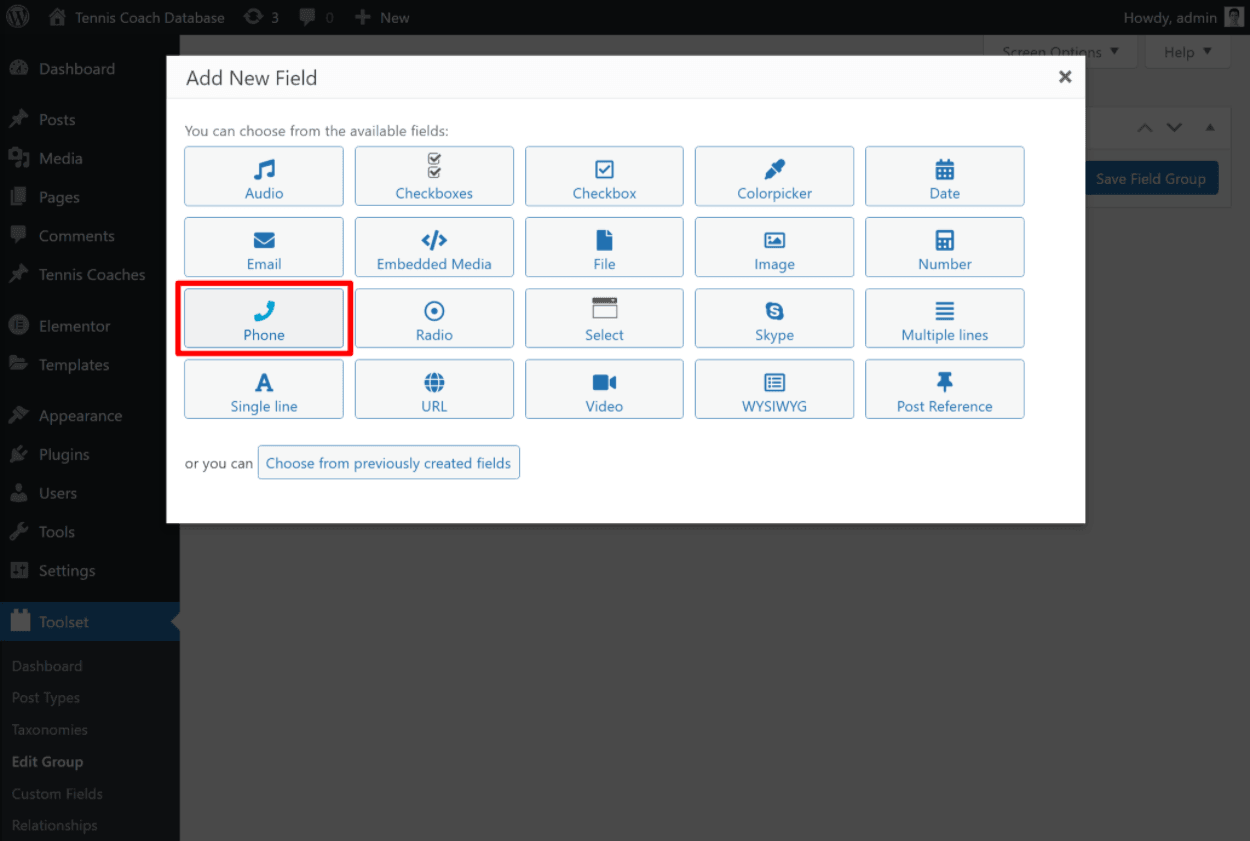
Ensuite, utilisez le Ajouter un nouveau champ bouton pour ajouter un champ personnalisé pour chaque information que vous souhaitez collecter. Pour chaque champ personnalisé, assurez-vous de choisir le type de saisie approprié.
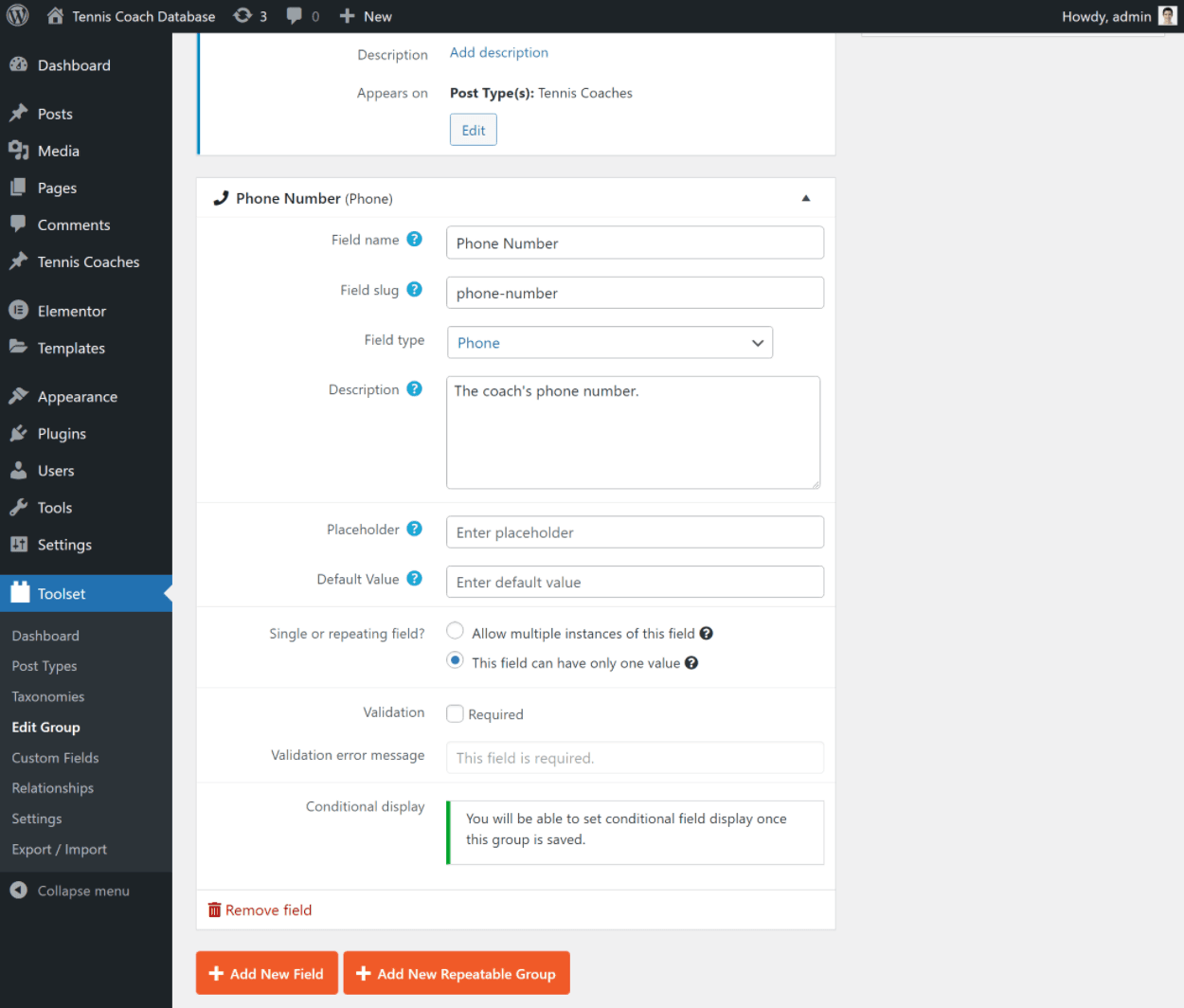
Par exemple, si vous créez un champ pour le numéro de téléphone du coach, vous choisirez le Téléphone type de champ:

Vous pourrez alors configurer quelques détails de base pour ce champ :

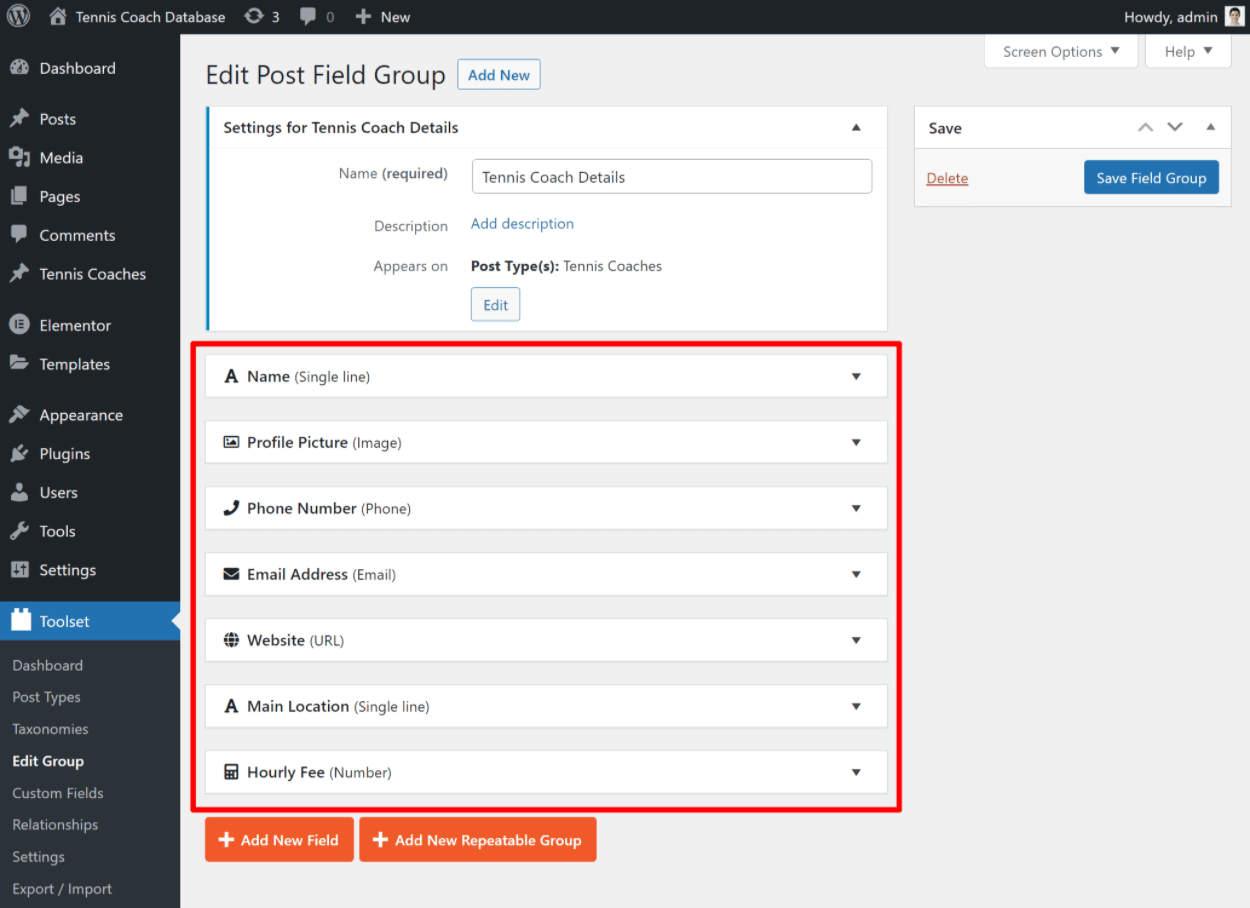
Répétez le processus pour ajouter des champs pour chaque information. À la fin, cela pourrait ressembler à ceci:

Je n’ai pas créé de champ personnalisé pour la biographie du coach car nous pouvons simplement utiliser l’éditeur WordPress standard pour cela.
Assurez-vous de sauvegarder votre groupe de champs lorsque vous avez terminé.
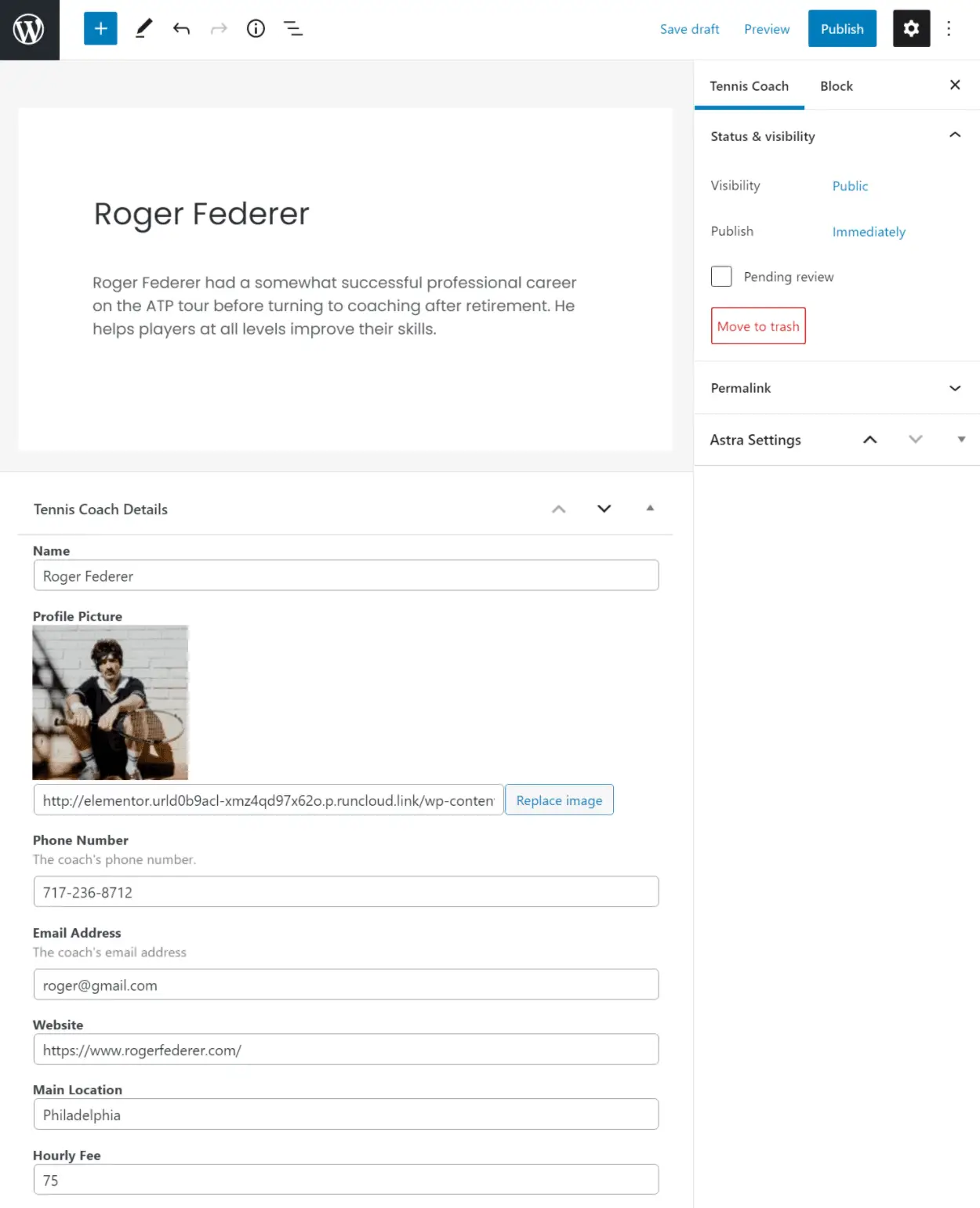
3. Ajoutez votre contenu
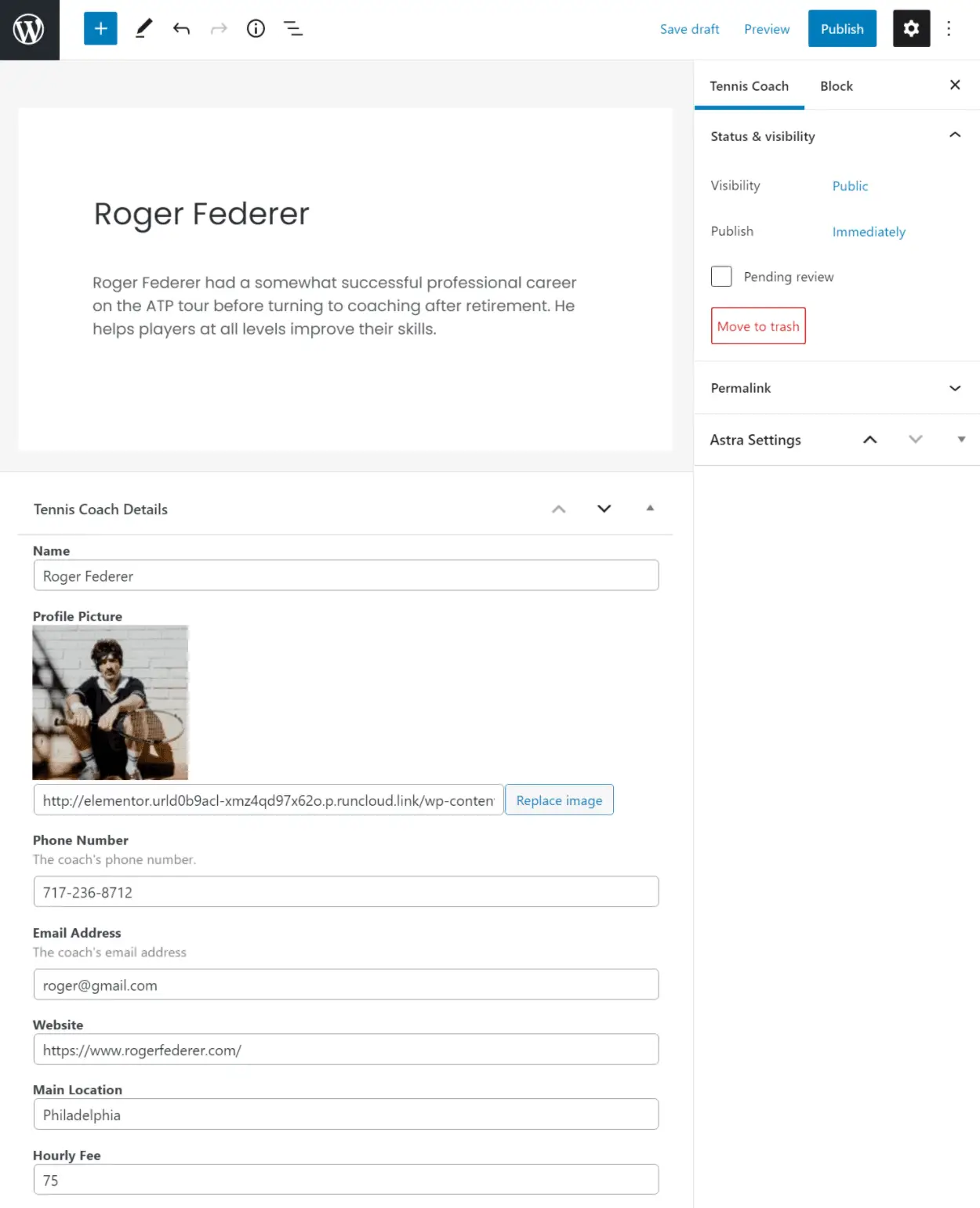
Une fois que vous avez ajouté vos champs personnalisés, vous souhaiterez ajouter le contenu pour chaque coach.
Pour cet exemple, vous iriez à Entraîneurs de tennis → Ajouter un nouveau et entrez les informations dans le champ personnalisé :

Répétez le processus pour ajouter plus de contenu – c’est-à-dire chaque entraîneur de tennis dans cet exemple.
4. Créer un nouveau modèle Elementor
À ce stade, vous avez tout configuré avec succès sur le back-end de votre site. Cependant, si vous ouvrez un élément de contenu sur le frontend de votre site, vous ne verrez pas les informations de vos champs personnalisés.
Dans le passé, vous devez maintenant utiliser un code personnalisé. Mais avec Elementor Pro, vous pouvez utiliser le glisser-déposer pour créer un modèle qui inclut vos informations dynamiques.
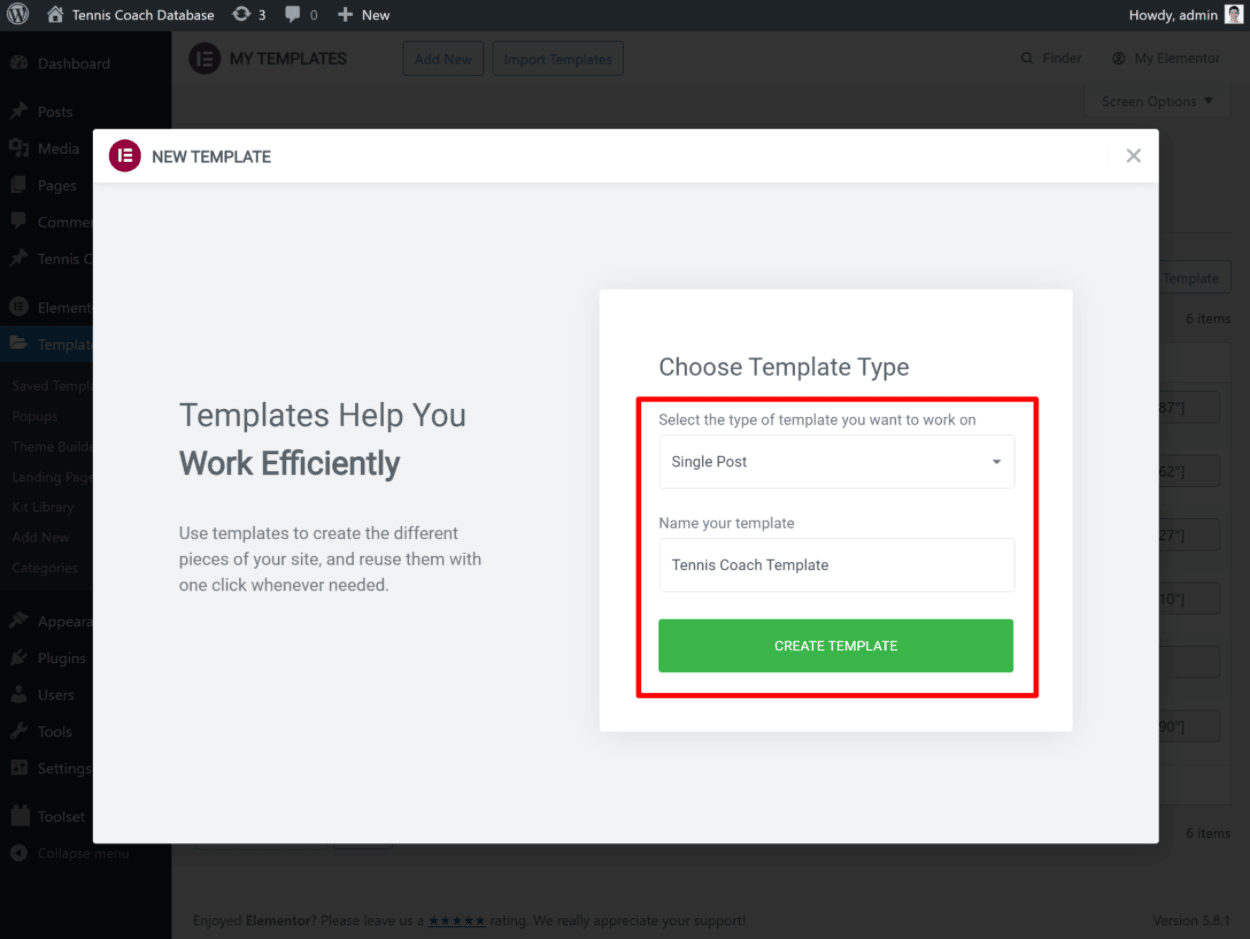
Pour commencer, rendez-vous sur Modèles → Ajouter un nouveau pour créer un nouveau modèle Elementor. Pour le type de modèle, sélectionnez Poste unique. Ensuite, donnez-lui un nom pour vous aider à vous en souvenir et cliquez sur Créer un modèle:

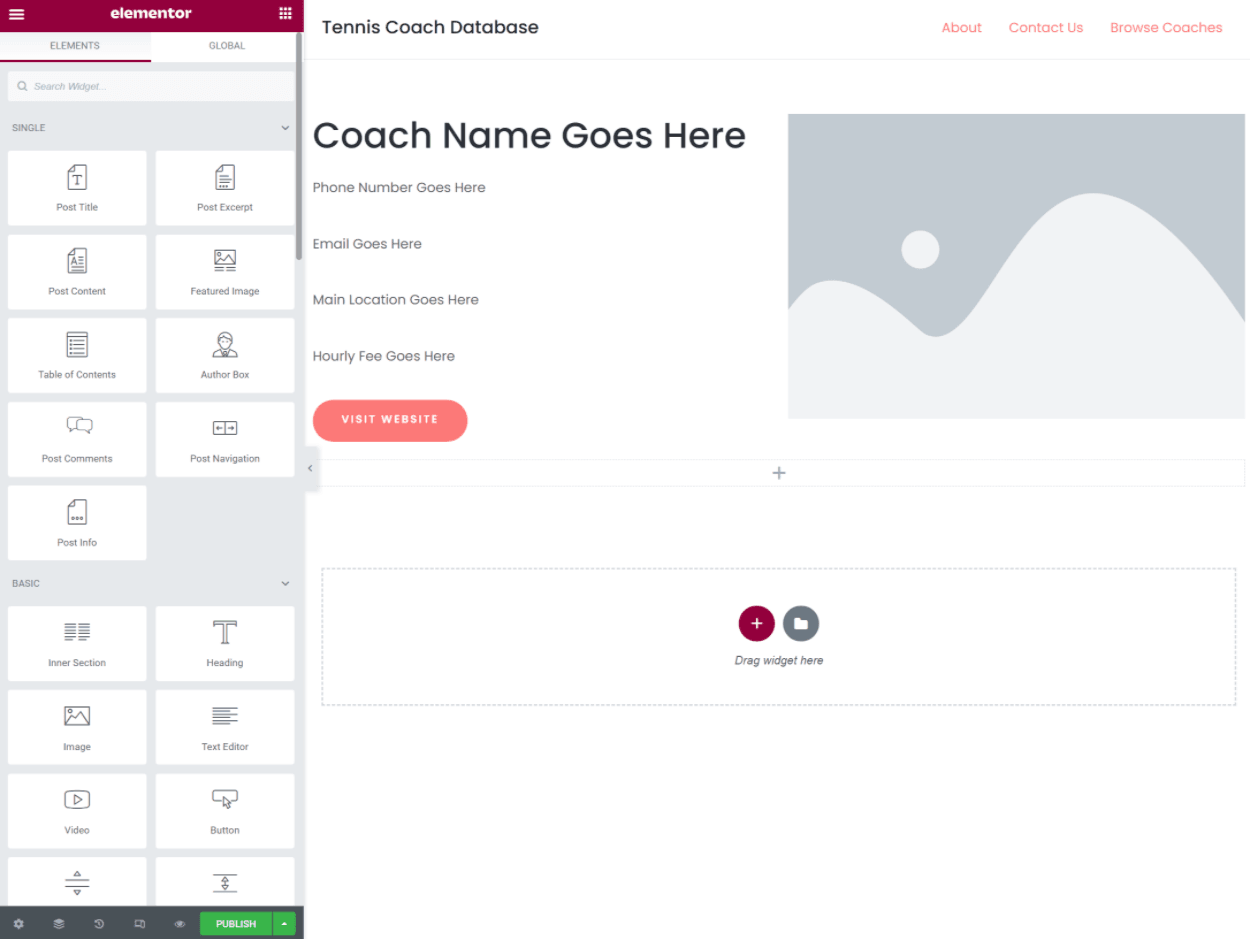
Cela vous lancera dans l’éditeur Elementor. Allez-y et fermez la bibliothèque de modèles Elementor car vous allez concevoir votre modèle à partir de zéro.
5. Concevez votre modèle Elementor
Maintenant, il est temps de commencer à construire.
Pour ce didacticiel, je suppose que vous connaissez les bases de l’utilisation d’Elementor, telles que la création de mises en page et le style de vos éléments. Si vous ne l’êtes pas, vous pouvez consultez le guide de démarrage Elementor.
Pour commencer, créez la conception de votre modèle à l’aide de texte statique. Ne vous inquiétez pas si le texte n’a pas encore de sens, nous convertirons tout ce texte statique en contenu dynamique en une seconde.
Par exemple, voici une présentation de base qui inclut des espaces réservés pour toutes les informations de nos champs personnalisés :

6. Rendez votre modèle Elementor dynamique
Maintenant, il est temps d’utiliser la fonctionnalité de balises dynamiques d’Elementor pour tout rendre dynamique.
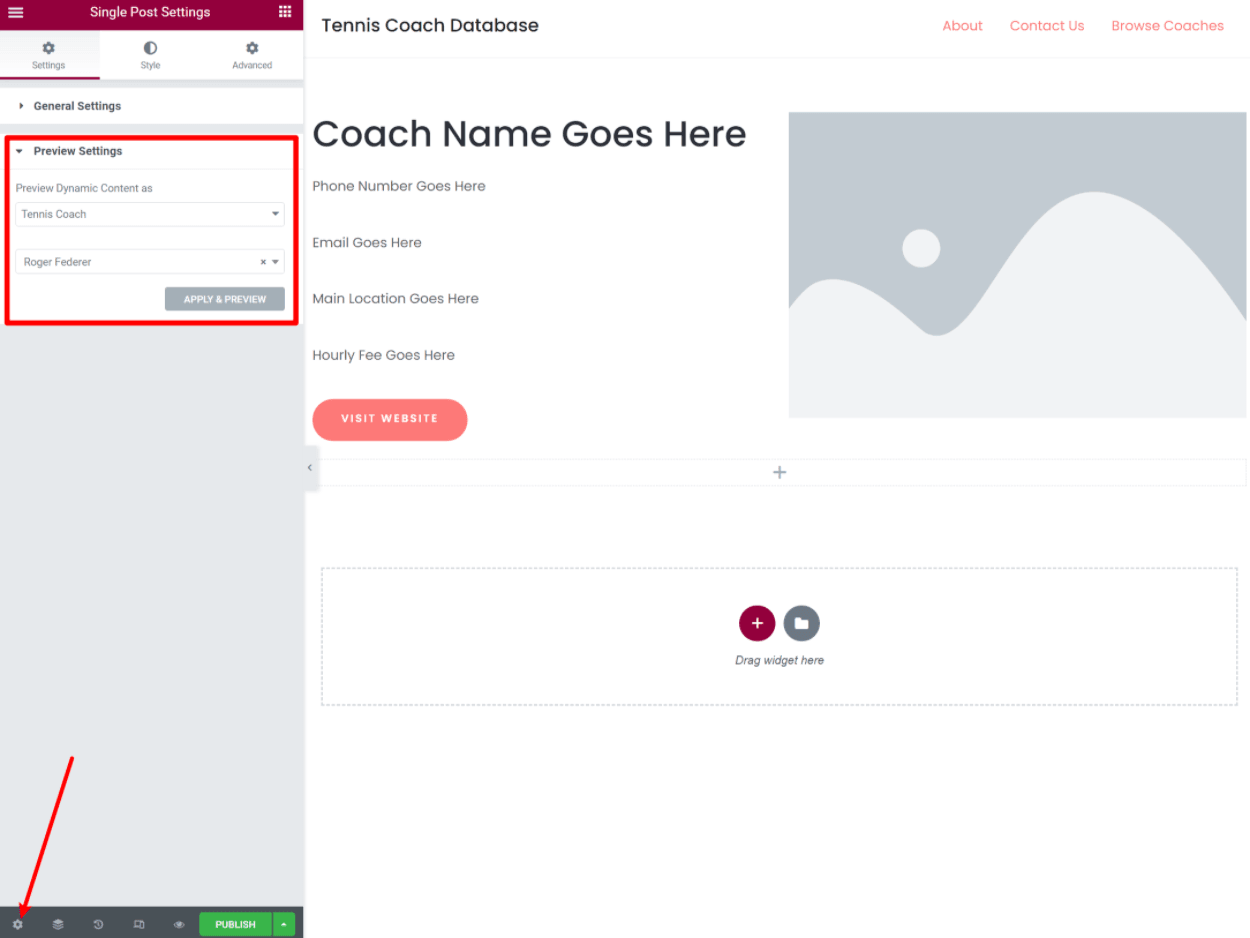
Pour commencer, choisissez le contenu que vous souhaitez prévisualiser dans votre conception. Pour ce faire, cliquez sur l’icône d’engrenage dans le coin inférieur gauche de l’interface Elementor. Ensuite, ouvrez le Paramètres d’aperçu et:
- Sélectionnez le type de publication de votre modèle (par exemple Tennis Coach).
- Choisissez un poste spécifique (par exemple la liste Roger Federer).

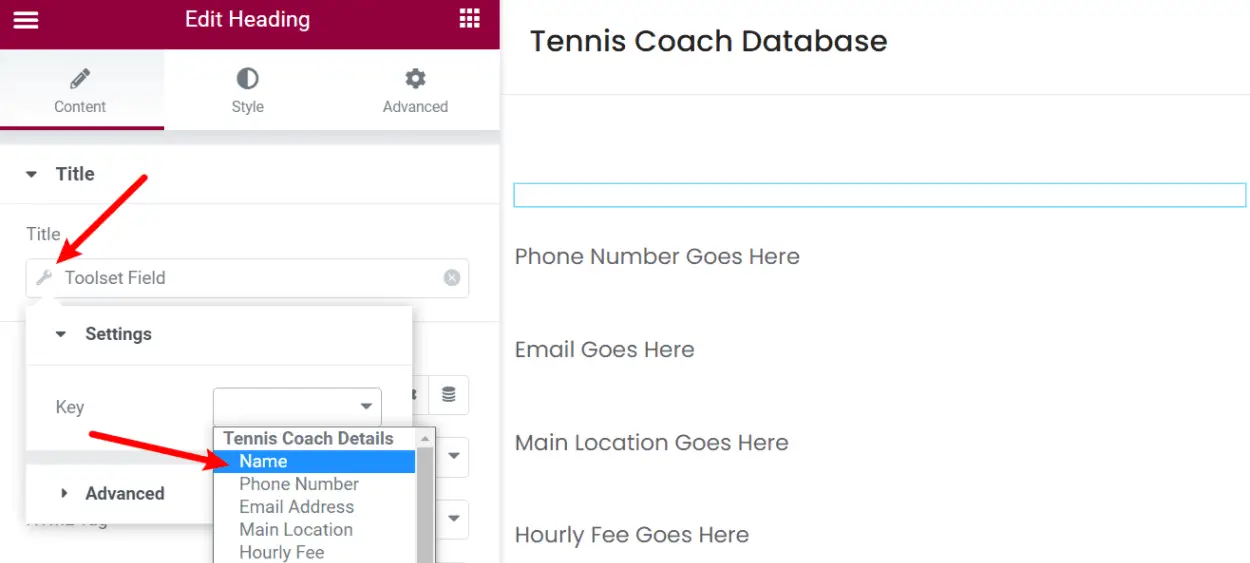
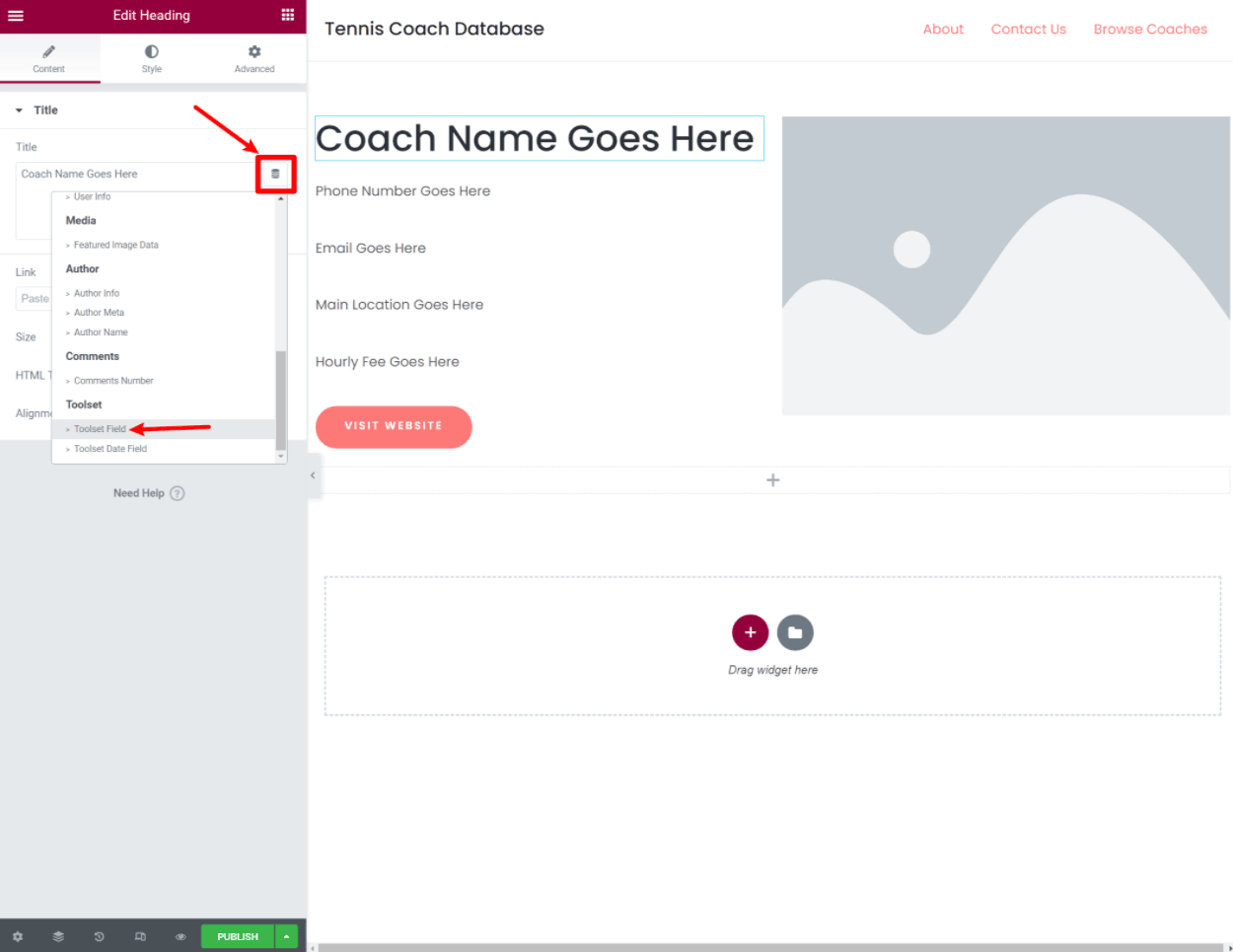
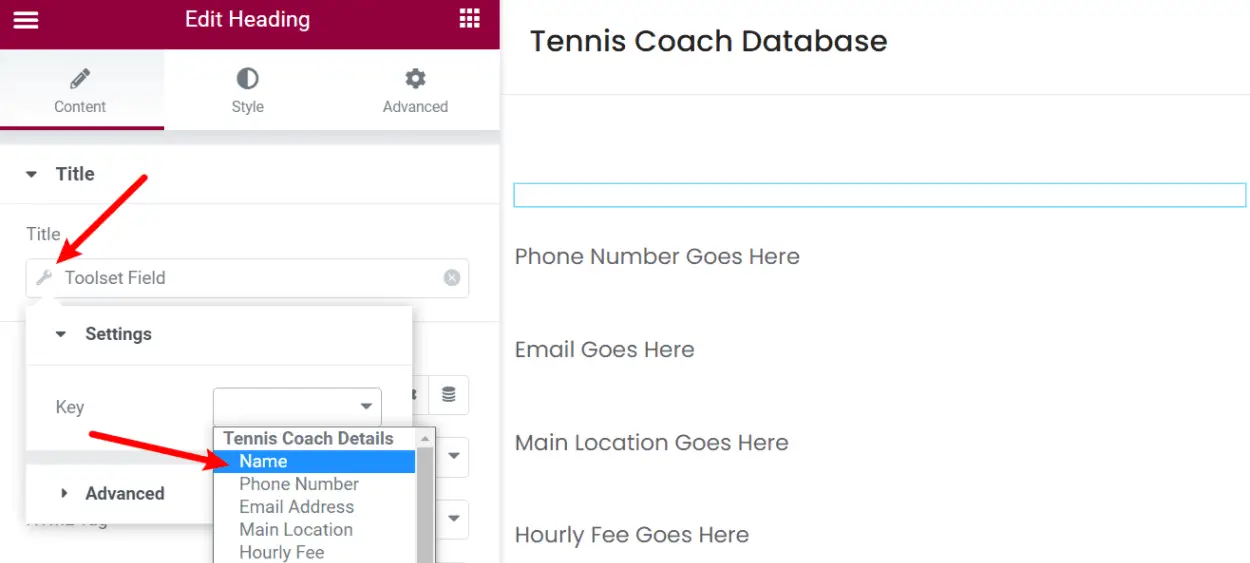
Maintenant, choisissez l’un de vos widgets d’espace réservé statiques, par exemple le nom de l’entraîneur. Ensuite, cliquez sur le Balises dynamiques dans les paramètres du widget et choisissez Champ de jeu d’outils dans la liste déroulante :

Ensuite, cliquez sur le clé icône et utilisez le Clé liste déroulante pour choisir le champ personnalisé spécifique – par exemple le nom de l’entraîneur :

Elementor remplira désormais dynamiquement ce widget avec les informations de ce champ personnalisé au lieu du texte de l’espace réservé.
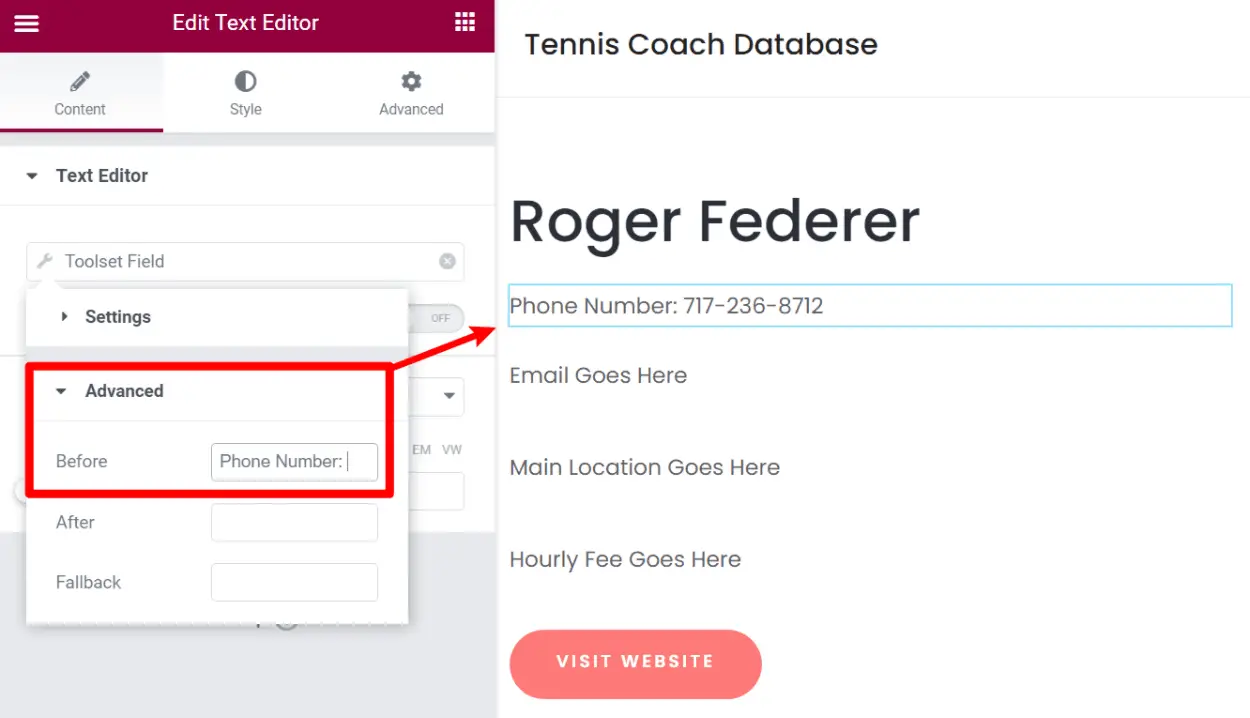
Répétez le processus pour ajouter plus d’informations. Une fonctionnalité utile ici est que vous pouvez également ajouter du texte avant ou après les informations dynamiques.
Par exemple, lorsque vous ajoutez le numéro de téléphone, vous pouvez ajouter « Téléphone : » avant les informations dynamiques :

Vous pouvez également utiliser les informations dynamiques de différentes manières que de simplement les afficher directement sur le frontend.
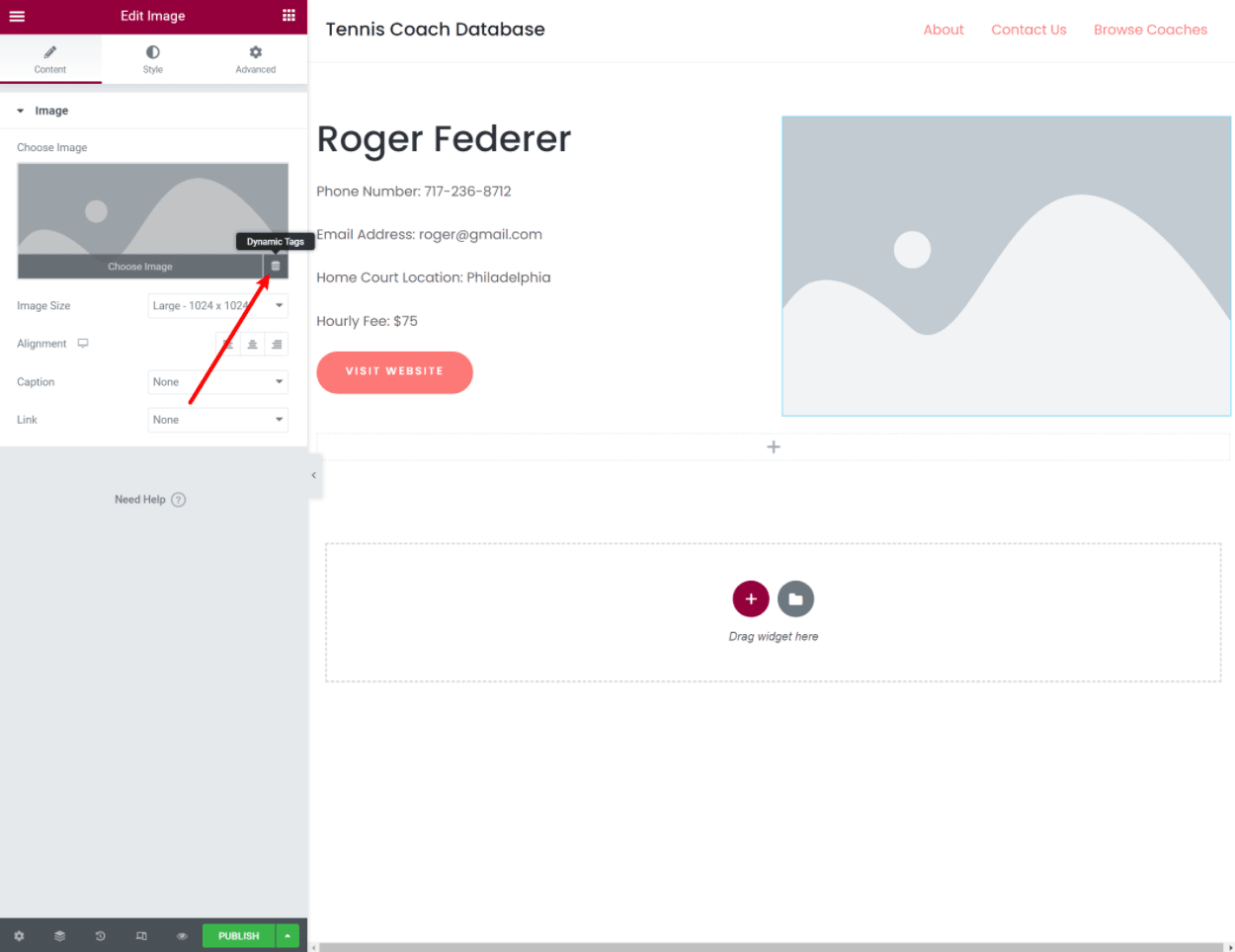
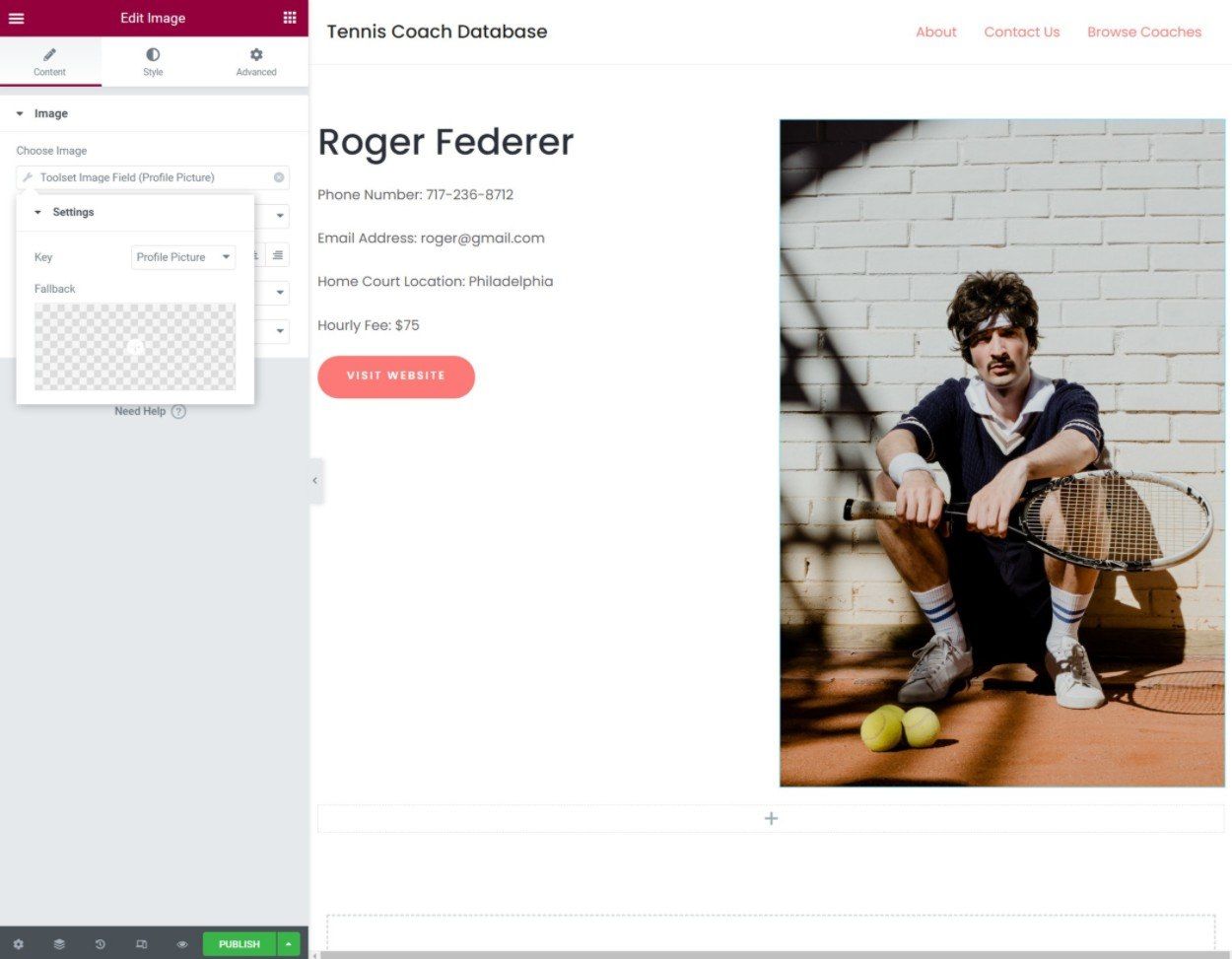
Par exemple, pour ajouter la photo de profil de l’entraîneur, vous devez modifier le widget d’image. Alors choisi Balises dynamiques comme source d’image et sélectionnez le champ personnalisé d’image de profil que vous avez créé avec Toolset :

Elementor remplira alors dynamiquement le widget avec cette image :

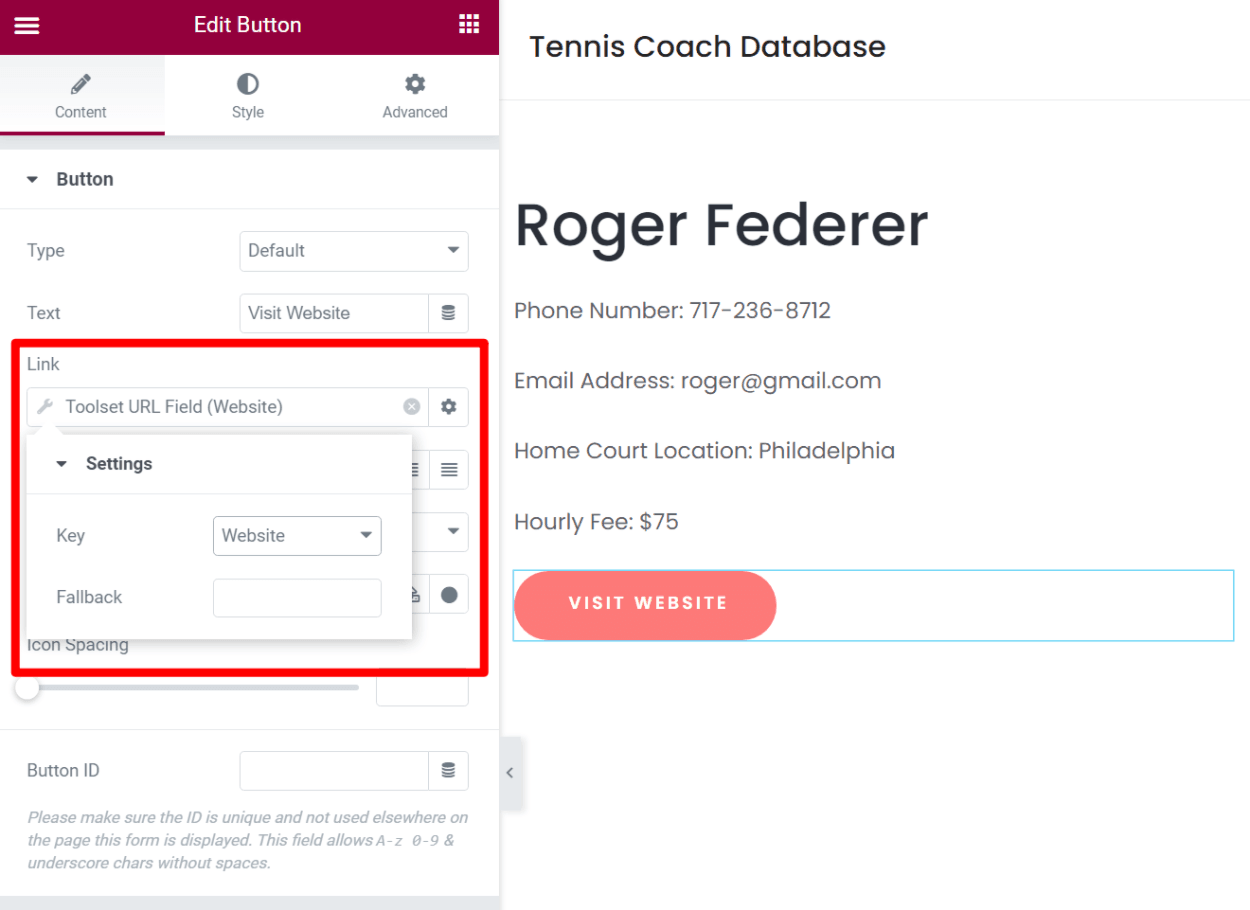
Vous pouvez également insérer des liens dynamiquement. Par exemple, pour que le widget de bouton soit automatiquement lié au site Web de chaque coach, vous pouvez renseigner dynamiquement son lien avec le champ personnalisé du site Web :

Enfin, vous vous souvenez peut-être que nous avons ajouté la biographie du coach à l’aide de l’éditeur WordPress standard. Vous n’avez pas besoin d’utiliser des balises dynamiques pour afficher ce contenu. Au lieu de cela, ajoutez simplement le Publier un contenu widget où vous voulez qu’il apparaisse.
Et voila! Vous venez de créer votre modèle dynamique :

Pour tester la fonctionnalité dynamique, vous pouvez prévisualiser un autre élément de contenu (par exemple, un autre coach). Le modèle doit rester exactement le même, mais tout le contenu sera mis à jour avec les informations de cet entraîneur :

7. Publiez votre modèle
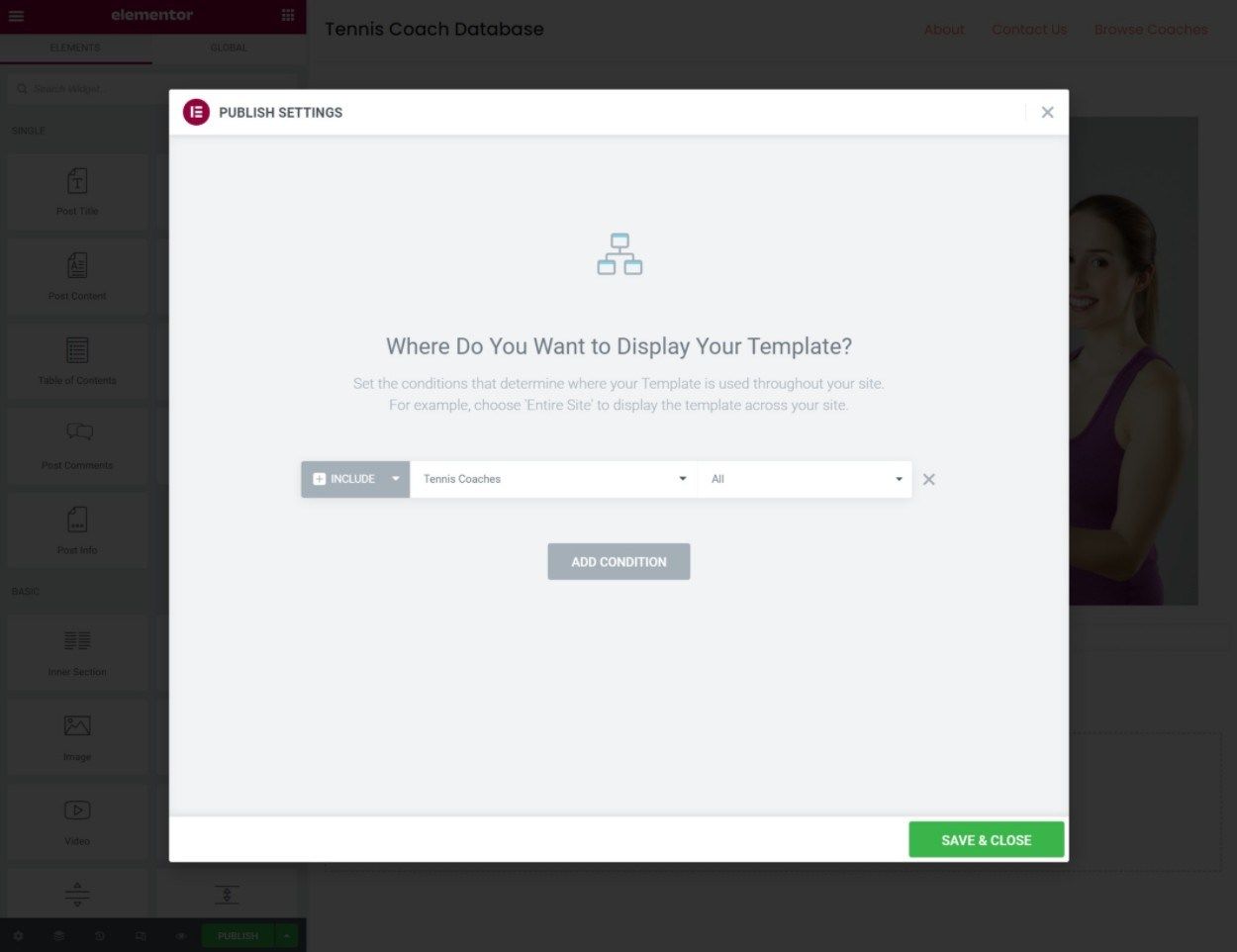
Pour terminer, cliquez sur le Publier bouton pour faire vivre votre modèle. Vous pouvez ensuite utiliser des conditions pour contrôler où afficher votre modèle.
Pour cet exemple, vous voudriez afficher le modèle pour tous les messages dans le type de message personnalisé Tennis Coach :

Puis clique Sauvegarder et fermer.
Commencez à créer des sites WordPress dynamiques dès aujourd’hui
Si vous souhaitez libérer toute la puissance de WordPress en tant que système de gestion de contenu, vous devez pouvoir utiliser du contenu dynamique. Cependant, par défaut, le contenu dynamique est hors de portée de la plupart des utilisateurs de WordPress car il nécessite de modifier directement le code dans les fichiers modèles de votre thème.
Avec Toolset et Elementor Pro, vous pouvez changer cela – vous serez en mesure de créer des sites dynamiques simples ou avancés sans jamais avoir besoin de regarder une seule ligne de code.
Maintenant que vous avez les connaissances, vous êtes prêt à créer votre premier site WordPress dynamique dès aujourd’hui.
Avez-vous encore des questions sur la création de sites WordPress dynamiques sans code avec Toolset et Elementor ? Faites le nous savoir dans les commentaires!