Vous recherchez une manière plus flexible de travailler avec des images dans le nouvel éditeur de blocs WordPress?
Dans cet article, nous vous montrerons comment utiliser les blocs Toolset pour créer vos propres curseurs et galeries d’images statiques ou dynamiques dans l’éditeur de blocs.
Si vous n’êtes pas familier avec Toolset, c’est une suite d’outils qui vous aide à travailler avec du contenu personnalisé et des sites WordPress dynamiques.
Il peut vous aider à ajouter et à afficher des types de publication personnalisés, des champs personnalisés, etc. Et avec Toolset Blocks, vous pouvez faire tout cela en utilisant l’éditeur de blocs WordPress natif.
Les lecteurs de WP Mayor peuvent bénéficier d’une réduction exclusive de 20% lorsqu’ils achètent Toolset.
Ci-dessous, nous allons nous concentrer sur une partie spécifique des blocs Toolset – les images.
Continuez à lire pour savoir comment cela fonctionne et comment cela peut vous aider à créer de meilleurs sites WordPress.
Comment Toolset Blocks aide-t-il avec les images WordPress?
Blocs d’outils vous aide à afficher le contenu de votre site WordPress à l’aide de l’éditeur de blocs WordPress natif – aucun code requis.
Nous avons déjà écrit sur les blocs Toolset ici.
Vous pourriez dire: «Colin, l’éditeur de blocs vous permet déjà d’afficher du contenu – c’est tout l’intérêt!».
La différence avec les blocs Toolset est qu’ils vous aident également à afficher contenu personnalisé, comme les champs personnalisés et les taxonomies que vous avez ajoutés avec Toolset. Vous pouvez même utiliser l’éditeur de blocs pour concevoir les modèles de tous les types de publication personnalisés que vous avez créés.
Cependant, je m’écarte un peu, car cet article concerne les images.
Avec Toolset Blocks v.1.2, vous avez accès à deux blocs axés sur l’image:
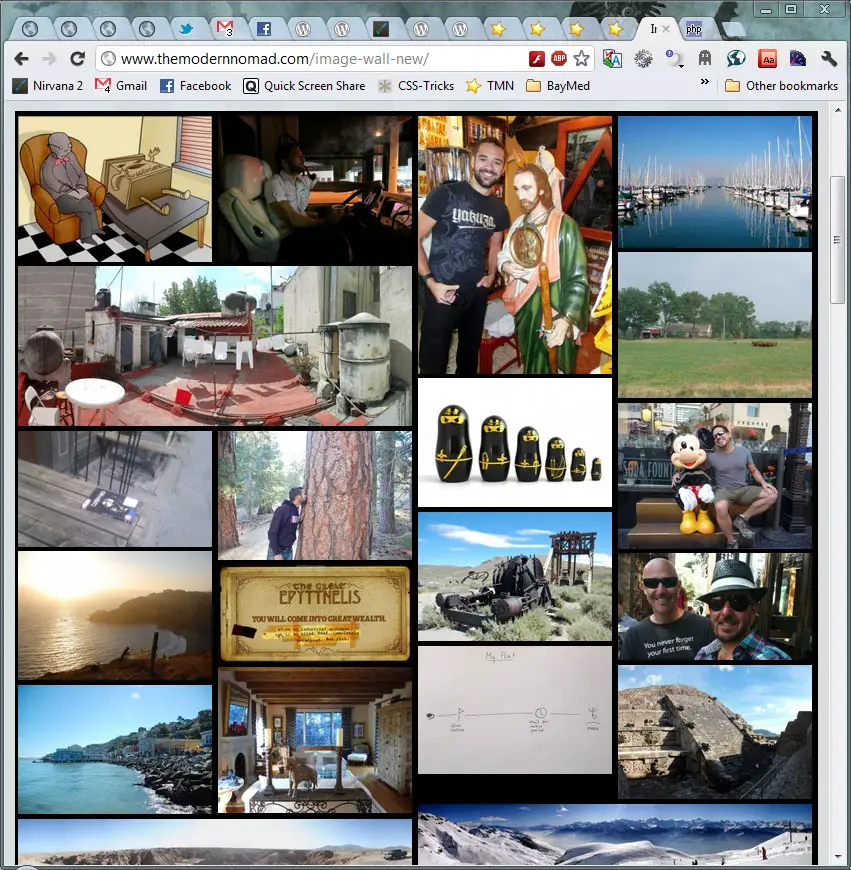
- Galerie – créer des galeries de grille, de maçonnerie ou de collage.
- Curseur d’image – créez des curseurs et des carrousels avec différentes mises en page, légendes, etc.
Ces deux blocs vous permettent de créer des galeries ou des curseurs à partir d’un ensemble statique d’images, ainsi que de nombreuses options pour contrôler le style et la disposition de vos galeries / curseurs.
Cependant, là où ces blocs deviennent plus utiles et où ils se différencient des autres plugins de galerie et de bloc de curseurs, c’est que vous pouvez également insérer dynamiquement des images dans vos galeries et curseurs de n’importe où sur votre site.
Vous pouvez télécharger des images à l’aide d’un champ personnalisé que vous avez ajouté avec Toolset, puis insérer automatiquement ces images dans une galerie. Vous pouvez même créer un modèle pour un type de publication personnalisé que vous avez ajouté, puis remplir automatiquement la galerie de cette façon.
Par exemple, sur un site Web immobilier, vous pouvez créer un type de publication personnalisé «Maison» avec un champ de répétition d’image pour télécharger des images de l’intérieur de chaque maison. Ensuite, vous pouvez utiliser ces images pour peupler dynamiquement une galerie qui apparaît dans la liste de chaque maison.
Cool, non? Je vais vous montrer comment cela fonctionne dans la section suivante.
Comment utiliser les blocs d’image Toolset avec du contenu statique
Maintenant, je vais vous montrer étape par étape comment utiliser la nouvelle galerie Toolset et les blocs de curseurs.
Pour chaque bloc, je commencerai par vous montrer comment l’utiliser avec un ensemble d’images statiques. Cela vous donnera une bonne idée des capacités de chaque bloc.
Ensuite, dans la section suivante, je vais vous montrer comment cela fonctionne pour peupler dynamiquement vos galeries et curseurs.
Bloc Galerie
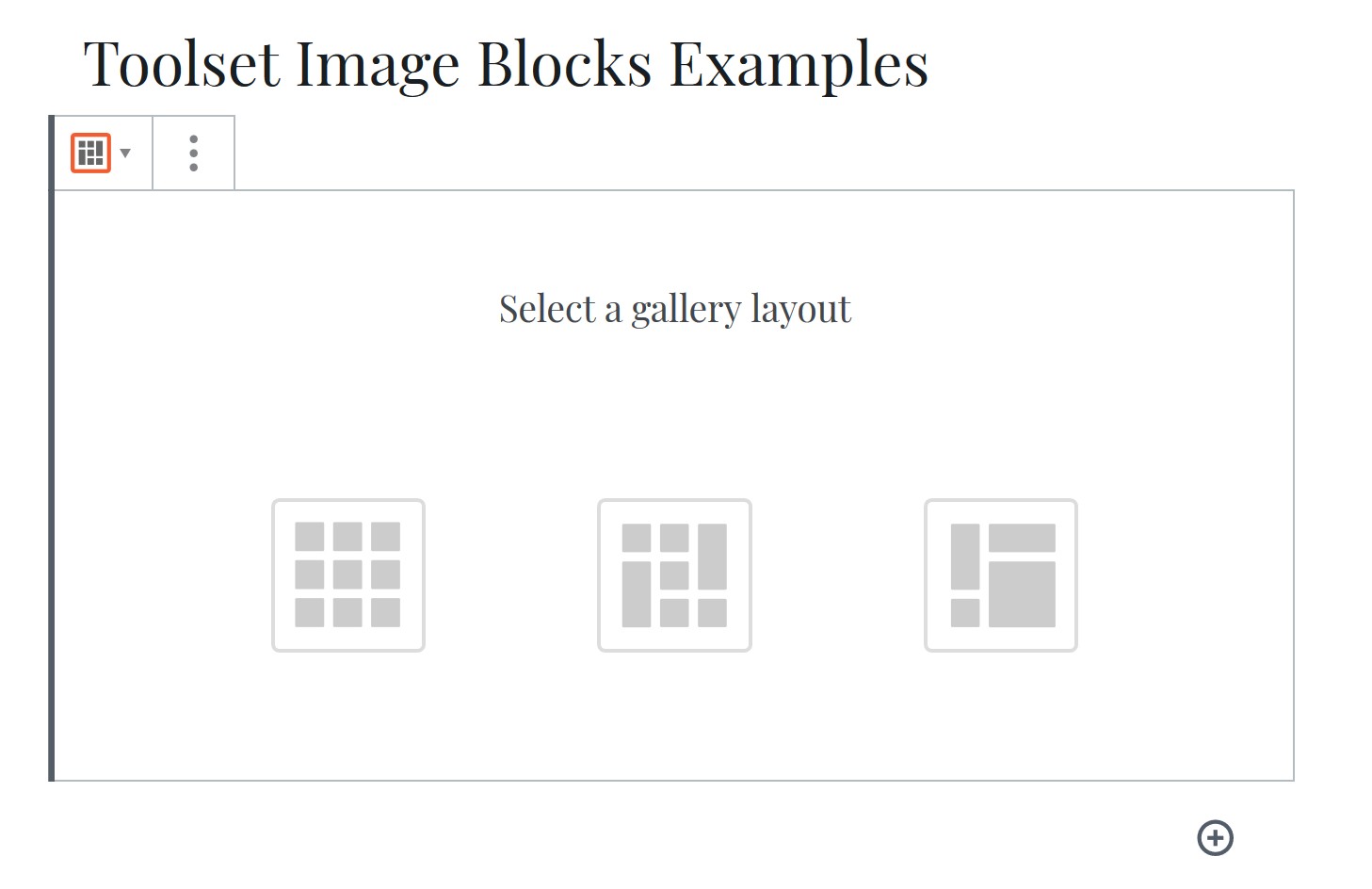
Lorsque vous insérez le nouveau Galerie bloc, vous pourrez choisir parmi trois mises en page différentes:
- la grille
- Maçonnerie
- Collage

Une fois que vous aurez choisi votre mise en page, vous pourrez ajouter des images en:
- Télécharger de nouvelles images
- Choisir des images existantes dans votre médiathèque
- Les remplir dynamiquement à partir des champs personnalisés ajoutés à ce message (ou à tout autre article)
Je vais enregistrer le contenu dynamique pour la section suivante, alors téléchargeons simplement de nouvelles images pour cet exemple:

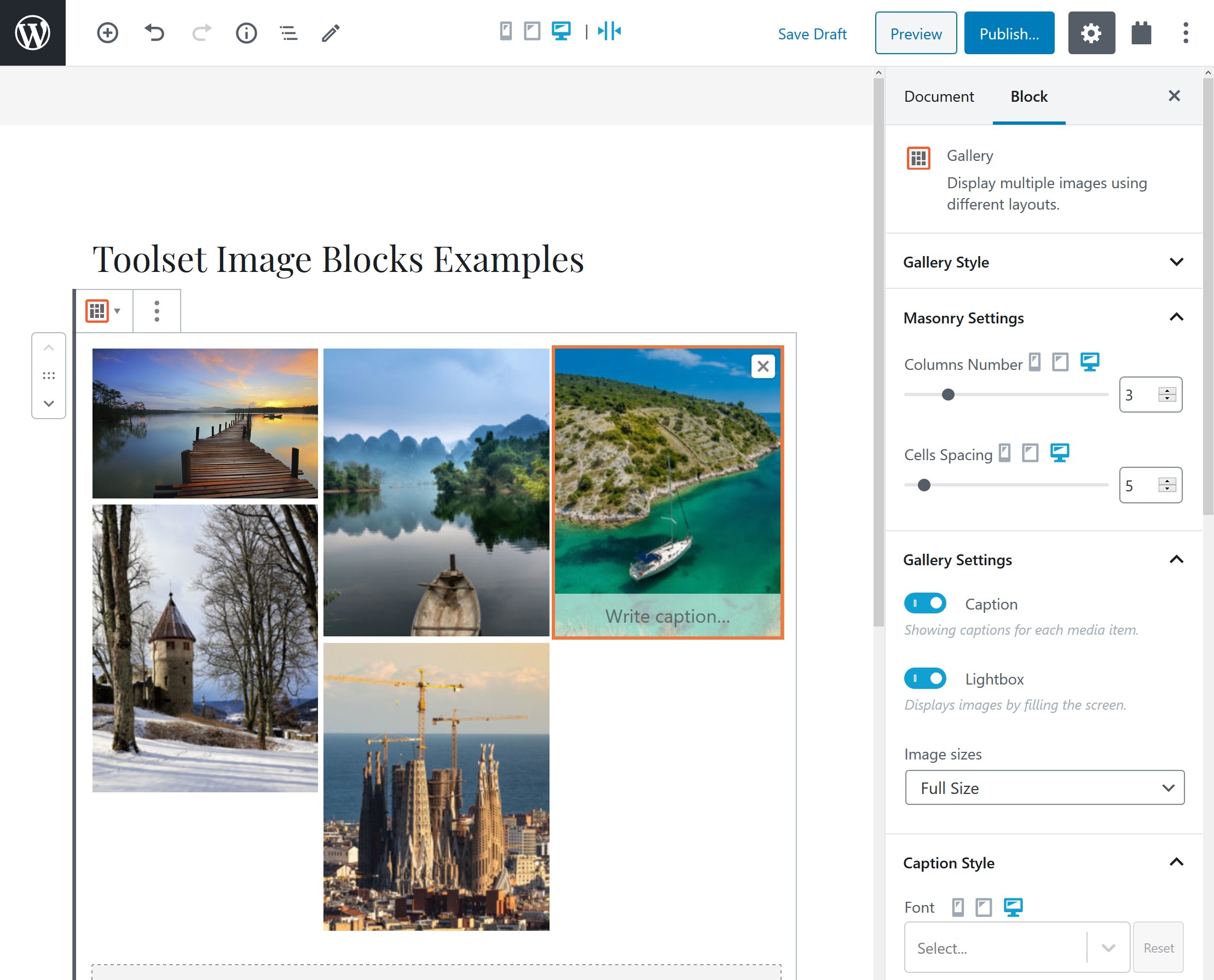
Et voila – vous avez une galerie. Vous pouvez ensuite utiliser la barre latérale de bloc à droite pour configurer:
- Styles pour votre mise en page, comme le nombre de colonnes à utiliser dans une grille ou une galerie de maçonnerie.
- Légendes pour chaque image.
- Ouvrir ou non les images dans une lightbox.

Les mises en page de la grille et de la maçonnerie sont assez explicites, mais la mise en page du collage comprend une fonctionnalité intéressante qui vous permet de choisir parmi des mises en page de collage prédéfinies ou de concevoir la vôtre:

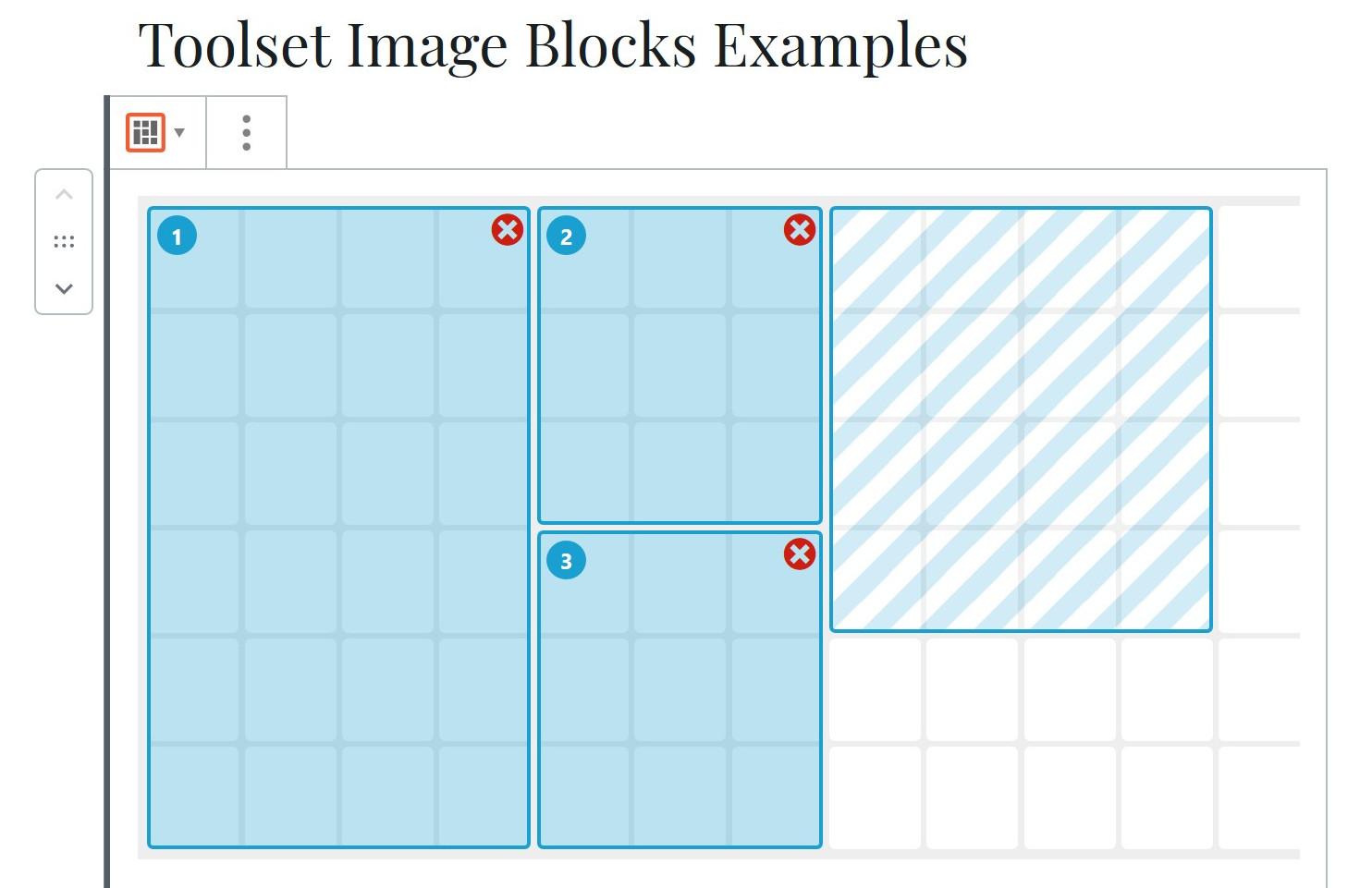
Si vous concevez votre propre mise en page, vous pouvez utiliser un système de grille pour configurer la taille et le placement de chaque élément de la galerie, ce qui est vraiment cool:

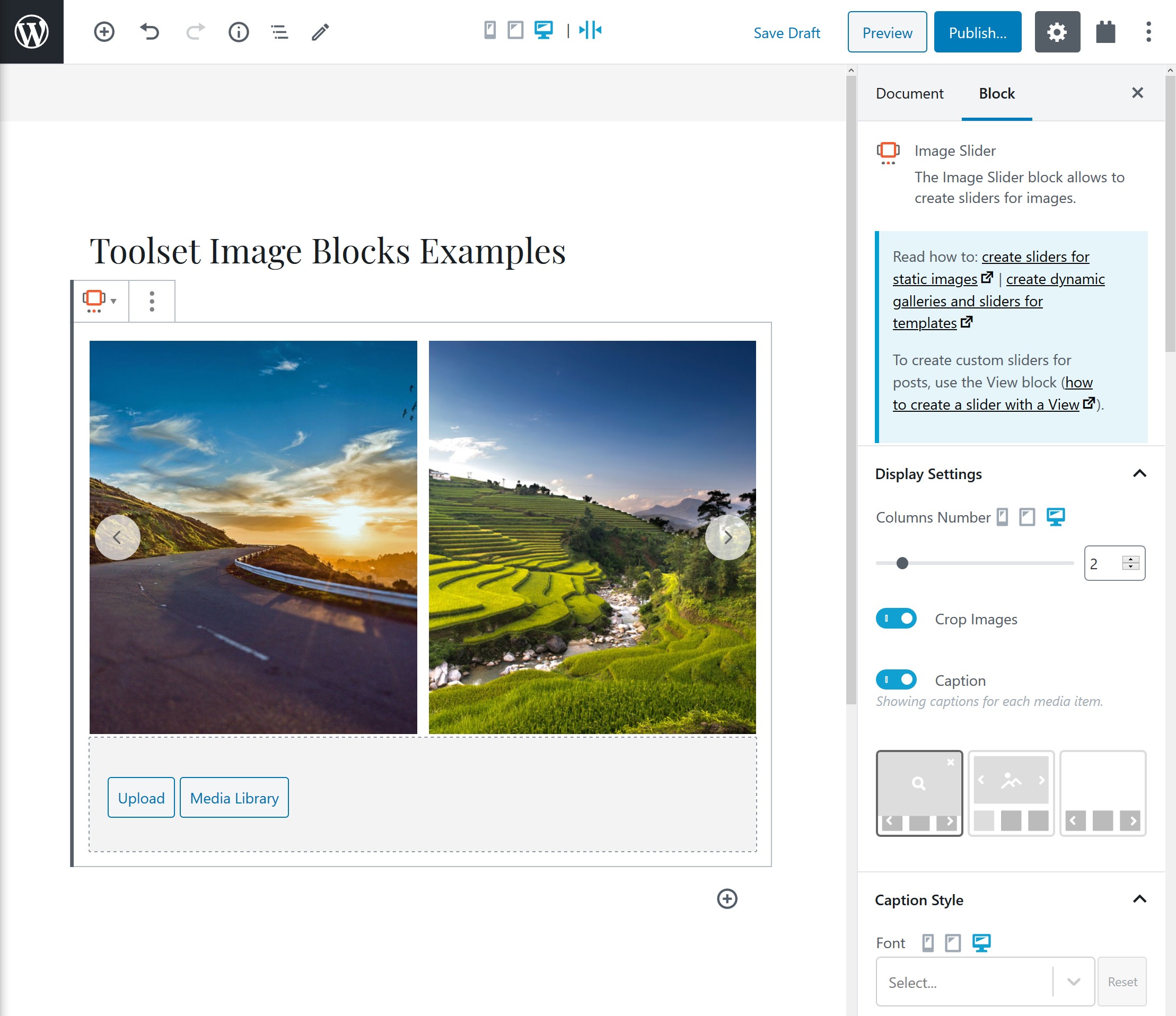
Bloc de curseur d’image
Le bloc Image Slider fonctionne de la même manière que le bloc Galerie.
Lorsque vous créez un nouveau curseur d’image, vous pourrez choisir parmi les trois mêmes sources:
- Télécharger
- Médiathèque
- Sources dynamiques
Ensuite, vous pouvez utiliser les options sur le côté pour:
- Modifiez le nombre de colonnes. Une colonne serait un curseur traditionnel, tandis que vous pouvez créer des carrousels en ajoutant plusieurs colonnes.
- Choisissez différents styles de curseur.
- Contrôler les styles.

Maintenant que vous connaissez les bases, passons à l’utilisation plus avancée de ces deux widgets et je vais vous montrer comment vous pouvez peupler dynamiquement vos galeries et curseurs.
Comment utiliser les blocs d’image Toolset avec du contenu dynamique
Bien que les nouveaux blocs Toolset soient utiles avec les images statiques, il existe déjà de nombreux blocs qui peuvent vous aider à créer des galeries et des images statiques.
Là où les nouveaux blocs d’image Toolset deviennent vraiment puissants (et uniques), c’est quand il s’agit de contenu dynamique.
Vous pouvez remplir dynamiquement le contenu d’une galerie ou d’un curseur avec des images d’un champ personnalisé Image que vous avez ajouté avec Toolset. Vous pouvez également utiliser un répéter champ image, qui vous permet d’ajouter autant d’images que nécessaire au champ personnalisé.
Alors… comment cela pourrait-il fonctionner dans la pratique?
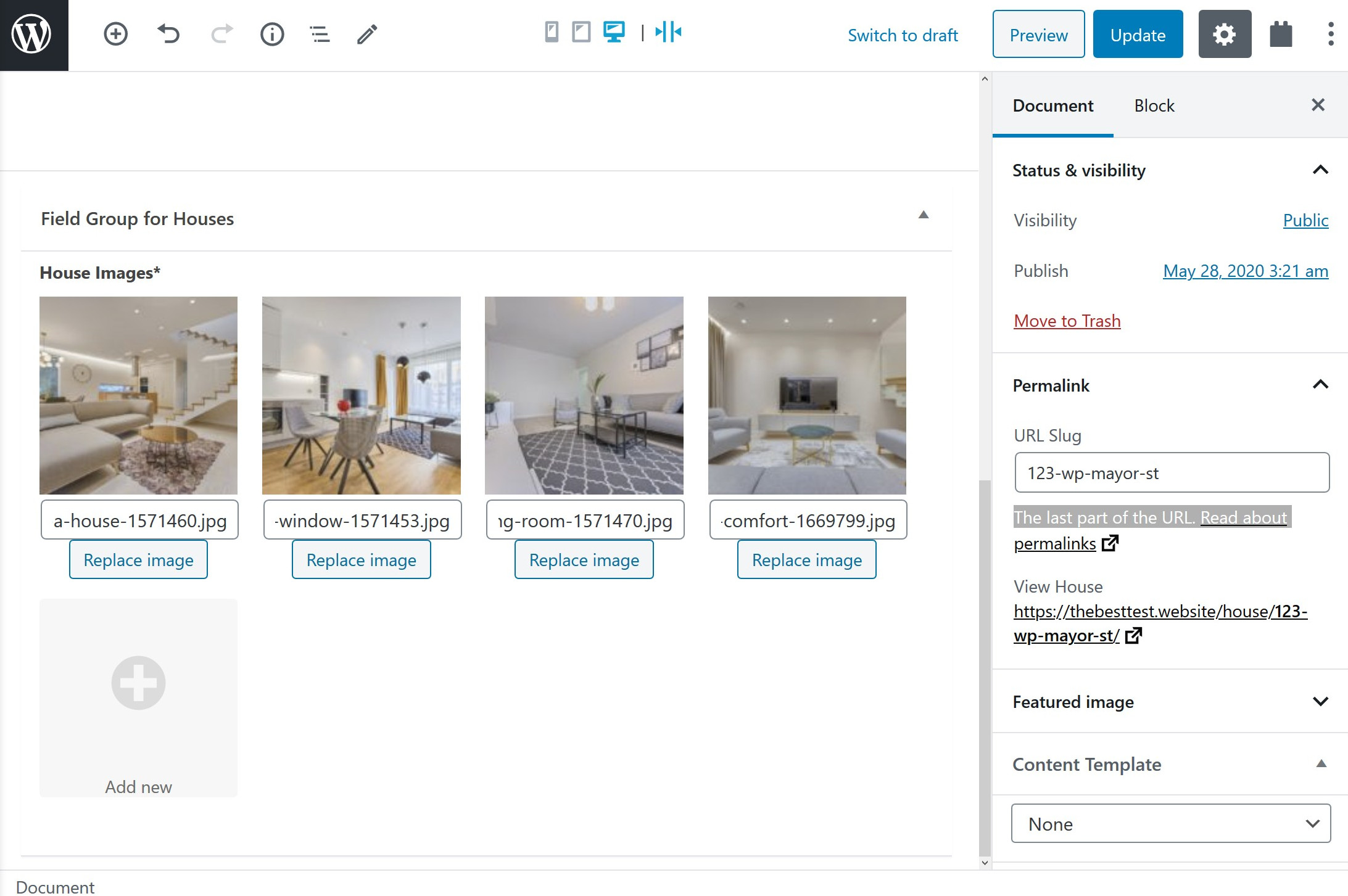
Pour rendre cet exemple un peu plus concret, j’ai utilisé Toolset pour créer un type de publication personnalisé «Maison». Ensuite, j’ai ajouté un champ d’image répétitif où je peux télécharger des photos de l’intérieur de cette maison.
Voici un exemple de ce à quoi ressemble le champ d’image répétitive normal lorsque je crée une nouvelle «maison»:

Maintenant, je vais vous montrer comment tirer dynamiquement ces images dans une galerie ou un curseur.
Galerie
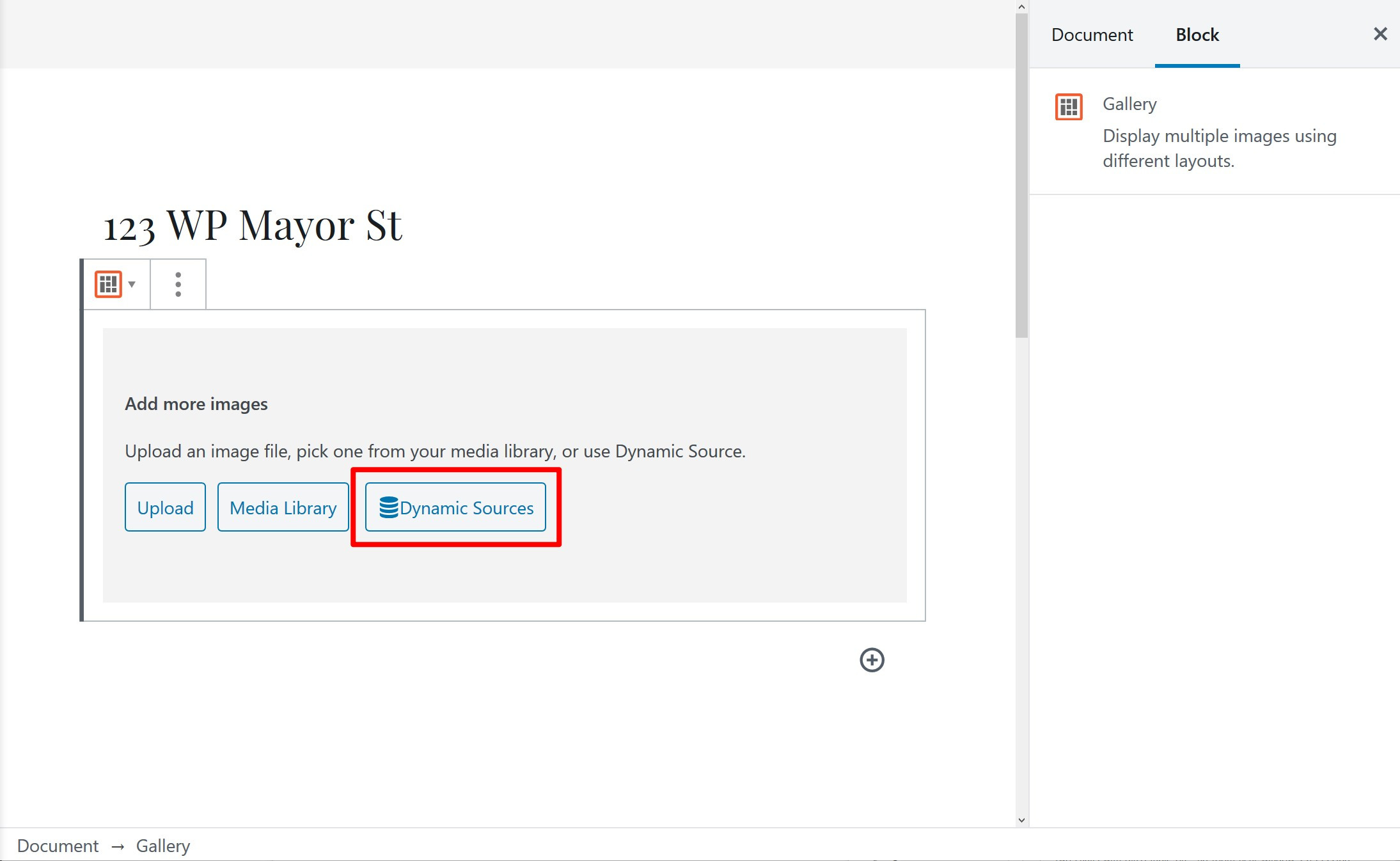
Lorsque vous ajoutez un bloc Galerie, vous pourrez toujours choisir votre propre mise en page et utiliser tous les autres paramètres que je vous ai montrés auparavant.
Seulement maintenant, lorsque vous verrez l’invite pour ajouter des images, vous choisirez Sources dynamiques:

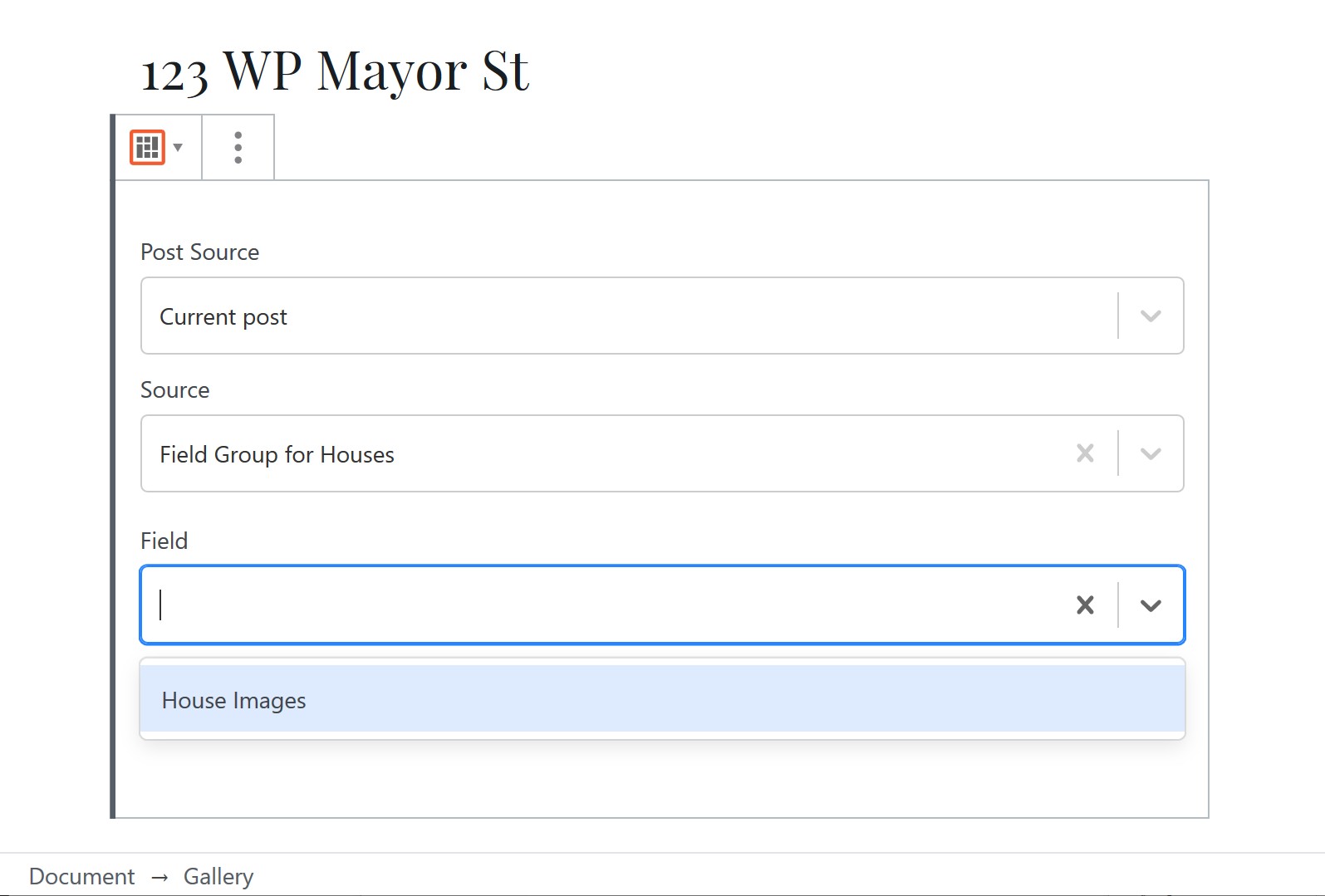
Ensuite, vous pourrez choisir le champ personnalisé de l’image répétée comme source:

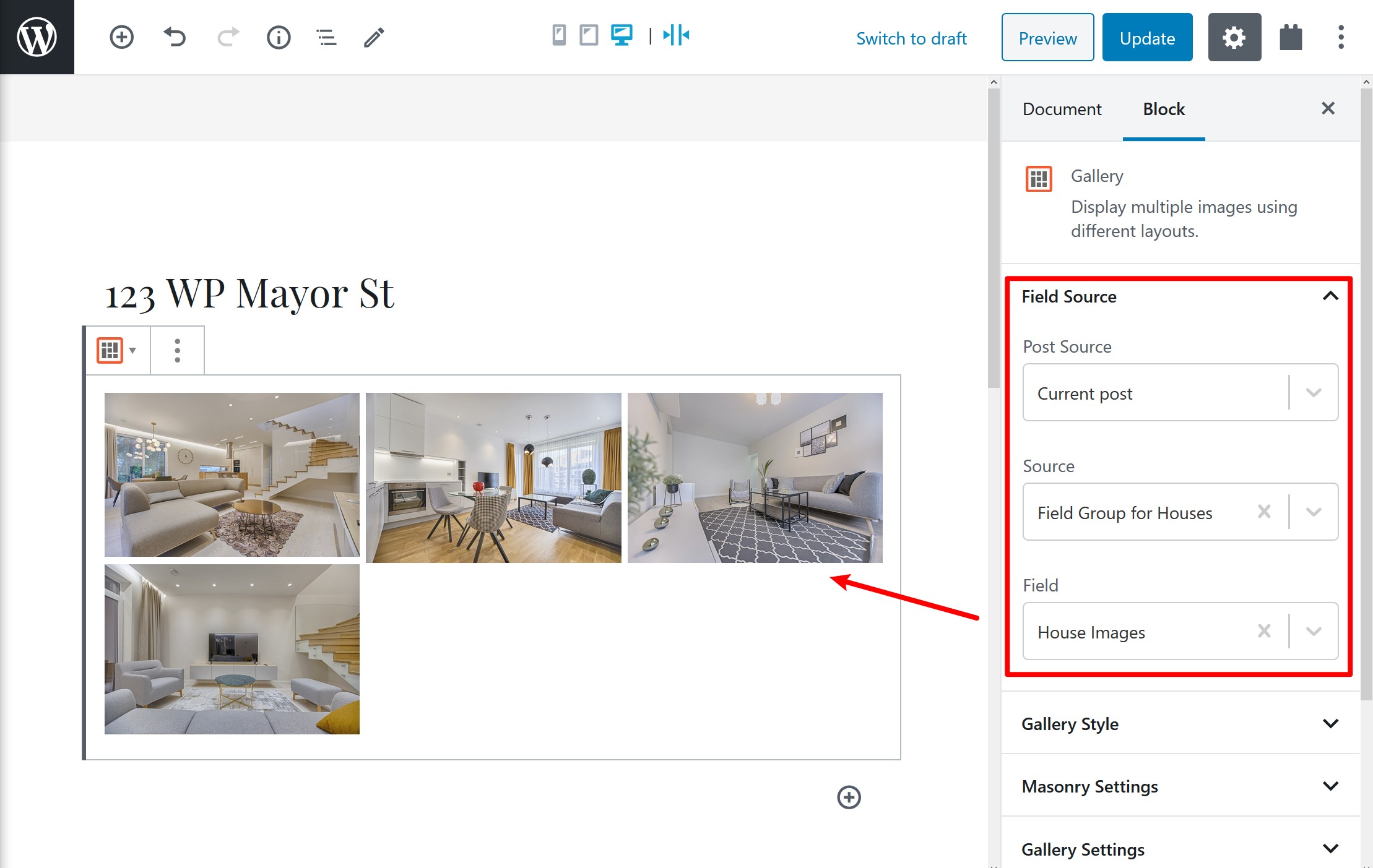
Une fois que vous avez sélectionné cette source, vous verrez un aperçu de votre galerie en utilisant les images du champ personnalisé que je vous ai montré plus tôt:

Si vous deviez ajouter ou supprimer des images de ce champ personnalisé, ces modifications s’appliqueraient automatiquement à votre galerie.
Curseur d’image
Vous pouvez utiliser exactement la même approche pour vos curseurs d’image.
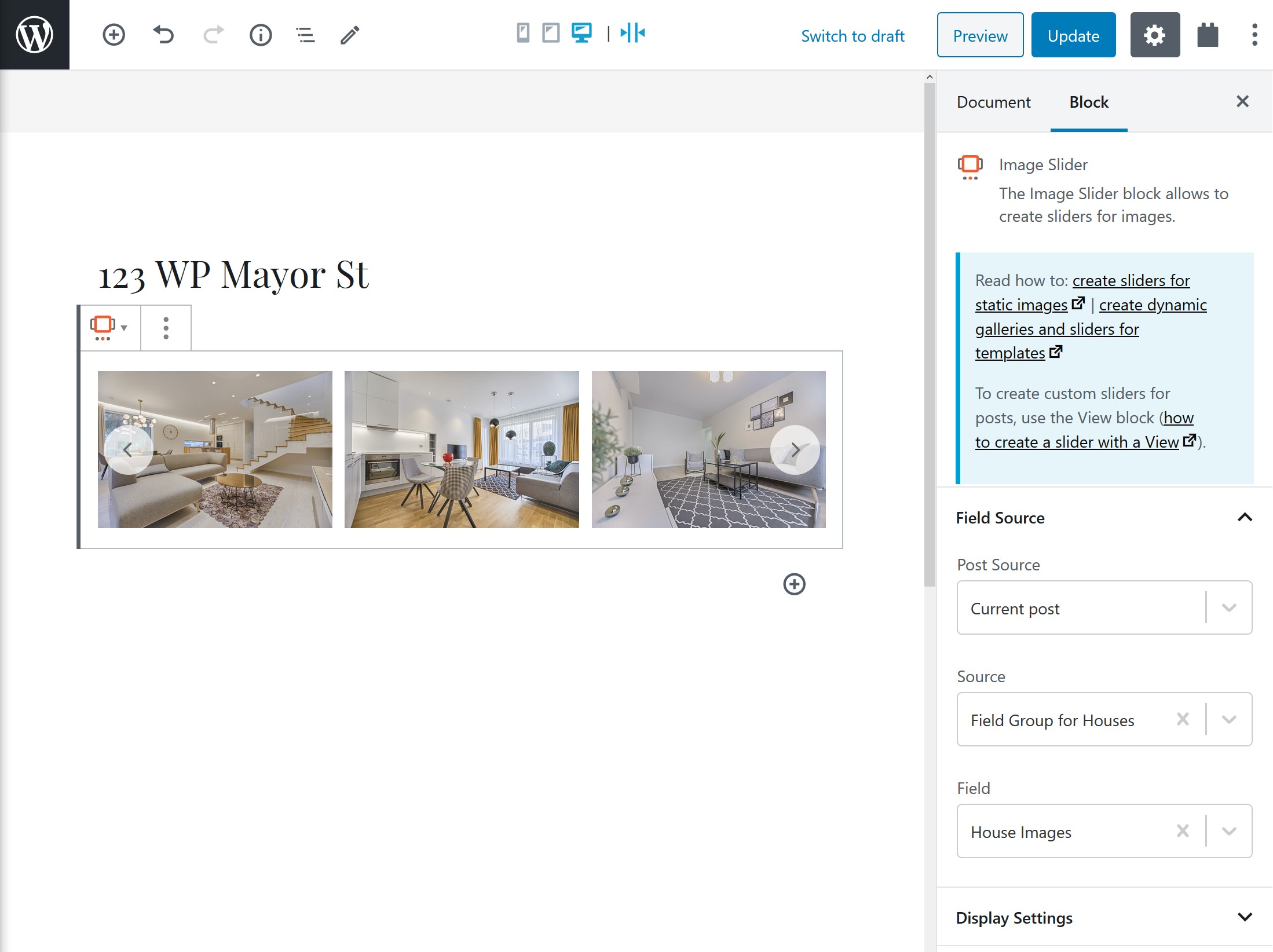
Lorsque vous ajoutez un nouveau bloc de curseur d’image, vous pouvez choisir Sources dynamiques pour vos images, puis sélectionnez votre champ d’image répétée comme je vous l’ai montré avec le bloc Galerie:


Essayez Toolset
Nous nous sommes associés à l’équipe derrière Toolset, le constructeur de pages qui vous permet de créer des sites WordPress sans codage, pour vous offrir une remise exclusive de 20%.
20% de réduction
Vous pouvez également utiliser du contenu dynamique dans d’autres articles / pages
En plus d’insérer dynamiquement des images pour l’article avec lequel vous travaillez actuellement, vous pouvez également remplir dynamiquement une galerie ou un curseur ailleurs sur votre site.
Par exemple, disons que vous rédigez un article de blog dans lequel vous souhaitez présenter des images d’une maison que vous venez d’ajouter au type de publication personnalisé Maison.
Pour commencer, ajoutez un nouveau bloc Galerie ou Curseur d’image à l’article de blog et choisissez Sources dynamiques comme avant.
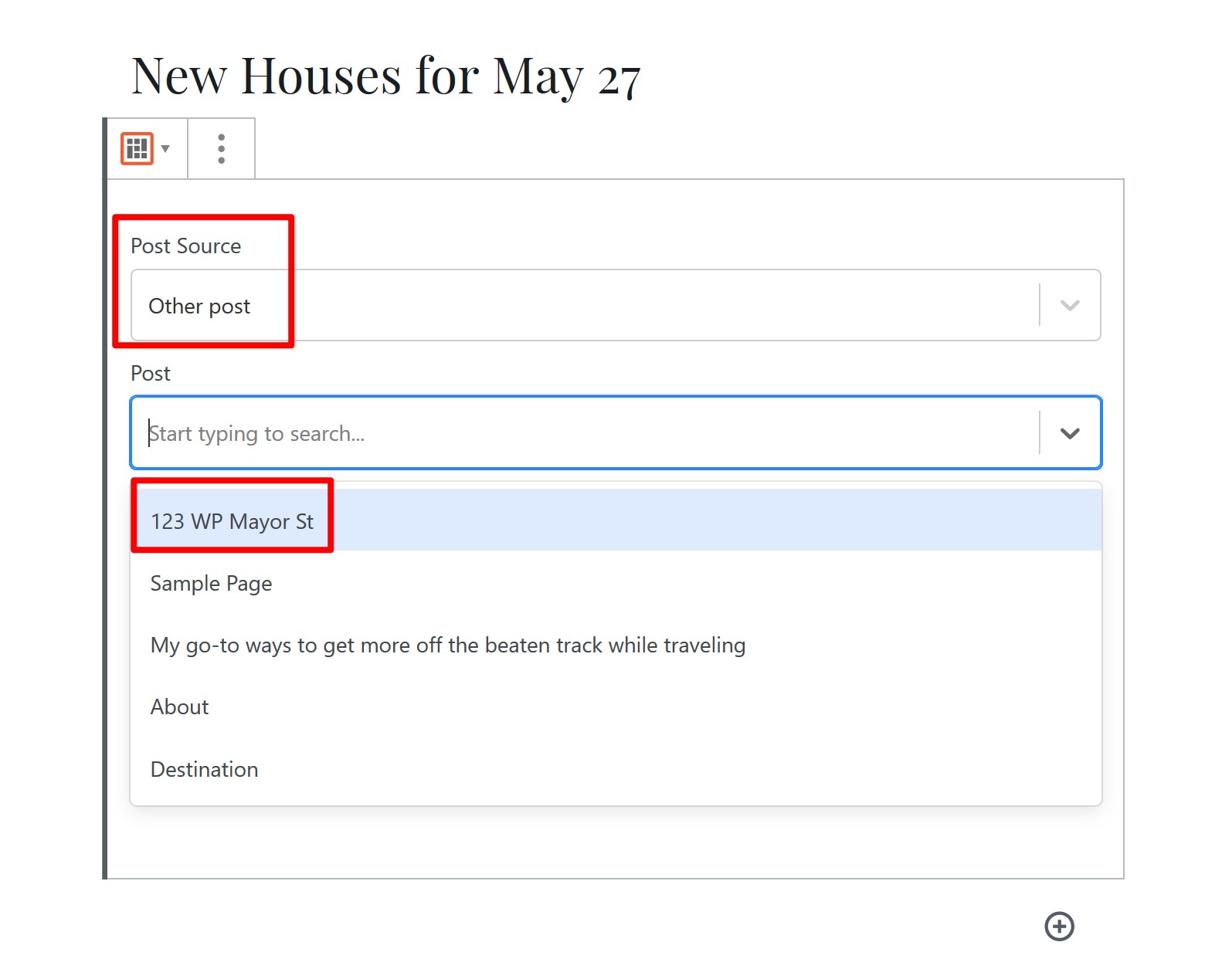
Seulement maintenant, dans le Source du message liste déroulante, vous sélectionnez Autre poste. Ensuite, vous pouvez rechercher le message contenant les images que vous souhaitez interroger. Dans cet exemple, il s’agit de la liste « Maison » pour « 123 WP Mayor St »:

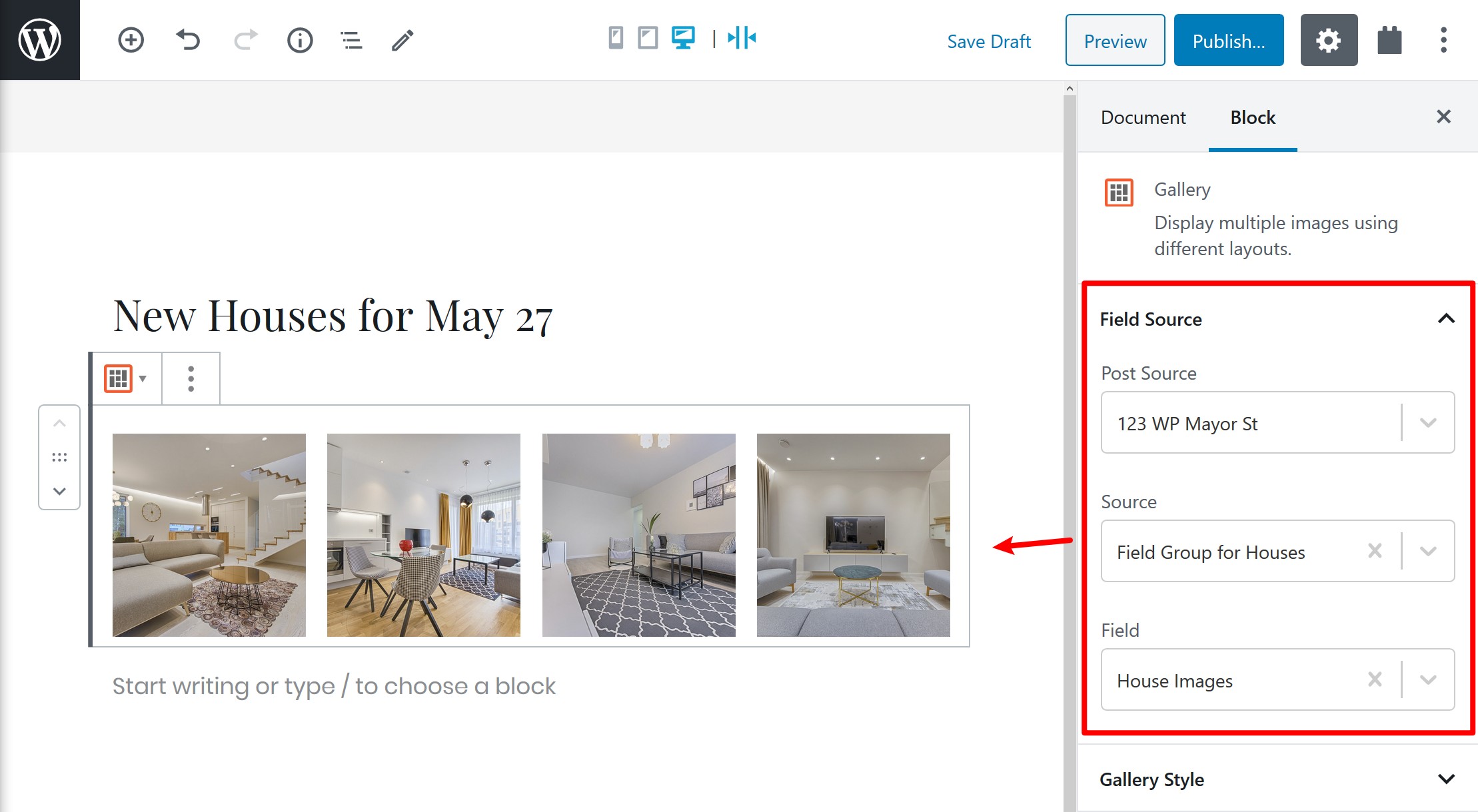
Ensuite, vous pouvez sélectionner le champ que vous souhaitez interroger. Et une fois que vous avez fait cela, vous verrez votre galerie peuplée dynamiquement comme avant:

Si vous deviez mettre à jour les images dans le type de publication personnalisé «Maison», ces images seraient automatiquement mises à jour dans votre article de blog.
Cela fonctionne de la même manière pour le bloc Image Slider.
Vous pouvez également utiliser les blocs Galerie et Curseur d’image dans les modèles que vous créez avec Toolset, ce qui vous offre un autre moyen d’exploiter le contenu dynamique.
Par exemple, vous pouvez concevoir le modèle que vous utilisez pour le type de publication personnalisé «Maison» afin qu’il remplisse automatiquement une galerie à partir des champs personnalisés de chaque maison.
Commencez à utiliser les blocs Toolset dès aujourd’hui
Toolset vous donne le pouvoir de créer des sites WordPress personnalisés et dynamiques sans compter sur un code personnalisé.
Avec Toolset Blocks, vous pouvez travailler avec votre contenu dynamique directement depuis l’éditeur de blocs WordPress natif.
Dans cet article, nous avons souligné comment les blocs Toolset peuvent vous aider à travailler avec des images à l’aide des nouveaux blocs Galerie et Curseur d’image.
En termes de paramètres et d’options de style, les blocs sont déjà flexibles et compétitifs avec d’autres plugins de galerie et de curseur.
Cependant, ce qui distingue vraiment Toolset Blocks, c’est la possibilité de peupler dynamiquement vos galeries et vos curseurs.
Vous pouvez créer des champs d’image répétitifs à l’aide de Toolset, puis utiliser ces champs d’image pour remplir des galeries et des curseurs n’importe où sur votre site WordPress, y compris les modèles que vous créez avec Toolset.
Si vous voulez voir quelques exemples de ce que Toolset peut faire et savoir comment cela fonctionne, consultez la documentation Toolset et les sites de référence.
Et si vous souhaitez essayer Toolset vous-même, cliquez sur le lien ci-dessous pour commencer.