D’après le CDC, 26% des adultes aux États-Unis ont une certaine forme de handicap. Ne pas rendre votre site Web accessible aux personnes ayant des déficiences visuelles ou cognitives peut entraîner une perte de trafic, un mauvais classement SEO et même des litiges juridiques.
De nos jours, presque tous les sites Web incluent une sorte de formulaire, qu’il s’agisse d’un formulaire de commande de produits ou de quelque chose de plus simple comme un formulaire de contact. Les formulaires sont souvent l’une des parties les plus inaccessibles d’un site Web et c’est pourquoi ils méritent une attention particulière !
Quelle que soit la manière dont vous implémentez votre formulaire – à l’aide d’un code personnalisé ou d’un plugin – vous devez suivre certaines directives et bonnes pratiques pour vous assurer que vos formulaires sont entièrement accessibles.
Dans cet article, vous apprendrez à créer des formulaires Web accessibles pour WordPress. Cela peut vous aider à toucher un public plus large, à améliorer l’expérience utilisateur de votre site Web et à augmenter vos revenus.
Qu’est-ce que l’accessibilité du site Web ?
Les Initiative d’accessibilité du Web dirigé par le World Wide Web Consortium écrit que :
« L’accessibilité du Web signifie que les sites Web, les outils et les technologies sont conçus et développés de manière à ce que les personnes handicapées puissent les utiliser. Plus précisément, les gens peuvent – percevoir, comprendre, naviguer et interagir avec le Web – contribuer au Web.
Naviguer sur un site Web, saisir des informations et sélectionner le bon lien ou bouton peut être difficile pour les utilisateurs souffrant de déficiences visuelles, physiques ou cognitives. L’accessibilité consiste à mettre en œuvre un ensemble de bonnes pratiques afin de rendre votre site utilisable en :
- Personnes déficientes visuelles utilisant des lecteurs d’écran
- Personnes à mobilité réduite qui naviguent sur les sites avec le clavier
- Les personnes atteintes de troubles cognitifs
- Les personnes daltoniennes
- Personnes s’appuyant sur la recherche vocale
- Les personnes qui ne parlent pas l’anglais comme langue maternelle et qui utilisent des services de traduction
- Les personnes souffrant d’affections temporaires comme un bras cassé qui doivent saisir des informations à l’aide de touches
Les formulaires représentent l’un des plus grands défis d’accessibilité car ils peuvent être difficiles à naviguer et déroutants à remplir.
L’importance des formulaires Web accessibles

Les formulaires agissent comme un pont entre vous et vos clients. Par conséquent, il est essentiel de vous assurer que vos formulaires sont accessibles aux personnes handicapées. Voici quelques-unes des raisons les plus importantes d’optimiser vos formulaires Web pour l’accessibilité globale de WordPress.
Éviter les différends juridiques
Saviez-vous que l’accessibilité pourrait bientôt devenir une obligation légale pour votre site Web alors que de plus en plus d’États commencent à mettre en œuvre des mandats d’accessibilité Web ? Cela a été entraînés par des poursuites judiciaires contre des marques bien connues déposées en vertu de l’Americans with Disabilities Act (ADA).
Augmentez vos revenus
Outre les exigences légales, l’accessibilité peut contribuer à augmenter vos revenus. Par exemple, les résultats de la Enquête sur la livre sterling britannique de 2019 ont constaté qu’un grand pourcentage d’utilisateurs handicapés quittent les sites Web en raison de problèmes d’accessibilité, emportant avec eux plus de 17 milliards de dollars de dépenses potentielles.
Améliorer l’expérience utilisateur
Le respect des meilleures pratiques en matière d’accessibilité peut aider à rendre votre site Web plus facile à naviguer et à lire. Les changements d’accessibilité contribuent à améliorer l’expérience utilisateur pour tous les visiteurs de votre site Web, pas seulement pour les personnes handicapées.
Boostez votre référencement
Porter une attention particulière à la structure de votre site Web et rendre les pages plus faciles à naviguer peut donner à votre site un coup de pouce SEO en facilitant l’exploration des moteurs de recherche. De plus, l’ajout de « texte alternatif » descriptif à vos images, appelé balises alt, est crucial à la fois pour les personnes malvoyantes et les moteurs de recherche lorsqu’il s’agit de comprendre votre contenu.
Les moteurs de recherche privilégient les contenus faciles à consommer pour tout le monde. C’est pourquoi l’accessibilité sera toujours un facteur important dans le référencement.
Attirer un public plus large
Selon les statistiques de la Commission européenne, des Nations Unies et d’autres organisations, on peut supposer qu’environ 20 % de la population mondiale souffre d’une forme de handicap. Compte tenu de cela, la mise en œuvre des meilleures pratiques d’accessibilité peut vous aider à attirer plus de clients.
Directives pour la création de formulaires Web accessibles
Alors, comment créer des formulaires accessibles pour votre site WordPress ? Voici quelques directives à suivre.
Utilisez un plugin de formulaire conçu pour l’accessibilité
Si vous souhaitez économiser du temps et des efforts, vous devez utiliser un plugin de formulaire WordPress qui inclut déjà des fonctionnalités d’accessibilité. En ce qui concerne les formulaires accessibles, l’un des meilleurs plugins est Gravity Forms.
Gravity Forms s’engage pleinement en faveur de l’accessibilité. Cela se reflète dans leur version la plus récente, qui comprend une multitude de fonctionnalités importantes pour vous aider à créer des formulaires accessibles qui Conformité WCAG 2.1 AA, la norme mondiale.
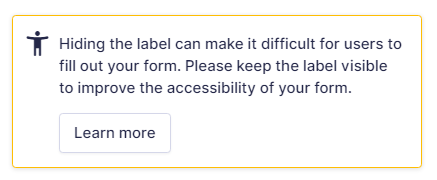
Gravity Forms 2.5 comprenait une variété d’améliorations d’accessibilité qui l’ont propulsé au-dessus des autres plugins de formulaire. Cela comprend des commentaires détaillés sur le lecteur d’écran pour les utilisateurs aveugles ou malvoyants, ainsi que des avertissements dans la zone d’administration concernant les champs présentant des problèmes d’accessibilité.

Mais l’accessibilité n’est pas la seule raison d’utiliser Gravity Forms. Il existe également une multitude de modules complémentaires puissants qui étendent Gravity Forms, vous permettant de créer des applications Web puissantes.
Informer les utilisateurs sur ce à quoi s’attendre
La clarté générale est importante pour l’expérience utilisateur globale, pas seulement pour l’accessibilité. Lorsque vous créez vos formulaires, assurez-vous qu’ils sont faciles à numériser et qu’ils contiennent des instructions claires pour chaque champ. Si les utilisateurs trouvent vos formulaires confus, ils peuvent quitter votre site avec frustration.
Si vous avez un formulaire avec plusieurs étapes, il est important que les utilisateurs sachent à quelle étape ils en sont et combien d’étapes il leur reste. Assurez-vous qu’il existe un moyen pour les utilisateurs de revenir aux étapes précédentes afin qu’ils puissent modifier ou mettre à jour les informations comme bon leur semble.
Enfin, donnez à tous vos boutons et liens un texte descriptif afin que vous sachiez clairement à quoi vous attendre lorsque vous cliquez dessus. Au lieu d’utiliser « Cliquez ici » comme texte de votre lien, utilisez quelque chose qui décrit le lien comme « Notre blog ». Idem pour les boutons. « Envoyer » est sec et générique, utilisez plutôt quelque chose qui décrit l’action que l’utilisateur entreprend, comme « S’abonner » ou « Envoyer un message ».
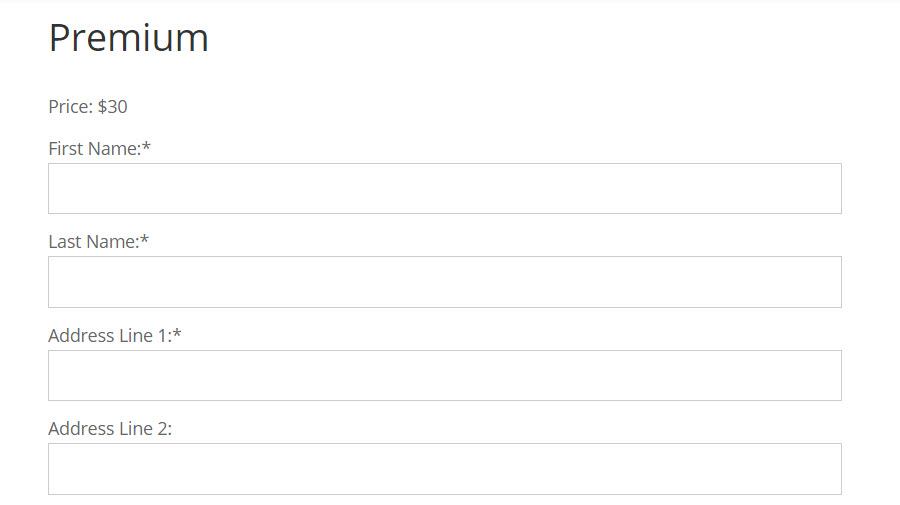
Libellés et descriptions des champs

Lorsque vous rédigez des étiquettes, assurez-vous qu’elles sont significatives et dites à l’utilisateur, de manière claire et concise, ce qu’il doit remplir. Pour les meilleurs paramètres d’accessibilité, placez vos étiquettes au-dessus des entrées de champ où elles sont clairement visibles et n’incluez pas de code HTML ou de liens car cela peut dérouter les lecteurs d’écran.
Si vous utilisez un plugin de formulaire, vous aurez également la possibilité d’écrire des descriptions de champs. Ceux-ci sont facultatifs, mais vous pouvez les utiliser si vous avez besoin de fournir des informations supplémentaires sur le champ.
Contraste de couleur
Les couleurs utilisées sur votre site Web sont un facteur d’accessibilité important. Le contraste des couleurs fait référence à la différence de lumière entre la police au premier plan et la couleur de l’arrière-plan. Des couleurs mal choisies pour vos formulaires peuvent les rendre difficiles à lire pour les personnes, en particulier celles qui ont une déficience visuelle.
En ce qui concerne WordPress, la couleur de vos formulaires est généralement déterminée par votre thème, mais vous pouvez la remplacer en ajoutant vos propres styles CSS personnalisés. N’oubliez pas non plus de ne pas faire référence à la couleur dans les instructions de votre formulaire. Par exemple, ne dites pas « cliquez sur le bouton vert pour continuer », car cela peut causer des problèmes aux utilisateurs daltoniens.
La taille et le poids de la police sont également des choix d’accessibilité importants. Assurez-vous que la police que vous choisissez pour vos formulaires est claire et lisible. Il existe plusieurs plugins, tels que Accessibilité en un clic, qui permettent aux utilisateurs de visualiser votre site Web en utilisant différentes combinaisons de couleurs.
Logique conditionnelle
Si vos formulaires contiennent une logique conditionnelle, assurez-vous qu’elle n’a pas d’impact sur l’accessibilité. Par exemple, n’utilisez jamais de logique conditionnelle pour masquer le bouton « Envoyer ».
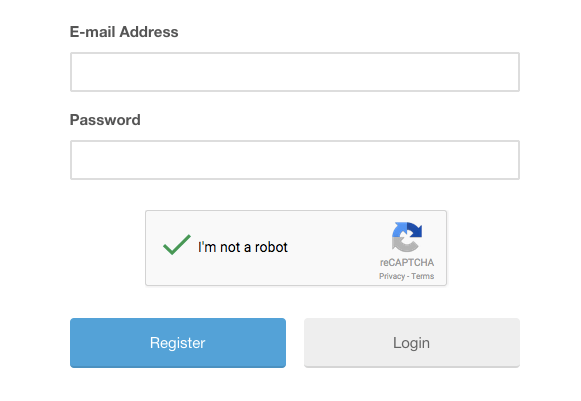
reCAPTCHA

Bien que les CAPTCHA et les reCAPTCHA puissent être une partie importante de votre stratégie anti-spam, ils sont un cauchemar en matière d’accessibilité. Les CAPTCHA exigent souvent que les utilisateurs remplissent des informations ou sélectionnent certaines images à l’écran. Non seulement cela se traduit par une mauvaise expérience utilisateur, mais c’est également un défi pour les personnes souffrant de déficiences cognitives et/ou visuelles.
Au lieu de CAPTCHA, utilisez des alternatives telles que des champs de miel ou des plugins de spam axés sur la confidentialité qui n’ont pas d’impact sur l’expérience utilisateur. Le favori bien connu dans ce domaine est Akismet, bien qu’il soit livré avec une étiquette de prix.
Messages d’erreur
Assurez-vous que les messages d’erreur sont exploitables et clairement écrits. Vos messages d’erreur doivent donner votre avis sur les erreurs ou les omissions et expliquer comment les corriger. Par exemple, au lieu de dire « il y a eu une erreur », vous pourriez dire « votre mot de passe était trop court. Veuillez saisir un mot de passe de 12 caractères ou plus ».
N’oubliez pas que votre travail consiste à aider l’utilisateur à remplir vos formulaires afin que ce soit un processus rapide et agréable. Les messages d’erreur qui ne fournissent pas suffisamment d’informations peuvent provoquer de l’anxiété et de la frustration.
De nombreux utilisateurs handicapés ne peuvent pas utiliser de souris, alors assurez-vous que vos formulaires sont navigables à l’aide de la touche de tabulation uniquement. Cela inclut la fermeture des messages d’erreur et le retour aux étapes précédentes.
Balisage HTML robuste
Si vous préférez créer des formulaires à partir de zéro, il est important d’utiliser un code HTML correct car c’est ce que les lecteurs d’écran utilisent lors de la transmission d’informations. Par exemple, les étiquettes doivent utiliser la balise
De plus, les champs avec plusieurs options de saisie doivent utiliser le Balise