Avec une configuration WordPress sans tête, vous pouvez séparer les extrémités avant et arrière de votre site Web. Vous pouvez utiliser cette approche pour générer des copies statiques de votre site, ce qui accélère considérablement le chargement.
Dans cet article, nous parlerons de ce qu’est WordPress sans tête et de son fonctionnement. Ensuite, nous vous montrerons comment implémenter une configuration de base qui utilise des copies statiques de votre site Web via Amazon Web Services (AWS).
Mettons-nous au travail!
Une introduction à WordPress sans tête
Habituellement, lorsque vous apportez des modifications à votre site sur le back-end (ou le tableau de bord d’administration), vous voyez les résultats correspondants sur le front-end (ce qui signifie que les pages en direct auxquelles les visiteurs ont accès). Dans ce modèle traditionnel, WordPress sert à la fois l’arrière et l’avant de votre site Web.
Lorsque nous parlons de WordPress sans tête, nous faisons référence à une configuration dans laquelle vous n’utilisez pas WordPress pour générer le front-end de votre site. Au lieu de cela, WordPress agit uniquement en tant que back-end. Pour le front-end, vous pouvez utiliser n’importe quelle autre plate-forme qui se connecte à WordPress via son APIou créer un site Web statique.
Pour cet article, nous allons travailler avec une configuration WordPress statique pour le frontal. Les deux principaux avantages de cette méthodologie sont:
- Les sites Web statiques sont hautement sécurisés car il n’y a pas de pièces mobiles dont les pirates peuvent profiter.
- Les pages non dynamiques se chargent beaucoup plus rapidement car elles n’ont pas besoin d’extraire des informations des bases de données ou de charger des scripts. Bien sûr, une autre façon d’y parvenir est la mise en cache des pages WordPress.
En théorie, un configuration WordPress statique pourrait également vous faire économiser de l’argent sur l’hébergement, car vous pouvez vous en tirer avec un serveur moins puissant.
Cependant, ce n’est pas une approche qui fonctionne avec tous les types de projets. Par exemple, avec cette solution, il est plus compliqué d’inclure des éléments dynamiques tels que les formulaires de contact ou la recherche de site (bien que cela soit possible, avec la bonne configuration).
Cela dit, un frontal statique peut être un excellent choix pour les sites Web simples. Si vous lancez un blog personnel ou un site de brochures, cette configuration peut être une bonne option.
Un petit mot: Certaines personnes ne considèrent pas un site WordPress statique comme une véritable configuration WordPress sans tête, car il n’utilise pas l’API REST et la conception est toujours quelque peu attachée au backend (via le thème). Cependant, c’est l’exemple le plus simple de ce type de configuration, c’est pourquoi nous avons choisi de nous concentrer sur cette approche pour le didacticiel.
Comment configurer un site Web WordPress sans tête à l’aide d’AWS (en trois étapes)
En théorie, vous pouvez héberger une copie statique de votre site Web avec le fournisseur de votre choix. Cependant, pour cet exemple, nous allons utiliser AWS car il fonctionne tout de suite avec le plugin que nous allons proposer. Voici comment commencer.
Étape 1: configurer un compte AWS
La mise en route d’AWS nécessite un peu plus de travail qu’un hébergeur traditionnel. Cependant, l’utilisation de cette plateforme peut être incroyablement bon marché pour les sites Web statiques. En fait, cela peut vous coûter aussi peu que 0,50 $ par mois.
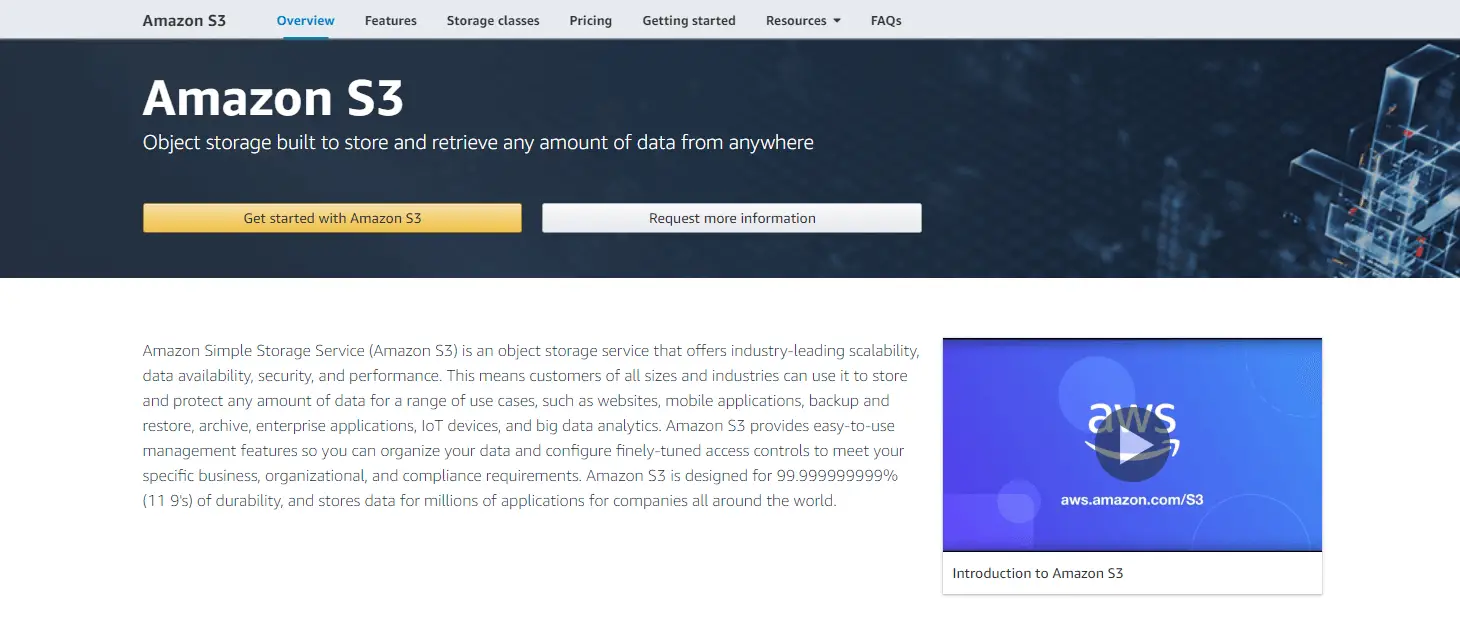
Pour une configuration WordPress sans tête, vous voudrez utiliser le Niveau Amazon S3, qui propose gratuitement 12 mois d’hébergement:

L’inscription à votre compte devrait être assez simple – cliquez sur le Commencez avec Amazon S3 et remplissez les champs obligatoires du formulaire d’inscription.
Notez que si vous êtes déjà connecté à un compte Amazon, le bouton affichera Inscription complète au lieu. Le processus est le même, il ne vous sera simplement pas demandé de ressaisir votre adresse e-mail et vos informations de connexion.
Étape 2: générer une copie statique de votre site Web
Pour que cette configuration fonctionne, vous devez toujours installer WordPress quelque part afin de pouvoir l’utiliser comme back-end de votre site, ainsi que pour générer du contenu statique pour le front-end. Pour éviter de payer pour deux hébergeurs différents, une solution consiste à créer une installation WordPress locale.
Il existe plusieurs façons de configurer un site Web WordPress local, notamment:
- Création d’un environnement WordPress local complet à l’aide d’un outil tel que XAMPP
- Utilisation de logiciels tels que Local par volant configurer des installations WordPress locales
Dans ce cas, Local by Flywheel propose une approche plus conviviale. Téléchargez et installez le logiciel, puis créez un nouveau site Web local.
Comment utiliser Local pour configurer un site 👈
Ensuite, configurez et personnalisez votre site comme vous le souhaitez. Mettez à jour vos paramètres, choisissez un thème et rédigez vos pages et vos articles. Lorsque vous en serez satisfait, vous serez prêt à créer une copie statique à utiliser pour le front-end de votre site.
Pour ce faire, allez-y et configurez le plugin WP2Static:
Il existe plusieurs autres plugins que vous pouvez utiliser pour atteindre le même objectif. Cependant, WP2Static fonctionne de manière transparente avec plusieurs plates-formes prêtes à l’emploi, y compris AWS, Netlify, Pages GitHub, et plus.
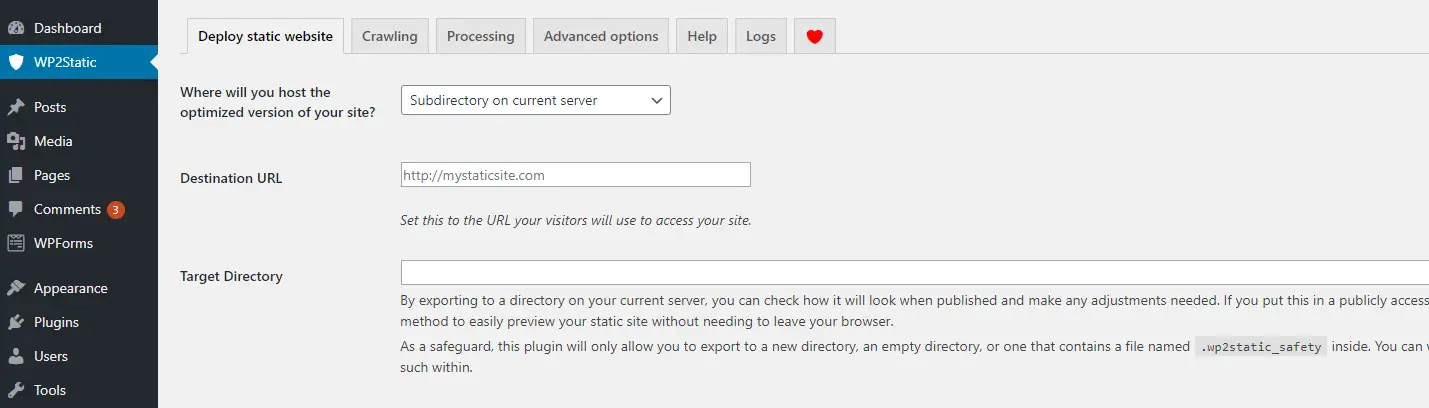
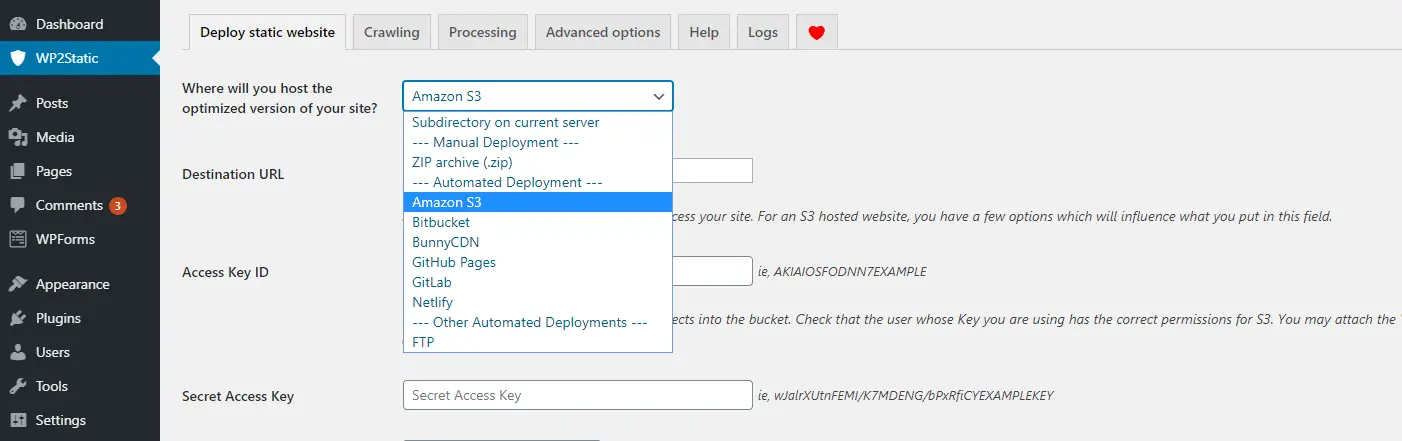
Une fois le plugin prêt, vous pouvez accéder à ses paramètres depuis l’onglet WP2Static de votre tableau de bord. Il ouvre directement sur le Déployer un site Web statique onglet, qui est précisément là où vous voulez être:

Ici, ajoutez l’URL que les visiteurs utiliseront pour accéder à votre site Web dans le URL de destination champ (ce sera déterminé par votre configuration Amazon S3). Sélectionnez ensuite Amazon S3 à partir de la liste déroulante en haut de l’écran:

Avant de déployer votre site Web, vous devez configurer quelques paramètres et connecter AWS à votre site Web, ce que vous ferez à l’étape suivante.
Étape 3: déployer automatiquement des pages statiques sur AWS
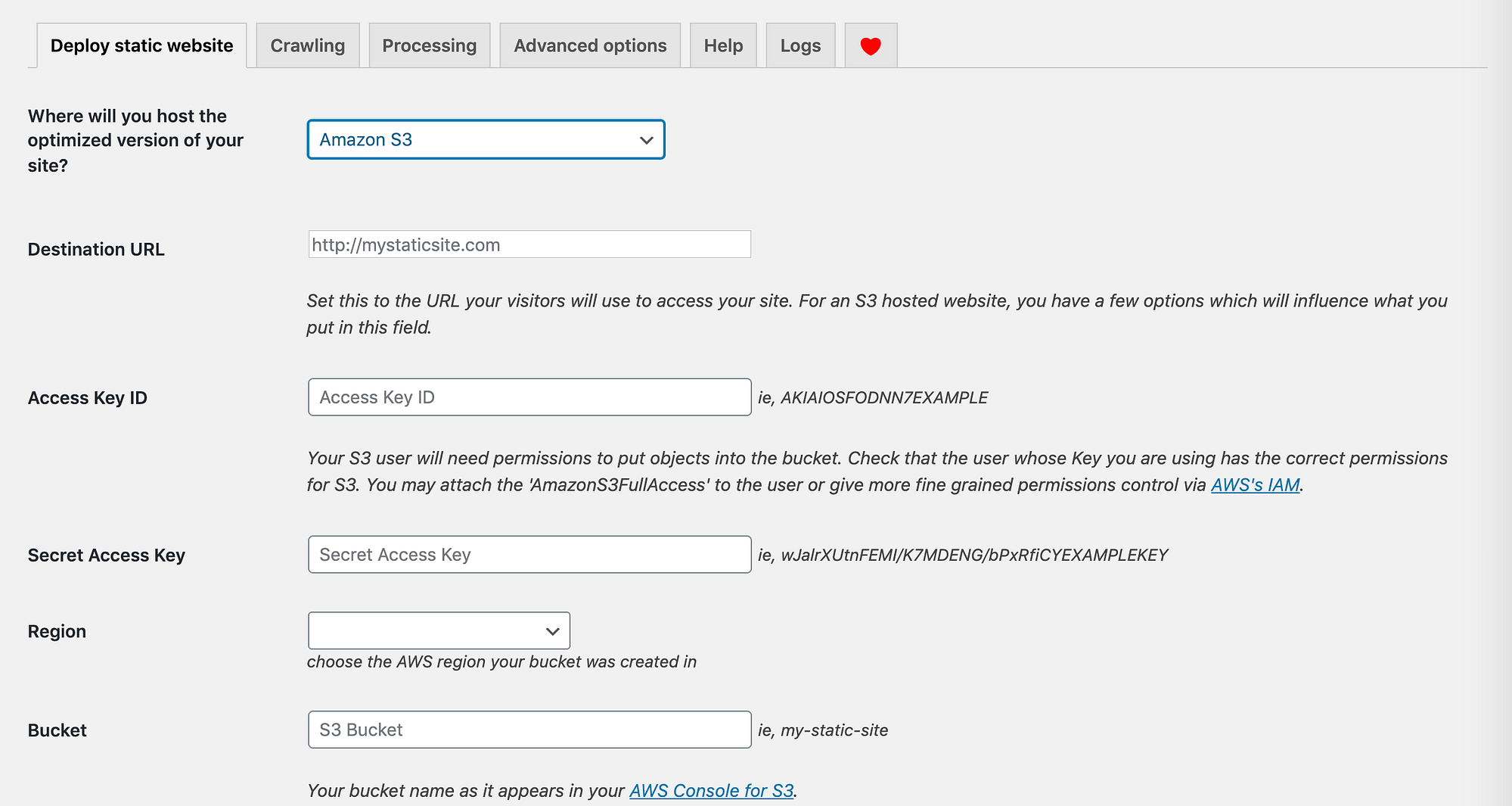
Une fois que vous avez sélectionné Amazon S3 , plusieurs nouveaux champs apparaîtront:

Avant de commencer le déploiement, vous devez saisir à la fois votre ID de clé d’accès et votre clé d’accès secrète. N’oubliez pas que l’ID de clé d’accès que vous utilisez doit avoir les niveaux d’autorisation appropriés pour que le déploiement fonctionne. Voici un petit guide sur comment obtenir les deux clés depuis votre compte AWS.
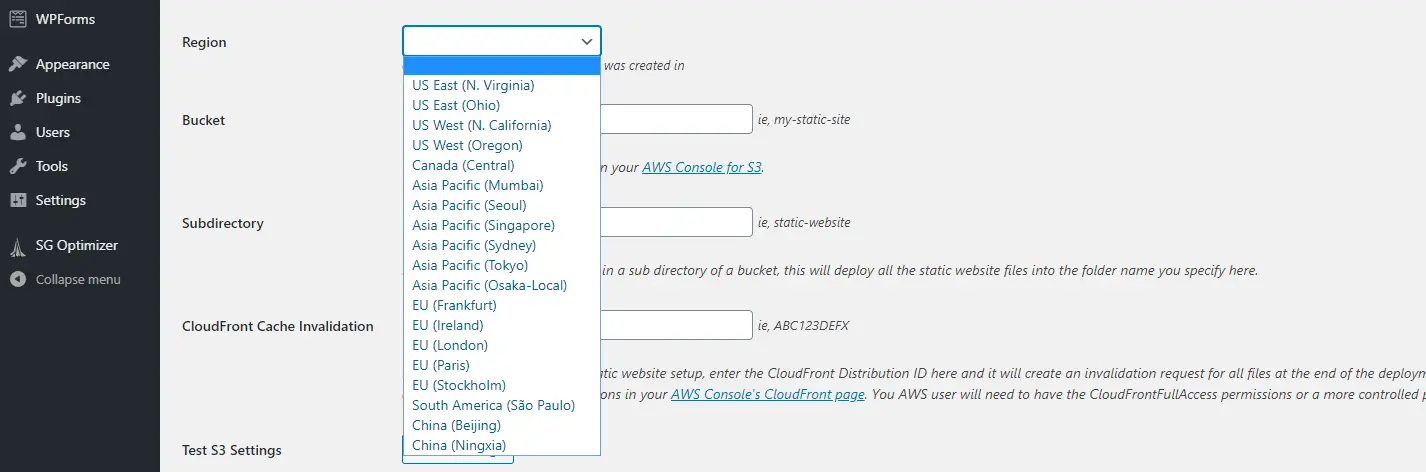
Une fois que vous avez collé vos clés dans leurs champs respectifs, sélectionnez la région de votre Seau AWS a été créé et entrez son nom tel qu’il apparaît dans votre console AWS:

Enfin, faites défiler vers le bas de la page et cliquez sur le Bouton Démarrer l’exportation de site statique. Le processus peut prendre un certain temps selon la taille de votre site Web. Une fois cela fait, vous devriez pouvoir accéder à la version statique en direct de votre site Web.
Conclusion
Si vous souhaitez configurer un site Web statique avec une configuration WordPress sans tête, vous pouvez le faire en utilisant le WP2Static brancher. Cela fonctionne avec AWS et plusieurs autres plateformes prêtes à l’emploi, et vous pouvez générer et déployer une copie statique de votre site en quelques minutes.
Si vous préférez utiliser une configuration WordPress plus traditionnelle tout en utilisant AWS, vous pouvez consulter notre guide d’installation de WordPress vanille sur AWS.
Avez-vous des questions sur l’utilisation de WordPress sans tête avec AWS? Parlons-en dans la section commentaires ci-dessous!