Avez-vous peur d’essayer quelque chose de nouveau avec votre site Web? Votre peur est tout à fait normale car si vous mettez à jour votre site Web sans mise en scène, tout votre site Web risque de s’effondrer. N’oubliez pas cela si vous exploitez un site Web de commerce électronique! La mise en scène de votre site Web est donc un processus important avant d’apporter des modifications à votre site Web.
Peut-être que vous ajoutez un plugin, modifiez certains codes ou conceptions, ou modifiez un thème. Il est donc préférable d’avoir un site de développement prêt pour la sécurité car votre site Web peut planter à tout moment, et le site de développement vous aidera à récupérer le site Web.
Vous savez que la mise en place et l’annulation des modifications apportées au site de mise en place peuvent être effectuées en quelques étapes simples. Il existe de nombreuses façons de le faire, dont nous parlerons dans les sections suivantes.
Qu’est-ce qu’un site de mise en scène ?
Un site intermédiaire est la création d’une copie de votre site Web à une URL distincte. Cela peut être utilisé pour tester votre site ou vérifier les mises à jour effectuées sans affecter le processus sur le site en direct.
Cette façon de tester votre site Web est recommandée pour tout le monde. Étant donné que de petits changements erronés sur votre site Web en direct peuvent faire tomber tout votre site Web, la mise en scène de votre site Web est toujours recommandée. À savoir, le site de développement peut être utilisé pour tester de nouveaux plugins, tester les modifications apportées, etc. sans affecter le site Web en direct.
Voici les principaux points à prendre en compte avant de créer un site Web.
- Déconnectez toutes les connexions au public, car le site Web de mise en scène agit comme un miroir du site Web en direct. Par conséquent, les clients pourraient être confus.
- Utilisez un nom de domaine différent pour le site intermédiaire, car cela permet de distinguer plus facilement le site intermédiaire du site en ligne. Cela réduit également la confusion lors de la localisation du site de staging.
- Décidez des applications ou des logiciels nécessaires pour le site de staging, car il se peut que vous manquiez parfois certaines fonctionnalités lors de la staging de votre site en ligne.
Ai-je besoin d’un site de développement WooCommerce ?
Oui, un site de développement est fortement recommandé pour le site Web WooCommerce car il contient de nombreuses informations sensibles et de nombreux historiques de commandes et de transactions.
De plus, un site de mise en scène offre deux avantages principaux. Ils sont les suivants.
- Les modifications apportées au site Web de mise en scène ne sont pas visibles au public.
- De plus, les modifications apportées n’affectent pas le site Web en direct.
Ci-dessous, vous apprendrez comment configurer un site de staging pour votre site Web avant de connaître les exigences du processus de staging.
Prérequis pour la configuration du site intermédiaire
Avant de commencer la mise en scène du site Web, vous devez vérifier les prérequis. Si vous ne remplissez pas l’une des conditions préalables, cela peut entraîner de graves problèmes.
- Vérifiez si votre URL est connectée au fournisseur d’hébergement via l’enregistrement DNS. En effet, certains hébergeurs souhaitent que vous achetiez l’URL à des fins de mise en scène si votre URL en direct n’est pas connectée à l’hébergeur.
- Assurez-vous que l’hébergement Web prend en charge les exigences de WooCommerce. Si ce n’est pas le cas, vous ne pourrez pas créer le site intermédiaire avec succès.
- Assurez-vous que tout est sécurisé via le protocole SFTP. WooCommerce contient de nombreuses informations sensibles telles que les paiements, les détails du client, les détails de la carte, etc. Par conséquent, tout doit être protégé à l’aide du protocole SFTP pour éviter la perte de données.
Meilleures pratiques recommandées pour les sites intermédiaires

Jusqu’à présent, vous avez appris ce qu’est la mise en scène et les différentes façons de mettre en scène votre site Web. Mais avant le processus de mise en scène, vous devez connaître les meilleures pratiques de mise en scène. Vous trouverez ci-dessous les points clés à prendre en compte avant la mise en scène.
Créer une sauvegarde complète

Une sauvegarde complète implique la création d’une copie de votre site Web, qui doit inclure tous les fichiers, images, vidéos, bases de données, etc. La sauvegarde peut être stockée n’importe où, comme dans le cloud ou sur un appareil local, mais elle doit être utilisée sur un site Web en direct en cas de perte de données.
Le processus de sauvegarde doit être lancé juste avant le processus de transfert, car si la sauvegarde est effectuée plus tôt, les informations démarrées après la sauvegarde ne seront pas sauvegardées. Cela peut entraîner la perte de certaines informations requises ajoutées à la base de données après la sauvegarde.
Conservez la base de données dans un endroit sûr
Vous devez conserver la base de données principale dans un endroit sûr, tel qu’un cloud de confiance ou sur votre système local. Il ne faut pas le confondre avec votre ancienne base de données et la base de données actuelle, car cela pourrait détruire tout votre site Web.
Ainsi, tout doit être stocké dans un endroit sûr avec une identification correcte des fichiers. La meilleure façon est d’utiliser la date de la sauvegarde comme identification. Grâce à la date, d’autres employés peuvent identifier la dernière sauvegarde dans la base de données.
Éviter l’accès du public au lieu de stockage
Le site de développement ne doit pas être identifiable via un moteur de recherche. Il doit être protégé car il est à des fins de test uniquement. Ainsi, le site Web de développement doit être sous votre contrôle uniquement et ne doit pas être indexé ni suivi. De plus, le site Web de mise en scène doit être protégé par un mot de passe fort.
Vider le cache
Le cache est utile lorsque vous utilisez un certain site Web pendant une longue période, mais il interfère lorsque vous chargez votre site Web mis à jour et les modifications apportées à votre site Web ne seront pas affichées. Par conséquent, vider le cache est une partie essentielle de la mise à jour ou de la mise en scène de votre site Web.
Quels changements sont possibles avec un site de staging ?
Je recommande de mettre en scène un site Web uniquement pour les modifications majeures et non pour les modifications mineures telles que la mise à jour des prix des produits, etc., car cela ne vaut pas la peine de créer un site de mise en scène. Un site de transit est recommandé pour les raisons suivantes :
- Ajout ou suppression d’un plugin sur le site en direct. Les petites modifications apportées au plugin peuvent affecter la fonctionnalité globale du site WooCommerce.
- Ajout de nouvelles fonctionnalités importantes par rapport aux fonctionnalités existantes. Ainsi, la mise en scène est le bon choix pour tester les modifications apportées aux fonctionnalités de WooCommerce.
- Si vous avez décidé de repenser complètement votre site Web. Ainsi, la refonte d’un site en direct n’est pas le bon choix car cela pourrait dérouter vos visiteurs. Par conséquent, la mise en scène est le seul moyen de conserver vos processus existants et de modifier votre site de mise en scène.
- Même lorsque vous changez vos passerelles de paiement. Négliger cela peut vous causer des problèmes financiers.
Création d’un site de développement pour un site Web WooCommerce
Il existe de nombreuses façons de mettre en scène votre site Web WooCommerce, mais la méthode doit être simple et efficace. Par conséquent, je recommande deux façons de mettre en scène un site Web WooCommerce.
- Créez un site intermédiaire avec votre hébergeur BlueHost.
- Créez un site de test avec les plugins WordPress.
Créer un site de développement chez Bluehost
Le fournisseur d’hébergement Bluehost est l’un des fournisseurs d’hébergement les plus connus pour les principaux sites Web WooCommerce. J’aimerais donc créer un nouveau site de staging avec Bluehost.
Bluehost propose une solution de site intermédiaire en un clic qui est incluse dans tous les forfaits. En quelques étapes simples, vous pouvez créer un site intermédiaire.
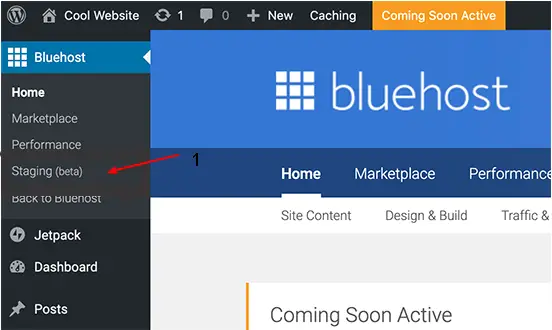
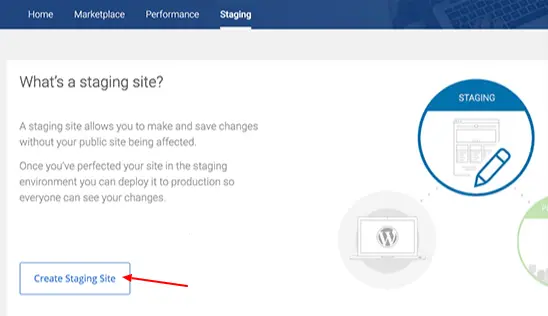
Connectez-vous à votre Administrateur WordPress page, allez à « Bluehost » et sélectionnez le « Mise en scène” option sur le côté gauche de votre tableau de bord Bluehost.

Un nouvel assistant sera généré, et cliquez sur le « Créer un site intermédiaire» sur l’écran.

Une fois que vous aurez cliqué dessus, Bluehost commencera à préparer le site Web de mise en scène. Une fois le processus terminé, BlueHost affiche le message de réussite ainsi que l’URL et le répertoire du site Web intermédiaire.
Vous pouvez utiliser le site intermédiaire pour apporter des modifications à votre site Web. Après avoir apporté les modifications, vous devez les déployer sur votre site en ligne. Suivez les étapes ci-dessous pour déployer les modifications sur votre site en ligne à l’aide de BlueHost.
Déploiement des modifications de la mise en scène au site en direct sur Bluehost
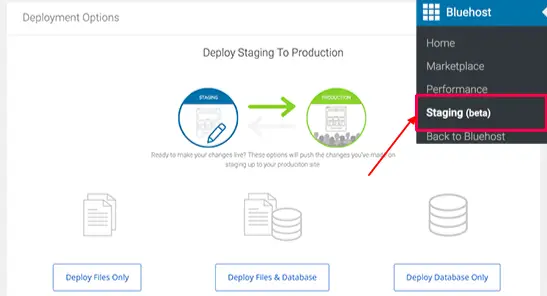
Sélectionnez maintenant le « Mise en scène » sur le tableau de bord Bluehost, il vous amène à la page de déploiement.

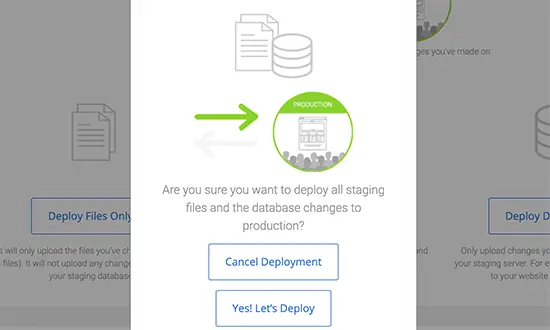
Vous disposez de trois options différentes pour appliquer vos modifications au site en ligne. Vous pouvez sélectionner n’importe quelle option dans la liste et choisir « Oui, déployer” pour démarrer le processus de déploiement.

C’est tout pour la création d’un site intermédiaire et le processus de déploiement. C’est vrai! vous n’avez besoin que de deux étapes pour répondre à toutes vos exigences. Donc, je vous recommande de choisir le fournisseur d’hébergement Bluehost si vous avez déjà un compte, sinon vous pouvez choisir un autre fournisseur d’hébergement.
Avantages de l’utilisation de la mise en scène en un seul clic
L’utilisation de la mise en scène en un seul clic présente de nombreux avantages dont je voudrais vous parler. Ils sont les suivants
- L’ensemble du processus de mise en scène se fait via une connexion sécurisée. Vous pouvez voir la connexion sécurisée via l’URL « https:// ».
- Le processus en un clic est ajouté par défaut à votre pack d’hébergement et n’entraîne aucun coût supplémentaire. Certains hébergeurs peuvent facturer le processus de mise en scène, mais les hébergeurs par défaut peuvent offrir le service de mise en scène gratuitement.
- Vous obtiendrez une URL distincte pour le processus de mise en scène, ce qui signifie que vous n’avez pas à vous soucier d’acheter des URL distinctes à des fins de mise en scène. Dans un processus manuel, vous devez rechercher manuellement des URL distinctes, ce qui peut être stressant.
- Le moteur de recherche ne trouvera pas ce site Web de mise en scène et cela permet d’éviter toute confusion indésirable entre les visiteurs et le moteur de recherche.
Créer un site de développement à l’aide du plugin WordPress
L’utilisation du plugin WordPress est mon choix car vous n’avez pas à basculer entre les écrans. Ici, je recommande le plugin appelé « Mise en scène WP“. Recherchez simplement le plugin à partir du « Ajouter nouveau” tableau de bord du plug-in. Une fois que vous activez le plugin, il est prêt pour le processus de mise en scène.
Étape 1: Le plugin « WP Staging » vous demandera d’abord la clé de licence de la version Pro. Si vous ne l’avez pas, vous pouvez utiliser la version gratuite.
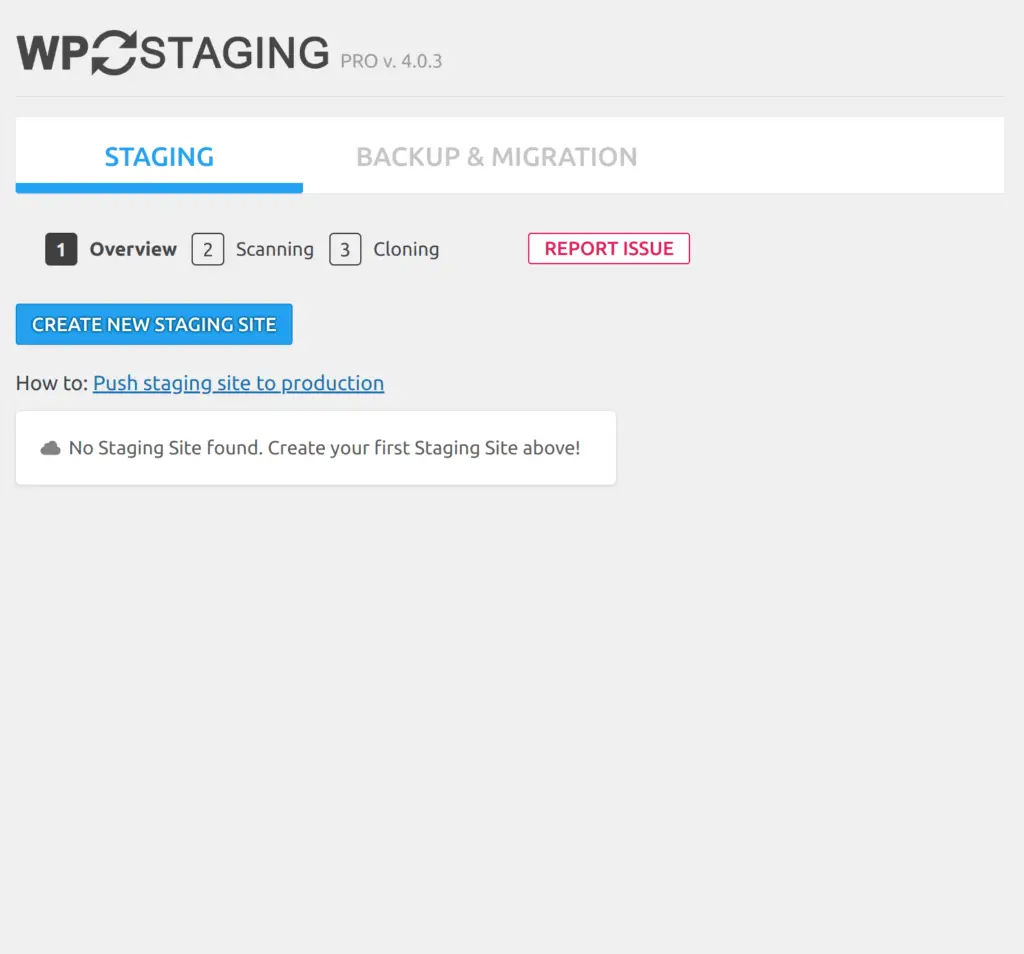
Étape 2: Le premier écran comporte deux onglets « Mise en scène » et « Sauvegarde et migration« , à partir de laquelle vous sélectionnerez le « Mise en scène” onglet que nous devons effectuer. Le processus de mise en scène comprend trois étapes : Présentation, analyse et clonage.
L’écran de présentation insiste pour que vous créiez un nouveau site intermédiaire. Si vous avez déjà des sites intermédiaires, ils seront répertoriés sur l’écran de présentation.

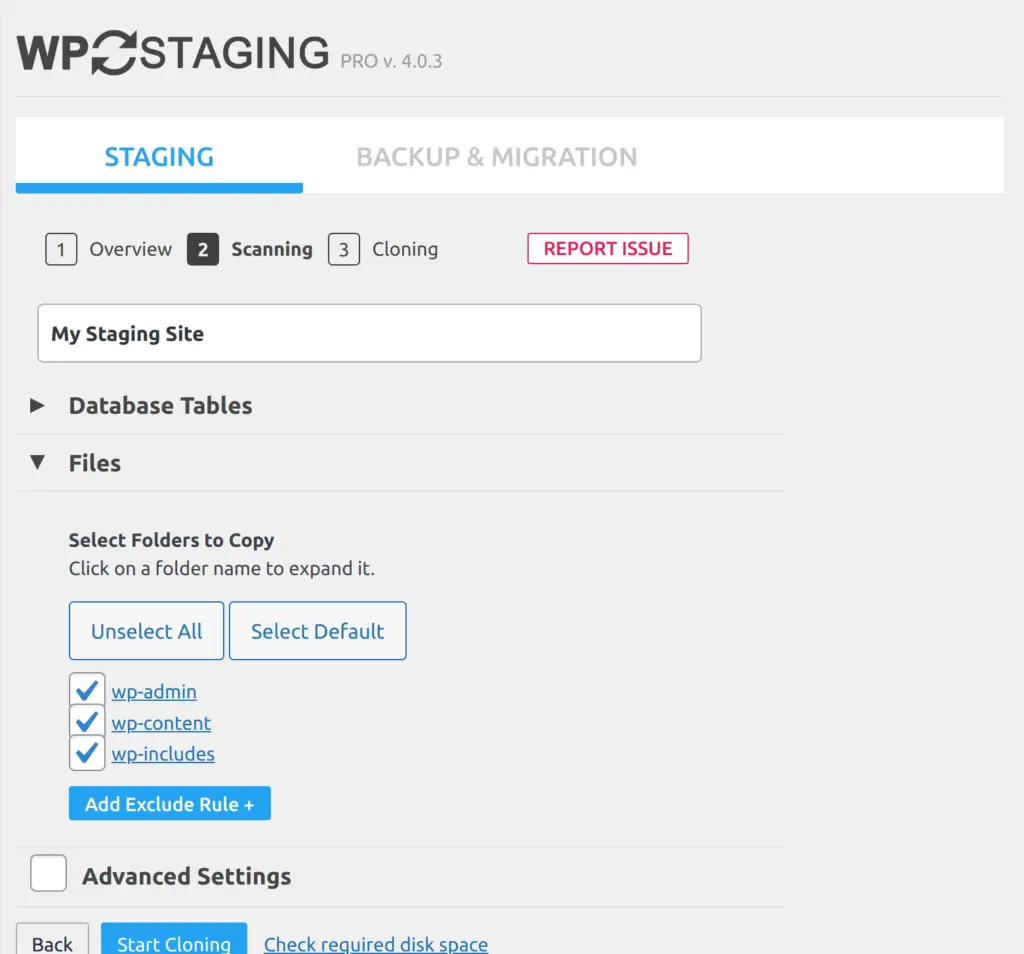
Étape 3: La prochaine étape de la mise en scène est la numérisation. Dans ce processus, vous devez spécifier le nom du site intermédiaire. Vous pouvez également sélectionner la base de données ou les fichiers à inclure dans le processus de transfert.

Après avoir sélectionné tous les fichiers et tables de base de données à cloner. Clique le « Démarrer le clonage » bouton.
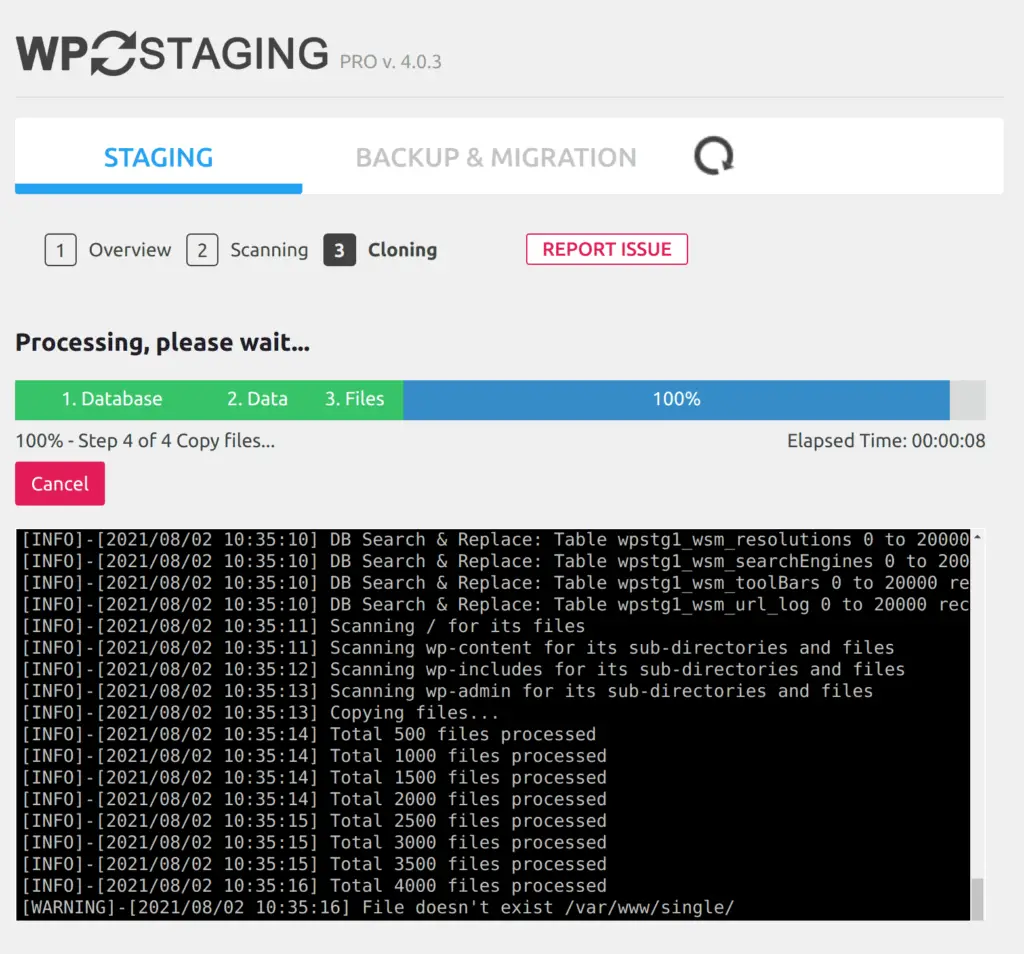
Étape 4: Maintenant, le processus de clonage va démarrer. Tous les détails sur les fichiers qui seront clonés seront affichés.

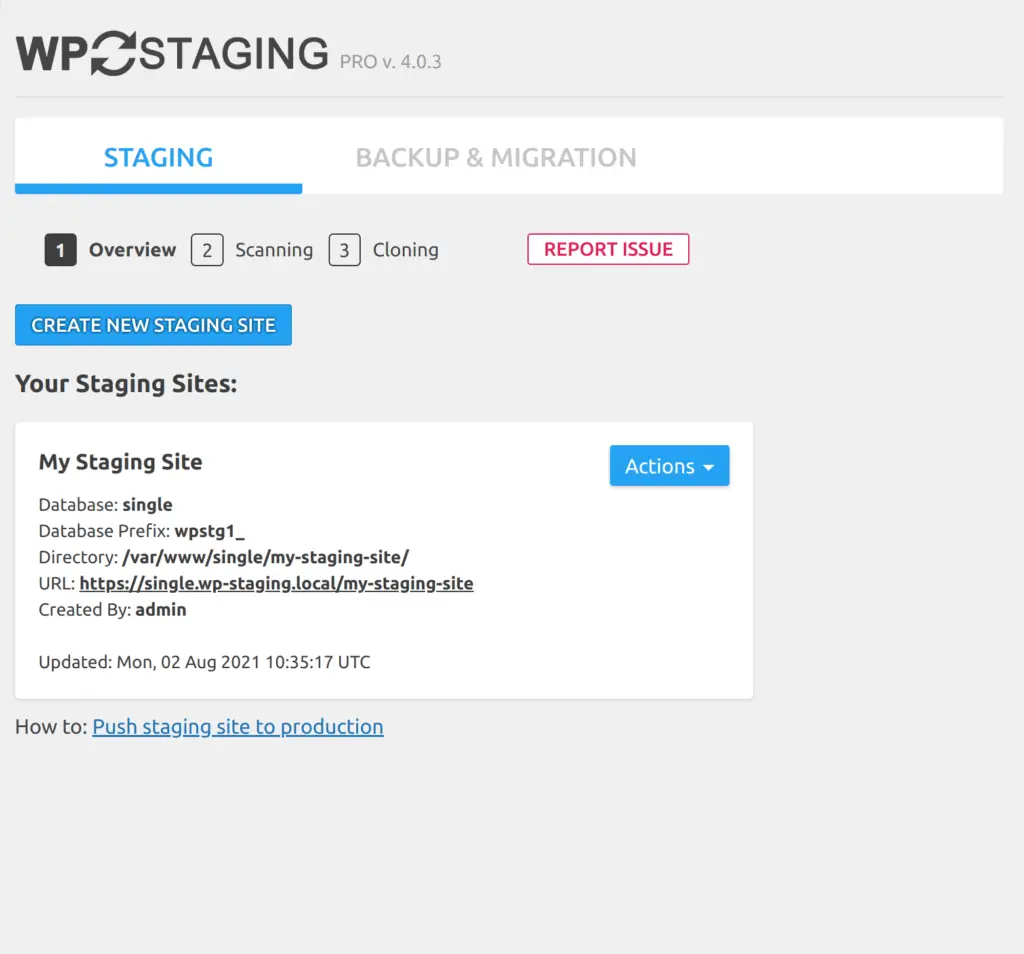
Étape 5 : Enfin, il affiche l’état d’achèvement du clonage ainsi que l’URL créée pour le site intermédiaire.

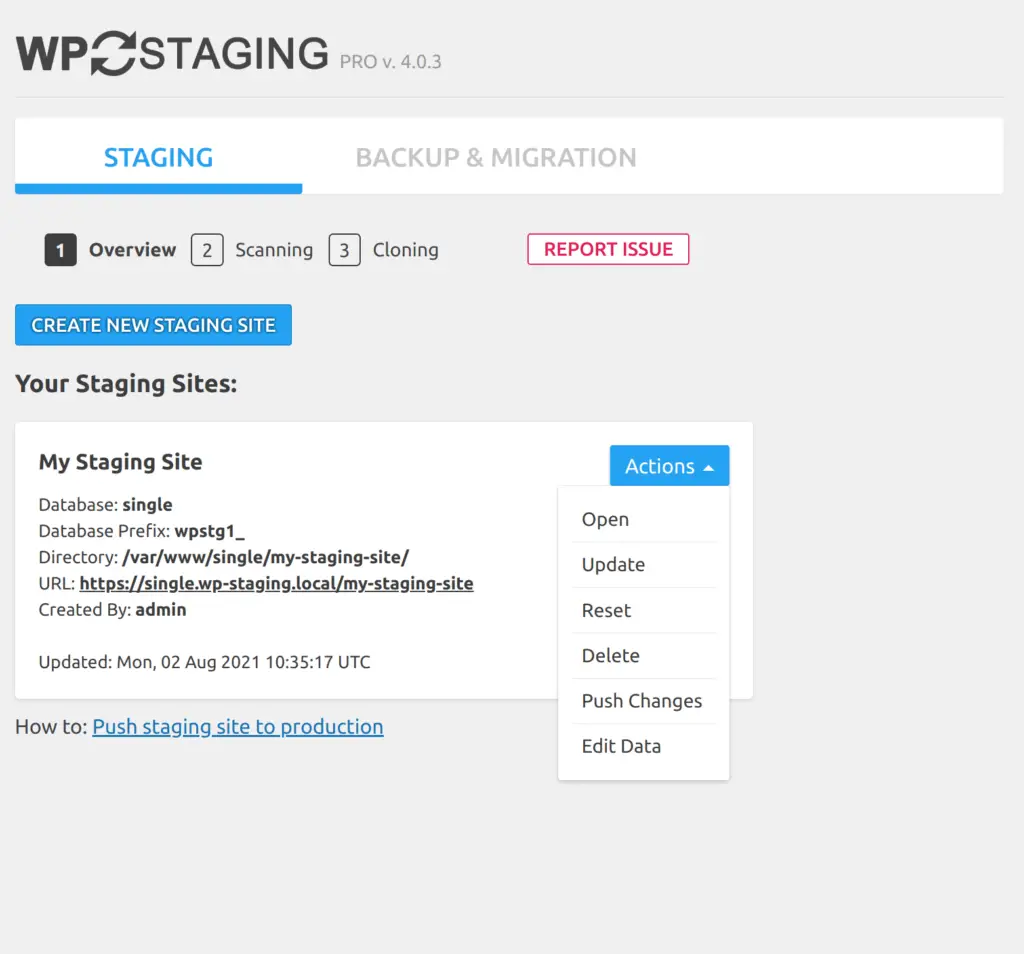
Étape 6 : Vous pouvez effectuer toutes les modifications dans le site de staging en utilisant le bouton «Actions”.

Étape 7 : Ainsi, si vous avez besoin de visiter votre site de développement, vous pouvez le visiter en utilisant l’URL générée après le clonage. Mais, vous avez besoin d’informations de connexion pour accéder au site de développement.

Étape 8 : Vous pouvez accéder à votre mise en scène après la connexion réussie.

Donc, c’est tout sur le processus de mise en scène à l’aide du plugin WordPress.
Conclusion
J’espère que cet article était une bonne solution pour la mise en scène d’un site Web. Le simple fait de mettre en scène et d’apporter des modifications au site de mise en scène seul n’est pas le bon choix. Avant de déployer le site de staging sur le site en direct, vous devez bien le tester de deux manières : dans le frontend et dans le tableau de bord WordPress. Dans le front-end, vous devez tester si le site s’affiche comme prévu ou non. Vérifiez si tous les liens et éléments interactifs fonctionnent et si toutes les fonctionnalités du panier et des pages de paiement fonctionnent selon vos besoins.
Si vous envisagez un tableau de bord WordPress, le site de staging doit prendre en charge l’édition des publications, des pages, etc. Vérifiez si le tableau de bord charge correctement les pages et vérifiez enfin si le plugin et les pages thématiques fonctionnent correctement.
Dans l’ensemble, la mise en scène est un processus important pour un site Web WooComerce lorsque vous souhaitez apporter des modifications. Ainsi, la mise en scène permet d’éviter les temps d’arrêt de votre site Web et assure la cohérence de votre boutique WooCommerce.
Nous WPBlogX sommes prêts à vous aider à mettre en place des sites Web de mise en scène ainsi qu’à fournir Support et maintenance WP requis pour votre site Web.