Facebook est devenu une plateforme publicitaire préférée pour de nombreuses entreprises et propriétaires de magasins de commerce électronique. Il élargira la portée de vos produits et vous aidera également à cibler les bons clients. La raison pour laquelle les publicités Facebook sont si efficaces est en partie due au retargeting efficace qu’il gère. Facebook Pixel aide au reciblage à l’aide d’un code qui est inséré sur votre site Web pour suivre le comportement de vos utilisateurs. Cela aidera beaucoup à concevoir une stratégie publicitaire à long terme pour votre magasin. Dans cet article, nous verrons comment configurer Facebook Pixel pour WooCommerce.
En savoir plus sur Facebook Pixel
Facebook Pixel est un morceau de code qui est inséré sur votre site Web, que vous pouvez utiliser pour suivre les visiteurs de votre site. Une fois qu’il commence à suivre les visiteurs sur votre site, vous pouvez surveiller le comportement des utilisateurs sur votre site et recibler les utilisateurs via des annonces. Fondamentalement, il vous aidera à comprendre le comportement des utilisateurs et vous permettra de créer des campagnes publicitaires plus efficaces. De plus, avec des fonctionnalités de reporting étendues, vous pourrez également mesurer le succès de vos campagnes sur les réseaux sociaux.
Comment configurer Facebook Pixel pour la boutique WooCommerce?
L’intégration de Facebook Pixel à votre boutique WooCommerce n’est pas un processus difficile. Vous pouvez insérer manuellement le code dans la section d’en-tête de votre site Web. Cependant, vous pouvez le faire à l’aide d’un plugin, ce qui sera plus facile pour les nouveaux utilisateurs. Voyons tout le processus en détail.
Étape 1: configurer Facebook Pixel
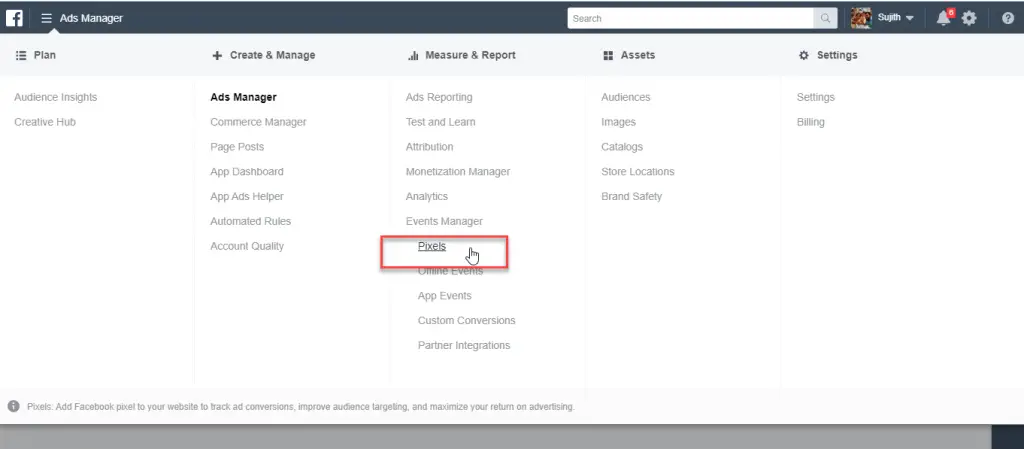
Vous devez disposer d’un compte Facebook Business pour pouvoir créer des publicités. Connectez-vous à votre compte Facebook et accédez à Ads Manager.

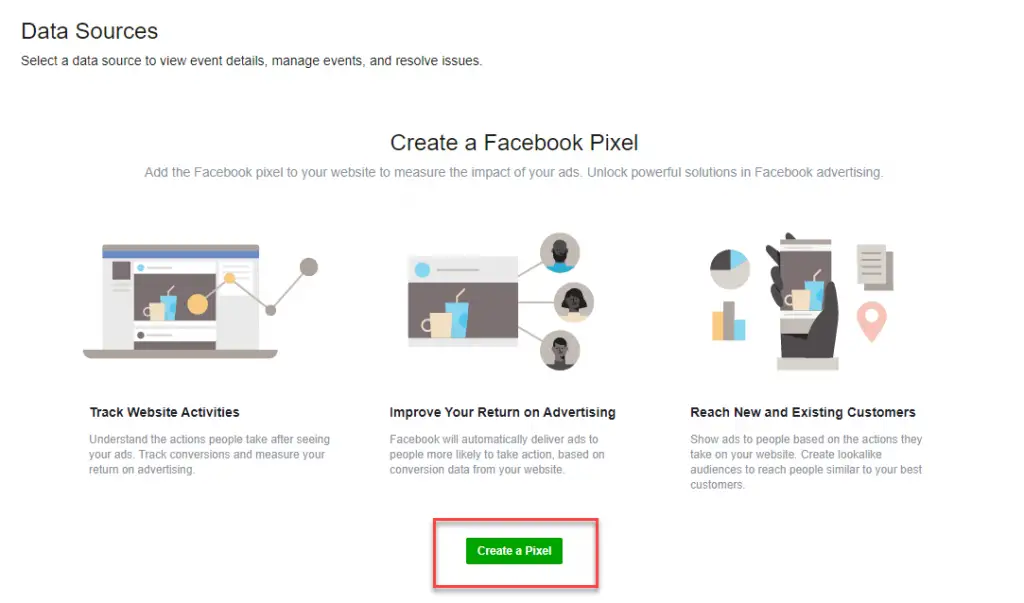
Lorsque vous cliquez sur cette option, vous serez guidé vers un autre écran qui détaille les fonctionnalités de Pixel. Ici, vous pouvez trouver un bouton pour créer Pixel. Cliquez sur le bouton « Créer un pixel » pour commencer le processus.

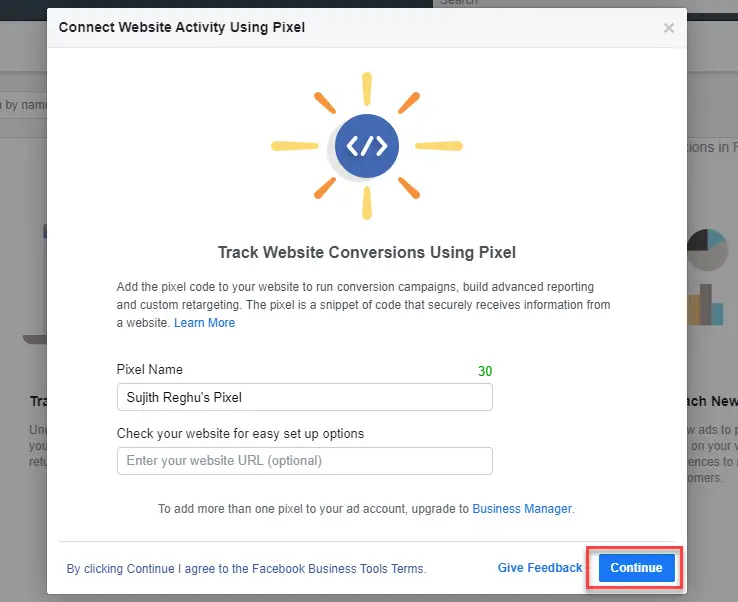
Maintenant, vous pourrez définir un nom pour le pixel que vous allez créer. Ici, vous pourrez également spécifier le nom de votre site Web afin que la configuration soit plus fluide. Cependant, il s’agit d’un champ facultatif, et vous pouvez continuer de le laisser vide. Veuillez noter que lorsque vous cliquez sur le bouton Continuer, vous acceptez les conditions de Facebook. Si vous avez des doutes, il est préférable de lire les termes en détail avant de continuer.

Maintenant, vous pouvez voir que votre Pixel est créé. L’étape suivante consiste à l’installer sur votre site, afin que vous puissiez commencer le processus de suivi.
Étape 2: intégration avec votre boutique WooCommerce
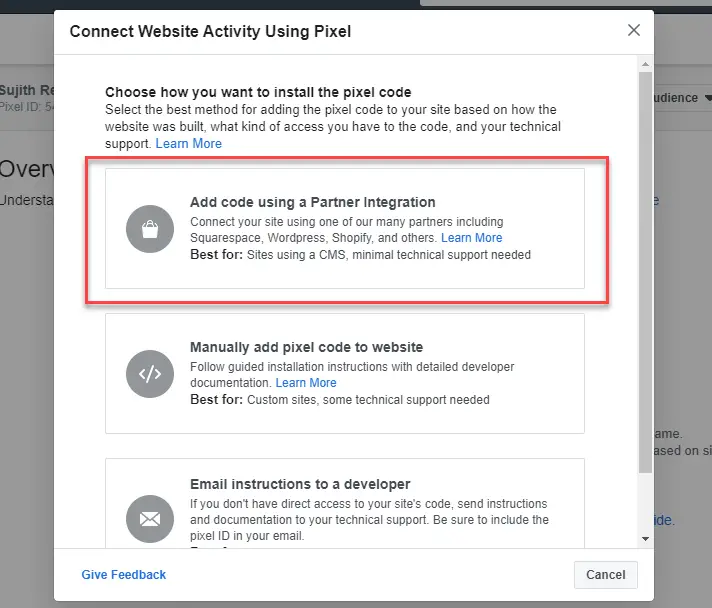
Une fois que vous avez créé un pixel Facebook, vous verrez quelques options. Les options comprennent:
- Ajoutez du code à l’aide d’une intégration partenaire.
- Ajoutez manuellement le code Pixel au site Web.
- Envoyez des instructions par e-mail à un développeur.
Maintenant, pour l’intégrer facilement à l’aide d’un plugin, vous pouvez choisir la première option «Ajouter du code à l’aide d’une intégration partenaire».

Cela vous mènera à une gamme d’options pour intégrer le Pixel. Faites défiler vers le bas et choisissez WooCommerce.

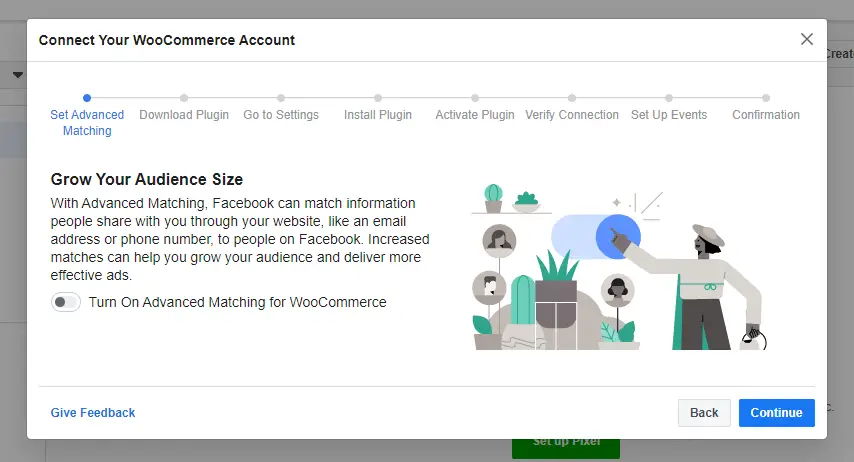
Vous pouvez maintenant connecter votre boutique WooCommerce.

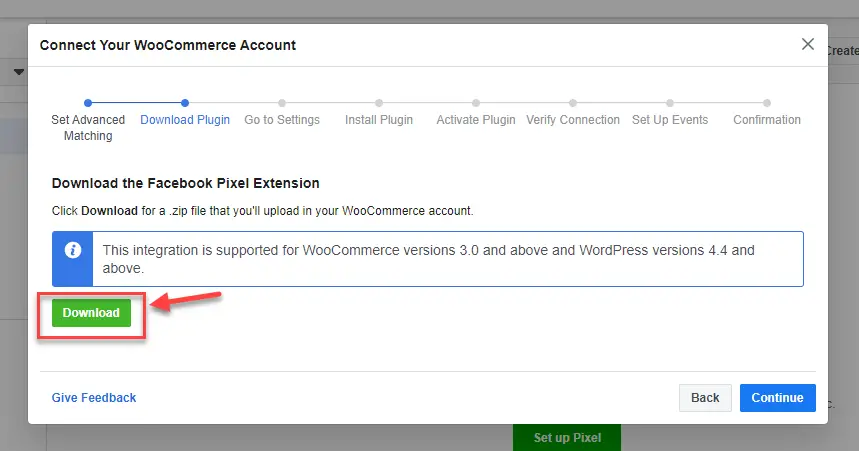
À l’étape suivante, vous pouvez télécharger le plugin qui vous aidera à intégrer Facebook Pixel à votre boutique WooCommerce. Cliquez sur le bouton Continuer.

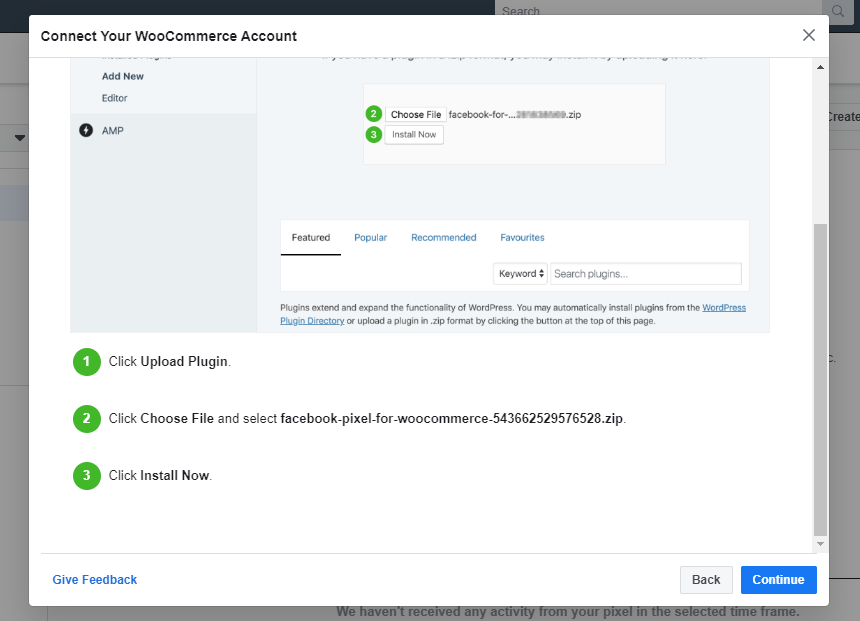
Une fois que vous avez téléchargé le plugin et cliqué sur le bouton Continuer, vous trouverez un ensemble d’instructions qui vous guideront pour installer et activer le plugin. Cliquez sur le bouton Continuer.

Ensuite, vous verrez une instruction pour installer le plugin sur votre site WordPress. Vous pouvez cliquer sur le bouton Continuer.

Le suivant vous conseillera d’activer le plugin. Cliquez sur le bouton Continuer.

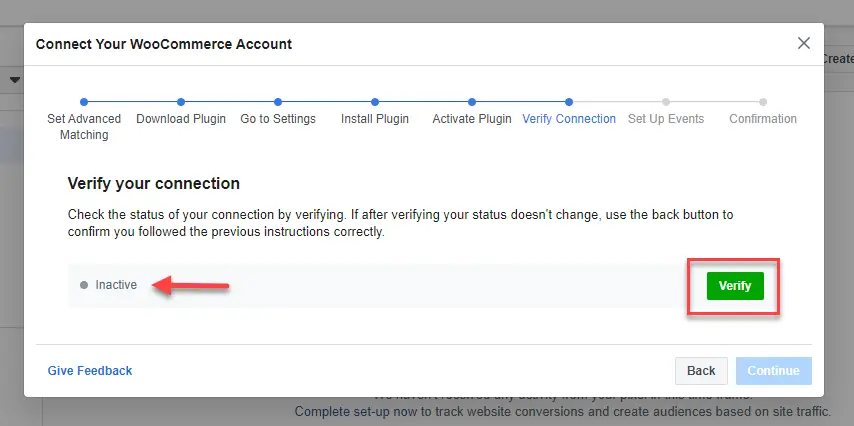
L’étape suivante consiste à vérifier la connexion. Vous devrez gérer cela sur votre site WooCommerce.

À ce stade, vous pouvez quitter cette page de configuration et accéder à votre site Web.
Étape 3: Installer et activer le plugin sur votre boutique WooCommerce
Installez le plugin comme vous le feriez avec n’importe quel autre plugin WordPress. Si vous n’êtes pas familier avec cela, lisez notre article qui décrit comment installer un plugin WooCommerce.

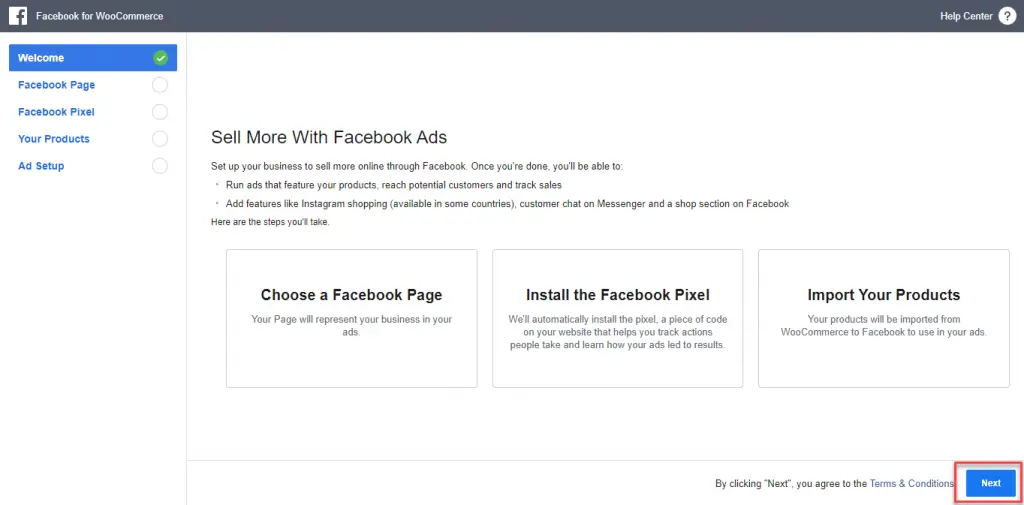
Une fois que vous avez activé le plugin, vous pouvez ouvrir la page des paramètres du plugin pour une configuration supplémentaire.

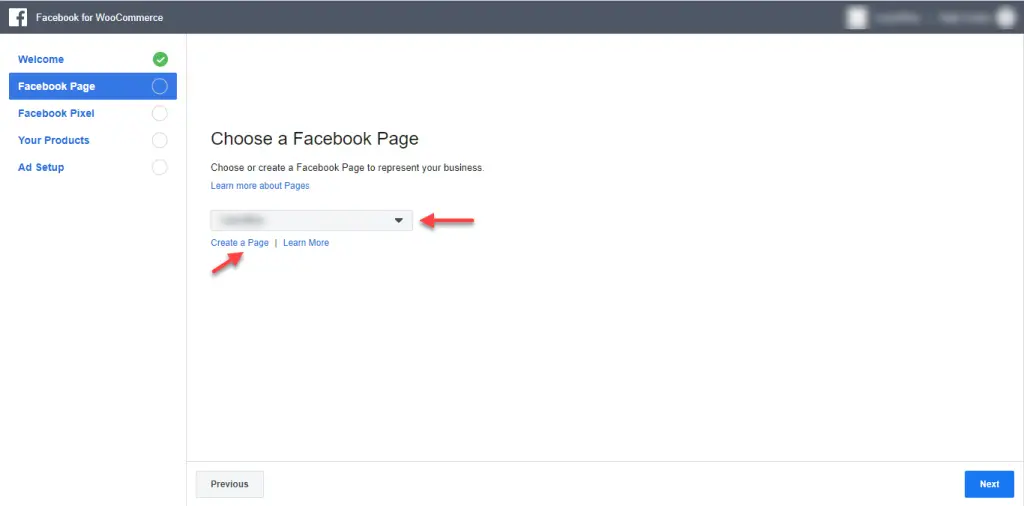
Vous devrez spécifier la page Facebook qui représentera votre entreprise. Si vous avez déjà une page Facebook pour votre entreprise, vous pouvez l’utiliser. Sinon, vous pouvez créer une nouvelle page à cette étape.

L’étape suivante, vous pouvez spécifier le Pixel que vous venez de créer.

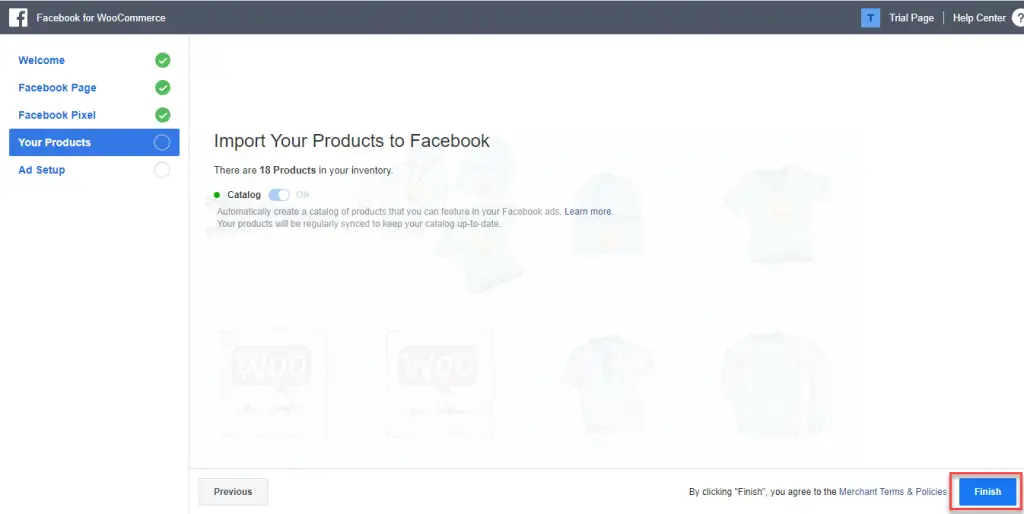
Après cela, vous pouvez importer vos produits sur Facebook.

Une fois tous les produits importés, ce processus est terminé.

Maintenant, vous pouvez revenir en arrière et terminer l’étape de vérification lors de l’intégration des partenaires.
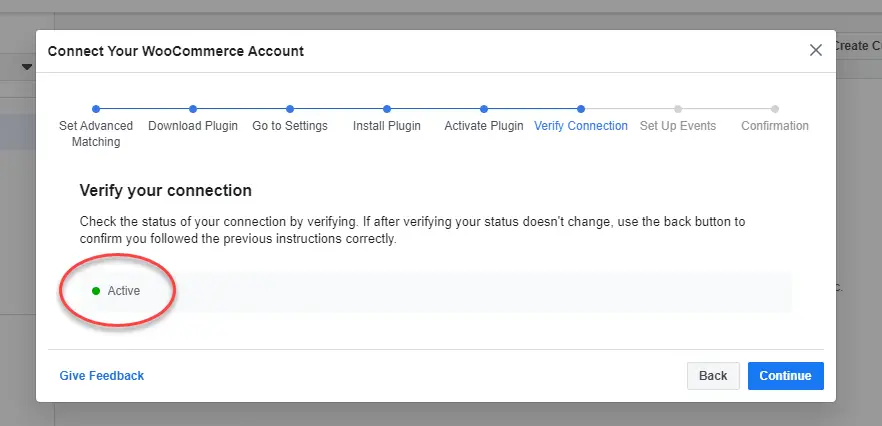
Étape 4: vérification de la connexion
Vous pouvez maintenant revenir à l’écran d’intégration des partenaires et vous verrez que la connexion est déjà active.

À l’étape suivante, vous pouvez spécifier l’URL de votre site Web et cliquer sur le bouton pour l’ouvrir.

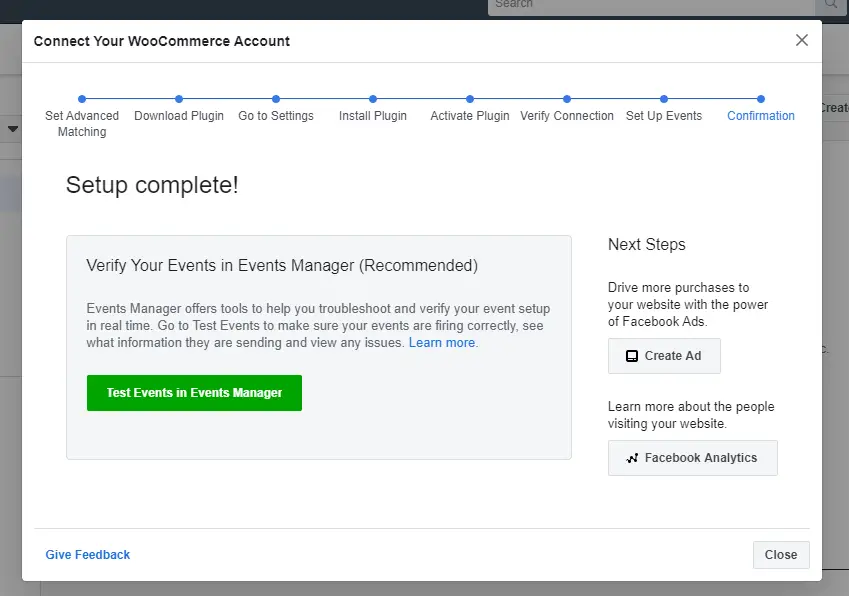
Une fois le processus terminé, vous pouvez tester vos événements.

Dans une prochaine étape, vous pouvez créer des publicités en utilisant Facebook.
Avantages d’utiliser Facebook Pixel
Facebook Pixel est un outil d’analyse qui vous aidera à optimiser vos activités marketing via Facebook. Voici un aperçu de certains des avantages évidents lorsque vous l’intégrez à votre site Web.
Retargeting
L’un des principaux avantages de l’intégration de Facebook Pixel sur votre site Web est qu’il vous aide à recibler. Vous pourrez présenter vos produits à des clients qui ont déjà manifesté de l’intérêt pour vos produits. Le reciblage a plus de chances de conversion, car vous savez déjà que les clients s’intéressent au produit.
Optimisation de conversion
Facebook Pixel vous offrira une meilleure portée pour optimiser les conversions sur votre boutique. Vous pouvez optimiser les événements de conversion qui sont plus étroitement liés à la croissance de l’entreprise. Cela vous aidera à mieux contrôler vos données analytiques, car vous pouvez mesurer plus clairement l’efficacité des campagnes.
Vous aide à cibler les clients en fonction de la valeur
En analysant l’historique des achats d’un ensemble de clients, vous pouvez toujours identifier ceux qui ont le plus de valeur pour votre entreprise. Ceux qui ont déjà dépensé des sommes considérables sont plus susceptibles de racheter chez vous. Facebook Pixel vous aidera à cibler ces clients.
Suivre le comportement des clients
Facebook Pixel vous aide à suivre les clients qui ont interagi avec vos annonces. Cela vous aidera à comprendre le comportement de l’utilisateur qui conduit à une conversion. Vous pourrez obtenir de nombreuses informations sur la façon dont les clients perçoivent votre site Web.
Vous aider à créer une audience personnalisée
Facebook Pixels vous aidera à élargir votre base d’audience. Sur la base des détails spécifiques des utilisateurs qui interagissent déjà avec votre site, il vous aidera à créer une audience personnalisée. Les données des utilisateurs existants, telles que les données démographiques, les centres d’intérêt, etc., seront prises en compte à cet effet.
Exclure des utilisateurs spécifiques du reciblage
Parfois, le reciblage d’utilisateurs qui ont déjà acheté le produit annoncé chez vous peut se retourner contre vous. Cela créera une mauvaise expérience utilisateur et une perception négative de votre site. Heureusement, vous pouvez exclure un tel public de votre campagne de reciblage.
Utilisez davantage d’outils de création de rapports et de publicité
En plus de suivre les aspects importants de la croissance de votre entreprise, Facebook Pixel vous encouragera également à utiliser d’autres outils pour la publicité Facebook. Une fois que vous serez à l’aise dans l’environnement, vous utiliserez plus d’outils et d’options.
Nous espérons que cet article vous a aidé à configurer Facebook Pixel pour WooCommerce. Veuillez laisser un commentaire si vous avez une question.



