Avoir un environnement sandbox pour tester votre site Web WordPress est nécessaire car vous ne pouvez pas toujours risquer d’implémenter directement des modifications sur votre site Web en direct avec de nouveaux plugins, thèmes et autres modifications de contenu.
Les sites de développement WordPress sont pratiques pour résoudre ce problème car ils peuvent faire des copies de votre site Web en direct et vous donner un espace de test pour les modifications que vous souhaitez apporter à votre site Web avant de les appliquer. Cet article vous aidera à créer des environnements de test pour votre site Web WordPress avec des sites de développement et les différentes méthodes que vous pouvez utiliser pour les atteindre.
Comme pour toute solution que vous recherchez pour votre site Web WordPress, il y a toujours un plugin qui peut venir à votre secours. Sauvegarde WPvivid est un plugin qui supprime la tâche manuelle de créer un site de développement pour votre site Web en quelques étapes. Pour commencer, téléchargez, installez et activez le plugin de sauvegarde WPvivid.

Paramètres de mise en scène WPvivid
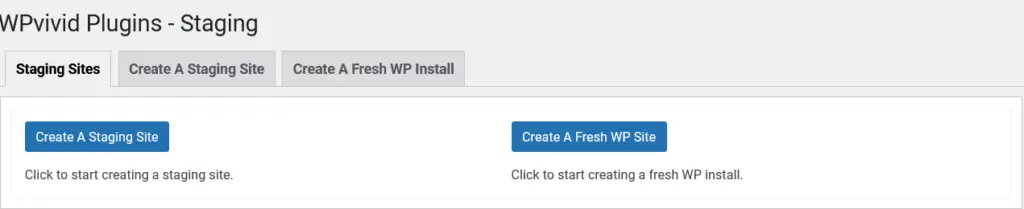
Ouvrez maintenant le plugin depuis votre tableau de bord WordPress et cliquez sur le menu Staging pour commencer à créer un site de staging.

Ici, cliquez sur « Créer un site de développement » pour créer un site de développement basé sur votre site Web existant. Vous serez redirigé vers la section suivante où vous pourrez configurer les paramètres du site intermédiaire.

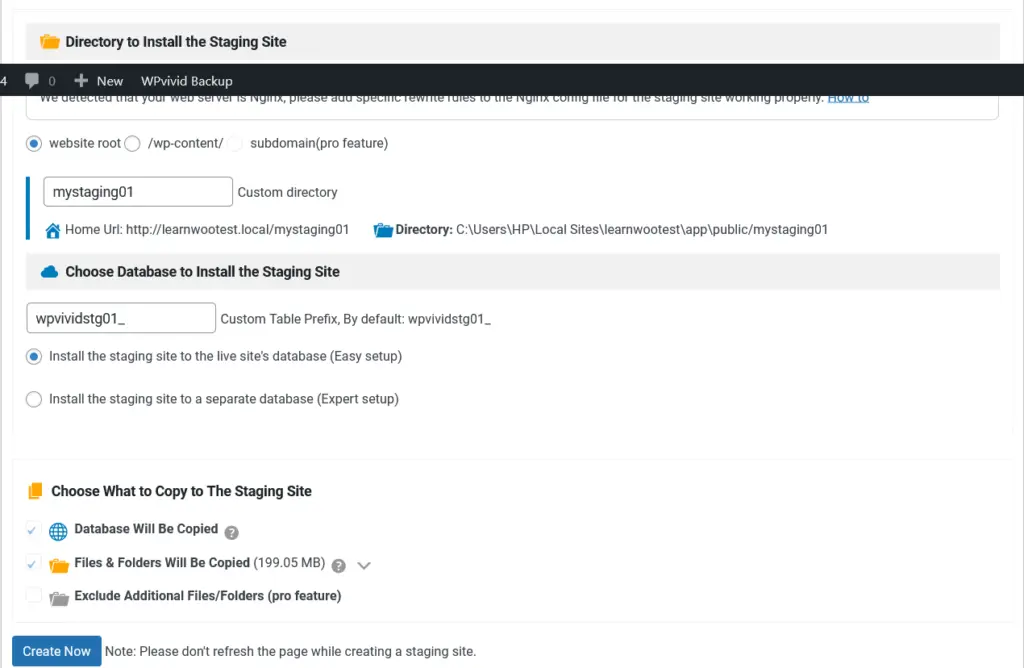
Choisissez la base de données de votre site intermédiaire et indiquez si vous souhaitez installer le site intermédiaire dans la base de données du site actif ou dans une base de données distincte et d’autres informations à copier sur le site intermédiaire. Cliquez sur « Créer maintenant » et le plugin commencera à le créer.
Veillez à ne pas cliquer sur actualiser ou fermer l’onglet pendant que le plug-in traite les informations et crée le site intermédiaire. Maintenant, asseyez-vous et laissez le plugin faire son travail car, selon la taille des données, le processus prendra de quelques minutes à moins d’une heure pour finir de copier les données du site Web en direct sur le site de staging.
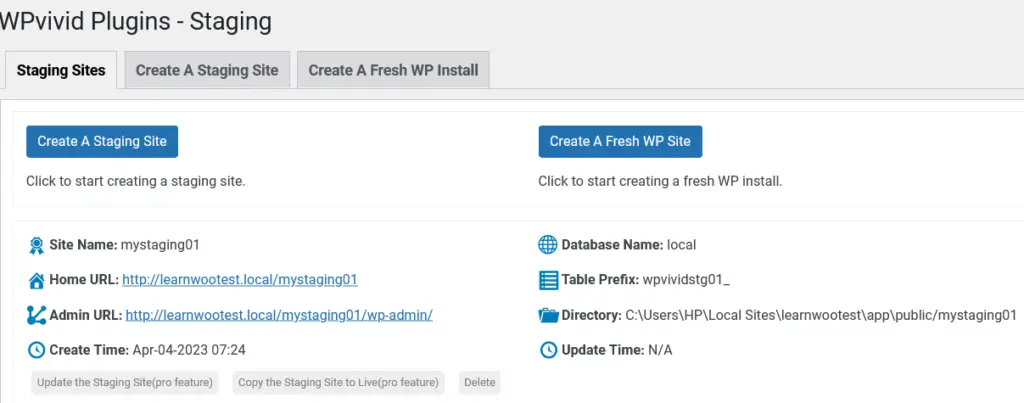
Une fois le processus terminé, le menu de création de la mise en scène ressemblera à ceci.

Votre site de développement est maintenant accessible et l’URL d’accueil et l’URL d’administration sont disponibles. C’est l’un des moyens les plus simples de créer un site de développement WordPress à l’aide d’un plugin.
Des fonctionnalités supplémentaires telles que la mise à jour du site de développement et la copie du contenu du site de développement directement sur votre site en direct sont disponibles dans la version pro du plug-in. Pour résumer, WPvivi est un plugin utile pour créer des sites de test même sans la fonctionnalité pro.
La méthode suivante pour créer des sites Web de mise en scène WordPress consiste à utiliser TasteWP. TasteWP est un service d’hébergement WordPress géré qui permet aux sites de mise en scène prêts à l’emploi et à expiration automatique qui conviennent le mieux aux développeurs, concepteurs et fournisseurs de services de tester et de démontrer facilement leurs produits.

Comment configurer un site de développement WordPress avec TasteWP ?
C’est un processus simple pour créer un site intermédiaire avec TasteWP. Ouvrez le site Web et cliquez sur « Configurer » et le TasteWP commencera à créer un site Web de mise en scène avec un ensemble de préréglages par défaut. Un autre avantage de l’utilisation de TasteWP est que vous n’avez pas besoin de vous inscrire pour utiliser leur service, il s’agit donc vraiment d’une création en un seul clic d’un site de développement WordPress dans cette méthode.

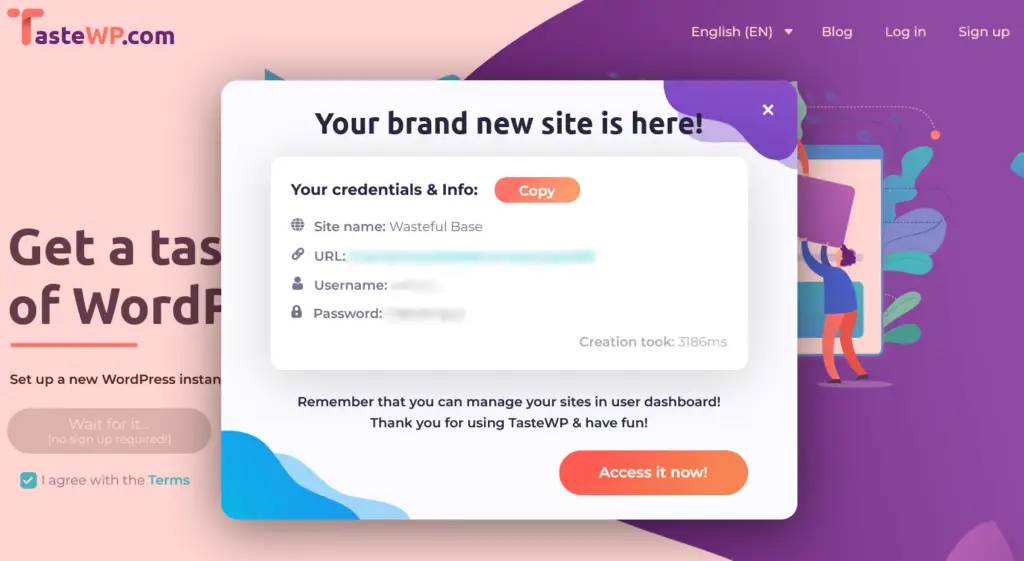
Une fois le site créé, vous aurez le nom du site, l’URL, le nom d’utilisateur et le mot de passe. Notez que dans la version gratuite de TasteWP, les sites intermédiaires que vous créez sont temporaires et expireront après 90 minutes. Le stockage est également limité pour débloquer plus de temps et d’espace dont vous aurez besoin pour passer à leurs plans payants.
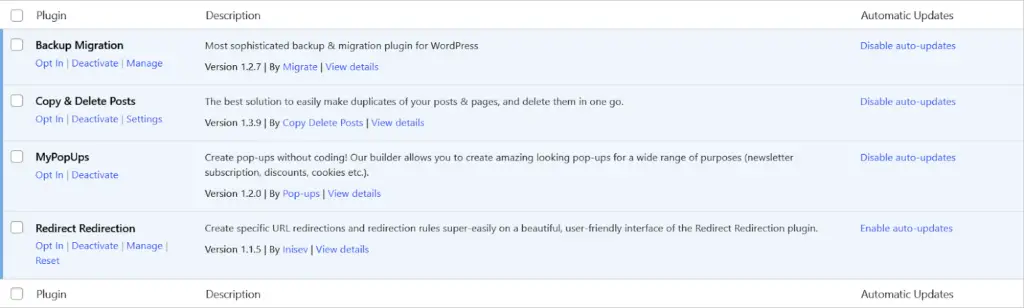
Vous obtenez également quelques plugins préinstallés qui sont utiles pour la sauvegarde et la migration.


Avec la version premium, vous obtenez jusqu’à 20 Go d’espace par site Web, n’importe quel nom de domaine que vous voulez, aucune expiration pour que vous puissiez avoir le site de staging en direct aussi longtemps que vous le souhaitez, et des plugins, thèmes et modèles préinstallés personnalisés pour bricoler autour avec.
La création manuelle d’un site intermédiaire implique un peu plus de technicité que les méthodes précédentes, mais c’est faisable si vous vous engagez à créer un environnement de test pour votre site Web WordPress sans l’aide de ressources externes. Voyons maintenant les étapes de la création manuelle d’un site intermédiaire pour votre site Web WordPress.
Étape 1 – Créer un nouveau répertoire et une nouvelle base de données
Pour commencer, créez un nouveau répertoire pour le site de staging sur votre serveur où les fichiers du site de staging seront stockés. Dupliquez tous les fichiers de votre site Web en direct et copiez-les dans le répertoire du site intermédiaire que vous avez créé. Vous pouvez le faire en utilisant un gestionnaire de fichiers ou la ligne de commande suivante :
cp -a /path/to/live-site/* /path/to/staging-site/Au lieu de staging-site dans la ligne de commande, utilisez le nom de chemin que vous avez utilisé pour votre site Web de staging.
Ensuite, créez une base de données pour le site intermédiaire, cela peut être fait en utilisant le panneau de contrôle de l’hébergeur ou un outil comme phpMyAdmin. Assurez-vous également de créer un nouvel utilisateur et d’autoriser tous les accès à la base de données pour l’utilisateur.
Étape 2 – Copiez la base de données du site en direct sur le site intermédiaire
Copiez la base de données du site en ligne sur le site intermédiaire vers la base de données du site intermédiaire en l’exportant à l’aide de phpMyAdmin. Ensuite, mettez à jour les informations d’identification de la base de données en modifiant le ‘wp-config.php‘ dans le répertoire du site intermédiaire. Les éléments à modifier sont le nom de la base de données, le nom d’utilisateur et le mot de passe.
Étape 3 – Mettre à jour l’URL du site et tester
Si vous utilisez une URL de site Web qui est absolue comme « www.example.com », vous devez en créer une distincte pour le site de staging comme « staging.example.com ». Après avoir fait cela, vérifiez le site Web pour voir si tout fonctionne comme prévu en visitant l’URL du site intermédiaire. Assurez-vous également que votre site Web est protégé par un mot de passe afin de ne pas vouloir de visiteurs indésirables.
Il s’agit du flux de travail global de création manuelle d’un site intermédiaire pour votre site Web WordPress. Notez qu’il peut y avoir de légères variations dans le flux de travail en fonction du fournisseur d’hébergement que vous utilisez et d’autres configurations.
Avoir un environnement de test fiable pour votre site Web est crucial et cela vaut également pour les développeurs et les concepteurs. Ces méthodes vous aideront à créer le site de test parfait, que vous utilisiez un plugin, un service externe ou manuellement. Utilisez l’une des méthodes qui vous conviennent le mieux pour créer un site Web de développement maintenant. Vous avez des idées ou d’autres idées pour créer des sites de test ? Faites le nous savoir dans les commentaires.