Lors de la recherche de produits dans votre boutique, la plupart des clients cliqueront sur la page du produit unique et ne reviendront jamais pour continuer à naviguer. Le résultat est une perte potentielle de ventes et de clients.
Une solution à ce problème consiste à ajouter une lightbox de galerie de produits à votre boutique WooCommerce.
De cette façon, lorsqu’un client visite, il peut ouvrir une lightbox pour chaque produit, voir toutes les informations dont il a besoin et ne jamais avoir à quitter la page de catégorie. Boostez les conversions pour vous.
Ça sonne bien? Ensuite, suivez ce guide et à la fin, vous saurez exactement comment ajouter une lightbox de galerie de produits à WooCommerce. La meilleure partie? Vous pourrez le faire en 2 étapes avec le plugin d’aperçu du produit, Aperçu rapide de WooCommerce.
Comment fonctionne la vue rapide de WooCommerce
WooCommerce Quickview vous permet d’ajouter une lightbox de galerie de produits à votre boutique WooCommerce.

Comment cela fonctionne du point de vue du client
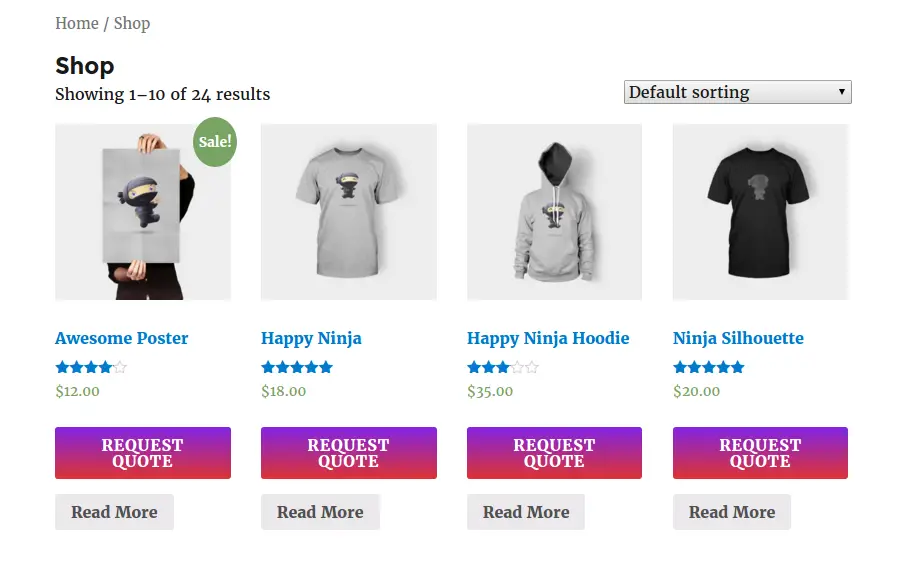
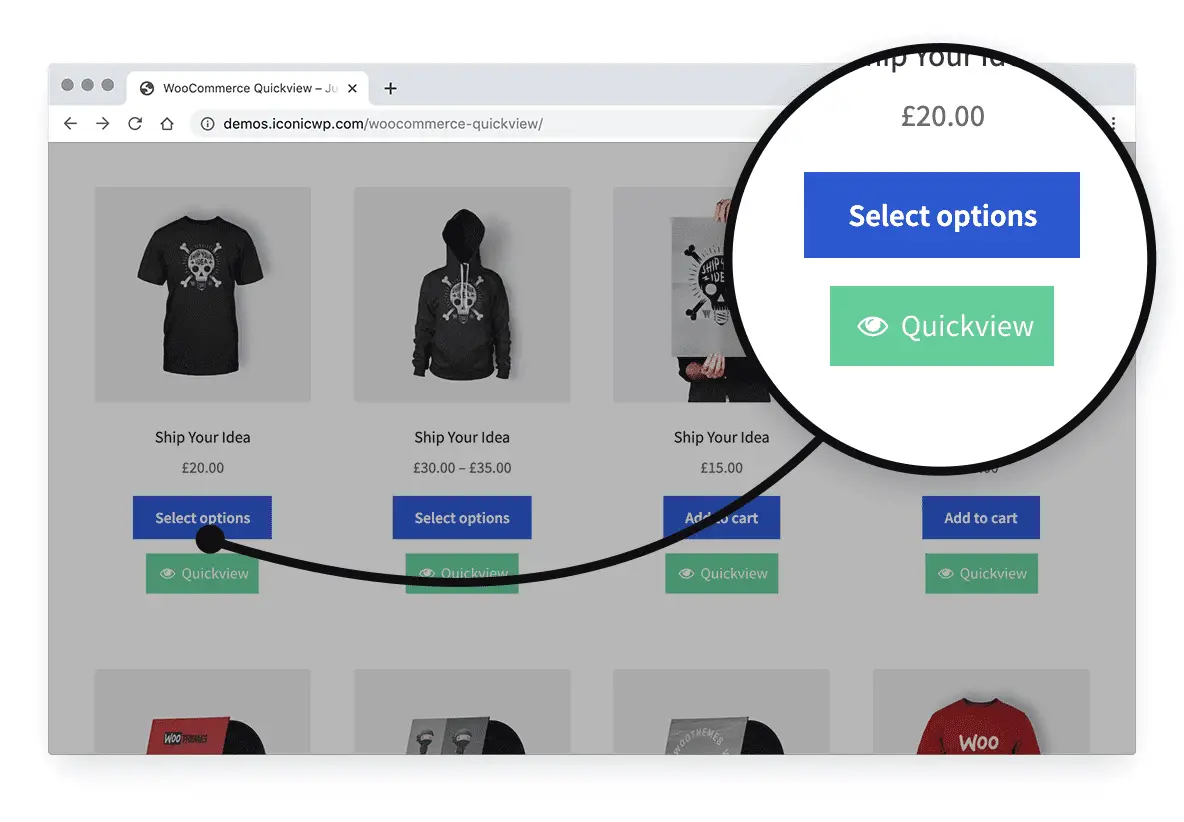
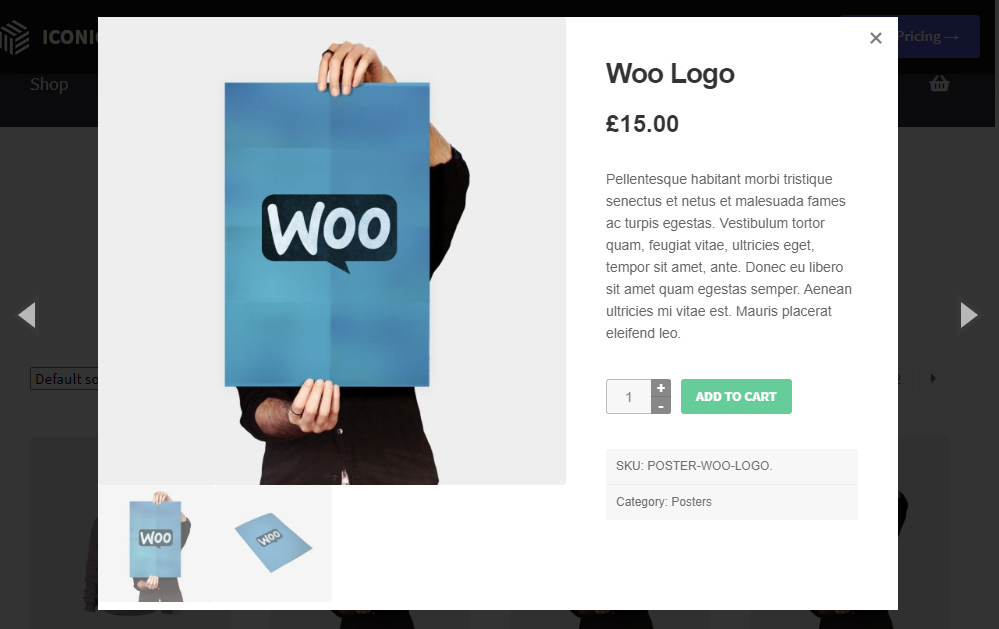
En parcourant votre boutique principale ou les pages de catégories, un client verra un bouton Quickview supplémentaire sous chaque produit. Une fois cliqué, il ouvrira une lightbox de produit. En fonction de ce que vous définissez en tant que propriétaire du magasin, il peut afficher:
- Galerie de produits
- Prix
- Titre
- La description
- Bannière de vente
- Évaluation et ajouter au panier
Ils pourront également se déplacer facilement entre différents produits dans la lightbox elle-même. Améliorer l’expérience de navigation du client.
Lorsque la lightbox est fermée, les clients seront renvoyés à la boutique principale ou à la page de catégorie où ils ont cliqué pour la première fois sur le bouton.
Cette expérience transparente permet aux clients de parcourir entièrement votre inventaire de produits sans actualisation de page ni clic.
Comment ajouter une lightbox de galerie de produits à votre boutique WooCommerce
Pour ajouter une lightbox de galerie de produits à votre boutique WooCommerce, il vous suffit de suivre les étapes suivantes.
Avant de commencer, vous devrez installer le plugin d’aperçu du produit, Aperçu rapide de WooCommerce.
Avec WooCommerce Quickview installé, nous pouvons passer à la personnalisation et à la configuration de votre lightbox de galerie de produits.
Étape 1: Personnalisez le bouton Aperçu rapide
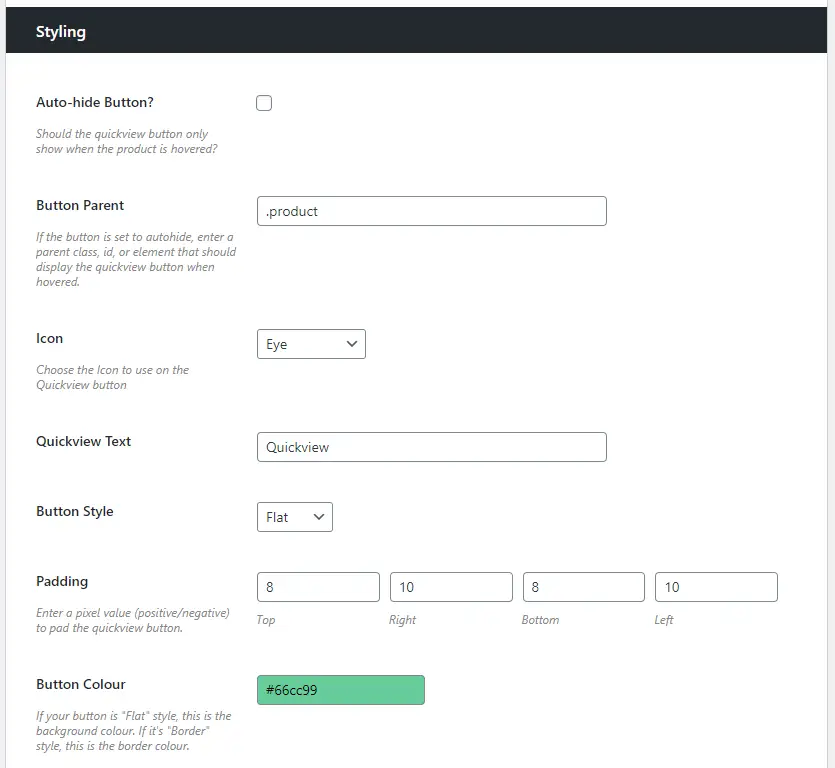
Avant de personnaliser ce qui apparaît dans la lightbox elle-même, personnalisons l’apparence et l’emplacement de votre bouton Aperçu rapide. Ceci est particulièrement important pour vous assurer que l’expérience de vos clients est aussi transparente que possible.
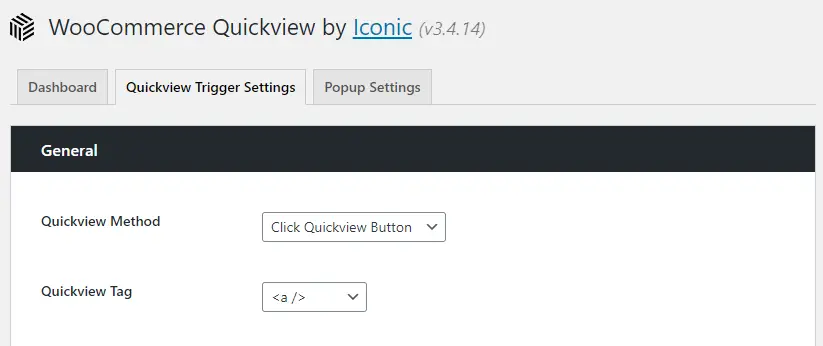
- Aller à WooCommerce > Aperçu rapide.
- Clique le Paramètres de déclenchement Quickview languette.
Ici, vous pourrez choisir si vous souhaitez afficher votre lightbox de produit en survol (lorsque la souris de l’utilisateur se déplace sur le produit) ou en cliquant sur le bouton Aperçu rapide lui-même.

Sur cette page, vous trouverez également des paramètres supplémentaires pour vous aider à personnaliser votre bouton Quickview ou lightbox en fonction de la conception de votre boutique. Comprenant:
- Où votre bouton est positionné
- Comment c’est aligné
- Quelle marge il a autour de lui
- S’il a une icône
- Le texte du bouton, les couleurs et le remplissage

Remarque: Vous pourrez également choisir si vous souhaitez que le bouton s’affiche automatiquement ou non. Si vous souhaitez ajouter manuellement le bouton à votre boutique, cette documentation aidera.
Maintenant que votre bouton lightbox a été stylé, nous pouvons passer à la personnalisation de la lightbox de la galerie de produits elle-même.
Personnaliser la lightbox Quickview de WooCommerce
Ce que vous ajoutez à la lightbox de la galerie de produits dépend de vous. WooCommerce Quickview vous permet de personnaliser complètement cela pour donner aux clients autant ou aussi peu d’informations que vous le souhaitez.
Ainsi, si vous souhaitez fournir à vos clients uniquement les éléments de base, vous pouvez supprimer les avis sur les produits, les métadonnées, les notes, etc. De cette façon, vous n’affichez que la galerie de produits, le titre, le prix et une brève description.
Pour personnaliser la disposition de votre lightbox Quickview, procédez comme suit:
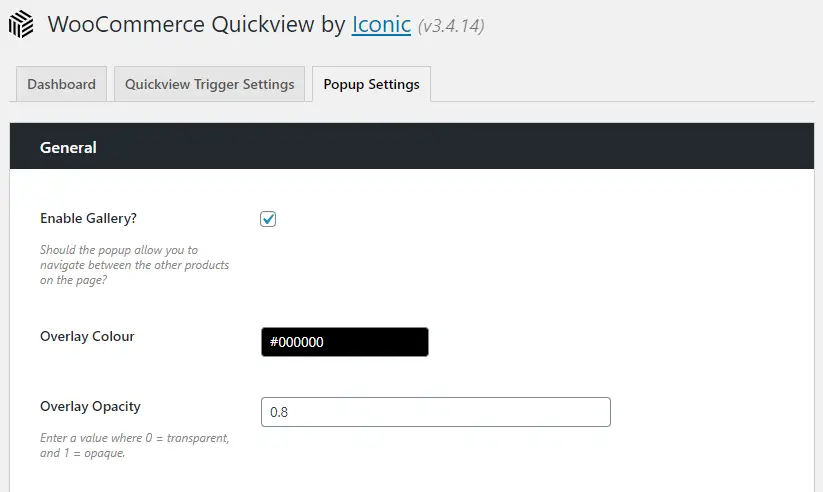
- Clique le Paramètres contextuels languette.
- La première section (Général) vous permet de décider si vous souhaitez que la lightbox permette aux clients de naviguer entre les autres produits de la page, ou non. Dans cette section, vous pourrez également modifier la couleur et l’opacité de la superposition.

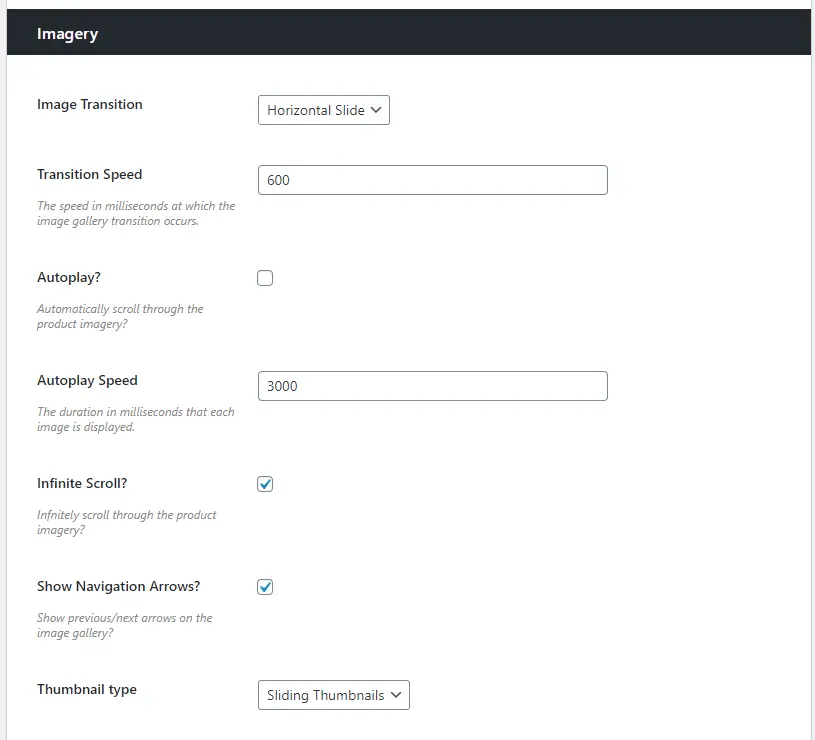
- La section suivante (Imagerie) contient des options pour l’élément de la galerie de produits. Ici, vous pourrez ajuster la transition de l’image, la vitesse, les flèches et les miniatures.

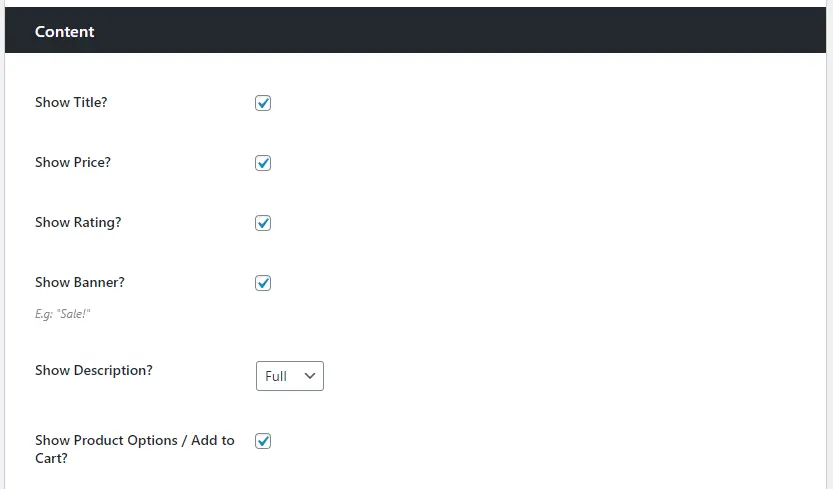
- Après cela, est le Contenu section. Les paramètres ici vous permettent de déterminer les éléments de la page produit que vous souhaitez voir apparaître dans votre lightbox. Incluant le:
- Titre du produit
- Prix
- Évaluation
- Bannière de vente
- Description longueur
- Quantité et produit méta

- Une fois satisfait de tous les paramètres, cliquez sur Sauvegarder les modifications et la lightbox de votre galerie de produits apparaîtra dans votre boutique WooCommerce.

Ajoutez votre lightbox de galerie de produits à WooCommerce
Voilà, votre boutique WooCommerce dispose désormais d’une lightbox de galerie de produits opérationnelle en utilisant Aperçu rapide de WooComerce.
Avec la lightbox qui fonctionne sa magie, vous serez en mesure d’éviter les clics des clients et de fournir une meilleure expérience d’achat, ce qui se traduira par plus de ventes pour votre magasin.
Vous avez trouvé ce guide utile? Laissez-nous un commentaire et faites-le nous savoir.