Il y a des moments où vous devez donner plus d’informations aux utilisateurs de votre site Web, mais tout simplement ne pas avoir suffisamment de pages. Vous pouvez toujours inclure des liens vers d’autres pages, mais dans de nombreux cas, l’approche la plus pratique consiste à ajouter une info-bulle WordPress simple qui affiche toutes les informations dont les utilisateurs ont besoin.
Avec une info-bulle WordPress, également appelée info-bulle CSS, toutes les informations dont les visiteurs ont besoin sont là en «survolant» le bon élément.
Dans cet article, nous allons vous montrer certains de nos exemples préférés d’infobulles de survol CSS en action. Ensuite, nous vous apprendrons à les ajouter à votre site Web avec et sans plugins.
Creusons!
Une introduction aux info-bulles de survol CSS
Le concept d’une info-bulle WordPress est simple. Ce sont des conteneurs flottants qui «surgissent» lorsque vous passez la souris sur des éléments spécifiques.

Habituellement, les info-bulles de survol fournissent des informations supplémentaires que vous ne souhaitez pas inclure dans la conception d’origine.
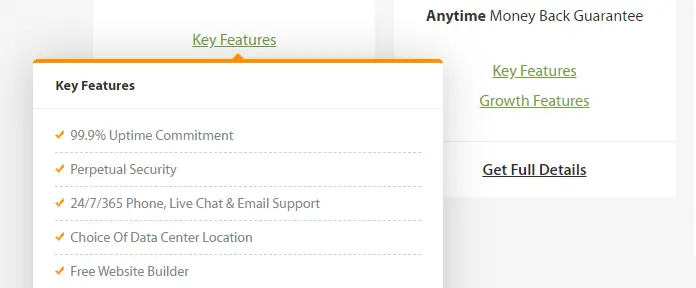
Par exemple, si vous créez un tableau de prix, les info-bulles peuvent vous aider à décomposer ce que fait chaque fonctionnalité sans augmenter la conception:

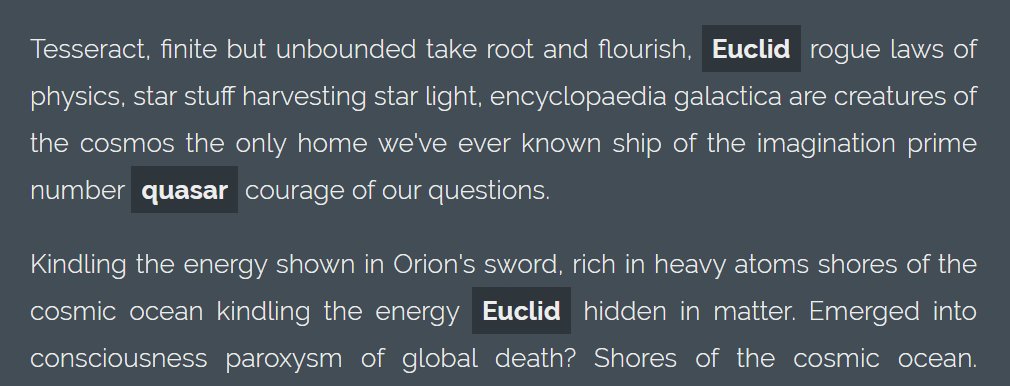
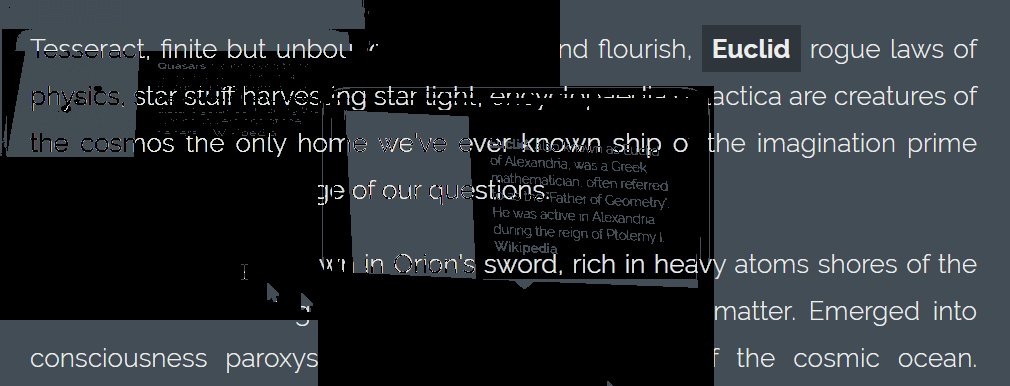
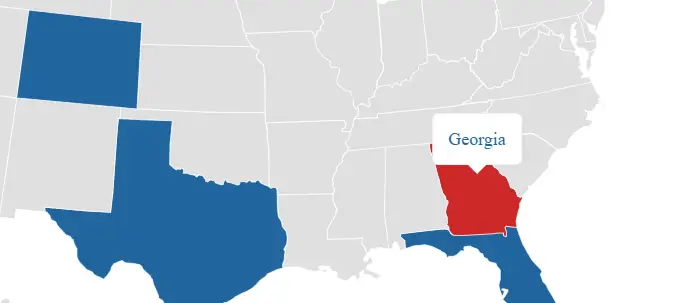
D’autres cas d’utilisation incluent des définitions de mots, l’ajout de sources à votre contenu, des commentaires éditoriaux, des cartes et à peu près tout autre élément auquel vous pouvez penser.

Deux façons d’ajouter une info-bulle WordPress
WordPress vous permet d’utiliser plusieurs approches pour ajouter des info-bulles à votre site Web. Vous pouvez le faire manuellement (ce qui implique l’ajout de code) ou utiliser un plugin.
Nous allons commencer par vous montrer comment ajouter des info-bulles avec un plug-in gratuit pour info-bulles WordPress. Ensuite, nous allons creuser dans la méthode CSS manuelle.
1. Utilisez un plugin d’info-bulles WordPress
L’intérêt de l’utilisation de plugins est de vous faire gagner du temps en ajoutant une fonctionnalité manuellement. Dans cet esprit, Shortcodes Ultimate offre l’une des implémentations d’infobulles les plus simples pour les utilisateurs de WordPress.
Une fois que vous avez activé le plugin, vous avez accès à des dizaines de shortcodes que vous pouvez utiliser pour ajouter n’importe quoi, des boutons aux curseurs, aux carrousels d’images, aux séparateurs, etc.
Les info-bulles font bien sûr partie de la liste des éléments pris en charge par Shortcodes Ultimate. Encore mieux, chaque shortcode est entièrement personnalisable en utilisant les paramètres intégrés et CSS.
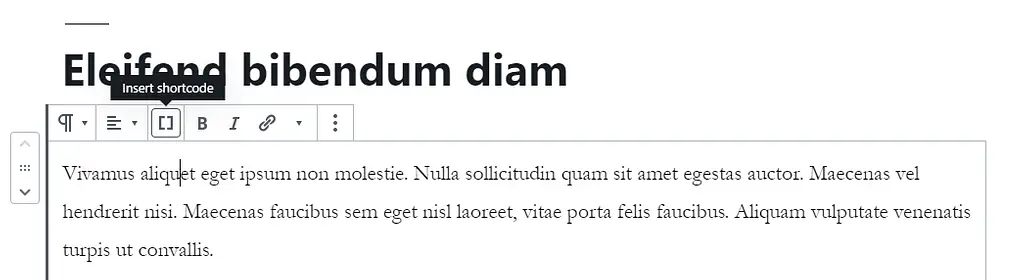
Pour commencer, ouvrez l’éditeur de blocs de la page à laquelle vous souhaitez ajouter votre première info-bulle WordPress. Ensuite, cherchez le nouveau Insérer un shortcode bouton du menu d’un bloc existant:

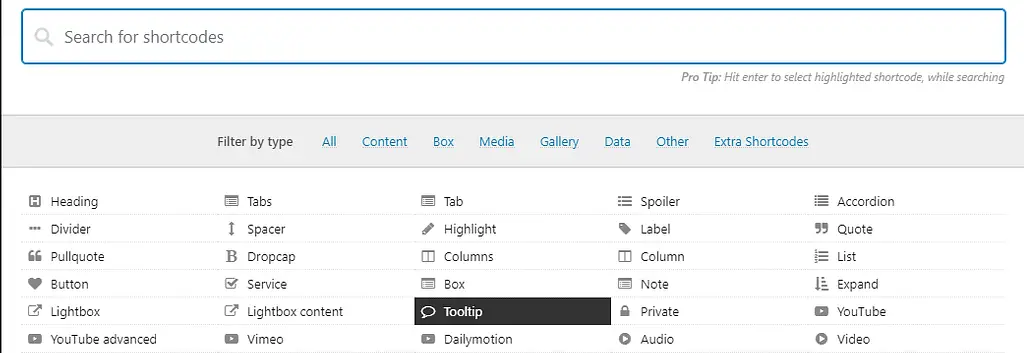
Tout de suite, vous verrez une liste des shortcodes disponibles. Sélectionnez le Info-bulle option:

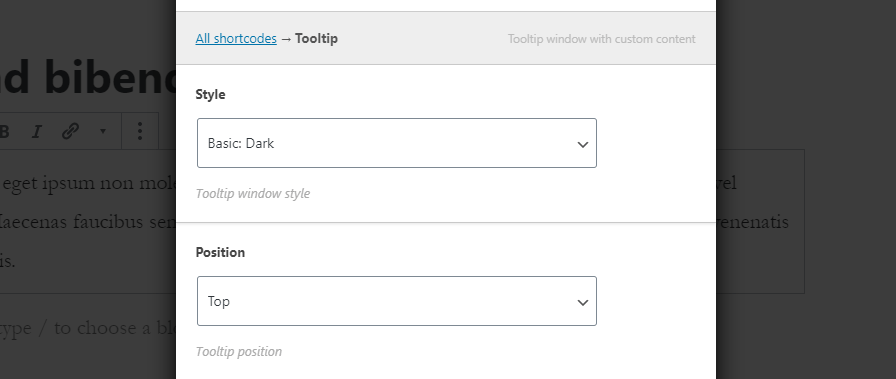
Vous avez maintenant la possibilité de personnaliser le style de votre info-bulle. Nous avons décidé d’opter pour un design sombre de base et de le placer au-dessus de l’élément sur lequel vous passez la souris:

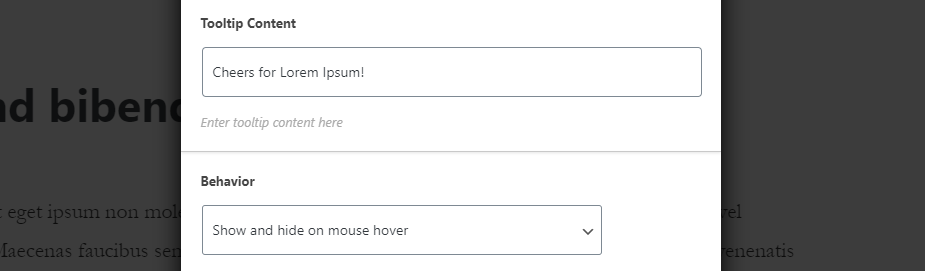
Faites défiler vers le bas jusqu’à ce que Contenu de l’info-bulle et entrez le texte que vous souhaitez que l’élément affiche:

Notez que vous pouvez également configurer le comportement de votre info-bulle. L’option par défaut masque le conteneur et le texte jusqu’à ce que vous survoliez son élément parent. Vous pouvez également configurer des info-bulles pour qu’elles n’apparaissent pas à moins que vous ne cliquiez sur l’élément parent, mais cela a tendance à créer des tracas pour les visiteurs.
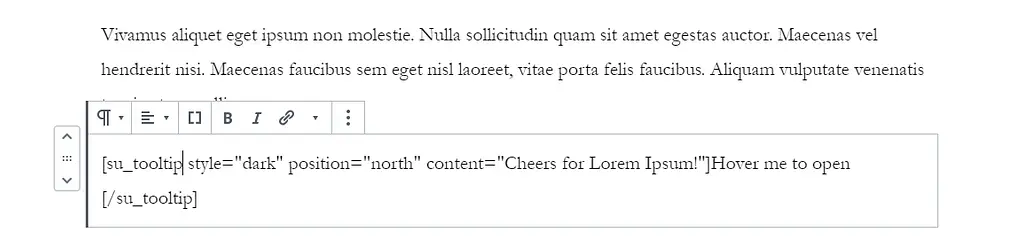
Voici à quoi ressemblera votre nouveau shortcode dans l’éditeur de blocs:

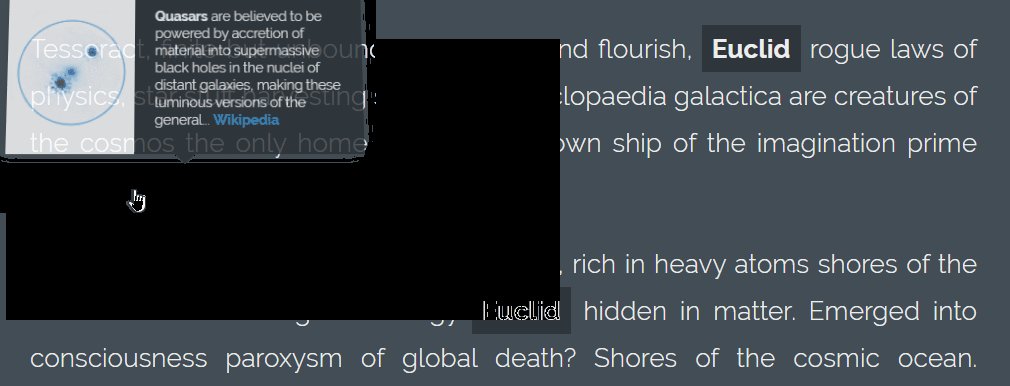
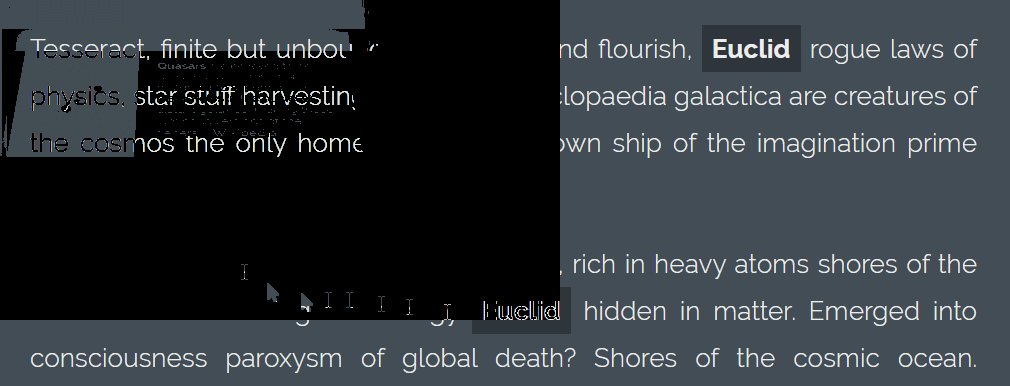
Et si vous prévisualisez cela sur le front-end, voici comment fonctionne l’infobulle:

Gardez à l’esprit que vous pouvez ajouter des info-bulles presque partout vous souhaitez utiliser le bon shortcode. Cela vaut pour le texte normal, les tableaux, les icônes et autres éléments.
Cependant, en règle générale, vous souhaitez ajouter un indicateur visuel pour indiquer aux utilisateurs qu’ils doivent passer la souris sur l’élément parent. Le soulignement ou les variations de couleur fonctionnent bien. Vous pouvez aussi utiliser les emoji d’information (ℹ️).
2. Configurer manuellement les info-bulles de survol CSS
Dans la section précédente, nous avons expliqué comment ajouter des info-bulles de survol à l’aide d’un plug-in. Le plugin configure essentiellement plusieurs styles CSS pour vous. Cela signifie que vous choisissez dans une liste de paramètres et que le plug-in génère le shortcode requis.
Cependant, il n’y a aucune raison pour laquelle vous ne pouvez pas le faire manuellement avec du code. La façon la plus simple d’ajouter de nouvelles classes CSS à votre thème est d’utiliser le personnalisateur WordPress.
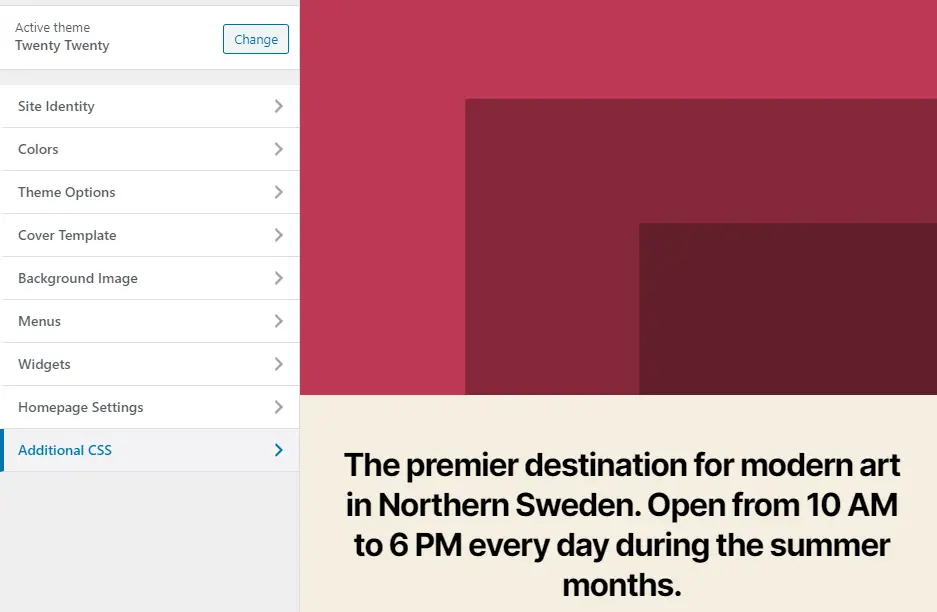
Pour accéder au Customizer, accédez à Apparence> Thèmes à partir de votre tableau de bord et recherchez le CSS supplémentaire onglet en bas du menu de gauche:

Ensuite, ajoutez trois classes CSS à votre thème:
- Un pour le conteneur d’info-bulles
- Un autre pour le texte
- Un dernier pour tout cacher
Voici un exemple de base de ce à quoi pourrait ressembler le code:
.tooltip-box {
position: relative;
display: inline-block;
}
.tooltip-box .tooltip-text {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 6px 0;
position: absolute;
z-index: 1;
}
.tooltip-box:hover .tooltip-text {
visibility: visible;
}En un mot, ce code génère un conteneur vide et définit sa position par rapport à l’élément parent. Ensuite, il ajoute un style au texte que vous souhaitez inclure, comme le remplissage, l’alignement, la couleur et la largeur globale. Enfin, il définit le conteneur pour qu’il reste masqué jusqu’à ce que vous survoliez l’élément parent.
Une fois que vous avez enregistré ce CSS personnalisé dans votre thème, vous pouvez appeler des info-bulles à partir de n’importe quelle page de votre site Web. Pour ce faire, accédez à l’éditeur de blocs de la page à laquelle vous souhaitez ajouter une info-bulle.
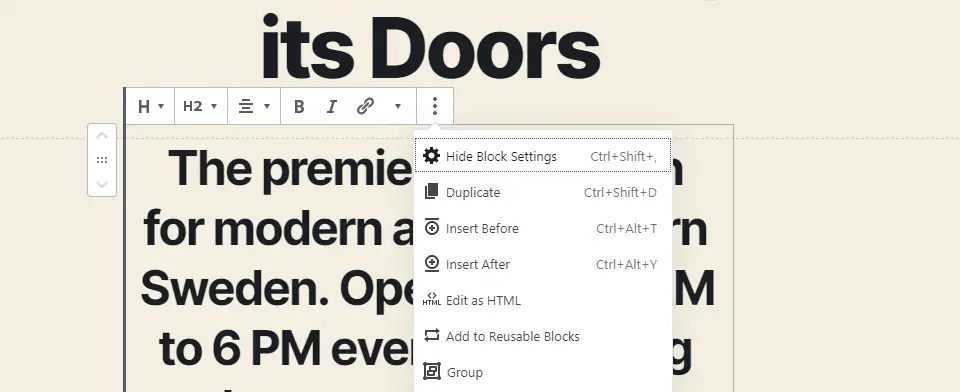
Sélectionnez le bloc auquel vous souhaitez ajouter votre première info-bulle et optez pour le Modifier en HTML option:

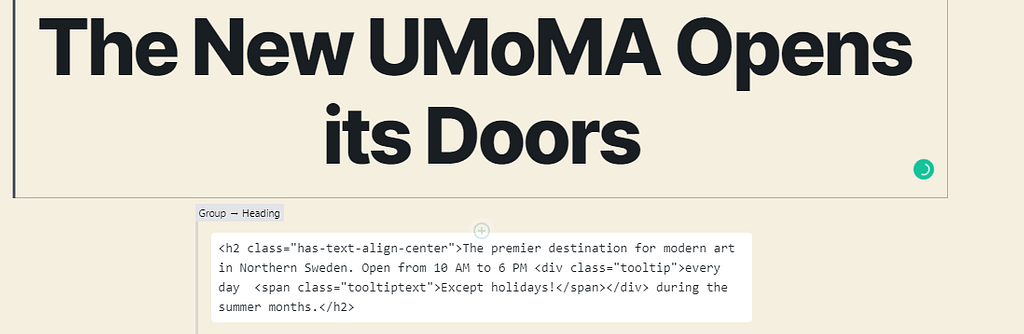
Maintenant, ajoutez un div qui contient le texte parent de votre info-bulle et les informations que vous souhaitez qu’il contienne:
Parent text
Tooltip text here!
Assurez-vous d’ajouter le tooltip-text Classe CSS à votre div. Il s’agit de la classe CSS que vous avez ajoutée à votre thème à l’aide du personnalisateur. Si vous définissez un nom différent pour votre classe, allez-y et changez-le.
Voici à quoi ressemble notre info-bulle depuis l’éditeur:

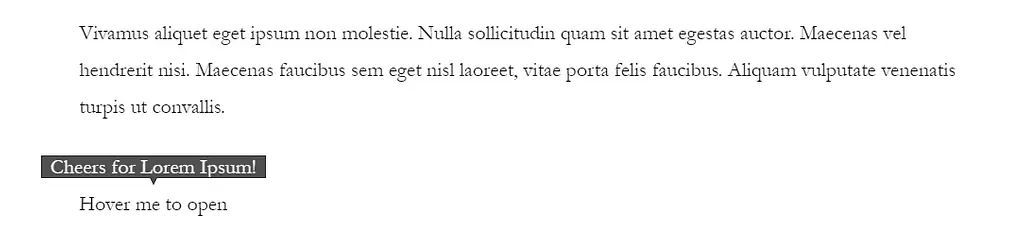
Si vous enregistrez les modifications sur votre page et que vous vous dirigez vers le front-end, vous pouvez voir les modifications:

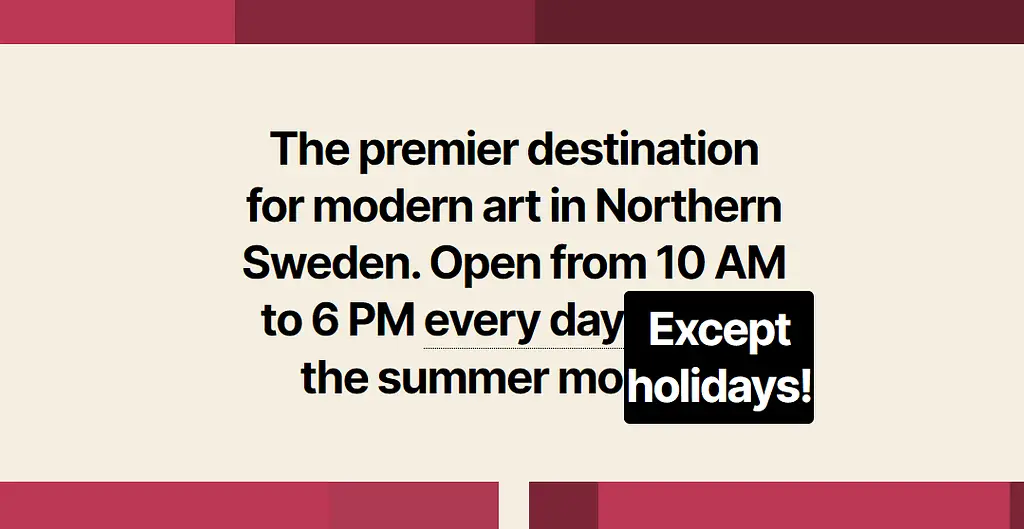
Une fois que vous passez la souris sur le texte parent, l’info-bulle s’affiche:

C’est ça!
N’oubliez pas que vous pouvez styliser vos info-bulles de survol CSS comme vous le pouvez pour d’autres éléments du site. Cela signifie utiliser différentes couleurs, modifier le conteneur, etc. pour qu’elles correspondent toutes au style de votre site Web.
Pour ce faire, vous devrez peut-être apprendre quelques CSS de base. Codecademy a un bon cours CSS.
Conclusion
L’ajout d’infobulles WordPress à votre site peut vous aider à améliorer l’expérience utilisateur de votre site en incluant des informations utiles.
Lorsqu’il s’agit d’ajouter des info-bulles de survol CSS dans WordPress, vous pouvez adopter deux approches:
- Utilisez un plugin d’info-bulles WordPress qui s’occupe de la configuration pour vous.
- Configurez manuellement les info-bulles de survol CSS à l’aide du personnalisateur.
Pour d’autres façons de créer un site WordPress plus convivial, vous pouvez également consulter nos guides pour améliorer la navigation WordPress et supprimer l’encombrement de votre site Web.
Avez-vous des questions sur la façon de personnaliser vos info-bulles de survol WordPress? Voyons-les dans la section commentaires ci-dessous!