Voulez-vous ajouter un préchargeur à votre site WordPress? Un préchargeur est une animation indiquant la progression d'un chargement de page en arrière-plan.
Les préchargeurs assurent aux utilisateurs que le site Web travaille au chargement de la page. Cela peut aider à améliorer l'expérience utilisateur et à réduire le taux de rebond global.
Dans cet article, nous allons vous montrer comment ajouter facilement un préchargeur à WordPress.

Qu'est-ce qu'un préchargeur et quand l'utiliser?
Un préchargeur est une animation ou un message d'état indiquant la progression du chargement de la page en arrière-plan.
Normalement, lorsque vous visitez un site Web, votre navigateur commence à télécharger différentes parties du contenu. Certaines parties du site Web se chargent plus rapidement (texte, code HTML, CSS) tandis que d'autres se chargent beaucoup plus lentement (images et vidéos, par exemple).
Si la plupart de votre contenu est du texte avec très peu d'images et de vidéos, vous n'avez pas vraiment besoin d'ajouter un préchargeur à votre site Web. Au lieu de cela, vous devez vous concentrer sur l'amélioration de la vitesse et des performances du site Web pour des chargements de page plus rapides.
D'un autre côté, si la majeure partie de votre contenu est constituée d'images, de photographies et de vidéos intégrées, vos utilisateurs doivent attendre un certain temps avant de pouvoir réellement voir tout le contenu.
Pendant ces téléchargements partiels, votre site Web peut sembler lent. Parfois, les utilisateurs peuvent même penser qu'il est cassé. L'ajout d'un préchargeur comble cette lacune et affiche à l'utilisateur un indicateur de progression pendant le chargement de la page.
Vous pouvez voir un exemple en direct d'un préchargeur en cliquant sur le bouton Aperçu lors de la rédaction d'un article de blog dans WordPress.
WordPress ouvrira un aperçu en direct de votre article de blog dans une nouvelle fenêtre, et il affichera un préchargeur avant d'afficher réellement l'aperçu en direct.

Cela étant dit, voyons comment vous pouvez facilement ajouter un préchargeur à votre site Web WordPress.
Méthode 1. Ajouter un préchargeur dans WordPress à l'aide de WP Smart Preloader
Cette méthode est recommandée car elle est plus facile à mettre en œuvre et ne nécessite aucune modification de votre thème WordPress.
La première chose que vous devez faire est d'installer et d'activer le WP Smart Preloader brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
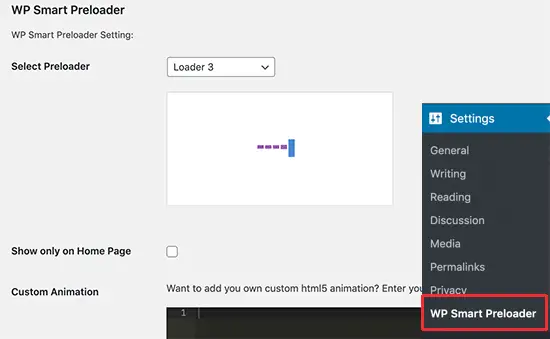
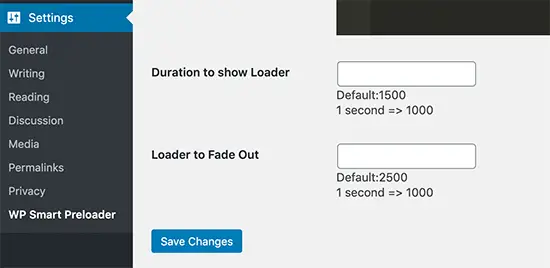
Lors de l'activation, vous devez visiter Paramètres »WP Smart Preloader page pour configurer les paramètres du plugin.

Tout d'abord, vous devez choisir un style de préchargeur ou une animation de chargement de page. Le plugin est livré avec six animations intégrées au choix. Vous pouvez également télécharger vos propres HTML et CSS personnalisés pour créer un préchargeur personnalisé.
Après cela, vous pouvez faire apparaître le préchargeur uniquement sur la page d'accueil en cochant l'option "Afficher uniquement sur la page d'accueil".
Ensuite, vous devez faire défiler jusqu'à la section "Durée pour afficher le chargeur". Vous devez spécifier la durée du préchargeur. L'option par défaut est de 1500 millisecondes (1,5 seconde), ce qui devrait fonctionner pour la plupart des sites, mais vous pouvez changer cela si vous le souhaitez.

Vous pouvez également définir le temps nécessaire au chargeur pour disparaître complètement. L'option par défaut est de 2500 secondes ou 2,5 secondes.
Enfin, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Vous pouvez maintenant visiter votre site Web pour voir le préchargeur en action.

Méthode 2. Ajout d'un préchargeur dans WordPress à l'aide du plug-in de préchargement
Cette méthode est flexible mais nécessite des étapes supplémentaires pour l'implémenter correctement sur votre site WordPress.
La première chose que vous devez faire est d'installer et d'activer le Preloader brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
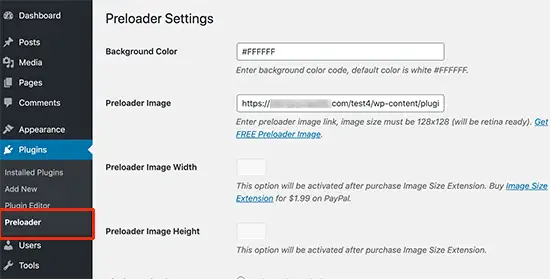
Lors de l'activation, vous devez visiter le Plugins »Preloader page pour configurer les paramètres du plugin.

Tout d'abord, vous devez entrer le code hexadécimal pour la couleur d'arrière-plan que vous souhaitez utiliser pour l'écran de chargement. L'option par défaut est #FFFFFF (blanc). Vous pouvez utiliser un outil de sélection de couleur en ligne pour trouver le code HEX de la couleur que vous souhaitez utiliser.
Ensuite, vous devez fournir l'URL de l'image du préchargeur que vous souhaitez utiliser. Le plugin est livré avec une image d'animation par défaut.
Si vous souhaitez utiliser une autre animation, vous trouverez un lien pour télécharger une image de préchargement animée à partir d'un site Web tiers. Vous pouvez ensuite télécharger cette image dans votre dossier wp-content et coller l'URL ici.
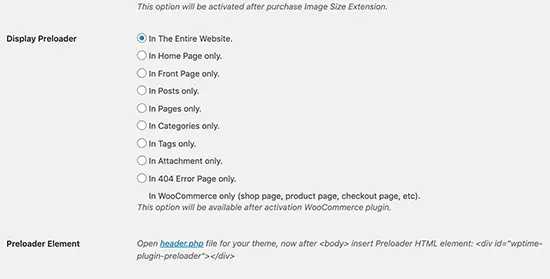
Ensuite, vous devez choisir où vous souhaitez afficher le préchargeur.

Vous pouvez choisir de l'afficher sur toutes les pages de votre site Web, ou vous pouvez sélectionner une section spécifique.
Enfin, vous verrez l'instruction d'ajouter le code suivant au fichier header.php de votre thème WordPress.
Avant de quitter la page, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Nous ne recommandons pas d'ajouter du code à votre thème WordPress, car il sera effacé lorsque vous mettrez à jour le thème.
Si vous utilisez un thème enfant, vous pouvez ajouter le code au fichier header.php de votre thème enfant.
Une solution encore meilleure serait d'ajouter ce code à l'aide d'un plugin Code Snippets distinct ou d'un plugin spécifique au site.
Voici le code que vous devez ajouter:
function wpb_add_preloader() {
echo '';
}
add_action( 'wp_body_open', 'wpb_add_preloader' );
Remarque: cette méthode d'ajout de code ne fonctionnera que sur les thèmes WordPress compatibles avec la fonction wp_body_open () ajoutée dans WordPress 5.2.
Cette méthode d'ajout de code garantit que votre code y reste même si vous mettez à jour le thème.
Une fois le code ajouté, vous pouvez visiter votre site Web pour voir le préchargeur en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un préchargeur à votre site WordPress. Vous pouvez également consulter notre liste des conseils, astuces et hacks WordPress les plus utiles pour des idées plus intéressantes.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Gazouillement et Facebook.
Le post Comment ajouter une animation de préchargement à WordPress (étape par étape) est apparu en premier sur WPBeginner.