Voulez-vous ajouter une ligne horizontale sur votre article ou votre page dans WordPress?
Les séparateurs de lignes horizontales sont un excellent moyen de diviser les longs messages en sections plus petites, de mettre en évidence des annonces ou des promotions spéciales et de séparer clairement les différentes parties d’une page.
Dans cet article, nous allons vous montrer comment ajouter facilement un séparateur de lignes horizontales dans WordPress.

Comme il s’agit d’un guide complet sur la façon d’ajouter un séparateur de lignes horizontales dans WordPress, vous pouvez trouver utile d’utiliser notre table des matières:
- Comment ajouter un séparateur de lignes horizontales dans l’éditeur de blocs
- Comment ajouter un séparateur de lignes horizontales dans l’éditeur classique
- Comment ajouter un séparateur de lignes horizontales avec HTML manuel
- Comment ajouter d’autres types d’espaceurs et de sauts de page dans WordPress
- Comment diviser un long formulaire WordPress en plusieurs sections
Ajouter une ligne horizontale dans l’éditeur de blocs WordPress
Pour ajouter une ligne horizontale à l’aide de l’éditeur de blocs WordPress, cliquez sur l’icône (+) pour ajouter un nouveau bloc où vous voulez que la ligne soit.

Ensuite, sélectionnez le bloc Séparateur dans la section Éléments de présentation ou recherchez-le à l’aide de la barre de recherche.

Une fois ajouté, vous verrez votre séparateur de lignes horizontales dans votre zone de contenu.
Styliser la ligne horizontale dans l’éditeur de blocs WordPress
Par défaut, le séparateur horizontal est une ligne gris pâle traversant le centre de votre publication ou page.
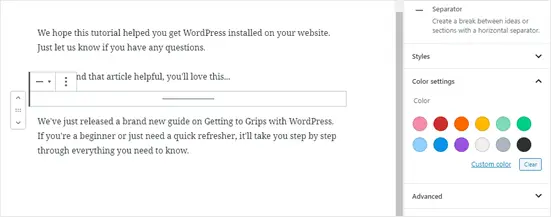
Vous pouvez changer son apparence en cliquant sur la ligne pour sélectionner son bloc. Ensuite, le panneau d’édition « Bloquer » s’ouvrira sur le côté droit de votre écran.

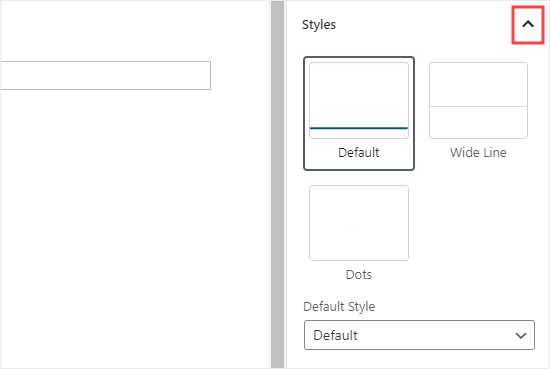
Pour changer le style de votre ligne, cliquez simplement sur la petite flèche à côté de Styles. Ensuite, vous verrez les différentes options.
Vous pouvez remplacer la ligne horizontale par l’une de celles-ci, si vous le souhaitez:
- Une ligne large qui couvre toute la largeur du contenu de votre message.
- Trois points qui s’affichent au centre de votre message.

Remarque: Dans certains thèmes WordPress, la ligne large et la ligne par défaut couvriront toute la largeur de votre message.
Vous pouvez également modifier la couleur de votre ligne horizontale sous les paramètres de couleur. Cliquez simplement sur l’une des options affichées ou utilisez le lien « Couleur personnalisée » pour choisir n’importe quelle couleur.

Si vous souhaitez revenir à la couleur grise par défaut, cliquez simplement sur le bouton « Effacer » sous les options de couleur.
Ici, notre ligne horizontale est bleue et utilise le style «large».

Ajouter une ligne horizontale dans l’éditeur WordPress Classic
Si vous utilisez toujours l’éditeur classique, vous pouvez ajouter des lignes horizontales de base. Pour ce faire, modifiez simplement une publication ou une page existante ou créez-en une nouvelle.
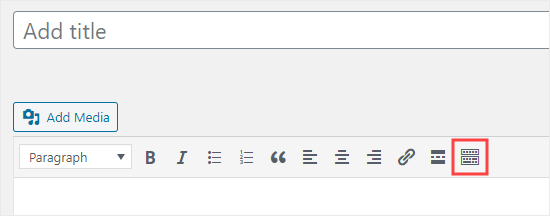
Si vous ne voyez qu’une seule rangée de boutons dans la barre d’outils au-dessus de l’éditeur de publication, cliquez sur l’icône Basculer la barre d’outils à droite:

Cela ouvrira la deuxième rangée de boutons, qui comprend l’option de ligne horizontale.
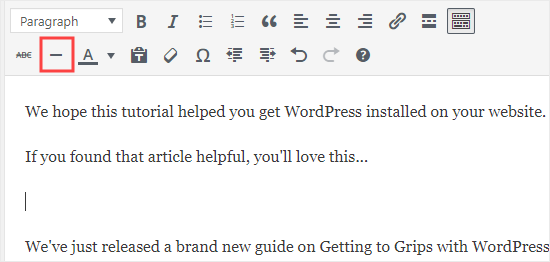
Maintenant, allez-y et mettez un saut de ligne entre les paragraphes où vous voulez que la ligne horizontale aille. Vous pouvez ensuite cliquer sur le bouton Ligne horizontale. C’est le deuxième à partir de la gauche sur la deuxième rangée:

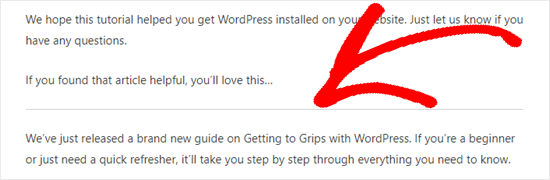
Votre ligne horizontale sera gris clair. Il couvrira toute la largeur de votre message comme ceci:

Ajout manuel d’un séparateur de ligne horizontale à l’aide de HTML
Dans certains cas rares, vous devrez peut-être ajouter manuellement un séparateur de ligne horizontale dans votre contenu WordPress.
Si oui, vous pouvez simplement le faire en utilisant la balise HTML hr dans votre contenu:
Cela ajoutera le séparateur de ligne horizontale dans le contenu de votre message.
Autres séparateurs que vous pouvez utiliser dans vos publications et pages
L’éditeur de blocs WordPress par défaut vous permet d’ajouter plusieurs types de séparateurs à vos publications et pages.
Outre le séparateur de lignes horizontales, les autres options de l’ensemble de blocs Éléments de mise en page incluent l’espaceur, le lien Plus et les blocs Saut de page.
Le bloc d’espacement
L’espaceur vous permet d’ajouter un espace blanc entre les blocs. Par exemple, si vous voulez un léger écart à la fin de votre message avant une offre spéciale, vous pouvez utiliser le Spacer.
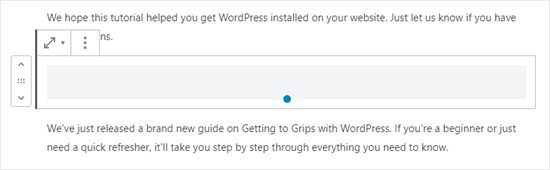
Vous pouvez personnaliser la hauteur de l’entretoise. Voici à quoi cela ressemble lorsque vous créez votre article dans l’éditeur de blocs:

Et voici comment l’espaceur apparaît sur votre site:

The More Block
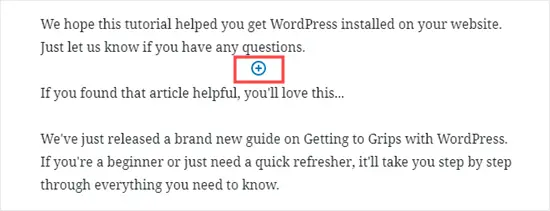
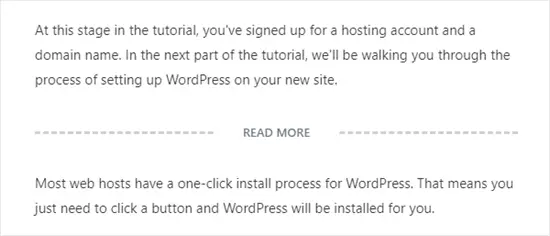
Si votre thème affiche des articles complets (plutôt que des extraits) sur votre page de blog principale, l’ajout d’un lien « Plus » interrompra votre article à ce stade. Le visiteur peut cliquer pour en savoir plus.
Voici à quoi cela ressemble lorsque vous créez votre message:

Et voici comment le lien Plus apparaît sur votre site:

Vous pouvez en savoir plus sur les extraits, dans notre guide sur la façon de personnaliser facilement des extraits dans WordPress.
Le bloc de saut de page
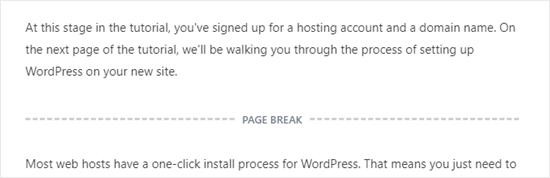
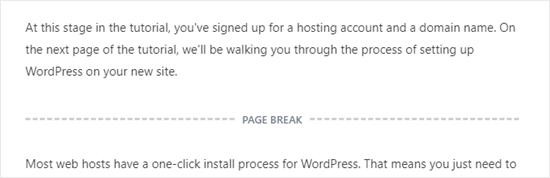
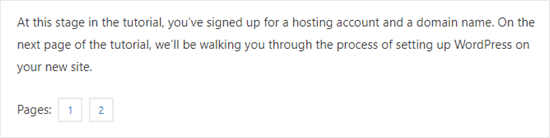
Le saut de page vous permet de diviser les longs articles de blog en plusieurs pages. Vous ne pouvez en aucun cas le personnaliser. Voici à quoi cela ressemble lorsque vous créez votre message:

Et voici comment le saut de page apparaît sur votre site:

N’importe lequel de ces éléments pourrait être une bonne alternative à l’ajout d’une ligne horizontale dans WordPress, selon ce que vous visez.
Ajouter un saut de page dans les formulaires WordPress à l’aide de WPForms
Et si vous voulez mettre une pause non pas dans un article ou une page, mais dans un formulaire de contact WordPress? Vous pouvez faire cela aussi. Nous allons utiliser WPForms pour cela.
Tout d’abord, vous devrez télécharger, installer et activer le Plugin WPForms. Si vous ne savez pas comment, consultez simplement notre guide étape par étape sur la façon d’installer un plugin WordPress.
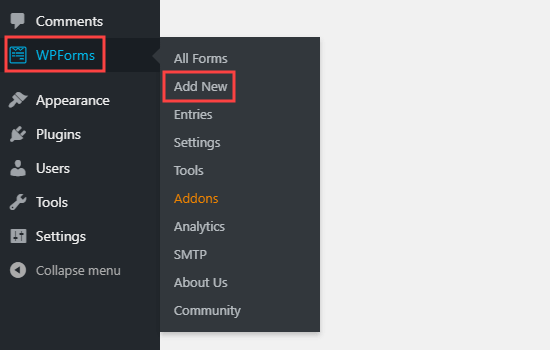
Ensuite, allez à WPForms »Ajouter un nouveau dans votre tableau de bord WordPress.

Saisissez un nom pour votre formulaire, puis choisissez un modèle. Nous allons utiliser le modèle « Formulaire de demande de devis » pour le nôtre. Passez le curseur de votre souris sur le modèle et cliquez sur le bouton pour créer votre formulaire.

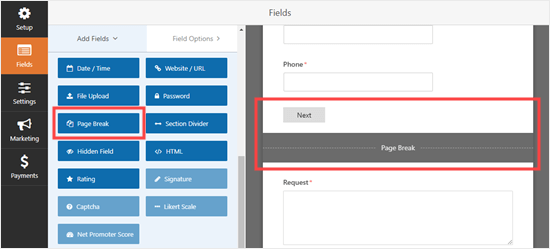
Ensuite, faites défiler l’onglet Ajouter des champs sur le côté gauche jusqu’à la section Champs fantaisie. Faites glisser et déposez le saut de page où vous le souhaitez sur le formulaire. Nous le mettons juste avant la zone de demande.

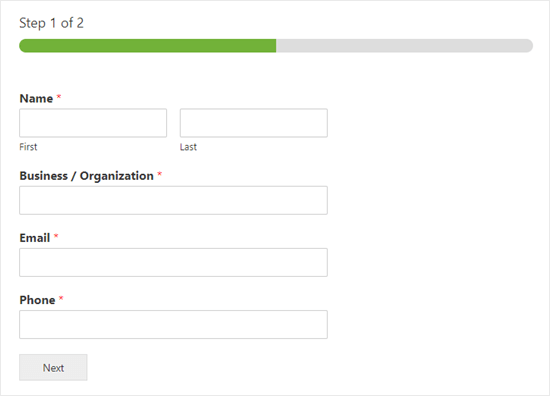
Vous verrez que le formulaire est maintenant divisé en deux parties. WPForms a également ajouté automatiquement un bouton «Suivant».
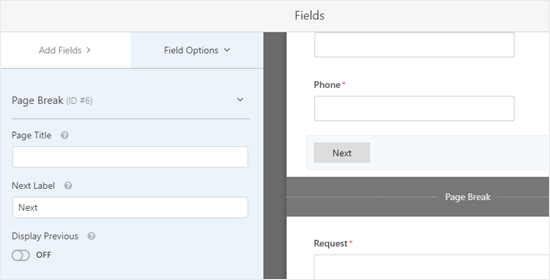
Vous pouvez modifier le libellé «Suivant» si vous le souhaitez et vous pouvez ajouter un bouton «Précédent» pour accéder à la deuxième page du formulaire. Cliquez simplement sur le champ de saut de page pour le modifier.

Enregistrez votre formulaire une fois que vous avez terminé, en cliquant sur le bouton Enregistrer en haut à droite.
Vous pouvez maintenant ajouter le formulaire à votre site Web. Tout d’abord, vous devrez créer une nouvelle publication ou page, ou en modifier une existante.
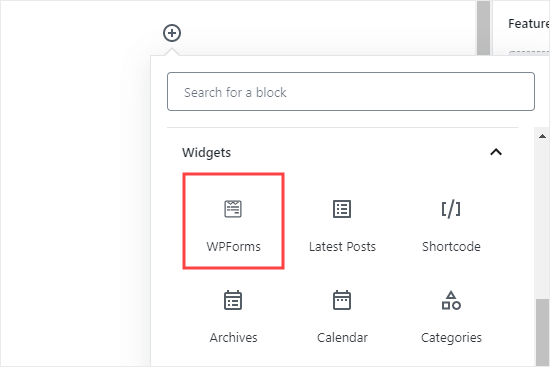
Cliquez sur (+) pour ajouter un nouveau bloc à votre publication ou page et recherchez le bloc WPForms. Vous pouvez utiliser la barre de recherche ou regarder dans la section Widgets. Ajoutez le bloc à votre page.

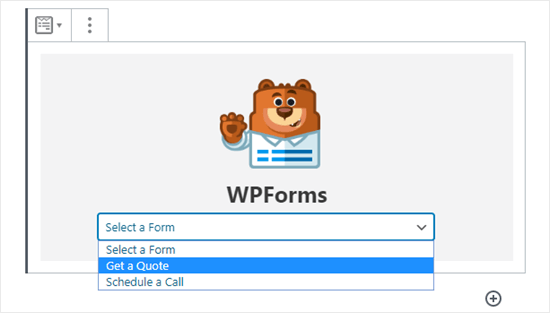
Maintenant, sélectionnez votre formulaire dans la liste déroulante.

Une fois que vous avez terminé, vous pouvez publier la publication ou la page et voir à quoi ressemble votre formulaire sur votre site Web.

Nous espérons que ce didacticiel vous a aidé à apprendre à ajouter des séparateurs de lignes horizontales dans WordPress. Si vous souhaitez ajouter plus d’éléments de conception et de mise en page à vos publications et pages, consultez notre article sur les meilleurs constructeurs de pages WordPress par glisser-déposer.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter un séparateur de ligne horizontale dans WordPress (5 méthodes) est apparu en premier sur WPBeginner.






