
Un constructeur de produits WooCommerce résout un problème de longue date sur la plate-forme WooCommerce. Dans une boutique WooCommerce par défaut, le seul moyen de créer un produit configurable est via un produit variable. Mais cela ne suffit pas si vous avez besoin d’un moyen visuel pour que quelqu’un personnalise ses produits afin de faire un choix éclairé.
Heureusement, avec l’aide d’un plugin de création de produit WooCommerce, vous pouvez vous assurer que les clients savent exactement à quoi ressemblera le produit fini. Ceci est réalisé en utilisant des images en couches qui se mettent à jour automatiquement à chaque sélection. Un avantage supplémentaire est qu’ils fonctionneront et auront fière allure sur les appareils mobiles.
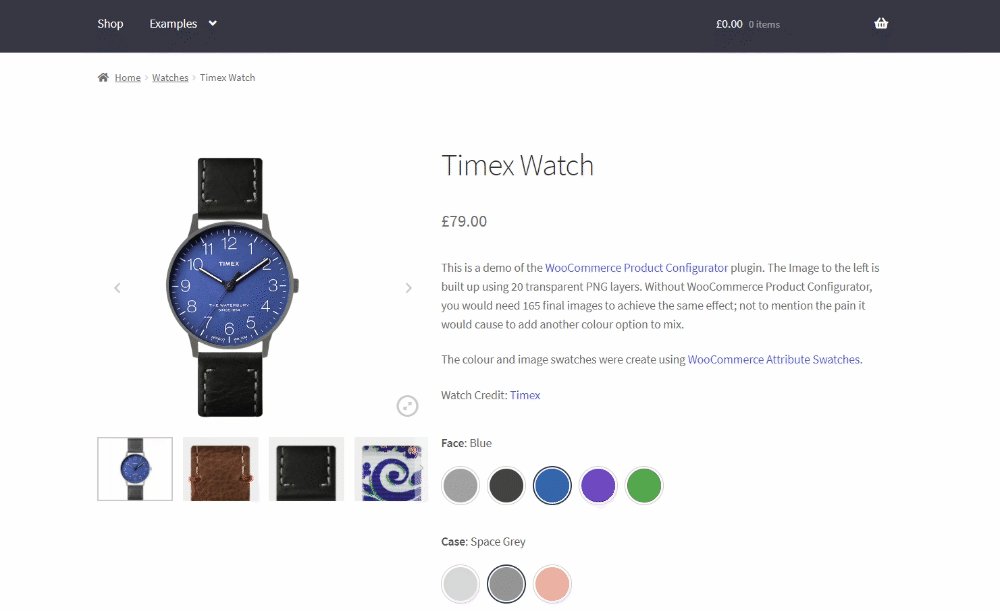
Ainsi, à la fin de cet article, vous saurez exactement comment créer une expérience de configuration de produit agréable pour vous et vos clients à l’aide du plugin WooCommerce Product Configurator.
Que sont les créateurs de produits et comment fonctionnent-ils dans WooCommerce?
Les créateurs de produits WooCommerce sont l’un des plugins les plus essentiels pour votre boutique si vous vendez des produits configurables. Ils vous permettent de présenter plusieurs représentations visuelles précises des options de personnalisation de vos produits.
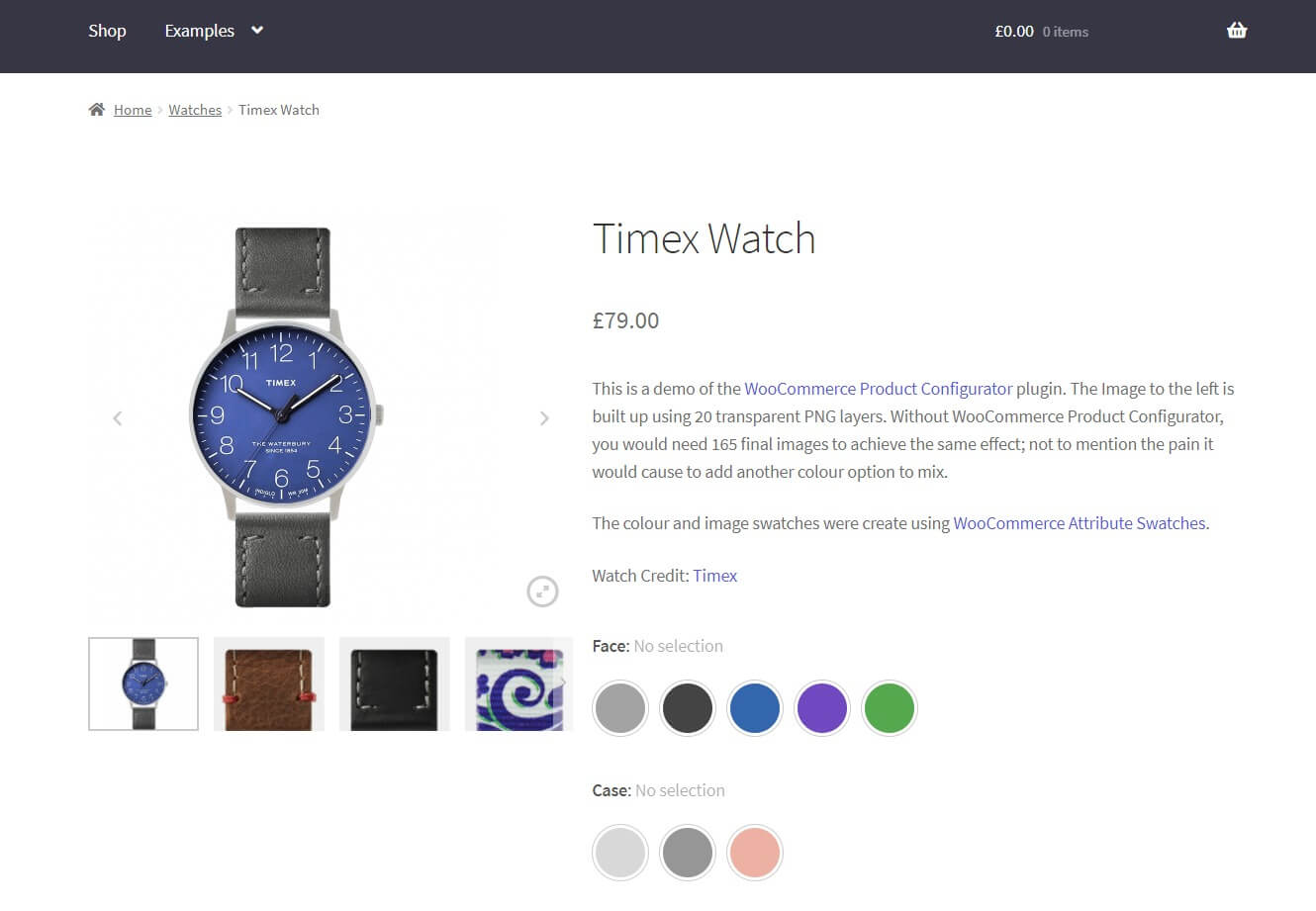
Sur la page du produit, les clients pourront sélectionner leurs options, comme un changement de couleur ou un composant ajouté. Le client pourra rechercher autant de combinaisons possibles qu’il le souhaite. Le tout avant de se prononcer sur leur choix final, offrant une expérience de magasinage agréable.

Mais les avantages de l’installation d’un plugin de création de produit personnalisé WooCommerce ne s’arrêtent pas là. Il permet également aux propriétaires de magasins de gagner beaucoup de temps lors de la création de produits hautement configurables, tels que des chaussures ou des montres.
Au lieu de créer des centaines d’images de produits pour chaque combinaison imaginable du produit final, un personnalisateur de produit WooCommerce vous permet de télécharger une seule image transparente (PNG) pour chaque attribut de produit.

Ces images singulières sont ensuite superposées au-dessus de l’image originale, permettant au client d’ajuster un produit jusqu’à ce qu’il finisse avec celui qu’il aime.
Pourquoi un créateur de produit personnalisé vous aidera à augmenter vos ventes
Les clients achètent avec leurs yeux. Donc, si vous avez un produit personnalisable, mais que les clients ne peuvent pas voir à quoi ressemblera le produit final, ils sont moins susceptibles de faire un achat.
Si un client achète une paire de chaussures, par exemple. Ensuite, il peut y avoir quelques attributs de produit configurables tels que:
- La couleur des lacets.
- Le matériau de la doublure intérieure.
- Le dessin de la semelle.
Bien que le client puisse aimer l’idée d’une doublure floue dans ses livres de randonnée, il voudra évaluer:
- Où la doublure sera placée dans le coffre.
- Que cela corresponde à leur choix de lacets.
- Et plus.
Un client qui cherche à porter des bottes comme une déclaration de mode plutôt que pour faire de l’exercice peut vouloir opter pour une bande de roulement lisse sur le bas de la semelle. Ou ceux qui cherchent à passer du temps à parcourir leurs sentiers locaux voudront une semelle plus solide avec des crampons en caoutchouc saillants pour une adhérence accrue.
Sans un moyen fiable d’évaluer l’apparence et le fonctionnement du produit, les clients se rendront simplement ailleurs.
En donnant aux clients les outils dont ils ont besoin pour faire un choix éclairé. Vous pouvez augmenter vos conversions, augmenter la satisfaction de vos clients et réduire la probabilité de retours.
Comment ajouter un créateur de produit personnalisé à WooCommerce
La bonne nouvelle est que l’installation d’un générateur de produit WooCommerce sur votre boutique ne prend que quelques minutes à l’aide d’un plugin tel que WooCommerce Product Configurator.
Utilisation du configurateur de produit WooCommerce
L’ajout du configurateur de produit WooCommerce à votre boutique vous permet de gagner du temps en créant une seule image transparente pour chaque variation d’un attribut de produit. Il offre également une expérience d’achat beaucoup plus fiable et agréable à vos clients.
Maintenant, nous allons vous expliquer comment installer et utiliser ce plugin utile.
Étape n ° 1: Installez le configurateur de produit WooCommerce
Pour commencer, achetez le configurateur de produit WooCommerce dans la boutique Iconic.
Suivez ensuite ces étapes:
- Aller à Plugins > Ajouter nouveau > Télécharger le plug-in.
- Choisissez le fichier zip que vous avez téléchargé, téléchargez, puis cliquez sur Activer.
- Une fois activé, vous devrez entrer votre clé de licence.
Maintenant que le configurateur de produit WooCommerce est installé, nous pouvons passer à la création de votre produit configurable ou constructeur de produit dans WooCommerce.
Étape n ° 2: créer un produit variable
Le configurateur de produit WooCommerce utilise des produits variables comme base. Nous devons donc commencer par en créer un. Si vous avez besoin d’aide à ce stade, rendez-vous sur le Documents WooCommerce pour créer un produit variable.

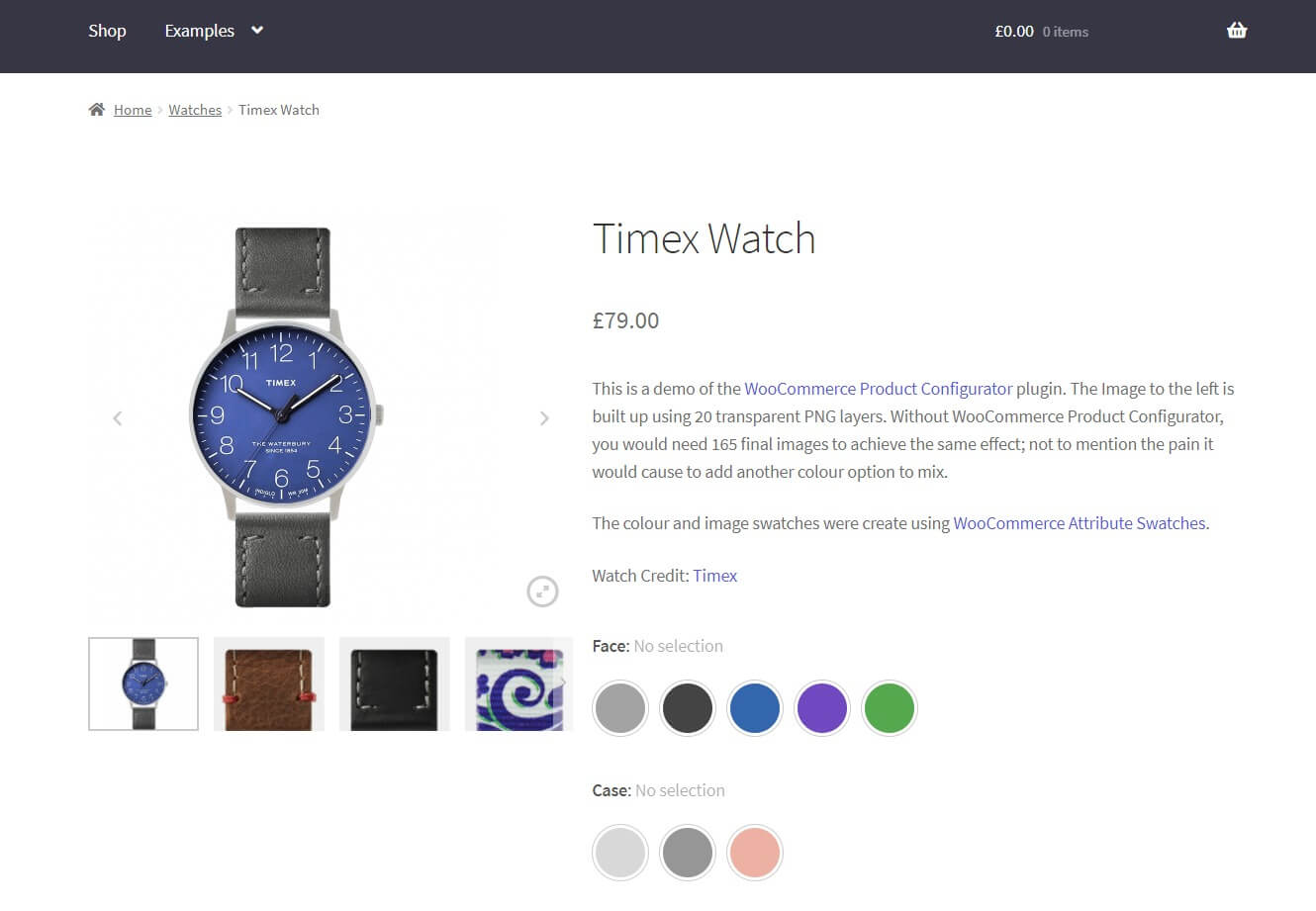
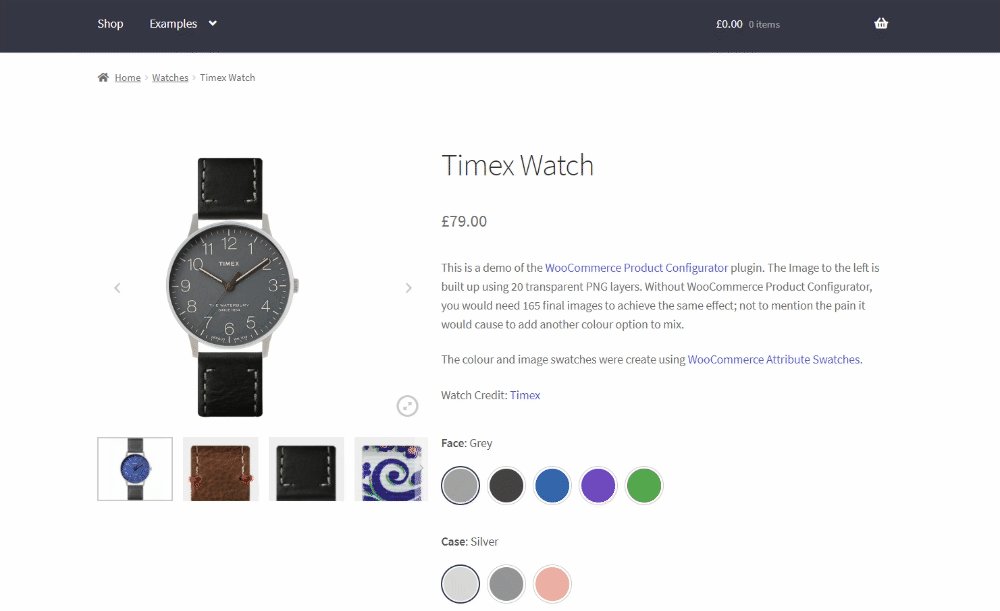
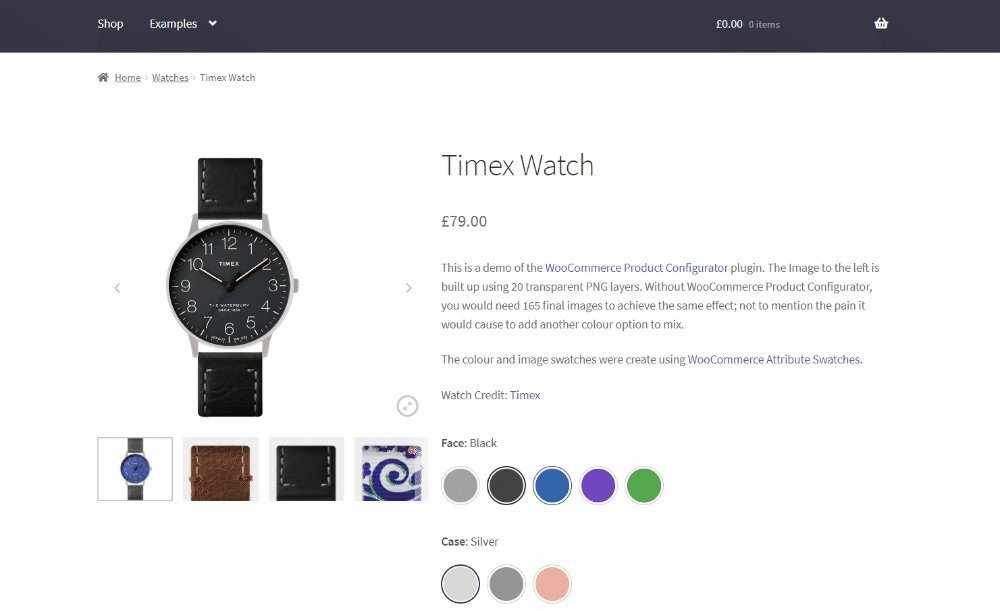
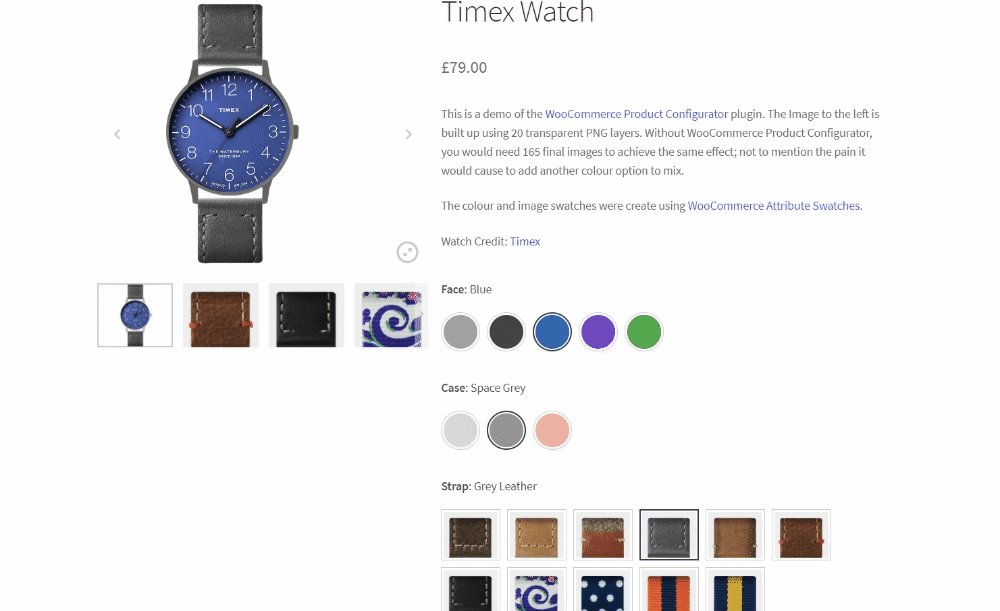
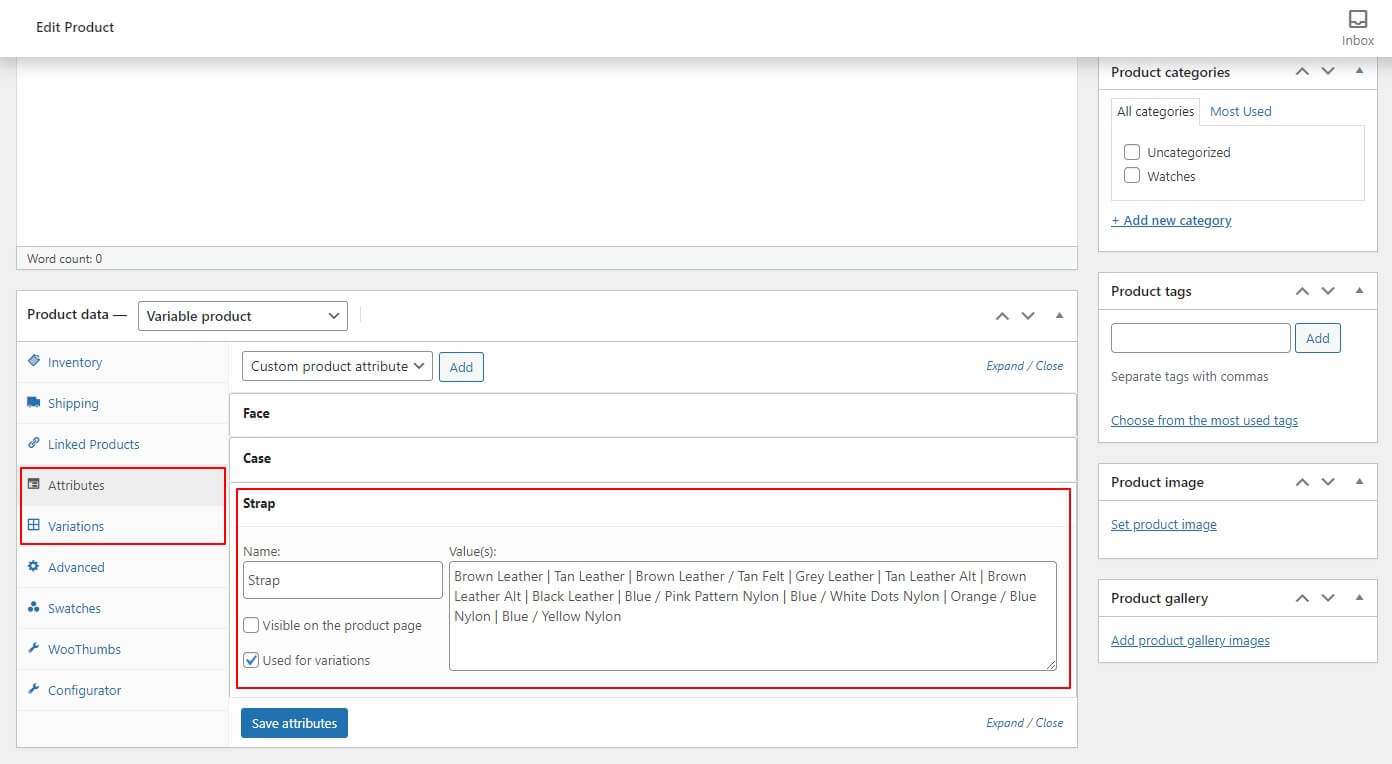
Pour simplifier, nous allons utiliser les montres comme exemple de produit. Dans ce cas, nos montres ont trois attributs configurables distincts: le visage, le boîtier et le bracelet.
Chaque attribut contiendra alors plusieurs options différentes pour changer l’apparence de la montre. Chaque option est connue sous le nom de variante.

Vous devrez peut-être modifier davantage vos variations en fonction des circonstances. Par exemple, vous pouvez avoir une petite sangle rouge mais pas une grande sangle rouge.
Une fois que vous avez ajouté vos variantes, assurez-vous qu’elles sont en stock et qu’elles ont un prix. Sinon, ils ne seront pas disponibles pour le client.
Lorsque vous avez terminé d’ajouter des variantes à vos attributs, enregistrez le produit et nous passerons à l’activation du configurateur de produit.
Étape n ° 3: Activation du configurateur de produit WooCommerce
Cette étape est simple. Pour activer le configurateur de produit, procédez comme suit:
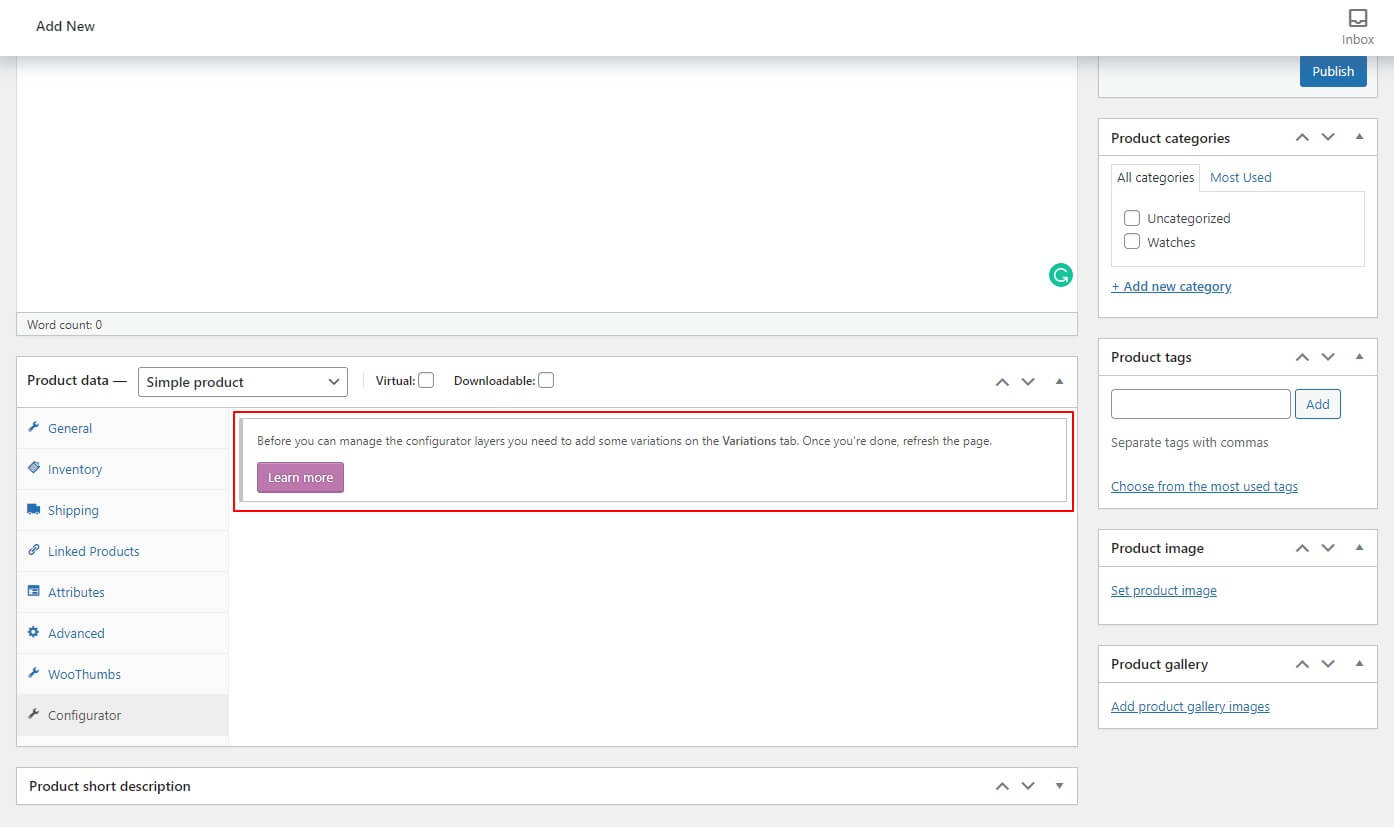
- Faites défiler vers le bas Données du produit section du produit que vous modifiez.
- Sélectionnez le Configurateur languette.
- Une fois là-bas, cliquez sur le Configurateur de produit case à cocher.
- Puis Sauvegarder ton produit.
Ensuite, nous allons préparer les images du produit.
Étape # 4: Créez des images de produits configurables
La création d’excellentes images de produit configurables est essentielle lors de l’utilisation du configurateur de produit. Sinon, ils ne seront pas aussi efficaces.
Pour cette étape, nous vous recommandons le célèbre programme de retouche photo, Adobe Photoshop. Mais vous pouvez utiliser tout ce que vous avez sous la main. (Remarque: assurez-vous d’enregistrer vos images au format PNG).
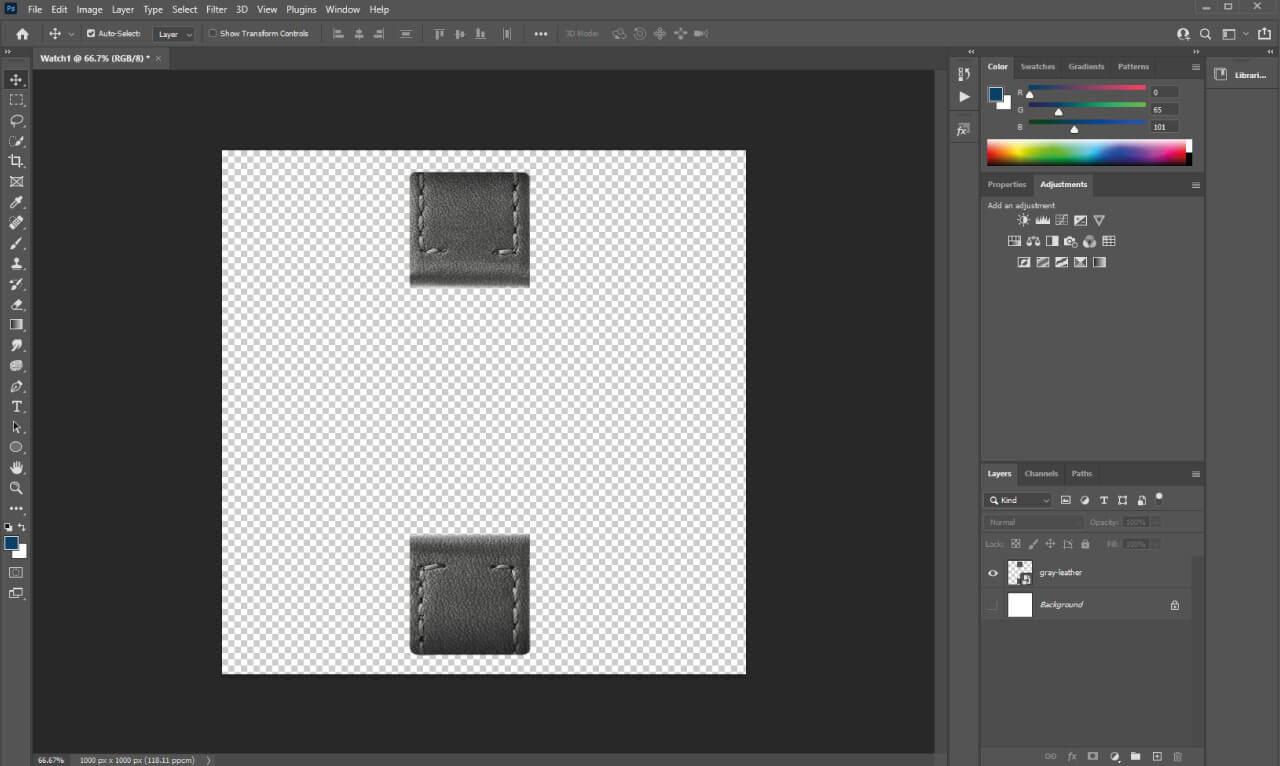
- Commencez par créer un plan de travail dans le programme de votre choix. Nous vous recommandons de le rendre 1000px par 1000px minimum.
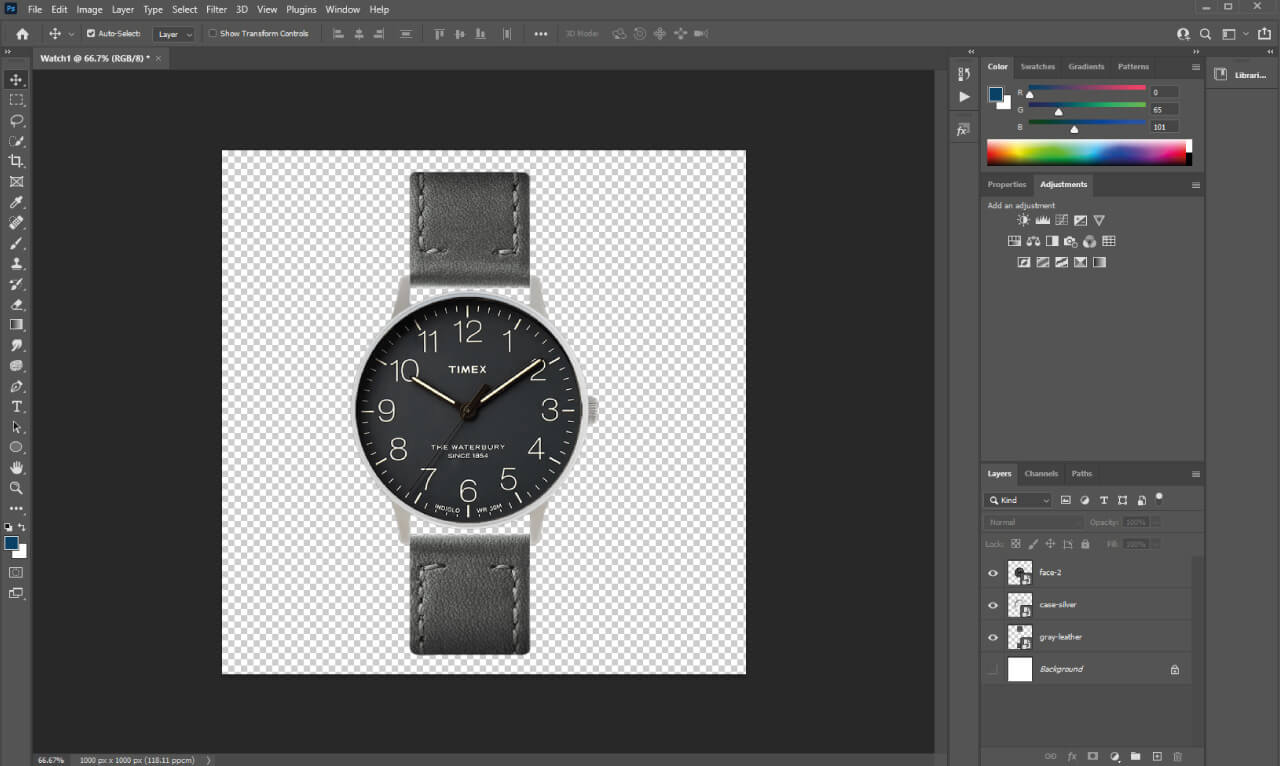
- Ensuite, commencez à assembler vos calques d’image. Ce sont les éléments individuels du produit que votre client peut configurer.
- Dans ce cas de ce didacticiel, vous créeriez un calque pour chaque bracelet de montre, chaque boîtier et chaque type de visage.

- Lorsque vous ajoutez un nouvel élément de produit, assurez-vous qu’il se trouve sur son propre calque avec un arrière-plan transparent, en veillant à ce que tout soit aligné sur le calque ci-dessous.
- Enregistrez chaque calque à la taille du plan de travail (1000 px x 1000 px) avec l’arrière-plan restant transparent.

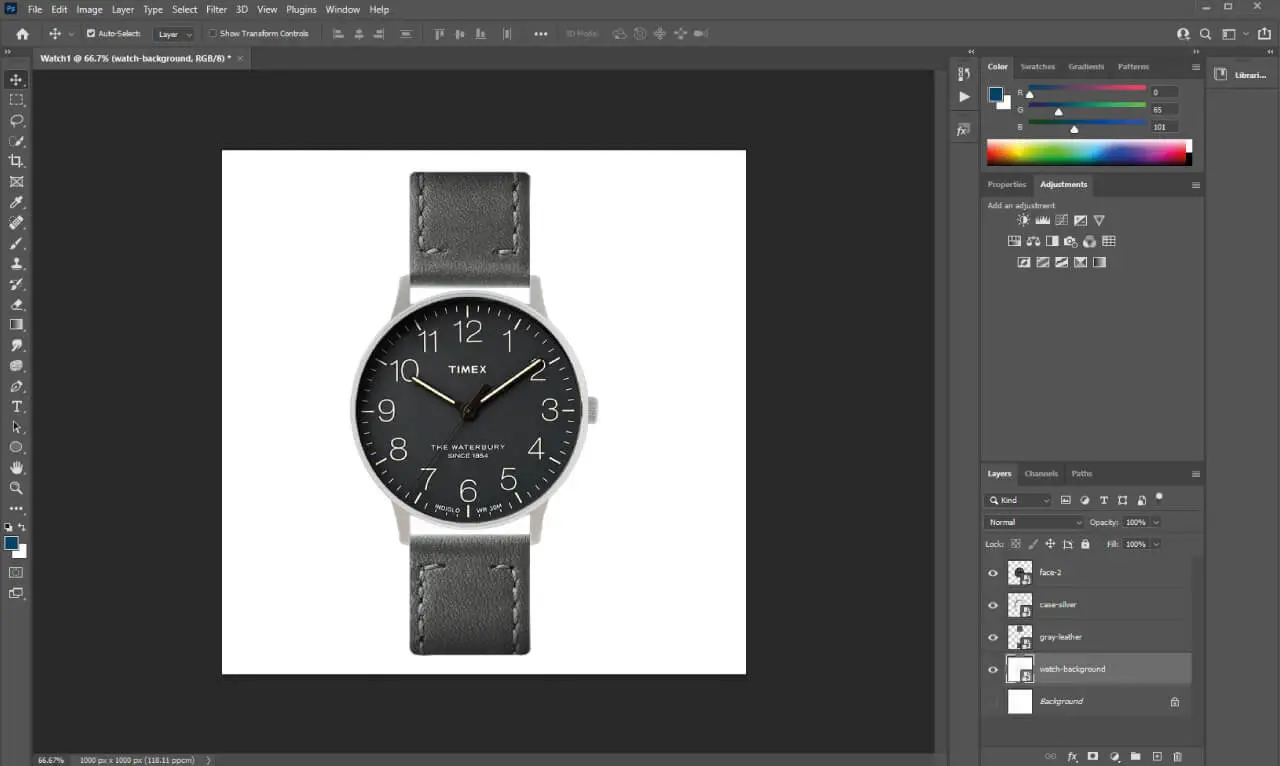
- Une fois que tous les calques sont enregistrés en tant qu’images individuelles, vous devez créer un calque d’arrière-plan. Cela peut être une couleur unie si vous le souhaitez, mais elle doit toujours être enregistrée en tant qu’image PNG.

Étape # 5: Ajoutez vos images à vos produits configurables
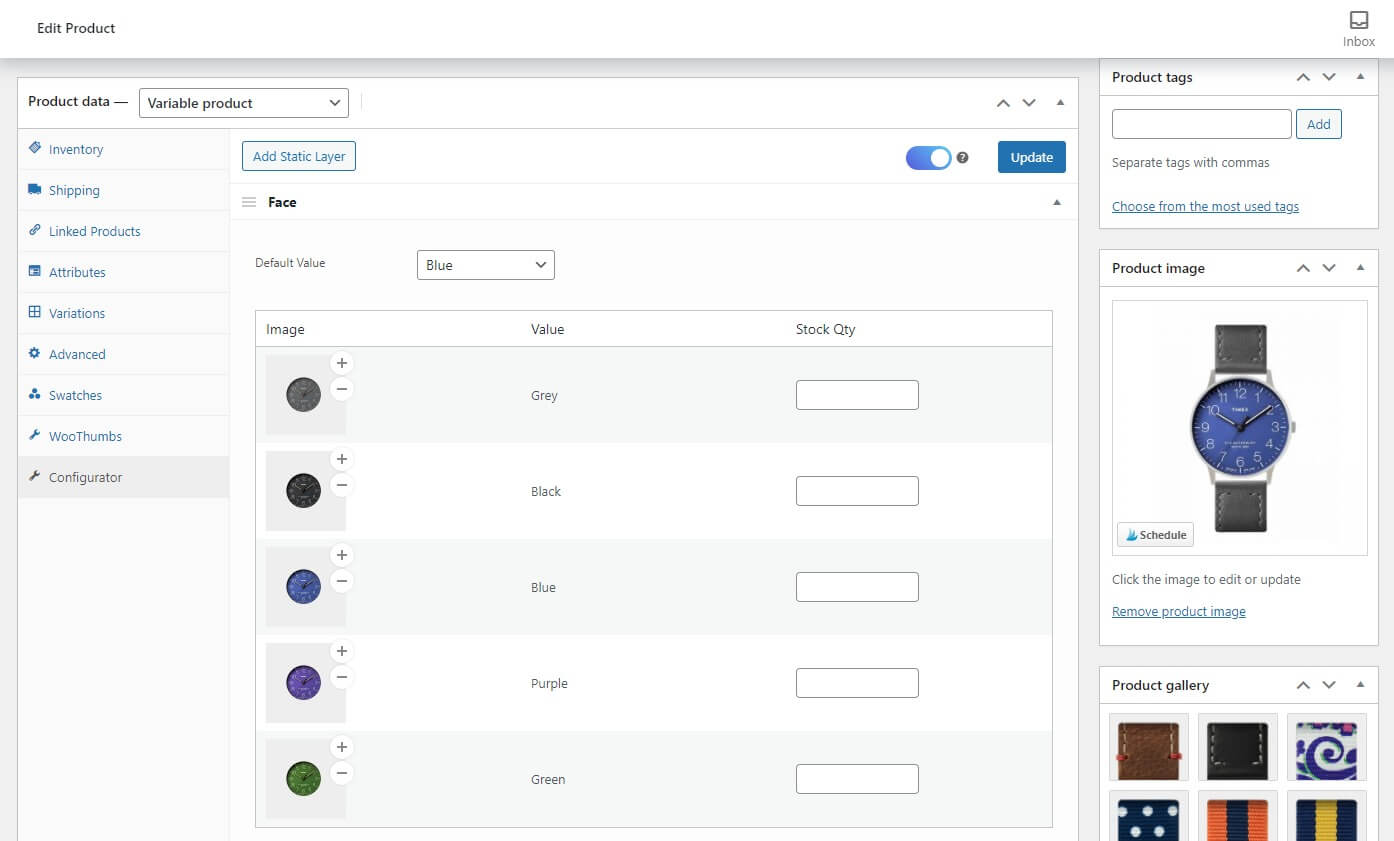
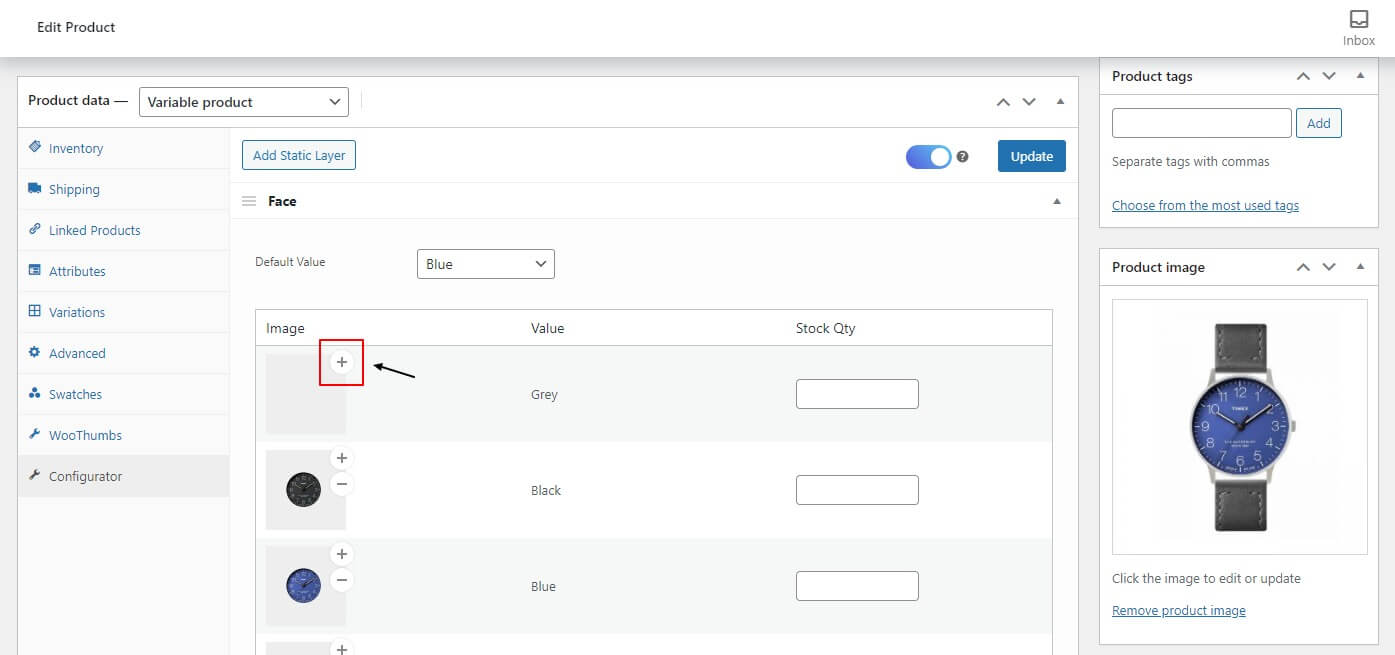
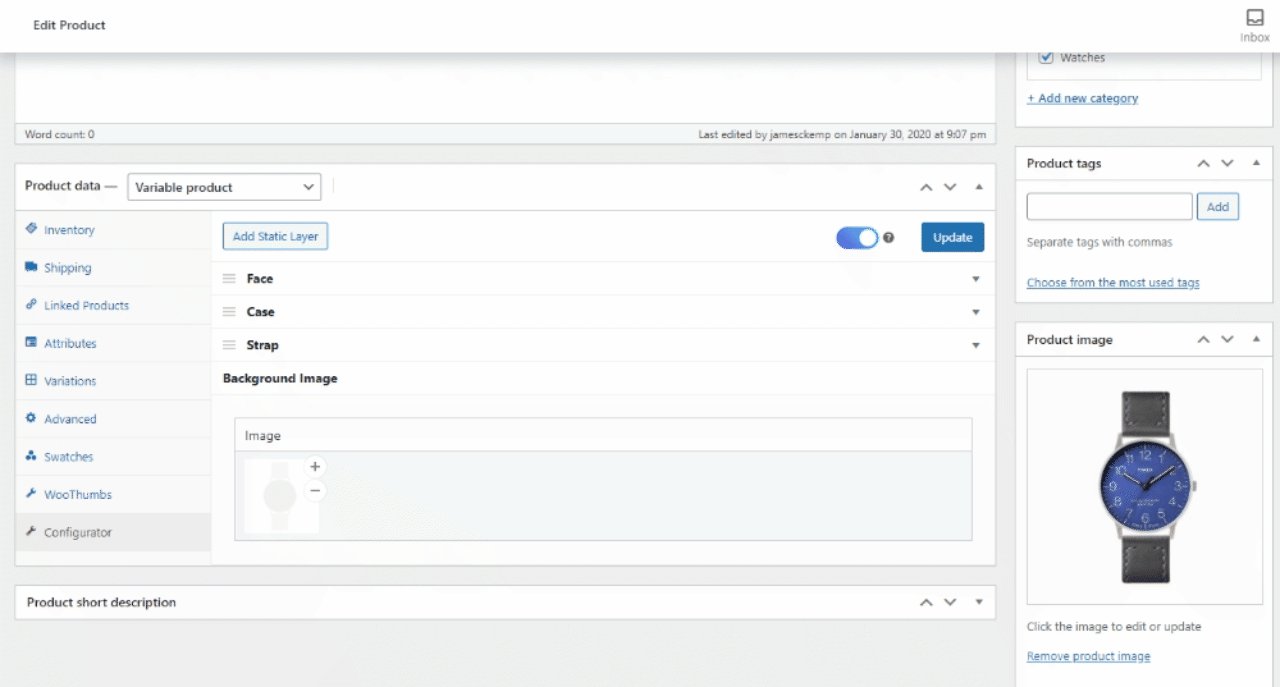
Une fois vos images enregistrées, revenez au produit que vous souhaitez configurer dans WooCommerce. Sous la case à cocher pour activer le configurateur de produit, vous verrez une liste de vos attributs. C’est là que vous ajouterez vos calques d’image.
- Pour ajouter une image à l’une de vos valeurs d’attribut, cliquez sur le bouton Icône Plus (+) sur le carré gris.

- Ensuite, téléchargez votre couche d’image précédemment créée dans la bibliothèque multimédia.
- Cliquez sur Définir l’image et votre calque d’image sera affiché dans la boîte grise.
- Répétez ces étapes jusqu’à ce que toutes vos images individuelles soient affectées à leurs valeurs. Si nécessaire, vous pouvez supprimer toutes les images en cliquant sur le bouton Icône moins (-).
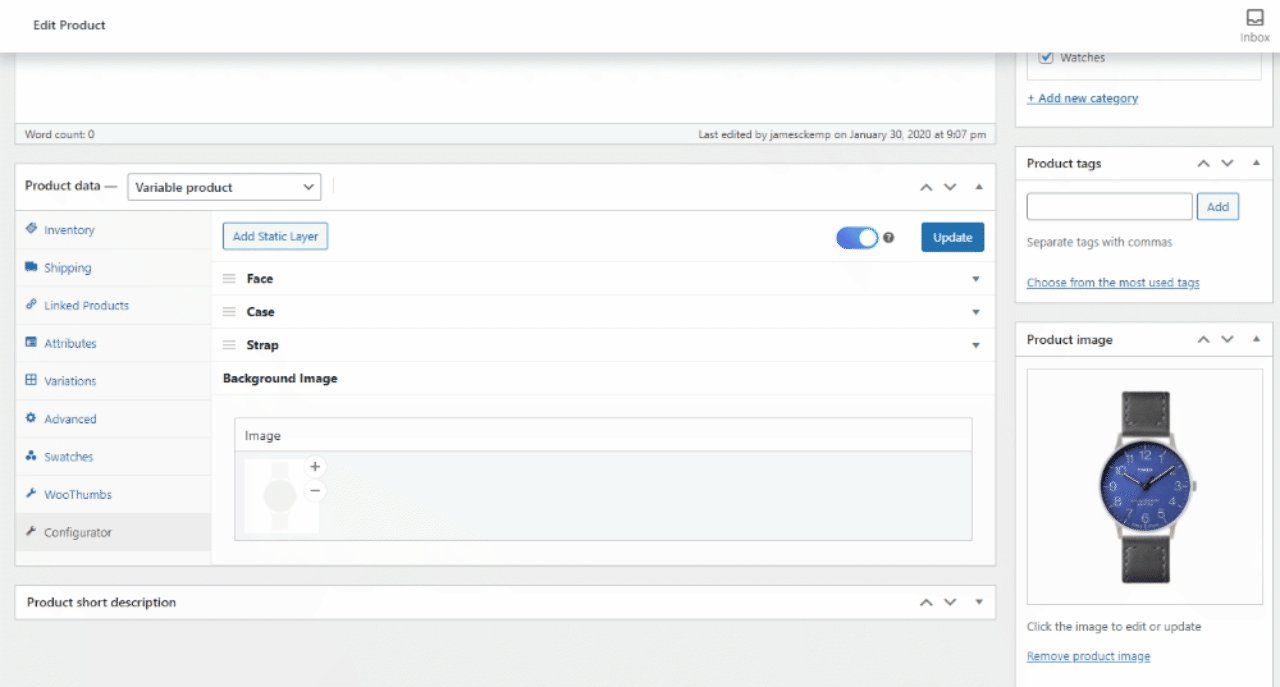
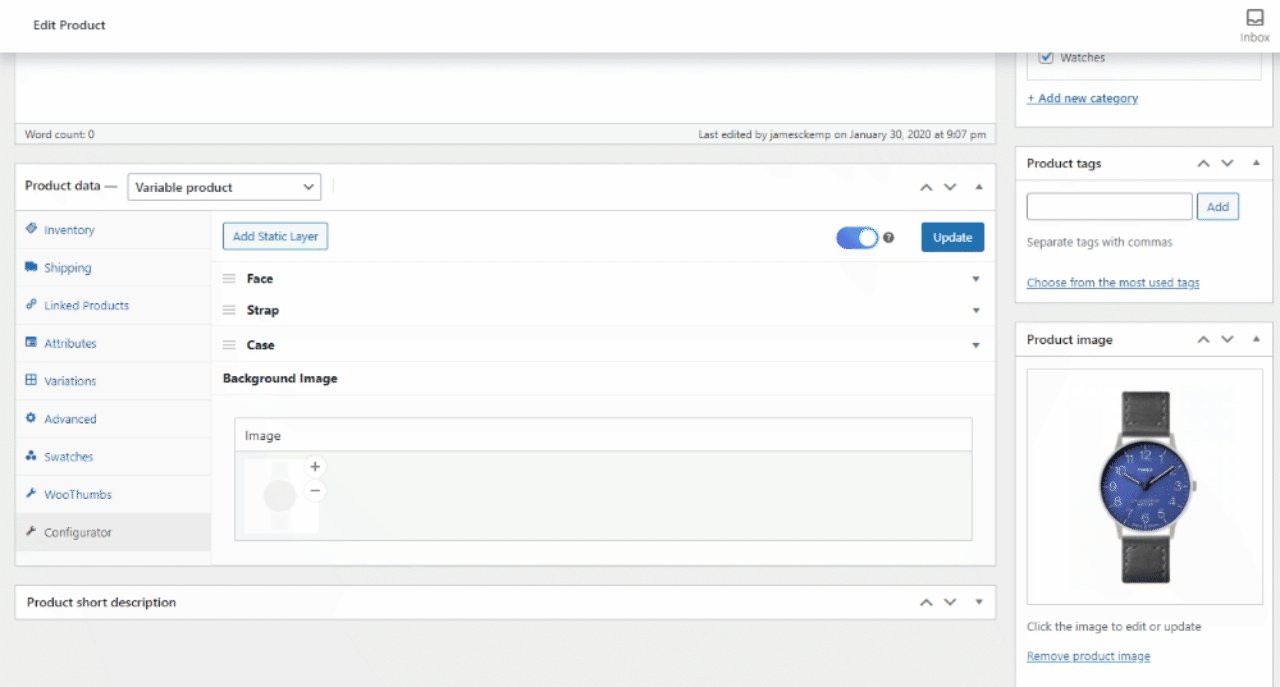
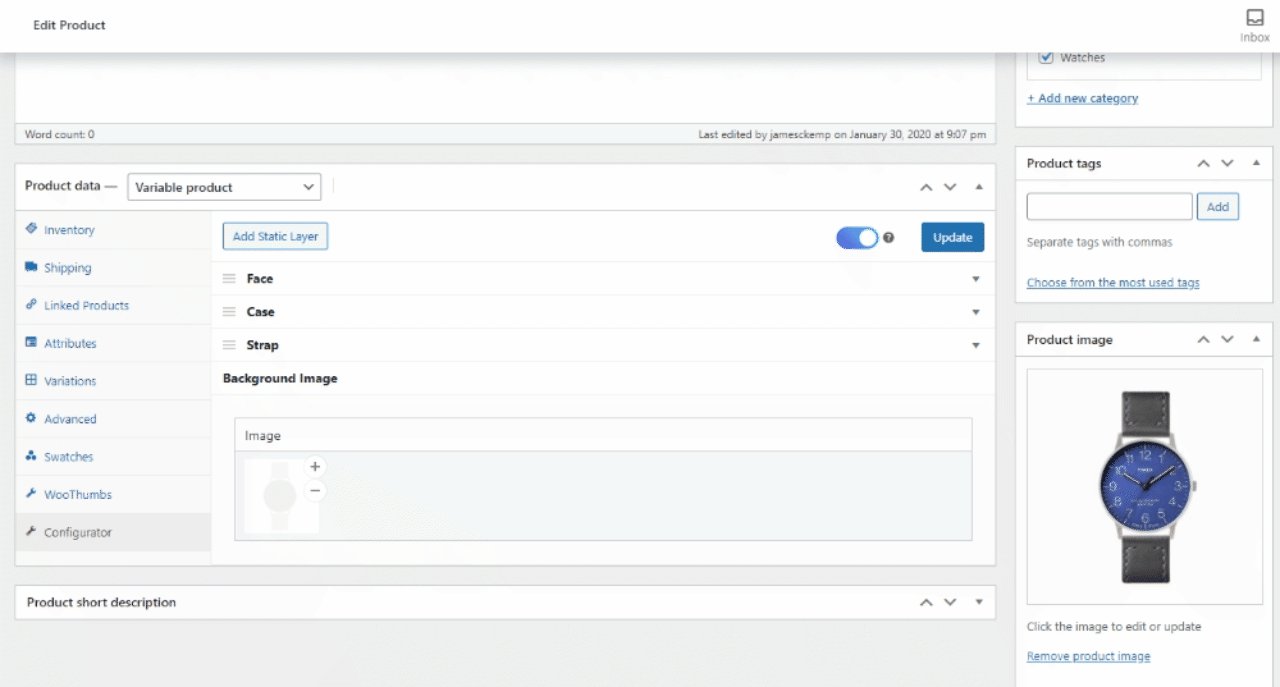
- Assurez-vous de réorganiser les couches pour qu’elles reposent correctement sur le produit final. Dans cet exemple, nous voulons que le cadran de la montre soit affiché au-dessus du bracelet de la montre, donc l’ordre de nos attributs reflète cela.
- Pour réorganiser les attributs, cliquez sur le bouton Icône 3 lignes pour les faire glisser et les déposer.

- Enfin, ajoutez le calque d’arrière-plan. Ceci est une partie obligatoire du configurateur et aide le plugin à connaître la taille de votre plan de travail.
- Une fois fait, Enregistrer ou mettre à jour, et votre produit configurable sera maintenant ajouté à votre boutique WooCommerce.
C’est ça! Vous en avez terminé avec la création de votre tout premier créateur de produit dans WooCommerce.

Ajoutez facilement un créateur de produit WooCommerce à votre boutique
Si vous vendez des produits avec plusieurs options configurables, vous devez vous assurer que vos clients peuvent évaluer précisément l’apparence d’un produit avant de le commander. Sinon, ils se dirigeront vers une autre boutique en ligne qui leur permettra de mieux évaluer leurs choix de personnalisation.
Heureusement, en installant le configurateur de produit WooCommerce, vous pouvez offrir une expérience d’achat fluide à vos clients. De plus, vous ne leur laisserez aucun doute sur l’apparence de leur produit avant de l’ajouter à leur panier.
Pourquoi ne pas l’essayer pendant 14 jours avec un essai gratuit et profiter de l’augmentation de vos ventes et de la satisfaction de vos clients?