Fournir un support de premier ordre aux utilisateurs de votre site Web est un must. Cependant, il peut être difficile de trouver les meilleurs canaux pour communiquer avec eux, surtout si vous avez une audience internationale. WhatsApp et Join.chat offrir une solution.
Dans cet article, nous discuterons des avantages de WhatsApp et de son intégration à votre site WordPress. Ensuite, nous expliquerons comment faire cela en utilisant Join.chat. Plongeons-nous!
WhatsApp est une application de messagerie disponible pour mobile et ordinateur de bureau:

En tant que canal d’assistance, WhatsApp est utile car il est assez connu dans le monde entier, vous permettant d’atteindre votre base d’utilisateurs internationale à partir d’une seule plate-forme. Il propose également des appels vocaux et vidéo, ce qui vous permet d’offrir une assistance d’appel vocal dans le monde entier – une entreprise délicate avec une ligne téléphonique traditionnelle.
Join.chat est un Plugin WordPress qui vous permet d’ajouter un bouton de contact WhatsApp flottant à votre site:

Les utilisateurs pourront facilement vous contacter en cliquant simplement sur ce bouton. Il est prêt pour la traduction, prend en charge les langues de droite à gauche (RTL) et est compatible avec WPML et Polylang.
La version gratuite vous permet de configurer votre bouton WhatsApp et de créer des messages de démarrage de conversation. Si vous passez au version premium, vous pouvez ajouter plusieurs canaux de contact (comme Telegram, Facebook Messenger, FaceTime, Skype, etc.), agents de soutien, précisez vos horaires de travail, Extras CTA pour conduire des prospects de la légende à la conversion, et même intégrer un chatbot. Tous les addons sont compatibles les uns avec les autres et vous pouvez également établir un Stratégie marketing WhatsApp!
Maintenant que vous avez une idée de ce que WhatsApp et Join.chat peuvent faire, voyons comment les configurer. Ci-dessous, nous avons parcouru les paramètres principaux du plugin pour vous montrer les bases.
Notez que nous utiliserons le plugin gratuit, mais la configuration initiale de la version premium devrait être la même. Pour obtenir de l’aide sur la configuration de canaux et d’agents supplémentaires, consultez Documentation de Join.chat.
Étape 1: Configurez vos paramètres de bouton
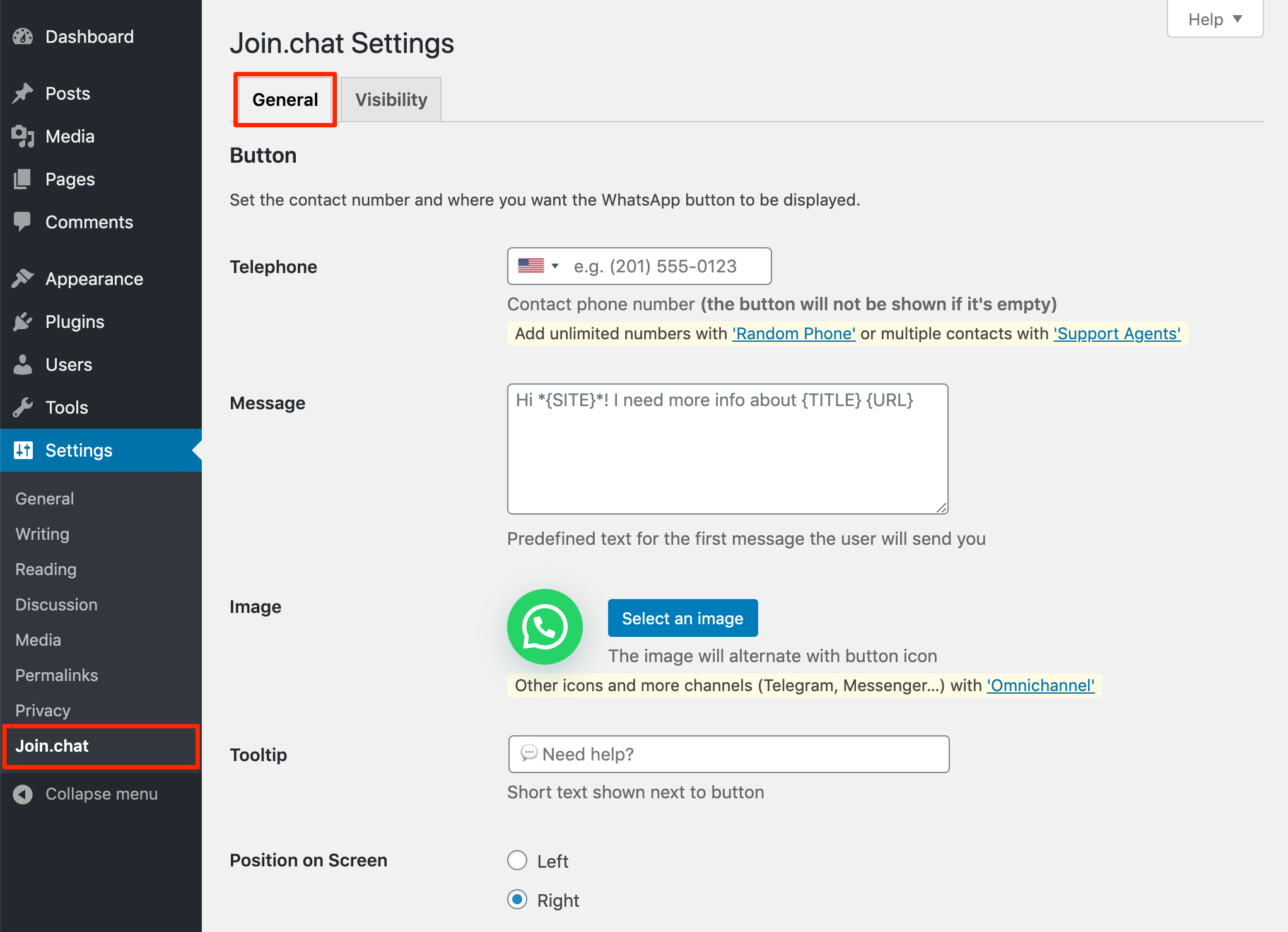
Une fois que vous avez installé et activé Join.chat, accédez à Paramètres> Join.chat pour commencer à le configurer. Tout d’abord, vous devrez configurer les paramètres de votre bouton WhatsApp.
Dans le Général onglet, ajoutez le numéro de téléphone associé à votre compte WhatsApp sous Bouton:

Vous pouvez ensuite modifier le reste des paramètres pour:
- Spécifiez le premier message par défaut que vous recevrez lorsque les utilisateurs vous contacteront, ce qui peut inclure des informations telles que la page à partir de laquelle ils accèdent
- Modifier l’image du bouton WhatsApp et le texte de l’info-bulle
- Positionnez le bouton sur le côté gauche ou droit de l’écran
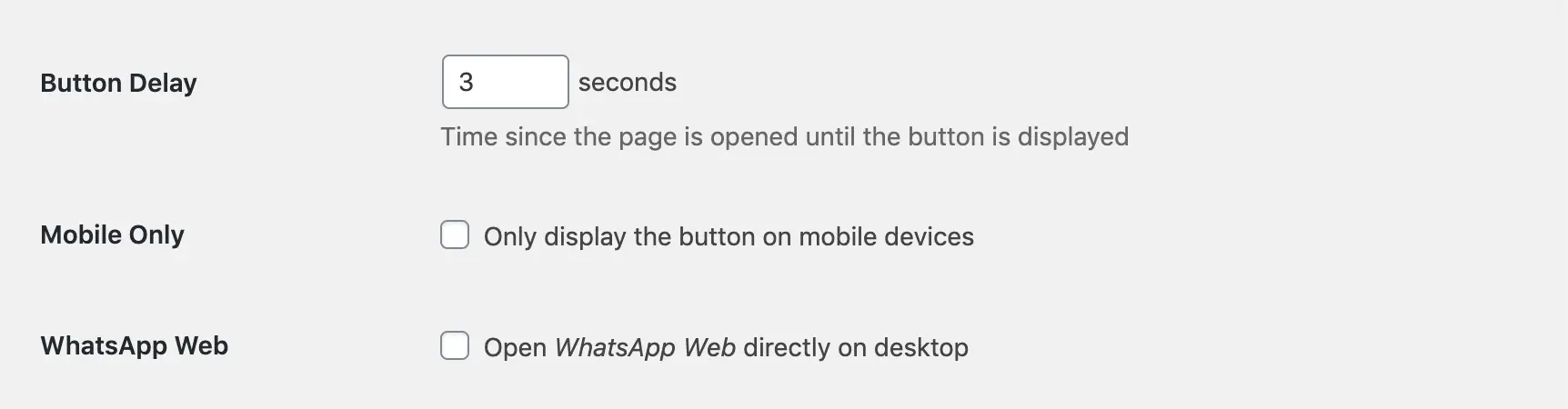
Vous pouvez également spécifier le délai entre le moment où un visiteur arrive sur une nouvelle page et le moment où le bouton WhatsApp apparaît:

De plus, vous pouvez choisir si le bouton WhatsApp doit être visible sur les appareils mobiles et si la plate-forme doit s’ouvrir automatiquement sur les appareils de bureau.
Étape 2: Personnalisez votre fenêtre de discussion
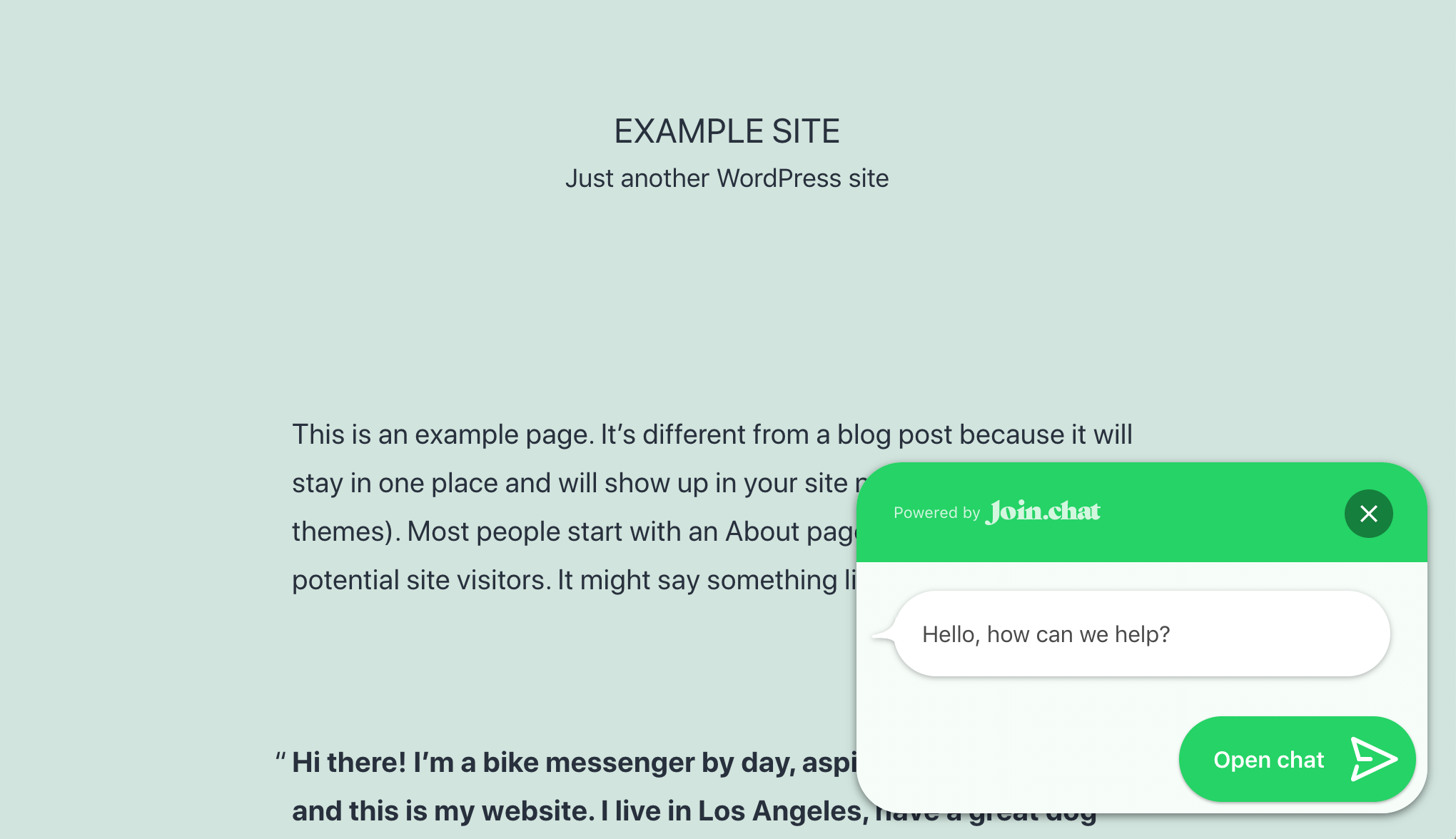
Ensuite, vous pouvez personnaliser votre fenêtre de chat Call To Action (CTA). Voici la petite fenêtre contextuelle que les utilisateurs verront avant d’être dirigés vers WhatsApp:

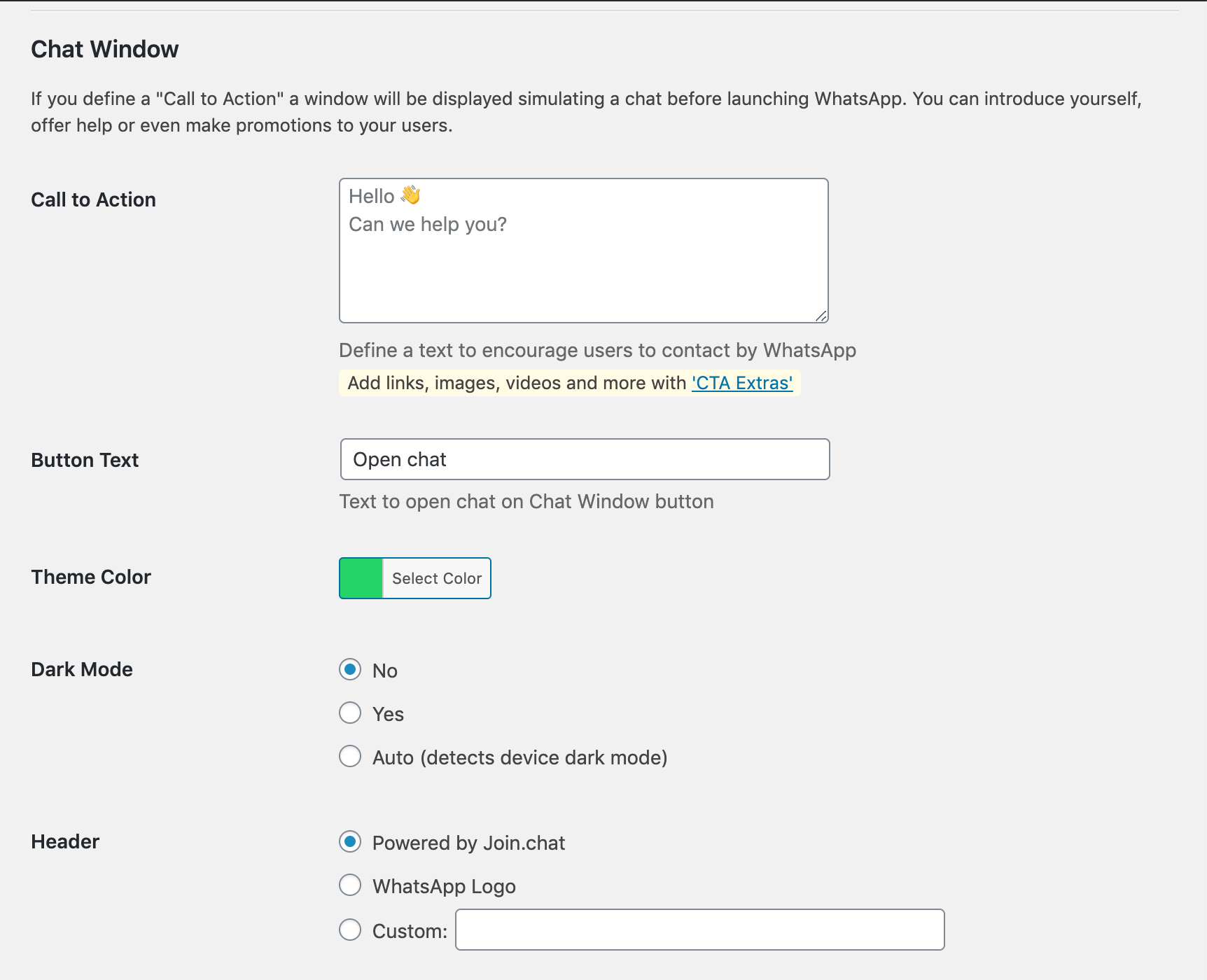
Dans le Général onglet Paramètres, faites défiler jusqu’à Fenêtre de discussion et ajoutez votre CTA personnalisé:

Vous pouvez ensuite personnaliser l’apparence de votre fenêtre de discussion, notamment:
- Le texte du bouton de la fenêtre de discussion
- La couleur du thème
- Si le mode sombre doit être activé
- Quelle option d’en-tête vous préférez (Join.chat, WhatsApp ou personnalisé)
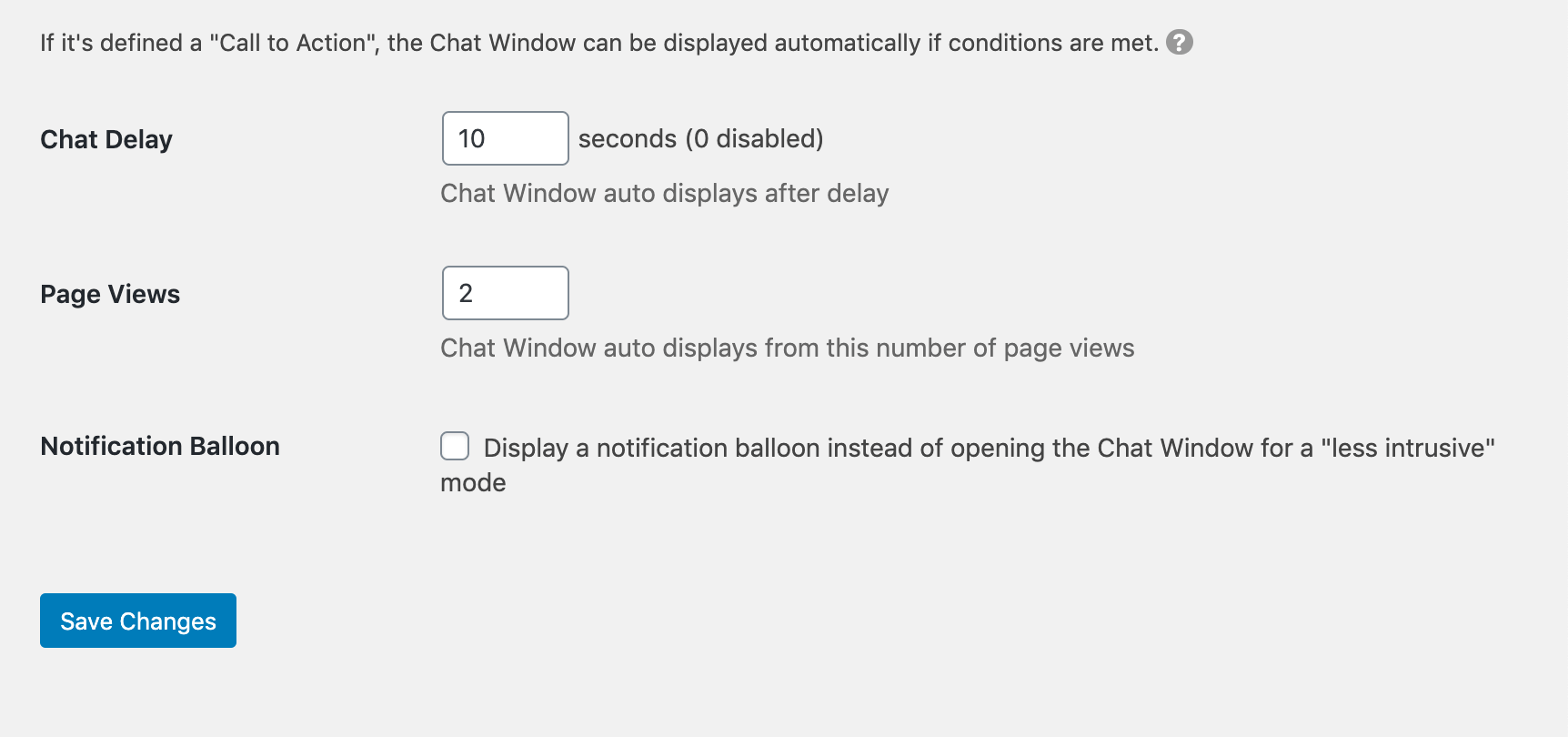
Ensuite, spécifiez quand vous souhaitez que votre fenêtre de discussion devienne visible:

Si un utilisateur clique sur votre bouton WhatsApp avant le délai ou le minimum d’affichage de page que vous avez défini, il le dirigera directement vers WhatsApp au lieu d’afficher le chat en premier.
Sinon, la fenêtre de discussion s’ouvrira automatiquement après la durée définie ou le nombre de pages vues que vous spécifiez ici. Vous pouvez également choisir d’afficher une icône de notification à côté de votre bouton WhatsApp au lieu d’ouvrir la fenêtre de discussion.
Assurez-vous de sauvegarder vos modifications avant de continuer.
Étape 3: Définissez les options de visibilité de votre bouton WhatsApp
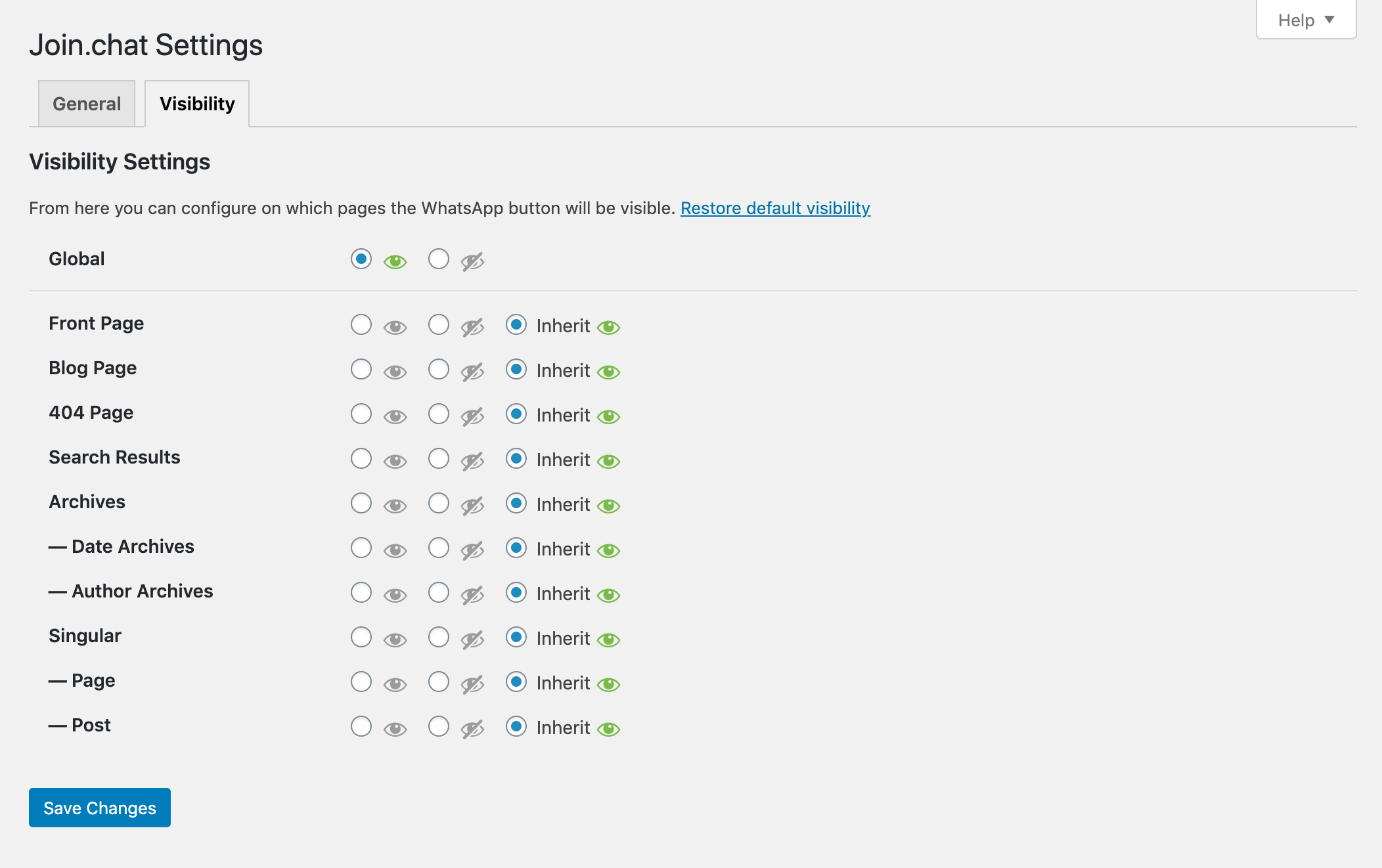
Une fois que vous êtes satisfait des paramètres d’affichage généraux de Join.chat, cliquez sur Visibilité languette:

Ici, vous pouvez sélectionner la ou les pages sur lesquelles vous souhaitez afficher votre bouton WhatsApp. Par défaut, il est visible partout.
La configuration optimale ici dépendra en partie du type de site que vous utilisez. Par exemple, si vous avez un site de commerce électronique, nous vous recommandons de rendre votre bouton WhatsApp visible sur des articles et des pages uniques afin que les acheteurs puissent facilement poser des questions sur des produits spécifiques.
Cependant, vous pouvez masquer le bouton sur les articles de blog afin de ne pas nuire à l’expérience de lecture. La principale chose à garder à l’esprit est que vous voulez que les utilisateurs qui ont besoin d’aide puissent vous contacter facilement. Incluez votre bouton sur les pages où ils sont le plus susceptibles de souhaiter des conseils.
Encore une fois, assurez-vous de sauvegarder vos modifications avant de quitter cet écran.
Étape 4: Modifiez les paramètres d’affichage spécifiques à la page selon vos besoins
Les paramètres des étapes ci-dessus s’appliquent à votre site dans le monde entier. Si vous souhaitez exclure certaines pages de ces options, vous pouvez le faire à partir de l’éditeur WordPress.
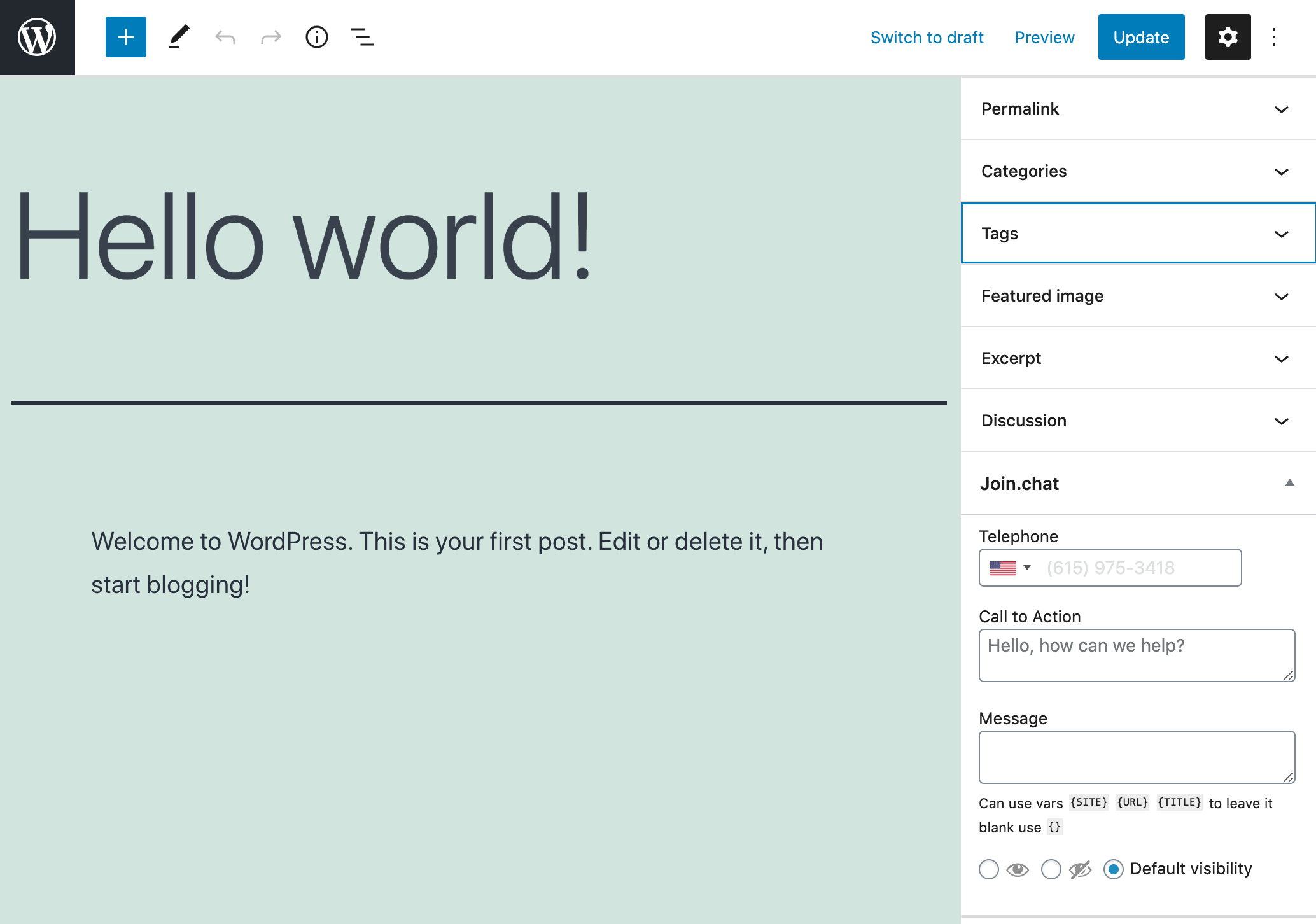
Accédez à l’article ou à la page concerné et ouvrez-le dans l’éditeur. Vous trouverez les paramètres Join.chat dans les options à droite:

Vous pouvez modifier le numéro de téléphone, le CTA, le premier message et les paramètres de visibilité de ce message ou de cette page ici. Ces options sont également disponibles pour les types de publication personnalisés tels que les produits WooCommerce.
Cliquez simplement sur le Mettre à jour pour enregistrer vos modifications.
Conclusion
Se connecter avec vos utilisateurs et fournir un support de qualité est essentiel pour développer votre marque. WhatsApp est un excellent canal pour atteindre ces deux objectifs, surtout si vous avez un public mondial.
Dans cet article, nous avons montré comment utiliser Join.chat pour intégrer votre site WordPress à WhatsApp en quatre étapes:
- Configurez vos paramètres de bouton.
- Personnalisez votre fenêtre de discussion.
- Définissez les options de visibilité de votre bouton WhatsApp.
- Modifiez les options d’affichage spécifiques à la page selon vos besoins.

Join.chat
Intégrez votre site WordPress à WhatsApp et connectez-vous avec vos utilisateurs.
Vous avez des questions sur Join.chat? Demandez dans la section commentaires ci-dessous!