Voulez-vous ajouter des tableaux dans les publications et les pages WordPress? Les tableaux sont un excellent moyen d’afficher les données dans un format compréhensible.
Dans le passé, vous deviez utiliser un plugin ou un code HTML pour créer un tableau dans une publication ou une page WordPress.
Dans cet article, nous vous montrerons comment créer des tableaux dans des publications et des pages WordPress sans utiliser de plugin ou de code HTML. Nous verrons également comment créer des tableaux avancés dans WordPress avec des fonctionnalités de tri et de recherche.

Création de tableaux dans l’éditeur de blocs WordPress
WordPress facilite l’ajout de tableaux à l’aide de l’éditeur de blocs WordPress par défaut.
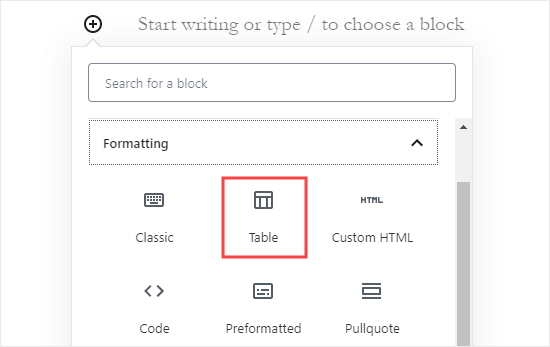
Créez simplement un nouveau message ou une nouvelle page, ou modifiez-en un existant. Une fois dans l’éditeur de contenu, cliquez sur le symbole (+) pour ajouter un nouveau bloc, puis sélectionnez «Tableau».
Vous pouvez le trouver dans la section «Formatage», ou vous pouvez taper «Tableau» dans la barre «Rechercher un bloc».

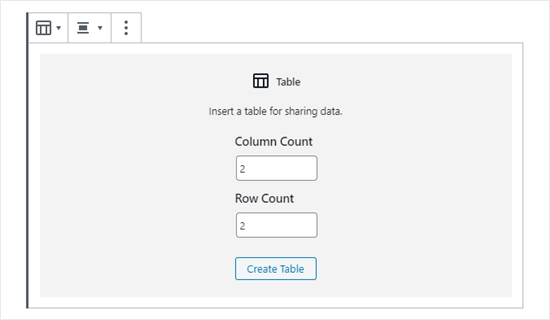
Ensuite, vous serez invité à choisir le nombre de colonnes et de lignes que vous souhaitez pour votre tableau. Les deux chiffres par défaut à 2.
Ne vous inquiétez pas si vous n’êtes pas à 100% sur le nombre exact, car vous pouvez toujours ajouter / supprimer des colonnes et des lignes de tableau plus tard.

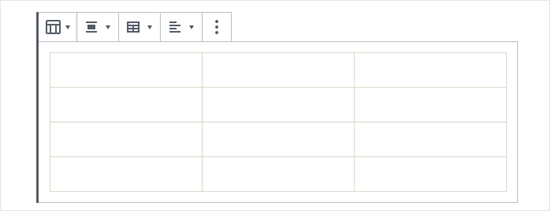
Nous avons créé un tableau avec 3 colonnes et 4 lignes:

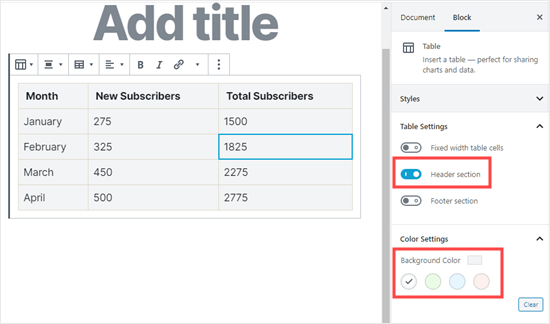
Vous pouvez taper les cellules du tableau, et elles seront automatiquement redimensionnées en fonction de la quantité de contenu dans chacune. Si vous préférez que vos cellules soient à largeur fixe, vous pouvez définir cette option sur le côté droit.
Vous pouvez également ajouter un en-tête ou un pied de page de table ici. Dans notre exemple, nous avons ajouté un en-tête pour notre tableau, et nous avons également défini la couleur d’arrière-plan sur gris sous l’onglet «Paramètres de couleur».

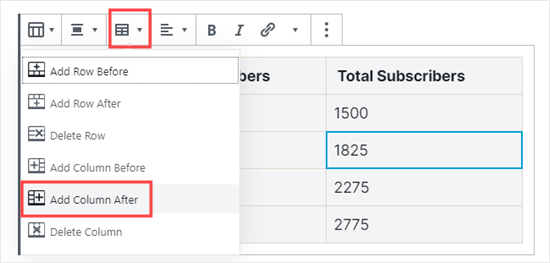
Si vous souhaitez ajouter une nouvelle ligne ou colonne, cliquez simplement sur une cellule au point du tableau où vous souhaitez l’ajouter. Ensuite, cliquez sur le bouton « Modifier le tableau ».
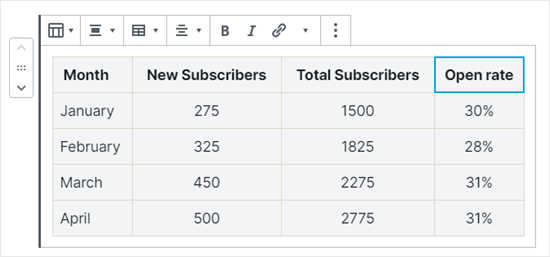
Ici, nous ajoutons une nouvelle colonne sur le côté droit de notre tableau:

Vous pouvez également supprimer des lignes et des colonnes de la même manière. Cliquez simplement sur une cellule de la ligne ou de la colonne que vous souhaitez supprimer et sélectionnez «Supprimer la ligne» ou «Supprimer la colonne» dans le menu «Modifier le tableau».
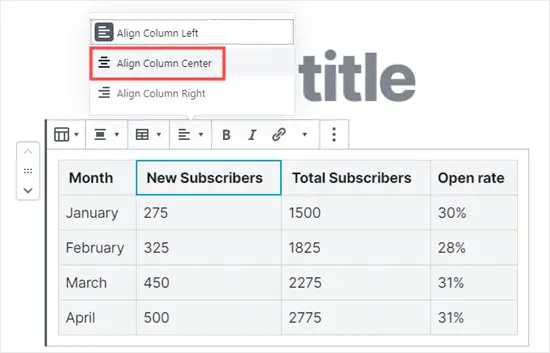
Par défaut, le texte des colonnes de votre tableau est aligné à gauche. Vous pouvez changer cela en cliquant dans une colonne, puis en cliquant sur le bouton «Modifier l’alignement des colonnes»:

Ici, nous avons appliqué l’alignement central aux trois colonnes qui ont des nombres:

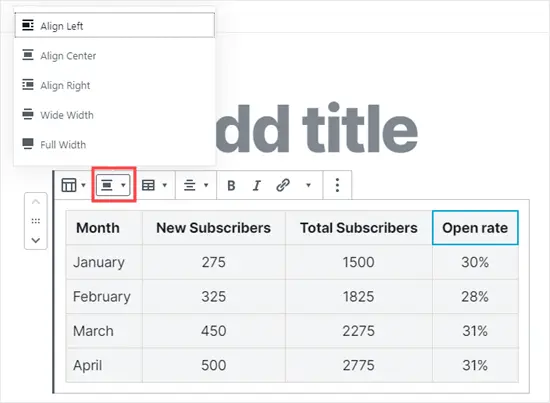
Vous pouvez également modifier l’alignement de l’ensemble de votre tableau dans la publication ou la page en cliquant sur le bouton «Modifier l’alignement» et en sélectionnant une option dans la liste.

Notez que ces options peuvent faire afficher votre tableau au-delà des limites normales de votre zone de publication. Certains peuvent sembler étranges sur votre site, alors assurez-vous de prévisualiser votre message ou votre page pour vérifier leur apparence.
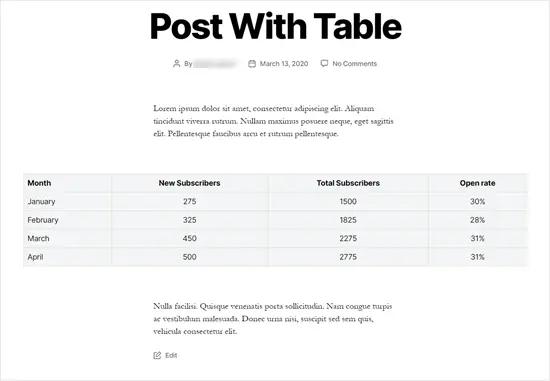
Voici notre tableau réglé sur «Wide Width» tel qu’il apparaît sur le site:

Comme vous pouvez le voir, il s’étend au-delà des marges gauche et droite de la zone de publication.
Les outils de table intégrés à l’éditeur Gutenberg vous offrent une grande flexibilité sur la façon dont vous affichez vos tables.
Vous pouvez l’utiliser pour montrer vos données aux lecteurs dans un format facile à comprendre. Cependant, le bloc de table n’a pas certaines fonctionnalités avancées comme le filtrage de recherche, le tri personnalisé, etc.
Il ne vous permet pas non plus d’utiliser facilement le même tableau dans plusieurs zones de votre site Web, telles que les widgets de la barre latérale ou d’autres pages.
Pour créer des tableaux avancés, vous devez utiliser un plugin de tableau WordPress.
Création de tableaux à l’aide du plugin TablePress
TablePress est le meilleur plugin de tables WordPress sur le marché. Il est 100% gratuit et vous permet de créer et de gérer facilement des tableaux.
La meilleure chose est que vous pouvez éditer votre table séparément et même ajouter un grand nombre de lignes.
TablePress devient également nécessaire, si vous utilisez l’ancien éditeur WordPress classique qui n’est pas livré avec des fonctionnalités de tableaux.
Tout d’abord, vous devez installer et activer le TablePress brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
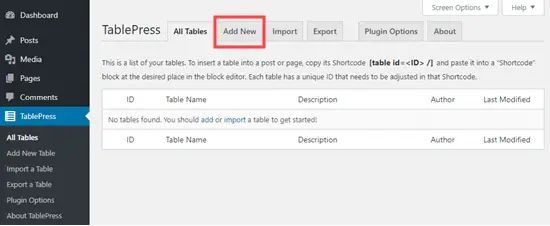
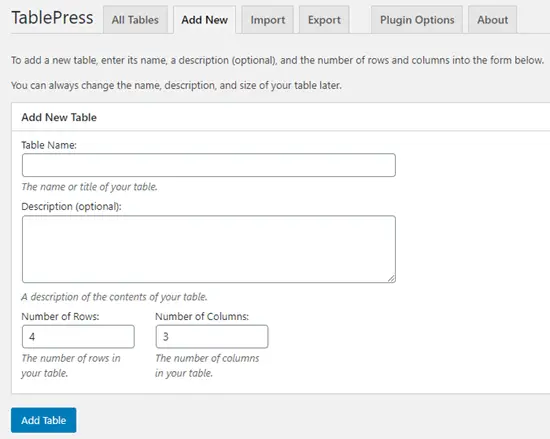
Vous verrez alors un élément de menu TablePress dans votre tableau de bord WordPress. Aller à TablePress »Ajouter un nouveau pour créer une nouvelle table.

Vous devrez saisir un nom pour votre table et décider du nombre de lignes et de colonnes que vous souhaitez. Vous pouvez également toujours ajouter / supprimer des lignes et des colonnes de tableau ultérieurement.
Nous allons créer un tableau avec 4 lignes et 3 colonnes:

Une fois que vous avez ajouté le nom, les lignes et les colonnes du tableau, continuez et cliquez sur le bouton «Ajouter un tableau» pour créer votre tableau.
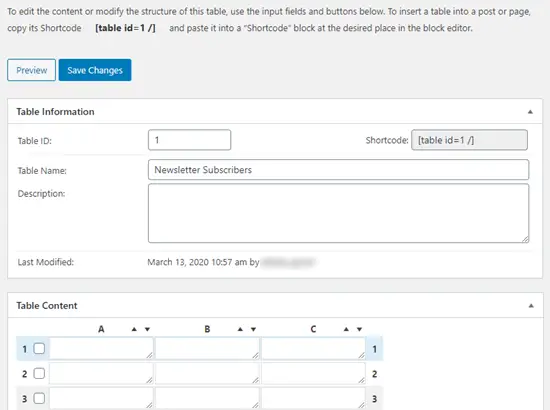
Ensuite, vous verrez un écran avec les informations de votre table et une zone où vous pouvez ajouter du contenu.

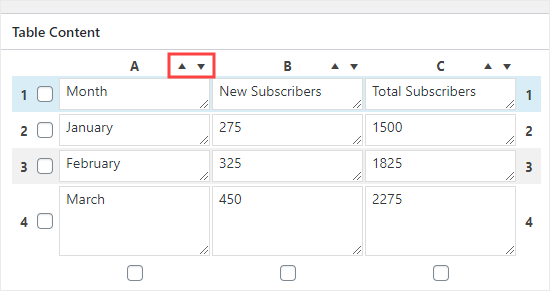
Saisissez simplement les données souhaitées dans les cellules de votre tableau. Vous pouvez trier les colonnes de données à l’aide des flèches au-dessus d’elles. Ceux-ci seront triés par ordre alphabétique ou numérique.

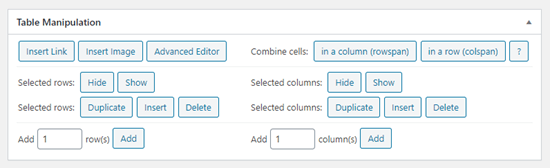
Il existe des options avancées sous la zone «Contenu de la table». Dans ‘Manipulation de table’, vous pouvez faire des choses comme ajouter, supprimer et dupliquer des lignes:

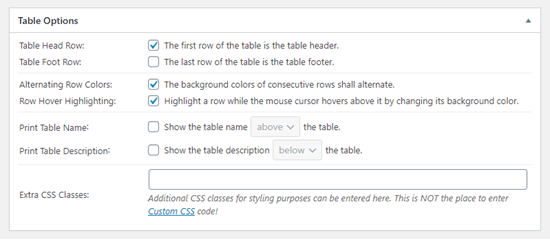
Dans ‘Options de tableau’, vous pouvez ajouter une ligne d’en-tête et / ou de pied de page, qui ne sera pas triée avec les données. Vous pouvez également décider où afficher le nom et la description de la table:

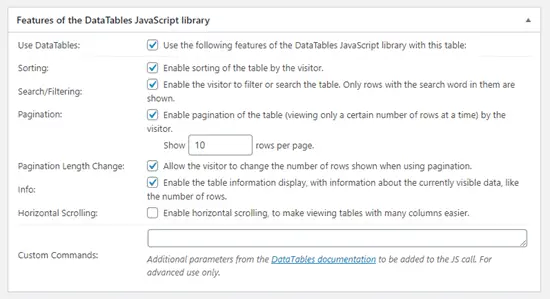
Enfin, vous pouvez définir diverses options dans la section «Fonctionnalités de la bibliothèque JavaScript DataTables». Cela vous permet de créer des tableaux réactifs qui peuvent être filtrés, recherchés et triés par vos lecteurs.

Une fois que vous êtes satisfait de votre table, cliquez sur «Enregistrer les modifications».
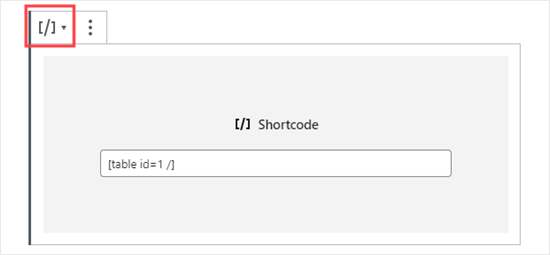
Vous pouvez ajouter votre tableau à n’importe quel article ou page. Ajoutez simplement le shortcode à un bloc de paragraphe ou utilisez le bloc de shortcode.

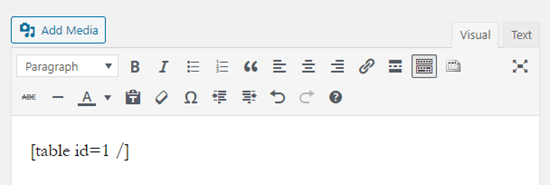
Si vous utilisez l’éditeur classique, ajoutez simplement le shortcode directement dans votre message:

Si vous souhaitez modifier votre table à l’avenir, vous pouvez revenir à TablePress dans votre tableau de bord et apporter des modifications. Votre tableau sera automatiquement mis à jour dans toutes les publications et les pages dans lesquelles vous l’avez utilisé.
TablePress vous permet également d’importer des données à partir de feuilles de calcul et de fichiers CSV. De même, vous pouvez également exporter les données d’une table TablePress dans un fichier CSV que vous pouvez ensuite ouvrir avec n’importe quel programme de feuille de calcul comme Microsoft Excel ou Google Sheets.
Nous espérons que cet article vous a aidé à apprendre à ajouter des tableaux dans des publications et des pages WordPress sans utiliser HTML. Vous pourriez également aimer notre article sur la façon de créer une newsletter par e-mail et comment créer un formulaire de contact dans WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter des tableaux dans des publications et des pages WordPress (aucun HTML requis) est apparu en premier sur WPBeginner.