La police que vous utilisez sur votre site WordPress est un facteur important qui détermine l’apparence du site. L’utilisation d’une mauvaise police peut également avoir un impact sur l’expérience utilisateur de votre site. Généralement, en fonction du thème que vous utilisez, vous aurez le choix entre plusieurs thèmes. De plus, vous pouvez utiliser différents services de polices pour avoir accès à davantage de polices et de styles. Google Fonts est un tel service qui vous aidera à ajouter les polices de votre choix à votre site. Dans cet article, nous discuterons des différentes méthodes pour ajouter des polices Google au site WordPress.
Présentation des polices Google
Polices Google est une bibliothèque de polices et d’icônes avec plus de 1000 familles de polices différentes que vous pouvez expérimenter sur votre site Web ou vos produits numériques. Vous pouvez facilement l’intégrer en utilisant Android ou CSS. Les polices Google vous permettent d’expérimenter ces collections dans plus de 100 langues différentes. Il vous donne également des informations détaillées sur le processus derrière le développement de ces thèmes. De plus, vous obtiendrez des données d’analyse qui vous aideront à comprendre les informations d’utilisation des différentes polices.

Lorsque vous accédez aux polices Google, elles sont triées par défaut en fonction des tendances d’utilisation et de la popularité de votre situation géographique. Vous pouvez facilement personnaliser vos choix à l’aide de filtres conviviaux. Les polices Google peuvent être facilement partagées lorsque vous travaillez sur un projet numérique collaboratif. Dans l’ensemble, cela a permis aux entrepreneurs et aux concepteurs numériques d’accéder très facilement à une typographie de haute qualité. Sur Google Fonts, vous trouverez également une collection d’icônes intéressantes.

De plus, vous n’aurez pas à vous soucier de problèmes liés à la licence lors de l’utilisation de Google Fonts. Ils sont gratuits et open source, et les rendent accessibles pour tout projet. Une autre caractéristique intéressante de Google Fonts est que, en fonction de la technologie prise en charge par votre navigateur, Google enverra le fichier dans la plus petite taille possible. Cela rendra extrêmement facile l’accès au Web, même à partir d’endroits où la connectivité est lente.
Comment ajouter manuellement des polices Google à WordPress ?
Il existe plusieurs façons d’essayer d’ajouter manuellement des polices Google à votre site WordPress. Tout d’abord, nous allons discuter de ces options.
En modifiant le fichier functions.php
Pour intégrer les polices Google, vous pouvez ajouter un extrait de code avec le lien vers la famille de polices spécifique dans votre fichier functions.php. Voici les étapes :
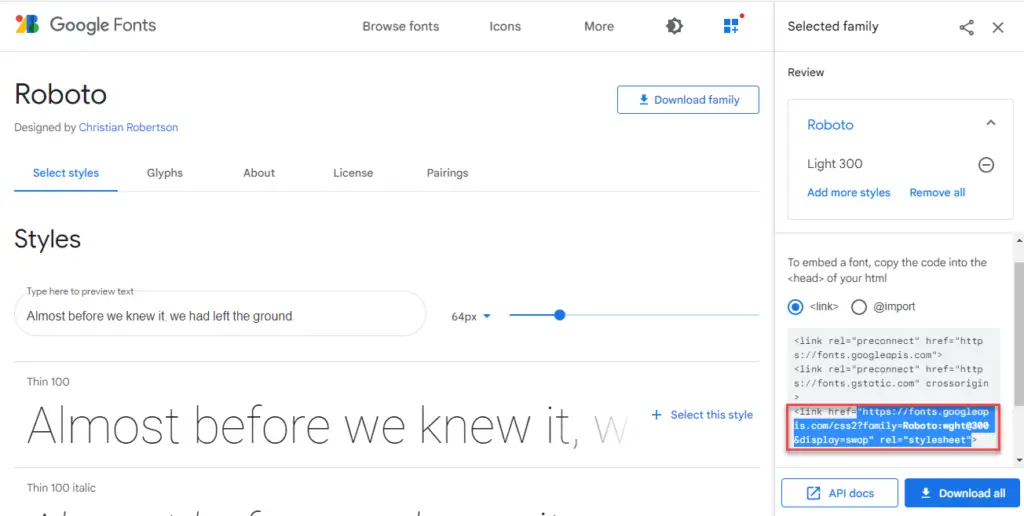
Accédez à Google Fonts et sélectionnez une police de votre choix.

Sélectionnez un style, puis le code d’intégration s’affichera sur la droite. Vous pouvez copier la police du lien.

Vous pouvez ajouter le lien de police à l’extrait de code ci-dessous, puis l’ajouter au fichier functions.php.
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );En tant que CSS supplémentaire
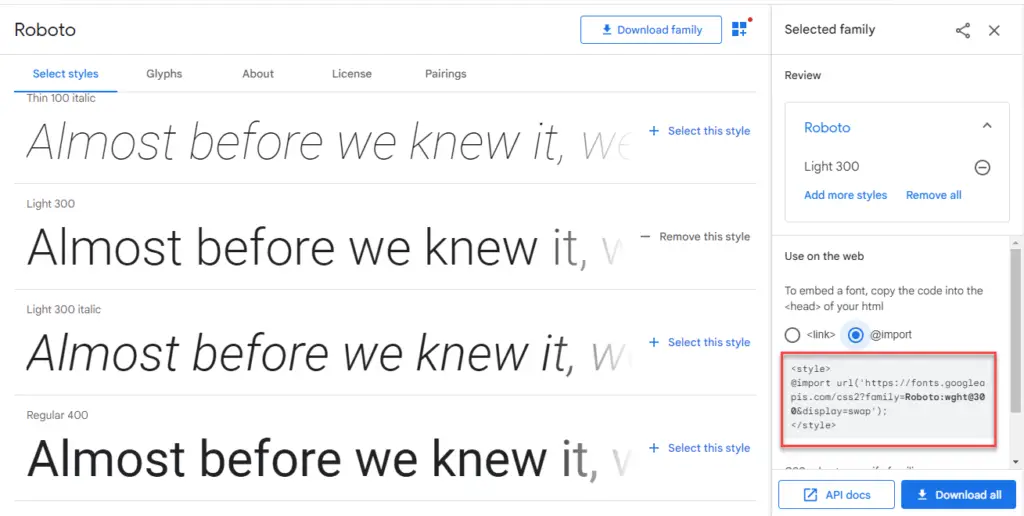
Vous pouvez utiliser le lien d’intégration vers le fichier style.css. Pour cela, vous pouvez sélectionner l’option @import et copier le lien.

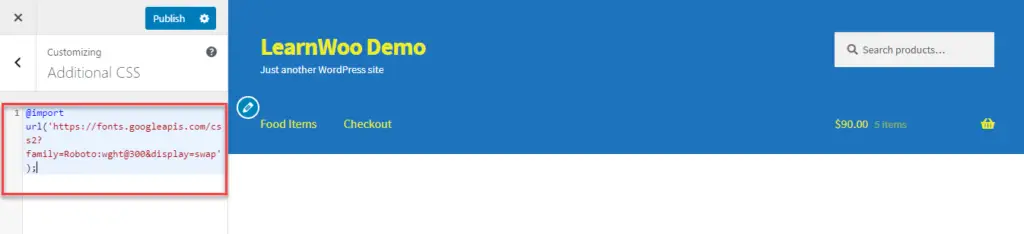
Maintenant, vous pouvez ajouter cette copie à la section CSS supplémentaire sur votre site. Accédez à Apparence > Personnaliser > CSS supplémentaire et ajoutez le lien au champ comme la capture d’écran ci-dessous :

Comment ajouter des polices Google à WordPress à l’aide d’un plugin ?
Maintenant, si vous trouvez que le processus manuel est lourd, voici une option plus simple utilisant un plugin. Le plugin que vous pouvez utiliser est Easy Google Fonts.
Voici comment vous pouvez gérer l’ajout de polices Google à WordPress à l’aide du plugin Easy Google Fonts.
Tout d’abord, téléchargez le plugin à partir du référentiel de plugins WordPress. C’est gratuit à télécharger. Ensuite, installez-le et activez-le.
Si vous n’êtes pas habitué à installer un plugin sur votre site, veuillez consulter notre article sur l’installation et l’activation d’un plugin WordPress.
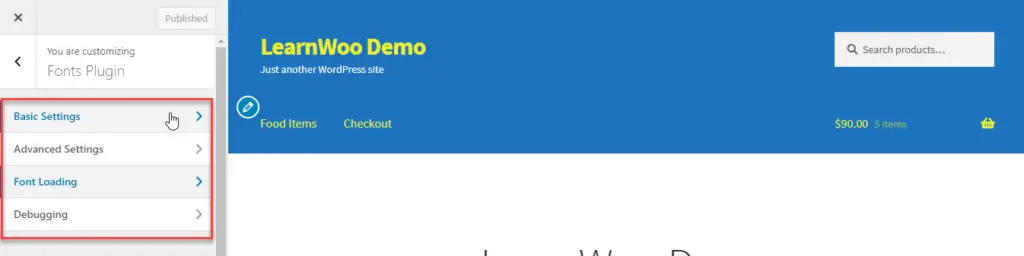
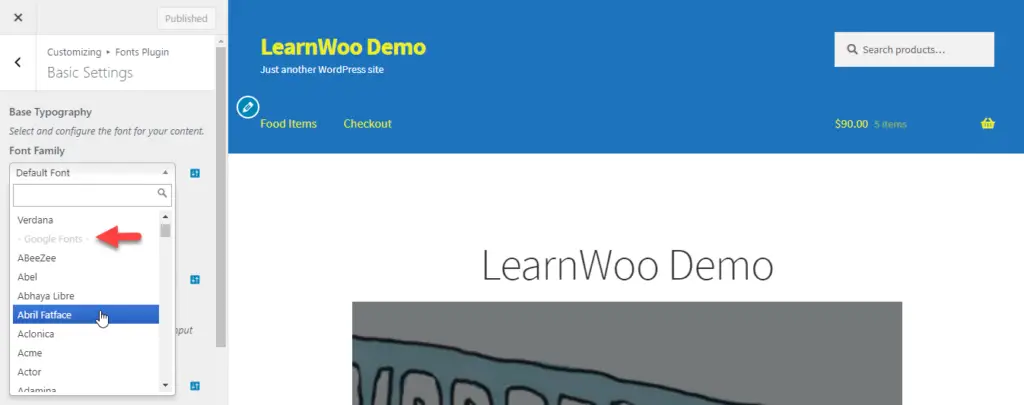
Maintenant, vous verrez un nouveau menu sur votre panneau d’administration WordPress en tant que plugin Fonts. Cliquez sur Personnaliser les polices et vous serez redirigé vers le personnalisateur (Apparence > Personnaliser). Ici, une nouvelle section sera ajoutée – le plugin Fonts. Cliquez dessus et vous pourrez accéder à quatre sections différentes – Paramètres de base, Paramètres avancés, Chargement des polices et débogage.

Accédez aux paramètres de base et dans la liste déroulante « Famille de polices », vous pourrez choisir parmi plus de polices Google disponibles pour différentes sections de votre site Web, telles que la typographie de base, l’en-tête, les boutons et les entrées, etc.

Plugin de polices Google facile
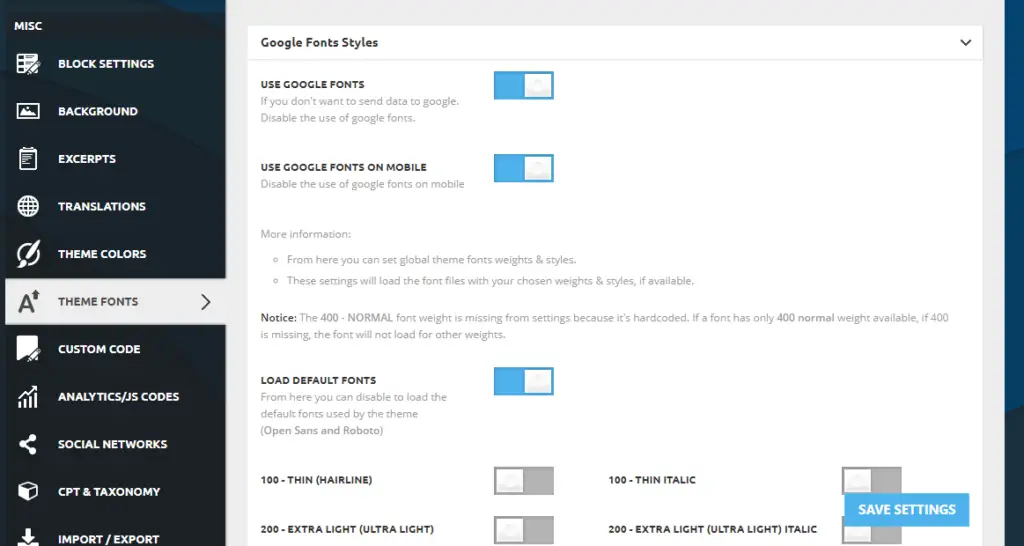
Une autre option populaire pour ajouter des polices Google au site WordPress est ce plugin. Au lieu d’ajouter une police spécifique à l’aide du code d’intégration, vous pourrez accéder à plus de 600 polices Google différentes sur votre site Web. De plus, vous pourrez prévisualiser les polices Google sur votre site en temps réel à l’aide de ce plugin. En outre, il existe des options pour ajouter des contrôles de police personnalisés, que vous verrez dans l’aperçu du personnalisateur.

Comment optimiser l’utilisation de Google Fonts ?
Lorsque vous utilisez Google Fonts et que le navigateur d’un utilisateur demande une police, Google recueille des informations sur son adresse IP à des fins d’analyse. Cela pourrait entraîner des problèmes de conformité au RGPD. Vous pouvez utiliser le Plugin OMGF pour relever ce défi. Avec l’aide de l’API Google Fonts Helper, les polices utilisées par vos plugins et thèmes seront mises en cache. Cela minimisera les requêtes DNS et améliorera les performances de votre site.

Veuillez noter: De nombreux thèmes WordPress auront l’intégration de Google Fonts par défaut. Si le thème que vous utilisez intègre des polices Google, vous pouvez l’utiliser sans les options mentionnées dans cet article. Vous pouvez vérifier dans votre panneau de thème pour savoir si les polices Google sont déjà intégrées.

Nous espérons que cet article vous aidera à ajouter sans effort des polices Google au site WordPress. Faites-nous savoir dans les commentaires si vous avez des questions ou des préoccupations.