Récemment, un lecteur nous a demandé comment ajouter des choix d’images à leurs formulaires WordPress. C’est peut-être quelque chose que vous vous demandez aussi.
Au lieu d’afficher simplement des choix de texte, les images peuvent instantanément rendre vos formulaires plus attrayants. Cela peut aider à améliorer votre taux de réponse et les conversions de formulaires.
Dans cet article, nous allons vous montrer comment ajouter des choix d’images dans les formulaires WordPress pour stimuler l’engagement et les conversions.

Que sont les choix d’images et pourquoi les utiliser dans vos formulaires?
Les choix d’images sont des photos, des illustrations, des graphiques ou des icônes parmi lesquels vos utilisateurs peuvent choisir lorsqu’ils remplissent votre formulaire.
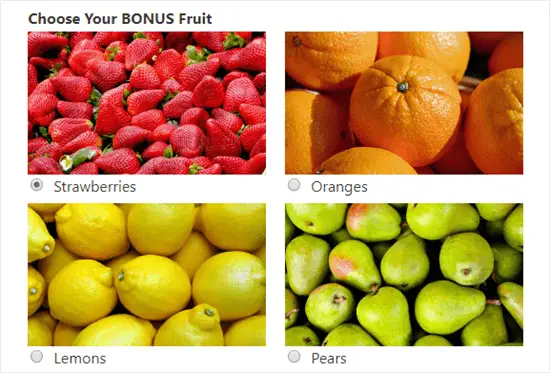
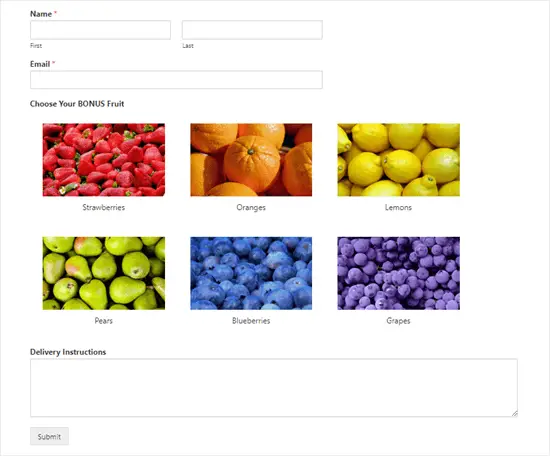
Voici un formulaire utilisant des choix d’images, plutôt que des options de texte standard. Le premier choix, les fraises, a été retenu:

Les choix d’images peuvent être un avantage à bien des égards. Dans tous les cas, ils vous permettent de rendre votre formulaire plus attrayant et visuellement attrayant.
L’utilisation d’images peut également aider à rendre vos formulaires plus soignés et plus professionnels. Ils peuvent également aider les utilisateurs à décider plus rapidement.
Par exemple, si vous gérez un restaurant qui propose la livraison, vous voudrez avoir un bon de commande sur votre site Web. Vous pouvez utiliser des images de vos différents plats pour aider les clients potentiels à choisir ce qu’ils veulent.
Les choix d’images peuvent faciliter la tâche de vos lecteurs pour remplir votre formulaire, en particulier pour le public ayant des difficultés de lecture ou pour une personne qui ne parle pas couramment votre langue.
Ajouter des choix d’images à vos formulaires WordPress
Pour ce didacticiel, nous utiliserons WPForms brancher. C’est le meilleur plugin de création de formulaires WordPress sur le marché et vous permet de créer facilement des formulaires à l’aide d’un simple générateur de formulaires par glisser-déposer.
Tout d’abord, vous devrez installer et activer le Plugin WPForms. Si vous ne savez pas comment procéder, vous pouvez obtenir des instructions étape par étape dans notre guide sur la façon d’installer un plugin WordPress.
WPForms est un plugin WordPress premium. Ils offrent également une version gratuite appelée WPForms Lite, qui dispose également de la fonction de choix d’image.
Création de votre formulaire avec WPForms
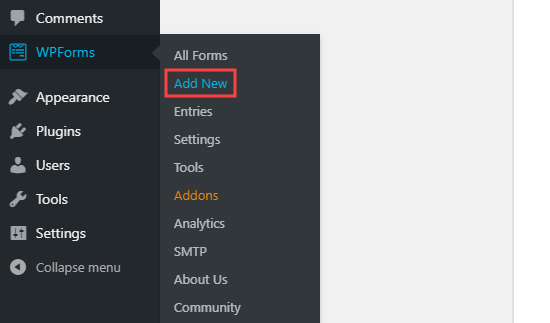
Une fois que vous avez activé le plugin, accédez au WPForms »Ajouter un formulaire dans votre tableau de bord WordPress pour créer un nouveau formulaire.

Donnez d’abord un nom à votre formulaire, puis cliquez pour sélectionner un modèle. Nous utiliserons le formulaire de contact simple comme point de départ.

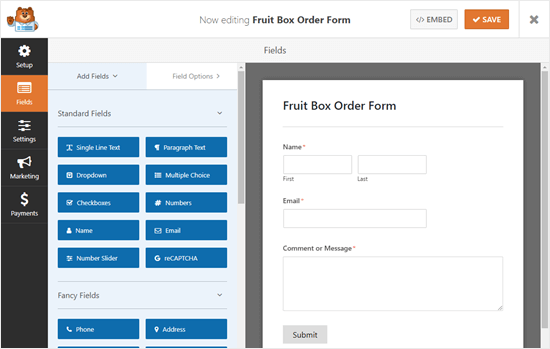
Cela lancera l’interface du générateur WPForms avec des champs de formulaire préchargés. Vous pouvez modifier n’importe quel champ de formulaire en cliquant dessus, en le déplaçant de haut en bas ou en le supprimant.

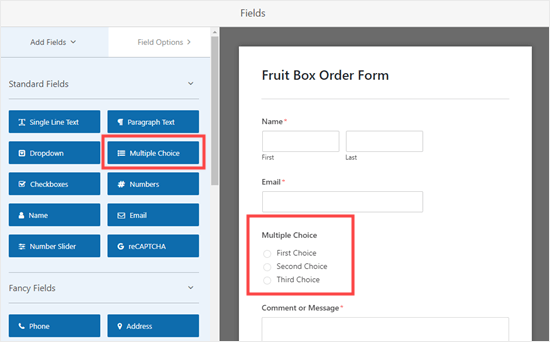
Ensuite, nous allons ajouter un champ à choix multiples afin que les clients puissent choisir le type de fruit qu’ils souhaitent.
Remarque: Les choix d’images fonctionnent également avec le champ Cases à cocher. Utilisez-le si vous souhaitez que votre utilisateur puisse choisir plusieurs options.
Pour ajouter le champ, faites simplement glisser et déposez le champ à choix multiple dans la section Champs standard sur le côté gauche de votre écran. Nous allons le placer juste au-dessus de la zone « Commentaire ou message ».

Comme vous pouvez le voir, le champ à choix multiples a des options de texte par défaut. Si vous cliquez sur le champ pour le modifier, vous verrez les options de champ sur le côté gauche de votre écran.

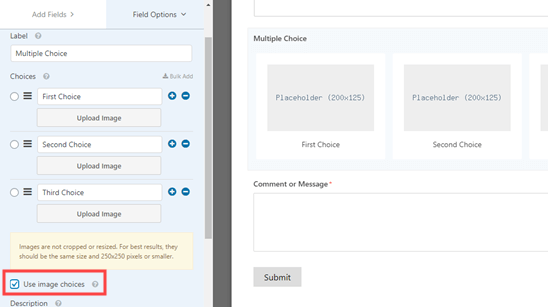
Ici, il vous suffit de cocher la case «Utiliser les choix d’image» et WPForms mettra automatiquement à jour le champ.

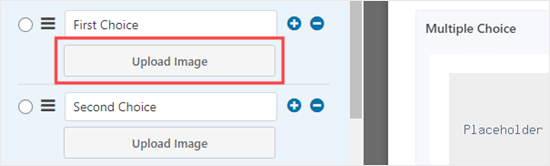
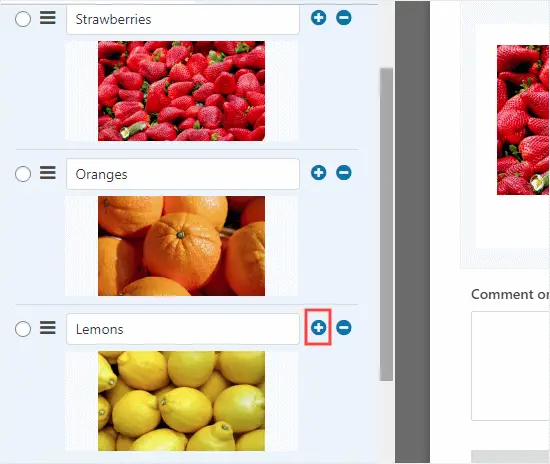
Vous pouvez taper ce que vous voulez pour l’étiquette de texte du champ, puis cliquer sur le bouton «Télécharger l’image». Vous pouvez télécharger une image depuis votre ordinateur ou en sélectionner une dans la bibliothèque multimédia WordPress.

Nous vous recommandons d’utiliser des images .jpg ou .png ne dépassant pas 250 pixels sur 250 pixels. Vos images seront plus belles dans votre formulaire si elles sont toutes de la même taille.
Important: WPForms ne redimensionnera pas vos images. Vous devez vous assurer qu’ils sont à la taille souhaitée avant de les télécharger. Alternativement, vous pouvez modifier votre image dans WordPress lui-même avant de les ajouter à votre formulaire.
Si vous avez plus de 3 options à inclure, cliquez simplement sur le bouton (+) pour ajouter un nouveau choix. Vous pouvez utiliser le bouton (-) pour supprimer un choix.

Modification de l’affichage de vos choix d’images sur votre formulaire
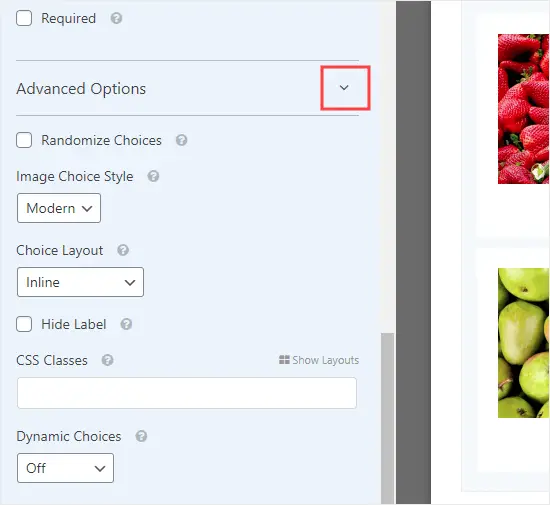
WPForms facilite la modification de la disposition des choix d’image et d’autres paramètres dans l’onglet ‘Options avancées’.

Vous pouvez cocher la case ‘Choix aléatoires’ si vous souhaitez afficher vos choix d’image de manière aléatoire, plutôt que dans un ordre particulier. Ceci est utile si vous créez une enquête et que vous souhaitez éliminer le biais de premier choix dans les résultats.
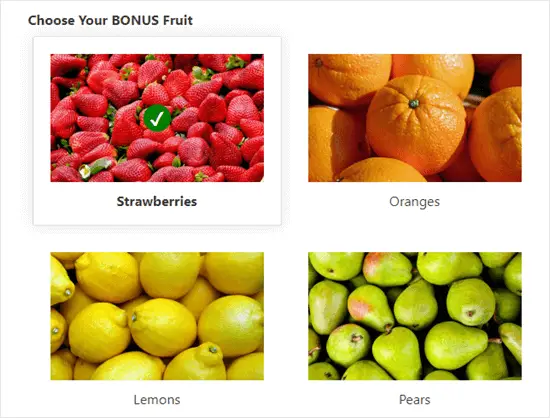
Sous ‘Style de choix d’image’, vous pouvez choisir la manière dont vous souhaitez mettre en forme vos images. Le style par défaut est Moderne, qui ressemble à ceci avec l’option Fraises sélectionnée:

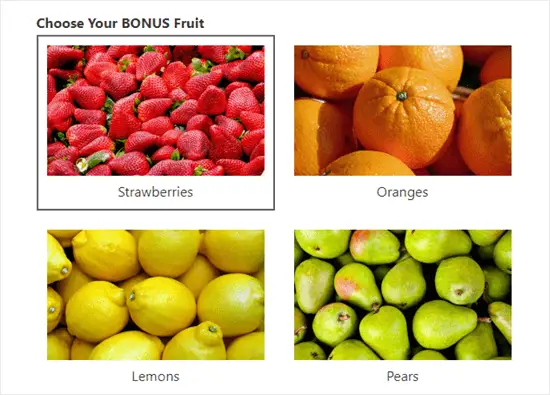
Vous pouvez choisir le style classique à la place, qui ressemble à ceci lorsque l’option Fraises est sélectionnée:

Vous pouvez également choisir «Aucun» pour le style. Dans ce cas, vos images seront simplement des images normales sans bordure ni autre style. Les étiquettes seront affichées avec des boutons radio.

Si vous le souhaitez, vous pouvez également modifier la façon dont vos choix sont présentés, en utilisant la liste déroulante « Choix de disposition ». La valeur par défaut est ‘Inline’ avec vos choix apparaissant les uns à côté des autres jusqu’à ce qu’ils passent sur une nouvelle ligne.
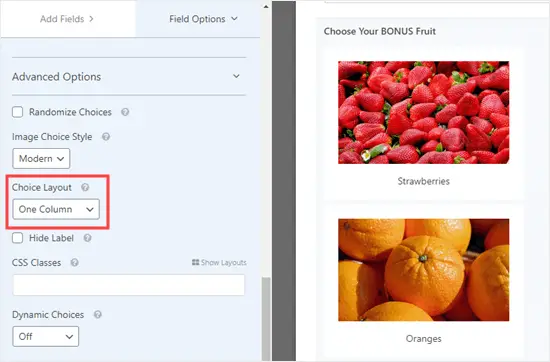
Vous pouvez choisir d’afficher vos choix dans un certain nombre de colonnes à la place. Si vous voulez une liste verticale, choisissez simplement « Une colonne » dans la liste déroulante. Vos choix d’images ressembleront alors à ceci:

Vous avez également la possibilité de « Masquer l’étiquette » pour vos choix d’images. Cela signifie qu’il n’y aura pas de texte sous les images. Dans certains cas, il peut être judicieux de procéder ainsi. Par exemple, vous pourriez demander aux gens de voter pour le nouveau logo qu’ils préfèrent.
Assurez-vous cependant de saisir une étiquette pertinente et utile dans la mesure du possible. Celui-ci sera affiché sous forme de texte alternatif pour vos images, ce qui rendra votre site plus accessible aux utilisateurs malvoyants.
Ajout, suppression ou modification de champs sur votre formulaire
Vous pouvez ajouter, supprimer ou modifier les champs de votre formulaire. Pour modifier un champ, cliquez simplement dessus.
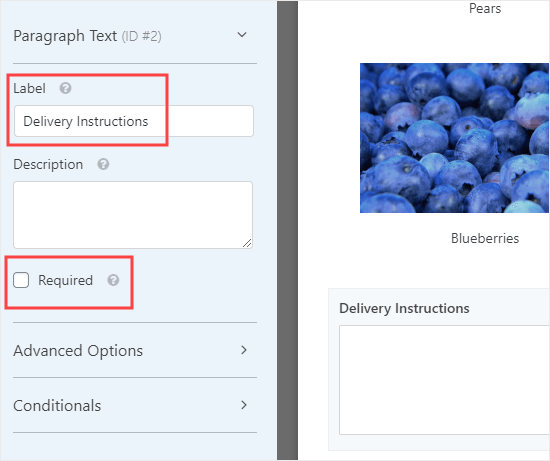
Par exemple, vous souhaiterez peut-être modifier le champ « Commentaire ou message » pour qu’il soit facultatif et pour avoir une étiquette différente. Après avoir cliqué sur le champ, vous pouvez le modifier sur le côté gauche de l’écran.
Saisissez simplement l’étiquette que vous souhaitez utiliser et décochez la case «Obligatoire» pour rendre le champ facultatif.

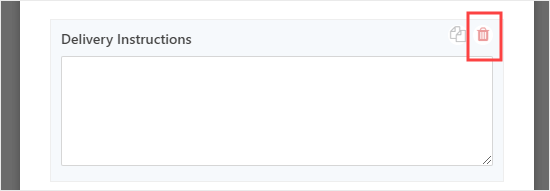
Pour supprimer un champ, passez votre curseur dessus puis cliquez sur l’icône de corbeille rouge.

Une fois que vous êtes satisfait de votre formulaire, cliquez sur le bouton « Enregistrer » en haut de l’écran.
Ajout de votre formulaire à votre site Web
Vous pouvez ajouter votre formulaire à n’importe quelle publication ou page de votre site en quelques clics. Nous allons créer une nouvelle page pour la nôtre.
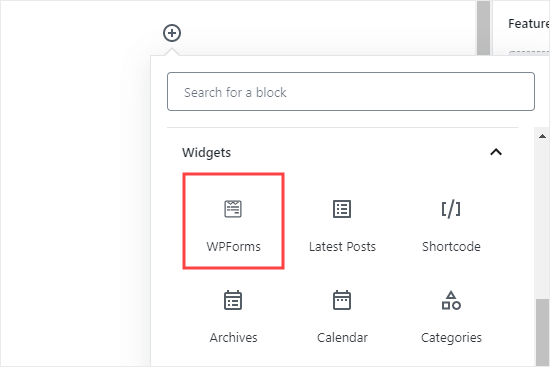
Aller à Pages »Ajouter un nouveau, puis cliquez sur le bouton (+) pour ajouter un bloc à votre page.
Recherchez le bloc WPForms dans la section Widgets ou recherchez-le à l’aide de la barre de recherche. Ensuite, cliquez simplement sur le bloc pour l’ajouter à votre page.

Ensuite, cliquez sur le menu déroulant « Sélectionner un formulaire » et cliquez sur le nom de votre formulaire pour le sélectionner. Nous utilisons notre formulaire de commande de boîte de fruits ici.

Vous êtes maintenant prêt à publier votre page et à voir votre formulaire en direct sur votre site. Voici à quoi ressemble la nôtre:

Si vous souhaitez apporter des modifications à votre formulaire, vous pouvez le trouver sous WPForms »Tous les formulaires dans votre tableau de bord. Une fois que vous avez enregistré vos modifications, votre formulaire sera automatiquement mis à jour sur votre page également.
Nous espérons que ce didacticiel vous a aidé à apprendre à ajouter des choix d’images dans les formulaires WordPress. Vous pouvez également aimer notre guide sur la façon de créer une enquête dans WordPress, et notre comparaison sur les meilleurs plugins de création de pages WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment ajouter des choix d’images dans des formulaires WordPress (Boost Engagement) est apparu en premier sur WPBeginner.