Souhaitez-vous afficher différentes barres latérales pour certains articles et pages de votre site WordPress ?
La plupart du temps, vous souhaiterez afficher la même barre latérale sur l’ensemble de votre site Web ou de votre blog. Cependant, vous devrez parfois afficher un contenu différent de la barre latérale sur certaines de vos publications et pages.
Dans cet article, nous allons vous montrer comment créer et afficher différentes barres latérales pour chaque article et page dans WordPress.

Quand auriez-vous besoin de différentes barres latérales dans WordPress ?
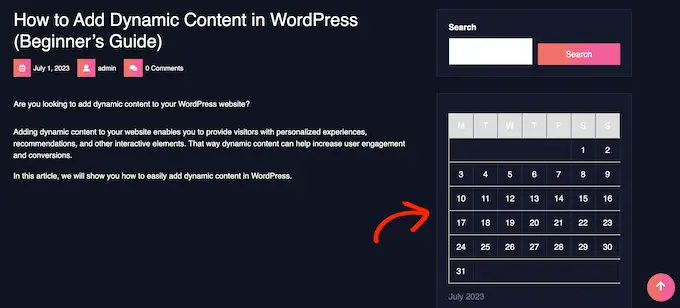
De nombreux thèmes WordPress ont une barre latérale dans laquelle vous pouvez ajouter des widgets et du contenu utiles. Par exemple, de nombreux sites ajoutent une barre de recherche à la barre latérale ou affichent une liste de publications récentes.
Si votre thème WordPress a une barre latérale, alors par défaut, elle aura la même apparence sur tous vos articles, pages, catégories et pages d’archives.
Cependant, vous souhaiterez peut-être afficher différents widgets de la barre latérale sur certaines publications et pages.
Par exemple, vous pouvez afficher un contenu différent dans la barre latérale de vos publications les plus populaires ou afficher des publicités plus pertinentes pour une page particulière.
Vous pouvez même utiliser différents formulaires de contact en fonction du contenu de la page.
Cela dit, voyons comment créer et afficher une barre latérale différente pour chaque article et page dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
Méthode 1 : affichage de différentes barres latérales pour chaque article et page dans WordPress (facile)
Si votre thème prend en charge les widgets de la barre latérale, vous pouvez facilement créer plusieurs barres latérales à l’aide de Gestionnaire de barre latérale léger. Ce plugin vous permet de créer autant de barres latérales personnalisées que vous le souhaitez, puis de les attribuer à différentes publications et pages. Vous pouvez également les ajouter à des types de publication personnalisés ou attribuer une barre latérale à toutes les pages ou publications ayant une catégorie spécifique.
La première chose que vous devez faire est d’installer et d’activer le plugin Lightweight Sidebar Manager. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
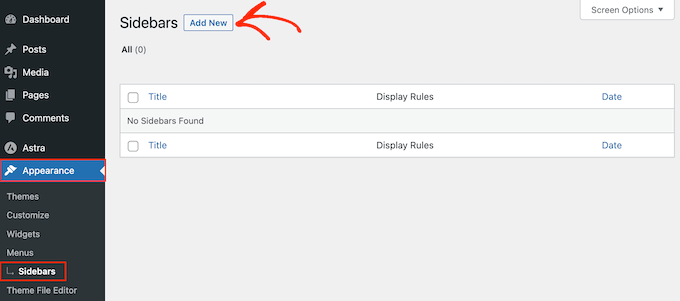
Lors de l’activation, vous devez vous rendre sur Apparence » Barres latérales. Pour créer la première barre latérale, cliquez sur le bouton « Ajouter un nouveau ».

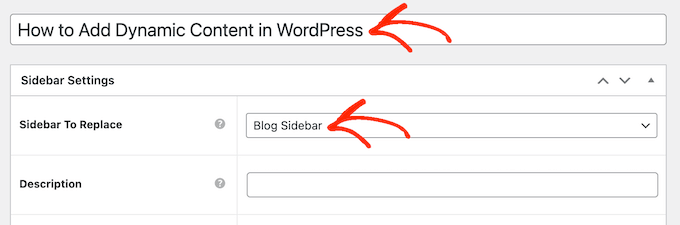
Vous pouvez maintenant saisir un titre pour la barre latérale. Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce que vous voulez.
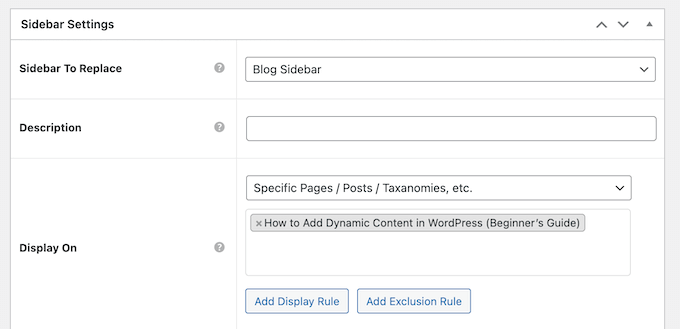
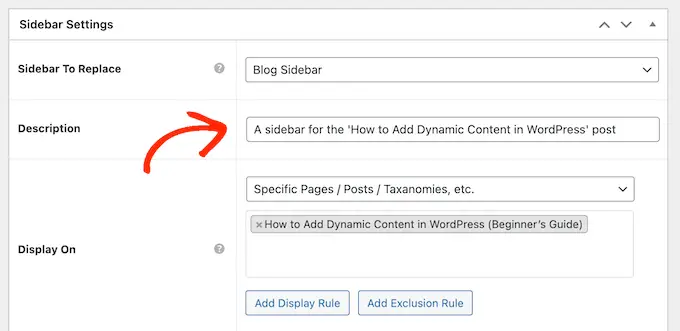
Cela fait, ouvrez le menu déroulant « Barre latérale à remplacer » et choisissez l’emplacement où vous souhaitez afficher la barre latérale. Les options que vous voyez peuvent varier en fonction de votre thème WordPress.

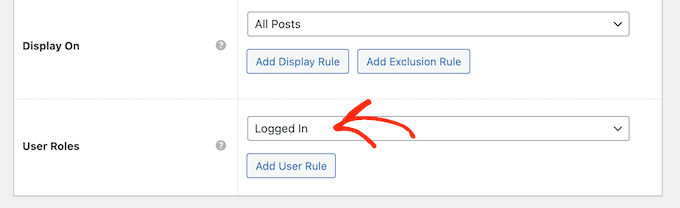
Désormais, vous pouvez contrôler l’endroit où la barre latérale apparaît en créant des règles d’inclusion ou d’exclusion.
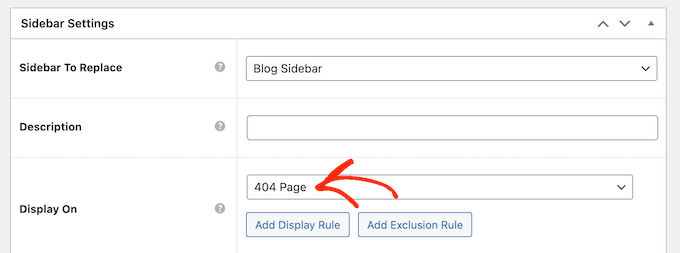
Pour créer une règle d’inclusion, ouvrez simplement la liste déroulante « Afficher sur » et choisissez les pages, les publications, les types de publications personnalisés ou les catégories dans lesquelles vous souhaitez utiliser la barre latérale.
Par exemple, vous pouvez ajouter la barre latérale à une page spécifique, telle que votre page d’erreur 404 ou l’archive de l’auteur.

Une autre option consiste à utiliser la barre latérale pour une page, une publication ou une catégorie particulière en sélectionnant « Pages/publications/taxonomies spécifiques ».
Cela ajoute une zone dans laquelle vous pouvez saisir la page, la publication ou la catégorie.

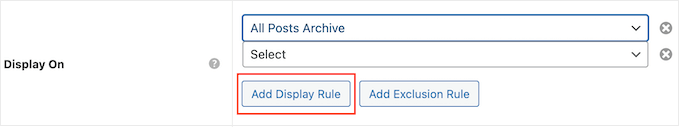
Pour créer plus de règles d’inclusion, cliquez simplement sur le bouton « Ajouter une règle d’affichage ».
Cela ajoute une section dans laquelle vous pouvez créer la nouvelle règle d’inclusion.

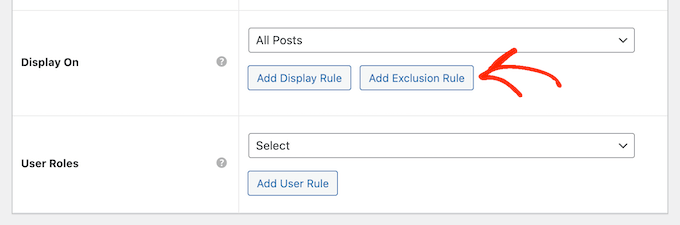
Si vous préférez, vous pouvez créer des règles d’exclusion à la place. Par exemple, vous souhaiterez peut-être afficher la barre latérale sur chaque page, à l’exception de la page d’accueil.
Vous pouvez également combiner des règles d’inclusion et d’exclusion pour contrôler exactement où la barre latérale apparaît sur votre site WordPress.
Pour créer une règle d’exclusion, cliquez simplement sur le bouton « Ajouter une règle d’exclusion ».

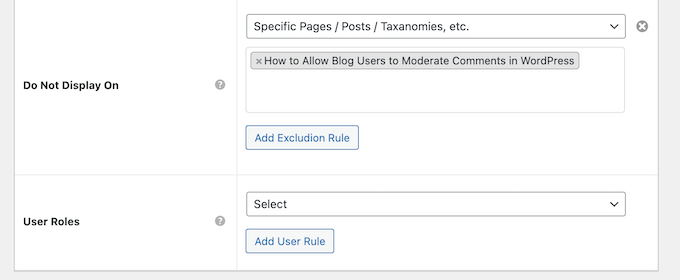
Dans la nouvelle section « Ne pas afficher sur », ouvrez le menu déroulant et sélectionnez la page ou la publication qui ne doit pas utiliser cette barre latérale.
Vous pouvez également exclure la barre latérale des pages appartenant à une catégorie spécifique en suivant le même processus décrit ci-dessus.

Après avoir décidé où la barre latérale apparaîtra sur votre blog WordPress, vous souhaiterez peut-être afficher un contenu différent à différents utilisateurs.
Par exemple, si vous avez un site d’adhésion, vous pouvez utiliser une barre latérale différente pour les visiteurs par rapport aux membres connectés.
Pour ce faire, ouvrez la liste déroulante « Utilisateur » et choisissez un rôle dans le menu déroulant. Désormais, seules les personnes disposant de ce rôle d’utilisateur spécifique verront la barre latérale.

Enfin, vous souhaiterez peut-être saisir une description facultative. Cela n’apparaîtra que dans le tableau de bord WordPress, c’est donc un bon moyen de partager des informations avec d’autres administrateurs ou utilisateurs sur un blog WordPress multi-auteurs.
Si vous envisagez de créer de nombreuses barres latérales, vous pouvez également utiliser ce champ pour vous laisser des notes et des rappels utiles.

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez simplement sur « Publier ».
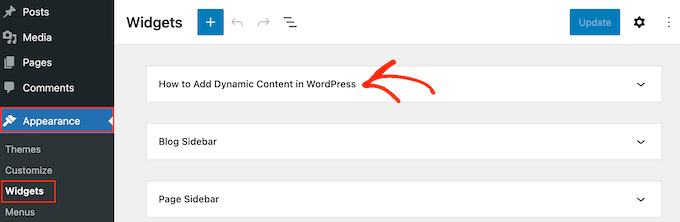
Cela fait, allez à Apparence » Widgets. Vous verrez maintenant toutes les zones prêtes pour les widgets que votre thème prend en charge par défaut, ainsi que la nouvelle barre latérale que vous avez créée à l’étape précédente.

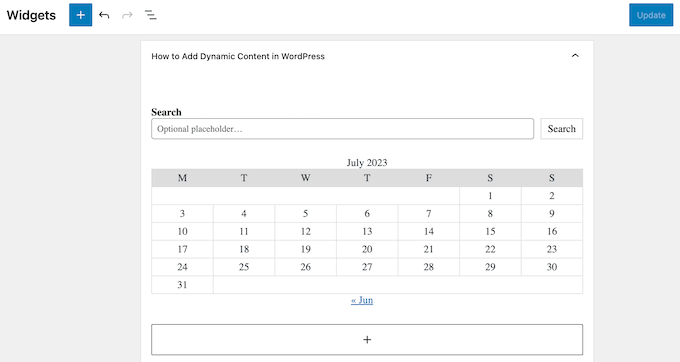
Vous pouvez maintenant continuer et ajouter des widgets à la barre latérale, comme n’importe quelle autre zone prête à accueillir des widgets.
Pour des instructions étape par étape, veuillez consulter notre guide sur la façon d’ajouter et d’utiliser des widgets.

Lorsque vous êtes satisfait de la configuration de la barre latérale, cliquez sur « Mettre à jour ».
Désormais, si vous visitez votre blog WordPress, vous verrez la nouvelle barre latérale en direct.

Pour créer des barres latérales plus personnalisées, continuez simplement à répéter ces étapes.
Si votre thème ne prend pas en charge les barres latérales, vous pouvez toujours créer différentes barres latérales à l’aide d’un plugin de création de page par glisser-déposer.
SeedProd est le meilleur plugin de création de pages de destination pour WordPress. Avec ce plugin, vous pouvez créer tout type de page personnalisée sans écrire de code. Il propose également des dizaines de kits et de modèles de sites professionnels que vous pouvez facilement modifier et affiner à l’aide du générateur glisser-déposer.
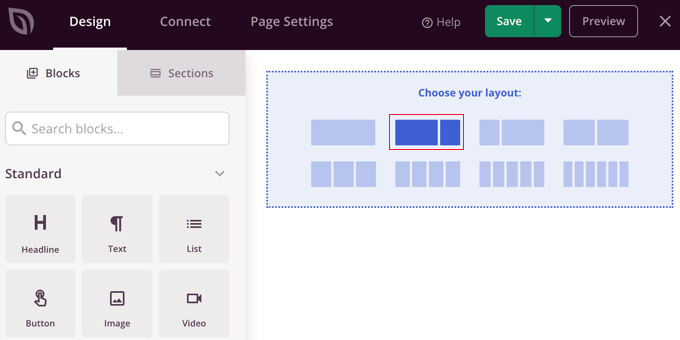
Lors de la conception d’une page personnalisée, vous pouvez choisir une mise en page comportant une barre latérale.

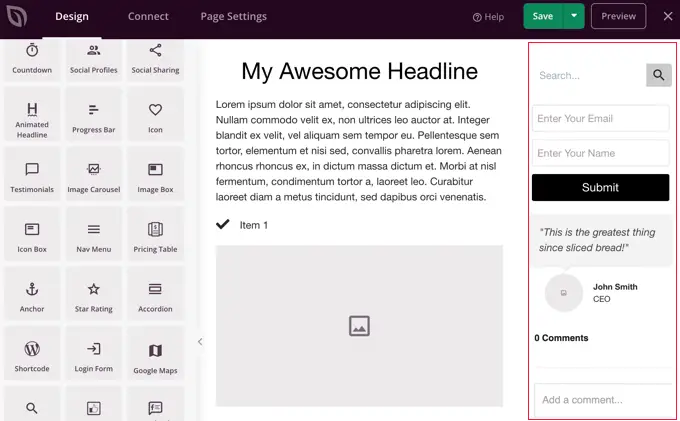
Il vous suffit ensuite de trouver les blocs que vous souhaitez afficher dans cette barre latérale et de les ajouter par glisser-déposer.
SeedProd possède tous les blocs et fonctionnalités que vous attendez d’un puissant constructeur de pages, tels que des formulaires d’inscription, des profils sociaux, des comptes à rebours, des formulaires de contact, des boutons, divers blocs de contenu, etc. Cela facilite la création de barres latérales puissantes et uniques pour votre blog WordPress.

Pour apprendre à utiliser le plugin de création de pages SeedProd sur votre site Web, vous pouvez consulter notre guide sur la façon de créer une page personnalisée dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter différentes barres latérales à chaque article ou page dans WordPress. Vous voudrez peut-être également apprendre à créer un flux Instagram personnalisé dans WordPress ou consulter nos choix d’experts pour les meilleurs thèmes de bloc pour l’édition complète du site.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.






