Souhaitez-vous afficher les photos WordPress en colonnes et en lignes ?
Par défaut, WordPress ajoute les images dans une colonne verticale les unes au-dessus des autres. Cependant, si vous ajoutez plusieurs photos à un article de blog, cela n'a pas l'air très propre et nécessite beaucoup de défilement pour vos utilisateurs.
Dans cet article, nous allons vous montrer comment afficher facilement des photos WordPress en colonnes et en lignes.


Pourquoi vous avez besoin de photos WordPress en colonnes et en lignes
Par défaut, lorsque vous ajoutez plusieurs images à un article de blog WordPress, elles apparaîtront les unes à côté des autres ou les unes sur les autres.
Cela n'a pas l'air très bien et vos utilisateurs doivent beaucoup faire défiler pour afficher plusieurs images et photos.
Vous pouvez facilement résoudre ce problème en affichant les photos en lignes et en colonnes à l’aide d’une disposition basée sur une grille. De cette façon, les images apparaîtront dans une mise en page compacte et amélioreront l’expérience utilisateur sur votre site Web.
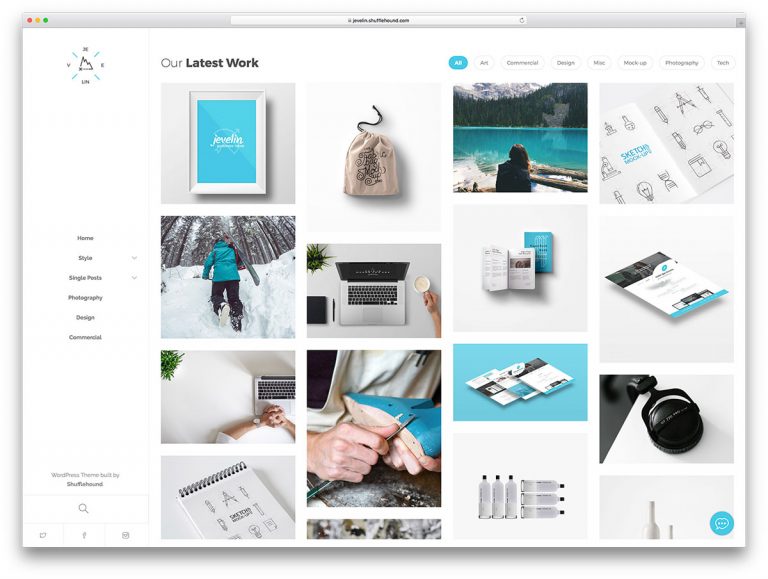
Si vous possédez un site Web de photographie, vous pouvez présenter votre portfolio de manière plus attrayante. Vous pouvez également afficher davantage d'images de produits sur une boutique en ligne en les affichant en lignes et en colonnes.
Cela dit, voyons comment afficher manuellement les photos WordPress dans des colonnes et des lignes ou utiliser un plugin WordPress. Cliquez simplement sur les liens ci-dessous pour accéder directement à votre section préférée.
1. Afficher les photos dans des colonnes et des lignes sans plugins
Cette méthode ne nécessite pas l’installation d’un plugin sur votre site WordPress. Si vous n’ajoutez pas plusieurs photos trop souvent, cela fonctionnera très bien pour vous.
Vous pouvez ajouter manuellement des images à un bloc de colonnes ou utiliser le bloc galerie par défaut dans WordPress.
Ajout d'images à un bloc de colonnes
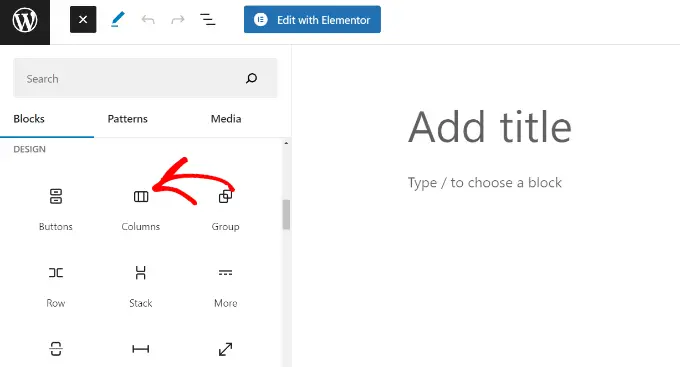
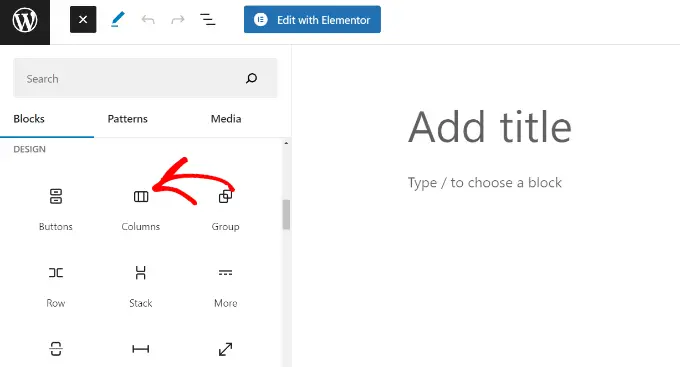
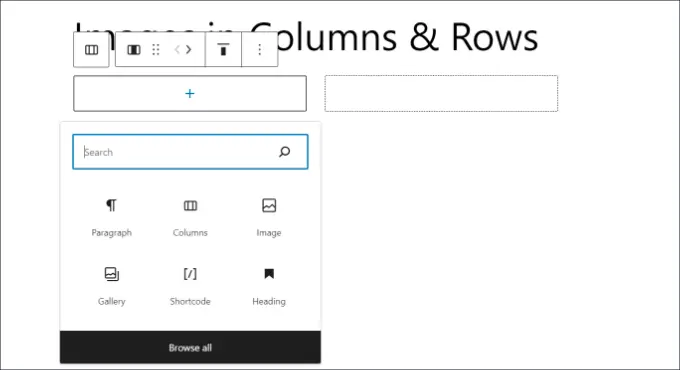
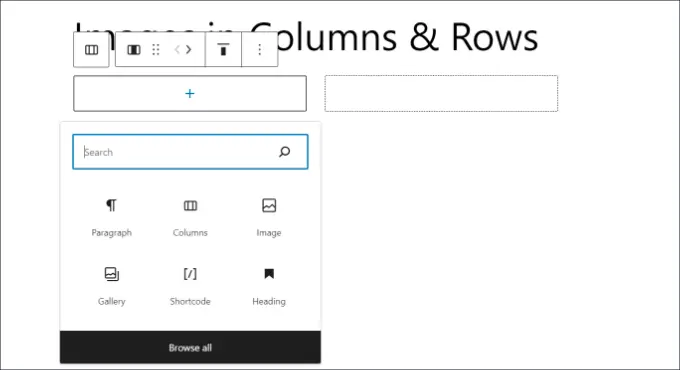
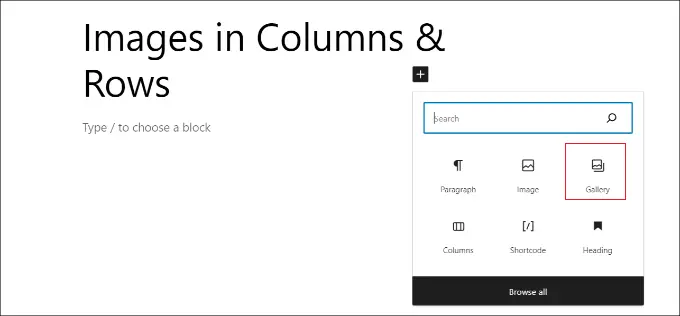
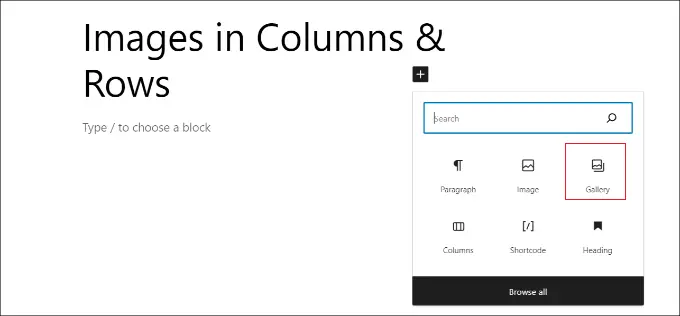
Tout d’abord, vous devez créer une nouvelle publication ou modifier une publication existante dans laquelle vous souhaitez afficher vos photos. Une fois que vous êtes dans l'écran de l'éditeur de contenu, cliquez sur le bouton « + » pour ajouter un bloc de colonnes.


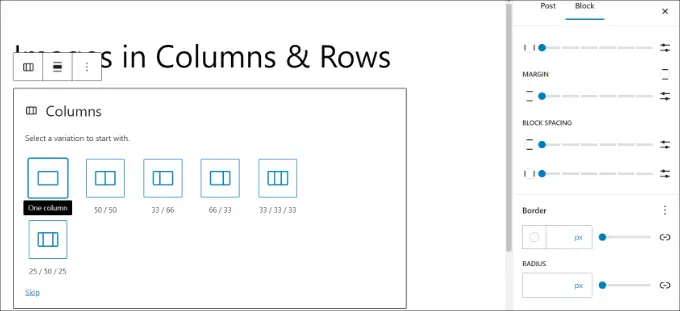
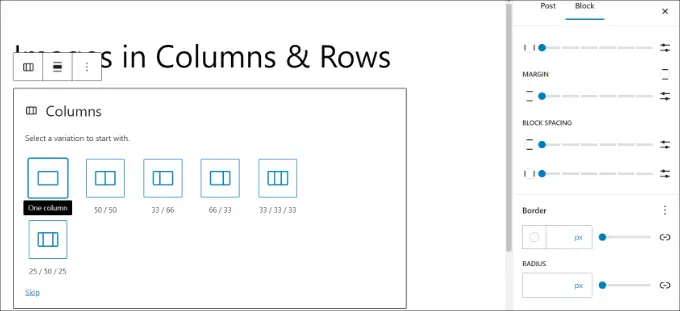
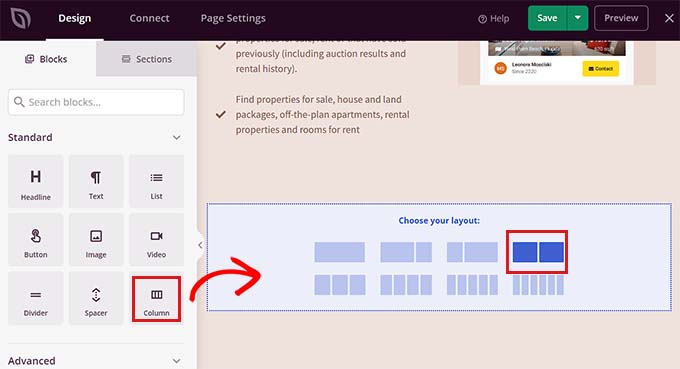
Ensuite, vous pouvez choisir le nombre de colonnes que vous souhaitez et leur disposition.
Par exemple, vous pouvez choisir un ratio 50/50, un ratio 33/66, un ratio 25/50/25, etc.


Après cela, vous pouvez ajouter un bloc d'image à chaque colonne.
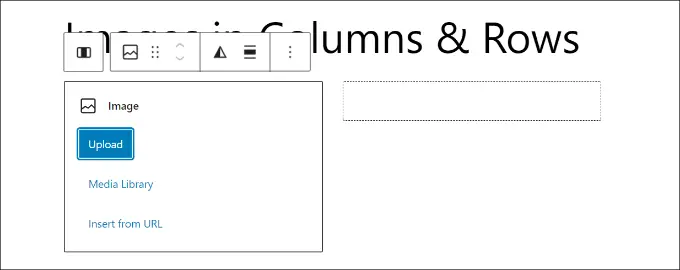
Cliquez simplement sur le bouton « + » et sélectionnez le bloc « Image ».


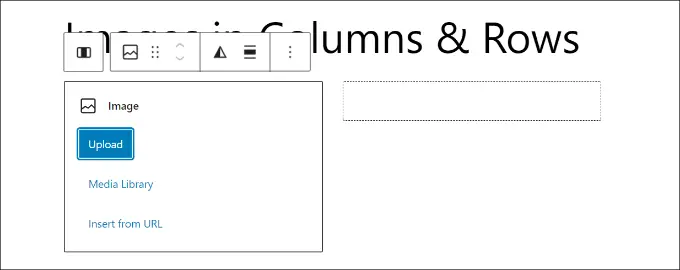
Ensuite, vous devrez ajouter une image au bloc.
Vous pouvez cliquer sur le bouton « Télécharger » pour ajouter une image depuis votre ordinateur ou sélectionner l'option « Bibliothèque multimédia » pour utiliser une image existante.


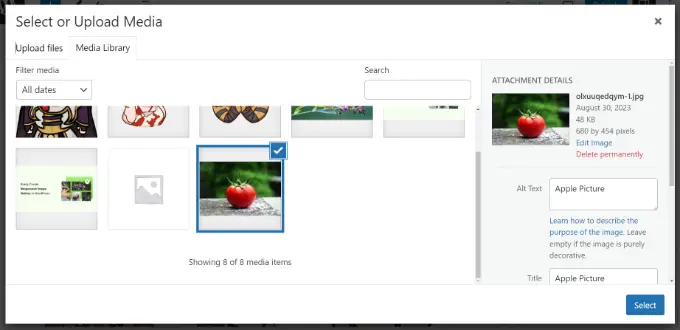
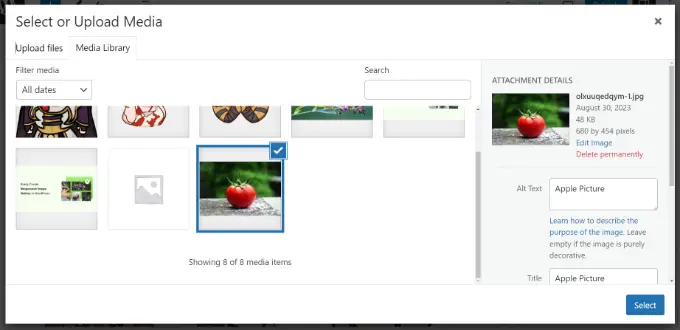
Une fois la médiathèque ouverte, sélectionnez simplement votre image préférée et cliquez sur le bouton « Sélectionner ».
L'une des meilleures pratiques d'optimisation d'image consiste à ajouter un texte alternatif à votre image. Cela permet aux robots des moteurs de recherche de comprendre votre image et de l'afficher dans les résultats de recherche d'images.


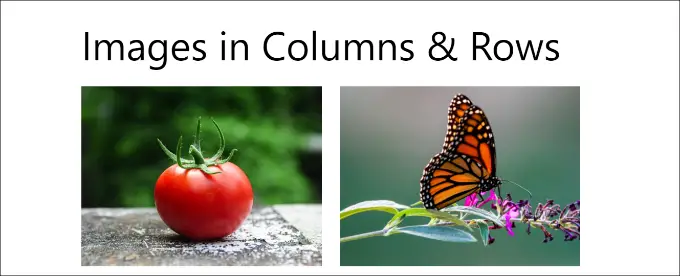
Vous devriez maintenant voir votre image dans l'un des blocs de colonnes.
Maintenant, vous pouvez faire de même pour les autres blocs de la colonne et ajouter plus d'images.


Ajouter des images dans un bloc Galerie
WordPress propose également un bloc de galerie par défaut que vous pouvez utiliser pour afficher des images en colonnes et en lignes.
Pour commencer, cliquez sur le bouton « + » et ajoutez un bloc Galerie dans l'éditeur de contenu.


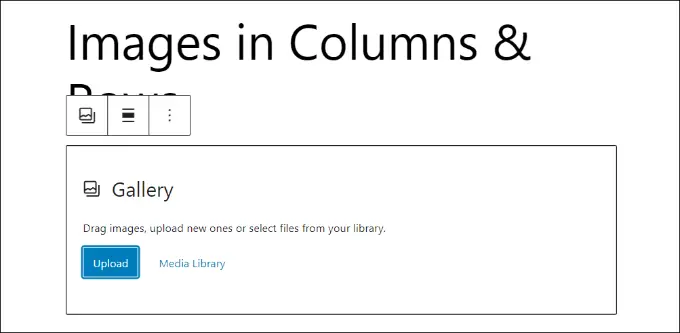
Ensuite, vous devrez télécharger des images ou choisir dans la bibliothèque multimédia.
Pour ce tutoriel, nous choisirons l’option « Médiathèque ».


À partir de, sélectionnez simplement les images que vous souhaitez ajouter à votre galerie et affichez-les en lignes et en colonnes.
Une fois que vous avez choisi les images, cliquez sur le bouton « Créer une nouvelle galerie ».


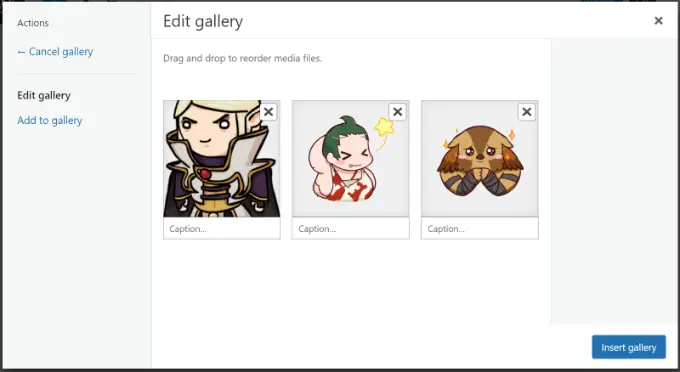
Ensuite, WordPress vous demandera de saisir des légendes pour chaque image et de réorganiser l'ordre des images.
Après cela, cliquez simplement sur le bouton « Insérer une galerie ».


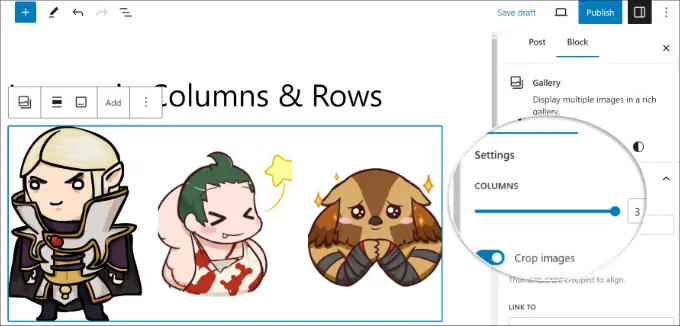
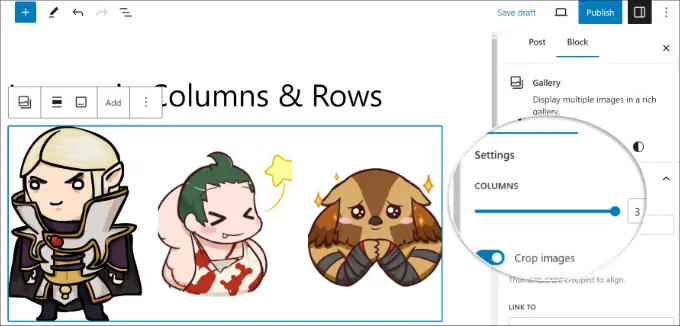
Vous devriez maintenant voir vos images dans le bloc galerie.
Vous pouvez ajuster le nombre de lignes en cliquant sur le curseur dans le panneau Paramètres à droite.


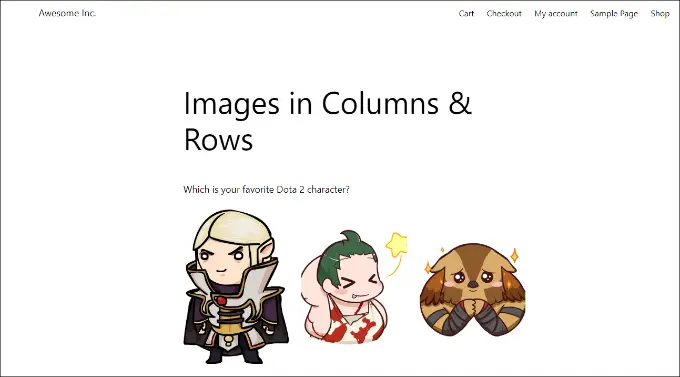
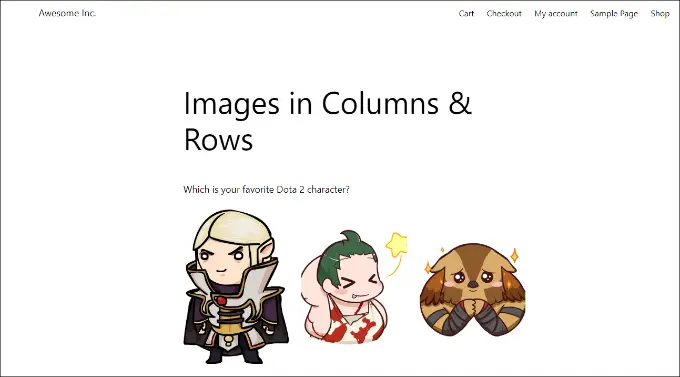
Une fois que vous avez terminé, publiez simplement votre message pour afficher les images en colonnes et en lignes.
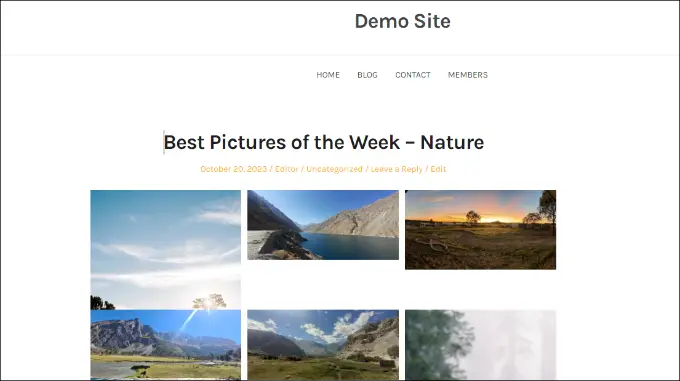
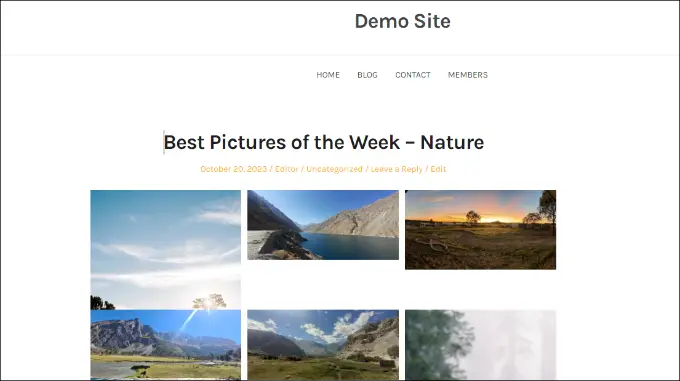
Visitez simplement votre site pour les voir en action.


Cette méthode fonctionnerait pour la plupart des débutants. Cependant, si vous gérez un blog de photographie ou partagez souvent des photos sur votre site Web, cette méthode manque de plusieurs fonctionnalités importantes.
Par exemple, l’apparence des photos dépend de votre thème WordPress et vous êtes limité à cette mise en page et à ce style particuliers.
Vos images ne s'ouvriront pas dans une fenêtre contextuelle lightbox et les utilisateurs devront les charger en tant que nouvelle page, puis appuyer sur le bouton Précédent pour revenir à la page d'origine.
Pour une expérience utilisateur plus professionnelle et plus belle, vous devriez essayer la méthode du plugin.
2. Afficher les photos dans des colonnes et des lignes à l'aide d'un plugin
Le meilleur plugin pour ajouter des photos dans des colonnes et des lignes est Galerie Envira. Il s’agit du plugin de galerie WordPress le plus populaire, très facile à utiliser et offrant de nombreuses fonctionnalités.
Tout d’abord, vous devez installer et activer le plugin Envira Gallery. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
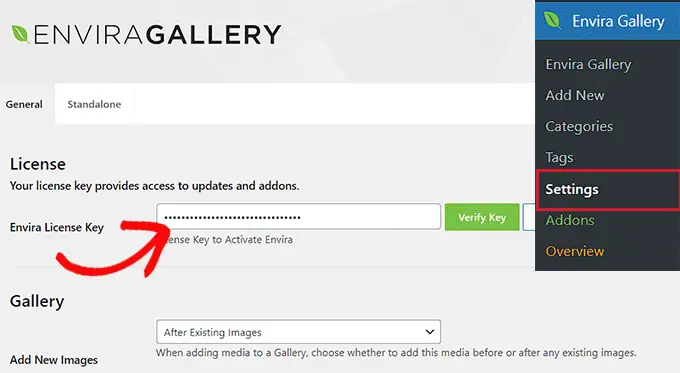
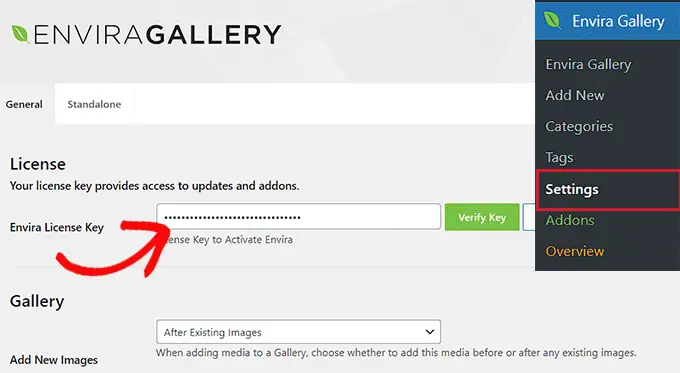
Lors de l'activation, vous devez visiter le Galerie Envira » Paramètres page pour saisir votre clé de licence. Vous pouvez obtenir cette clé à partir de votre compte sur le site Web Envira Gallery.


Vous êtes maintenant prêt à créer de magnifiques galeries d’images.
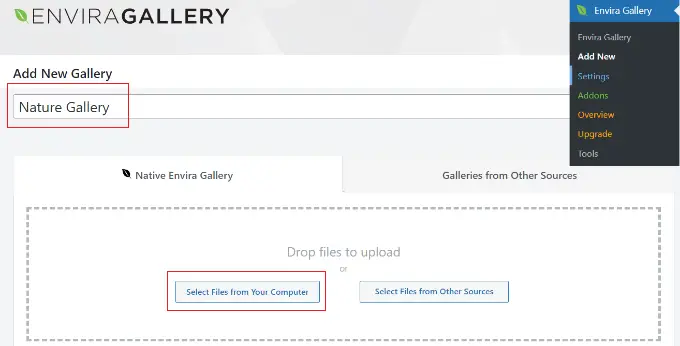
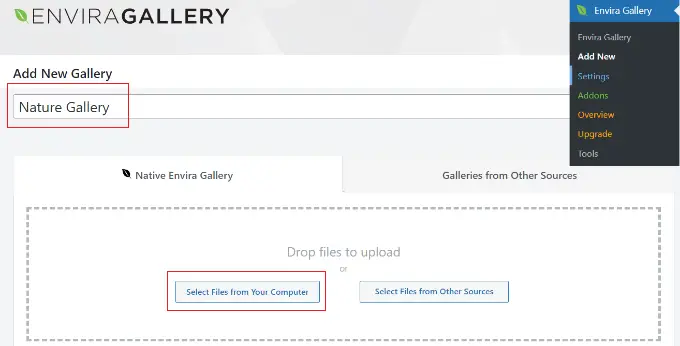
Rendez-vous simplement sur Galerie Envira » Ajouter un nouveau depuis le tableau de bord WordPress pour créer votre première galerie.


Tout d’abord, vous devrez saisir un nom pour votre galerie en haut. À partir de là, vous pouvez sélectionner et télécharger des fichiers depuis votre ordinateur, ou vous pouvez les sélectionner dans la bibliothèque multimédia WordPress.
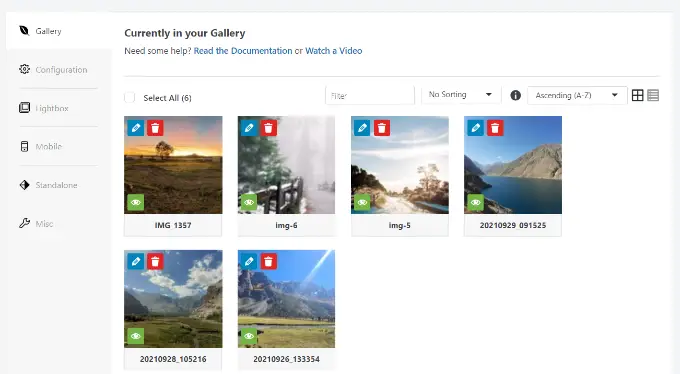
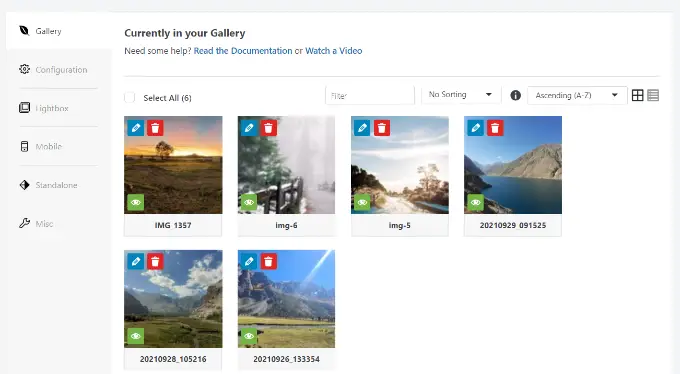
Après avoir téléchargé vos photos, vous les verrez apparaître dans la zone des paramètres de la galerie ci-dessous.


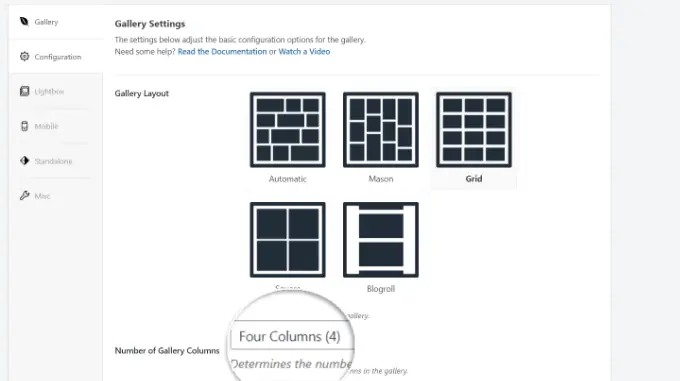
Ensuite, vous devez cliquer sur l'onglet « Configuration » pour personnaliser la façon dont vous souhaitez afficher vos photos.
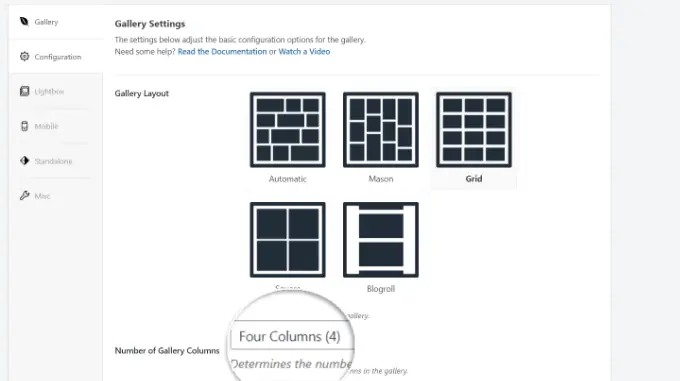
Envira Gallery vous permet de choisir différentes mises en page de galerie. Pour afficher les images en lignes et en colonnes, vous pouvez sélectionner les dispositions en grille, en maçon et en carré.


Après avoir sélectionné la mise en page, vous pouvez cliquer sur le menu déroulant « Nombre de colonnes de la galerie » et choisir le nombre de colonnes que vous souhaitez afficher.
Si vous faites défiler vers le bas, vous verrez plus d'options pour personnaliser votre galerie. Par exemple, il existe des paramètres pour modifier les dimensions et la taille de votre galerie.


Après cela, vous pouvez cliquer sur le bouton « Publier » pour que votre galerie de photos soit prête à être ajoutée à votre site WordPress.
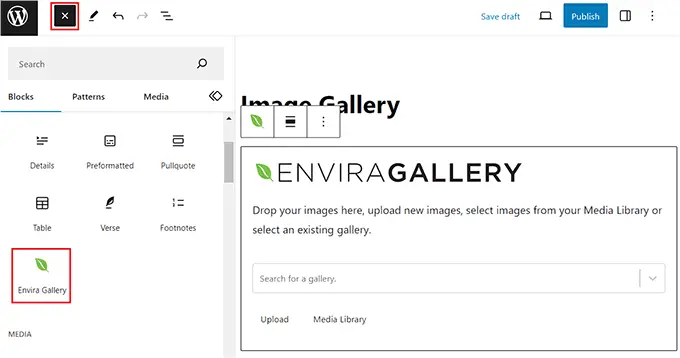
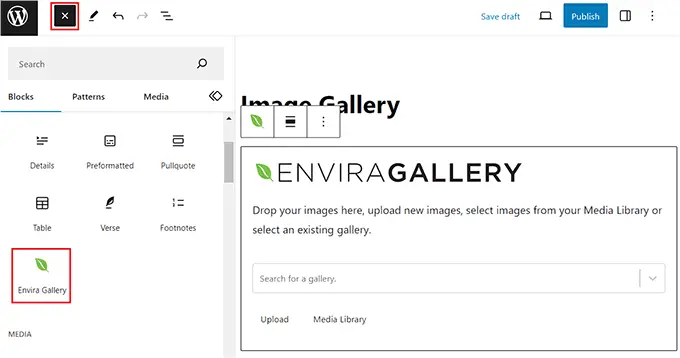
Maintenant, vous devez modifier une publication ou en créer une nouvelle. Une fois que vous êtes dans l'éditeur de contenu, cliquez simplement sur le bouton « + » pour ajouter le bloc « Envira Gallery ».


À partir de là, vous pouvez cliquer sur le menu déroulant et sélectionner la galerie que vous avez créée précédemment.
Vous pouvez maintenant enregistrer votre publication et la prévisualiser pour voir vos photos en colonnes et en lignes dans une magnifique galerie de photos adaptée aux mobiles.


Désormais, lorsque vos utilisateurs cliquent sur une vignette de photo, celle-ci s'ouvrira dans une magnifique fenêtre contextuelle. Ils pourront également parcourir les images sans quitter la page.
Bonus : créez un thème personnalisé avec des colonnes et des lignes d'images
Vous pouvez également créer des thèmes WordPress personnalisés dotés d’un espace réservé pour ajouter des images dans les colonnes et les lignes.
La meilleure façon de créer un thème personnalisé consiste à utiliser un SeedProd. Il s'agit du meilleur créateur de sites Web par glisser-déposer qui propose des thèmes prédéfinis et de nombreuses options de personnalisation.
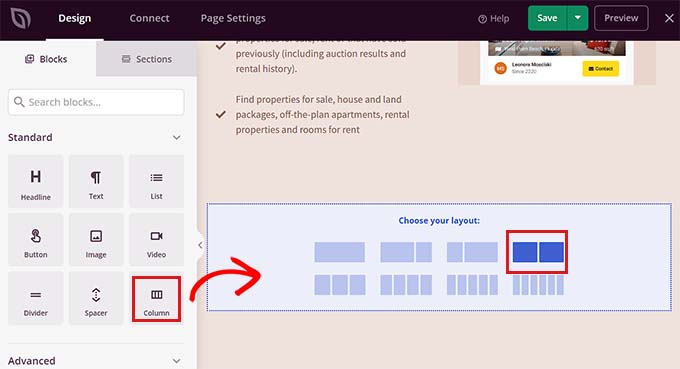
Vous pouvez ajouter un bloc de colonnes à vos conceptions de page de destination à l'aide de SeedProd et ajouter des images aux lignes et aux colonnes. SeedProd est même livré avec un bloc Galerie intégré que vous pouvez utiliser à cet effet.


Pour en savoir plus, veuillez consulter notre guide sur la façon de créer un thème WordPress personnalisé sans code.
Nous espérons que cet article vous a aidé à apprendre comment afficher les photos WordPress en colonnes et en lignes. Vous voudrez peut-être également consulter notre guide sur la façon de résoudre les problèmes d’image courants dans WordPress et le meilleur logiciel de conception pour les petites entreprises.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.