Au fil des ans, nous avons publié de nombreux tutoriels sur les moyens d’optimiser et d’accélérer WordPress. Mais parfois, il peut être déroutant d’essayer de trouver tout ce dont vous avez besoin au même endroit. Nous allons donc aujourd’hui partager avec vous tout ce que nous savons sur le turbocompresseur WordPress, plus de 15 années d’expérience et les dures leçons apprises, le tout dans un guide ultime. Que vous commenciez à utiliser WordPress ou que vous soyez un développeur expérimenté, nous vous promettons que vous trouverez quelque chose d’utile dans cet article!
Plus de 34% du Web est maintenant alimenté par WordPress. Bien que ce soit génial, cela signifie également que des milliers de thèmes, de plugins et de technologies différents doivent tous coexister. Pour les utilisateurs de WordPress de tous les jours, cela peut rapidement devenir un cauchemar lorsque leur site commence à être goulot d’étranglement et qu’ils ne savent pas pourquoi ni même par où commencer le dépannage.
Dans notre précédente guide sur la vitesse de la pageNous avons passé en revue de nombreux aspects fondamentaux de la performance et de leur impact considérable sur le succès de votre entreprise. Mais aujourd’hui, nous allons plonger dans les étapes applicables que vous pouvez suivre dès maintenant pour constater des améliorations sur vos propres sites WordPress. Nous partagerons également certaines ressources qui nous ont été précieuses.
Accélérer WordPress Index
Types de sites WordPress: Statique ou Dynamique
Avant de plonger dans les optimisations, il est important de comprendre que tous les sites WordPress ne sont pas identiques. C’est pourquoi beaucoup d’utilisateurs ont des problèmes, car vous ne pouvez pas vous attaquer à tous les problèmes de la même manière. Nous donnons toujours aux sites WordPress une classification: statique ou dynamique. Commençons donc par explorer les différences entre ces deux types de sites.
Sites statiques pour la plupart
La statique inclurait généralement des sites tels que des blogs, des sites de petites entreprises, des sites d’actualités de faible volume, des sites personnels, des photographies, etc. Par statique, nous entendons par données les sites WordPress. ne change pas très souvent (peut-être quelques fois par jour). Même la plupart de nos sites Kinsta seraient considérés comme des sites statiques.
Cela devient extrêmement important, car de nombreuses demandes peuvent être traitées directement à partir de la mémoire cache sur le serveur à une vitesse extrêmement rapide! Ne vous inquiétez pas nous aborderons plus en détail le sujet de la mise en cache plus loin. Cela signifie qu’ils auront moins d’appels à la base de données et qu’il ne faudra pas autant de ressources pour atteindre les performances de Google.
Sites hautement dynamiques
D’un autre côté, nous avons des sites très dynamiques. Il s’agit notamment de sites tels que le commerce électronique (WooCommerce ou Easy Digital Downloads), la communauté, les membres, les forums (bbPress ou BuddyPress) et les systèmes de gestion de l’apprentissage (LMS). Par dynamique, nous entendons que les données sur ces sites WordPress sont changeant fréquemment (les transactions du serveur ont lieu toutes les quelques minutes ou même toutes les secondes). Cela signifie que toutes les demandes adressées au serveur ne peuvent pas être traitées directement à partir de la mémoire cache et nécessitent des ressources de serveur et des requêtes de base de données supplémentaires.
Ces sites ont aussi généralement un grand nombre de visiteurs et de sessions simultanés. Sur un site WordPress informatif ou corporatif essentiellement statique, un visiteur peut rester cinq ou dix minutes jusqu’à ce qu’il trouve ce dont il a besoin (nombre élevé, taux de rebond généralement beaucoup plus élevé). Sur les sites dynamiques, vous avez le contraire. Les visiteurs viennent généralement sur le site pour discuter de quelque chose ou de quelqu’un. S’ils suivent un cours en ligne, il n’est pas rare qu’ils restent pendant des heures.
Vous pouvez voir où cela se passe. Les visiteurs simultanés connectés à votre hôte WordPress s’ajoutent rapidement. Pour aggraver les choses, vous avez alors un grand nombre de visiteurs simultanés s’ajoutant à un problème de «contenu impossible à mettre en cache».
Vous ne pouvez pas traiter tous les sites WordPress de la même manière en matière de performances. Les sites statiques et hautement dynamiques sont deux bêtes très différentes! 🦖
Choisissez l’hébergement WordPress haute performance
Un hôte WordPress est une entreprise qui stocke toutes les données de votre site Web. Vous vous inscrivez à un plan et toutes vos images, contenu, vidéos, etc., résident sur un serveur situé dans le centre de données de l’hôte. L’hôte WordPress vous permet d’accéder facilement aux données, de les gérer et de les acheminer vers vos visiteurs. Assez simple non? Pas tout à fait.
Il existe trois types d’hôtes WordPress très différents que vous rencontrerez sur le Web. Plongeons-nous dans les avantages et les inconvénients de chacun. Il est important que vous choisissiez le bon dès le départ, sinon vous vous causerez des maux de tête et du temps perdu par la suite.
1. Hébergement WordPress partagé
Le premier et le plus populaire des types d’hébergement WordPress est ce que nous appelons l’hébergement partagé. Il s’agit notamment des plus grands hôtes du secteur, tels que les sociétés EIG telles que Bluehost et HostGator, ainsi que des fournisseurs comme Siteground, GoDaddy et InMotion Hosting. Ils utilisent généralement cPanelet le client moyen paie généralement entre 3 et 25 dollars par mois.
Quiconque utilisant ce type d’hébergement connaîtra à un moment une lenteur, c’est juste une question de temps. Pourquoi? Parce que les hôtes partagés ont tendance à surcharger leurs serveurs, ce qui peut avoir un impact sur les performances de votre site. Les suspensions de site ou les erreurs fréquentes (500 erreurs) sont courantes, car elles doivent tout limiter et consolider les ressources pour survivre. Ou même pire, arrêt du site. Même si vous ne le savez pas, votre site WordPress est probablement assis sur le même serveur que plus de 200 personnes. Tous les problèmes qui surviennent avec d’autres sites peuvent se répercuter sur votre site.

Hébergement WordPress partagé
Peu importe comment vous faites les calculs, après dépenses, 3 $ par mois ne génèrent aucun revenu pour la société d’hébergement. Surtout quand vous attribuez un soutien à cela. Un ticket de support et ils sont déjà dans le rouge. Ils gagnent beaucoup d’argent grâce aux frais supplémentaires et aux frais cachés. Ces ventes incluent des éléments tels que les migrations, les enregistrements de domaine, les certificats SSL, etc. Une autre tactique courante consiste à offrir d’énormes rabais d’inscription. Mais une fois que le renouvellement arrive, vous obtenez la vraie facture.
La plupart de ces hôtes proposent ce qu’ils appellent leur plan «ressources illimitées». Vous avez probablement tous vu cela. Eh bien, il n’existe pas dans le monde réel de ressources illimitées. Ce que les hôtes font en coulisse, c’est d’empêcher les clients d’utiliser beaucoup de ressources. Cela aboutit à ce que les clients en colère partent, laissant la place à plus de clients qui n’utilisent pas beaucoup de ressources. En fin de compte, vous avez un cercle vicieux de la part de la société d’hébergement qui propose des solutions bon marché et engage des clients qui, espèrent-ils, n’utiliseront pas beaucoup de ressources et achèteront des ventes ultérieures.
Le service client et l’assistance avec hébergement mutualisé sont presque toujours inférieurs à la normale en raison du nombre important de sites par rapport aux représentants de l’assistance. Les hôtes partagés doivent se disperser pour générer des bénéfices, ce qui entraîne généralement une expérience désagréable pour le client.
En matière d’hébergement partagé, vous en avez généralement pour votre argent. 😒
Assurez-vous de consulter un article détaillé de notre directeur financier sur les vérités choquantes derrière comment l’hébergement WordPress pas cher fonctionne vraiment.
2. Bricolage VPS WordPress Hébergement
Le deuxième type d’hébergement WordPress est DIY VPS, ou «Faites-le vous-même sur un serveur privé virtuel». Ce groupe est généralement composé de startups bootstrap et d’utilisateurs ayant un peu plus de développement, de gestion de serveur et d’expérience WordPress. Ils sont la foule de bricolage. Ces personnes essaient généralement toujours d’économiser de l’argent, mais elles se préoccupent également de la performance et réalisent son importance pour la réussite de leur entreprise. Les configurations communes peuvent inclure l’utilisation d’un fournisseur VPS tiers, tel que Digital Ocean, Linode ou Vultr; avec un outil comme ServerPilot pour le gérer plus facilement.
Un petit VPS de DigitalOcean commence à 5 $ par mois et le forfait populaire chez ServerPilot à partir de 10 $ par mois. Donc, en fonction de votre configuration, vous pourriez envisager un coût compris entre 5 et 15 USD ou plus par mois. L’approche «bricolage» peut réduire les coûts, mais cela signifie également que vous êtes responsable en cas de panne et d’optimisation des performances de votre serveur.
L’approche de bricolage peut être formidable, mais elle peut aussi se retourner contre vous si vous ne faites pas attention. Ne vous lancez pas dans cette voie si vous n’êtes pas féru de technologie ou simplement parce que vous voulez bricoler! Votre temps vaut de l’argent et vous devriez le dépenser pour développer votre entreprise.
3. Hébergement WordPress géré
Le troisième type d’hébergement est ce que nous proposons à Kinsta et c’est hébergement WordPress géré. Ces types d’hôtes gèrent pour vous toutes les tâches liées au serveur d’arrière-plan et vous assistent quand vous en avez besoin. Ils sont généralement conçus pour fonctionner avec WordPress et incluent généralement des fonctionnalités telles que des environnements de stockage intermédiaire en un clic et des sauvegardes automatiques. Leurs équipes de support maîtriseront mieux le système de gestion de contenu car elles se concentrent quotidiennement sur une seule et même plate-forme.
Si vous voulez gagner du temps, l’hébergement WordPress géré est la solution! 👍
Les plans d’hébergement WordPress administré varient généralement entre 25 et 150 USD par mois ou plus, en fonction de la taille de votre site et de vos besoins. De grandes entreprises telles que jQuery, Intuit, Plesk, Dyn, NGINX et même The White House utilisent toutes WordPress pour héberger leur site web. Certains hôtes WordPress gérés populaires que vous connaissez probablement, ou qui utilisent déjà actuellement, incluent include Moteur WP, Volant, Pressable, Media Temple, Pressidium et Pagely.
Kinsta adopte une approche différente
Kinsta prend cependant l’hébergement WordPress géré au niveau supérieur. Notre plate-forme d’hébergement ne fait partie d’aucune des catégories d’hébergement traditionnelles. L’ensemble de notre infrastructure repose sur la plate-forme Google Cloud et diffère de l’infrastructure partagée traditionnelle, VPS ou dédiée.
Chaque site WordPress de notre plateforme s’exécute dans un conteneur logiciel isolé contenant toutes les ressources logicielles requises pour exécuter le site (Linux, NGINX, PHP, MySQL). Cela signifie que le logiciel qui exécute chaque site est entièrement privé et n’est pas partagé, même entre vos propres sites.

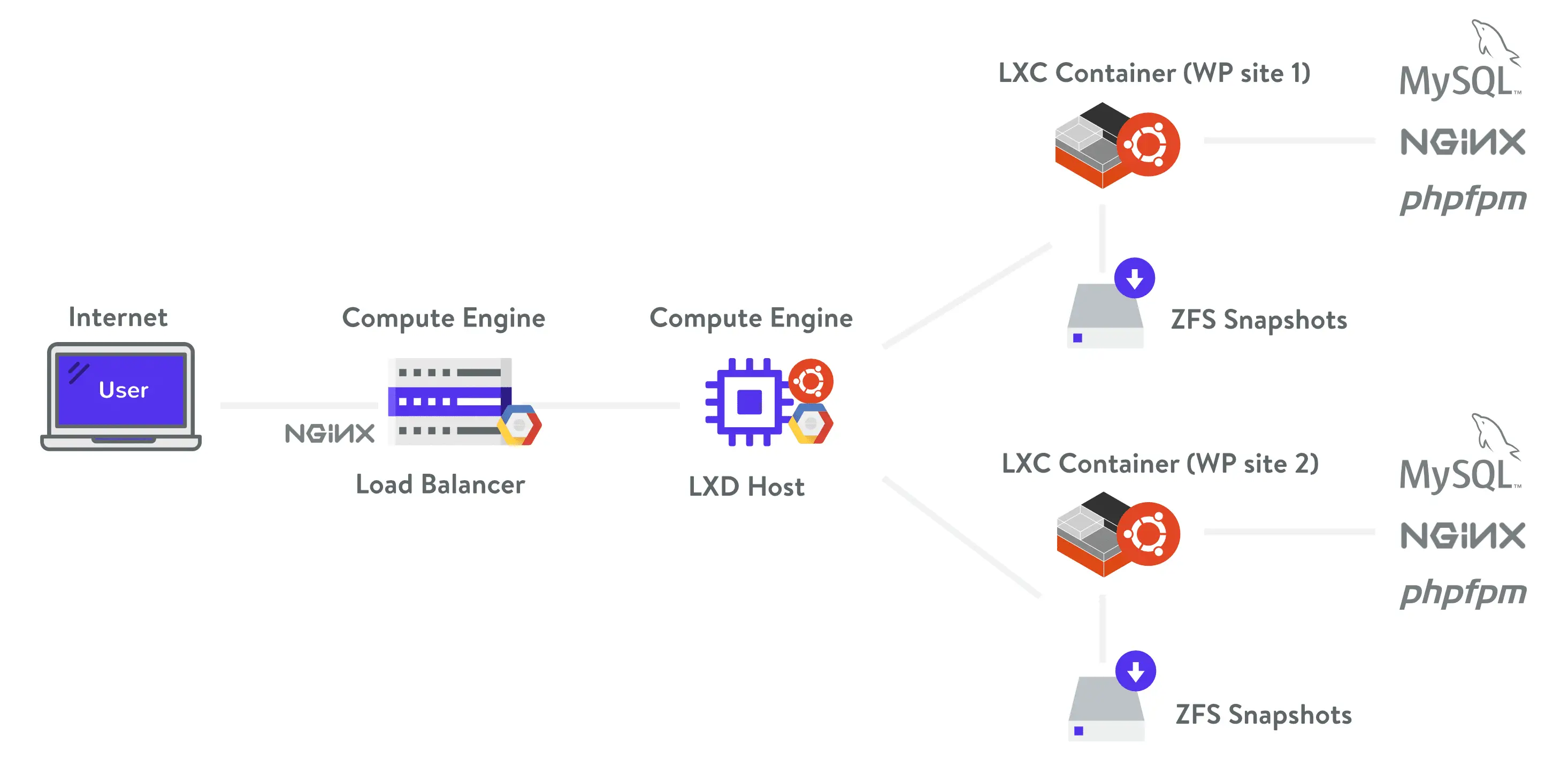
Architecture Kinsta
Chaque conteneur de site s’exécute sur des machines virtuelles dans l’un des multiples centres de données du GC. Chaque ordinateur dispose de 96 processeurs et de centaines de Go de RAM. Les ressources matérielles (RAM / CPU) sont allouées automatiquement à chaque conteneur de site par nos machines virtuelles en fonction des besoins (fonctionnalité intéressante que nous appelons mise à l’échelle automatique).
Je vous remercie @kinsta pour traiter le pic de trafic actuel sans problème. Il est réconfortant de savoir que votre site peut gérer les surtensions. #webperf #hébergement Web #wordpress pic.twitter.com/fplO87LIu0
– DΛM (@rockymtnadam) 29 janvier 2019
Chaque année, Review Signal publie son Tests de performances d’hébergement WordPresset nous sommes fiers de constater que, cinq années de suite, Kinsta s’est révélée être la meilleure entreprise à tous les niveaux! Et pas seulement sur un ou deux de nos plans, mais sur tous les plans, de Starter à Enterprise. 🤘
Kinsta avait essentiellement des tests LoadStorm et Blitz parfaits. Ils n’avaient également aucun défaut dans les autres tests. Les mots me manquent pour louer leurs performances.

Kevin Ohashi
Fondateur et consultant WP, ReviewSignal
Nous n’avons pas non plus de représentants de support de niveau 1 ou 2. Toute notre équipe de support est composée de développeurs WordPress et d’ingénieurs en hébergement Linux, dont beaucoup ont géré leurs propres serveurs, créé des thèmes et des plug-ins, et contribué de nouveau au coeur. Cela garantit que vous recevrez les conseils d’experts de quelqu’un qui utilise et développe activement avec WordPress.
Vous discutez avec les mêmes membres de l’équipe de support technique que nos clients Fortune 500 et entreprises. Nous sommes tellement pointilleux sur la qualité de notre équipe de support que nous n’embauchons que moins de 1% des candidats qui postulent. Vous ne trouverez pas de meilleur support ailleurs!
Avec WP Engine, les problèmes de base sont généralement résolus rapidement. Cependant, pour tout problème complexe, la résolution prendra un certain temps et il y aura beaucoup de va-et-vient. C’est un problème lorsque vous utilisez un site WordPress haut de gamme et il y a un problème urgent qui doit être traité rapidement. Si vous demandez ma seule recommandation entre les deux, à mon avis, Kinsta est meilleur. Ils offrent beaucoup plus que ce qu’ils promettent. Vous n’avez jamais à vous soucier de la lenteur du site, des temps d’arrêt, de l’obtention d’un support de qualité ou de tout autre problème lié à l’hébergement.

Agrawal sévère
Blogueur primé, ShoutMeLoud
Pour en savoir plus sur les raisons pour lesquelles vous devriez choisir Kinsta pour l’hébergement WordPress géré, lisez l’article pourquoi nous – en quoi Kinsta est différent. Mais quel que soit le fournisseur d’hébergement que vous choisissiez, vous devez toujours rechercher les fonctionnalités de serveur suivantes pour vous assurer que votre site Web fonctionne aussi vite que possible.
PHP 7 ou supérieur pour la meilleure performance
PHP est un langage de script et de programmation open-source côté serveur principalement utilisé pour le développement Web. Le gros du logiciel WordPress principal est écrit en PHP, avec vos plugins et vos thèmes, ce qui fait de PHP un langage très important pour la communauté WordPress. Vous devez vous assurer que votre hôte WordPress offre au moins PHP 7 ou supérieur.
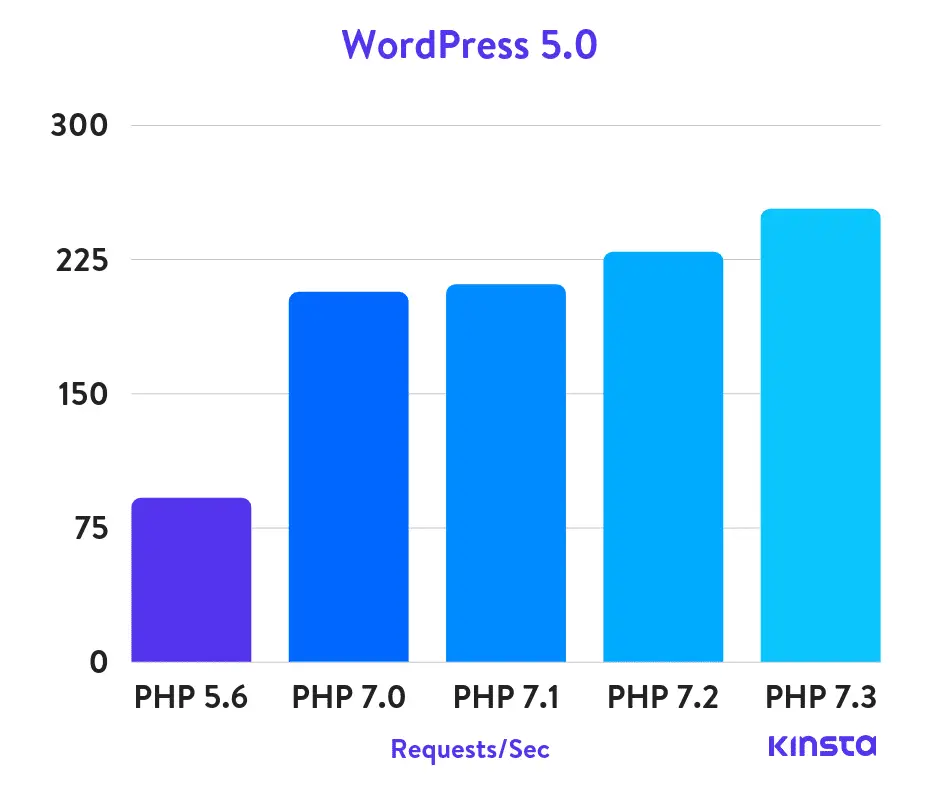
Votre hôte vous fournira différentes versions de PHP sur votre serveur. Le plus récent, PHP 7.3, offre d’énormes améliorations en termes de performances.
En fait, dans notre récente Benchmarks PHP, si vous comparez PHP 7.3 à PHP 5.6, il peut traiter 3 fois plus de requêtes (transactions) par seconde! PHP 7.3 est également en moyenne 9% plus rapide que PHP 7.2. Cela peut également avoir une incidence sur la réactivité de votre tableau de bord d’administrateur WordPress.

WordPress 5.0 benchmarks PHP
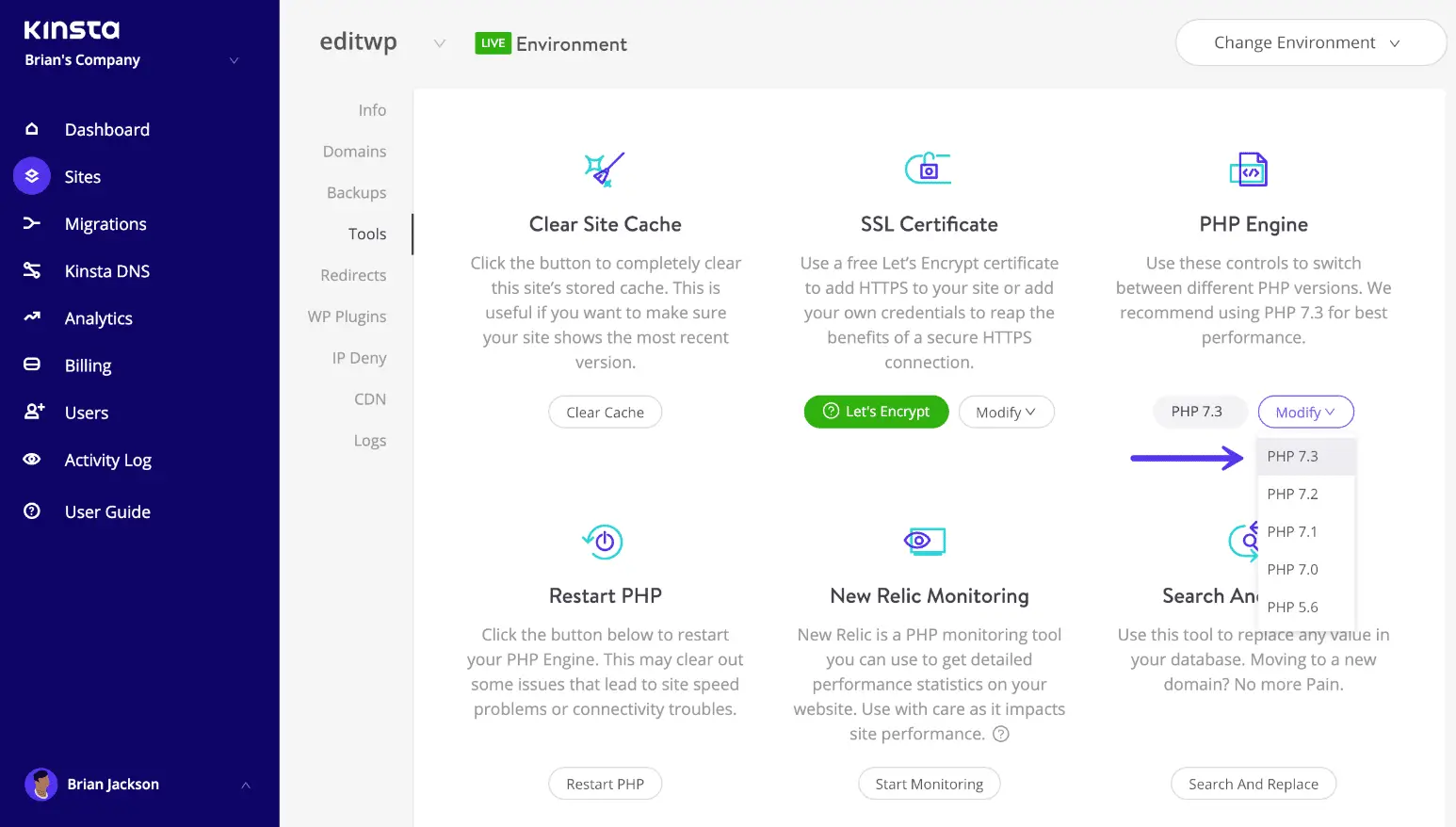
C’est pourquoi Kinsta propose toujours les versions les plus récentes de PHP avec des vitesses plus rapides et une sécurité améliorée. Vous pouvez changer les versions de PHP en un seul clic.

Changer la version de PHP
Et méfiez-vous des hôtes WordPress proposant HHVM comme alternative à PHP. HHVM n’est pas plus une solution appropriée pour l’hébergement WordPress.
Choisissez un hôte qui utilise NGINX
En coulisse, chaque hôte WordPress utilise un serveur Web pour alimenter vos sites WordPress. Les choix les plus courants sont NGINX et Apache.
Nous vous recommandons fortement de vous adresser à un hôte utilisant NGINX à cause de ses racines dans l’optimisation des performances sous échelle. NGINX surpasse souvent les autres serveurs Web populaires lors des tests d’évaluation, en particulier dans les situations de contenu statique ou de demandes simultanées élevées, raison pour laquelle Kinsta utilise NGINX.
Parmi les grandes entreprises qui utilisent NGINX, citons Autodesk, Atlassian, Intuit, T-Mobile, GitLab, DuckDuckGo, Microsoft, IBM, Google, Adobe, Salesforce, VMware, Xerox, LinkedIn, Cisco, Facebook, Target, Citrix Systems, Twitter, Apple. , Intel et beaucoup d’autres. (la source)
Selon W3TechsApache gère 45,9% des sites Web, ce qui en fait l’option la plus largement utilisée. Toutefois, si vous recherchez le serveur Web le plus populaire parmi les sites Web à trafic élevé (10 000 premiers), NGINX en est la source principale pour 64,2%. Il est utilisé par certains des sites les plus consommateurs de ressources, notamment Netflix, la NASA et même WordPress.com.
En savoir plus sur notre serveur Web: NGINX vs Apache.
Le réseau de votre hôte est important
Lorsque vous choisissez un hôte WordPress, vous pouvez même ne pas penser à demander ou à rechercher le réseau utilisé, mais vous devriez le faire. Le réseau peut avoir un impact considérable sur les performances de votre site et même sur la vivacité de votre tableau de bord WordPress. De nombreux hôtes laisseront cela de côté de leur marketing, car ils opteront pour le réseau le moins cher afin de réduire les coûts.
Voici quelques questions que vous devriez poser:
- Sur quels réseaux transmettez-vous des données? La majeure partie est-elle sur des réseaux de FAI publics ou des infrastructures privées telles que Google ou Microsoft? Ces grands fournisseurs ont des réseaux construits et optimisés pour une latence et une vitesse faibles. Ils ont même leurs propres câbles Internet sous l’océan!
- Les réseaux que vous utilisez sont-ils redondants? Que se passe-t-il si un câble est coupé accidentellement? Cela se produit plus souvent que vous ne le pensez.
En 2017, Google a annoncé son réseau de niveau standard, un réseau plus lent mais à un coût inférieur. Chez Kinsta, nous utilisons leurs réseau de niveau premium pour tous nos plans d’hébergement. Bien que ce soit un coût supplémentaire pour nous, cela vous garantit des vitesses ultra rapides.
Kinsta utilise le réseau de niveau premium de Google Cloud Platform. Parce que vos sites Web méritent ce qu’il y a de mieux. ⚡
Selon Google, le réseau de niveau premium permet d’améliorer les performances du réseau en réduisant la durée des déplacements sur l’Internet public; les paquets entrent (et sortent) du réseau de Google aussi près que possible de l’utilisateur, puis se rendent sur le réseau principal de Google avant d’arriver à la machine virtuelle. La couche standard transmet le trafic sortant de GCP à Internet via des réseaux de transport en commun (ISP) au lieu du réseau de Google.
Réseau de niveau premium Google Cloud Platform (Source de l’image: Google)
En d’autres termes, il pourrait être plus facile à comprendre:
- Les paquets de niveau premium dépensent plus de temps sur le réseau de Google, avec moins de rebondissements, et donc de meilleures performances (mais coûtent plus cher).
- Les paquets de niveau standard passent moins de temps sur le réseau de Google et plus de temps à jouer à la patate chaude sur les réseaux publics, et ont donc de moins bonnes performances (mais à moindre coût).
Quel impact cela a-t-il? Eh bien, pour les données voyageant à travers les continents, leur réseau de niveau supérieur est d’environ 41% plus rapide, en moyenne, que le réseau de niveau standard. Pour les données voyageant dans une région proche (même continent), le niveau premium est d’environ 8% plus rapide. Bien que la mise en réseau ne représente qu’une fraction du temps total de chargement de vos pages, chaque milliseconde s’additionne!
Pour les données voyageant à travers les continents, le réseau de niveau premium de Google Cloud est en moyenne 41% plus rapide! 💥
La redondance est également essentielle. C’est pourquoi Google utilise au moins trois chemins indépendants (redondance N + 2) entre deux emplacements du réseau Google, afin de garantir la continuité du trafic entre les sites, même en cas de perturbation.
Comme vous pouvez probablement le constater, beaucoup de choses se passent dans les coulisses en matière de réseautage. Assurez-vous que votre hôte WordPress utilise un ordinateur de bonne réputation et n’optez pas pour les niveaux inférieurs afin de réduire les coûts.
HTTP / 2 est un must-have
HTTP / 2 est un protocole Web publié en 2015 qui a été conçu pour accélérer la livraison des sites Web. En raison de la prise en charge du navigateur, il nécessite HTTPS (SSL). Si votre hôte WordPress ne prend pas en charge HTTP / 2, vous devez commencer à rechercher un nouveau fournisseur. Avec le transfert de l’ensemble du Web vers HTTPS, il ne s’agit plus simplement d’une fonctionnalité intéressante; c’est une nécessité.
L’amélioration des performances avec HTTP / 2 est due à diverses raisons, telles que la prise en charge d’un meilleur multiplexage, le parallélisme, la compression HPACK avec encodage Huffman, l’extension ALPN et la diffusion du serveur. Auparavant, il y avait un peu de temps système TLS à exécuter sur HTTPS, mais cela est maintenant beaucoup moins grâce à HTTP / 2 et TLS 1.3. Kinsta prend en charge HTTP / 2 et TLS 1.3 sur tous nos serveurs et CDN.
Une autre grande victoire avec HTTP / 2 est qu’avec la plupart des sites WordPress, vous n’avez plus à vous soucier de la concaténation (combinaison de fichiers) ou du partage de domaine. Ce sont maintenant des optimisations obsolètes.
Choisissez le serveur le plus proche de vos visiteurs
Une des premières choses à faire lors de l’hébergement de votre site WordPress est de déterminer d’où proviennent la majorité de vos visiteurs ou clients. Pourquoi est-ce important? Parce que l’emplacement où vous hébergez votre site Web joue un rôle important dans la détermination de la latence globale de votre réseau et de la TTFB. Cela a également un impact sur les vitesses SFTP et la réactivité du tableau de bord d’administrateur WordPress.
La latence du réseau: Cela fait référence au temps et / ou au délai impliqués dans la transmission de données sur un réseau. En d’autres termes, combien de temps faut-il pour qu’un paquet de données passe d’un point à un autre. De nos jours, cela se mesure généralement en millisecondes. Cependant, cela peut prendre quelques secondes, selon le réseau. Le plus proche de zéro, mieux c’est.
Découvrez notre article détaillé sur la latence du réseau.
TTFB: Ceci représente le temps jusqu’au premier octet. En termes simples, il s’agit d’une mesure du temps que le navigateur doit attendre avant de recevoir son premier octet de données du serveur. Plus les données sont longues à obtenir, plus l’affichage de votre page est long. Encore une fois, plus le zéro est proche, mieux c’est.
Découvrez notre article détaillé sur TTFB.
Nous ne vous ennuierons pas avec tous les détails techniques dans ce post, tout ce que vous devez savoir, c’est que vous voulez que votre latence réseau et votre TTFB soient aussi bas que possible. Pour ce faire, l’un des moyens les plus simples consiste à choisir le serveur le plus proche de vos visiteurs. Vous pouvez déterminer le meilleur emplacement en suivant les conseils ci-dessous.
Astuce 1 – Vérifiez la géolocalisation de vos visiteurs dans Google Analytics
Une des premières choses à faire est de regarder la géolocalisation de vos visiteurs dans Google Analytics. Vous pouvez le trouver sous «Auditoire → Géo → Lieu».
Dans l’exemple ci-dessous, vous pouvez constater que plus de 90% du trafic provient des États-Unis. Ainsi, dans la plupart des cas, vous souhaitez placer votre site WordPress sur un serveur situé aux États-Unis. Vous pouvez également filtrer les données encore plus loin vers les villes. Ceci est particulièrement important si vous êtes une entreprise locale. Mais nous recommandons généralement un emplacement central comme l’Iowa, aux États-Unis.
Géolocalisation Google Analytics
Astuce 2 – Vérifier les données de commerce électronique
Si vous exploitez un magasin de commerce électronique, assurez-vous également de vérifier voir d’où viennent vos clients. C’est bien sûr comment vous générez des revenus, ce sont donc vos visiteurs les plus importants. Cela devrait coïncider avec votre trafic ci-dessus; Par contre, ce n’est pas toujours le cas. Si vous avez défini ou défini des objectifs de commerce électronique dans Google Analytics, vous pouvez facilement superposer ces informations aux données de géolocalisation pour prendre une décision plus éclairée. Ou vérifiez les informations de localisation stockées dans la base de données de votre plate-forme de commerce électronique.
Astuce 3 – Faites un test de latence rapide
Il existe de nombreux outils gratuits pratiques permettant de mesurer la latence à partir de votre emplacement actuel pour différents fournisseurs de cloud. Cela peut vous aider à évaluer rapidement quelle région pourrait être le meilleur choix pour votre site.
- GCP Ping (mesurez la latence par rapport aux régions Google Cloud Platform, y compris les serveurs Kinsta)
- CloudPing.info (mesurez la latence pour les régions Amazon Web Services)
- Test de latence azur (mesurez la latence vers les régions Azure)
Dans cet exemple ci-dessous, nous pouvons voir que l’Oregon, aux États-Unis (us-west1), est le plus rapide de notre région. Toutefois, si vous desservez des clients dans l’ensemble des États-Unis, il est peut-être préférable de choisir l’Iowa, États-Unis (us-central1), afin d’assurer une faible latence aux visiteurs des côtes ouest et est.
Mesurer la latence de Google Cloud Platform
Ici chez Kinsta, nous offrons 20 centres de données différents à travers le monde. Vous pouvez facilement choisir un site qui aura à la fois une faible latence et une faible TTFB! Cela aide également à réduire les sauts de réseau.
Emplacements des centres de données Google Cloud
Autres moyens de réduire la latence et TTFB
En plus de choisir un emplacement de serveur proche, voici quelques autres moyens de réduire le temps de latence.
- Implémentez la mise en cache sur votre site WordPress. Lors de nos tests, la mise en cache a réduit notre TTFB de 90%!
- Utilisez un réseau de distribution de contenu (CDN) pour gérer les actifs mis en cache à partir de POP dans le monde entier. Cela permet de réduire la latence du réseau pour les visiteurs qui ne sont peut-être pas proches de votre serveur hôte.
- Tirez parti du protocole HTTP / 2 pour minimiser le nombre d’allers et retours, grâce à la parallélisation. HTTP / 2 est activé sur tous les serveurs Kinsta.
- Réduisez le nombre de requêtes HTTP externes. Chacun d’entre eux peut avoir sa propre latence ajoutée en fonction de l’emplacement de son serveur.
- Le DNS joue un rôle dans TTFB, vous devez donc utiliser un fournisseur DNS premium avec des temps de recherche rapides.
- Utilisez prefetch et prerender pour effectuer des tâches en arrière-plan pendant le chargement de la page.
Ne vous inquiétez pas nous allons couvrir toutes les recommandations mentionnées ci-dessus plus loin dans cet article.
Vitesses SFTP et tableau de bord d’administration WordPress
Vos visiteurs et clients devraient toujours être votre priorité. Mais un autre aspect de la performance dont beaucoup ne parlent pas est la certaines de ces décisions affectent votre travail quotidien. L’emplacement du centre de données que vous choisissez a un impact sur la rapidité de vos vitesses de téléchargement et de téléchargement SFTP (transfert de fichiers avec un client FTP), ainsi que sur la réactivité de votre tableau de bord d’administrateur WordPress.
Par conséquent, même si vous souhaitez vous assurer de choisir le meilleur emplacement pour vos visiteurs, gardez également à l’esprit qu’il peut affecter la gestion du site. Les tâches telles que le téléchargement de fichiers vers la médiathèque WordPress seront plus rapides si votre site est hébergé sur un centre de données plus proche de vous.
Les clients de Kinsta nous disent régulièrement qu’ils sont surpris par la rapidité avec laquelle leur tableau de bord administratif est avec nous. Il y a une multitude de facteurs qui influencent cela, mais avoir 20 centres de données différents en est un grand! Choisissez un emplacement qui fonctionne à la fois pour vos visiteurs et pour vous! Après tout, vous êtes probablement celui qui passera des milliers d’heures à travailler sur votre site Web.
Le DNS Premium est meilleur que le DNS gratuit
DNS, abréviation de Domain Name System, est l’un des composants les plus communs mais encore mal compris du paysage Web. En termes simples, DNS facilite le trafic direct sur Internet en connectant les noms de domaine à des serveurs Web réels. Pour résumer, il faut une requête conviviale – un nom de domaine tel que kinsta.com – et la traduire en une adresse IP de serveur conviviale – comme 216.58.217.206.
Comment fonctionne le DNS
Vous pouvez trouver à la fois un DNS gratuit et un DNS premium. Tous les clients de Kinsta ont accès à un DNS de qualité supérieure via Amazon Route 53. Et en général, nous pensons que DNS premium est une nécessité dans le monde d’aujourd’hui.
Une des principales raisons de choisir DNS premium est la vitesse et fiabilité. La recherche d’enregistrements DNS et la direction du trafic prennent du temps, même s’il s’agit d’une question de millisecondes.
En règle générale, le DNS gratuit que vous obtiendrez de votre registraire de noms de domaine est relativement lent, alors que le DNS premium offre souvent de meilleures performances. Par exemple, dans nos tests, nous avons trouvé la gratuité NameCheap DNS 33% plus lent que le DNS premium Amazon Route 53. De plus, le DNS Premium peut offrir une sécurité et une disponibilité améliorées, en particulier en cas d’attaque DDoS.
Vous pouvez utiliser un outil comme Test de vitesse SolveDNS pour vérifier vos temps de recherche DNS. DNSPerf fournit également d’excellentes données de performances sur tous les meilleurs fournisseurs DNS.
Pour un bon compromis entre le DNS gratuit fourni par votre registraire de domaine et le DNS premium, Cloudflare DNS est un service gratuit qui offre encore de nombreux avantages du DNS premium. And they are blazing fast with under 20 ms average response times around the globe (as seen below).
Cloudflare free DNS speed test
However, one caveat with Cloudflare is that it also has more downtime than a lot of other providers. If you’re primarily serving visitors in the United States, DNS Made Easy is another great premium DNS provider you might want to check out. They have a reputation for providing some of the best DNS uptime over the past decade.
In the last 30 days, DNSPerf shows the following uptime from these providers:
Does downtime matter that much with DNS providers? The answer to this is really yes and no. DNS is typically cached with ISPs using the time to live value (TTL) on the DNS record. Therefore if a DNS provider goes down for 10 minutes, you’re most likely not going to notice anything. Downtime does matter though if the provider consistently has longer and frequent outages, or if your ISP and DNS records both are using really low TTL values.
Your WordPress Theme Matters
Everybody loves a brand new WordPress theme, but be careful before you go out and grab the one with all the new shiny features. First, you should check out our article on the differences when it comes to free vs. paid themes. In regards to performance, every element you see in a theme has some impact on the overall speed of your website. And unfortunately, with thousands of themes out in the wild, there are both good ones and bad ones.
Your WordPress theme matters for performance. Choose the right one from the start. 💪
So how are you supposed to know which one to choose? We recommend going with one of the following two options:
- A fast lightweight WordPress theme that is built with only the features you need, nothing more.
- A more feature-rich WordPress theme, but you can disable features that aren’t in use.
Things such as Google Fonts, Font Awesome icons, sliders, galleries, video and parallax scripts, etc. These are just a few of the many things that you should be able to turn off if you aren’t using them. You don’t want to be trying to tweak these manually after the fact. And we aren’t going to show you 50 different ways to strip things out. Instead, you should start or switch to a WordPress theme that is either lightweight from the beginning or gives you these options.
Below are a couple of WordPress themes that we recommend and that you can’t go wrong with! Trust us, you’ll be thanking us later. 😉
Every theme mentioned below is fully compatible with WooCommerce and Easy Digital Downloads, WPML, BuddyPress, and bbPress. We run a few speed tests with each theme using the following configuration:
- Hosted on Kinsta, running WordPress 4.9.8
- PHP 7.3 and SSL (HTTPS)
- Kinsta CDN
- Imagify was used to automatically compress images.
GeneratePress
GeneratePress is a fast, lightweight (less than 1MB zipped), mobile responsive WordPress theme built with speed, SEO and usability in mind. Built by Tom Usborne, a developer from Canada. It is actively updated and well supported. Even a few Kinsta team members use GeneratePress for their projects.
There is both a free and premium version available. If you take a look at the WordPress repository, the free version currently has over 100,000 active installs, 1.6+ million downloads, and an impressive 5 out of 5-star rating (over 700 people have given it 5 stars).
One of the great things about GeneratePress is that all the options use the native WordPress Customizer, meaning you can see every change you make instantly before pressing the publish button. This also means you don’t have to learn a new theme control panel.
Just how fast is it? We did a fresh install of GeneratePress, ran five speed tests in Pingdom, and took the average. The total load time was 305 ms avec un total page size of only 16.8 KB. It’s always good to have a baseline test to see what the theme is capable of in terms of raw performance.
GeneratePress fresh install test de rapidité
We then ran another set of tests with one of the pre-built themes from the GeneratePress site library. This contains images, backgrounds, new sections, etc. One advantage GeneratePress has is that it has a lot of pre-built themes that don’t require a page builder plugin. You can see that it’s still clocked under 400 ms.
GeneratePress full website test de rapidité
Now of course, in a real-world environment you might have other things running such as Google Analytics, Facebook remarketing pixel, Hotjar, etc. But you should be able to aim for under the 1-second mark easily. Check out an in-depth review of GeneratePress over on woorkup.
We’ll be showing you more ways you can optimize and speed up WordPress below.
OceanWP
le OceanWP theme is lightweight and highly extendable, and enables you to create almost any type of website such a blog, portfolio, business website and WooCommerce storefront with a beautiful & professional design. Built by Nicolas Lecocq, it is also actively updated and well supported.
Just like with GeneratePress, there is both a free and premium version available. If you take a look at the WordPress repository, the free version currently has over 200,000 active installs, and another impressive 5 out of 5-star rating (over 1,200 people have given it 5 stars).
Just how fast is it? We did a fresh install of OceanWP, ran five speed tests in Pingdom, and took the average. The total load time was 389 ms avec un total page size of only 230.8 KB. The scripts in OceanWP are slightly larger, but nothing to write home about.
OceanWP fresh install test de rapidité
We then ran another set of tests with one of the demo themes from the OceanWP site library. This contains images, backgrounds, new sections, and required the Elementor page builder plugin. You can see that it’s still clocked under 600 ms.
OceanWP full website test de rapidité
You can check out a more in-depth review of OceanWP on our blog.
Astra
Astra is a fast, fully customizable & beautiful theme suitable for blogs, personal portfolios, business websites, and WooCommerce storefronts. It is very lightweight (less than 50 KB on frontend) and offers unparalleled speed. Built by the team at Brainstorm Force, it is actively updated and well supported. You might recognize them as the creators of the popular All In One Schema Rich Snippets plugin which has been around for many years.
Just like with GeneratePress and OceanWP, there is both a free and premium version available. If you take a look at the WordPress repository, the free version currently has over 100,000 active installs, 1.6+ million downloads, and another impressive 5 out of 5-star rating (over 850 people have given it 5 stars).
Just how fast is it? We did a fresh install of Astra, ran five speed tests in Pingdom, and took the average. The total load time was 243 ms avec un total page size of only 26.6 KB.
Astra fresh install test de rapidité
We then ran another set of tests with one of the demo themes from the Astra Starter kit site library. This contains images, backgrounds, new sections, and required the Elementor page builder plugin. You can see that it’s still clocked under 700 ms. Note: the images in this demo were fully compressed, but they chose very high-resolution ones from the start.
Astra full website test de rapidité
It’s important to take the differences between the speed tests with these three themes with a grain of salt. The problem is that it’s almost impossible to run a completely accurate side by side comparison. The important thing we wanted to show you is that all of these WordPress themes are blazing fast, both out of the box and full demos! 🚀
Warning About Page Builders
As you probably noticed, OceanWP and Astra both required page builders to use their site library themes. Here are a few things to keep in mind when using a page builder plugin:
- Some page builders might increase load time on your site. This is because they have to load additional CSS and JS to make things work for you without code. That is how the magic happens! We always recommend speed testing your WordPress site before and after installing a page builder.
- You’re making committing and locking yourself into that page builder for design. Make sure you pick one that is regularly updated and has everything you need for the long haul.
With that being said, we are still big fans of page builders like Elementor et Beaver Builder. For the most part, they are developed with performance in mind and only add a little bit of overhead. For most, the functionality and usability are worth it, as these plugins allow you to create anything you can dream up! They might also be faster in some cases as they might be a replacement for 5+ other plugins that you would have had to use otherwise.
However, if you don’t need a page builder plugin, by all means, don’t just install one for kicks. It will also be interesting to see how the new Gutenberg editor will play a role in site design over the next couple of years.
The Lowdown on WordPress Plugins
Now for the scoop on WordPress plugins. You might have been told that you shouldn’t install too many plugins or it would slow down your WordPress site. While this is sometimes true, it’s not the most critical factor. The number of plugins isn’t as important as the quality of the plugins. There, we said it. 😜
Just like with themes, it matters how the plugin is developed and if it was built with performance in mind. We have many clients at Kinsta that are running 30-40 plugins and their sites still load in well under a second.
While it’s fun to add code to your site, this isn’t always practical for the following reasons:
- You have to maintain the code yourself and keep it updated as standards change. People are busy, why not rely on the fantastic developers who know the standards better than most?
- Most of the time, a well-coded plugin isn’t going to introduce much more overhead than the code itself.
- You have to remember a majority of the WordPress community isn’t as tech savvy as the developer crowd. Plugins are solutions that help solve problems.
With that being said, there are of course not so great plugins out there which you want to stay away from. Trust us; we’ve seen the worst of the worst at Kinsta. Many, not all, of the plugins that we ban at Kinsta we’ve seen cause performance issues first-hand.
Francesco has an interesting post in which he dives into load testing WordPress plugins to see how they perform on a WordPress site’s back-end, which in most cases, is not cached. We’ll dive into how to find bad plugins on your site further below.
However, it can’t be ignored that one of the things people love about WordPress is its massive library of third-party plugins. But with 56,000+ free plugins listed at WordPress.org alone and thousands more listed elsewhere, it can be hard to find the one plugin that you need. Talk about a needle in a haystack! Check out the list we’ve compiled of only the best WordPress plugins on the market.
We try only to share things we use on a daily basis. And yes, we use WordPress plugins on our site just like the rest of you. Many of the team members at Kinsta even develop and sell plugins.
One Big Issue with WordPress Plugins
One big issue with WordPress plugins is the uninstall process. Whenever you install a WordPress plugin or theme, it stores the data in the database. The problem is that when you delete a plugin using one of the standard methods, it typically leaves behind tables and rows in your database. Over time this can add up to a lot of data and even begin to slow your site down. In our example, we uninstalled the Wordfence security plugin, and it left behind 24 tables in our database (as seen below). It’s even worse if they’re behind data in your wp_options table.
WordFence tables
And besides the database, a lot of plugins also leave behind additional folders and files. In our experience, this is commonly seen with security and caching plugins which create additional directories for logging. For example, after the Wordfence plugin was deleted, we were left with a “wflogs” folder in our wp-content directory. And we aren’t trying to pick on Wordfence, the majority of plugins and themes on the market work this way.
WordFence logs
Why Do Developers Do This?
So you are probably wondering, why don’t developers have self-cleanup options when you uninstall and delete a plugin? Well, they do. But, here are a couple of reasons why they probably aren’t as obvious right off the bat.
- They want to retain settings for the user. If you delete a WordPress plugin and decide to try it again later, all your settings and data will still be there. While this is super convenient, it’s not the most efficient way.
- They don’t care about performance. Some developers might argue that leaving tables behind doesn’t impact performance. But imagine a site over the course of ten years, having used hundreds of plugins, that have generated possibly thousands of rows or tables. Database queries have a significant impact on your WordPress site’s performance, and plugins can make a lot of these requests if the developer wasn’t careful. Generally, a well-written plugin should only query the tables or rows in which it is tied to, however, this is not always the case. We’ve seen this first hand at Kinsta, long database queries bringing a site to crawl due to unnecessary autoloaded data in the wp_options table which has been left behind.
- They made a mistake. le WordPress plugin handbook even says that “less experienced developers sometimes make the mistake of using the deactivation hook for this purpose.”
La bonne nouvelle? There are ways to clean up and get rid of a plugin properly. 👏 Check out our following tutorials:
Optimal WordPress Settings
Now to move on to optimal WordPress settings. Here are a couple of changes you can make to help speed up your WordPress site. Many of these are very subtle changes, but everything helps!
Change Your WordPress Login URL
By default your WordPress site’s login URL is domain.com/wp-admin/. One of the problems with this is that all of the bots, hackers, and scripts out there also know this. By changing the URL, you can make yourself less of a target, better protect yourself against brute force attacks, and decrease the bandwidth used by the bots that hit this URL repeatedly.
Changing your WordPress login URL can also help prevent common errors like “429 Too Many Requests.” This is not a fix all solution, it’s merely one little trick that can help protect you and decrease the load on that page.
To change your WordPress login URL we recommend using one of the following plugins:
- WPS Hide Login (free)
- Perfmatters (premium, but includes other performance optimization settings. Developed by a team member at Kinsta)
Change WordPress login URL in Perfmatters
Disable or Tweak Plugin and Theme Updates
Slow WordPress admin dashboards can be impacted by the network, data center location, and even PHP versions. But another factor that not a lot of people talk about is the WordPress update checker that runs in the background. This is one instance where having a lot of WordPress plugins and themes could hurt you. WeFoster has a great blog post about this where they coin the phrase the “Third Party Plugin Update Check Syndrome” or TPPUCS.
Essentially the problem is that the built-in WordPress update checker makes an external GET request behind the scenes (https://third-party-plugin/update-check.php). Sometimes this can be periodic or very frequently. If it’s happening all the time, this could bring your admin dashboard to a crawl.
This is more of a problem with how the update checker in WordPress is built. If you’re suffering from slow WordPress admin dashboard load times, you might want to give this a try. The remedy is to disable automatic updates. Warning: Only do this if you intend to check for updates manually. Many updates include security and bug fixes.
To disable updates, we recommend using one of the following plugins:
You could easily set yourself a calendar reminder, disable the plugin once a week, check for updates, and then re-enable it.
Disable Pingbacks
UNE pingback is an automated comment that gets created when another blog links to you. There can also be self-pingbacks which are created when you link to an article within your own blog.
We recommend simply disabling these as they generate worthless queries and additional spam on your site. Remember, the less calls your WordPress site has to make the better, especially on high-traffic sites. Not to mention the fact that a pingback on your own website is just downright annoying. Follow the steps below to disable pingbacks.
Step 1 – Disable Pingbacks From Other Blogs
In your WordPress dashboard, click into “Settings → Discussion.” Under the Discussion Settings section uncheck the option “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles.”
Disable pingback in WordPress
Step 2 – Disable Self-Pingbacks
When it comes to disabling self-pingbacks you have a couple of options. You can use the free No Self Pings plugin. Or you can use a premium plugin like Perfmatters.
Disable self-pingbacks with Perfmatters
Alternatively, you could also disable self-pingbacks by adding the following code to your WordPress theme’s functions.php fichier. Warning, editing the source of a WordPress theme could break your site if not done correctly. Tip, you can easily add PHP snippets like this with the free Code Snippets plugin. This means you never have to touch your theme.
function wpsites_disable_self_pingbacks( &$links ) {
foreach ( $links as $l => $link )
if ( 0 === strpos( $link, get_option( 'home' ) ) )
unset($links($l));
}
add_action( 'pre_ping', 'wpsites_disable_self_pingbacks' );Limit Posts on Your Blog Feed
Whether your blog feed is set as your homepage or is another page of your site, you don’t need 50 thumbnails all loading at the same time. For those that run high-traffic blogs, your homepage is the most important page of your site, and you want this to load fast. The fewer requests and media the better in terms of performance.
Also, this is precisely why pagination was invented (as seen below). Pagination is what you see at the end of blog feeds that allow you to browse to the next page. Typically these are numbers,or they might use “next/previous” posts. Your WordPress theme will most likely already have customized pagination built-in.
Pagination
WordPress by default sets the limit on fresh WordPress installations to 10, but we’ve seen this changed so many times we’ve lost count. So make sure to double check what value you’re using. We recommend somewhere between 8 and 12. If you’re curious, we are using 12 on our Kinsta blog homepage.
You can find this option in your WordPress admin dashboard under “Settings → Reading.” You can then change the value for “Blog pages show at most.”
WordPress limit blog feed
Why Cache Is so Important
Caching is by far one of the most important and easiest ways to speed up WordPress! But before we show you how to use caching, it’s essential first to understand how it works and the different kinds of caching available.
What is Caching?
In short, every webpage visited on your WordPress site requires a request to the server, processing by that server (including database queries), and then a final result sent from the server to the user’s browser. The result is your website, complete with all of the files and elements that make it look the way it does.
For instance, you might have a header, images, a menu, and a blog. Since the server has to process all of those requests, it takes some time for the complete webpage to be delivered to the user–especially with clunky or larger websites.
That’s where a WordPress caching plugin comes into play! Caching instructs the server to store some files to disk or RAM, depending on the configuration. Therefore, it can remember and duplicate the same content it’s been serving in the past. Basically, it reduces the amount of work required to generate a page view. As a result, your web pages load much faster, directly from cache.
Some other benefits of caching include:
- Your server uses fewer resources – This ties into speed, since the fewer resources make for a faster site. However, it also puts less of a strain on your server. This is very important when it comes to highly dynamic sites, such as membership sites, and determining what you can and cannot serve from cache.
- You’ll see lower TTFB – Caching is one of the easiest ways to lower your TTFB. In fact, in our tests caching typically reduces TTFB by up to 90%!
Types of Caching
When it comes to types of caching, there are two different approaches commonly used:
1. Caching at the Server-Level
Caching at the server-level is by far one of the easiest approaches for the end-user. What this means is that the WordPress hosting provider handles it for you. At Kinsta, we utilize the following four types of cache, which are all automatically done at the software or server-level:
This means you don’t need to worry about messing with any complicated and confusing caching plugins. You can stop Googling around for the “best caching plugins of 2019” and focus on more productive tasks. 👏
An instant 37% reduction in the loading time after moving @WPColt à @kinsta! (NO CACHING PLUGINS) 🚀🚀🚀
— WPColt (@WPColt) January 3, 2018
The page cache is configured to work right out of the box with standard WordPress. You don’t have to do a thing! Simply launch your WordPress site and page caching will start happening.
We also have caching rules in place for ecommerce sites such as WooCommerce and Easy Digital Downloads. By default, certain pages that should never be cached, such as cart, my-account, and checkout, are excluded from caching. Users automatically bypass the cache when the woocommerce_items_in_cart cookie or edd_items_in_cart are detected to ensure a smooth and in-sync checkout process.
Vous pouvez facilement clear your WordPress site’s cache at any time from the admin toolbar.
Clear cache WordPress admin toolbar
It’s also integrated into our MyKinsta dashboard. Just click into Tools and click on “Clear Cache.”
Clear WordPress site cache
2. Caching with a Plugin
If you’re hosting provider doesn’t provide cache, you can use a third-party WordPress caching plugin. Based on our experience, we recommend one of the following:
- WP Rocket (premium)
- Cache Enabler (free)
- W3 Total Cache (free)
You can also check out some additional options in our in-depth post on WordPress caching plugins.
We also fully support WP Rocket at Kinsta! We usually don’t allow caching plugins in our environment because they conflict with our built-in caching solution. However, as of WP Rocket 3.0, their page caching functionality will automatically be disabled when running on Kinsta servers.
This allows Kinsta clients to use our fast server-level caching but still take advantage of the fantastic optimization features WP Rocket has to offer.
No Caching vs Caching
How much does caching help? The proof is in the pudding.
We ran a few speed tests with Kinsta’s server-level caching so you can see the difference it makes, both in terms of overall speed and TTFB.
No Caching
We first ran five tests on Pingdom without caching enabled and took the average.
No cache test de rapidité
No Caching TTFB
It’s also important to note the difference in TTFB without and with caching. TTFB in Pingdom is represented by the yellow “waiting” bar. As you can see the TTFB with no caching is 192 ms. You can see that it’s not serving from cache as the x-kinsta-cache header is showing a MISS.
TTFB no cache
With Caching Enabled
We then enabled server-level caching and ran five tests on Pingdom and took the average.
Caching enabled test de rapidité
As you can see server-level caching decreased our page load time by 33.77%! And that’s without any extra work involved. This site we tested is also fairly optimized, so larger unoptimized sites are bound to see even greater differences.
TTFB with Caching Enabled
Now if we take a look at the TTFB with caching enabled, we can see that it’s under 35 ms. You can see that it’s serving from cache as the x-kinsta-cache header is showing a HIT.
TTFB with cache
CDN cache is also equally as important as cache from your WordPress host. We’ll dive more into CDNs further below.
WordPress caching can easily decrease your page load times by over 33%! ⚡ Check out the results.
Issues with Caching and Membership Sites
Membership sites contain a lot of uncacheable content and pages that are continuously changing. Things such as the login page for community members (which could be getting hit constantly depending on the size of the site), checkout pages for digital goods or courses, and discussion boards are common culprits and pain points, as these cannot typically be cached.
However, it doesn’t end there. On standard WordPress sites, the WordPress dashboard is also not cached for “logged-in” users. This is fine when you have just a few authors and admins, but when you suddenly have thousands of members using the dashboard, this immediately causes performance issues as none of it can serve from the cache on the server. This means you need the power and architecture behind the scenes to back it up. Shared hosting providers will usually cripple under these circumstances.
Object Caching for Highly Dynamic Sites
When it comes to WordPress membership sites, your common caching setups are usually not enough as they don’t always take full advantage of it. C’est ici que object caching comes into play.
Object cache stores the results of database queries so that the next time that particular bit of data is needed it can be delivered from cache without querying the database. This speeds up PHP execution times and reduces the load on your database. This becomes extremely important with membership sites! With WordPress, you can implement object caching in a couple of different ways:
- A third-party caching solution such as W3 Total Cache
- Redis (recommended)
- Memcached
Nous offrons Redis as an add-on at Kinsta so you can take full advantage of persistent object caching for your membership sites.
Analyzing Cache
Rappelez-vous que x-kinsta-cache header we mentioned above? Depending on your hosting provider or caching solution the header might be named something slightly different. Every time a request is made from your WordPress site that header has a value, such as HIT, BYPASS, MISS, and EXPIRED. This allows you to see how your cache is performing.
Increasing your WordPress site’s cache hit ratio is important because you want as much of your site to be served from cache as possible. At Kinsta you can analyze the data in our MyKinsta analytics tool et le kinsta cache logs to determine if there are cache BYPASSing GET requests that could be cached or POST requests that could be eliminated.
The cache component stack (as shown below) lets you see the status of each request, whether it was a HIT, BYPASS, MISS, or EXPIRED. You can filter the data by the past 24 hours, 7 days, or 30 days.
Kinsta cache component stack
The cache component chart gives you a glance at your caching ratio. The more requests you serve from cache the better. As you can see in the example below, this WordPress site is at a 96.2% HIT cache ratio. Which is good!
Kinsta cache component chart
The top cache bypasses section lets you see which requests are not being served from cache. Typically these might include CRON jobs, admin-ajax requests, ecommerce checkout pages, query strings, and UTM parameters, etc.
WordPress top cache bypasses
Image Optimization Is a Must
Image optimization is another straightforward thing you can do which has a significant impact on your overall page load times. This isn’t optional; every site should be doing this!
Large images slow down your web pages which creates a less than optimal user experience. Optimizing images is the process of decreasing their file size, using either a plugin or script, which in turn speeds up the load time of the page. Lossy and lossless compression are two methods commonly used.
Selon HTTP Archive, as of November 2018, images make up on average of 21% of a total webpage’s weight. So after videos, which are much harder to optimize, images by far are the first place you should start! It’s more important than JavaScript, CSS, and Fonts. And ironically, a good image optimization workflow is one of the easiest things to implement, yet a lot of website owners overlook this.
Average Bytes Per Page (KB)
Images made up on average 54% of a pages’ overall weight back in December 2017. So it appears the web as a whole is getting better at image optimization! But 21% is still a number that can’t be ignored. If you don’t have any video content on your website, images are still probably your #1 pain point for page weight.
Images make up on average 21% of a web page’s overall weight. 😮 Optimize them!
Finding the Balance (File Size and Quality)
The primary goal of formatting your images is to find the balance between the lowest file size and acceptable quality. There is more than one way to perform almost all of these optimizations. One of the most basic ways is to compress them before uploading to WordPress. Usually, this can be done in a tool like Adobe Photoshop or Affinity Photo. Or using the new online Squoosh app from Google. However, these tasks can also be performed automatically using plugins, which we will go into more below.
The two primary things to consider are the format de fichier and the type of compression you use. By choosing the right combination of file format and compression type you can reduce your image size by as much as 5 times. You’ll have to experiment with each image or file format to see what works best.
Before you start modifying your images, make sure you’ve chosen the best file type. There are several types of files you can use:
- PNG – produces higher quality images, but also has a larger file size. Was created as a lossless image format, although it can also be lossy.
- JPEG – uses lossy and lossless optimization. You can adjust the quality level for a good balance of quality and file size.
Ideally, you should use JPEG (or JPG) for images with lots of color and PNG for simple images.
What about GIFs? Animated GIFs are always fun, but they kill web performance. A lot of GIFs are over 1 MB in size. We recommend keeping these for social media and Slack. If there is one that you can’t live without in your blog post, take a look at how you can compress animated GIFs.
Compression Quality vs. Size
Here is an example of what can happen you compress an image too much. The first is using a very low compression rate, which results in the highest quality (but larger file size). The second is using a very high compression rate, which results in a very low-quality image (but smaller file size). Note: The original image untouched is 2.06 MB.
Low compression (high quality) JPG – 590 KB
High compression (low quality) JPG – 68 KB
As you can see the first image above is 590 KB. That is pretty large for one photo! It is generally best if you can keep a webpage’s total weight under 1 or 2 MB in size. 590 KB would be a fourth of that already. The second image looks horrible, but then it is only 68 KB. What you want to do is find a happy medium between your compression rate (quality) and the file size.
So we took the image again at a medium compression rate, and as you can see below, the quality looks good now, and the file size is 151 KB, which is acceptable for a high-resolution photo. This is almost 4x smaller than the original photo with low compression. We try to keep most of our images under the 100 KB mark for the best performance.
Medium compression (great quality) JPG – 151 KB
Lossy vs. Lossless Optimization
It’s also important to understand that there are two types of compression you can use, lossy and lossless.
Lossy compression implique eliminating some of the data in your image. Because of this, it means you might see degradation (reduction in quality or what some refer to as pixelated). So you have to be careful by how much you’re reducing your image. Not only due to quality, but also because you can’t reverse the process. Of course, one of the great benefits of lossy compression and why it’s one of the most popular compression methods is that you can reduce the file size by a considerable amount.
Lossy compression comparison
Lossless compression, unlike lossy, doesn’t reduce the quality of the image. How is this possible? It’s usually done by removing unnecessary metadata (automatically generated data produced by the device capturing the image). However, the biggest drawback to this method is that you won’t see a significant reduction in file size. In other words, it will take up a lot of disk space over time.
You will want to experiment with what works best for you. But for the majority of users, we recommend using lossy compression due to the fact that you can easily compress an image well over 70% (sometimes even over 90%!) without much quality loss. Multiply this by 15 images on a page, and it will play a significant role in reducing your site’s load time.
Image Compression Plugins
The great news is that there are some amazing WordPress image compression plugins you can use to automate the entire process. Here are some plugins we recommend:
- Imagify (lossy and lossless – optimizes images externally)
- WP Smush (lossy and lossless – optimizes images externally)
- Optimole (lossy and lossless – optimizes images externally)
- EWWW Cloud (lossy and lossless – optimizes images externally)
- ShortPixel (lossy and lossless – optimizes images externally)
The most important thing when choosing an image optimization plugin is to use one that it compresses and optimizes images externally on their servers. This, in turn, reduces the load on your site. All of the ones above do this.
If you’re curious, we use the Imagify plugin on the Kinsta website. It automatically compresses images when we upload them to the WordPress media library. So we never have to worry about a thing. Over time you can get a feel for what image compression level you want to use. It offers Normal, Aggressive, and Ultra.
We use the Aggressive mode at Kinsta and typically see 60-70% savings depending on the image. Note: we use a lot more PNGs than JPEGs due to the fact that most of our images are icons and illustrations, not photos.
Image compression file savings
How much faster will your WordPress site be if you use image compression? It all depends on the sizes of your original images and what they are after compression. However, we ran some speed tests and found that a quality image compression solution can decrease page load times by over 80%!
Lazy Loading
If you have a lot of images, you might consider lazy loading them. This is an optimization technique that loads visible content but delays the downloading and rendering of content that appears below the fold.
Check out our guide on how to implement lazy loading in WordPress. This can be especially important on blog posts with lots of gravatar icons from comments. Google also just released their recommendations for lazy loading.
Additional Image Optimization Tips
Here are a few final image optimization tips to walk away with.
- The days of uploading images only sized to the width of the column or DIV are over. Responsive images work out of the box in WordPress (since version 4.4) and will automatically display smaller image sizes to mobile users.
- SVGs can be another awesome alternative to using images. All of the hand-drawn illustrations you see around the Kinsta website are SVGs (vectors). SVGs are typically a lot smaller in file size, although not always. Check out our tutorial on how to use SVGs on your WordPress site.
- Use icon fonts instead of placing text within images – they look better when scaled and take less space. And if you use a font generator, you can optimize them even more. Check-out how we decreased the size of our icon fonts file by a whopping 97.59% using a font generator.
Fine-Tune Your Database
Next up are some tips on how to fine-tune your WordPress database. Just like a car your database needs upkeep as over time it can become bloated.
Membership sites especially make it tricky, as they usually generate more complex queries, which in turn adds additional latency in retrieving the information from the MySQL database. A lot of this is due to all the additional moving parts and large amounts of data sites like these have. This might also be caused by sites that heavily rely on search queries for navigation or use WP_Query.
Not to mention, you also have large amounts of concurrent users continuously querying the database.
Use the InnoDB MySQL Storage Engine
A lot of older sites are still using the MyISAM storage engine in their database. Over recent years, InnoDB has shown to perform better and be more reliable.
InnoDB is like synthetic oil, whereas MyISAM is settling for regular. ⛽
Here are a couple of advantages of InnoDB over MyISAM:
- InnoDB has row-level locking. MyISAM only has full table-level locking. This allows your queries to process faster.
- InnoDB has what is called referential integrity which involves supporting foreign keys (RDBMS) and relationship constraints, MyISAM does not (DMBS).
- InnoDB supports transactions, which means you can commit and roll back. MyISAM does not.
- InnoDB is more reliable as it uses transactional logs for auto recovery. MyISAM does not.
So now you might be wondering, are you running InnoDB or MyISAM? If you are running on a fairly new WordPress site chances are you are already using the InnoDB MySQL storage engine. But with older WordPress sites you might want to do a quick check. Some sites might even have mixed and matched MyISAM and InnoDB tables, in which you could see improvements by converting them all over.
Follow these simple steps below to check.
Étape 1
Login to phpMyAdmin and click on your MySQL database.
phpMyAdmin database
Étape 2
Do a quick scan or sort of the “Type” column, and you can see which Storage Engine types your tables are using. In this example below, you can see that two of the tables are still using MyISAM.
MyISAM database tables
If you found some, then it’s probably time to move them to InnoDB. We always recommend reaching out to your host and asking if they can do this for you. At Kinsta, every client’s database tables automatically get converted to InnoDB by our migration team.
But you can always follow these tutorials below to convert your MyISAM tables to InnoDB manually:
Delete and Limit Page and Post Revisions
Whenever you save a page or post in WordPress, it creates what is called a révision. This occurs in both drafts and already published posts that are updated. Revisions can be helpful in case you need to revert to a previous version of your content.
WordPress revision
However, revisions can also hurt the performance of your WordPress site. On large sites, this can add up very quickly to thousands of rows in your database which are not necessarily needed. And the more rows you have, the larger your database in size, which takes up storage space. While indexes were created for this very purpose, we’ve still seen this issue cripple WordPress sites. There are a couple of things you can do.
1. Delete Old Revisions
If you have an older WordPress site with a lot of pages and posts, it might be time to do a quick cleanup and delete those old revisions. You can do this with MySQL, but with all the bad snippets of code floating around the web, we recommend doing a backup of your site and using a free plugin like WP-Sweep.
Another one of our favorite plugins, WP Rocket, also has a database optimization feature to clear out revisions.
WP Rocket database optimization
If you’re handy with WP-CLI, there’s a couple of commands you can use for this.
Login to your server via SSH and run the following command to get and see the number of revisions currently in the database.
wp revisions list
WP-CLI revision list
If you get an error, you might need to first install the wp-revisions-cli package with the following command:
wp package install trepmal/wp-revisions-cli
You can then run the following command to clean up the revisions:
wp revisions clean
2. Limit Revisions
Another good strategy and one that we use at Kinsta is to limit the number of revisions that can be stored per post or page. Even setting it to something like ten will keep revisions from getting out of hand, especially if you do a lot of updating.
To limit revisions, you can add the following code to your wp-config.php fichier. The code below needs to be inserted above the ‘ABSPATH’ otherwise it won’t work. You can change the number to however many revisions you want to keep stored in your database.
define('WP_POST_REVISIONS', 10);
Limit post revisions in wp-config.php
Or you can utilize a plugin like Perfmatters to limit revisions.
Limit post revisions with Perfmatters plugin
3. Disable Revisions
And last but not least, you can also disable revisions on your site altogether. If you’re going this route, we highly recommend following the first option above to delete revisions and then disabling them afterward. This way your database is completely free from all old revisions and no new ones will be added going forward.
To disable revisions, you can add the following code to your wp-config.php fichier. The code below needs to be inserted above the ‘ABSPATH’ otherwise it won’t work.
define('WP_POST_REVISIONS', false);
Disable post revisions in wp-config.php
Or you can utilize a plugin like Perfmatters to disable revisions.
Disable post revisions with Perfmatters plugin
Clean up Your wp_options Table and Autoloaded Data
le wp_options table often gets overlooked when it comes to overall WordPress and database performance. Especially on older and large sites, this can easily be the culprit for slow query times on your site due to autoloaded data that is left behind from third-party plugins and themes. Trust us; we see this every single day!
The wp_options table contains all sorts of data for your WordPress site such as:
- Site URL, home URL, admin email, default category, posts per page, time format, etc
- Settings for plugins, themes, widgets
- Temporarily cached data
wp_options table in WordPress database
This table contains the following fields (columns):
- option_id
- option_name
- option_value
- autoload (this is the one we care about when it comes to performance)
Autoload data
One of the important things to understand about the wp_options table is the autoload champ. This contains a yes or a no value (flag). This essentially controls whether or not it is loaded by the wp_load_alloptions() function. Autoloaded data is data that is loaded on every page of your WordPress site. Just like we showed you how to disable certain scripts from loading sitewide, the same idea applies here. The autoload attribute is set to “yes” by default for developers, but not every plugin should theoretically load their data on every page.
The problem WordPress sites can run into is when there is a large amount of autoloaded data in the wp_options table. This is typically a result of the following:
- Data is being autoloaded by a plugin when it should be set to “no.” A good example of this would be a contact form plugin. Does it need to load data on every page or just the contact page?
- Plugins or themes have been removed from the WordPress site, but their options are still left behind in the
wp_optionstable. This could mean unnecessary autoloaded data is getting queried on each request. - Plugin and theme developers are loading data into the
wp_optionstable instead of utilizing their own tables. There are arguments to both sides of this, as some developers prefer plugins that don’t create additional tables. However, thewp_optionstable also wasn’t designed to hold thousands of rows.
How much is too much-autoloaded data? This can vary of course, but ideally, you want this to be between 300 KB to 1MB. Once you start approaching the 3-5 MB range or more, there are most likely things that can be optimized or removed from being autoloaded. And anything above 10 MB should be addressed right away. This doesn’t always mean it’s going to cause an issue, but it’s a good place to start.
Because this is such a problem we have a whole separate tutorial you’ll want to read on how to best troubleshoot autoloaded data as well as how to clean it up.
When was the last time you cleaned up your wp_options table? Ya… we thought so. 😉 Get on it!
Clean up Transients
Unless you’re using an object cache, WordPress stores transient records in the wp_options table. Typically these are given an expiration time and should disappear over time. However, that is not always the case. We have seen some databases where there are thousands of old transient records. In fact, in on one site, we dealt with some corrupt transient records in which over 695,000 rows were generated dans le wp_options table. Beurk!
Corrupt transients in wp_options table
It’s also important to note that transients are not to autoloaded by default. You could use a query like the below to see if there are any autoloaded transient data.
SELECT *
FROM `wp_options`
WHERE `autoload` = 'yes'
AND `option_name` LIKE '%transient%'A better and safer option would be to utilize a free plugin like Transient Cleaner ou Delete Expired Transients which can clean up only the expired transients from your wp_options table. However, it appears there is now a function in WordPress, added in 4.9, that housekeeps expired transients. So hopefully that is happening automatically on your site now.
WP Rocket also has the ability to cleanup transients in their database optimization options.
Cleanup transients with WP Rocket
Clean up WordPress Sessions
Another common issue we’ve seen is sometimes cron jobs get out of sync or don’t fire properly, and therefore sessions don’t get cleaned up. You can wind up getting tons of _wp_session_ rows in your database. In this example below the site in question wound up with over 3 million rows dans leurs wp_options table. And the table had grown to over 600 MB in size.
wp_options table with millions of rows
You could use a query like the one below to see if you’re running into this issue:
SELECT *
FROM `wp_options`
WHERE `option_name` LIKE '_wp_session_%'wp_session rows
In most cases you can then safely delete these (as a cron job should have) with the following command:
DELETE FROM `wp_options`
WHERE `option_name` LIKE '_wp_session_%'After cleaning up all the leftover _wp_session_ rows the table had less than 1,000 rows and was reduced to 11 MB in size.
WP sessions cleaned up
It also fixed the spikes the site was getting in MySQL.
MySQL web transactions
Add an Index to Autoload
If cleaning up your wp_options table wasn’t enough, you could try adding an “index” to the autoload field. This essentially can help it to be searched more efficiently. The awesome team over at 10up performed some test scenarios on a wp_options table with a typical number of autoloaded records to show how adding an autoload index to wp_options queries can boost performance.
wp_options query time (Img src: 10up)
We also recommend checking out these two additional resources from WP Bullet:
Use Redis as a Persistent Object Cache for WordPress
Redis is an open-source, in-memory data structure store. In the context of WordPress, Redis can be used to store the values generated by WordPress’ native object cache persistently so that cached objects can be reused between page loads.
Using a persistent object cache such as Redis allows for the reuse of cached objects rather than requiring the MySQL database to be queried a second time for the same object. The result is that Redis can reduce the load on a website’s MySQL database, simultaneously decreasing the response time of the site and increasing the site’s ability to scale and handle additional traffic.
Highly dynamic websites (WooCommerce, membership sites, forums, discussion boards, blogs with extremely active comment systems) that cannot make good use of page caching are potential candidates for a persistent object caching option such as Redis.
If you’re a Kinsta client, we offer a Redis add-on. Check-out how to add Redis to your hosting plan.
Use Elasticsearch to Speed Up WordPress Search
Elasticsearch is an open-source full-text search engine. It is used to index data and search that data incredibly quickly.
In the context of WordPress, Elasticsearch can be used to speed up querying of the WordPress database. This is done by building an index of the content of your site’s database and then using Elasticsearch to search this index much more quickly than a MySQL query is capable of performing the same search.
If you have the time and ability, Elasticsearch can be integrated with a WordPress site by a highly knowledgeable WordPress and Elasticsearch developer. If your site makes relatively standard use of WP_Query, Elasticsearch can also be integrated by installing ElasticPress, a free WordPress plugin from 10up, available from WordPress.org, lequel automatically integrates with the WP_Query object to generate query results with Elasticsearch rather than MySQL.
Any site that makes heavy use of WP_Query can benefit from Elasticsearch. Examples of sites that can benefit from Elasticsearch:
- Sites where search is the primary means of navigation.
- WooCommerce sites with a huge number of orders where site admins need to be able to search the list of orders regularly.
- Any site with a large number of posts where MySQL queries are producing unacceptably slow results.
Just like with Redis, we also have an Elasticsearch add-on. Check-out how to add Elasticsearch to your hosting plan.
Disable Non-Critical Features That Are Database-Intensive
This might seem a little obvious, but it can make a world of difference if you disable non-critical plugins and theme features that are database-intensive.
- Popular and or related post widgets and plugins are horrible. They typically have heavy sitewide queries.
- Image optimization plugins that compress images using your server. You should always use an image optimization plugin that optimizes images externally.
If you visit the Kinsta blog and scroll down to the end of a post, you’ll notice that we have what we call “hand-picked” related articles. These are selected by us manually and assigned to the post. This reduces the query to almost nothing and won’t hurt the performance of your entire site. Does it take more work? Yes, but it can be even better as you can choose what you want readers to see.
WordPress related posts
So how did we accomplish this? We used the amazing Advanced Custom Fields plugin and then assigned these fields to our blog post type. This allows us to search and assign whatever related content we want to each of our blog posts (as seen below).
Assign related posts
We also recommend staying away from plugins that add a view/post counter to your site, unless you absolutely need it. For example, avoid things like “792 posts” next to a user’s avatar in forum posts or “5,243 views” when listing forum posts. When you have a long discussion, these counters will take a huge toll on your database. In general, minimize the use of counters and only use them if necessary.
This also goes for a lot of social counters. For example, on this site below you can see the response time from the popular Social Warfare plugin is 30x more than the next plugin below it. Caching is enabled, but obviously, this plugin has a considerable performance toll. After disabling the plugin on the site, load times instantly improved and the responsiveness of the WordPress admin dashboard improved.
Social Warfare load times
Use a Content Delivery Network (CDN)
CDN is short for content delivery network. These are a network of servers (also known as POPs) located around the globe. They are designed to host and deliver copies of your WordPress site’s static (and sometimes dynamic) content such as images, CSS, JavaScript, and video streams.
First off, you don’t want to get a CDN confused with your WordPress host. These are entirely separate services. A CDN isn’t a replacement for your hosting provider, but rather an additional way to increase the speed of your site. While our hosting here at Kinsta is blazing fast, a CDN can make your site even faster.
How a CDN Works
How does a CDN work exactly? Well, for example, when you host your website with Kinsta you have to choose a physical data center location, such as the USA, Europe, Asia-Pacific, or South America.
Let’s say you choose US Central. This means your website is physically located on a “host server” in Council Bluffs, Iowa. When people over in Europe visit your website it is going to take longer for it to load versus someone visiting it from say Dallas, TX.
Pourquoi? Because the data has to travel a further distance. This is what is known as latence. Latency refers to the time and or delay that is involved in the transmission of data over a network. The further the distance the greater the latency.
Types of CDNs
There are two different types of content delivery networks:
- Traditional Pull CDN
- Reverse Proxy CDN
Traditional pull CDNs cache a copy of all of your content and media, but a request from the client is still made directly to your hosting provider. KeyCDN et CDN77 are examples of traditional CDNs.
A reverse proxy CDN is slightly different. While it still acts likes a CDN, it intercepts all incoming requests and acts as an intermediary server between the client and your host. Cloudflare et Sucuri are examples of reverse proxy CDNs. This is one reason why you have to point your DNS directly to these providers instead of your host.
The benefit of these is because they act as an intermediary server, they can provide strong web application firewalls which can help block the bad traffic from ever hitting your WordPress site and or hosting provider. One downfall to this is that they do come with a little additional overhead in terms of performance compared to a traditional pull CDN. But with additional performance and security features, this could be argued as negligible.
Below is an example of what happened after enabling Sucuri on a client’s site. As you can see it had a dramatic impact on the amount of bad traffic that was coming through. In the end, these types of services can help you save on your hosting costs.
Resources after Sucuri WAF
CDN Speed Tests
Earlier we talked about the huge benefits of WordPress caching. Well, CDN caching is also super powerful. This is because CDNs typically have a lot more server locations than hosting providers. This means they can cache all of your assets (images, JS, CSS) closer to your visitors and serve them up at lightning fast speeds.
Let’s do a few quick tests to see just how much faster your site could be with a CDN.
Without CDN
Our test website is hosted at Kinsta and is physically located at the Iowa, USA data center. We first ran five speed tests in Pingdom (without the CDN enabled), and took the average. Important: We are using the Europe – United Kingdom – London location at Pingdom to demonstrate the real power of a CDN. The total load time was 1.03 s.
Speed test without a CDN
With CDN
We then enabled our CDN and ran five additional speed tests in Pingdom. Our total load time is now 585 ms from the Europe – United Kingdom – London Pingdom test location. So by using the CDN, we were able to decrease our page load times by 43.2%! That is huge.
Speed test with CDN
The reason for such a drastic difference is because the CDN has a data center in London. This means all the assets are cached in that location and ready to be served with minimal latency.
TTFB without CDN
Remember that the yellow bar in Pingdom stands for wait time, which is time to first byte (TTFB). On our speed tests without the CDN running the average TTFB on assets was around 98 ms.
TTFB without CDN
TTFB with CDN
Once we enabled the CDN, the average TTFB on assets dropped to an average of 15 ms. So by using a CDN our average TTFB dropped by 84.69%. This is primarily because the assets were being served directly from the CDN’s cache.
TTFB with CDN
A CDN decreased our page load times by 43.2%! Check out why you should be using one. 🚀
How to Enable a CDN
Enabling a CDN on your WordPress site doesn’t have to be hard, it’s quite easy! Just follow these steps.
Étape 1
Select a CDN provider and subscribe to their service. These are typically billed on a monthly basis or by data usage. Most providers will have a calculator to estimate your costs.
Étape 2
If you’re using a traditional pull CDN, you can utilize free plugin like CDN Enabler, WP Rocket, ou Perfmatters to integrate it with your WordPress site. These plugins automatically link up your assets to the CDN. There is no work needed on your part to get your content on the CDN; this is all hands-off! Reverse Proxy CDNs typically don’t require any plugins, although sometimes they have them to enable additional features.
Enable CDN in WordPress with Perfmatters
How to Enable the Kinsta CDN
Did you like those CDN speed tests above? We were using KeyCDN in those tests. The great news is that our Kinsta CDN is powered by KeyCDN. It’s an HTTP/2 and IPv6-enabled content delivery network with 34 locations, to turbocharge your assets and media around the globe. Currently served regions include America, South America, Europe, Africa, Asia, and Australia.
Kinsta CDN network
If you’re a Kinsta client, we include free CDN bandwidth on all of our hosting plans. Vous pouvez enable the Kinsta CDN in two simple steps.
Étape 1
First, log in to your MyKinsta dashboard. Click on your site and then on the CDN tab.
Kinsta CDN
Étape 2
Then click on “Enable.” After a few minutes, the CDN is automatically deployed, and your assets will be serving from cache around the globe. That’s all there is to it. 😄
Enable Kinsta CDN
Additional CDN Optimizations
Here are a few additional CDN optimizations you might want to check out or think about.
- If you have a lot of comments, gravatars can generate a lot of requests. They load from
secure.gravatar.com. Check out this tutorial on how to load gravatars from your CDN au lieu. We do this on the Kinsta website. 👍 - You can host your custom web fonts from your CDN or even Google fonts on your CDN. Check out our in-depth tutorial on local fonts.
- Make sure to load your favicon from your CDN. Even though it’s small, every request counts!
Everything that generates a request has an impact on your site’s performance in one way or another. For sites with hosting hundreds of thousands of files or large media, it may be wise offload this completely. Offloading is different than serving it up via a CDN. With a CDN the original data still resides at your host, the CDN simply has multiple copies of it.
When caching expires on your CDN assets it re-queries your host for the latest copies of the files. CDNs are meant to cache files for long periods of time. But due to the fact that they have so many POPs, there could be a lot of re-querying going on as cache expires in different regions.
When you offload media or files it means actually moving the original physical location of them off of your hosting provider. So while it might appear that the files are served from your site, they are really located somewhere else entirely. Besides reducing additional queries back to the host, the number one reason obviously is to also save on disk space.
Offload Media to Amazon S3
One of the most popular offloading solutions is Amazon S3. Amazon S3 is a storage solution, and part of Amazon Web Services many products. Typically this is used for large sites that either need additional backups or are serving up large files (downloads, software, videos, games, audio files, PDFs, etc.). Amazon has a proven track record of being very reliable, and because of their massive infrastructure, they can offer very low storage costs. Some of S3’s customers include Netflix, Airbnb, SmugMug, Nasdaq, etc.

Because they deal entirely with bulk storage, you can almost guarantee that pricing will be cheaper than your WordPress host. Offloading media to AWS can be a great way to save money and is free for your first year (up to 5 GB storage). Also, because the requests for your media is served directly from Amazon, this puts less load on your WordPress site, meaning faster load times.
Check out our in-depth tutorial on how to offload WordPress media to Amazon S3. You can also use a CDN with the offloaded media for the best of both worlds.
Offload Media to Google Cloud Storage
Another popular offloading solution is Google Cloud Storage. Since Kinsta is powered by Google Cloud Platform, we are big fans of their technology and infrastructure. Due to Google’s massive infrastructure and the fact that they deal with storage in bulk, they can offer very low storage costs. Some of their customers include Spotify, Vimeo, Coca-Cola, Philips, Evernote, and Motorola.
Check out our in-depth tutorial on how to offload WordPress media to Google Cloud Storage.
Offload Transactional and Marketing Emails
Whether you think so or not, emails do have an impact on your server and server resources. With some hosts, especially shared hosts, abusing this could even get you suspended. This especially becomes a problem with those trying to send bulk emails. This is the reason why third-party transactional email providers exist and why a lot of hosting providers block email delivery on standard ports altogether. We never recommend using your hosting provider for email.
If you are sending newsletters or bulk emails, we always recommend the following alternatives to get the best results:
- Use a third-party professional email marketing software that isn’t part of WordPress
- Use a transactional email service provider (HTTP API or SMTP) along with WordPress
Other advantages of using a third-party service include:
- Better email deliverability. Let the email providers do what they do best!
- Less chance to get blacklisted.
- It might not always be possible to set up DMARC records with your hosting provider.
Email Marketing Tools
Some examples of marketing emails include newsletters, product and feature announcements, sales, event invitations, onboarding reminders, etc. Here are a few email marketing tools we recommend:
Transactional Email Services
Some examples of transactional emails include purchase receipts from WooCommerce or EDD, account creation notifications, shipping notifications, app error messages, password resets, etc. If you’re a Kinsta client, we rely on a third-party SMTP provider to ensure high deliverability. But depending on your volume, we always recommend moving this offsite. Here are a few transaction email services we recommend:
How to Find Bottlenecks and Slow Plugins
Now we’ll dive into some tips on how to find bottlenecks on your WordPress site and what you can do about it.
Use New Relic to Identity Slow Plugins and Database Queries
There are some great tools on the market which can help you pinpoint and identify slow database queries and plugins that are consuming a lot of time. We are huge fans of New Relic at Kinsta and use it on a daily basis. New Relic is a PHP monitoring tool you can use to get detailed performance statistics on your website.
If you’re a Kinsta client, you can even add your own New Relic license key on our MyKinsta dashboard.
New Relic tracking
However, use New Relic with care as it impacts site performance. It adds JavaScript to your website. We recommend enabling it when you need to troubleshoot performance and then disabling it afterward.
Finding Slow Plugins
When a WordPress plugin is causing overall slowness the symptoms will vary based on the activity the plugin is performing. However, in many cases, you’ll find that a slow plugin will affect every page of a WordPress site. In the case of the site whose data you see in the image below, overall slowness was observed on every front-end page of the site. Here’s what New Relic had to say about the performance of the plugins on the site.
Slow plugins
Immediately you can see that the adinjector plugin is consuming more than 15 times the amount of time as the next slowest plugin.
When you see data like this, it can be tempting to immediately dismiss the plugin as poorly coded or somehow ineffective. While this is sometimes the case, it is not toujours the case. Plugin misconfiguration, database slowness, or external resources that are slow to respond may cause a plugin to consume a lot of time.
So when you see a plugin that is responding slowly, it’s a good idea to check several other screens in New Relic to find additional information. The transactions, databases, and external resources should all be checked before deciding that deactivating the plugin is the best or only way forward.
Overall Slowness Caused by an Overwhelmed Database
A poorly optimized database can cause overall slowness on a WordPress site. Earlier we went over a lot of different things you can do to fix this. In New Relic, this database related slowness will most likely show up in two places:
- First, you’ll see an outsized amount of MySQL activity in the overview.
- Second, you’ll see one or more database tables consuming a lot of time in the databases tab.
Starting with the overview screen, a site with a struggling database might look something like this:
Web transactions time
To get a better handle on which database table or query is causing the issue, head for the databases tab.
MySQL overview
The databases tab will point out the table and the type of query consuming the most time. If you select one of the entries in the list, you can see more detail including some sample queries.
Slow query – wp_options table
In this case, the data points a finger at autoloaded data in the wp_options table. Remember, we went over this earlier. Sure enough, a quick analysis of the wp_options table confirms that nearly 250 MB of data are autoloaded from this table, making this site an obvious candidate for database maintenance and optimization.
Make sure to check out our in-depth tutorial on how to use New Relic to debug performance issues on your WordPress site.
Use the Free Query Monitor Plugin
You can also use the free Query Monitor WordPress plugin. Use it to identify and debug slow database queries, AJAX calls, REST API requests, and much more. In addition, the plugin reports back website details such as script dependencies and dependents, WordPress hooks that fired during page generation, hosting environment details, conditional query tags met by the current page, and a lot more.
WordPress queries in Query Monitor plugin
The plugin was developed by John Blackbourn, a core WordPress committer who is currently a developer at Human Made and was previously employed by WordPress.com VIP — in other words, someone who knows WordPress extensively. Query Monitor was added to the WordPress plugin directory in 2013 and currently boasts more than 10,000 active installs – an impressive sum for a development plugin. The plugin’s user rating of five out five stars helps explain it’s popularity among developers.
Check out our complete tutorial on how to use Query Monitor.
Utilize Staging Sites Without Touching Production
We don’t know what we would do without staging environments. These can be invaluable when it comes to troubleshooting performance issues. Thankfully, Kinsta has one-click staging environments. If your WordPress host doesn’t offer staging environments, you could also use a plugin like WP Staging, although it’s not as easy.
WordPress staging environment
After you have a staging site up and running, the first thing you can do is disable all of your plugins. Since this is a copy of your live site, you don’t have to worry about breaking anything. It’s by far one of the easiest ways to narrow down issues. Simply go to Plugins, select all of them and choose “Deactivate” from the bulk options.
Disable all WordPress plugins
After doing this, you can monitor response times in New Relic or Query Monitor and see what happens. In this example below the response times immediately dropped back down to normal on the site, so we knew it was one of the plugins causing an issue. You can then re-enable them one by one, repeating the same process until you find the culprit.
Normal response times
Here is an example of what happened when we enabled the plugin that was causing the problem. Load times (web transaction times) immediately went back up.
Long response times again
What should you do after you find the plugin causing the slowness? Here is what we advise:
- Update your plugins and themes to the latest version if you haven’t already.
- Reach out to the developer of the plugin or theme and ask them for assistance.
- Find an alternative plugin that can deliver the same functionality.
- Perhaps your PHP version is causing an issue. Change your PHP engine to a lower version and see if the plugin or theme then works.
You can also hire a WordPress developer to fix the issue. If it’s performance related, we have to give a personal shout-out to Mike Andreason at WP Bullet. He is a full-time Codeable developer specializing in performance optimization, who has helped many clients here at Kinsta with complex installations take their site to the next level.
Before and After WP Bullet
Check Your Error Logs
Checking journaux d’erreurs is never fun, but can reveal a lot about performance issues with WordPress plugins. If you’re a Kinsta client, you can easily view your error logs, cache logs, and access logs right from the MyKinsta dashboard.
Error log in MyKinsta
You can also enable error logs by adding some code to your wp-config.php fichier. First, you will want to connect to your site via SFTP. Then download your wp-config.php so you can edit it. Note: Always make a backup of this file first!
Download wp-config.php file
Find the line that says /* That's all, stop editing! Happy blogging. */ and just before it, add the following (as seen below):
define( 'WP_DEBUG', true );WP_DEBUG
If the above code already exists in your wp-config.php file but is set to “false,” simply change it to “true.” This will enable debug mode. Note: You will also see warnings or error in your WordPress admin if they exist.
You can then enable the debug log to send all errors to a file by adding the following code just after the WP_DEBUG line (as seen below):
define( 'WP_DEBUG_LOG', true );WP_DEBUG_LOG
Save your changes and re-upload this to your server. The errors will then get logged to the debug.log file within your /wp-content/ folder. If for some reason you don’t see this file, you can always create one.
Use MyKinsta Analytics
If you’re a Kinsta client, you can take advantage of the performance insights we have built into our MyKinsta Analytics tool.
Under the performance monitoring section, you can view your average PHP + MySQL response time, PHP throughput, AJAX usage, top average upstream time, and top maximum upstream time.
Average PHP + MySQL Response Time
Whenever you visit your WordPress site, PHP and MySQL are used to compile and query the data you see on the page. This chart shows you the average response time of the PHP engine and the MySQL engine for every non-cached dynamic request. Knowing these response times can help you troubleshoot slowness.
Performance – Average PHP + MySQL Response Time
PHP Throughput
Throughput indicates the number of transactions per second an application can handle, and in this report, it is referring to PHP throughput from your WordPress site. In other words, it shows you how many times a PHP asset was requested.
Performance – PHP throughput
AJAX Usage
AJAX is a client-side script that communicates to and from a server/database without the need for a postback or a complete page refresh. When it comes to WordPress, a lot of you have probably seen this in your speed tests. The top two issues with AJAX include plugins causing it to spike and CPU issues on the back-end.
Admin-AJAX usage
Make sure to check out our in-depth post on diagnosing high Admin-AJAX usage on your WordPress site.
The AJAX usage report in MyKinsta analytics can be a great way to help you troubleshoot these types of issues as you can see if you are seeing certain AJAX spikes during certain periods. This chart shows the count of the admin-ajax requests. You can then utilize some of the tips in the post we mentioned above to narrow down where they might be coming from.
AJAX usage
Top Average PHP + MySQL Response Time
This list shows the top average response times from PHP and MySQL. These numbers can be one time peaks, so it’s suggested to compare this list with “Top Maximum Upstream Time.”
Top Average PHP + MySQL Response Time
Top Maximum Upstream Time
Upstream time is the total time taken for NGINX (and upstream servers) to process a request and send a response. Time is measured in seconds, with millisecond resolution. Read more about NGINX metrics.
Top maximum upstream time
Your Site Might Be Hacked
If you’re having trouble tracking down a performance issue, it very well could be that your site is hacked, infected with malware, or undergoing a DDoS attack. This can impact your site’s speed and even the responsiveness of your WordPress admin dashboard. In these cases we recommend the following:
- Implement a proxy server and WAF such as Cloudflare or Sucuri.
- Block bad IP addresses using the services above or if you’re a Kinsta client you can also block IP addresses from our MyKinsta dashboard.
- You can also implement geo-blocking. Some countries are really bad when it comes to the quality of the traffic they generate. If you’re under attack, you might need to block the entire country, either temporarily or permanently.
Troubleshooting with Error Codes (HTTP Status Codes)
HTTP status codes are like a short note from the web server that gets tacked onto the top of a web page. It’s not part of the web page. Instead, it’s a message from the server letting you know how things went when the request to view the page was received by the server. These can be invaluable when it comes to troubleshooting!
While there are over 40 different status codes, below are the common ones we see WordPress users struggling with.
429: “Too many requests.” Generated by the server when the user has sent too many requests in a given amount of time (rate limiting). This can sometimes occur from bots or scripts attempting to access your site. In this case, you might want to try changing your WordPress login URL.
429 too many requests
500: “There was an error on the server and the request could not be completed.” A generic code that simply means “internal server error”. Something went wrong on the server, and the requested resource was not delivered. This code is typically generated by third-party plugins, faulty PHP, or even the connection to the database breaking. Check out our tutorials on how to fix the error establishing a database connection and other ways to resolve a 500 internal server error.
Error establishing a database connection
502: “Bad Gateway.” This error code typically means that one server has received an invalid response from another. Sometimes a query or request will take too long, and so it is canceled or killed by the server and the connection to the database breaks. Check out our in-depth tutorial on how to fix the 502 Bad Gateway error.
502 bad gateway error in browser
503: “The server is unavailable to handle this request right now.” The request cannot be completed right now. This code may be returned by an overloaded server that is unable to handle additional requests.
504: “The server, acting as a gateway, timed out waiting for another server to respond.” The code returned when there are two servers involved in processing a request, and the first server times out waiting for the second server to respond. Read more about how to fix 504 errors.
504 gateway timeout error in browser
You can also dig into these HTTP response codes in our MyKinsta Analytics tool. Our response code breakdown report lets you see an overview of the distribution of HTTP status codes served for the requested resources.
Response code breakdown
The response stats report lets you see the total number of redirects happening, errors, success rate, and error ratio. Every WordPress site will typically have a small error rate ratio; this is completely normal.
Response stats
There are then breakdown reports for each type of error code, such as 500 errors, 400 errors, redirects, etc.
500 error code breakdown
Recommendations on Back-End Optimization
Now we’ll dive into some ways you can speed up WordPress by optimizing the back-end. Back-end typically involves anything that is handled entirely by the server, such as PHP, HTTP cache headers, GZIP compression, etc.
Create a Light 404 Page
We’ve seen first-hand that highly dynamic sites typically generate a lot of 404 errors. Your website might be generating more than you think! Notre MyKinsta analytics tool can help you determine the exact amount (as seen below).
404 Errors
The reason these errors are bad is that many 404 pages are very resource intensive. For a highly dynamic WordPress site, you’ll want to avoid a heavy 404 page. Create a simple 404 template that avoids querying the database any further if possible. And of course, spend some time and fix the 404 errors as this is not only resource intensive, it’s simply bad for the user experience.
Increase PHP Workers
PHP workers might be a term you’ve never heard of, but they are how many hosts, including Kinsta, handle limiting requests (rather than limiting you by CPU or RAM, which is typically what shared hosting providers do).
PHP workers determine how many simultaneous requests your site can handle at a given time. To put it simply, each uncached request for your website is handled by a PHP Worker. For example, if you have 4 requests that come to your site at the exact same time and your site has 2 PHP workers, two of those requests will get processed while the other two will have to wait in the queue until the first two have finished processing.
Remember we discussed earlier that one of the biggest problems with WordPress membership sites is all of those uncached requests. This is why PHP workers become very important as they have to do work for each request. Therefore, these sites will typically require additional PHP workers to ensure every request is processed without delays and completed successfully.
What happens if you continuously max out your PHP workers? Basically, the queue starts to push out older requests which could result in 500 errors on your site. Each of Kinsta’s hosting plans includes a predefined number of PHP workers. If you have trouble estimating what your site might need, you can always chat with our sales or support team.
Utilize GZIP Compression
GZIP is a file format and a software application used for file compression and decompression. GZIP compression is enabled server-side, and allows for further reduction in the size of your HTML, stylesheets, and JavaScript files.
When a web browser visits a website, it checks to see if the web server has GZIP enabled by seeing if the content-encoding: gzip HTTP header exists. If the header is detected, it serves up the compressed and smaller files. If not, it serves up the uncompressed files. If you don’t have GZIP enabled, you will most likely see warnings and errors in speed testing tools such as Google PageSpeed Insights et GTmetrix.
content-encoding: gzip
Permettant GZIP compression can help reduce the size of your webpage, which can significantly reduce the amount of time to download the resource, reduce data usage for the client, and improve the time to first render of your pages. This is pretty standard now across most hosting providers, but nothing surprises us at this point anymore.
Enable Hotlink Protection
The concept of hotlinking is pretty straightforward. You find an image on the internet somewhere and use the URL of the image directly on your site. This image will be displayed on your website but it will be served from the original location. This is very convenient for the hotlinker, but it’s actually theft as it is using the hotlinked site’s resources. It’s like if we were to get in our car and drive away with gas we siphoned off from our neighbor’s car.
Hotlinking is like driving away with gas you siphoned off from your neighbor’s car. 🚗
Hotlinking can be a huge drain on resources for the target server. Imagine if you are on a shared WordPress host and Huffington Post suddenly links to your images. You could go from a couple hundred queries an hour on your site to a couple hundred thousand. This could even result in a suspension of your hosting account. This is a reason to not only use a high-performance host (which can handle hiccups like this), but also to enable hotlink protection, so this doesn’t happen.
Check out our tutorial on how to prevent hotlinking.
Minimize Redirects and Add Them at the Server-Level
Too many redirects are always something you need to watch out for. Simple redirects like a single 301 redirect, HTTP to HTTPS, or www to non-www (vice versa) are fine. And a lot of times these are needed in certain areas of your website. However, each has a cost on your site’s performance. And if you start stacking redirects on top of each other, it’s important to realize how they impact your site. This applies to page and post redirects, image redirects, everything.
A redirect will generate a 301 or 302 on the response header status.
Minimize redirects – 301
How much do redirects impact your site? Let’s do a little test. First, we run a test de rapidité on our contact us page: https://perfmatters.io/contact/. As you can see below, we get a total load time of 417 ms.
Website speed test with no redirects
We then modify the URL slightly and run another test de rapidité to see the impact of multiple redirects. http://www.perfmatters.io/contact. As you can see, the same page now takes 695 ms to load. That’s an increase of 66%. Beurk!
Website speed test with multiple redirects
Using free WordPress plugins to implement redirects can sometimes cause performance issues as most of them utilize the wp_redirect function, which requires additional code execution and resources. Some of them also add autoloaded data to your wp_options table, which increases database bloat. Adding them at the server-level is where they should be done. We allow you to do that at MyKinsta with our redirect rules tool.
Add 301 redirect
You can also see a complete breakdown of how many redirects are happening on your sites in our MyKinsta analytics tool. See the total number of 301’s, 302’s, and 304’s.
Redirect breakdown
Check out our in-depth post on WordPress redirects, and the best practices for faster performance.
Don’t Let Cron Jobs Get Out of Control
CRON jobs (WP-Cron) are used to schedule repetitive tasks for your WordPress site. However, over time, these can get out of control and cause performance issues. You can use the free WP Crontrol plugin to check and handle on all the Cron jobs happening on your site.
We have also seen performance issues with the WordPress built-in Cron handler: WP-Cron. If a site doesn’t have enough PHP workers, sometimes a request will come in, WordPress will spawn the cron, but the cron has to wait for the worker, and therefore just sits there. A better approach is to disable WP-Cron and use the system cron instead. This is even recommended in the official Plugin handbook.
To disable WP-Cron, add the following to your wp-config.php file, just before the line that says “That’s all, stop editing! Happy blogging.” Note: This disables it from running on page load, not when you call it directly via wp-cron.php.
define('DISABLE_WP_CRON', true);Disable WP-Cron
You will then need to schedule wp-cron.php from your server. If you’re a Kinsta client, systems crons are already enabled and run every 15 minutes by default. You can also have the frequency increased by reaching out to our support team. If you’re familiar with SSH, you can manage server crons from the command line.
Every script on your WordPress site needs to have an HTTP cache header attached to it (or it should). Ce determines when the cache on the file expires. To fix this, ensure your WordPress host has the proper cache-controlheaders and expires headers setup. If you don’t, you will most likely see warnings about needing to add expires headers or tirer parti de la mise en cache du navigateur in speed testing tools.
While the cache-control header turns on client-side caching and sets the max-age of a resource, the expires header is used to specify a specific point in time the resource is no longer valid. While both the headers can be used together, you don’t necessarily need to add both of the headers. cache-control is newer and usually the recommended method.
Kinsta automatically adds HTTP cache headers on all server requests, and if you’re using a CDN, they will most likely add these headers for you as well.
Leverage browser caching – caching headers
If your server is missing these headers, you can manually add them.
Adding Cache-Control Header in Nginx
You can add cache-control headers in Nginx by adding the following to your server config’s server location or block.
location ~* .(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Adding Expires Header in Nginx
You can add expires headers in Nginx by adding the following to your server block. In this example, you can see how to specify different expire times based on file types.
location ~* .(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}Adding Cache-Control Header in Apache
You can add cache-control headers in Apache by adding the following to your .htaccess fichier. Snippets of code can be added at the top or bottom of the file (before # BEGIN WordPress or after # END WordPress).
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
Adding Expires Header in Apache
You can add expires headers in Apache by adding the following to your .htaccess fichier.
## EXPIRES HEADER CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
## EXPIRES HEADER CACHING ##It’s also important to note that you can only add HTTP cache headers on resources on your server. If you’re getting a warning about that perhaps you need to leverage browser caching on a third-party request, there is nothing you can do, as you don’t have request over their server. Common culprits include the Google Analytics script and marketing pixels, like Facebook and Twitter.
If you’re trying to fix this with the Google Analytics script, you can host it locally or on your CDN (although this isn’t officially supported) with a plugin like Perfmatters ou WP Rocket.
Next, we have another two set of headers, last-modified et etag.
While the cache-control et expires headers help the browser determine if the file has changed since the last time it was requested (or rather, they validate the cache). le last-modified et etag en-têtes both validate and set the length of the cache and should be included on every origin server response. If these aren’t properly set you might see a warning that you need to “Specify a cache validator. »
Last-modified and ETag HTTP headers
If the headers aren’t found, it will generate a new request for the resource every time, which increases the load on your server. Utilizing caching headers ensures that subsequent requests don’t have to be loaded from the server, thus saving bandwidth and improving performance for the user.
Kinsta automatically adds the above headers on all server requests, and if you’re using a CDN, they will most likely add these headers for you as well. Just like with cache-control et expires, you can’t manually set these HTTP headers on external resources.
Last-Modified Header
le last-modified header is generally sent automatically from the server. This is one header you generally won’t need to add manually. It is sent to see if the file in the browser’s cache has been modified since the last time it was requested. You can look at the header request in Pingdom or use Chrome DevTools to see the value of the last-modified header.
ETag Header
le ETag header is also very similar to the last-modified header. It is also used to validate the cache of a file. If you’re running Apache 2.4 or higher, the ETag header is already automatically added using the FileETag directive. And as far as NGINX goes, the ETag header has been enabled by default since 2016.
Vous pouvez enable the ETag header manually in Nginx using the following code.
etag onAdd a Vary: Accept-Encoding Header
le vary: Accept-Encoding header should be included on every origin server response, as it tells the browser whether or not the client can handle compressed versions of the content. If this isn’t properly set, you might see a warning that you need to “Specify a Vary: Accept-Encoding Header. »
For example, let’s say you have an old browser without gzip compression and a modern browser with it. If you don’t utilize the vary: Accept-Encoding header your web server or CDN could cache the uncompressed version and deliver that to the modern browser by mistake, which in turn hurts the performance of your WordPress site. By using the header you can ensure that your web server and or CDN delivers the appropriate version.
vary: Accept-Encoding HTTP header
Kinsta automatically adds the above headers on all server requests, and if you’re using a CDN, they will most likely add these headers for you as well. Just like with the other cache headers we’ve discussed above, you can’t manually set this header on external resources.
Add Vary: Accept-Encoding Header in Apache
You can add the vary: Accept-Encoding header in Apache by adding the following to your .htaccess fichier.
<FilesMatch ".(js|css|xml|gz|html)$">
Header append Vary: Accept-Encoding
Add Vary: Accept-Encoding Header in Nginx
You can add the vary: Accept-Encoding header in Nginx by adding the following code to your config file. All Nginx configuration files are located in the /etc/nginx/ directory. The primary configuration file is /etc/nginx/nginx.conf.
gzip_vary on
Changing the WordPress Memory Limit in wp-config.php
As stated in the WordPress Codex, with WordPress Version 2.5, the WP_MEMORY_LIMIT option allows you to specify the maximum amount of memory that can be consumed by PHP. This setting may be necessary in the event you receive a message such as “Allowed memory size of xxxxxx bytes exhausted”.
By default, WordPress will attempt to increase the memory allocated to PHP to 40MB for a single site and 64MB for multisite. They define the memory limits in the file ./wp-includes/default-constants.php, on lines 32 – 44 (la source).
You then also have PHP memory_limit on the server by your hosting provider. These are two different things. At Kinsta we set the default memory_limit to 256M. If you’re running into the memory size exhausted error you can try increasing the PHP memory limit in WordPress.
Add the following to your wp-config.php file, just before the line that says “That’s all, step editing! Happy blogging.”
define( 'WP_MEMORY_LIMIT', '256M' );
Jan Reilink also has a great blog post which describes the WordPress memory limit issue in more detail. He also gives a variation on the code you could use. Instead of setting the amount manually, you can set it to the PHP memory_limit value.
define( 'WP_MEMORY_LIMIT', ini_get( 'memory_limit' ) );
Tips on Front-End Optimization and External Services
Now we’ll dive into some ways you can speed up WordPress by optimizing the front-end. Front-end typically involves anything that is handled entirely by the client-side browser, such as CSS, JavasScript, images, etc. This also includes analyzing external services you have loading on your site and how they’re impacting your overall load time.
Two of the most important objectives you should have when it comes to front-end optimization are:
- Reducing your overall web page size. The size of your CSS, JavaScript, images matters. A 4 MB website is typically going to load a lot slower than a 1 MB website. However, Paul Calvano has a great article on the impact of page weight on load time and how it’s important to make sure it’s not the only thing your tracking as sometimes this can be misleading.
- Reducing HTTP requests and external services. Avec HTTP/2 multiple requests and responses can now be sent at the same time using a single TCP connection. While this is awesome for performance, reducing HTTP requests can still help speed up your WordPress site. This also includes reducing the total number of external requests and services. Each of these adds additional delays such as DNS lookups, TLS connections, and la latence du réseau.
Speed Test Your WordPress Site to Get a Baseline
When it comes to optimizing the front-end of your site, it’s always good to start with a baseline. This usually means you need to run a speed test. There is a multitude of ways you can do this, check out our list of 15 awesome website speed test tools.
Check out our in-depth guides on how to use Pingdom et how to use GTmetrix. Here are a few things to keep in mind when speed testing:
1. Pick One Tool and Stick with It
We are big fans of Pingdom, GTmetrix, WebPageTest, PageSpeed Insights, and Chrome DevTools. However, it doesn’t matter so much which speed test tool you use, as it does that your consistent. They all have different ways of measuring and quantifying speed, so pick one tool and stick with it throughout all of your testing and optimizations. Même Google says to pick one.
The speed test tool you choose doesn’t matter as much as picking one and sticking with it throughout all of your tests. 🚀
2. Don’t Obsess Over a Perfect Score
Many of the tools such as Google PageSpeed Insights all have some type of speed or performance score. It’s important to remember that the score doesn’t always matter as much as your website’s speed and perceived performance by the user. The score is there to help gauge how well you are doing. But obsessing over a perfect 100/100 or an A score in some cases could be a waste of time. And bigger sites with lots of external scripts and advertisements will never get a perfect score, which is perfectly OK.
3. The Location of Your Test Matters
The location you choose when speed testing matters quite a bit. As we went discussed in an earlier section, the reason is that this is all relative to the data center location you choose. TTFB, network latency, all come into play. So test your site both from a location that is close to your data center and one that is far away. This will also help you see how much of an impact a CDN can have on your WordPress site.
4. Test Multiple Times Because of Caching
As we went over earlier in the section about caching, if the cache has recently been cleared or is expired on your WordPress host or CDN, it’s going to register a “MISS” on the HTTP header. This means your website or asset isn’t serving from cache.
MISS HTTP header
To properly see the speed of your entire site you need to see everything load from cache, your initial page, and all assets register a “HIT.” This sometimes requires running your speed test multiple times. You can then take the average.
HIT HTTP header
Now let’s move into some front-end optimizations you can make on your WordPress site.
Remove Query Strings
A common warning or recommendation people see in speed test tools is that you should remove query strings. What is this all about? Well, basically how it works is that your CSS and JavaScript files usually have the file version on the end of their URLs, such as https://domain.com/file.min.css?ver=4.5.3. Some servers and proxy servers are unable to cache query strings. So by removing them, you can sometimes improve your mise en cache.
You can use a premium plugin like Perfmatters which has an easy one-click option to remove query strings. Or you can add the following code manually to your theme’s functions.php fichier. A better alternative would be to use a free plugin like Code Snippets to add the code. This way you don’t have to directly edit your theme.
function remove_query_strings() {
if(!is_admin()) {
add_filter('script_loader_src', 'remove_query_strings_split', 15);
add_filter('style_loader_src', 'remove_query_strings_split', 15);
}
}
function remove_query_strings_split($src){
$output = preg_split("/(&ver|?ver)/", $src);
return $output(0);
}
add_action('init', 'remove_query_strings')With Query Strings
Here is an example of scripts loading with query strings.
With query strings
Without Query Strings
Here is an example of scripts after having removed query strings.
Without query strings
However, before you immediately go strips out query strings on your site, it’s important to know why query strings are used. Versioning on files is typically used by WordPress developers to get around caching problems.
For example, if a plugin developer pushes out an update and changes style.css de ?ver=4.6 à ?ver=4.7, it will be treated as an entirely new URL and won’t be cached. If you remove the query strings and update a plugin, this could result in the cached version to continue serving. In some cases, this could break the appearance of your site until the cached resource expires or the cache is completely flushed.
Also, some CDNs can cache query strings. le Kinsta CDN can and does by default. So if you’re a Kinsta client, query strings are already cached on your assets.
See our in-depth tutorial on how to remove query strings from static resources.
Eliminate Render-Blocking JavaScript and CSS
A warning about render-blocking JavaScript and CSS might appear when you have files preventing the page from loading as fast as possible. Specific JS and CSS are sometimes conditional, meaning they aren’t required to display above-the-fold content. You can prevent them from becoming render-blocking by using async and defer attributes.
Eliminate render-blocking resources
To eliminate render-blocking JavaScript and CSS you need to do the following:
Clear JS from the Critical Rendering Path
Moving JavaScript out of the critical rendering path is typically done by adding either the defer ou la async attribute to the script HTML elements that call JavaScript resources.
- le async attribute tells the browser to start downloading the resource right away without slowing down HTML parsing. Once the resource is available, HTML parsing is paused so the resource can be loaded.
- le defer attribute tells the browser to hold off on downloading the resource until HTML parsing is complete. Once the browser has finished with the HTML it will then download and render all deferred scripts in the order in which they appear in the document.
Optimize Delivery of CSS Resources
Optimizing the delivery of CSS essentially means you need to figure out how to make it non-render blocking.
Doing all of the above can sometimes be a tricky process and definitely takes some tweaking based on the scripts you have loading on your site. Here are a couple of WordPress plugins that can help:
For a more detailed explanation and walk through, we recommend checking out our post on eliminating render-blocking JavaScript and CSS.
Combine External CSS and JavaScript in WordPress
The combine external CSS warning is typically seen when using a CDN because you are hosting your CSS files on an external domain, such as cdn.domain.com. In the past, a quick way to fix this is to concatenate your CSS files, or combine them so that they are loading in a single request.
However, if you’re running over HTTPS with a provider that supports HTTP/2, this warning is no longer as relevant as it used to be. With HTTP/2 multiple CSS files can now be loaded in parallel over a single connection. And over 86% of browsers support HTTP/2.
But that doesn’t necessarily mean this optimization is completely dead. In some instances, we have seen this still speed up WordPress sites. It depends on the size of the files and how many of them there are. Therefore, this is one optimization we recommend you still test on your site.
One of the easiest ways to combine your external CSS and JavaScript files is with the free Autoptimize plugin. After combining them, you will see a “autoptimize_xxxxx.css” or “autoptimize_xxxxx.js” file. It also supports loading them from your CDN. You can also do this with the WP Rocket plugin.
Combined CSS and Javascript files
Check out our in-depth post on how to combine external CSS and JavaScript in WordPress.
Use Minification on HTML, CSS, and JavaScript
We can reduce the amount of data the browser has to download by minifying HTML, CSS and JavaScript resources. Minification is the process of removing unnecessary characters like comments and whitespace from the source code. These characters are extremely useful in development, but they’re useless for the browser to render the page.
Non-Minified HTML
Here is an example of non-minified HTML code.
Non-minified HTML code
Minified HTML
Here is an example of minified HTML code.
Minified HTML code
You can use the free Autoptimize plugin or WP Rocket to easily minify your files.
Use Cookie-Free Domains
Generally, when you are serving content such as images, JavaScript, CSS, there is no reason for an HTTP cookie to accompany it, as it creates additional overhead. Once the server sets a cookie for a particular domain, all subsequent HTTP requests for that domain must include the cookie. This warning is typically seen on sites with a large number of requests.
We have an in-depth post on how to deal with the serve static content from a cookieless domain warning. A lot of times you can ignore this warning as new protocols such as HTTP/2 now make this less important. The cost of a new connection is usually costlier than streaming everything over the same connection.
One easy way to fix this warning is to use a CDN provider that can ignore cookies as well as strip cookies which will completely prevent the client from receiving the Set-Cookie response header. KeyCDN is one CDN provider that does offer this feature. By default, you can see the following two options are enabled. This is an easy alternative without having to mess with moving and configuring your site to deliver static assets from a separate subdomain.
CDN strip cookies
If you’re running Cloudflare, you can’t disable cookies on resources served through their network. CloudFlare includes their own security cookie in your header. Again these cookies are very small and the performance implications are extremely minimal. But if you use CloudFlare, there is no way to get around this warning.
A second way to get around this is to re-configure your WordPress site to deliver the static assets from a new domain or subdomain.
Disable Embeds in WordPress
When they released WordPress 4.4, they merged the oEmbed feature into core. This allows users to embed YouTube videos, tweets and many other resources on their sites simply by pasting a URL, which WordPress automatically converts into an embed and provides a live preview in the visual editor. With the update, WordPress itself became an oEmbed provider.
This feature is useful for a lot of people, and you may want to keep it enabled. However, what this means is that it also generates an additional HTTP request on your WordPress site to load the wp-embed.min.js fichier. And this loads site-wide. While this file is only 1.7 KB, things like these add up over time. The request itself is sometimes a bigger deal than the content download size.
wp-embed.min.js file
You can easily disable this file from loading. Here are three different options:
Disable Emojis in WordPress
Similar to embeds, in WordPress 4.2, they added support for emojis into core for older browsers. The big issue with this is that it generates an additional HTTP request on your WordPress site to load the wp-emoji-release.min.js fichier. And this loads site-wide. While this file is only 10.5 KB, it’s useless if you’re not using emojis on your site.
wp-emoji-release.min.js
There are a couple of different ways to disable Emojis in WordPress. You can do it with a free plugin or with code.
How to Speed Up WordPress Comments or Disable Them
A busy comment section on a site can cause a lot of performance issues. Just think about the resources that go into making comments work:
- A database is queried to pull up existing comments.
- Database entries are created for each new comment.
- Comments and comment metadata are received and processed by a visitor’s browser.
- External resources, such as Gravatars, are requested, downloaded, and loaded (requiring a separate DNS lookup).
- In many cases, large JavaScript and jQuery resources have to be downloaded and processed to make the commenting system work the way it’s supposed to.
Here are four different options you can do to speed up WordPress comments:
Option 1 – Disable Comments
If your site isn’t getting very many comments and you don’t think they are adding any value, it might be better to disable comments altogether. Remember, comments can impact your SEO as Google will typically crawl these as additional content on the page, so you should only approve high-quality comments. Check out these three easy ways to disable comments:
Option 2 – Optimize Native WordPress Comments
Your second option would be to optimize the native WordPress comment system. One way would be to reduce the number of comments loaded with the initial page load.
- Go to Settings → Discussion in the WordPress admin area.
- Look for the Other comment settings section.
- Select the checkbox next to Break comments into pages with and add a value for the number of comments you want to display with the initial page load.
Break comments into pages
Another option you have is to use host Gravatars on your CDN. This is the approach we take at Kinsta.
By default, when WordPress comments are loaded, every single unique Gravatar requires an HTTP request. So if a page is loaded up with comments from 50 different commenters, 50 HTTP requests will be required to download all of those Gravatars. As you can imagine, this can impact your page speed. Not to mention the fact that we’ve seen the external DNS lookup to gravatar.com be slow sometimes and in some cases even timeout.
If you look at Gravatars on the Kinsta blog, you can see they are loading from Kinsta.com (including our CDN). Check out how to load gravatars from your CDN.
Host Gravatar locally or on CDN
Option 3 – Use a Third-Party Comment System
Your third option is to use a third-party comment system. If your site is hosted on a cheap, resource-starved shared server, then using a third-party commenting system may speed up pages with lots of comments. It’s the same ideas as image optimization, offload the work. However, if you’re hosted with Kinsta or another quality web host, switching to a third-party won’t do much to help your website’s load speed and may slow it down.
Disqus external requests
Always make sure to speed test the third-party comment system you’re trying. Take a look at all the separate requests Disqus generates (as shown below). While most of these requests are loading asynchronously, you’ll still notice some additional load time if you’re using Disqus.
Option 4 – Lazy Load Comments
Your fourth option is to lazy load comments so that they don’t slow down the initial page rendering. Here are a couple of plugins you might want to check out:
Disable WordPress RSS Feeds
If you’re not using the blogging portion of WordPress on your site, you can disable the WordPress RSS feeds. While this won’t have a huge impact on performance, everything helps. It’s also one less thing you have to worry about.
Check out these two different ways to disable RSS feeds in WordPress:
Use Prefetch and Preconnect
Resource hints and directives such as prefetch et preconnect can be a great way to speed up WordPress behind the scenes. KeyCDN has an excellent article and overview of resource hints.
Prefetch
DNS prefetch allows you to resolve domain names (perform a DNS lookup in the background) before a user clicks on a link, which in turn can help improve performance. It’s done by adding a rel=”dns-prefetch” tag in the header of your WordPress site.
Some common things to use DNS prefetching for is your CDN URL, Google fonts, Google Analytics, etc.
Prefetch is also prise en charge by most modern browsers. Check out our tutorial on how to add code to your WordPress header.
Or you can easily implement DNS prefetch using a plugin like Perfmatters. Simply click on the “Extras” tab in the Perfmatters plugin and add domains. Format: //domain.tld (one per line)
Prefetch
Preconnect
Preconnect allows the browser to set up early connections before an HTTP request, eliminating round-trip latency and saving time for users.
Preconnect is an important tool in your optimization toolbox… it can eliminate many costly roundtrips from your request path – in some cases reducing the request latency by hundreds and even thousands of milliseconds. – lya Grigorik (la source)
It’s done by adding a rel=”preconnect” tag in the header of your WordPress site.
A few examples of things you might want to utilize this for include your CDN URL or Google Fonts.
Preconnect is prise en charge by most modern browsers, with the exception of Internet Explorer, Safari, IOS Safari, and Opera Mini. Check out our tutorial on how to add code to your WordPress header.
Or you can easily implement preconnect using a plugin like Perfmatters. Simply click on the “Extras” tab in the Perfmatters plugin and add domains. Format: scheme://domain.tld (one per line).
Preconnect
Disable Scripts on a Per Page/Post Basis
Another very powerful way to speed up WordPress is to dig through each request that is loading on your pages and posts. You’ll most likely end up finding scripts that are loading site-wide that shouldn’t be.
You can use a premium plugin like Perfmatters which has a “Script Manager” feature built-in. This allows you to disable scripts (CSS and JavaScript) on a per page/post basis, or even site-wide with a single click. Again, this plugin is developed by a team member at Kinsta.
A few examples of what this can be used for:
- The popular Contact Form 7 plugin loads itself on every page and post. You can easily disable it everywhere with one click and enable only on your contact page.
- Social media sharing plugins should only be loaded on your posts. You can easily disable it everywhere and load only on post types, or even custom post types.
- The Table of contents plugin (TOC) loads on every page and post. With the scripts manager, you can easily control where you want it loading.
Why Are Some Plugins Coded This Way?
You might be wondering why all plugin developers don’t just load their scripts only when the plugin is detected on the page? Well, it is a little more complicated than that. For example, if you have a plugin like Contact Form 7, it also has shortcodes which allow you to place it anywhere. This includes dropping it in a widget. With WordPress, it is much harder to query data from them when you dequeue scripts as opposed to querying data from the post or page metadata.
Therefore, a lot of times this is due to usability issues. The less chance they have for a plugin to break, the fewer tickets and support they will have. However, with a lot of plugins on the marketplace, there are ways to get around this and code for performance if they wanted to. Unfortunately, sometimes the sheer number of downloads and users makes coding for usability a priority.
Touring the Script Manager
We’ll give you a little tour of the Script Manager. After clicking it in your toolbar you will be presented with all the scripts loading on that current URL, both JavaScript and CSS files. You then have the following options:
- Status On (default setting)
- Status Off: Disable Everywhere (you can then choose which posts types you want it enabled on, along with the current URL)
- Status Off: Disable only on current URL (this is very useful for using on your homepage)
- Status Off: Exceptions (current URL, post type, or archive)
Perfmatters script manager
Everything is grouped together by the plugin or theme name. This makes it super easy to disable an entire plugin at once. Typically a WordPress plugin will have both a JavaScript and CSS file. A WordPress theme might have 10+ files.
After you select and or modify the settings, make sure to hit “Save” at the bottom. You can then test in a website speed tool to ensure the scripts are no longer loading on the page or post. Make sure to clear your cache first! And if anything goes wrong on your site visually, you can always re-enable it in the settings to return to normal.
Dans un speed test by woorkup, they were able to decrease the total load times by 20.2%. On their homepage alone they were able to reduce the number of HTTP requests from 46 down to 30. Their page size also shrunk from 506.3 KB to 451.6 KB.
For other ways to do disable scripts, check out our blog post on how to disable WordPress plugins from loading.
Analyzing Third-Party Performance
Basically, anything you call externally from your site has load time consequences. What makes this problem even worse is that some of them are only slow intermittently, making identification of the issue even more difficult.
A third-party external service could be considered anything that communicates with your WordPress site from outside your own server. Here are a few common examples we encounter on a regular basis:
- Social media platforms like Twitter, Facebook, and Instagram (widgets or conversion pixels)
- 3rd-party advertising networks like Google Adsense, Media.net, BuySellAds, Amazon Associates
- Website analytics and tracking scripts like Google Analytics, Crazy Egg, Hotjar, AdRoll
- A/B testing tools such as Optimizely, VWO, Unbounce
- WordPress comment systems such as Disqus, Jetpack, Facebook comments
- Backup and security tools such as VaultPress, Sucuri, CodeGuard
- Social sharing tools such as SumoMe, HelloBar
- CDN networks like KeyCDN, Amazon CloudFront, CDN77, and StackPath
- Externally hosted Javascript
How much do some of these third-party trackers impact performance? In our own étude de cas, we saw that third-party scripts increased the page load times by 86.08%.
Ghostery also measured the top 500 US domains in Alexa, and the results were astounding, although to us, not surprising. Websites were 2x slower when no trackers were blocked at all. Which means these third-party tracking scripts are one of the primary contributors to slow page load speeds on the web.
Load time with trackers (Image source: Ghostery)
You have to be very careful on your WordPress site. Just one bad third-party API call could timeout your entire site! Yes, it shouldn’t work that way, but in a lot of cases, it does. We’ve seen it more times than we can count.
New Relic provides an excellent and easy way to monitor your external services over time. In this example below, we can see external calls being made to twitcount.com, graph.facebook.com, and widgets.pinterest.com.
Social media external services response time
It’s important that whenever you add a new feature or plugin to your site that you investigate the external resources loading from it it. The less the better!
Always Optimize with Mobile-First in Mind
Google began rolling out its mobile-first index on March 26th, 2018. Previously Google’s crawling, indexing, and ranking systems have used the desktop version of websites. Mobile-first indexing means that Googlebot will now use the mobile version of your WordPress site for indexing and ranking. This helps improve the search experience for mobile users.
When it comes to optimizing your site for mobile-first, speed is one of the most important factors to focus on. Speed plays a major role in everything from usability to bounce rates and determining whether or not potential buyers will return to your site. En réalité, speed is now a landing page factor for Google Search and Ads for mobile searches.
Bad mobile experiences will lead the majority of users to never return. According to the latest Google page speed report, the average time a mobile site took to load in 2018 was 15 seconds. Can you imagine waiting that long to load a single page? Astounding.
Users demand (and deserve) better. According to the same page speed report, 53% of mobile site visitors leave pages that take longer than a measly three seconds to load.
Slow mobile experiences aren’t killing conversions. They’re preventing you from even getting a chance to convert prospects. As page load times increase by just a few seconds, the likelihood of someone bouncing climbs exponentially. Here are a few things to consider when optimizing for mobile.
Check Out Your Mobile Traffic
It’s always important to take a look at how much mobile traffic you’re getting, as this might shift your priorities a bit. You can see how many mobile devices are visiting your site in Google Analytics under “Audience → Mobile → Overview.” As you can see on this site, over 67% of all of it is traffic from mobile. That’s a lot!
Mobile traffic in Google Analytics
If you’re a Kinsta client, you can also check out your mobile vs. desktop traffic in MyKinsta Analytics. As you can see on this site, over 88% of the traffic is from the desktop. It’s always important to check and not just assume. Just because everyone says things are going mobile, doesn’t always mean it is for your site. Look at the data.
Mobile vs. Desktop – MyKinsta Analytics
Make Sure Your Site is Responsive
In 2019, your website better be responsive! This means it utilizes media queries to scale things down automatically on mobile devices. If you still haven’t done this, you’re most likely already behind your competition. All of the WordPress themes we mentioned earlier in this post are fully responsive and look awesome on all devices.
Utilisation Google’s Mobile-Friendy tool to test and ensure that your website passes all the requirements.
Mobile-friendly test
Double Check to Make Sure srcset is Working
In the past, it was very important that you upload images to scale and not let CSS resize them. However, this is no longer as important since WordPress 4.4 now supports responsive images (not scaled down by CSS). WordPress automatically creates several sizes of each image uploaded to the media library. By including the available sizes of an image into a srcset attribute, browsers can now choose to download the most appropriate size and ignore the others. See an example of what your code looks like below.
WordPress srcset
Due to all the third-party image plugins and customizations out there, there have been a lot of times where we’ve seen this not working correctly. Therefore, it’s important to double check that your images are properly getting the srcset attribute added with different versions for different screen sizes. Image optimization is now important forever.
Google AMP Might Be a Solution For You
Google AMP (Accelerated Mobile Pages Project) was originally launched back in October 2015. The project relies on AMP HTML, a new open framework built entirely out of existing web technologies, which allows websites to build light-weight webpages. To put it simply, it offers a way to serve up a stripped down version of your current web page.
We have kind of a love and hate relationship with Google AMP, and so does a lot of the community. We have tested this ourselves and didn’t see good results. However, that doesn’t mean you won’t. Every website is different, and Google AMP is constantly being improved.
You can quickly get started with Google AMP on your WordPress site with one of the following plugins:
Check out our in-depth tutorial on how to get Google AMP setup. And if you need it, how to disable Google AMP. It’s not just something you can disable and your done.
Résumé
As you can probably tell, we are obsessed with all the different ways you can speed up WordPress. Having a fast site helps boost your rankings, improves crawlability for search engines, improves conversion rates, increases time on site, and decreases your bounce create. Not to mention the fact that everyone loves visiting a fast website!
We hope that this speed up guide was helpful and that you were able to take away a few things and apply them to your WordPress site. If so, please take a moment and share it.
Did we miss anything important? If so, we would love to hear about it. Let us know your speed up WordPress tips below in the comments.
![5 meilleurs plugins WordPress eCommerce comparés [2019] - WP Hive 150 5 meilleurs plugins WordPress eCommerce comparés [2019] - WP Hive 5](https://webypress.fr/wp-content/uploads/2019/03/5-meilleurs-plugins-WordPress-eCommerce-comparés-2019-WP-Hive-768x282.png)