Les champs personnalisés sont une fonctionnalité WordPress pratique qui vous permet d’ajouter diverses données / informations supplémentaires à vos publications et pages WordPress.
De nombreux plugins et thèmes WordPress populaires utilisent des champs personnalisés pour stocker des données importantes. Vous pouvez également utiliser des champs personnalisés pour stocker vos propres données, puis les utiliser sur votre site Web.
Dans cet article, nous allons vous montrer comment utiliser les champs personnalisés WordPress avec quelques conseils, astuces et hacks.

Comme il s’agit d’un long article, nous avons ajouté une table des matières pour faciliter la navigation.
- Que sont les champs personnalisés WordPress?
- Ajout de champs personnalisés dans WordPress
- Afficher des champs personnalisés dans les thèmes WordPress
- Impossible de trouver un champ personnalisé dans la liste déroulante de l’écran de post-modification
- Création d’une interface utilisateur pour des champs personnalisés
- Ajout de champs personnalisés à l’aide de champs personnalisés avancés
- Masquer les champs personnalisés vides avec une instruction conditionnelle
- Ajout de plusieurs valeurs à un champ personnalisé
- Affichage des publications avec une clé personnalisée spécifique
- Ajouter un nom d’auteur invité à l’aide d’un champ personnalisé
- Afficher les contributeurs à un article à l’aide de champs personnalisés
- Afficher des champs personnalisés en dehors de la boucle dans WordPress
- Afficher l’en-tête, le pied de page et la barre latérale personnalisés à l’aide de champs personnalisés
- Manipuler le contenu du flux RSS avec des champs personnalisés
- Manipuler le titre du flux RSS avec des champs personnalisés
- Définir la date d’expiration des publications à l’aide de champs personnalisés
Que sont les champs personnalisés WordPress?
Les champs personnalisés WordPress sont des métadonnées utilisées pour ajouter des informations supplémentaires relatives à la publication ou à la page que vous modifiez.
Par défaut, lorsque vous écrivez un nouveau message, une nouvelle page ou tout autre type de contenu, WordPress l’enregistre dans deux zones différentes.
La première partie est le corps de votre contenu que vous ajoutez à l’aide de l’éditeur de publication.
La deuxième partie est l’information sur ce contenu particulier. Par exemple, titre, auteur, date, heure, etc. Ce bit d’information de la publication est appelé métadonnées.
WordPress ajoute automatiquement toutes les métadonnées requises à chaque publication ou page que vous créez.
Vous pouvez également créer et stocker vos propres métadonnées en utilisant les champs personnalisés.
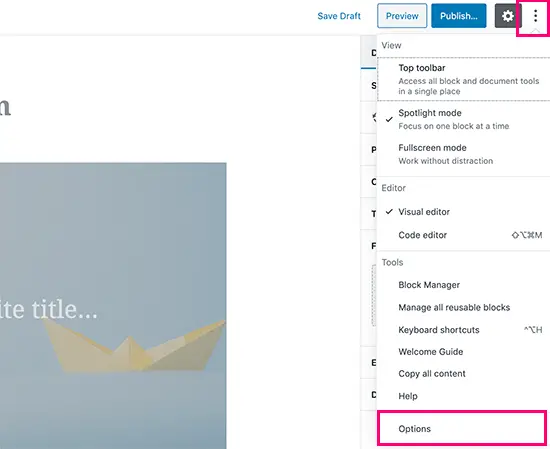
Par défaut, l’option de champs personnalisés est masquée sur l’écran de post-édition. Pour l’afficher, vous devez cliquer sur le menu à trois points dans le coin supérieur droit de l’écran et sélectionner «Options» dans le menu.

Cela fera apparaître une fenêtre contextuelle où vous devez vérifier l’option «Champs personnalisés» sous les panneaux avancés. Après cela, cliquez sur le bouton «Activer et recharger» pour recharger l’éditeur de publication.

L’éditeur de publication se rechargera et vous pourrez voir le panneau des champs personnalisés sous l’éditeur de contenu.

Les champs personnalisés peuvent être utilisés pour ajouter toute information liée à la publication, à la page ou à tout type de contenu. Ces méta-informations peuvent être affichées dans votre thème.
Cependant, pour ce faire, vous devrez modifier vos fichiers de thème WordPress.
C’est pourquoi ce didacticiel est recommandé aux utilisateurs familiarisés avec la modification des fichiers de thème. Il est également utile pour les futurs développeurs WordPress qui souhaitent apprendre à utiliser correctement les champs personnalisés dans leurs propres thèmes ou plugins.
Cela dit, regardons comment ajouter et utiliser des champs personnalisés dans WordPress.
Ajout de champs personnalisés dans WordPress
Tout d’abord, vous devez modifier la publication ou la page à laquelle vous souhaitez ajouter le champ personnalisé et accéder à la méta-boîte des champs personnalisés.

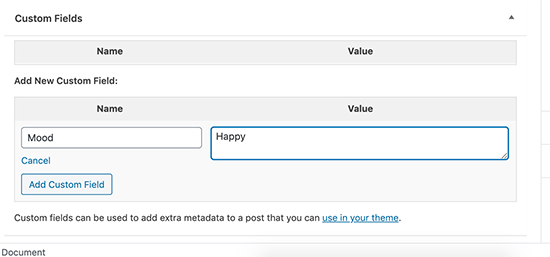
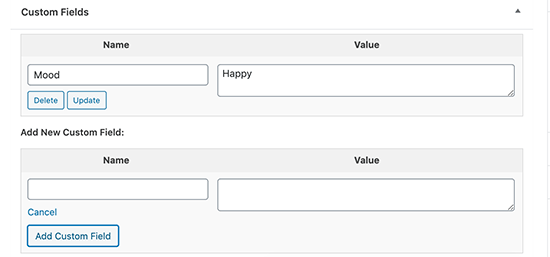
Ensuite, vous devez fournir un nom pour votre champ personnalisé, puis entrer sa valeur. Cliquez sur le bouton Ajouter un champ personnalisé pour l’enregistrer.
Le champ sera stocké et affiché dans la méta-boîte des champs personnalisés comme ceci:

Vous pouvez modifier ce champ personnalisé à tout moment, puis cliquer sur le bouton de mise à jour pour enregistrer vos modifications. Vous pouvez également le supprimer si nécessaire.
Vous pouvez maintenant enregistrer votre publication pour stocker vos paramètres de champ personnalisés.
Affichage des champs personnalisés dans les thèmes WordPress
Pour afficher votre champ personnalisé sur votre site Web, vous devrez modifier vos fichiers de thème WordPress. Si vous ne l’avez pas encore fait, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Tout d’abord, vous devrez trouver le fichier de thème que vous devez modifier pour afficher votre champ personnalisé. Idéalement, vous souhaitez l’afficher sur une seule page de publication. Vous devrez modifier le fichier single.php ou content-single.php.
Vous devrez entrer le code de vos champs personnalisés dans la boucle WordPress. Recherchez la ligne qui ressemble à ceci:
Vous voulez vous assurer que vous ajoutez votre code avant la ligne suivante:
Vous devez maintenant ajouter ce code à votre fichier de thème:
ID, 'key', true); ?>
N’oubliez pas de remplacer la clé par le nom de votre champ personnalisé. Par exemple, nous avons utilisé ce code dans notre thème de démonstration:
Today's Mood: ID, 'Mood', true); ?>
Vous pouvez maintenant enregistrer vos modifications et visiter la publication où vous avez ajouté le champ personnalisé pour le voir en action.

Maintenant, vous pouvez également utiliser ce champ personnalisé dans tous vos autres articles WordPress.
Créez simplement une nouvelle publication ou modifiez une publication existante. Accédez à la zone de méta des champs personnalisés et sélectionnez votre champ personnalisé dans le menu déroulant et entrez sa valeur.

Cliquez sur le bouton « Ajouter un champ personnalisé » pour enregistrer vos modifications, puis publier ou mettre à jour votre message.
Impossible de trouver un champ personnalisé dans la liste déroulante sur l’écran de post-édition
Par défaut, WordPress ne charge que 30 champs personnalisés dans ce formulaire.
Si vous utilisez des thèmes et des plugins WordPress qui utilisent déjà des champs personnalisés, il est possible qu’ils apparaissent en premier dans le menu déroulant et vous ne pourrez pas voir votre champ personnalisé nouvellement créé.
Pour résoudre ce problème, vous devrez ajouter le code suivant au fichier functions.php de votre thème ou à un plug-in spécifique au site.
add_filter( 'postmeta_form_limit', 'meta_limit_increase' );
function meta_limit_increase( $limit ) {
return 50;
}
Le code ci-dessus changera cette limite à 50. Si vous ne voyez toujours pas votre champ personnalisé, essayez d’augmenter encore cette limite.
Création d’une interface utilisateur pour les champs personnalisés
Comme vous pouvez le voir, une fois que vous avez ajouté un champ personnalisé, vous devrez sélectionner le champ et saisir sa valeur chaque fois que vous écrivez un article.
Si vous avez de nombreux champs personnalisés ou plusieurs utilisateurs écrivant sur votre site Web, ce n’est pas une solution idéale.
Ne serait-il pas agréable de créer une interface utilisateur dans laquelle les utilisateurs peuvent remplir un formulaire pour ajouter des valeurs à vos champs personnalisés?
C’est ce que font déjà de nombreux plugins WordPress populaires. Par exemple, le titre SEO et la zone de description de la méta dans le populaire Plugin SEO tout-en-un est une meta box personnalisée:

La manière la plus simple de procéder consiste à utiliser Champs personnalisés avancés brancher.
Ajout de champs personnalisés à l’aide de champs personnalisés avancés
La première chose que vous devez faire est d’installer et d’activer le Champs personnalisés avancés brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Lors de l’activation, vous devez visiter Champs personnalisés »Groupes de champs page et cliquez sur le bouton Ajouter un nouveau.

Un groupe de champs est comme un conteneur d’un ensemble de champs personnalisés. Cela vous permet d’ajouter plusieurs panneaux de champs personnalisés.
Maintenant, vous devez fournir un titre pour votre groupe de champs, puis cliquez sur le bouton « Ajouter un champ ».

Vous pouvez maintenant donner un nom à votre champ personnalisé et sélectionner un type de champ. Les champs personnalisés avancés vous permettent de créer toutes sortes de champs, y compris le texte, le téléchargement d’images, le nombre, la liste déroulante, les cases à cocher, etc.

Faites défiler vers le bas et vous verrez d’autres options pour ce champ particulier. Vous pouvez les modifier selon vos propres besoins.
Vous pouvez ajouter plusieurs champs à votre groupe de champs si vous le souhaitez. Une fois que vous avez terminé, cliquez sur le bouton de publication pour enregistrer vos modifications.
Vous pouvez maintenant modifier une publication ou en créer une nouvelle et vous verrez un nouveau panneau pour vos champs personnalisés sous l’éditeur de contenu.

Pour des instructions détaillées étape par étape, consultez notre guide sur la façon d’ajouter des métadonnées personnalisées dans les publications et les types de publication WordPress.
Masquer les champs personnalisés vides avec une instruction conditionnelle
Jusqu’à présent, nous avons expliqué comment créer un champ personnalisé et l’afficher dans votre thème.
Voyons maintenant comment vérifier si le champ personnalisé n’est pas vide avant de l’afficher. Pour ce faire, nous allons modifier notre code pour vérifier d’abord si le champ contient des données.
ID, 'Mood', true);
if ($mood) { ?>
Today's Mood: echo $mood; ?>
N’oubliez pas de remplacer Mood par votre propre nom de champ personnalisé.
Ajout de plusieurs valeurs à un champ personnalisé
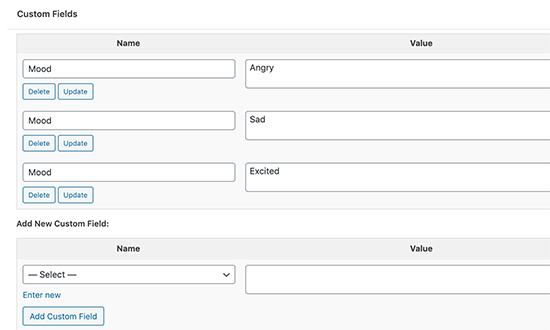
Les champs personnalisés peuvent être réutilisés dans la même publication à nouveau pour ajouter plusieurs valeurs. Il vous suffit de le sélectionner à nouveau et d’ajouter une autre valeur.

Cependant, le code que nous avons utilisé dans les exemples ci-dessus ne pourra afficher qu’une seule valeur.
Pour afficher toutes les valeurs d’un champ personnalisé, nous devons modifier le code et lui faire renvoyer les données dans un tableau. Vous devrez ajouter le code suivant dans votre fichier de thème:
ID, 'Mood', false);
if( count( $mood ) != 0 ) { ?>
Today's Mood:
-
'.$mood.'';
}
?>
N’oubliez pas de remplacer Mood par votre propre nom de champ personnalisé.
Dans cet exemple, vous remarquerez que nous avons modifié le dernier paramètre de get_post_meta fonction à faux. Ce paramètre définit si la fonction doit renvoyer une valeur unique ou non. Le définir sur false lui permet de renvoyer les données sous forme de tableau, que nous avons ensuite affiché dans un foreach boucle.
Affichage des publications avec une clé personnalisée spécifique
WordPress vous permet d’afficher des articles avec des clés personnalisées et leurs valeurs. Par exemple, si vous essayez de créer une page d’archive personnalisée pour afficher toutes les publications avec des clés personnalisées spécifiques, vous pouvez utiliser la classe WP_Query pour interroger les publications correspondant à ces champs.
Vous pouvez utiliser le code suivant comme point de départ.
$args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy' ); $the_query = new WP_Query( $args ); have_posts() ) : ?> have_posts() ) : $the_query->the_post(); ?>
N’oubliez pas de remplacer meta_key et meta_value paramètres avec vos propres valeurs.
Ajouter un nom d’auteur invité à l’aide de champs personnalisés
Voulez-vous ajouter une publication d’invité, mais ne souhaitez pas ajouter un nouveau profil utilisateur juste pour ajouter une publication unique? Un moyen plus simple de le faire consiste à ajouter le nom de l’auteur invité en tant que champ personnalisé.
Tout d’abord, vous devez ajouter le code suivant dans le fichier functions.php de votre thème ou un plug-in spécifique au site.
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}
Ce code accroche une fonction à the_author et get_the_author_display_name filtres dans WordPress.
La fonction vérifie d’abord le nom de l’auteur invité. S’il existe, il remplace le nom de l’auteur par le nom de l’auteur invité.
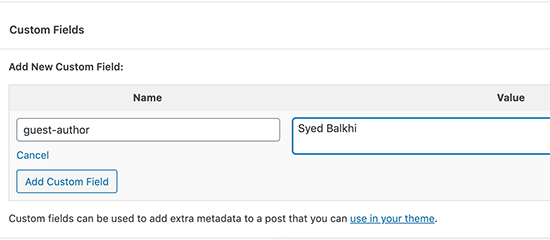
Maintenant, vous devrez modifier le message où vous souhaitez afficher le nom de l’auteur invité. Accédez à la zone de méta des champs personnalisés et ajoutez votre nom d’auteur invité.

Pour plus de détails, consultez notre article sur la façon de réécrire le nom de l’auteur invité avec des champs personnalisés dans WordPress.
Afficher les contributeurs à un article à l’aide de champs personnalisés
Sur de nombreux blogs et sites d’actualités populaires, plusieurs auteurs contribuent à la rédaction d’un article. Cependant, WordPress ne permet d’associer qu’un seul auteur à un article.
Une façon de résoudre ce problème consiste à utiliser Co-Auteurs Plus brancher. Pour en savoir plus, consultez notre guide sur la façon d’ajouter plusieurs auteurs sur un article WordPress.
Une autre façon de procéder consiste à ajouter des contributeurs en tant que champ personnalisé.
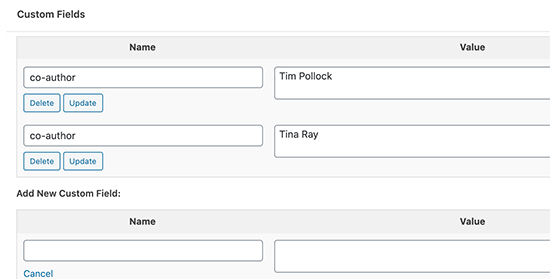
Vous devez d’abord modifier le message où vous souhaitez afficher les co-auteurs ou les contributeurs. Faites défiler la page jusqu’à la zone de méta des champs personnalisés et ajoutez des noms d’auteur comme champ personnalisé de co-auteur.

Ajoutez maintenant ce code à vos fichiers de thème où vous souhaitez afficher les co-auteurs.
ID, 'co-author', false);
if( count( $coauthors ) != 0 ) { ?>
Pour afficher les noms d’auteur séparés par des virgules, vous pouvez ajouter le CSS personnalisé suivant.
.coauthors ul {
display:inline;
}
.coauthors li {
display:inline;
list-style:none;
}
.coauthors li:after {
content:","
}
.coauthors li:last-child:after {
content: "";
}
.coauthors li:first-child:after {
content: ":";
}
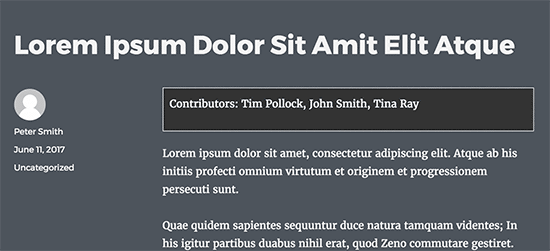
Voici à quoi cela ressemblait sur notre site de démonstration.

Afficher des champs personnalisés en dehors de la boucle dans WordPress
Jusqu’à présent, nous vous avons montré tous les exemples où des champs personnalisés sont affichés dans la boucle WordPress. Et si vous deviez les montrer en dehors de la boucle? Par exemple, dans la barre latérale d’un seul message.
Pour afficher les champs personnalisés en dehors de la boucle WordPress, ajoutez le code suivant:
post->ID; echo get_post_meta($postid, 'key', true); wp_reset_query(); ?>
N’oubliez pas de remplacer la clé par votre nom de champ personnalisé.
Afficher l’en-tête, le pied de page et la barre latérale personnalisés à l’aide de champs personnalisés
Habituellement, la plupart des thèmes WordPress utilisent le même en-tête, pied de page et barre latérale sur toutes les pages. Il existe plusieurs façons d’afficher différentes barres latérales, en-tête ou pied de page pour différentes pages de votre site Web. Consultez notre guide sur la façon d’afficher une barre latérale différente pour chaque publication ou page WordPress.
Pour ce faire, vous pouvez utiliser des champs personnalisés. Modifiez la publication ou la page dans laquelle vous souhaitez afficher une autre barre latérale, puis ajoutez la barre latérale en tant que champ personnalisé.

Vous devez maintenant modifier vos fichiers de thème WordPress comme single.php où vous souhaitez afficher la barre latérale personnalisée. Vous rechercherez le code suivant:
Remplacez cette ligne par le code suivant:
post->ID; $sidebar = get_post_meta($postid, "sidebar", true); get_sidebar($sidebar); wp_reset_query(); ?>
Ce code recherche simplement le champ personnalisé de la barre latérale, puis l’affiche dans votre thème. Par exemple, si vous ajoutez wpbpage comme champ personnalisé de la barre latérale, le code recherchera le fichier sidebar-wpbpage.php à afficher.
Vous devrez créer le fichier sidebar-wpbpage.php dans votre dossier de thème. Vous pouvez copier le code du fichier sidebar.php de votre thème comme point de départ.
Manipulation du contenu d’un flux RSS avec des champs personnalisés
Vous souhaitez afficher des métadonnées ou du contenu supplémentaires pour les utilisateurs de votre flux RSS? À l’aide de champs personnalisés, vous pouvez manipuler votre flux RSS WordPress et ajouter du contenu personnalisé à vos flux.
Vous devez d’abord ajouter le code suivant dans le fichier functions.php de votre thème ou un plug-in spécifique au site.
function wpbeginner_postrss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$coolcustom = get_post_meta($postid, 'coolcustom', true);
if(is_feed()) {
if($coolcustom !== '') {
$content = $content."
".$coolcustom."
";
}
else {
$content = $content;
}
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Maintenant, créez simplement un champ personnalisé appelé «coolcustom» et ajoutez toute valeur que vous aimez. Vous pouvez l’utiliser pour afficher des publicités, des images, du texte ou tout ce que vous voulez.
Manipuler le titre du flux RSS avec des champs personnalisés
Parfois, vous souhaiterez peut-être ajouter du texte supplémentaire au titre d’un article pour les utilisateurs de flux RSS. Par exemple, si vous publiez un article sponsorisé ou un article invité.
Commencez par ajouter le code suivant dans le fichier functions.php de votre thème ou un plug-in spécifique au site.
function wpbeginner_titlerss($content) {
global $wp_query;
$postid = $wp_query->post->ID;
$gpost = get_post_meta($postid, 'guest_post', true);
$spost = get_post_meta($postid, 'sponsored_post', true);
if($gpost !== '') {
$content = 'Guest Post: '.$content;
}
elseif ($spost !== ''){
$content = 'Sponsored Post: '.$content;
}
else {
$content = $content;
}
return $content;
}
add_filter('the_title_rss', 'wpbeginner_titlerss');
Ensuite, vous devez modifier la publication où vous souhaitez afficher le texte supplémentaire dans le champ de titre et ajouter guest_post et sponsorisé_post dans les champs personnalisés.

Si l’un de ces deux champs personnalisés est trouvé avec une valeur « true », il ajoutera le texte approprié avant le titre. Cette technique peut être utilisée de différentes manières pour s’adapter à tout ce que vous voulez.
Vous voulez en savoir plus sur les hacks de flux RSS? Consultez notre guide sur la façon d’ajouter du contenu et de manipuler vos flux RSS WordPress.
Définir la date d’expiration des publications dans WordPress à l’aide de champs personnalisés
Vous souhaitez définir une date d’expiration pour certains messages sur votre site WordPress? Cela est pratique dans les situations où vous souhaitez publier du contenu uniquement pour une période spécifique, comme la réalisation d’enquêtes ou des offres à durée limitée.
Une façon de le faire est de supprimer manuellement le contenu de la publication ou d’utiliser un plugin comme le plugin Post Expirator.
Une autre façon de procéder consiste à utiliser des champs personnalisés pour expirer automatiquement les publications après une heure spécifique.
Vous devrez éditer vos fichiers de thème et ajouter modifier la boucle WordPress comme ceci:
ID, "expiration", false);
if( count( $expirationtime ) != '' ) {
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ( $secondsbetween >= 0 ) {
echo 'This post will expire on ' .$expirestring.'';
the_content();
} else {
echo "Sorry this post expired!"
}
} else {
the_content();
}
endwhile;
endif;
?>
Remarque: vous devrez modifier ce code pour qu’il corresponde à votre thème.
Après avoir ajouté ce code, vous pouvez ajouter le champ personnalisé d’expiration au message que vous souhaitez expirer. Assurez-vous d’ajouter l’heure dans ce format mm / jj / aaaa 00:00:00.

Style de messages individuels à l’aide de champs personnalisés
Vous voulez changer l’apparence d’une publication individuelle en utilisant CSS? WordPress attribue automatiquement à chaque publication sa propre classe que vous pouvez utiliser pour ajouter du CSS personnalisé.
Cependant, en utilisant des champs personnalisés, vous pouvez ajouter vos propres classes personnalisées, puis les utiliser pour styliser les publications différemment.
Vous devez d’abord modifier une publication que vous souhaitez personnaliser différemment. Accédez à la zone des champs personnalisés et au champ personnalisé post-classe.

Ensuite, vous devez modifier vos fichiers de thème WordPress et ajouter ce code au début de la boucle WordPress.
ID, 'post-class'); ?>
Vous devez maintenant trouver une ligne avec la fonction post_class (). Voici à quoi cela ressemblait dans notre thème de démonstration:
>
Modifiez cette ligne pour inclure la valeur de votre champ personnalisé, comme ceci:
>
Maintenant, si vous examinez le code source de la publication à l’aide de l’outil Inspecter, vous verrez votre classe CSS de champ personnalisé ajoutée à la classe de publication.

Vous pouvez maintenant utiliser cette classe CSS pour ajouter du CSS personnalisé et styliser votre publication différemment.
C’est tout, nous espérons que cet article vous a aidé à en savoir plus sur les champs personnalisés WordPress. Vous pouvez également consulter notre guide étape par étape ultime pour augmenter la vitesse et les performances de WordPress pour les débutants.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post WordPress Custom Fields 101: Tips, Tricks, and Hacks est apparu en premier sur WPBeginner.