Divi est un thème exceptionnel à bien des égards. J’ai vu peu de thèmes aussi variés que Divi, ce qui en fait un excellent thème pour pratiquement tout. Couplé à ses superbes graphismes et à son puissant constructeur de pages, il est certainement un candidat sérieux au titre du meilleur thème polyvalent.
De superbes graphismes, une orientation polyvalente et un puissant constructeur de pages, voilà en soi une puissante combinaison. Mais après avoir utilisé Divi sur un site de test, je peux vous dire que c’est certainement un thème qui peut être utilisé par un non-développeur pour créer un site Web fonctionnel et élégant avec le moins d’effort possible. Et personnellement, j’estime que les meilleurs thèmes devraient toujours être capables de donner voix à l’intention créatrice de tout entrepreneur en ligne sans distinguer ceux qui peuvent et ne peuvent pas coder. Et Divi va certainement un long chemin à cet égard aussi. Lisez notre examen détaillé du thème Divi pour en savoir plus.
Examinons Divi de plus près, avant de continuer nos éloges.
Un aperçu de l’apparence de Divi
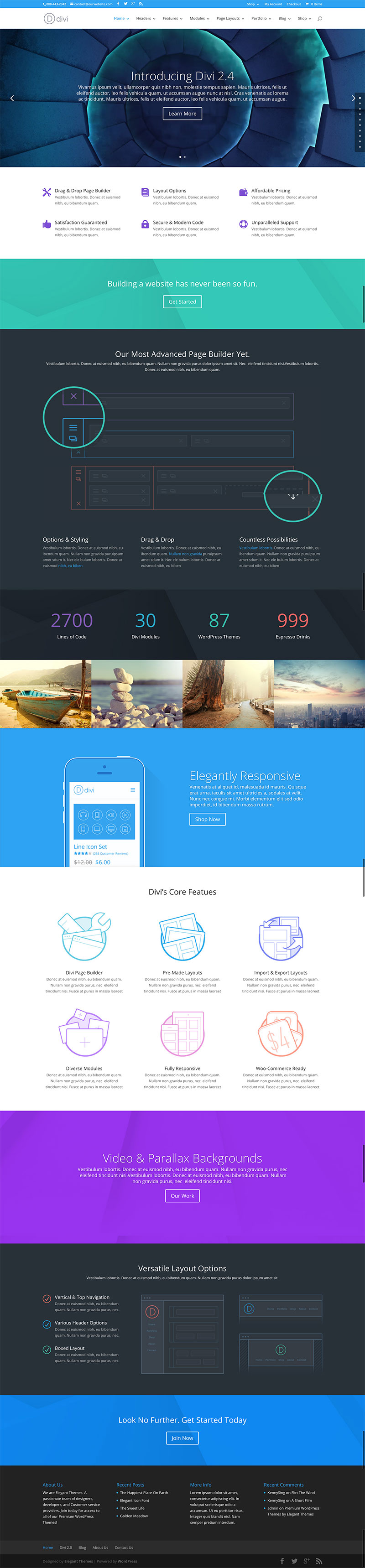
Voyons maintenant à quoi ressemble un site Web géré par Divi. Un thème est le manteau qui orne le contenu de votre site Web. Votre contenu est aussi attrayant que son thème le permet. En utilisant Divi, vous constaterez que votre contenu peut être placé sur le socle le plus impressionnant visuellement qui plaira à votre lectorat.

Maintenant, créer un site Web tel que celui présenté dans l’aperçu ci-dessus nécessite beaucoup de compétences et des connaissances préalables en programmation sans l’aide d’un constructeur de page.
Mais avec Divi Page Builder, le processus est suffisamment simple pour ceux qui cherchent à créer leur propre site Web, mais qui n’ont pas les connaissances techniques nécessaires pour le faire. Assez parlé du constructeur Divi, nous y reviendrons plus en détail ultérieurement dans la revue Divi.
Divi ePanel
À partir de l’ePanel, vous pouvez accéder à des informations très importantes relatives à n’importe quel site Web. Sous Paramètres généraux, vous pouvez gérer le logo, l’icône de favicon, la barre de navigation, l’API MailChimp de votre site, votre code d’autorisation aWeber et l’affichage des comptes de médias sociaux sur votre site.
Accéder à l’onglet de navigation dans ePanel vous aidera à créer la bonne navigation pour vos sites Web et à modifier le nombre et le choix des pages et des catégories. La gestion des annonces permet de manipuler facilement l’annonce graphique de votre site et la taille des bannières. En plus de cela, vous pouvez lire la documentation de votre thème, ajouter tout code supplémentaire avec intégration, atteindre le niveau souhaité d’optimisation du moteur de recherche et gérer vos paramètres de présentation. Jolies choses normales pour tout bon thème.
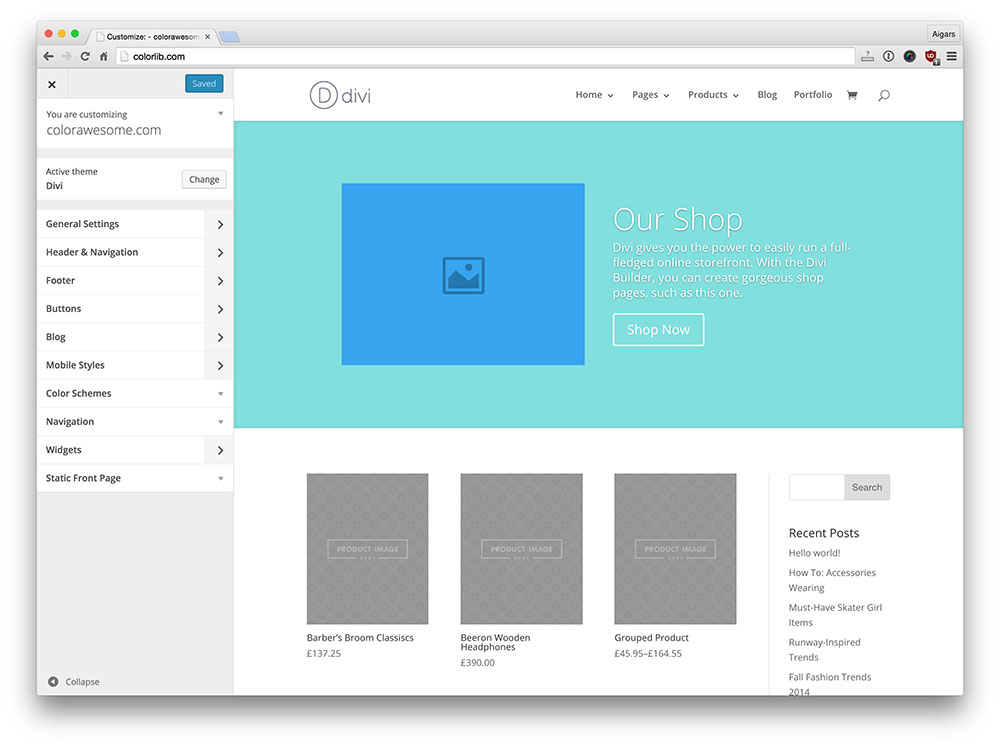
Panneau de personnalisation de l’apparence Divi
Divi vient à vous avec les options de personnalisation sous Apparence> Personnaliser. Et à partir de là, vous pouvez modifier les schémas de couleurs, la navigation pour votre site, les polices de caractères, l’image d’arrière-plan, les widgets et opter pour une page de garde statique. Les développeurs ont ajouté un certain nombre de nouvelles fonctionnalités dans la version récente. Les nouveautés du panneau de personnalisation vont sûrement attirer votre attention.

Depuis la version 2.5, Divi theme prend désormais en charge le module Customizer via l’aperçu en direct bien connu de WordPress Theme Customizer. Il apporte de nombreuses fonctionnalités utiles qui vous aideront à créer des modules personnalisés avec ese. Pour vous donner une idée de son apparence, nous avons préparé une capture d’écran:
Divi Builder – Un puissant outil de glisser-déposer
Si vous demandez à quelqu’un d’identifier le point de vente ultime de ce thème, il doit s’agir des fonctionnalités de création de pages.
Une fois que vous avez ouvert Pages> Ajouter nouveau, sous la barre de titre standard Ajouter nouveau, vous remarquerez l’utilisation d’un bouton «Générateur de pages». Cliquez sur le bouton et c’est ce qui vous attend.
Lors de l’inspection initiale, cela ne ressemble pas beaucoup. Mais en continuant à l’utiliser, vous réalisez qu’il y a beaucoup plus à faire que ce que vous voyez.
Vous pouvez maintenant choisir de charger l’une des 32 mises en page prédéfinies ou créer la vôtre. Mais la liste des mises en page prédéfinies est assez longue et englobe les mises en page appropriées à des fins multiples, dont au moins une doit correspondre à votre site Web.
Personnellement, j’ai essayé de créer une mise en page, mais j’ai trouvé assez difficile de conceptualiser le type de site que je cherchais. L’option la plus simple serait d’utiliser une mise en page prédéfinie puis de la modifier en fonction de mes besoins.
Si vous deviez charger la présentation de la page d’accueil, le constructeur chargerait automatiquement un schéma complet du site Web commercial idéal.
Comme vous l’avez peut-être deviné, il est bon de commencer par une mise en page prédéfinie, cela permet de gagner beaucoup de temps. Mais si vous avez l’intention de créer votre propre site avec de nombreuses nouvelles pages, Divi Builder est un outil très pratique. Vous pouvez ajouter des sections, des sections pleine largeur, des sections spécialisées et des modules pour la fonctionnalité.
Fondamentalement, lorsque vous ajoutez une nouvelle section, vous ne pouvez pas commencer à ajouter des modules car cette section n’a pas encore été divisée en colonnes. Les colonnes permettent de diviser vos sections en différentes largeurs sous forme de ratio de la largeur totale du site. Avec les sections pleine largeur, vous passez directement à l’ajout de modules. Les modules constituent un moyen simple d’ajouter des fonctionnalités aux différentes sections de la nouvelle page que vous créez.
Si vous préférez ne pas sélectionner les colonnes manuellement, ajoutez une section spécialisée et vous obtiendrez un certain nombre de choix de colonnes en divisant la section en plusieurs blocs de tailles différentes.
Après avoir ajouté le nombre approprié de sections et de colonnes, nous finissons par ajouter les modules nécessaires pour rendre votre page entière. Les développeurs ont emballé Divi Builder avec des tonnes d’options à votre disposition.
Outre l’ajout de modules, vous pouvez également y ajouter votre touche personnelle et ajouter du CSS pour modifier l’apparence du module. Avec les sections également, vous pouvez ajouter un arrière-plan personnalisé pour chaque section et également activer le CSS personnalisé avec un ID CSS.
Les sections, les colonnes et les modules constituent les blocs de construction de votre page personnalisée. Vous pouvez facilement déplacer des sections et des modules et changer de position pour répondre à vos besoins.
Si Divi Page Builder est le premier constructeur que vous avez utilisé par glisser-déposer, il peut être un peu difficile à gérer au début. Mais une fois que vous avez vu le constructeur de pages, il vous faudra au mieux quelques minutes pour vous familiariser avec les options du constructeur.
Un autre élément qui vous sera utile est l’importateur de modèles qui vous permet d’ajouter des modèles de vos thèmes et sites Web précédents. De cette façon, vous ne devez pas créer de pages à partir de zéro.
De quoi ça a l’air ?
Maintenant, si vous deviez construire quelque chose de simple. Et vous le faites en moins d’une heure en vous demandant à quoi cela ressemblerait?
Il ne faut pas beaucoup d’efforts pour créer une page d’accueil propre, simple et très efficace, pour votre site Web.
Facile à créer avec le constructeur pour un débutant de WP?
Vous pouvez être dérouté par le nombre d’options que vous avez devant vous lorsque vous utilisez le constructeur Divi. Mais si vous vous en tenez à cela pendant un moment et que vous utilisez les dispositions prédéfinies pour vous aider à démarrer, utiliser le générateur pour créer une page Web complexe ne devrait pas être une tâche ardue.
Les développeurs l’ont conçu pour les non-initiés qui recherchent le bon outil pour exprimer leur imagination créatrice à la manière d’une page Web créative et élégante.
Autres options de thème – Langues et RTL
Ce thème a 32 traductions intégrées. En outre, il est entièrement traduisible et inclut également un support RTL complet.

Il n’est donc pas nécessaire de limiter votre site Web à une région en raison de la langue.
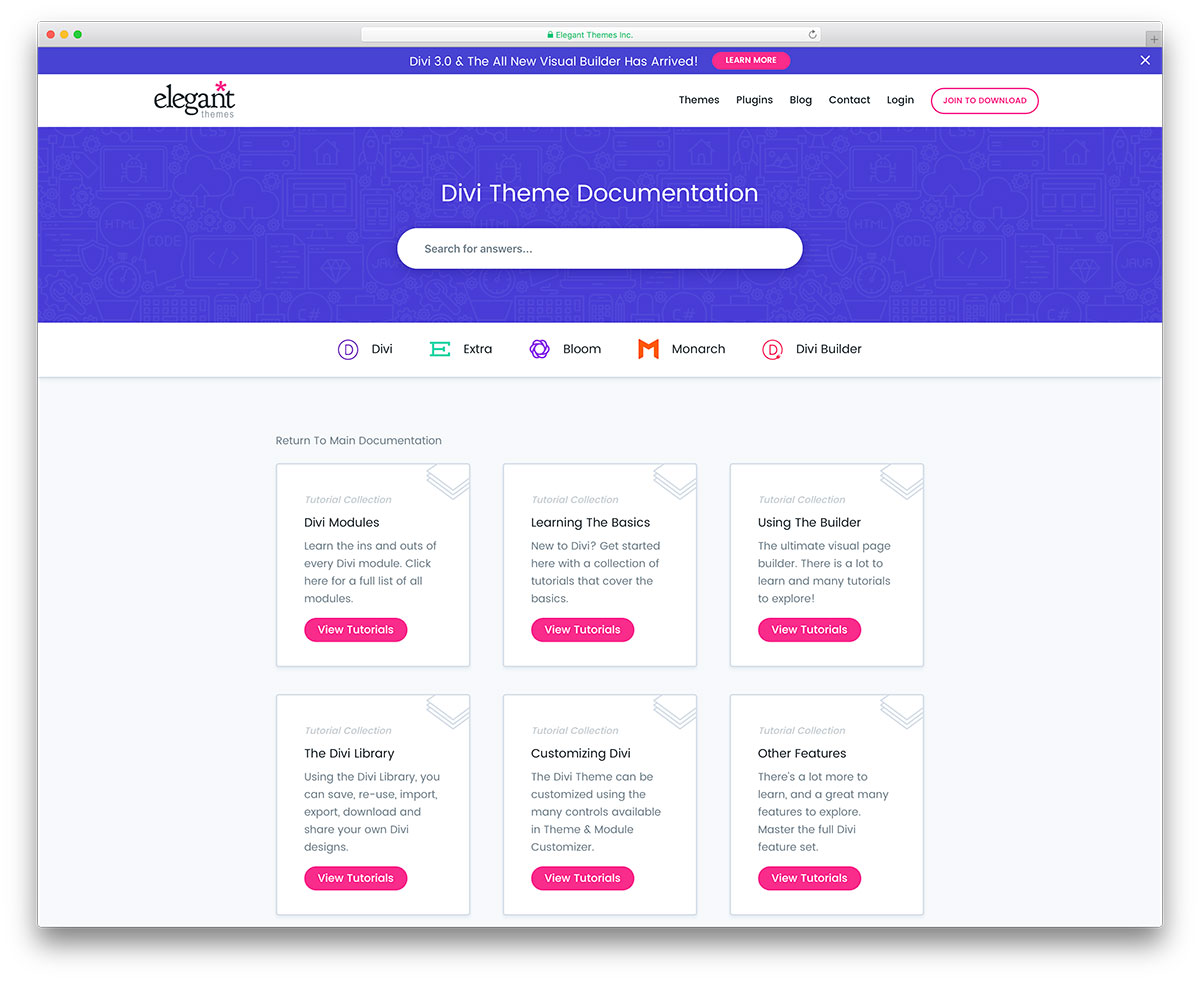
Support et documentation
D’après ce que j’ai entendu et lu, la plupart des clients ont trouvé le support réactif et suffisant. Mais avec la documentation fournie, il est peu probable que vous ayez besoin de leur aide.
Elegant themes fournit une documentation assez complète sur leurs thèmes en général. Divi vise à aider les non-initiés à se familiariser avec le thème et ses fonctionnalités.

Si vous êtes préoccupé par votre capacité à utiliser ce thème au maximum, je vous suggère de consulter la documentation fournie.
Sécurité
Tout site Web générant des revenus ou à fort trafic doit être véritablement concerné par la sécurité. WordPress est une plateforme sécurisée. Il n’ya pas beaucoup de vulnérabilités qui ont été exposées ces dernières années. Cela étant dit, vous avez certainement raison de rechercher d’excellentes fonctionnalités de sécurité dans votre thème. Et Divi ne déçoit pas.

Les ingénieurs d’Elégant Themes ont veillé à ce que leurs thèmes soient aussi sécurisés que possible. Sucuri est l’un des meilleurs fournisseurs de solutions de sécurité pour les sites Web utilisant la plateforme WordPress. Un audit de code effectué par Sucuri après avoir examiné le code de Divi a confirmé qu’il s’agissait d’une plate-forme sécurisée pour votre site.
Sites Web utilisant le thème WordPress Divi
Le thème Divi a alimenté des milliers et des milliers de sites Web sur le Web. Pour que cette revue soit plus courte, nous avons décidé de créer un autre article dans lequel nous présenterons plus de 30 sites Web impressionnants. Vous pouvez trouver ces exemples de Divi ici.
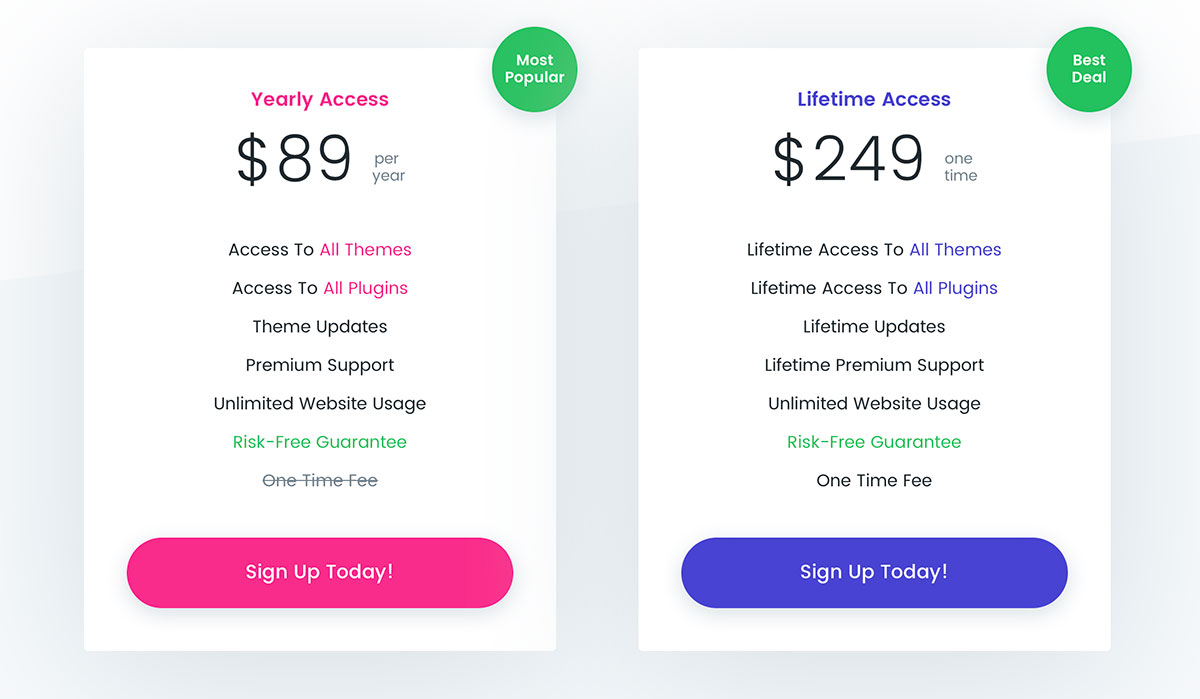
Prix
Divi, avec 86 autres thèmes et 6 autres plugins, est à 89 $ par an. Payer 89 $ pour un seul thème peut être considéré comme coûteux par certains. Mais, pour 86 thèmes et 6 plugins, il s’agit d’un excellent rapport qualité-prix. Mais, pour 86 thèmes et 6 plugins, il s’agit d’un excellent rapport qualité-prix. Et vous ne devriez pas négliger la valeur de leurs autres thèmes et plugins, ils sont tout aussi bien conçus. Monarch serait un bon exemple. Il s’agit du plug-in de partage social de Elegant Theme, qui est l’un des meilleurs plug-ins de partage social pour un site WordPress.

Le paquet personnel est au prix de 69 $ par an, mais cela vient sans les plugins. Aimez-vous beaucoup les plugins et les thèmes et avez-vous déjà payé le package personnel? Eh bien, vous pouvez le mettre à niveau vers Accès à vie avec un paiement unique de 249 $. L’achat est également assorti d’une garantie de remboursement de 30 jours si vous décidez que Divi n’est pas pour vous. Mais honnêtement, même si vous l’avez fait, il existe certainement un thème parmi 86 choix qui convient parfaitement à votre site Web. Ce sont les principales choses que vous devez savoir sur ce thème. Voici certaines choses que nous aimerions dire pour conclure notre examen de Divi.
Avantages
- Idéal pour les entrepreneurs en ligne non avertis
- Véritablement polyvalent, conçu pour les indépendants, les petites agences / entreprises, les magazines et les magasins en ligne
- La possibilité de créer de puissantes pages de renvoi pour tout site Web sans aucune connaissance en HTML / CSS
- L’un des meilleurs constructeurs de pages glisser-déposer avec plusieurs présentations, modules et sections prédéfinis
- Design esthétique et super graphismes
- Compatible avec WooCommerce, Aweber, MailChimp et Google Maps
- Documentation utile pour les nouveaux venus sur la plateforme WordPress
- Mises à jour à vie
- Très bon rapport qualité prix
Les inconvénients
- Le nombre d’options peut potentiellement vous submerger
- Pas la meilleure option pour les développeurs
- Si vous passez de Divi à un autre thème, un désastre vous attend.
- Le panneau d’options de thème principal semble obsolète
Dernières pensées
Il y a peu de thèmes, le cas échéant, offrant autant de choix à un débutant en WordPress. Les créateurs ont très bien conçu ce thème et utilisé toutes ses fonctionnalités de manière assez intuitive. Il répond aux besoins de tous les créneaux possibles. Le créateur de pages est un allié puissant pour tout entrepreneur en ligne. Vous pouvez l’utiliser pour créer des pages de destination à des fins spécifiques. Ce thème aide à ajouter votre propre code CSS dans le thème avec peu d’effort. Vous pouvez le faire même lorsque vous maîtrisez un peu la conception.
Je me méfie d’appeler n’importe quel thème le meilleur. Pour moi, Divi est un thème polyvalent avec un puissant constructeur de pages pour un entrepreneur en ligne de tous les créneaux. C’est certainement un thème que toute personne intéressée par la création d’un site WordPress devrait examiner. Êtes-vous un utilisateur actuel / ancien de Divi ou de thèmes élégants? Ensuite, laissez-nous savoir ce que vous pensez des mises à jour dans les commentaires ci-dessous! Et si vous avez d’autres questions, éloignez-vous! C’est tout sur notre revue de thème Divi ! À la vôtre