Vous recherchez un moyen sans code de créer des formulaires, des quiz et des galeries personnalisés ou de travailler avec des types de contenu personnalisés sur WordPress?
IAKPress est un tout nouveau plugin WordPress qui vous aide à créer des formulaires, des quiz, des galeries, etc. Il peut également vous aider à créer et à gérer des types de publications et des taxonomies personnalisés, ce qui vous permet de libérer la puissance de WordPress en tant que système de gestion de contenu complet.
Dans cette revue IAKPress pratique, nous installerons ce plugin gratuit sur notre site de test et vous montrerons tout ce qu’il peut faire – creusons!
Revue IAKPress: Que fait le plugin?
IAKPress pourrait peut-être être mieux défini comme un «constructeur» pour WordPress en ce sens qu’il vous permet de créer différentes choses.
Une fonction principale d’IAKPress est en tant que générateur de formulaires. Avec lui, vous pouvez construire:
- Formulaires simples de contact et de génération de leads
- Formulaires en plusieurs étapes pour les types de formulaires plus complexes
- Quiz et sondages
IAKPress peut également vous aider à créer des galeries d’images en vous permettant de créer des liens vers des fichiers multimédias. Et, si vous le souhaitez, vous pouvez même l’utiliser comme une sorte de constructeur de page pour concevoir des pages complètes.
Une autre option consiste à utiliser IAKPress pour créer / enregistrer des types de publication et des taxonomies personnalisés. Vous pouvez les utiliser pour stocker du contenu personnalisé.
Enfin, IAKPress inclut des intégrations intégrées pour vous aider à créer des formulaires plus avancés. Tout d’abord, vous obtenez deux intégrations de paiement intégrées pour:
Il existe également une intégration SMTP qui vous aide à améliorer la fiabilité des e-mails envoyés par IAKPress en votre nom.
Tarifs IAKPress
IAKPress a une version gratuite qui disponible sur WordPress.org.
Avec la version gratuite, vous pouvez créer des formulaires de contact de base avec tous les champs de formulaire de base dont vous avez besoin pour le faire.
Ensuite, il existe également plusieurs versions Pro qui ajoutent des fonctionnalités supplémentaires pour:
- Formulaires avancés
- Quiz
- Galeries de photos
- Formulaires en plusieurs étapes
- Types de publication et taxonomies personnalisés
- Création de contenu
Actuellement, la version premium n’a pas de prix fixes, mais j’imagine que cela arrivera bientôt. Comme je l’ai mentionné, le plugin est tout nouveau, donc la version premium semble toujours en construction.
Comment créer un formulaire ou un quiz avec IAKPress
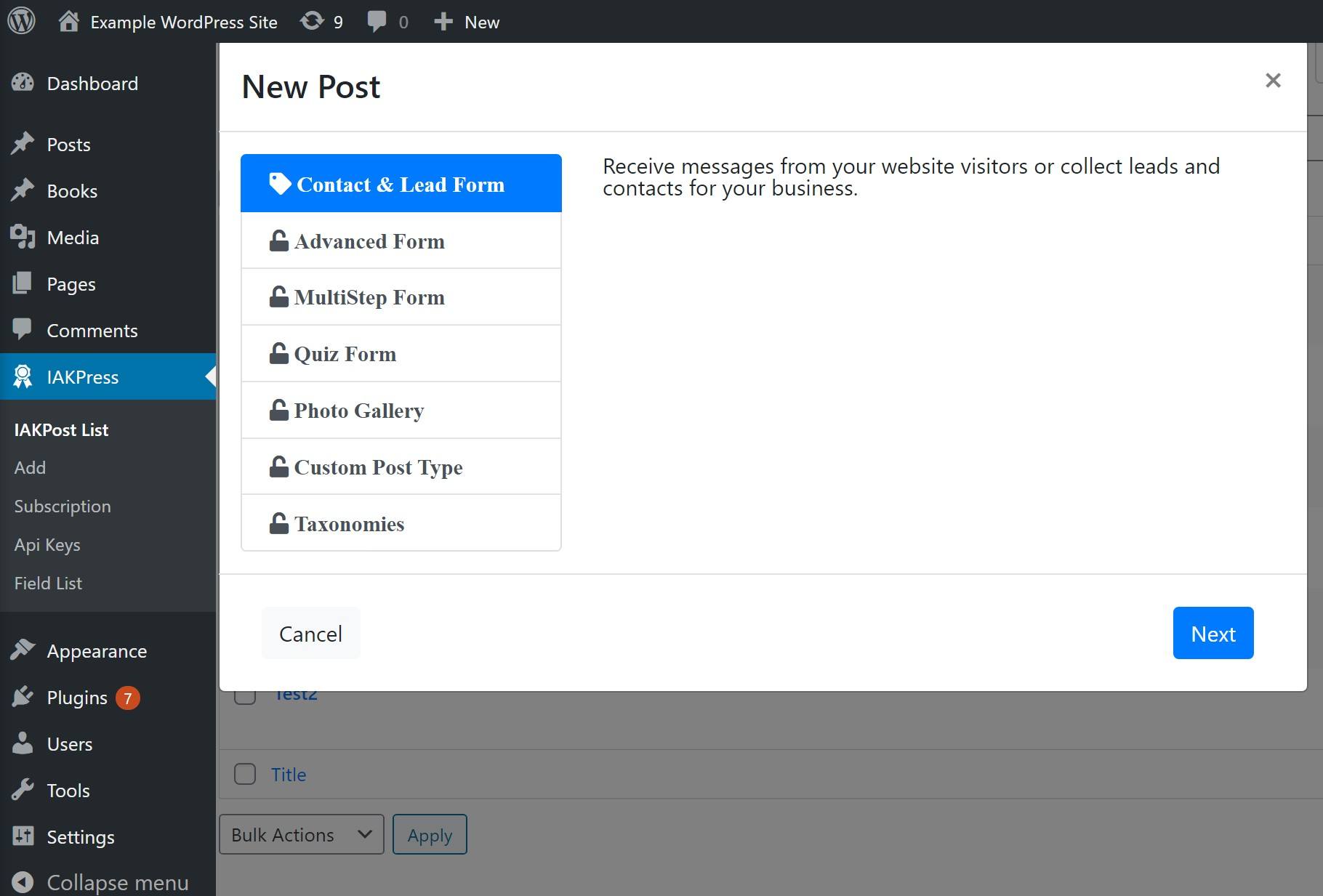
Pour créer un formulaire avec IAKPress, accédez à IAKPress → Ajouter. Là, vous pouvez choisir parmi les différents types de formulaires:
- Formulaire de contact et de prospect
- Formulaire avancé
- Formulaire en plusieurs étapes
- Formulaire de quiz

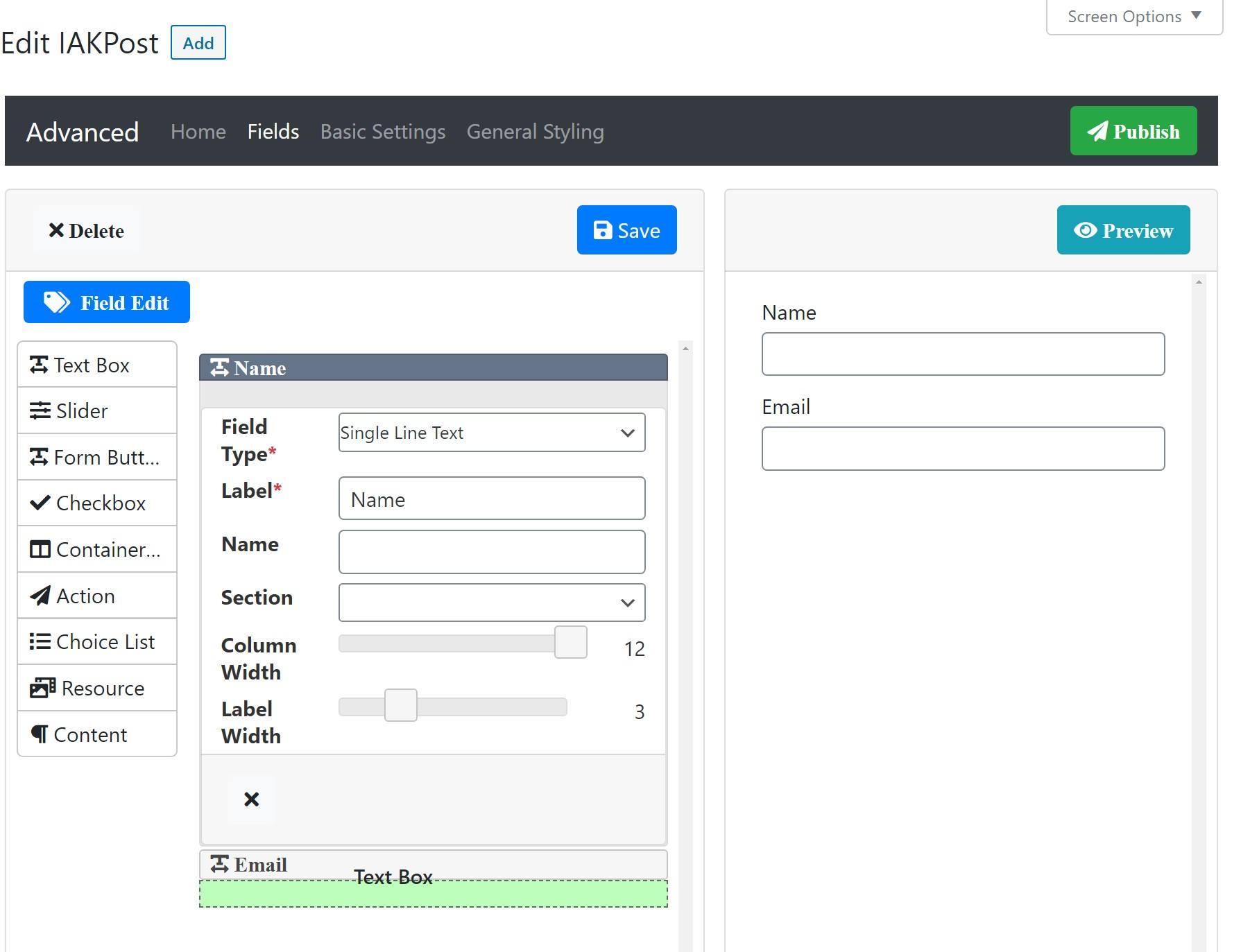
Une fois que vous avez sélectionné votre type de formulaire, il lancera l’éditeur glisser-déposer. Vous verrez également une liste de champs de formulaire qui s’appliquent à votre type de formulaire spécifique.
Pour ajouter des champs de formulaire, il vous suffit de cliquer et de les faire glisser sur votre formulaire. Là, vous pourrez configurer les paramètres de base, comme le type de champ spécifique (dans certaines situations) et les étiquettes. Par exemple, si vous ajoutez un Texte Boîte champ, vous pourrez choisir différents types de champs tels que:
- Texte sur une seule ligne
- Mot de passe
- URL
- Numérique
- Etc.
Lorsque vous ajoutez des champs de formulaire, vous verrez automatiquement l’aperçu en direct de la mise à jour de votre formulaire, ce qui est bien car vous pouvez voir instantanément comment les modifications que vous apportez affectent votre formulaire:

Certains des différents éléments de formulaire de haut niveau que vous obtenez sont:
- Glissière – laissez les visiteurs choisir une entrée à l’aide d’un curseur.
- Bouton de formulaire – utilisez ceci pour permettre aux visiteurs d’interagir. En règle générale, il s’agit de «Soumettre» le formulaire, mais vous pouvez également permettre aux gens de recevoir les résultats de leur quiz.
- Case à cocher – laissez les visiteurs cocher une case.
- Champ de conteneur – utile pour les mises en page.
- action – définir ce qui se passe après que quelqu’un a soumis le formulaire, comme envoyer une notification par e-mail ou afficher une page de remerciement.
- Liste de choix – laissez les visiteurs choisir parmi une liste d’options. Ceci est particulièrement utile pour les quiz.
- Ressource – intégrez une image dans votre formulaire.
- Contenu – inclure votre propre contenu textuel dans le formulaire.
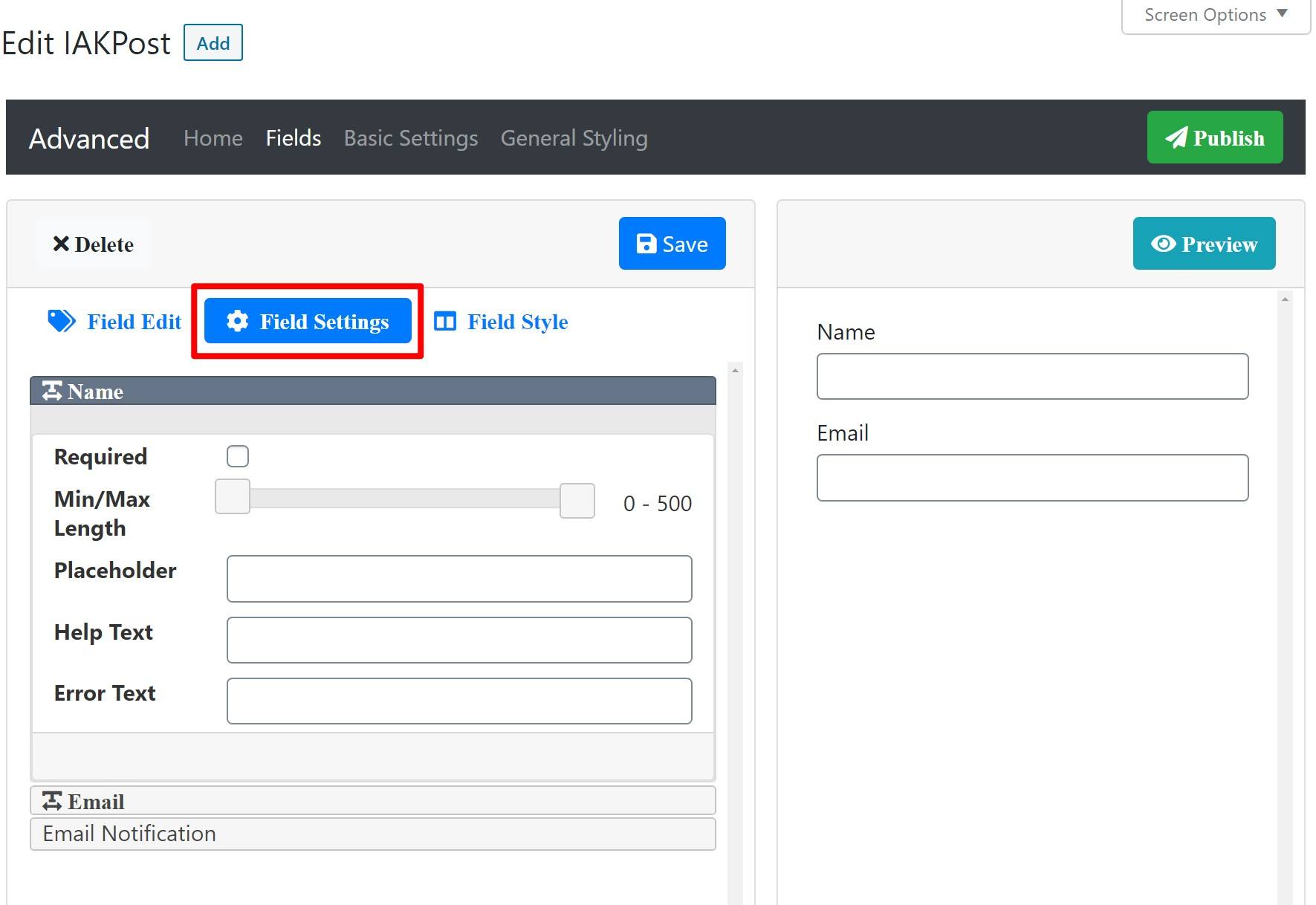
Pour configurer davantage les champs de formulaire, vous pouvez utiliser le Paramètres du champ et Style de champ onglets.
dans le Paramètres du champ, vous pouvez configurer les champs, les marquer comme requis, définir des règles de validation, etc.

Puis, dans le Style de champ onglet, vous pouvez définir des règles de style de base pour ce champ. IAKPress utilise Bootstrap, ce qui facilite la modification des styles de champ à l’aide de CSS.
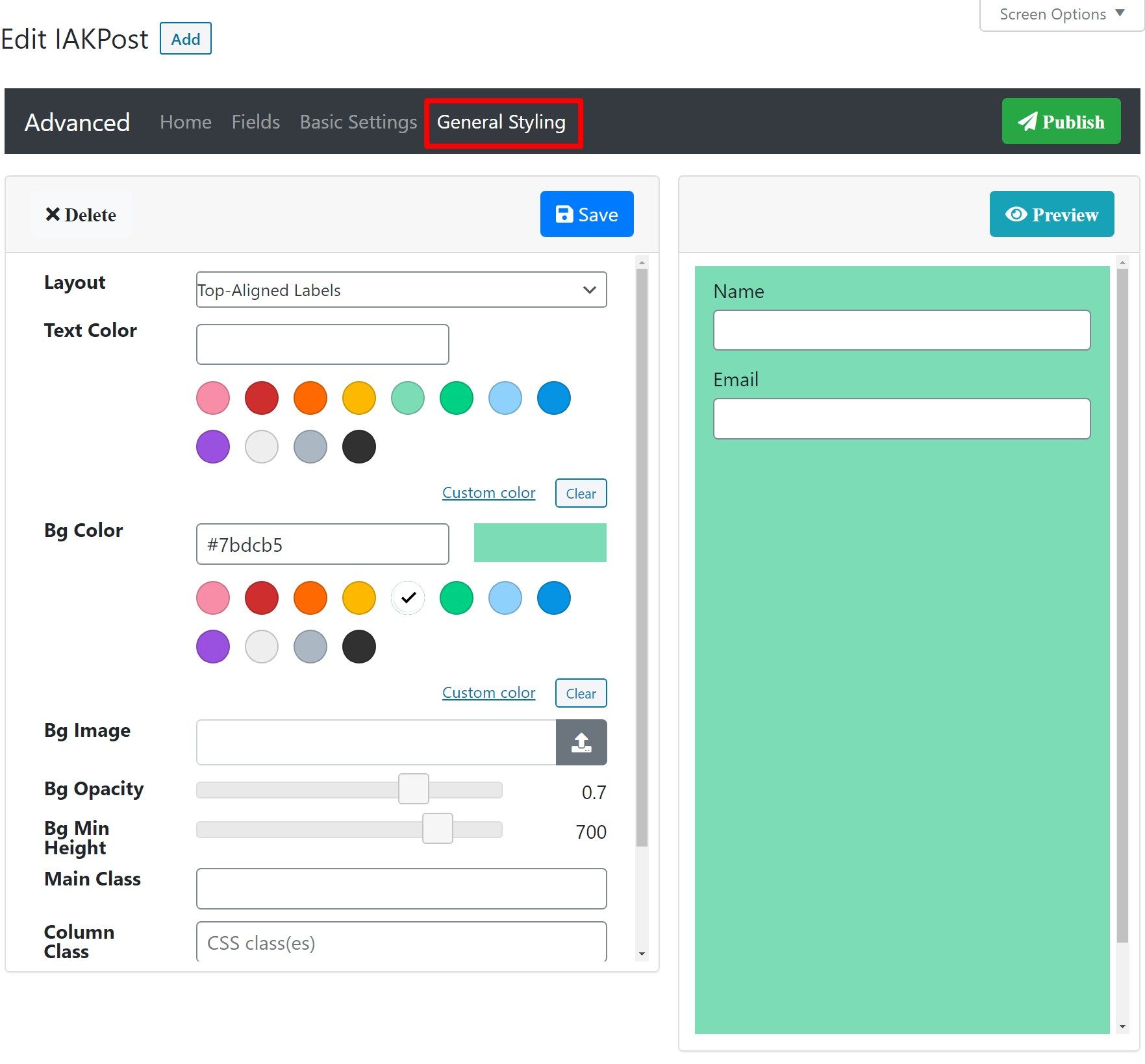
Vous obtenez également des paramètres à l’échelle du formulaire. Par exemple, dans le Style général tab, vous pouvez définir des couleurs et des classes CSS à l’échelle du formulaire. Vous obtenez également quelques mises en page prédéfinies:

Une fois que vous êtes satisfait de votre formulaire, vous pouvez le publier pour le faire vivre.
Pour intégrer vos formulaires, vous pouvez utiliser:
- Un bloc d’édition pour Gutenberg
- Un shortcode
- Une fonction PHP
Si vous utilisez le bloc, vous pourrez prévisualiser votre formulaire dans l’éditeur et vous pourrez également accéder aux options de style globales dans la barre latérale du bloc, ce qui est bien:

Comment créer une galerie avec IAKPress
Comme je l’ai mentionné au début, vous pouvez utiliser IAKPress pour plus que des formulaires et des quiz – vous pouvez également l’utiliser pour créer des galeries ou même en tant que constructeur de pages WordPress léger.
Pour commencer avec une galerie, vous iriez à IAKPress → Ajouter comme vous l’avez fait avant. Seulement maintenant, vous choisirez le Galerie de photos option.
Cela vous lancera dans le même éditeur glisser-déposer, vous aurez juste un ensemble d’options plus limité. Vous pouvez ajouter:
- Champ de conteneur – utilisez ceci pour contrôler la mise en page de votre galerie.
- Ressource – utilisez ceci pour ajouter des images. Vous pouvez soit ajouter des images de votre médiathèque ou d’autres sources.
- Contenu – utilisez ceci pour ajouter du contenu texte que vous souhaitez inclure dans votre galerie.
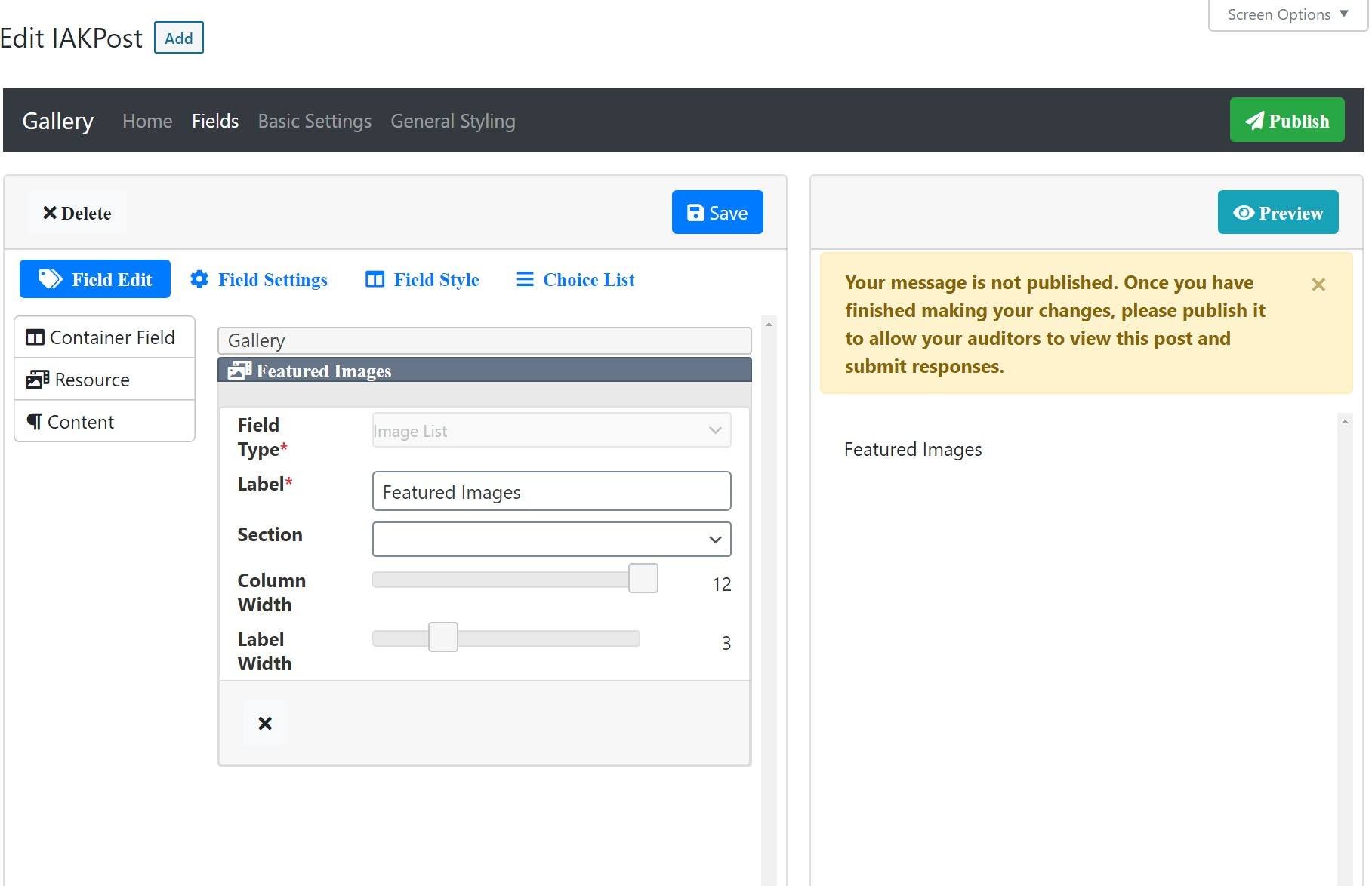
Lorsque vous insérez un Ressource, vous pourrez choisir parmi une seule image ou une liste d’images. Pour une galerie, vous voudrez probablement choisir une liste d’images, qui vous permet d’afficher plusieurs images:

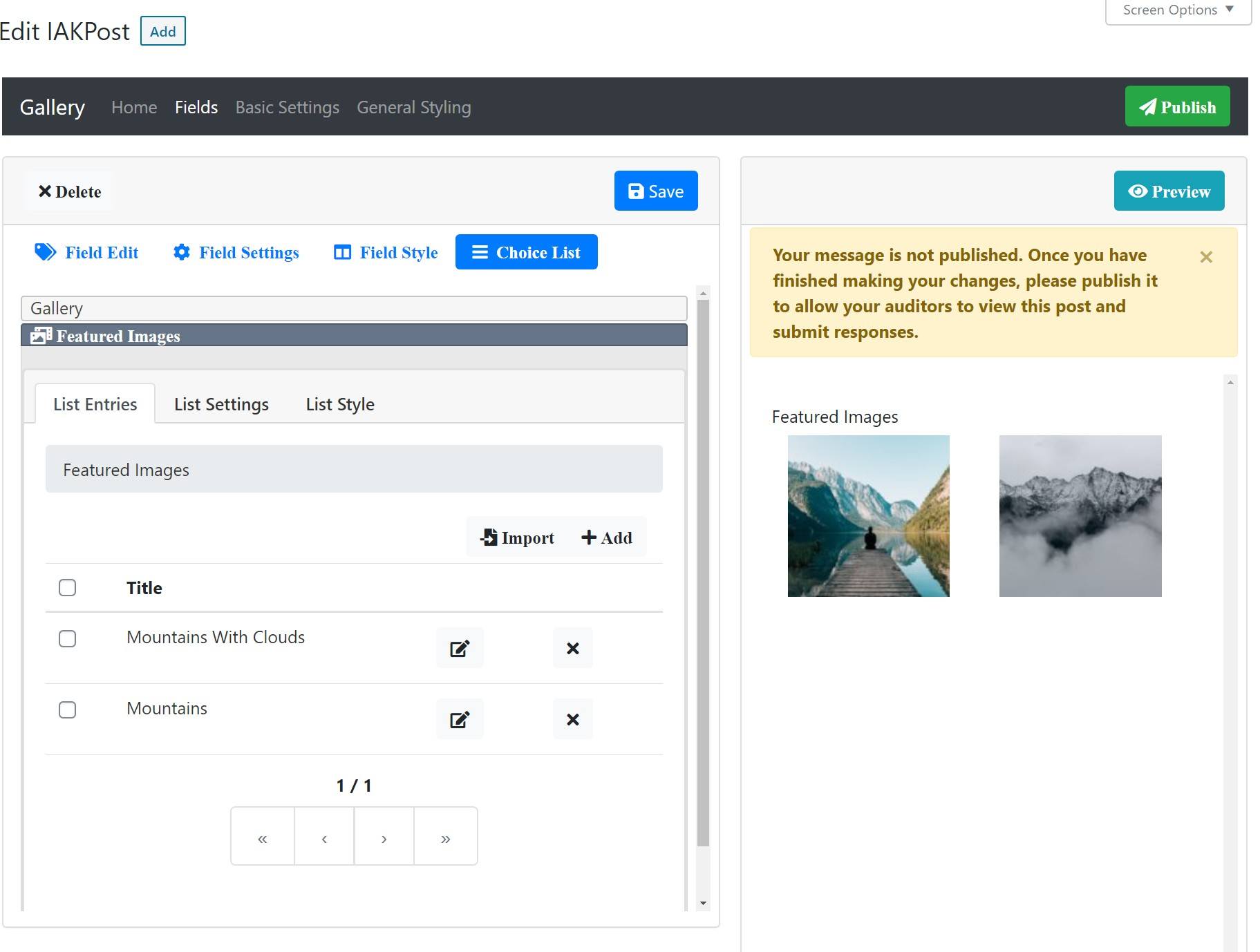
Une fois que vous sélectionnez Liste d’images, tu peux aller au Liste de choix onglet pour ajouter des images. Vous pouvez également configurer le nombre de colonnes et certains autres paramètres de votre galerie. À mesure que vous apportez des modifications, l’aperçu visuel se met automatiquement à jour:

Une fois que vous avez terminé, vous pouvez intégrer la galerie en utilisant les mêmes méthodes que je vous ai montrées dans la section précédente.
Comment travailler avec du contenu et des conceptions personnalisés à l’aide d’IAKPress
En plus de créer des formulaires et des mises en page de contenu, IAKPress peut également vous aider à créer du contenu personnalisé sous la forme de types de publication personnalisés et de taxonomies personnalisées.
Si vous ajoutez un type de publication personnalisé, vous pouvez d’abord entrer quelques détails de base. Par exemple, voici à quoi cela pourrait ressembler pour un type de publication personnalisé « Film »:

Une fois que vous l’avez créé, vous obtiendrez des options supplémentaires pour configurer son fonctionnement. Vous pouvez également voir le nouveau Films type de publication dans la barre latérale du tableau de bord WordPress:

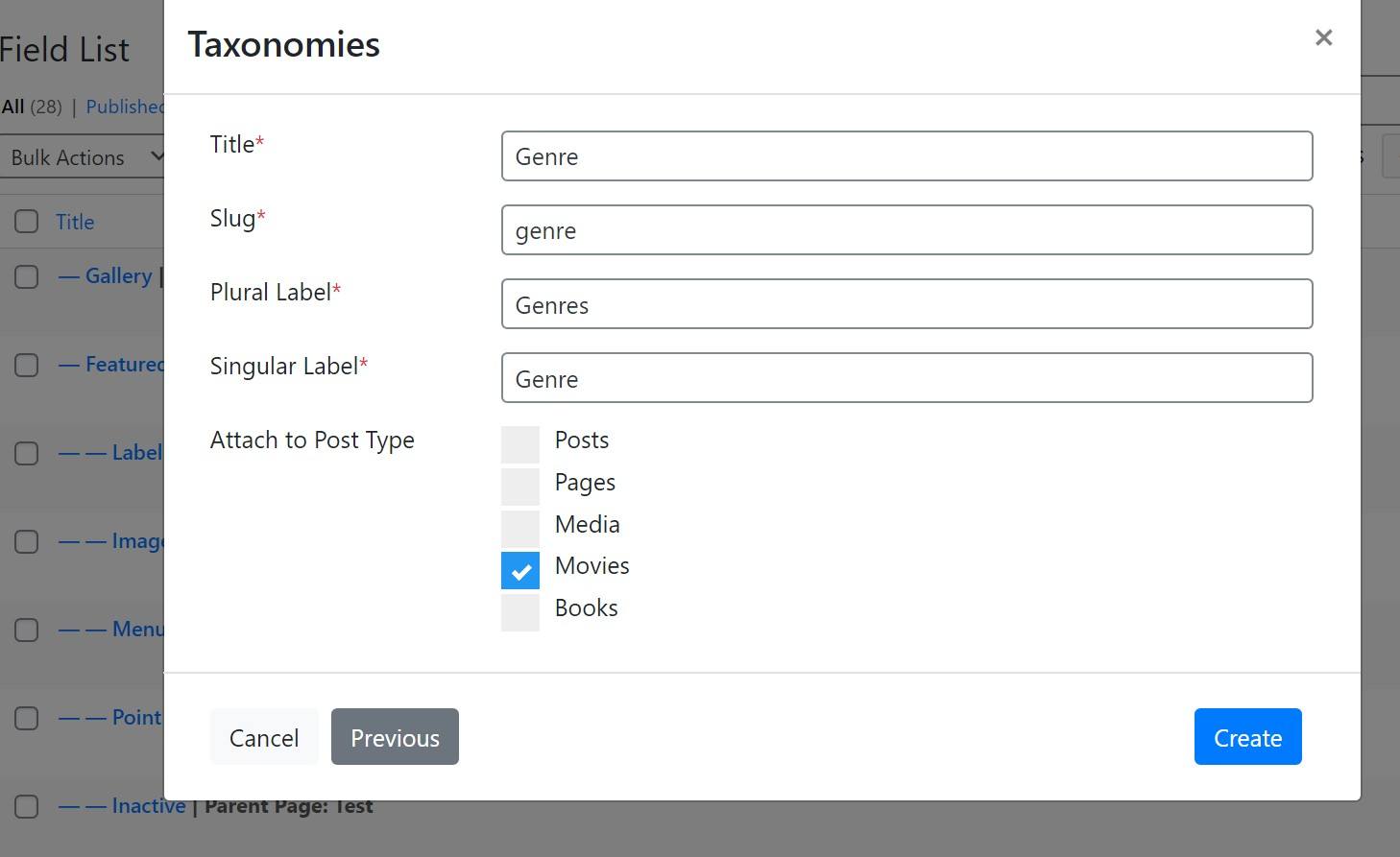
Vous pouvez également ajouter des taxonomies personnalisées et les associer à n’importe quel type de publication. Par exemple, vous pouvez ajouter une taxonomie « Genre » pour le Films type de publication personnalisé. Cela vous aide à regrouper votre contenu personnalisé:

Et voici votre aperçu général du fonctionnement du plugin IAKPress!
Réflexions sur la façon dont IAKPress pourrait s’améliorer
IAKPress essaie de faire beaucoup de choses différentes, ce qui peut le rendre un peu flou. En essayant de créer des formulaires, des galeries, des pages de destination et des types de publication personnalisés, je ne suis pas sûr de l’objectif et de la manière dont tout se réunit.
Je pense que se concentrer d’abord sur un domaine rendrait la proposition de valeur plus claire, puis IAKPress pourrait s’étendre une fois qu’il sera établi. Avoir un plugin qui fait bien plusieurs choses est très difficile et nécessite du temps et des ressources – la plupart des autres plugins qui ont adopté cette approche «multi-usage» l’ont fait après des années de création de fonctionnalités et d’une base de clients. Elementor a commencé avec un constructeur de page, puis a ajouté la création de thèmes, puis la création de fenêtres contextuelles, etc.
Par exemple, commencez peut-être par essayer d’être le meilleur plugin de formulaire, au lieu de prendre également des plugins de galerie. À l’heure actuelle, un plugin de galerie spécialisé sera une meilleure option pour les galeries pour la plupart des gens, il est donc difficile pour IAKPress de rivaliser quand il essaie de tout faire.
J’aimerais également voir un peu plus l’accent sur la convivialité. Bien qu’IAKPress tienne sa promesse de créer des formulaires et de créer sans code, il est à la traîne en termes d’expérience utilisateur par rapport à certaines des alternatives populaires sur le marché.
J’ai eu du mal à comprendre comment tout s’organisait. Par exemple, lors de la création d’un formulaire, le action Les paramètres agissent comme un champ séparé dans le formulaire, ce qui est un peu déroutant pour moi car les actions ne sont pas quelque chose avec lequel un visiteur interagit. Je pense qu’il serait plus judicieux de donner à ces actions leur propre zone de paramètres, comme le font la plupart des plugins de formulaire.
J’ai également trouvé la terminologie déroutante. Par exemple, si vous souhaitez inclure une image dans votre formulaire, vous incluez un Ressource, ce n’est pas là où je m’attendrais à trouver cette fonctionnalité.
De même, après avoir créé un type de publication personnalisé, il a lancé une interface de création de formulaire, mais il n’a donné aucune instruction sur ce que fait ce formulaire. Le formulaire permet-il de créer un formulaire de soumission frontal pour le type de publication personnalisé? Pour autre chose? Quelques conseils ici seraient utiles.
Dans l’ensemble, je pense qu’un certain type d’assistant de bienvenue ou de guide d’intégration rendrait le plugin beaucoup plus convivial, ainsi qu’une refonte de l’interface pour la rendre plus logique pour un nouvel utilisateur. Dans l’état actuel des choses, j’ai eu du mal à tout mettre en place de manière à me permettre de profiter des fonctionnalités du plugin.
Testez IAKPress par vous-même
Dans l’ensemble, IAKPress est tout nouveau, il a donc beaucoup de place pour se développer à l’avenir.
Si vous souhaitez le tester vous-même, vous pouvez télécharger la version gratuite sur WordPress.org et jouer avec. Ensuite, pensez à la version premium pour encore plus de fonctionnalités: