Commercialisé comme «un éditeur de contenu pour les développeurs WordPress», le plugin Advanced Custom Fields (ACF) peut sembler intimidant pour certains qui ne connaissent pas bien ce que fait le plugin. Cependant, ne laissez pas ces mots à la mode vous parvenir, car toutes les personnes devrait utiliser des champs personnalisés avancés, car il s’agit de l’un des plus grands gains de temps pour le développement Web. C’est pourquoi nous avons créé un didacticiel Advanced Custom Fields pour vous montrer tout.
Oui, le plugin Advanced Custom Fields prête à confusion pour les débutants. Mais la courbe d’apprentissage n’est pas mauvaise et les avantages de l’utilisation régulière de ce plugin feront de vous un croyant.
Important: Bien que nous abordions certaines méthodes non codées pour afficher vos champs personnalisés sur votre site Web, vous pourriez avoir besoin de l’aide d’un développeur si ces solutions sans code ne sont pas assez flexibles pour vous.
Que fait le plugin Advanced Custom Fields?
Les champs personnalisés avancés vous permettent de collecter des informations supplémentaires sur votre contenu dans l’éditeur WordPress.
WordPress est une plate-forme flexible et open-source, vous devriez donc être en mesure de créer n’importe quel site Web que vous souhaitez, avec des fonctionnalités différentes pour des choses comme le commerce électronique, les blogs, les événements, etc.
L’éditeur visuel WordPress dispose d’excellents outils, de l’édition de contenu riche au formatage multimédia.
Pourtant, parfois, un développeur pourrait le rendre plus intuitif pour des cas d’utilisation particuliers.
Le problème est que la personnalisation de l’éditeur de contenu WordPress nécessite généralement un formatage soigneux et une modification potentielle du code.
Les champs personnalisés avancés facilitent ce processus en vous permettant de modifier l’éditeur de contenu et de normaliser la façon dont vous collectez et affichez certaines informations.
Facilitez la mise à jour du contenu stylisé
Une fois votre site Web développé et prêt à être lancé, une grande partie de votre processus de gestion consiste à modifier de petits détails.
Par exemple, un ajustement courant pour les entreprises consiste à modifier l’en-tête ou l’arrière-plan de la page d’accueil pour les nouvelles ventes et annonces. La modification du texte dans cette zone d’en-tête est également courante.

Parfois, c’est tout ce qu’un propriétaire d’entreprise fait régulièrement avec un site Web!
Et c’est tout à fait correct, mais travailler avec WordPress vous fait réaliser à quel point l’éditeur visuel est sensible. Un mauvais retour arrière et vous pouvez supprimer la mise en forme du texte. Un téléchargement d’image erroné et vous pourriez donner à la page d’accueil entière un aspect indésirable.
Standardisez l’affichage du contenu répété
Des actions répétées justifient également l’utilisation d’ACF.
Un exemple serait pour un blog de critique de film.
Supposons que chacun de vos avis vous demande de saisir la société de production, l’année de sortie et la note du film.
Ou peut-être avez-vous un simple classement de film et une description de votre échelle de classement.

Cela pourrait être fait dans l’éditeur WordPress, mais ce serait bien de garder le même formatage sur tous les articles. De plus, le fait d’avoir les mêmes champs à ajuster réduit le processus en quelques clics au lieu d’avoir à tout taper.
Tutoriel avancé sur les champs personnalisés
La première chose à faire est de télécharger le plugin Advanced Custom Fields. Consultez notre guide sur l’installation et l’activation des plugins WordPress si vous avez besoin d’aide.
Nous pourrions faire un tutoriel Advanced Custom Fields avec des milliers d’exemples. C’est aussi polyvalent.
Cependant, nous utiliserons l’exemple de la gestion d’un site Web de critique de films.
Pour chaque nouvel avis, nous souhaitons afficher les données suivantes:
- L’année de sortie
- Le studio
- La cote du film
Continuez à lire pour voir comment cela fonctionne.
Étape 1: créer un nouveau groupe de champs
Un groupe de champs est une collection de champs personnalisés.
Tous les champs que je prévois d’avoir sur mon site de critique de films appartiennent à la même catégorie, il est donc logique de les mettre dans le même groupe de champs.
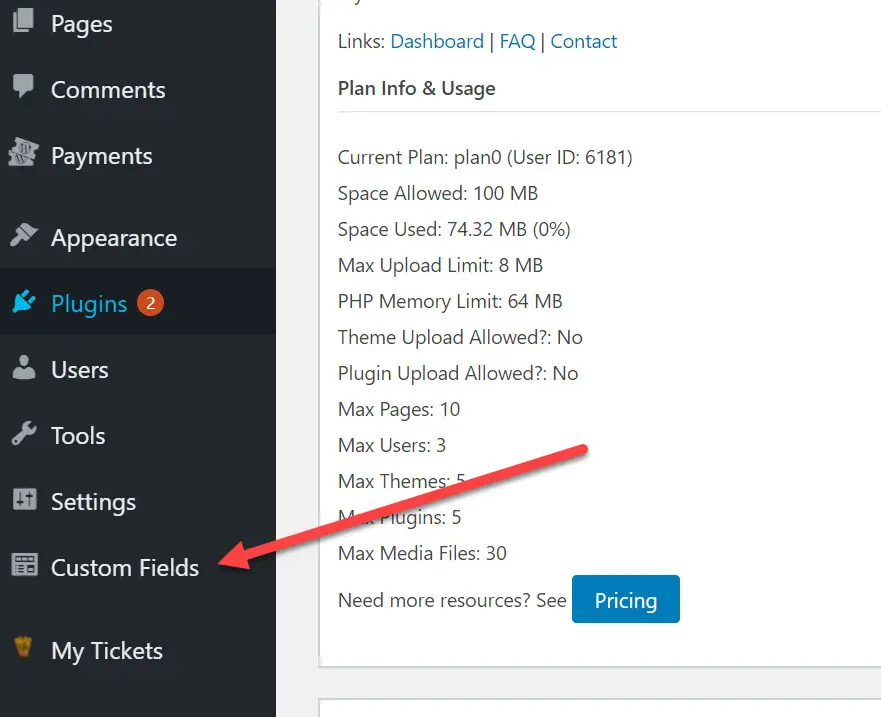
Pour créer un nouveau groupe de champs, accédez à Les champs personnalisés dans WordPress.

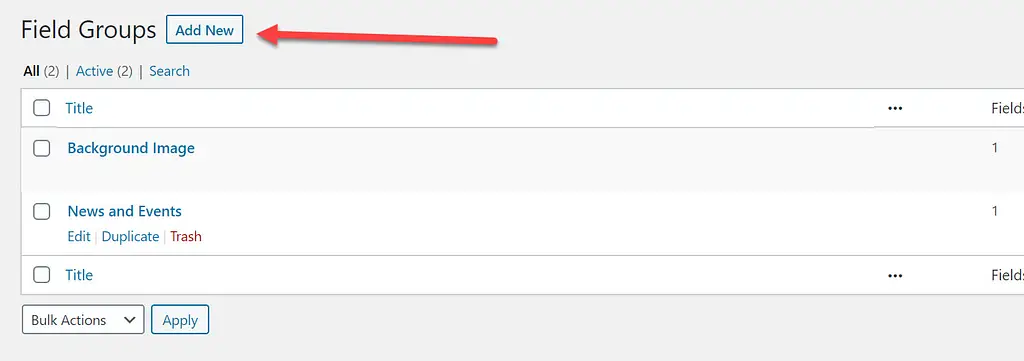
Sur le nouvel écran, cliquez sur le Ajouter un nouveau bouton.

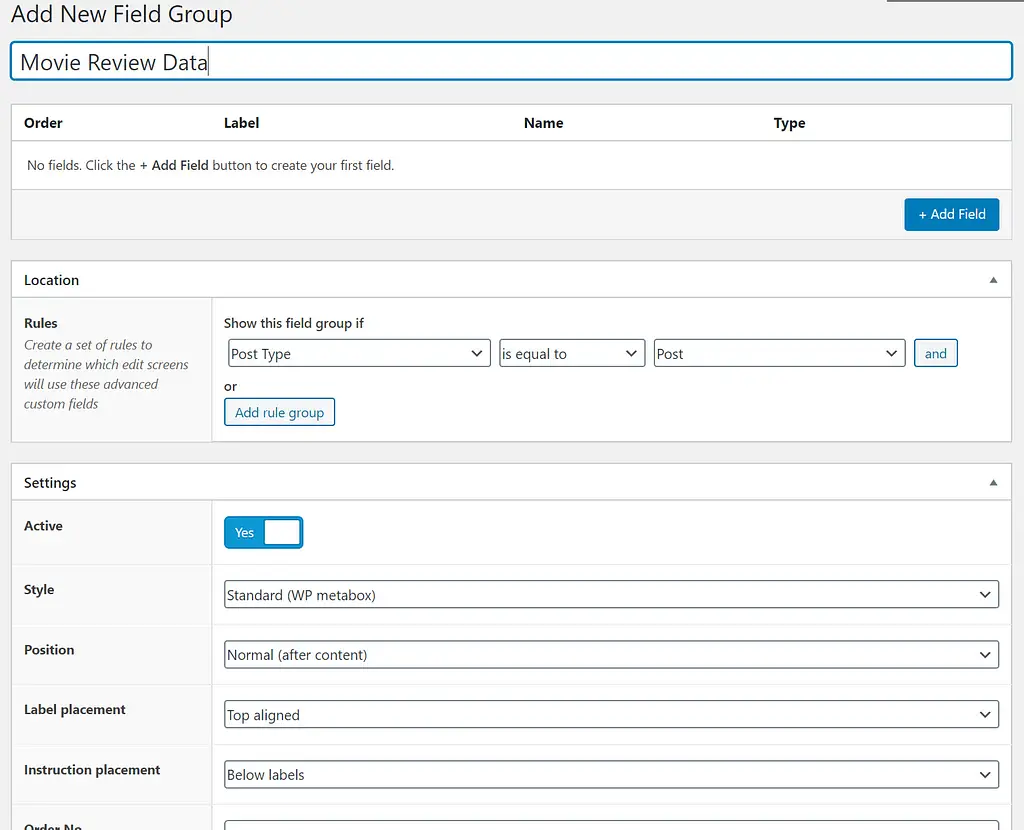
L’écran suivant peut sembler intimidant, mais vous n’avez généralement besoin que de modifier quelques éléments. Vous pouvez également les tester pour voir comment ils fonctionnent sur votre site.

Pour le moment, nommez votre groupe de champs quelque chose comme Movie Review Data.
Étape 2: ajouter des champs à votre groupe
Il est maintenant temps d’ajouter des champs personnalisés individuels.
Cliquez sur le bleu Ajouter le champ bouton.

Cela ouvre une autre forme longue qui est quelque peu déroutante, mais facile à saisir après une ou deux utilisations.
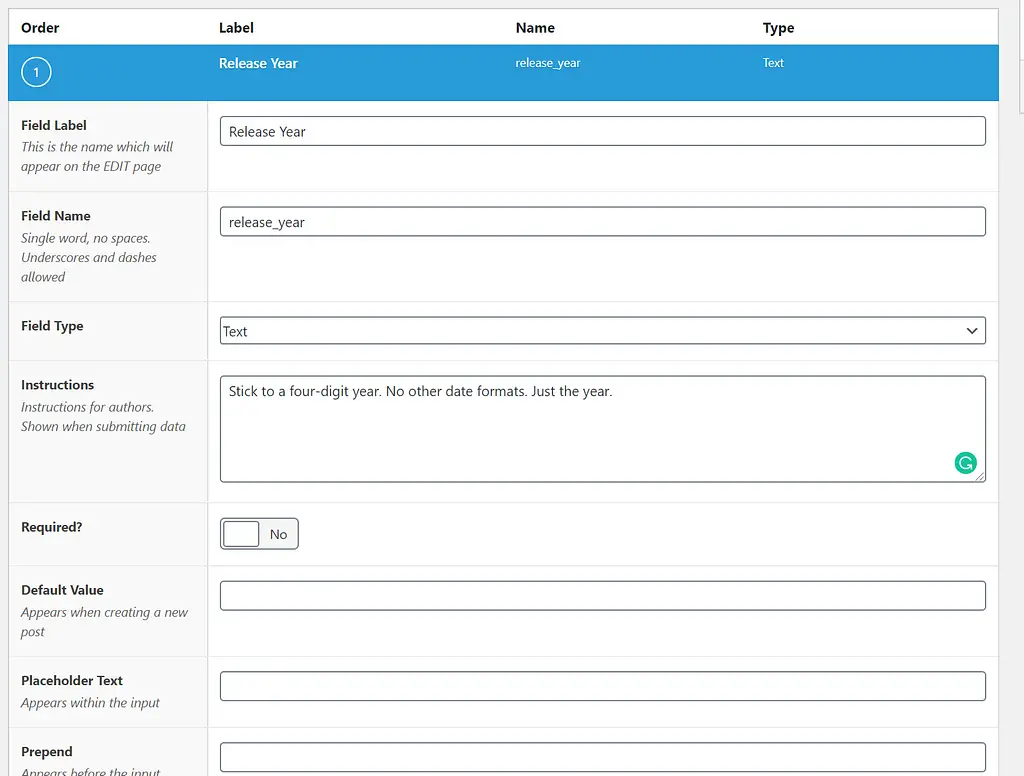
Commencez par taper le Étiquette de champ. Pour ce didacticiel, nous utilisons l’année de sortie.

le Nom de domaine est alors automatiquement renseigné. Il sert à placer les résultats dans des modèles et à coder. Ce serait utilisé par votre développeur.
Choisi ton Type de champ ainsi que. Pour celui-ci, nous sélectionnons un type de champ Texte, mais vous disposez de dizaines d’options, des images aux cases à cocher et aux accordéons.
Tous les types de champs ont des options différentes, mais voici certains des éléments que vous pourriez éventuellement remplir pour le type de champ de texte:
- Instructions sur le terrain – vous voudrez peut-être rappeler à vos rédacteurs de ne taper que quatre chiffres.
- Obligatoire – Vous pouvez faire de ce champ une exigence avant la publication.
- Valeur par défaut – Ceci est utile si vous souhaitez qu’une valeur s’affiche toujours, même lorsqu’elle est vide.
- Texte d’espace réservé – Cela apparaît dans les champs de saisie lorsqu’un écrivain est dans l’éditeur.
- Limite de caractères – Il est possible que vous ne vouliez pas que les écrivains dépassent un certain nombre de personnages.
Ce ne sont pas tous les champs là-bas, mais aucun d’entre eux n’est requis. Par conséquent, il est préférable de les tester vous-même. En outre, vous pouvez voir d’autres options selon le Type de champ.
Étape 3: ajouter d’autres champs au groupe
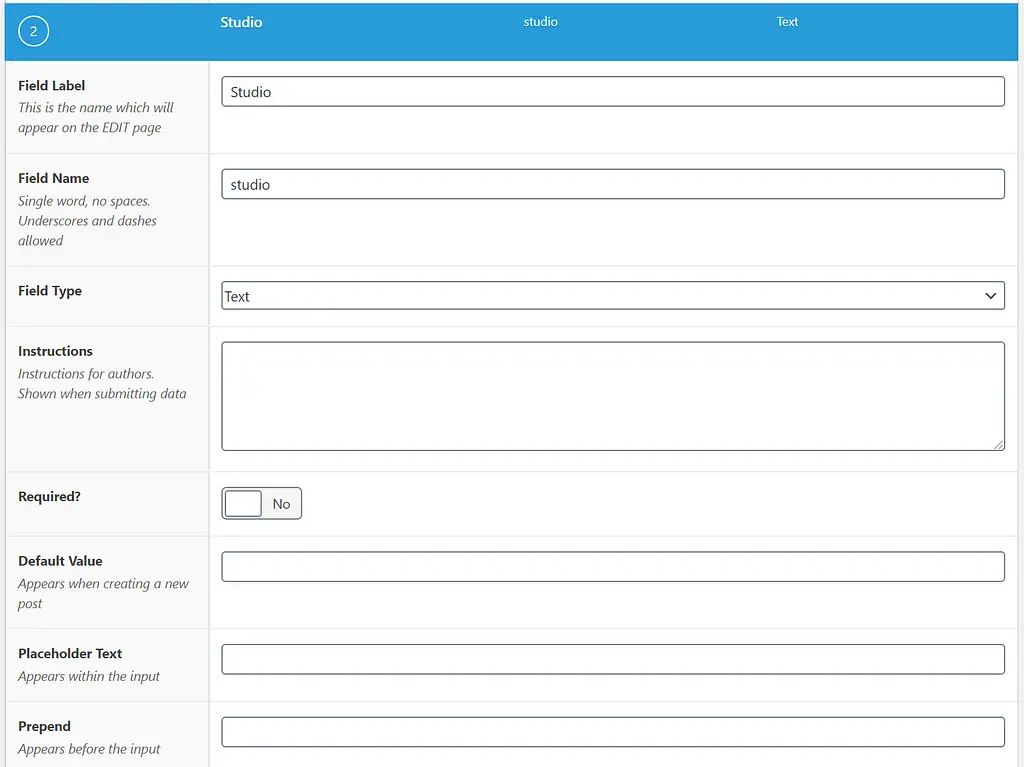
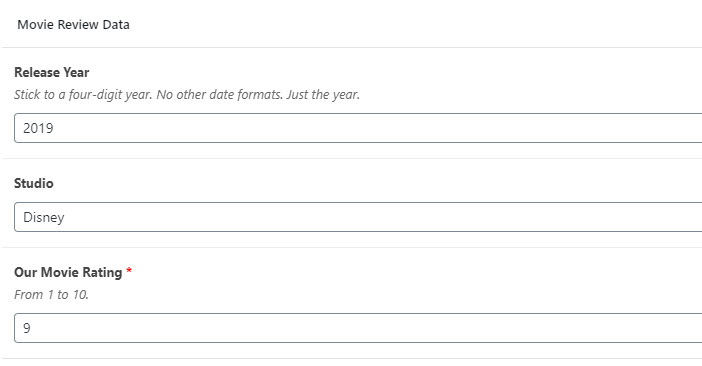
Après avoir enregistré le premier champ, il est temps d’ajouter le studio et nos champs de classement des films.
Heureusement, c’est le même processus!
Revenez simplement au groupe de terrain, cliquez sur Ajouter le champ, puis nommez-les différentes choses.

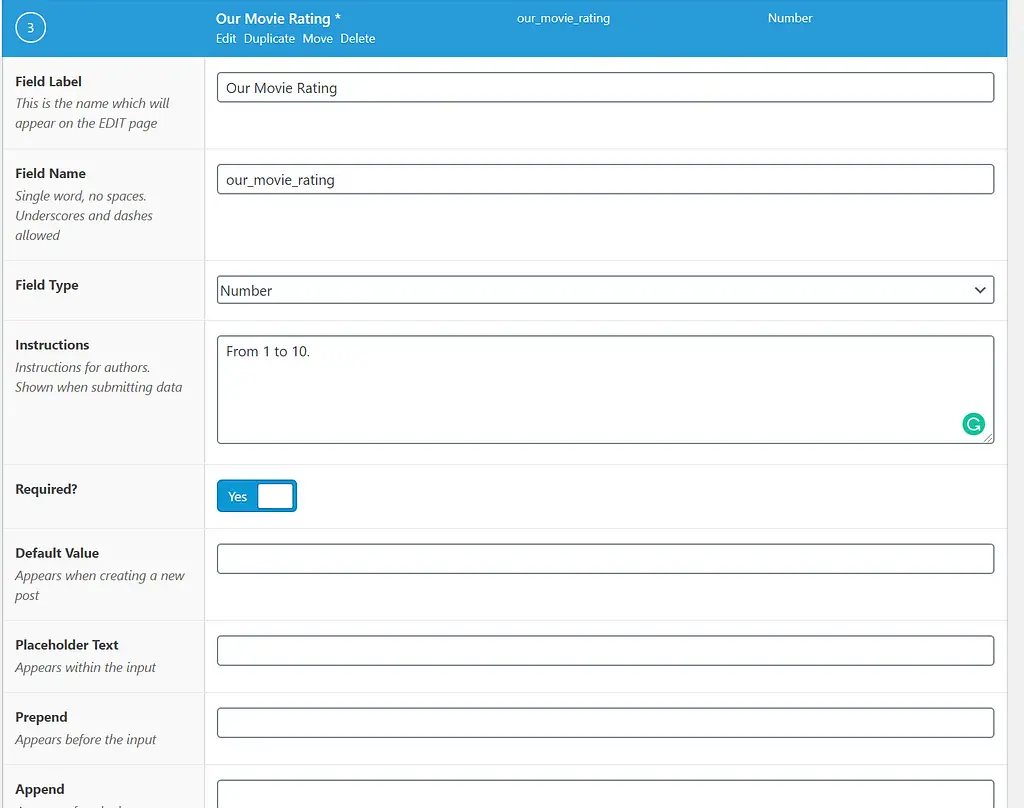
Le domaine de la société de production n’a rien de spécial, mais nous pouvons profiter des outils pour la classification des films.

Cette Type de champ est un nombre.
Nous pouvons également spécifier dans les instructions sur le terrain de «Évaluer la qualité de ce film de un à dix.
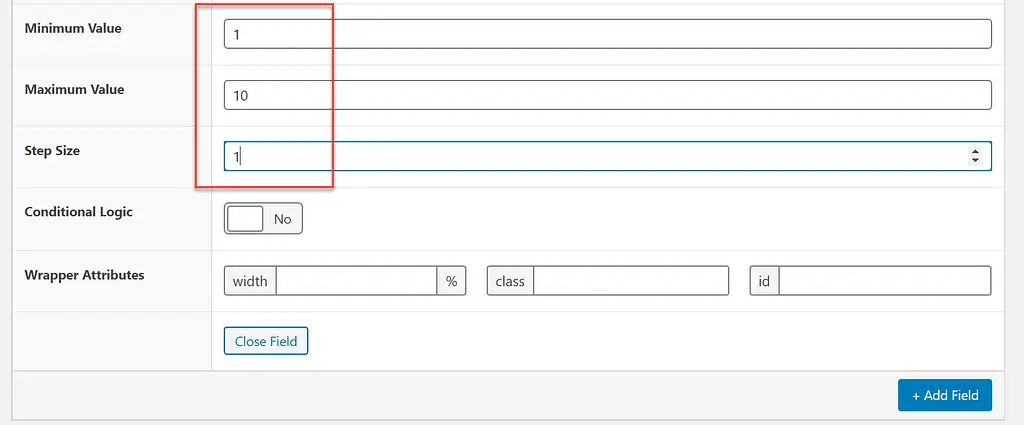
Ensuite, nous marquerions la valeur minimale comme 1, la valeur maximale comme 10 et la taille de l’étape comme 1.

La taille de pas indique les incréments disponibles.
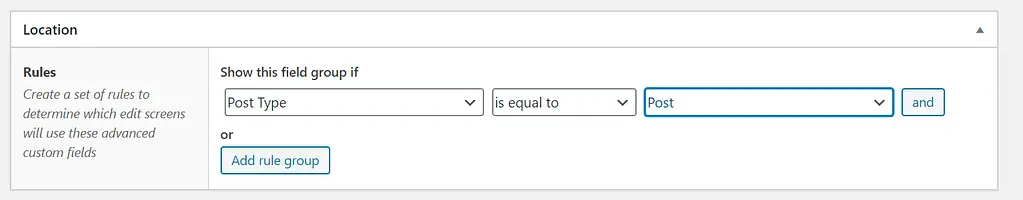
Étape 4: définir les emplacements des champs
Il est maintenant temps de configurer où et comment les champs apparaissent sur le site Web.
Allez au Emplacement panneau.

Cela demande des règles sur l’endroit où les champs doivent apparaître. Pour cet exemple, il est logique d’afficher le groupe de champs lorsque «Type de publication est égal à publication», car cela signifie chaque publication.
Si vous utilisez des types de publication personnalisés, vous pouvez également associer votre groupe de champs personnalisé à un type de publication personnalisé.
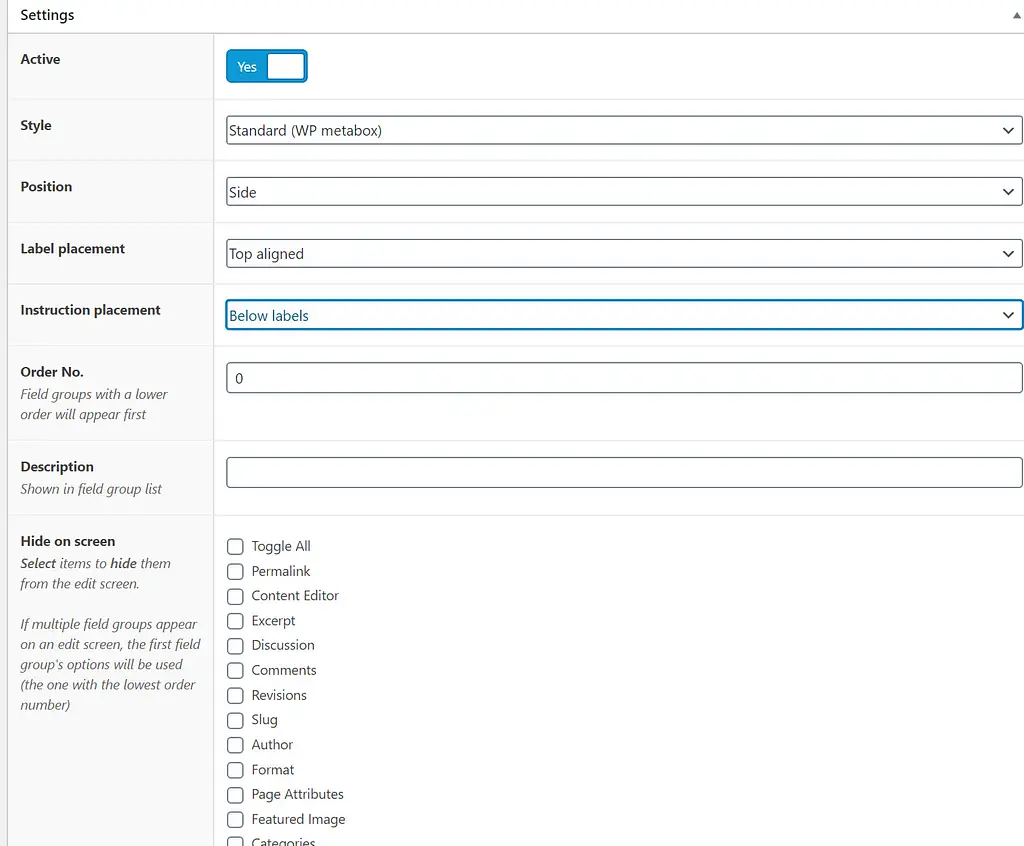
En dessous de Réglages, vous avez la possibilité de concevoir la façon dont les champs s’affichent sur votre éditeur WordPress.

Essentiellement, cette section vous permet de personnaliser l’interface de conception selon vos propres besoins.
Par exemple:
- N ° de commande. – Vous permet d’organiser la liste des champs que vous avez dans un groupe.
- Position – Possède des options pour afficher les champs au-dessus ou en dessous de l’éditeur.
- Style – Pensez à placer les champs dans une métabox.
- Masquer à l’écran – Retirez les panneaux dont vous n’avez pas besoin.

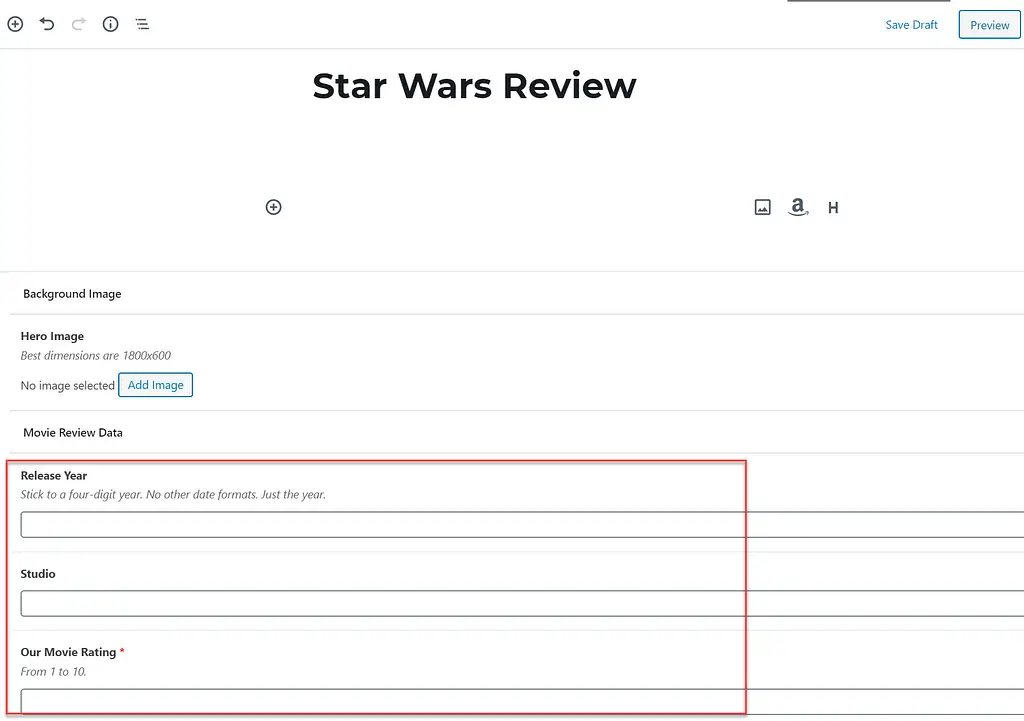
Étape 5: Affichez les informations de champ personnalisé sur le front-end de votre site
Maintenant, une fois que vous avez ajouté des données de champ personnalisées dans l’éditeur WordPress, vous avez besoin d’un moyen d’afficher ces informations sur le front-end de votre site.
Comme indiqué précédemment, vous devrez peut-être engager un développeur pour obtenir les résultats de vos champs personnalisés sur le frontend. Cependant, il existe quelques solutions adaptées aux débutants à considérer en premier!
- Utilisez des codes courts pour afficher les champs ACF dans l’éditeur.
- Trouvez un plugin de création de page avec prise en charge de l’affichage des champs ACF.
- Mettez un shortcode pour le champ dans un groupe de blocs réutilisable.
La première option implique en utilisant le shortcode ACF. Le plugin n’a pas de générateur de shortcode, vous devrez donc utiliser le format suivant:
[acf field="field_name"]
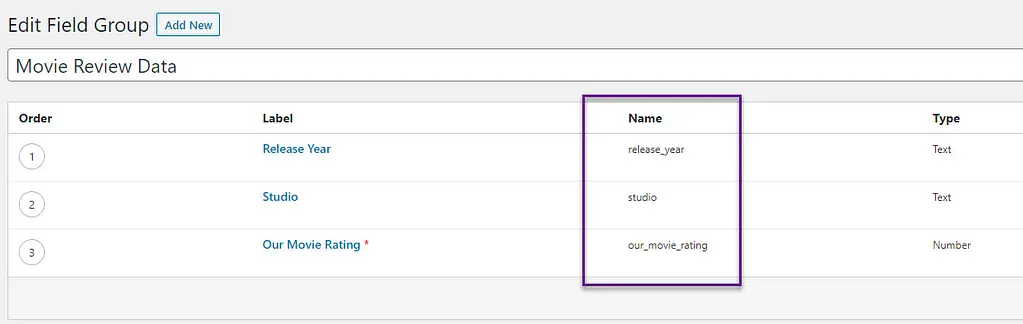
Cela ne fonctionne que pour les champs textuels et vous devez remplacer le field_name avec le nom de votre domaine.
Par exemple, vous pouvez trouver les noms de champs dans votre liste de champs.

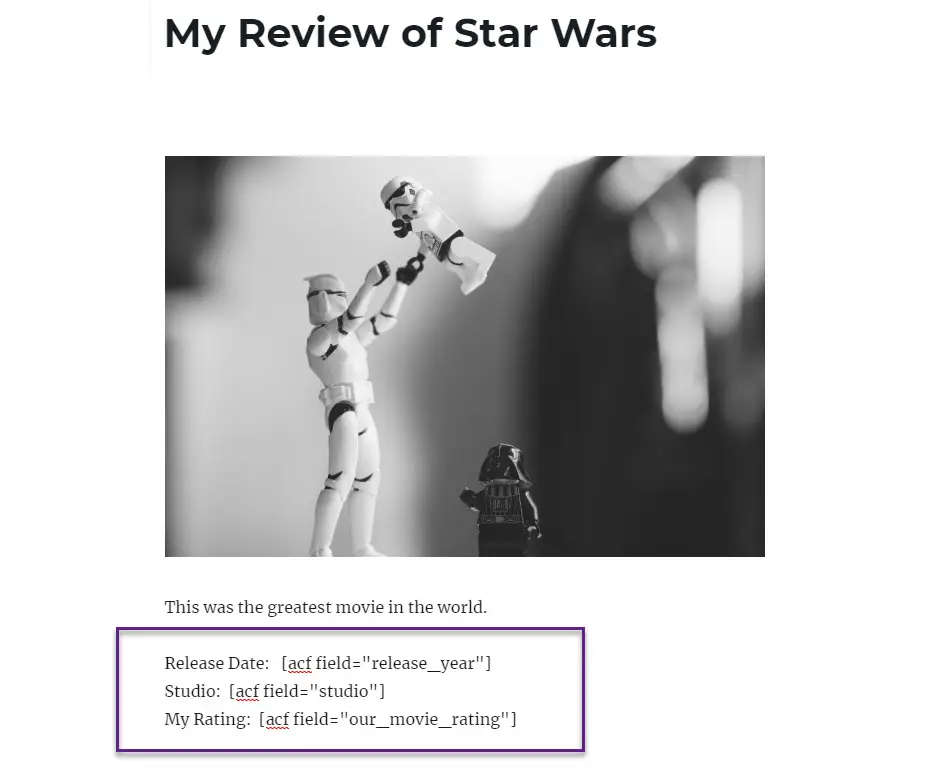
Il ne faut alors que quelques instants pour ajouter les noms de champ à ces shortcodes dans l’éditeur.

Assurez-vous que vos données de champ sont remplies pour la publication.

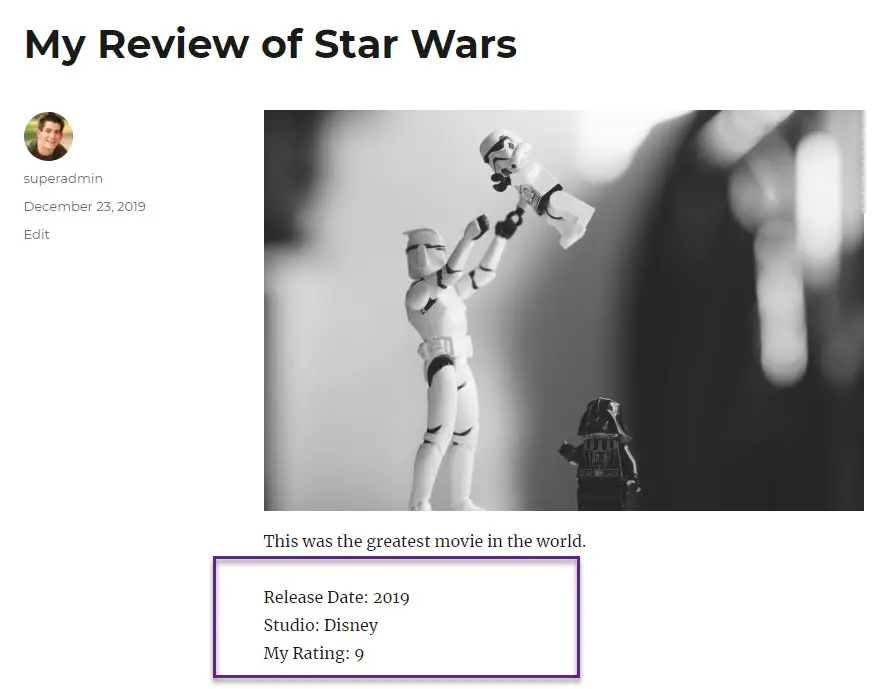
Clique sur le Publier bouton pour afficher les résultats sur le frontend!

Vous pouvez également trouver un générateur de page qui vous permet d’afficher les champs ACF dans l’éditeur. Par exemple, Elementor Pro (notre avis), Divi, Beaver Builder + Beaver Themer, et quelques autres options le permettent.
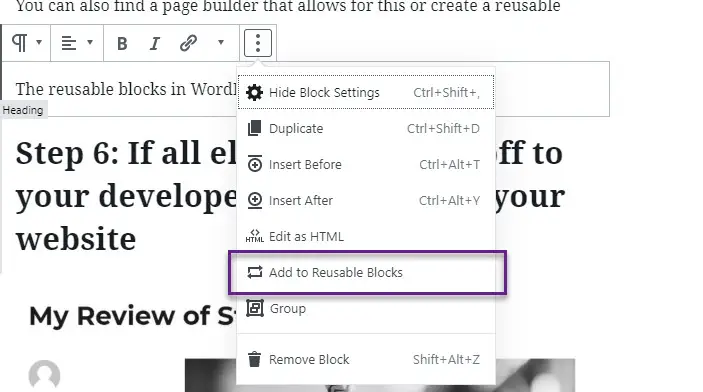
Une autre excellente solution consiste à créer un bloc dans l’éditeur, à y insérer le shortcode, puis à l’enregistrer en tant que bloc réutilisable pour une utilisation future.

Étape 6: Si tout le reste échoue, envoyez-le à votre développeur pour l’afficher sur votre site Web

Si les méthodes sans code ci-dessus ne le font pas pour vous, votre prochaine option consiste à l’envoyer à un développeur WordPress, ce qui ne devrait pas prendre longtemps et devrait être bon marché.
Essentiellement, tout ce que le développeur fait, c’est ajouter un peu de code dans votre fichier de modèle, ou peut-être un seul fichier de publication.
Par conséquent, nous vous suggérons de trouver un développeur réputé pour vous aider.
Tutoriel avancé sur les champs personnalisés: amusez-vous à rendre votre éditeur WordPress plus convivial!
Avec Advanced Custom Fields, vous pouvez utiliser WordPress de manière nouvelle et intéressante. Si vous souhaitez étendre davantage votre site, vous pouvez apprendre à créer des types de publication personnalisés, puis à ajouter des champs personnalisés à ces nouveaux types de publication.
Si vous avez des questions sur notre didacticiel Advanced Custom Fields, faites-le nous savoir dans les commentaires ci-dessous!
Guide gratuit
5 conseils essentiels pour accélérer
Votre site WordPress
Réduisez votre temps de chargement de 50 à 80%
juste en suivant des conseils simples.
* Ce message contient des liens d’affiliation, ce qui signifie que si vous cliquez sur l’un des liens vers les produits, puis achetez le produit, nous recevrons une commission. Pas de soucis cependant, vous paierez toujours le montant standard donc il n’y a aucun frais de votre part.