Dernière mise à jour – 28 mai 2021
Elementor est un excellent outil de développement Web qui peut vous offrir de nombreuses options en termes de personnalisation avec son éditeur glisser-déposer de premier ordre. Avec le temps, cet outil est devenu plus qu’un simple constructeur de pages – vous pouvez désormais l’utiliser pour concevoir des sites Web à part entière sans jamais taper une seule ligne de code.
Étant donné qu’Elementor dispose de tant d’options de personnalisation, même les développeurs expérimentés pourraient en manquer quelques-unes et finir par créer un site Web moins convaincant.
La conception de pages avec Elementor est rapide et facile, mais vous pouvez toujours faire quelque chose pour optimiser encore plus le processus. C’est à cela que sert ce guide.
Nous avons parlé aux développeurs des meilleurs Conception de sites Web à New York entreprises, et dans les paragraphes suivants, nous vous montrerons comment créer un site Web en utilisant Elementor en utilisant l’éditeur et ses fonctionnalités à leur plein potentiel. Commençons!
Commencez avec un modèle
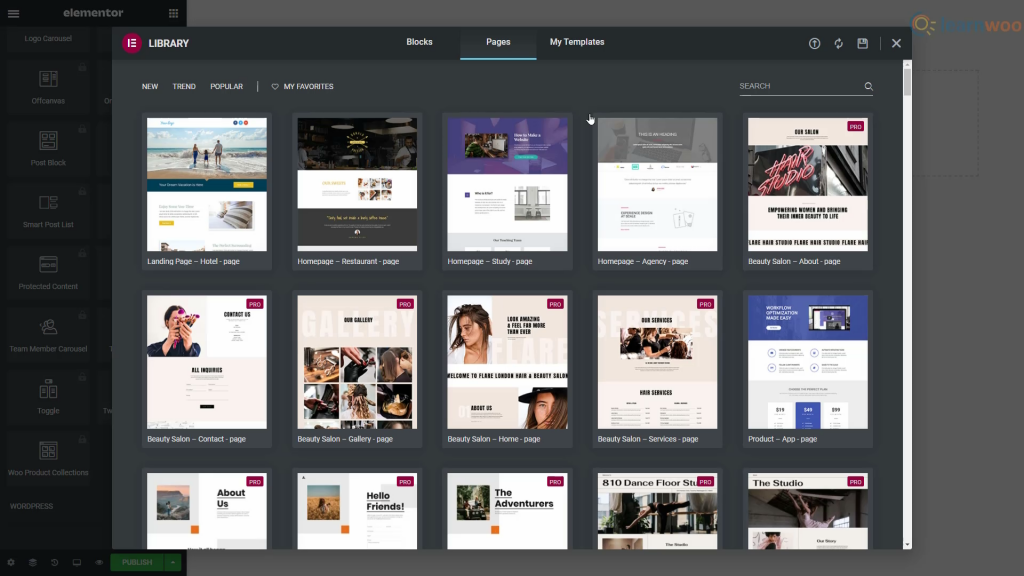
Lorsque vous créez un site Web Elementor, vous n’aurez pas souvent besoin de développer l’intégralité de votre mise en page à partir de zéro. C’est là que les modèles entrent en jeu, et la bonne nouvelle est qu’Elementor dispose d’une vaste bibliothèque de modèles avec un large éventail de modèles conçus par des professionnels.
Ces modèles peuvent être utilisés pour concevoir des pages Web rapidement et facilement, mais si vous ne souhaitez pas utiliser un modèle Web complet, il existe toujours l’option de blocs. Ce sont des sections d’une page Web, telles qu’une page de contact, une section héros, des services, etc.

Les raccourcis clavier rendent tout plus rapide
Il ne fait aucun doute que l’utilisation de raccourcis clavier peut rendre votre travail beaucoup plus rapide et plus simple. L’ajout relativement récent de raccourcis dans le générateur de page d’Elementor permet aux utilisateurs d’accélérer leur processus de conception et de tout faire fonctionner correctement.
Tout le monde connaît les raccourcis clavier les plus simples tels que Ctrl + C et Ctrl + V, mais le constructeur de pages d’Elementor intègre également des éléments plus avancés.
Si vous ne vous souvenez pas de tous les raccourcis (avouons-le, personne ne le peut), celui que vous devez garder à l’esprit est Ctrl +?. Cela ouvrira une liste de tous les raccourcis afin que vous puissiez toujours rafraîchir votre mémoire.
Si vous souhaitez mémoriser certains des raccourcis les plus importants après tout, voici une liste de quelques-uns des raccourcis spécifiques à Elementor:
- Ctrl + P – Vue panneau / aperçu
- Ctrl + Maj + M – Vues du bureau, de la tablette et du mobile
- Ctrl + Maj + H : Panneau Historique
- Ctrl + I -Navigateur
- Ctrl + Maj + L : Bibliothèque de modèles
- Ctrl +? : Fenêtre des raccourcis clavier
- ESC -Paramètres
- Enregistrer les sections et les réutiliser plus tard
Vous aurez forcément quelques sections de chaque page que vous voudrez réutiliser sur d’autres pages. Eh bien, au lieu de reconcevoir chacun d’eux encore et encore chaque fois que vous souhaitez l’utiliser, vous pouvez l’enregistrer pour plus tard.
Nous utiliserons un exemple simple pour illustrer l’utilité de cette fonctionnalité. Depuis le l’avenir du service est numérique, chaque site Web que vous créez aura probablement besoin d’un service client ou d’une section d’assistance client. Avec Elementor, vous pouvez créer cette section une fois et la réutiliser avec quelques ajustements autant de fois que vous le souhaitez.
Chaque section que vous concevez peut être utilisée sur d’autres parties de votre site Web ou même sur d’autres sites Web que vous créez. Cela vous donne une énorme liberté d’expérimentation, sans parler de l’aspect gain de temps.
Réfléchissez bien à la palette de couleurs
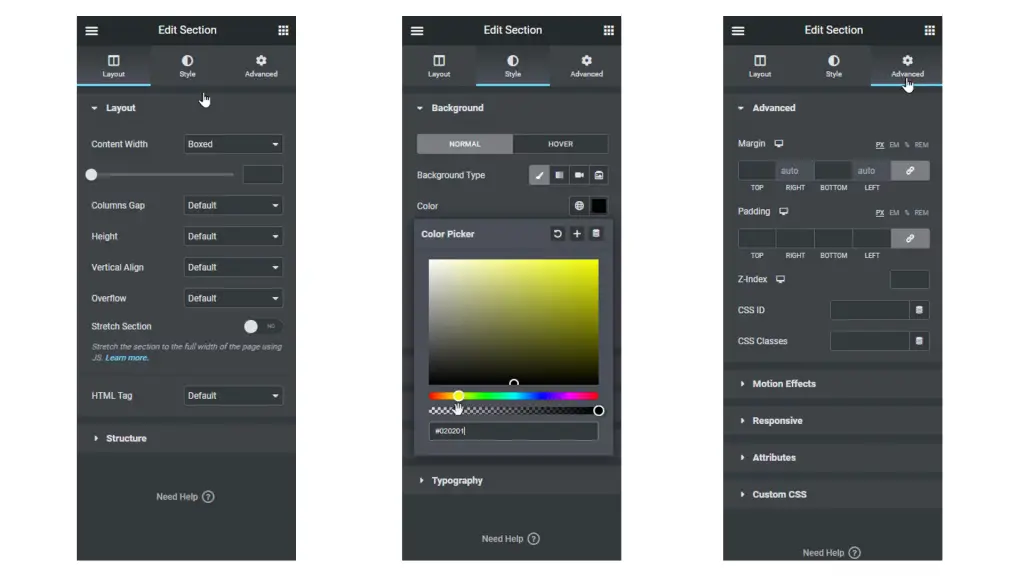
Lorsque vous concevez une page Web ou un site Web entier, vous devez toujours suivre un modèle en termes de création d’une combinaison de couleurs répétitive. De toute évidence, la sélection de couleurs que vous proposez doit être soigneusement considérée plutôt que choisie au hasard.
Une fois que vous avez choisi votre palette, vous devrez réutiliser les mêmes quelques couleurs tout au long de la conception, et entrer le code de couleur ou choisir la couleur dans le panneau de sélection à chaque fois peut être assez fastidieux.
Heureusement, Elementor a une solution pour cela. Vous pouvez accéder aux paramètres et ajouter les couleurs que vous avez choisies au sélecteur de couleurs afin que vos couleurs apparaissent toujours dans la section «Personnalisé» du sélecteur de couleurs.

Réutiliser des sections communes avec des lignes globales
Peu de fonctionnalités d’Elementor peuvent vous aider à accélérer les choses aussi efficacement que les lignes globales. Supposons que vous souhaitiez afficher le même widget dans de nombreuses sections de votre site Web. Cela peut être n’importe quoi, d’une bannière de vente répertoriant les détails de votre produit à votre ligne CTA universelle.
Si vous souhaitez apporter une petite modification à cette ligne sur chaque page, cela peut prendre un certain temps, en fonction du nombre de pages de votre site Web. Heureusement, Elementor a mis en place la fonction Global Rows conçue pour résoudre ce problème précis.
Les lignes globales de couleur jaune sont conçues pour changer à l’unisson, donc chaque fois que vous en changez une, les autres s’adaptent en conséquence. Il va sans dire que cette fonctionnalité pourrait potentiellement vous faire gagner beaucoup de temps et d’efforts, alors assurez-vous d’en profiter pleinement.
Exportez et réutilisez vos conceptions sur d’autres sites Web
L’exportation et l’importation de modèles entiers est une autre fonctionnalité pratique offerte par Elementor.
Avec cela, vous pouvez rapidement exporter un design et le réutiliser sur un autre site Web en quelques clics. Ceci est particulièrement utile si vous créez une mise en page localement et que vous souhaitez l’exporter vers le site Web du client de la manière la plus rapide et la plus simple possible.
Pour utiliser cette fonctionnalité, allez sur la page «Mes modèles» et cliquez sur le bouton «Exporter le modèle» du modèle que vous souhaitez exporter. Le processus est à peu près le même pour l’importation de modèles; cliquez simplement sur le bouton approprié, sélectionnez le modèle que vous souhaitez importer, et c’est fait.
Les gens d’Elementor ont récemment ajouté la fonction «Navigateur» au constructeur de pages. Nous pensons que c’est l’une des meilleures fonctionnalités du constructeur de sites Web pour rationaliser le processus de conception.
Il s’agit essentiellement d’un arbre de navigation offrant un accès facile à chaque partie du site Web directement à partir du constructeur de pages. La petite fenêtre contextuelle de Navigator vous permet également de faire glisser et déposer des éléments et de personnaliser facilement la mise en page.
Vous trouverez cet outil très utile lorsque vous travaillez sur des pages contenant de nombreux éléments ou sur des pages à plusieurs couches et complexes.
Tout ce que vous devez faire pour accéder à la fenêtre Navigateur est un clic droit sur un widget et sélectionnez l’option Navigation dans le menu déroulant. Si vous préférez utiliser les raccourcis clavier, la fenêtre Navigateur est accessible à l’aide de la commande Ctrl + I.
Profitez pleinement de Elementor Finder
Si vous concevez plusieurs pages et que vous souhaitez basculer entre elles, vous pourriez perdre beaucoup de temps à le faire à l’ancienne en enregistrant la page, en retournant au tableau de bord, en recherchant l’autre page et l’ouvrir à nouveau.
Faire cela une ou deux fois ne semble pas si mal, mais si vous devez le faire des dizaines de fois pour chaque build, cela peut vous faire perdre un temps précieux que vous auriez pu consacrer à la réalisation du projet.
Comme vous l’avez peut-être deviné, il existe également une solution pour cela, et elle s’appelle Elementor Finder. Cette fonctionnalité vous permet d’accéder à n’importe quelle page, modèle, thème ou paramètre Elementor simplement en utilisant la barre de recherche.
Pour accéder au Finder, accédez aux paramètres d’Elementor ou utilisez la commande Ctrl + E de votre clavier.
Couvrir les bases
Lorsque vous créez une page Web, vous souhaiterez probablement conserver certains paramètres identiques dans toutes les lignes et sections. Pour ce faire efficacement, au lieu de modifier le paramètre sur chaque page et dans chaque ligne et de perdre beaucoup de temps, vous pouvez utiliser les paramètres globaux et éliminer la redondance.
Si la police choisie n’est pas disponible, vous pouvez l’ajouter aux polices par défaut. Si vous souhaitez mettre un espace blanc entre vos widgets, vous pouvez également le faire dans les paramètres généraux, et pendant que vous y êtes, vous pouvez définir la largeur de contenu par défaut pour les lignes.
Ces options et d’autres sont disponibles sur la page Paramètres globaux, il vaut donc la peine de les vérifier avant de commencer à travailler.