HTML5 est l’une des technologies Web à évolution la plus rapide que nous connaissons; à tel point que de nombreux navigateurs Web tentent toujours de rattraper sa liste complète de fonctionnalités. Nous connaissons encore les toutes premières étapes du développement Web et les capacités des langages de script et des navigateurs eux-mêmes. Quiconque a déjà travaillé avec un langage de script et / ou de programmation saura l’importance d’un bon éditeur.
Les éditeurs de texte sont très axés sur la convivialité et la flexibilité. Nous ne voulons pas écrire du code dans un éditeur de texte qui ne nous offre pas la liberté de personnaliser et d’optimiser notre code de manière transparente. Nous ne voulons pas non plus travailler avec des éditeurs qui ne prennent pas pleinement en charge la syntaxe de la langue que nous utilisons, dans ce cas, HTML5. Avec l’introduction de HTML5, les développeurs ont investi beaucoup de temps à assembler et à concevoir le type d’éditeurs de texte (pour le Web) qui prennent en charge la prise en charge native du langage HTML5.
Nous examinerons à la fois les éditeurs de code et les éditeurs de texte de type WYSIWYG que nous pouvons implémenter dans nos sites Web et projets et créer directement des scripts avec du code HTML5 à partir de ces éditeurs de texte. Vous vous demandez si WordPress va jamais faire progresser son éditeur de contenu pour prendre pleinement en charge les langages de programmation; une pensée définitive pour l’avenir.

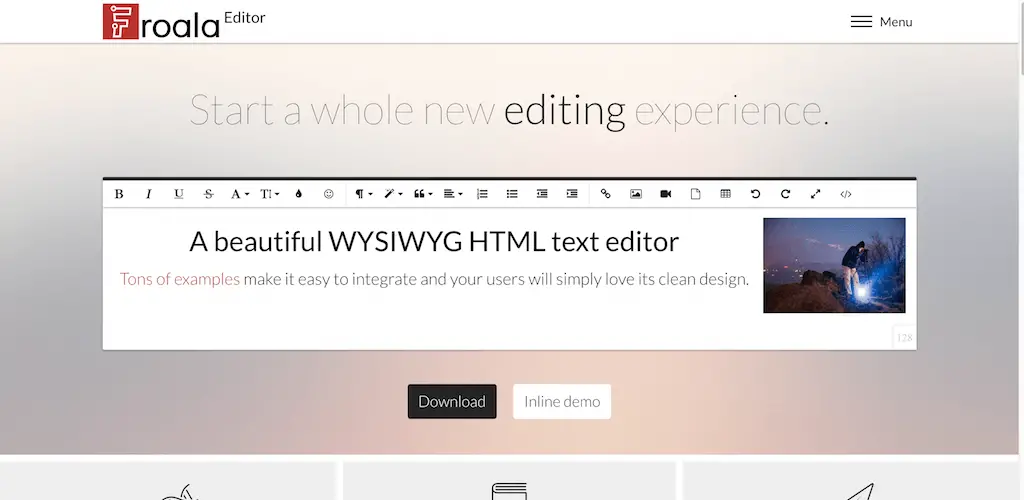
Froala Editor est un puissant éditeur de texte riche WYSIWYG qui vous étonnera par ses fonctionnalités modernes, son design élégant et son incroyable intégration entre les pages Web. L’éditeur peut être intégré à tout type de projets en un rien de temps. Il ne nécessite que des connaissances de base en codage Javascript et HTML. Et il est entièrement compatible avec tous les navigateurs; cela signifie que l’éditeur Froala fonctionnera tout aussi bien sur n’importe quel appareil.

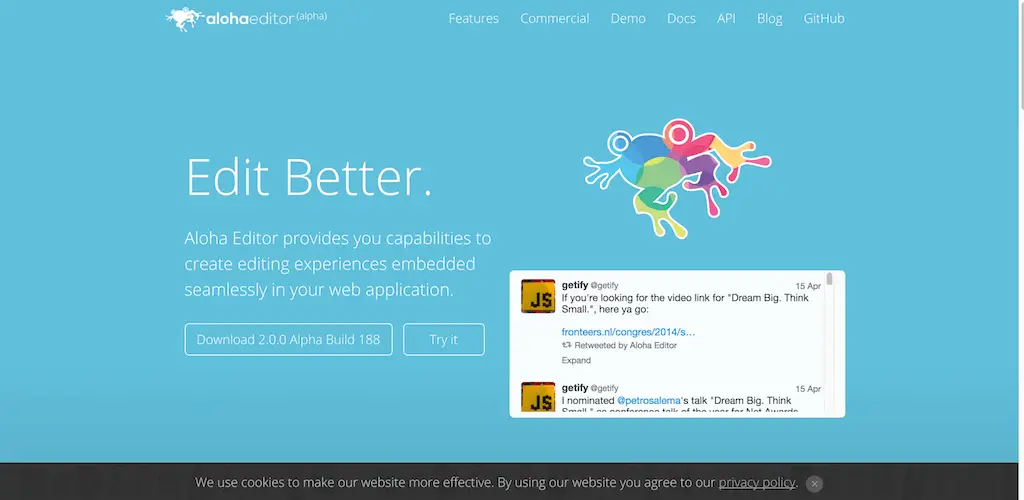
Aloha Editor est une bibliothèque autonome avec une API fonctionnelle et sans état. Il vous offre des capacités d’édition essentielles non disponibles dans les navigateurs. La taille de fichier légère rend Aloha Editor attrayant pour ceux qui traitent des projets et des sites Web qui reçoivent fréquemment des milliers de demandes. Vous contrôlez entièrement la façon dont l’éditeur agit dans certaines situations. De plus, il existe une API associée qui permet la personnalisation de la fonctionnalité.

La majorité des éditeurs de texte HTML5 que nous examinons de plus près dans ce post sont basés sur la technologie Web et sont en soi des éditeurs de contenu qui prennent simplement en charge le balisage HTML5. Alors que HTMLPad est un éditeur de code complet qui prend en charge les fonctionnalités HTML5, CSS3 et JavaScript. Pour le moment, cet éditeur de code n’est disponible que pour les utilisateurs de Windows. Mais avec suffisamment de support et de demande, nous pouvons prévoir une version Mac dans un avenir proche. Des outils puissants comme l’optimisation et l’inspection du code, l’aide au code et la correspondance des balises font de HTMLPad un favori parmi ceux qui passent beaucoup de temps à coder en HTML5 et CSS3; développeurs front-end.
Un module de prévisualisation intégré vous permet de voir à quoi ressemble votre code en temps réel. Cela vous évite une tonne de temps d’avoir à basculer entre le navigateur et l’éditeur; HTMLPad apporte le navigateur à l’éditeur. Et en plus de cela, tout votre code est automatiquement vérifié par rapport à la qualité standard. Ainsi, cela vous donne une chance de vous détendre en vous conformant aux dernières normes JS, CSS et HTML.

TinyMCE est un éditeur de texte bien connu parmi les communautés de webmasters et de développeurs, et Textbox est une branche de TinyMCE; un puissant éditeur de texte pour le Web réactif, en particulier les appareils mobiles. Des fonctionnalités telles que l’édition en ligne transparente et la vérification orthographique intégrée rendent cet éditeur de texte particulier très attrayant pour ceux qui traitent de sites riches en contenu et ont besoin d’une solution pour rendre l’édition encore plus amusante. Il prend également en charge Markdown et supprimera automatiquement votre code HTML5 de toute impureté. Fonctionne avec les frameworks et plateformes de gestion de contenu les plus prestigieux du web: Angular, Drupal, Microsoft, IBM.

Redactor II est le premier choix pour des milliers de développeurs. Il doit s’agir de l’approche-cadre adoptée par Redactor Editor. Il propose plus de 200 rappels et méthodes API pour prendre en charge les développeurs et leurs exigences pour un éditeur de code élégant et professionnel. La documentation de Redactor est unique en son genre, expliquant pleinement les capacités et les possibilités de l’éditeur, et comment en faire plus sans perdre de ressources et de temps.

Squire est encore un autre éditeur de texte riche avec des capacités HTML5. Il fonctionne sur tous vos navigateurs préférés, tout en conservant ses fonctionnalités légères et sa flexibilité. Squire est également populaire pour offrir un éditeur de texte qui prend en charge l’élaboration d’une variété de documents. Ceux-ci incluent du contenu, des e-mails, des extraits, voire des documents de recherche si nécessaire. Squire cherche à fournir beaucoup de capacité d’édition sans compromettre les performances.

Mercury Editor a été conçu pour aider les équipes, les développeurs et les webmasters à accéder à un éditeur qui permet une expérience d’édition de contenu harmonieuse. La seule chose qui pourrait vous effrayer d’utiliser Mercury dans votre prochain projet est le fait que cet éditeur de texte est basé sur le moteur Ruby on Rails. Cela signifie que seuls les développeurs Ruby peuvent accéder à ce merveilleux éditeur.